باعتبارك مسوقًا رقميًا، يعد التحويل أحد الأشياء الرئيسية التي ستتتبعها في حملاتك. ربما تتساءل عن العديد من الطرق المختلفة كيفية تحسين التحويلات في صفحة معينة. ولكن، هناك شيء واحد غالبًا ما يتم تجاهله من قبل العديد من متسللي النمو، وهو استخدام النص لزيادة التحويلات.
نعم، لقد سمعت هذا الحق! النسخة النصية هي العمود الفقري لكل استراتيجية تسويق للمحتوى. إنه شكل المحتوى الذي تشاهده كثيرًا على الويب، ولكنه أيضًا مرتبط بشكل وثيق بالجاذبية المرئية. وفي النهاية، إذا كان النص لا يبدو جيدًا، فكيف تتوقع أن يتم تحويل هذه الصفحة كما تريد؟
في هذه التدوينة، سنتعرف على الطباعة وعناصرها الرئيسية وكيف يمكنك القيام بذلك استخدم الطباعة الفعالة لتعزيز مبيعاتك على المدى الطويل!
ما هي الطباعة؟
قبل أن نتعمق في كيفية عمل استخدام النص لزيادة التحويلات، نحتاج إلى معرفة ما هي الطباعة. لإبقاء الأمور بسيطة، يمكنك اعتبار الطباعة بمثابة نقطة التقاء بين الفن والنص.
تم تقديم الطباعة إلى معظم العالم الحي في منتصف القرن الخامس عشر على يد يوهانس جوتنبرج ونوعه المتحرك. في عالم الكمبيوتر، بدأت الطباعة تصبح ذات صلة بفضل ستيف جوبز وأول جهاز Mac خاص به.
عندما تم تقديم الإنترنت إلى العالم، تزايدت أهمية الطباعة. لقد أصبح أحد أهم مكونات تصميم الويب قدر الإمكان مساعدة موقع الويب الخاص بك تبرز للمستخدمين المحتملين.
أهم عناصر التيبوغرافيا
لا يزال الكثير من الناس يخلطون بين الطباعة والخطوط، وهو أمر شائع جدًا. في هذا القسم الذي يتوسع في تعريف الطباعة، سنقوم بتحليل العناصر الستة الأساسية للطباعة:
- محرف – يخلط معظم الناس بين أسلوب الكتابة والخطوط، على الرغم من أنهما ليسا نفس الأشياء. اعتبر المحرف بمثابة العائلة التي تشكل الأحرف والحروف والأرقام الفردية بنفس التصميم. Arial وTimes New Roman وComic Sans هي محارف وليست خطوطًا، كما يعتقد الكثيرون.
- الخط - لذلك، إذا كان المحرف عبارة عن عائلة، فإن الخطوط هي أفراد العائلة. وبعبارة أكثر دقة، الخط هو نمط محرف له حجم ووزن وعرض محدد. على سبيل المثال، Arial هو محرف؛ و16pt Arial Bold هو الخط. في الأساس، الخطوط هي الطريقة التي يتم بها تقديم نموذج فني معين يسمى المحرف.
- طول الخط - هذه هي المسافة التي يقطعها النص الموجود بين الهامش الأيمن والأيسر في نفس السطر. من الناحية المثالية، لا تريد أن يكون طول السطر قصيرًا جدًا أو طويلًا جدًا، لأن ذلك قد يجعل قراءة المحتوى أكثر صعوبة مما تريد.
- قيادة - هذه هي المسافة العمودية بين كل سطر من النص. في معظم الحالات، تريد زيادة المسافة البادئة لتكون أكثر قابلية للفهم بالنسبة للمستخدمين.
- تقنين الأحرف - هذه هي المسافة البيضاء بين كل حرف أو حرف. عادة، من الأفضل ترك المسافات بين الحروف على القيم الافتراضية، ولكن يمكنك تخصيصها بشكل أكبر لاختبار ما هو الأفضل لموقعك على الويب.
- تتبع - يُعرف عنصر المحرف هذا أيضًا بتباعد الأحرف، وينطبق على كمية محددة من الأحرف والأحرف.
