لن تحصل أبدًا على فرصة ثانية لترك انطباع أول. لهذا السبب تحتاج إلى تصميم مدروس للصفحة الرئيسية.

عند تصميم موقعك، فكر في صفحتك الرئيسية كباب أمامي افتراضي. إذا لم يعجب الزائر الجديد بما يراه، فإن رد فعله التلقائي هو الضغط على زر "الرجوع".
إذًا، ما الذي يجعل الصفحة الرئيسية لموقع الويب صمم رائعة بدلا من لطيف؟ في هذه المقالة، ستتعرف على خصوصيات وعموميات تصميم الصفحة الرئيسية. وبعد ذلك، يمكنك رؤية المواقع التي تطبق أفضل الممارسات هذه.
ما الذي يجعل موقع الويب جيدًا؟
يشرح موقع الويب الجيد بوضوح من أنت وماذا تفعل وما يمكن للزوار فعله على موقعك. كما أنه يلقى صدى لدى جمهورك وله قيمة مقترحة. يجب تحسين موقعك ليناسب أجهزة متعددة وتحديثه للتكيف مع اتجاهات التصميم الجديدة.
أفضل ممارسات تصميم الصفحة الرئيسية
تجمع جميع تصميمات الصفحة الرئيسية المعروضة هنا بين العناصر التالية. ليست كل صفحة مثالية، ولكن أفضل تصميمات المواقع الحصول على العديد من هذه العناصر بشكل صحيح.
1. يجيب التصميم بوضوح على هويتك وماذا تفعل وكيف يمكن للزوار التفاعل مع موقعك.
إذا كنت تمتلك علامة تجارية أو شركة مشهورة (على سبيل المثال، كوكا كولا)، فيمكنك الابتعاد عن عدم الاضطرار إلى وصف هويتك وماذا تفعل. ومع ذلك، لا تزال معظم الشركات بحاجة إلى الإجابة على هذه الأسئلة حتى يعرف كل زائر أنه في المكان الصحيح.
يلخص ستيفن كروج الأمر بشكل أفضل في كتابه الأكثر مبيعًا، لا تجعلني أفكر: إذا لم يتمكن الزائرون من التعرف على ما تفعله في غضون ثوانٍ، فلن يظلوا هناك لفترة طويلة.
2. التصميم يلقى صدى لدى الجمهور المستهدف.
يجب أن تكون الصفحة الرئيسية مركزة بشكل ضيق، بحيث تتحدث إلى الأشخاص المناسبين بلغتهم. أفضل الصفحات الرئيسية تتجنب المصطلحات الخاصة بالشركات وتتخلص من الزغب.
3. ينقل التصميم عرض قيمة مقنع.
عندما يصل زائر إلى صفحتك الرئيسية، يحتاج تصميمك إلى إجباره على البقاء. لذلك، تعد الصفحة الرئيسية أفضل مكان لعرض القيمة الخاصة بك حتى يختار العملاء المحتملون البقاء على موقع الويب الخاص بك.
4. التصميم الأمثل لأجهزة متعددة.
تم احتساب الأجهزة المحمولة 65.85% من الحركة العالمية في أكتوبر 2022. لذا من الواضح أن موقع الويب الخاص بك يجب أن يكون متوافقًا مع الجوّال إذا كنت ترغب في جذب حصة كبيرة من السوق عبر الإنترنت.
من السهل التنقل في موقع الويب المتوافق مع الجوّال. تجنب الأشياء "المبهرجة" التي تعترض طريق التصفح. يتضمن ذلك لافتات الفلاش والرسوم المتحركة والنوافذ المنبثقة والعناصر الأخرى غير الضرورية.
5. يتضمن التصميم عبارات تحث المستخدم على اتخاذ إجراء (CTAs).
دعوات إلى العمل تساعدك على تشجيع الزوار على اتخاذ إجراءات محددة. تتضمن الأمثلة "الإصدار التجريبي المجاني" أو "جدولة عرض توضيحي" أو "اشتر الآن" أو "معرفة المزيد".
تستخدم معظم الصفحات الرئيسية العبارات الأساسية والثانوية التي تحث المستخدم على اتخاذ إجراء لتوجيه الزائرين إلى الخطوة المنطقية التالية.
تذكر أن هدف الصفحة الرئيسية هو إجبار الزائرين على التعمق أكثر في موقع الويب الخاص بك. تخبرهم عبارات الحث على اتخاذ إجراء بما يجب عليهم فعله بعد ذلك، حتى لا يشعرون بالارتباك أو الضياع. والأهم من ذلك، أن عبارات الحث على اتخاذ إجراء تحول صفحتك الرئيسية إلى محرك مبيعات وليس مجرد كتيب.
6. التصميم يتغير دائما.
أفضل الصفحات الرئيسية ديناميكية. إنهم يتغيرون باستمرار ليعكسوا احتياجات زوارهم ومشاكلهم وأسئلتهم.
تستخدم بعض الصفحات الرئيسية أيضًا اختبار A/B أو محتوى ديناميكي لإجراء تغييرات مستنيرة.
7. التصميم فعال.
تعد الصفحة المصممة جيدًا أمرًا حيويًا لبناء الثقة وإيصال القيمة وتوجيه الزائرين إلى الخطوة التالية. تستخدم هذه الصفحات الرئيسية بشكل فعال التخطيط والمساحة البيضاء والألوان والخطوط والعناصر الداعمة الأخرى.
الآن، استعد للتعرف على التصميم الممتاز للصفحة الرئيسية من خلال الأمثلة الواقعية الـ 23 التالية.
مقتطف القائمة
أمثلة الصفحة الرئيسية
- FreshBooks
- أفلام A24
- أومسوم
- HubSpot
- Pixelgrade
- نعناع
- Dropbox
- [شبوتل
- 4 ريفرز سموك هاوس
- الزفاف
- سبوتيفي
- كولورسميث
- مليسا جريفين
- مؤسسة تسعة أرواح
- Digiday
- جيل كونراث
- إيفرنوت
- Telerik بالتقدم
- القاعده
- الصدقة: الماء
- TechValidate
- متوسط
- وجبات خفيفة لطيفة
- Ahrefs
- Ellevest
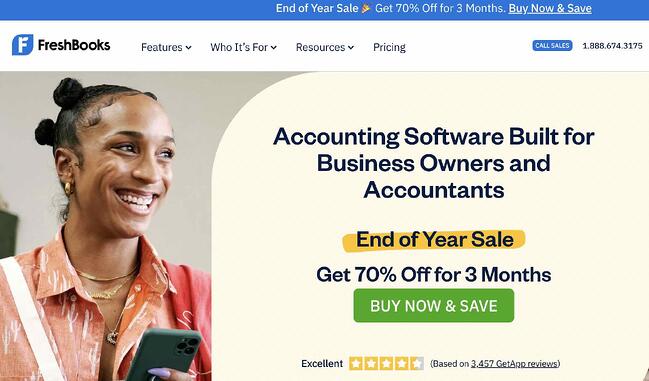
1. FreshBooks