لماذا تعتبر الطباعة مهمة لتصميم الويب؟
الانطباعات الأولى مهمة في حياتنا الشخصية، وكذلك الأمر في عالم الويب. وخلص البحث الذي أجراه تايلور وفرانسيس أون لاين إلى ذلك يستغرق .05 ثانية للمستخدمين لتكوين رأي حول موقع ويب معين.
تعد الطباعة أمرًا ضروريًا لأنها أحد المكونات الأساسية لتصميم الويب الخاص بك. فقط فكر في الأمر مليًا: إذا لم يتمكن الأشخاص من قراءة النص الموجود على موقع الويب الخاص بك لأن الكلمات قريبة جدًا من بعضها البعض أو أن حجم النص صغير جدًا، فمن المرجح أن يتركوا موقع الويب الخاص بك غير راضين.
عندما تستخدم الطباعة السيئة على موقع الويب الخاص بك، فمن المرجح أن ينخفض معدل التحويل الخاص بك، وهذا هو آخر شيء تحتاجه على طبقك. حتى لو ظل عملاؤك المحتملون على موقع الويب الخاص بك الذي يستخدم أسلوب الطباعة السيئ، فمن المرجح أنهم لن يتذكروا الرسالة التي تريد نقلها إليهم، ولكن النضال الذي استغرقوه لقراءة رسالتك.
للأسباب المذكورة أعلاه، باستخدام الطباعة الفعالة لتعزيز التحويلات أمر ضروري. باستخدام الطباعة الفعالة، يمكنك تحسين عملية فهم المعلومات التي تعرضها على موقع الويب الخاص بك. إذا قمت بتنسيق النص على موقع الويب الخاص بك بشكل جيد، فسيتم وضع كل التركيز على المحتوى وليس على النضال من أجل فهم هذا المحتوى.
As يقوم معظم الأشخاص بفحص محتوى الويب، فإن استخدام النص وتوجيه المستخدمين بالطباعة المناسبة إلى نقطة العمل هو الطريقة الصحيحة لزيادة التحويلات!
نصائح قابلة للتنفيذ لاستخدام النص لزيادة التحويلات
الآن بعد أن تعلمت المزيد عن الطباعة وكيف تساعد في جعل محتوى الويب الخاص بك متميزًا، إليك بعض النصائح حول كيفية استخدامها لدفع النمو إلى موقع الويب الخاص بك!
ضع حجم الخط في الاعتبار!

مصدر الصورة: بوابة البحث
يعد حجم الخط أمرًا بالغ الأهمية في الاحتفاظ بالمستخدمين وزيادة معدلات التحويل بشكل أكبر! نعم، إن أدمغتنا تعالج بالفعل الصور أسرع بعشرات الآلاف من المرات من معالجة النص، لذا فإن أي طريقة لتحسين وقت المعالجة مع النص تحظى بترحيب حار!
خذ على سبيل المثال أ دراسة تتبع العين لكيفية تأثير حجم الخط ونوعه على القراءة عبر الإنترنت. باستخدام خطوط أكبر، يميل النص الإجمالي على مواقع الويب إلى القراءة بشكل أسرع بكثير.
لذا، إذا كان لديك موقع ويب مليء بالنصوص، فلا تعذب المستخدمين - قم بزيادة حجم الخط! نعم، يختلف كل خط عن الآخر، ولكن هناك إجماع حول أحجام الخطوط لمواقع الويب ذات النصوص الثقيلة:
- 16 بكسل – هذا هو الحد الأدنى للصفحات ذات النصوص الثقيلة، لذا لا تنخفض إلى ما دون هذا الرقم! في الأساس، حجم الخط هذا هو الحجم الذي كان من المفترض أن تعرضه المتصفحات افتراضيًا، لذا فمن البديهي أن يكون هذا هو الحد الأدنى.
- 18 بكسل – هذا هو متوسط حجم الخط الذهبي للصفحات ذات النصوص الثقيلة، مما يجعل الأشخاص يجهدون أعينهم بشكل أقل عند النظر إلى شاشتهم.
- 20 بكسل وأكثر – على الرغم من أنها قد تبدو كبيرة جدًا في البداية، إلا أن بعض مواقع الويب تعمل بشكل أفضل مع حجم الخط هذا. يأخذ متوسط، على سبيل المثال. يستخدمون حجم خط يبلغ 21 بكسل لجعل ملايين القصص أكثر قابلية للقراءة لجمهور أوسع.
بالإضافة إلى ذلك، تميل أحجام الخطوط الأكبر إلى إنتاج روابط عاطفية أقوى. ربما هذه هي الخطوة التي يتعين عليك القيام بها لجعل المستخدمين ينقرون على زر CTA الذي يؤدي إلى التحويل؟
لا تبالغ في استخدام أنماط الخطوط!

مصدر الصورة: تغذية الشاي
تتضمن أنماط الخطوط عمومًا ما يلي: بالخط العريض، مائل, والتأكيد. يمكنك استخدام هذه الثلاثة للتأكيد على كلمات أو جمل معينة. ومع ذلك، يجب عليك تجنب الإفراط في استخدامها، حيث يعد هذا أحد أخطاء التحرير الأكثر شيوعًا التي نراها في جميع محتويات الويب.
لا تفرط في استخدام أنماط الخطوط على فقرات كاملة. بدلاً من ذلك، استخدمها للإشارة إلى الكلمات التي تريد أن يتردد صداها أكثر لدى المستخدمين. لا تريد أن تضع نفسك في موقف تستخدم فيه النص لزيادة التحويلات بشكل غير صحيح.
ضبط تباعد الأسطر وفقا لذلك!
نحن نتحدث عن القيادة هنا. هذا شيء صغير جدًا، ولكنه ضروري عندما يتعلق الأمر باستخدام النص لزيادة التحويلات. عندما يكون لديك جمهور يتمتع برؤية جزئية، فقد يواجهون صعوبات في العثور على بداية السطر التالي من النص.
هذا هو السبب في أنها ممارسة شائعة لتباعد الأسطر ما لا يقل عن 25 إلى 30% من حجم الخط الخاص بك. عند القيام بذلك، سوف تجعل النص الخاص بك قابلاً للقراءة لجميع القراء تقريبًا!
أيضًا، يجب عليك دائمًا الانتباه إلى أنك إضافة مسافة كافية بين الفقرات. في الأساس، تريد تجميع الفقرات لتتوافق مع الرسالة التي تريد نقلها في بضع جمل. من ذلك الطريق، سيكون المحتوى الخاص بك أكثر قابلية للقراءة لجمهورك المستهدف.
أنت أيضًا تريد الانتباه إلى التسلسل الهرمي البصري من النوع الخاص بك. يمكن القيام بذلك إما عن طريق تعيين علامات الرأس بشكل صحيح، ولكن هذا ليس كل ما يمكنك فعله. إحدى أفضل الطرق لاستخدام التسلسل الهرمي المرئي بشكل صحيح هي تكبير الرسائل الأكثر أهمية التي يغطيها النص الخاص بك. في النهاية، تريد توجيه المستخدمين حتى يتمكنوا من قراءة المعلومات بترتيب معين منطقي. سيعطي هذا معنى أكبر للمحتوى العام الخاص بك.
جنبا إلى جنب مع كل ما سبق ذكره ، الاستفادة من المسافة البيضاء لجلب التركيز على المجالات التي تريد التركيز عليها لجمهورك. بهذه الطريقة، ستسمح لتصميمك بالتنفس، وتوفر السياق للأماكن التي تشتد الحاجة إليها.
تجنب الخطوط الأرملة والكلمات اليتيمة والواصلة
الأرامل والأيتام مصطلحات شائعة جدًا في التنضيد. إنها متشابهة جدًا في الطبيعة، لكن الكثير من الناس يخلطون بينها وبين بعضها البعض. الأرامل الإشارة إلى سطر نهاية الفقرة من النص الموجود بمفرده في بداية الصفحة. يتيم هو سطر افتتاحي للفقرة يقع في نهاية صفحة معينة. كلاهما يمكن أن يكسر سهولة قراءة النص، خاصة في تصميم الويب.