FreshBooks هو برنامج محاسبة للشركات الصغيرة والمتوسطة. والصفحة الرئيسية للموقع توضح مهمة الشركة. تعرض الصفحة ميزات FreshBooks حتى يتمكن الزائرون من فهم ما يمكنهم الاستفادة منه بسرعة من تجربة الأداة.
هناك استخدام رائع للتباين وتحديد المواقع مع العبارات الأساسية التي تحث المستخدم على اتخاذ إجراء. من الواضح أن الشركة تريد منك التحويل عند وصولك. "جرب مجانًا" هي أيضًا عبارة عن CTA مقنعة جدًا.
ما نحبه: تستخدم FreshBooks شهادات العملاء لسرد قصص واقعية عن نجاح العملاء. كما أنهم يستخدمون الدليل الاجتماعي من خلال تضمين تصنيفات النجوم من مواقع الطرف الثالث.
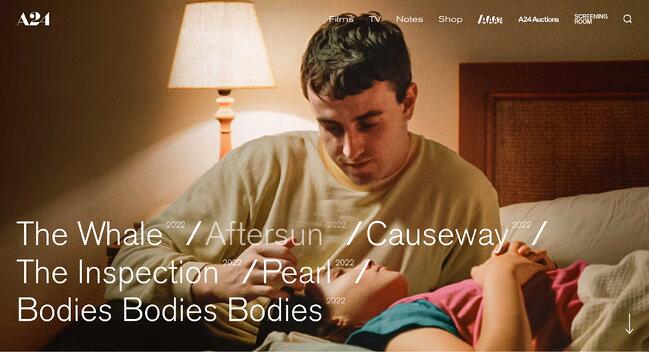
2. أفلام A24

تتكون الصفحة الرئيسية لشركة الأفلام من مقاطع دعائية لأفلامها الجديدة فقط. هذه استراتيجية رائعة لعرض عمل A24 بطريقة جذابة.
ما نحبه: يعرض هذا الموقع أفضل ما في التصميم البسيط. كل عنصر في الصفحة الرئيسية عبارة عن صف كامل — يتكون فقط من صورة واحدة ونص كبير. لا يوجد شيء تشوش ويظهر كل فيلم مميز أو عنصر متجر.
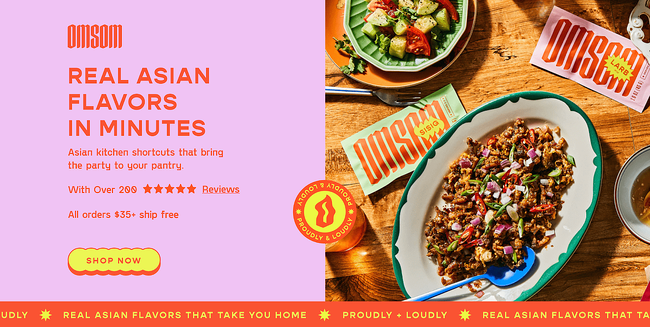
3. أومسوم

ومع عنوان رئيسي يقول "نكهات آسيوية حقيقية في دقائق"، يعرف الزائرون بالضبط ما سيحصلون عليه بمجرد وصولهم إلى هذه الصفحة الرئيسية. تبيع شركة Omsom عبوات تحتوي على التوابل والمكونات الأساسية للطهي الآسيوي. يحتاج العملاء فقط إلى إضافة الخضار والبروتين.
ما يلي أثناء التمرير هو عرض القيمة الخاص بشركة Omsom وكيفية عمل منتجها. تعتبر هذه الأقسام حيوية لأنها تمنح الزائرين المتشككين المزيد من الأسباب للتسوق مع العلامة التجارية.
ما نحبه: يتميز قسم الأبطال بمراجعات وعرض شحن مجاني وصورة فخمة. تحفز هذه العناصر الزائرين على اتخاذ الإجراءات حتى قبل التمرير.
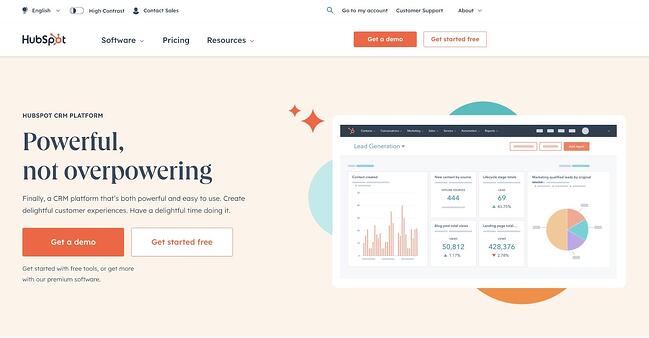
4. HubSpot

سنأخذ ثانية لإطلاق بوقنا. تبدأ الصفحة الرئيسية لـ HubSpot بعنوان رئيسي لافت للنظر يشرح ما نقوم به ولصالح من.
هذه المعلومات متبوعة بـ CTA مزدوج. يمكنك اختيار حجز العرض التجريبي أو الاشتراك مجانا.
ما نحبه: هناك استخدام ذكي للأرقام والإحصائيات لإظهار اتساع مجتمع HubSpot. إن رؤية أكثر من 150,000 مستخدم في أكثر من 120 دولة ستعزز الثقة في الزوار.
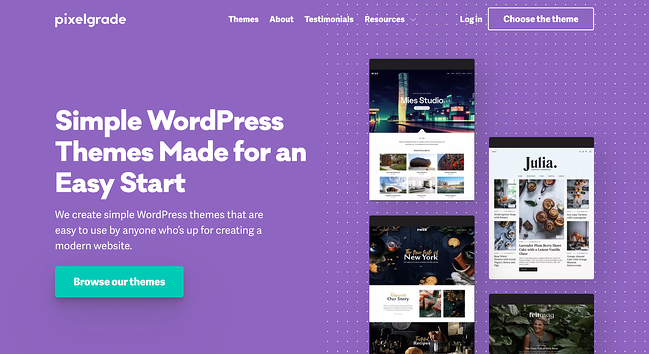
5. Pixelgrade

في لمحة سريعة، يمكنك معرفة ما تقدمه Pixelgrade: سمات WordPress. العنوان الكبير، متبوعًا بعنوان فرعي وصفي، يتيح للزائرين معرفة ما يمكن توقعه.
يمنحك الجانب الأيمن لمحة عن كيفية ظهور سمات WordPress الخاصة بهم. بعد ذلك، أثناء التمرير، توفر الصفحة ثلاثة أسباب تدفعك إلى استخدام Pixelgrade. يتبع كل سبب شهادة من عملاء حقيقيين.
ما نحبه: التصميم بسيط، ويقوم مزيج الألوان بعمل رائع في إبراز العبارة التي تحث المستخدم على اتخاذ إجراء.
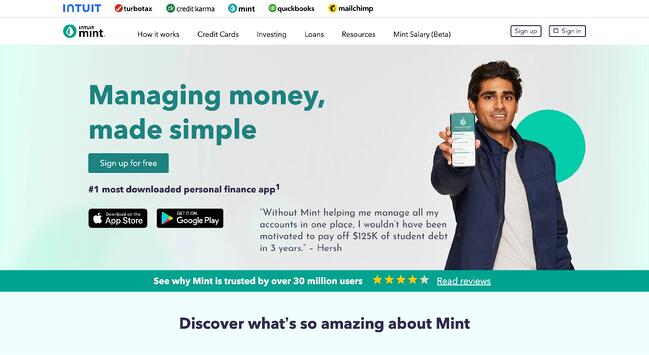
6. نعناع

توضح الصفحة الرئيسية لشركة Mint رسالة الشركة: تطبيقها يجعل إدارة أموالك أمرًا بسيطًا.
يتم تعزيز البساطة في جميع أنحاء تصميم الصفحة الرئيسية. يوفر الموقع أجواءً آمنة وسهلة، وهو أمر ضروري لمنتج يتعامل مع المعلومات المالية. لا يوجد مصطلحات أو لغة مربكة.
تحتوي الصفحة أيضًا على نسخة بسيطة ومباشرة ومقنعة للحث على اتخاذ إجراء: "التسجيل مجانًا".
ما نحبه: يعد ذكر 30 مليون مستخدم استخدامًا رائعًا للدليل الاجتماعي. من المحتمل أن يقنع هذا الزائرين بتجربة الأداة.
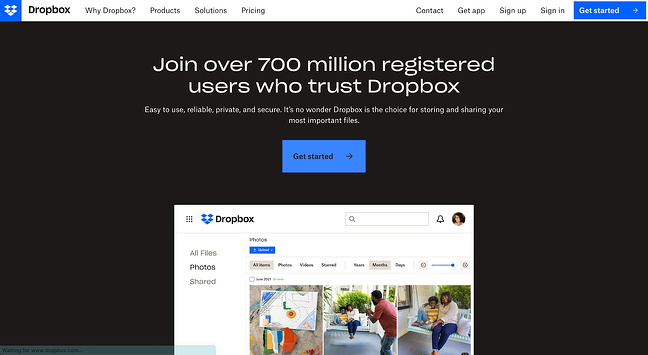
7. Dropbox

يعتمد Dropbox أيضًا على التصميم البسيط والعلامة التجارية. فهو يتضمن فقط ما هو ضروري: صورة كبيرة ذات صلة مع نسخة داعمة وزر الحث على اتخاذ إجراء "البدء".
عنوانها الفرعي بسيط ولكنه قوي: "سهل الاستخدام، وموثوق، وخاص، وآمن. فلا عجب أن Dropbox هو الخيار الأمثل لتخزين ومشاركة ملفاتك الأكثر أهمية. لا داعي لفك رموز المصطلحات لمعرفة ما يفعله Dropbox حقًا.
ما نحبه: في جميع أنحاء الصفحة الرئيسية، يصف Dropbox حالات الاستخدام المختلفة لأداته. إن القيام بذلك يساعد الزائرين على معرفة بالضبط كيف (وإذا) يمكن لـ Dropbox مساعدتهم.
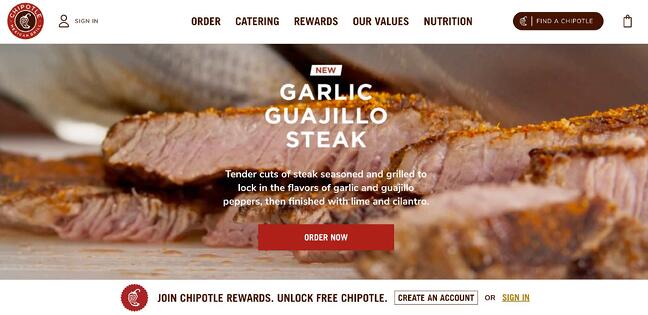
8. [شبوتل

تعد الصفحة الرئيسية مثالاً ممتازًا على المرونة والتغيير المستمر. تدور الصفحة الرئيسية الحالية لـ Chipotle حول أحدث إضافة إلى قائمتها.
يمكنك أيضًا الاطلاع على عروض الخدمات الأخرى للشركة بشكل جيد. يتضمن ذلك الطلب عبر الإنترنت وبطاقات الهدايا وتقديم الطعام.
ما نحبه: تصوير الطعام مفصل وجميل. الصور تجعل الزوار جائعين بمجرد النظر. الآن هذا هو الاستخدام الفعال للمرئيات.
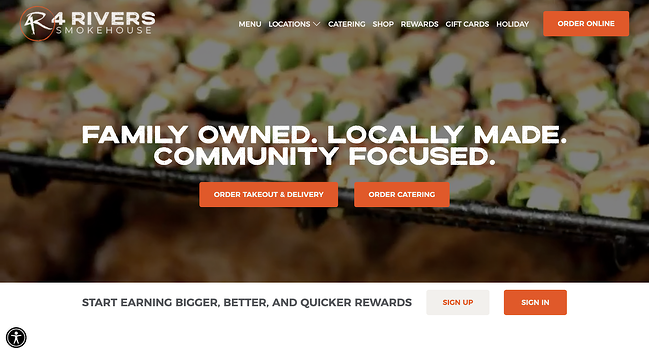
9. 4 ريفرز سموك هاوس

سال لعابه. هذا ما أعتقده عندما وصلت إلى الموقع الإلكتروني لـ 4 Rivers Smokehouse. تصوير رائع وعنوان "مملوك لعائلة. صنع محليا. التركيز على المجتمع" بيع التجربة بسهولة.
أثناء التمرير، يتم اصطحابك في جولة حول الخدمات والقائمة والأشخاص الذين يقضون وقتًا ممتعًا.
ما نحبه: توجد ملاحظة مختصرة حول تاريخ الشركة في أسفل الصفحة. تضيف قصة الشركة إلى أصالة العلامة التجارية وتعمق علاقتها مع العملاء.
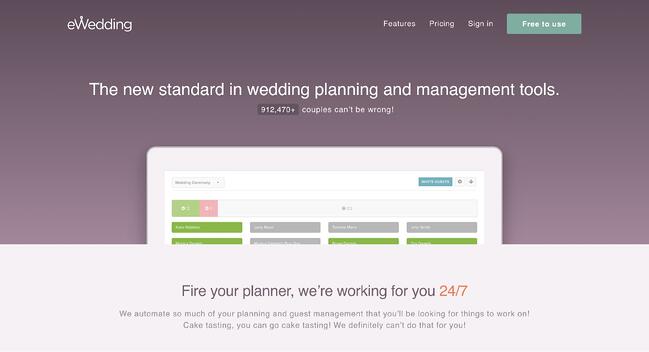
10 الزفاف