حسنًا، إصلاح هاتين المشكلتين ليس بالأمر الصعب، ويتعلق الأمر كله بالنصيحة المذكورة أعلاه. يمكنك إما إعادة كتابة فقرة لتتناسب مع الصورة الكبيرة أو ضبط المسافة بين السطور والتباعد لإنشاء فقرات أكثر تضييقًا.
تعد الواصلة أيضًا أمرًا شائعًا في تصميم الويب ويمكن أن تؤدي إلى إنشاء أو كسر الطباعة بأكملها على موقعك. في الأساس، تستخدم الواصلة الشرطة لتقسيم الكلمة (على سبيل المثال: مناسبة للكلاب). عندما يصبح الأمر مشكلة، يكون ذلك في المواقف التي تحتاج فيها إلى استخدام شرطة لفصل الكلمة من نهاية السطر. بدلاً من القيام بذلك، ما عليك سوى سحب الكلمة المحددة في سطر جديد حتى لا تنتهك سهولة القراءة تمامًا!
لا تغفل عن محاذاة النص!
محاذاة النص غالبًا ما يتم تجاهله عندما يتعلق الأمر بالنص في تصميم الويب. ولكن، إذا قمت بذلك بشكل صحيح، فسوف يحدث العجائب عندما يتعلق الأمر بمعالجة المعلومات. فيما يلي بعض النصائح التي يجب اتباعها عندما يتعلق الأمر بمحاذاة النص في تصميم الويب:
- تجنب توسيط الفقرات. في حين قد يجادل البعض بأن توسيط فقرات بأكملها قد يبدو أكثر فنية، فإن ما يفعلونه هو العكس تمامًا. وبما أن معظمنا في المجتمعات الغربية يتعلم القراءة من اليسار إلى اليمين، فمن طبيعتنا أن نسافر إلى بداية كل سطر. عندما تقوم بتوسيط الفقرة، فإن ذلك يجعل من الصعب على أدمغتنا معالجة كل تلك المعلومات.
- قم بالتوسيط فقط عندما تريد التأكيد على رسالة ما. ومع ذلك، فإن توسيط الفقرة أمر مرحب به للغاية عندما يكون هدفك هو التركيز على مقطع معين من النص. إنه يخلق تباينًا ينقل الرسالة على الفور إلى القراء. يعد توسيط النص مفيدًا أيضًا للعناوين وعلامات الاقتباس.
زوج من المحارف التي تبدو رائعة معًا!

مصدر الصورة: بلق الإبداعية
عندما تستخدم واحدة فقط محرف في جميع أنحاء موقع الويب الخاص بك، قد تصبح الأمور مملة بعض الشيء. ومع ذلك، هذا لا يعني أنه يجب عليك استخدام عشرة أنواع مختلفة من الخطوط على موقع الويب الخاص بك. البساطة هي المفتاح هنا، لكن لا تخف من التجربة قليلاً. بعد كل شيء، تريد أن يبدو المحتوى الخاص بك جذابًا قدر الإمكان، أليس كذلك؟
إحدى القواعد عندما يتعلق الأمر بإقران الخطوط على مواقع الويب هي عدم استخدام أكثر من خطين أو ثلاثة خطوط في وقت واحد. اليوم، مع خدمات مثل Google Fonts، يمكن عرض المزيد من الخطوط أكثر من أي وقت مضى. في حين أن هذا قد يكون مربكًا بعض الشيء، إليك قائمة 36 زوجًا مثاليًا من الخطوط لإلهامك!
مع وجود عدد كبير من الخيارات لاختيار المحارف والخطوط، يمكنك تخصيص النص الخاص بك بشكل أكبر ليشع بالشخصية الفريدة لعملك. هل تريد أن تبدو مبدعاً أم تقليدياً؟ يمكنك القيام بكلتا النغمتين وأكثر من ذلك بكثير من خلال الاختيار الصحيح للمحرف. لا تغفل عنها، فهي إحدى أفضل الطرق لاستخدام النص لزيادة التحويلات!