بالنسبة لأولئك الذين يخططون ليومهم الكبير، يعد eWedding وجهة رائعة لإنشاء موقع ويب مخصص لحفلات الزفاف. الصفحة الرئيسية ليست مزدحمة وتتضمن فقط العناصر الضرورية للبدء.
تتضمن الصفحة الرئيسية صورًا ممتازة للمنتج، وعنوانًا رائعًا، وعبارة تحث المستخدم على اتخاذ إجراء تقلل من الاحتكاك بالنسخة، "ابدأ الآن".
لإقناع المزيد من الزوار باستخدام eWedding، يحتوي الموقع على حاسبة التكلفة التي تساعد في تقدير المبلغ الذي يمكن للأزواج توفيره في إجمالي الرد على الدعوة، وسجل نقدي، وموقع ويب مخصص.
ما نحبه: يعد العداد المباشر لعدد مواقع الزفاف التي تم إنشاؤها باستخدام eWedding (أكثر من 900,000) دليلًا اجتماعيًا ممتازًا.
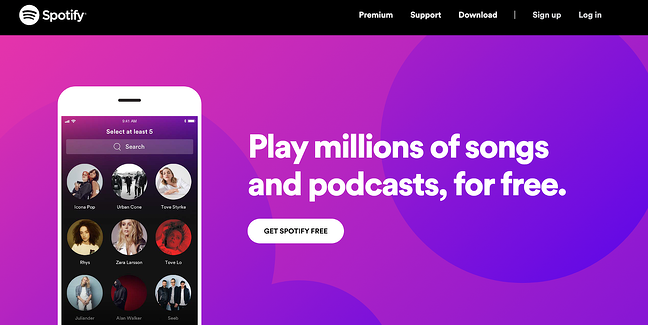
11 سبوتيفي

لقد أتقنت Spotify شعار "الأقل هو الأكثر". يتم الترحيب بالزائرين على الفور من خلال عرض قيمة بسيط. يمكنهم تشغيل الأغاني والبودكاست دون أي تكلفة. تأخذك عبارة CTA البسيطة إلى صفحة الاشتراك.
أثناء قيامك بالتمرير، تشرح الصفحة سبب اختيارك لـ Spotify. ويؤكد الموقع أنه يمكنك البدء الآن "دون الحاجة إلى بطاقة ائتمان".
ما نحبه: تتضمن صفحة Spotify الرئيسية أسئلة وأجوبة قصيرة. يشرح كل سؤال كيفية استخدام المنصة، بما في ذلك كيفية إنشاء قائمة تشغيل ومكان العثور على ملفات podcast. تُظهر الإجابات البسيطة أن Spotify سهل الاستخدام.
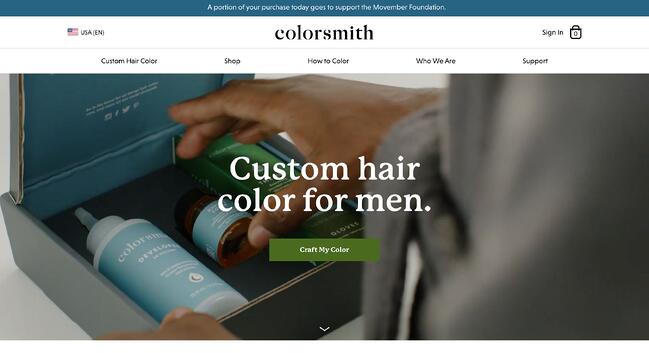
12 كولورسميث

تذكر أن صفحتك الرئيسية يجب أن تشرح ما يفعله منتجك.
يوضح Colorsmith أن شرح مهمتك يمكن أن يكون بسيطًا. يخبر العنوان الرئيسي "لون الشعر المخصص للرجال" الزائرين على الفور بموضوع الموقع - وبالتالي يزيل أي ارتباك.
يوجد أسفل العنوان مقطع فيديو يظهر أشخاصًا حقيقيين يستخدمون Colorsmith في روتينهم. يجذب هذا الفيديو الجمهور ويساعدهم على تكوين صورة ذهنية لأنفسهم باستخدام المنتجات.
ما نحبه: هناك استخدام متسق لعبارة CTA "Craft My Color". تعمل عبارة CTA واحدة في جميع أنحاء الصفحة على الحد من عوامل التشتيت وتوضيح مسار العمل المطلوب للزائرين.
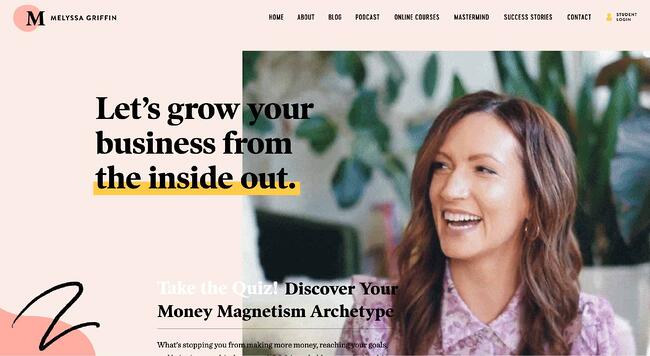
13 مليسا جريفين

يعرض موقع ميليسا غريفين خبرتها وشخصيتها.
من الجيد أن تقوم ميليسا بتضمين صورة لها حتى يتمكن الزوار من التعرف عليها. إنها ليست مجرد موقع عشوائي. لقد أوضحت أنها إنسان يمكن للناس الاتصال به.
تستخدم الصفحة ألوانًا زاهية دون أن تكون ساحقة، مما يجعل من السهل فهم عروض الأعمال المركزية التي تقدمها Melyssa.
ما نحبه: الزوار مدعوون لأخذ اختبار سريع. وهذا يسمح للزائرين بمعرفة النموذج الأصلي لإدارة أموالهم، بينما تولد ميليسا عملاء محتملين.
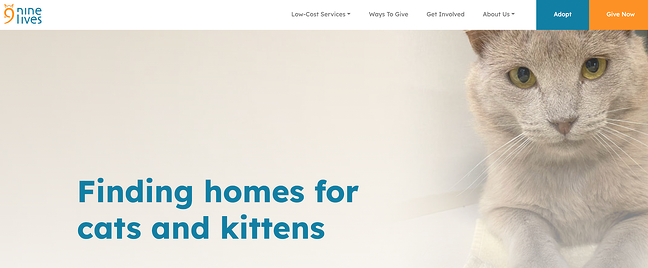
14 مؤسسة تسعة أرواح

إذا كنت مؤسسة غير ربحية تبحث عن نموذج يحتذى به لموقع الويب، فلا تبحث أكثر. Nine Lives هو مركز لتبني القطط في كاليفورنيا. عنوانهم الرئيسي "العثور على منازل للقطط والقطط" يجعل مهمتهم واضحة.
أثناء التمرير، سترى طرقًا مختلفة يمكنك من خلالها المشاركة في عملية الإنقاذ - وهذا لا يقتصر على تبني قطة فقط. يمكنك التعرف على طرق التبرع وخيارات التطعيم لصديقك ذو الفراء وطرق التطوع.
ما نحبه: يمكن للمنظمات غير الربحية الاستفادة من عبارات الحث على اتخاذ إجراء متعددة. يجب أن توضح صفحتك الرئيسية الطرق العديدة التي يمكن للأشخاص من خلالها التفاعل مع مؤسستك.
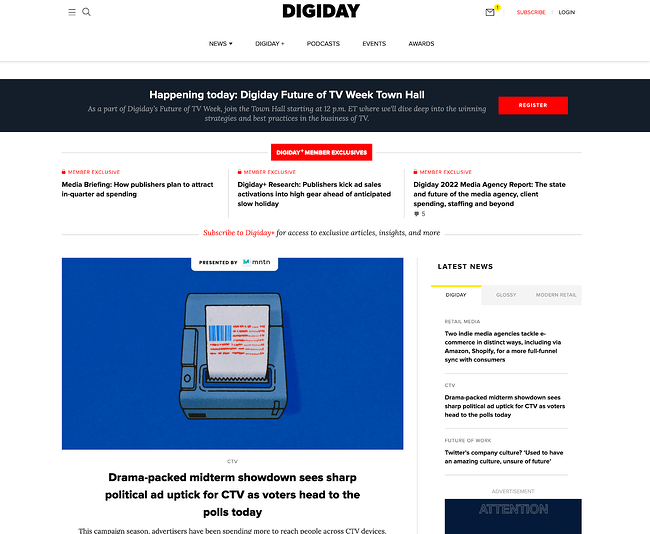
15 Digiday

على عكس المنشورات الإخبارية الأخرى عبر الإنترنت التي تغمر الصفحات الرئيسية بأكبر عدد ممكن من العناوين والصور، فإن مقالًا واحدًا يشغل معظم القسم العلوي من Digiday.
صورتها المميزة ملفتة للنظر، والعنوان يطلب فقط النقر عليه.
ما نحبه: يحتوي الجزء العلوي من الصفحة الرئيسية على رمز واحد فقط للنقر عليه، وهو ما يقودك إلى صفحة الاشتراك.
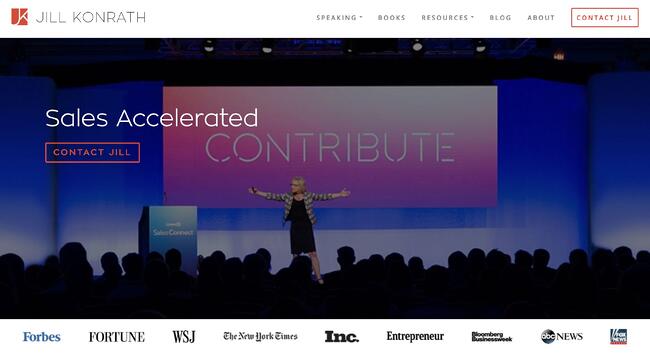
16 جيل كونراث

هذه الصفحة الرئيسية تصل مباشرة إلى هذه النقطة. من العنوان الرئيسي والعنوان الفرعي، من الواضح بالضبط ما تفعله جيل كونراث (وكيف يمكنها مساعدة عملك).
يمكن للزائرين أيضًا العثور بسهولة على مواد القيادة الفكرية الخاصة بجيل، وهو أمر مهم لترسيخ مصداقيتها كمتحدثة رئيسية. يستخدم الاشتراك المنبثق CTA دليلاً اجتماعيًا ليجعلك تنضم إلى الآلاف من المعجبين الآخرين.
ما نحبه: من السهل الاشتراك في النشرة الإخبارية والتواصل معنا، وهما اثنتين من العبارات الأساسية التي تحثها على اتخاذ إجراء.
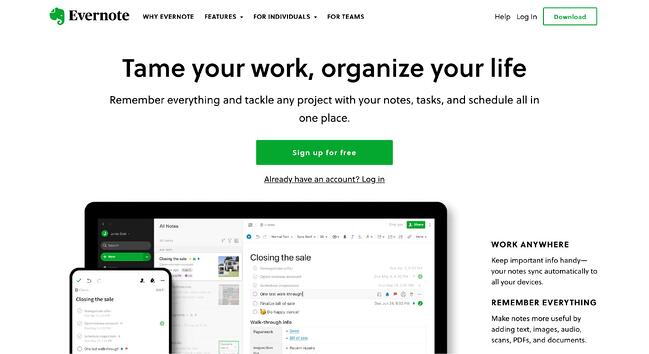
17 إيفرنوت

على مر السنين، تحول Evernote من تطبيق بسيط لحفظ الملاحظات إلى مجموعة من منتجات الأعمال. يقوم Evernote بعمل ممتاز في تجميع العديد من الرسائل المحتملة في عدد قليل من الفوائد الرئيسية.
تستخدم هذه الصفحة الرئيسية مجموعة من المساحات البيضاء وإبرازاتها باللونين الأخضر والأبيض الساطعين لإبراز مسارات التحويل. باتباع عنوان رئيسي بسيط ("روض عملك، نظم حياتك")، يقودك مسار العين بعد ذلك إلى العبارة التي تحث المستخدم على اتخاذ إجراء، وهي "التسجيل مجانًا".
ما نحبه: يقدم Evernote أيضًا عملية تسجيل بنقرة واحدة عبر Google لمساعدة الزائرين على توفير المزيد من الوقت.
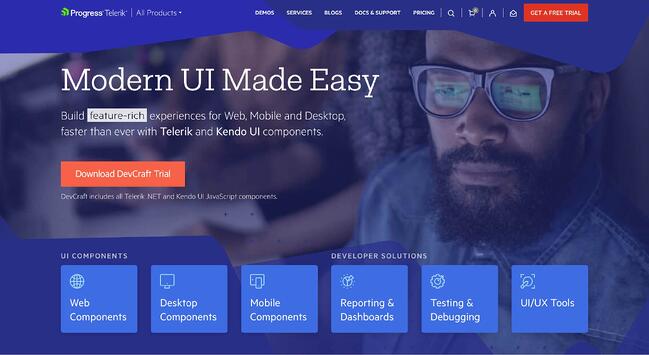
18 Telerik بالتقدم

"المشروع الخانق" ليس هو الشعور الذي تشعر به من موقع Telerik الإلكتروني. بالنسبة لشركة تقدم العديد من منتجات التكنولوجيا، فإن ألوانها الجريئة وتصميماتها الممتعة وتصوير الفيديو تضفي طابعًا يشبه Google.
يستخدم الموقع نظرة عامة بسيطة وعالية المستوى لعروض منتجاته الستة. إنها طريقة واضحة جدًا لتوصيل ما تفعله الشركة وكيف يمكن للأشخاص معرفة المزيد.
ما نحبه: النسخة خفيفة الوزن وسهلة القراءة. إنها تتحدث لغة عملائها.
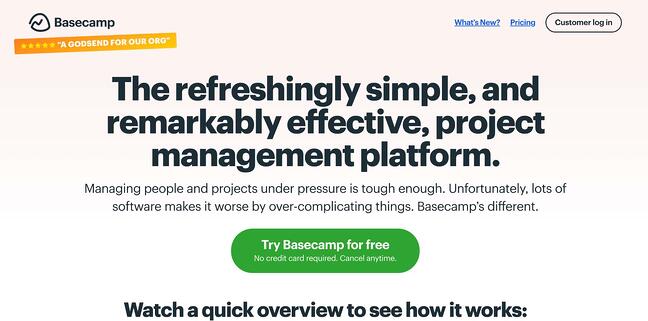
19 القاعده