اعرف متى يجب التمييز بين خطوط Sans-Serif وSerif وفقًا لذلك!
يرتبط النوعان الرئيسيان ارتباطًا وثيقًا بالنقطة المذكورة أعلاه: Sans-Serif وSerif. قد يجادل البعض لصالح أحدهما والبعض الآخر لصالح الآخر. خلاصة القول هنا هو أنه لا يوجد بحث ملموس يشير إلى أن Sans-Serif أفضل من Serif والعكس صحيح. لكن هذا لا يعني أن هناك بعض الاتفاقيات التي يجب اتباعها:
- Sans-serif أسهل في القراءة وأفضل للنسخة الأساسية – عندما يتعلق الأمر بنص المحتوى عبر الإنترنت، فإن خطوط sans serif تعمل بشكل أفضل هنا. وذلك لأن هذا النوع بسيط ويتطلب وقتًا أقل من المستخدمين لفك تشفير الرسالة التي تحاول نقلها.
- Serif أفضل للعناوين – على الرغم من أن Serif أكثر تعقيدًا من Sans-Serif، فإن هذا هو بالضبط سبب رغبتك في استخدامه في عناوينك الرئيسية. يتميز Serif بالشخصية، وتريد أن تحدد هذه الشخصية نقاطك الرئيسية من خلال المحتوى الخاص بك عبر الإنترنت.
عندما توازن بين هذين النوعين، يمكنك إنشاء محتوى مثير للاهتمام من الناحية المرئية يجذب المزيد من المستخدمين لقراءة جزء المحتوى الخاص بك بالكامل وإجراء التحويل الذي تنتظره!
اختر النوع الذي يناسب رسالتك
يربط الناس بالفعل الخطوط بشخصيات مختلفة، وفقًا لـ دراسة أجرتها إيفا ر. برومبرجر. يمكن تقسيم معظم خصائص الخط إلى ثلاث فئات: المباشرة والأناقة والود.
وفقا للنقطة المذكورة أعلاه، والنظر في ذلك ما نوع الرسالة التي تريد نقلها مع موقع الويب الخاص بك والعلامة التجارية. هل تريد أن تبدو محترفًا أم مرحًا؟ أو ربما تريد أن تبدو مبدعًا ومرحًا؟ اضبط أسلوب الكتابة وفقًا لذلك، وسوف تجتذب النوع المناسب من الأشخاص.
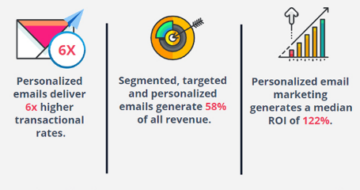
أحد مجالات الأعمال التجارية عبر الإنترنت حيث يكون هذا مفيدًا التسويق عبر البريد الإلكتروني. استنادا إلى أ دراسة من شنومكس، مقابل كل دولار تنفقه على التسويق عبر البريد الإلكتروني، يبلغ متوسط عائد الاستثمار 1 دولارًا! وهذا رقم ضخم، وليس من المستغرب حقًا أن تركز العديد من الشركات القائمة على الإنترنت على استراتيجيات التسويق عبر البريد الإلكتروني لجذب عملاء جدد.
وبالتالي، يعد التسويق عبر البريد الإلكتروني مجالًا تنافسيًا للغاية، حيث كل التفاصيل الصغيرة مهمة. إحدى الطرق الرائعة للتميز بالنسبة لعملائك هي استخدام الطباعة الصحيحة وفقًا للرسالة التي تريد إرسالها!
ولكن مع زيادة عدد الشركات التي تستخدم التسويق عبر البريد الإلكتروني لجذب النوع المناسب من الجمهور، أصبح التوسع أكثر أهمية من أي وقت مضى. وأيضًا، إذا كانت قائمة بريدك الإلكتروني مليئة بأفراد مختلفين، مثل المحترفين والمستهلكين اليوميين، فإن إنشاء القوالب يدويًا سيستغرق وقتًا طويلاً في أحسن الأحوال.