تتميز الصفحة الرئيسية لـ Basecamp بعنوان رئيسي رائع وعنوان فرعي يشرح ما يفعلونه وكيف يختلفون عن الباقي. العبارة التي تحث المستخدم على اتخاذ إجراء جريئة وفوق الجزء المرئي من الصفحة.
ما نحبه: في هذا المثال، اختارت الشركة صفحة رئيسية أشبه بالمدونة (أو نهج موقع الصفحة الواحدة)، مما يوفر المزيد من المعلومات عن المنتج.
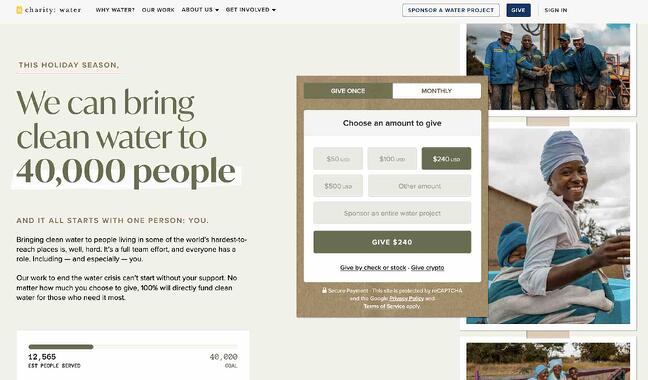
20 الصدقة: الماء

مؤسسة خيرية: تستخدم المياه العناصر المرئية والنسخة الإبداعية واستخدام تصميم الويب التفاعلي لجذب الزوار. تم وضع الغرض الرئيسي للموقع، وهو قبول التبرعات، في المقدمة من خلال بوابة الدفع الموجودة أعلى الصفحة مباشرة.
بالنسبة لأولئك الذين فاتتهم بوابة التبرع في أعلى الصفحة، يعرض الموقع أيضًا طرقًا أخرى يمكنهم من خلالها التبرع بمجرد التمرير إلى الجزء السفلي غير المرئي.
ما نحبه: تستخدم هذه المنظمة غير الربحية استخدامات رائعة للفيديو والتصوير الفوتوغرافي، خاصة في التقاط المشاعر التي تسبب الفعل.
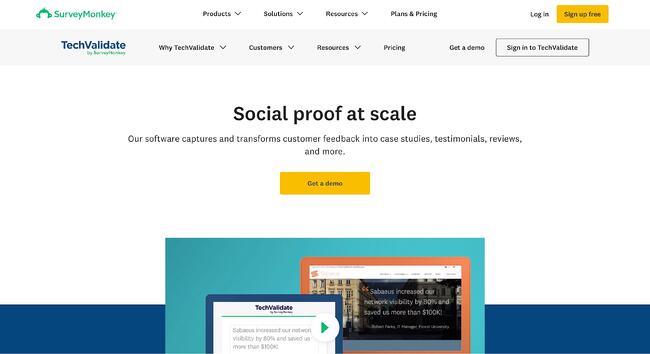
21 TechValidate

يجب أن تشرح الأدوات البرمجية عرض القيمة الخاص بها وكيفية عمل منتجها على صفحاتها الرئيسية. تقوم TechValidate بتنفيذ هذا الموجز بإتقان — حيث تجمع بين التصميم الجميل والمعلومات الأساسية.
تم تصميم هذه الصفحة الرئيسية بشكل جميل، مع الاستفادة من المساحة البيضاء والألوان المتباينة والتصميم الذي يركز على العملاء. العنوان واضح ومقنع، كما هو الحال مع العبارة التي تحث المستخدم على اتخاذ إجراء.
ما نحبه: فيديو المنتج في الأمام والوسط. يعرف العملاء فقط ما يجب مشاهدته لمعرفة المزيد.
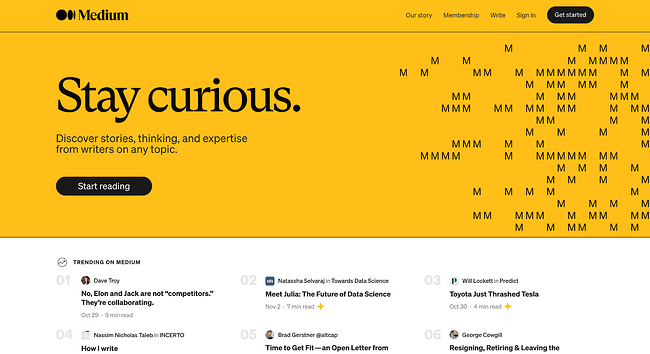
22 متوسط

تستخدم الصفحة الرئيسية لـ Medium رأسًا بسيطًا ورأسًا فرعيًا وزر CTA قبل جذب انتباه الزائرين إلى القصص الشائعة - وهي النقطة الرئيسية للموقع.
ما نحبه: تستخدم الصفحة الرئيسية إثباتًا اجتماعيًا لحث الزائرين على البدء في النقر. يتيح قسم "الاتجاه على المتوسط" للزائرين معرفة مكان العثور على محتوى عالي الجودة.
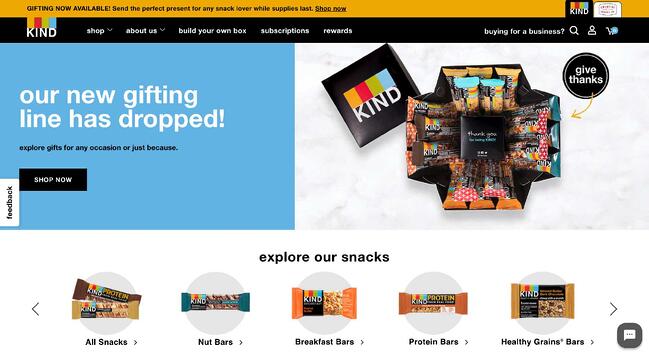
23 وجبات خفيفة لطيفة
موقع Kind Snacks يجعلك جائعًا فقط من الصور. تنتج الألوان الجريئة تباينًا، مما يجعل الكلمات والصور بارزة على الصفحة.
يستخدم موقع الويب أيضًا الرف الدائري لعرض مجموعة واسعة من منتجات العلامة التجارية. تعزز جميع الخيارات أنه يمكن لأي شخص العثور على وجبته الخفيفة المفضلة الجديدة.
ومع ذلك، فإن موقع Kind الإلكتروني هو أكثر من مجرد بيع المنتجات الفردية. كما تقدم الصفحة الرئيسية للزائرين مكعبات الهدايا، وخيارات بناء الصندوق الخاص بك، والمنتجات الصغيرة.
ما نحبه: يتميز موقع Kind أيضًا بخيار الاشتراك. هنا، توضح العلامة التجارية بوضوح الفوائد التي سيستمتع بها الزوار إذا قاموا بالاشتراك.
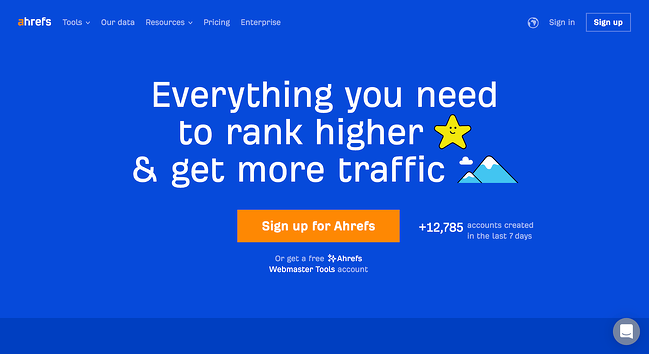
24 Ahrefs

تقدم Ahrefs العديد من الأدوات التي يمكن أن تساعد الفرق على تحسين محركات البحث الخاصة بهم. ومع ذلك، فإن الصفحة الرئيسية تبقي العروض بسيطة، مما يدفع الزوار إلى التسجيل.
يتم تعزيز البساطة من خلال تصميم الموقع. لا يوجد فوضى بفضل الخلفية الصلبة والطباعة البسيطة. يعد تباين الألوان بين الألوان الأزرق والأبيض والبرتقالي ملفتًا للنظر ويجعل العنوان الرئيسي وعبارات الحث على اتخاذ إجراء بارزة.
ما نحبه: يستخدم Ahrefs عناصر إثبات اجتماعي مختلفة في جميع أنحاء الصفحة. على سبيل المثال، يمكن للزائرين رؤية عدد حسابات Ahrefs الجديدة التي تم إنشاؤها في الأسبوع الماضي في الجزء المرئي من الصفحة.
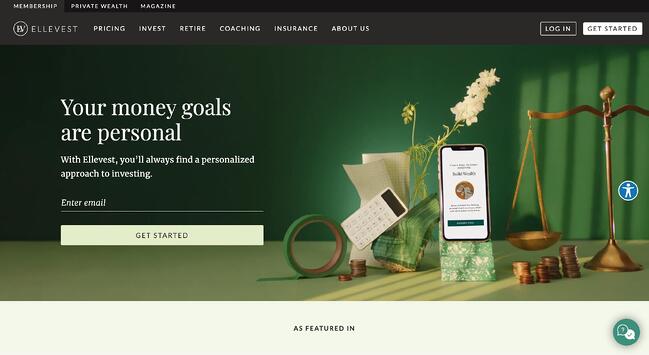
25 Ellevest

"أهدافك المالية شخصية." هذا العنوان قوي ويجعل الزوار يرغبون في معرفة المزيد عن المنتج. تُظهر الصور، بدلاً من أن تخبرنا، أحد عروض القيمة التي تقدمها الشركة: تطبيق جوال، وزوج من الميزان، وآلة حاسبة تتحرك معك.
ما نحبه: "البدء" عبارة عن عبارة حث على اتخاذ إجراء رائعة - في الواقع ، نستخدمها بأنفسنا هنا في HubSpot. عند النقر عليه ، يأخذ الزائرون بضع خطوات بسيطة لإعداد ملف تعريف وبدء الاستثمار.
بناء أفضل صفحة رئيسية
عندما يتعلق الأمر بتصميم جميل للصفحة الرئيسية، تذكر: الأقل هو الأكثر. تتمثل مهمة صفحتك الرئيسية في تقديم مهمتك وشرح ما يمكن للزائرين الاستفادة منه من عرضك.
ضع أفضل الممارسات هذه في الاعتبار عند زيارة موقعك مرة أخرى. قريبًا، ستكون في طريقك لإعداد قائمتنا.
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- بلاتوبلوكشين. Web3 Metaverse Intelligence. تضخيم المعرفة. الوصول هنا.
- المصدر https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- من نحن
- فوق
- استمر
- المحاسبة
- برامج المحاسبة
- الحسابات
- اكشن
- الإجراءات
- تكيف
- إضافة
- يضيف
- اعتماد
- تبني
- الكل
- يسمح
- دائما
- أمازون
- و
- الرسوم المتحركة
- إجابة
- الأجوبة
- أي شخص
- التطبيق
- نهج
- حول
- مجموعة
- وصول
- البند
- الآسيوية
- اهتمام
- جمهور
- أصالة
- خلفية
- لافتات
- قاعدة
- جميل
- جميل
- قبل
- يجري
- أقل من
- تستفيد
- الفوائد
- أفضل
- أفضل الممارسات
- الأكثر مبيعا
- ما بين
- كبير
- الطيور
- الأزرق
- الخطّ الغامق
- كتاب
- الملابس السفلية
- العلامة تجارية
- العلامات التجارية
- رائعة
- جلبت
- تصفح
- ابني
- بنيت
- الأعمال
- الأعمال
- زر
- يستطيع الحصول على
- canva
- اسر
- فيزا وماستركارد
- بطاقات
- دائري
- الحالات
- النقد
- قط
- القطط
- الأسباب
- مركز
- مركزي
- فرصة
- تغيير
- التغييرات
- متغير
- خيرية
- خيار
- اختار
- واضح
- بوضوح
- فوضى
- كوكا كولا
- الكود
- اللون
- مجموعة
- دمج
- التواصل
- مجتمع
- حول الشركة
- الشركة
- قهري
- مربك
- ارتباك
- التواصل
- ثابتة
- تتكون
- ثابت
- باستمرار
- يحتوي
- محتوى
- تباين
- تحويل
- تحول
- إقناع
- الطهي
- منظمة
- التكلفة
- استطاع
- Counter
- دولة
- الدورة
- خلق
- خلق
- الإبداع
- المصداقية
- ائتمان
- بطاقة إئتمان
- CTA
- حالياًّ
- على
- زبون
- نجاح العميل
- العملاء
- يوم
- أعمق
- وصف
- تصميم
- تصميم
- تصميم
- تصاميم
- افضل الرحلات السياحية
- مفصلة
- الأجهزة
- مختلف
- DIG
- مباشرة
- لا
- فعل
- يتبرعون
- هبة
- التبرعات
- لا
- منتجات الأبواب
- بإمكانك تحميله
- رسم
- Dropbox
- ديناميكي
- كل
- بسهولة
- إي بوك
- الطُرق الفعّالة
- على نحو فعال
- عناصر
- القضاء
- القضاء
- جزءا لا يتجزأ من
- توظف
- شجع
- جذب
- جذاب
- محرك
- استمتع
- أساسي
- تأسيس
- تقدير
- حتى
- بالضبط
- مثال
- أمثلة
- ممتاز
- ينفذ
- توقع
- الخبره في مجال الغطس
- خبرة
- شرح
- شرح
- ويوضح
- عين
- لافتة للنظر
- مألوف
- المشجعين
- خيالي
- الأسئلة الشائعة
- المفضلة—الحقيبة
- عقار مميز
- المميزات
- قليل
- الشكل
- الأرقام
- ملفات
- افلام
- أفلام
- مالي
- الاسم الأول
- Flash
- ركز
- يتبع
- متابعيك
- متابعات
- الخطوط
- طعام
- الأطعمة
- طليعة
- وجدت
- دورة تأسيسية
- مجانًا
- احتكاك
- صديق
- تبدأ من
- جبهة
- بالإضافة إلى
- مرح
- إضافي
- ربح
- بوابة
- يولد
- دولار فقط واحصل على خصم XNUMX% على جميع
- الحصول على
- هدية
- هدية بطاقات
- منح
- يعطي
- لمحة
- لمحة
- العالمية
- هدف
- الأهداف
- خير
- شراء مراجعات جوجل
- درجة
- عظيم
- أخضر
- الغرفين حيوان خرافي
- الشعر
- مقابض
- وجود
- عنوان رئيسي
- عناوين
- مساعدة
- يساعد
- هنا
- بطل
- مرتفع
- رفيع المستوى
- عالي الجودة
- ويبرز
- تاريخ
- ضرب
- الصفحة الرئيسية
- الصفحة الرئيسية
- منازل
- كيفية
- كيفية
- لكن
- HTTPS
- HubSpot
- الانسان
- جائع
- اي كون
- الأفكار
- تحديد
- صورة
- صور
- فورا
- أهمية
- تحسن
- in
- تتضمن
- يشمل
- بما فيه
- فرد
- معلومات
- وأبلغ
- مثل
- بدلًا من ذلك
- تفاعل
- التفاعلية
- يدخل
- الاستثمار
- المشاركة
- IT
- رطانة
- وظيفة
- الانضمام
- القفل
- المتحدث الرئيسي
- نوع
- علم
- البلد
- لانج
- لغة
- كمبيوتر محمول
- كبير
- آخر
- تصميم
- القيادة
- يؤدي
- تعلم
- يتيح
- خفيفة الوزن
- على الأرجح
- حدود
- قائمة
- حي
- حياة
- محليا
- طويل
- بحث
- أبحث
- حب
- صنع
- الرئيسية
- جعل
- يصنع
- القيام ب
- إدارة
- إدارة
- تعويذة
- كثير
- تجارة
- المواد
- ماكس العرض
- متوسط
- عقلي
- القائمة
- الرسالة
- رسائل
- وسط
- مليون
- مانع
- نعناع
- دقائق
- الرسالة
- الجوال
- تطبيقات الجوال
- نموذج
- مال
- إدارة المال
- الأكثر من ذلك
- أكثر
- خطوة
- فيلم
- متعدد
- التنقل
- التنقل
- ضروري
- حاجة
- إحتياجات
- جديد
- أخبار
- بريدك الإلكتروني
- التالي
- غير ربحية
- المنظمات غير الربحية
- عدد
- الأجسام
- شهر اكتوبر
- عرض
- الوهب
- عروض
- عروض
- ONE
- online
- الطلب على الانترنيت
- الأمثل
- خيار
- مزيد من الخيارات
- برتقال
- منظمة
- أخرى
- نظرة عامة
- طغت
- الخاصة
- مملوكة
- التعبئة والتغليف
- الحزم
- الاقتران
- خاصة
- الماضي
- مسار
- وسائل الدفع
- مجتمع
- أداء
- الشخصية
- شخصية
- تصوير
- صورة
- لوحات حائط
- بكسل
- المكان
- تخطيط
- المنصة
- أفلاطون
- الذكاء افلاطون البيانات
- أفلاطون داتا
- بلايستشن
- لاعب
- بودكاست
- البوينت
- فرقعة
- المنبثقة
- الملوثات العضوية الثابتة
- وضع
- ممكن
- منشور
- محتمل
- قوي
- الممارسات
- يقدم
- ابتدائي
- خاص
- مشاكل
- عملية المعالجة
- إنتاج
- منتج
- معلومات عن المنتج
- المنتجات
- ملفي الشخصي
- التقدّم
- دليل
- اقتراح
- آفاق
- بروتين
- ويوفر
- توفير
- المنشورات
- غرض
- وضع
- سؤال
- الأسئلة المتكررة
- بسرعة
- عشوائية
- تقييمات
- رد فعل
- عرض
- استعداد
- حقيقي
- العالم الحقيقي
- سبب
- الأسباب
- يقلل
- تعكس
- سجل
- تعزز
- صلة
- ذات الصلة
- الخدمة الموثوقة
- تذكر
- مطلوب
- إنقاذ
- صدى
- REST
- التقييمات
- النوع
- صف
- الأملاح
- حفظ
- النطاقات
- شاشة
- انتقل
- التمرير
- بحث
- الثاني
- ثانوي
- ثواني
- القسم
- أقسام
- تأمين
- رؤية
- بيع
- بيع
- تبيع
- SEO
- الخدمة
- خدمات
- طقم
- مشاركة
- مشاركة
- الشحن
- تسوق
- قصير
- ينبغي
- إظهار
- عرض
- أظهرت
- يظهر
- إشارة
- هام
- سميلارويب
- الاشارات
- عزباء
- الموقع
- المواقع
- SIX
- مشكك
- صغير
- وجبات خفيفة
- So
- العدالة
- تطبيقات الكمبيوتر
- الصلبة
- قريبا
- الفضاء
- مكبرات الصوت
- تحدث
- يتحدث
- محدد
- توابل
- سبوتيفي
- موقف
- Star
- بداية
- بدأت
- يبدأ
- إحصائيات
- إقامة
- خطوة
- خطوات
- لحام عصا
- لا يزال
- قصص
- قصتنا
- مستقيم
- الإستراتيجيات
- الاشتراك
- اشتراك
- تحقيق النجاح
- جناح
- دعم
- أخذ
- يأخذ
- الهدف
- فريق
- تكنولوجيا
- يروي
- الاختبار
- •
- من مشاركة
- أنفسهم
- وبالتالي
- وبالتالي
- طرف ثالث
- فكر
- قيادة الفكر
- الآلاف
- ثلاثة
- عبر
- طوال
- الوقت
- عنوان الاعلان
- إلى
- أداة
- أدوات
- تيشرت
- الإجمالي
- تواصل
- رحلات سياحية
- جديدة
- جديد الموضة
- محاكمة
- الثقة
- منعطف أو دور
- تحول
- أسلوب الطباعة
- فهم
- تحديث
- تستخدم
- المستخدمين
- قيمنا
- فيديو
- افتراضي
- الزوار
- حيوي
- تطوع
- شاهد
- مياه
- طرق
- الويب
- الموقع الإلكتروني
- المواقع
- زفاف
- أسبوع
- معروف
- ابحث عن
- ما هي تفاصيل
- التي
- في حين
- أبيض
- من الذى
- واسع
- سوف
- في غضون
- بدون
- كلمة
- WordPress
- وورد المواضيع
- كلمات
- للعمل
- أعمال
- سوف
- سنوات
- حل متجر العقارات الشامل الخاص بك في جورجيا
- موقع YouTube
- زفيرنت










![كيفية إنشاء شخصيات مشتري مفصلة لعملك [+قالب شخصية مجاني]](https://platoaistream.net/wp-content/uploads/2023/09/how-to-create-detailed-buyer-personas-for-your-business-free-persona-template-360x44.png)


![كيفية صنع إعلان: دليل من 15 خطوة [+ نصائح الخبراء]](https://platoaistream.net/wp-content/uploads/2023/08/how-to-make-an-ad-a-15-step-guide-expert-tips-360x188.png)