ولحسن الحظ، هناك العشرات منها خدمات التسويق عبر البريد الإلكتروني المجانية سيساعدك ذلك على توفير الوقت في المهام التنفيذية، ويمكّنك من التخطيط ووضع إستراتيجيات أكبر لنمو عملك! سيوفر معظمها قوالب البريد الإلكتروني، وأتمتة البريد الإلكتروني، وإعداد التقارير لتتبع حملات التسويق عبر البريد الإلكتروني.
استخدم التباين لصالحك

مصدر الصورة: تصاميم شنومك
لماذا تعتقد أن علامات الطريق ملحوظة جدًا لجميع الناس؟ فهي تتميز عن بقية البيئة، مما يجعلنا نفترض أن هذه العناصر مهمة. هذا هو السبب الرئيسي الذي يجعلنا ننظر إلى هذه العناصر أولاً.
ويمكن تطبيق الشيء نفسه على تصميم الويب. قد يكون استخدام النص لزيادة التحويلات في بعض الأحيان أمرًا بسيطًا مثل استخدام التباين لصالحك. ما تريد القيام به هنا في الأساس هو زيادة إمكانية القراءة حتى يتمكن المستخدمون لديك الاحتفاظ لفترة أطول على المحتوى الخاص بك.
إحدى الطرق الشائعة للقيام بذلك هي إنشاء المقدار المناسب من التباين بين النص والخلفية. هناك جدل مستمر بين نوعين من التباين:
- نص أبيض على خلفية داكنة
- نص أسود على خلفية بيضاء
في حين أن النص الأبيض على خلفية داكنة (أو "الوضع الداكن") له مزاياه، تظهر الأبحاث أن النص الأسود على خلفية فاتحة (أو "الوضع الفاتح") يؤدي إلى أداء أفضل في معظم الأوقات.
ومع ذلك، يمكن أن يفيد "الوضع المظلم" هؤلاء المستخدمين الذين يقرؤون المحتوى الخاص بك في ظروف الإضاءة المنخفضة. فلماذا لا تقوم بتضمين كلا وضعي تباين النص ومعرفة ما يحدث لتحويلاتك؟
ضع في اعتبارك عمر المستخدمين لديك
وفقا ل Statista، التركيبة السكانية لمستخدمي الإنترنت هي كما يلي:
- 18 إلى 24 - 18 في المئة
- 25 إلى 34 - 32 في المئة
- 35 إلى 44 - 19 في المئة
- 45 إلى 54 - 14 في المئة
- 55 إلى 64 - 10 في المئة
- 65 وما فوق – 7 في المئة
الآن، خذ بعين الاعتبار حقيقة من مركز السيطرة على الأمراض أن ما يقرب من 12 مليون شخص يبلغون من العمر 40 عامًا فما فوق يعانون من ضعف البصر. في الأساس، إذا لم تقم بتحسين النص الموجود في المحتوى الخاص بك عبر الإنترنت ليكون قابلاً للقراءة للأشخاص ذوي الإعاقة البصرية، فسوف تفوت 50% من مستخدمي الإنترنت.
الطباعة هي مجرد غيض من فيض!
بالطبع، لن يكون استخدام النص والطباعة هو الشيء الوحيد الذي سيؤدي إلى زيادة التحويلات في حالتك. قد تحتاج إلى إعادة توظيف المحتوى الخاص بك تمامًا أو استهداف كلمات رئيسية أفضل يمكنك تصنيفها بشكل أسهل.
الشيء هو، أن تكون مبدعًا في تحسين التحويل هو ما سوف يميزك عن المنافسة على المدى البعيد. والشيء الذي قد يميزك ربما هو مجرد ضبط أسلوب الطباعة الخاص بك!
إذا لم تتمكن من القيام بذلك بمفردك، يمكنك ذلك دائمًا العثور على مصممي الويب عبر الإنترنت لتحويل محتوى الويب الخاص بك إلى تحفة بصرية. بعد كل شيء، الناس في هذه الأيام يقدرون المحتوى المرئي أكثر من مجرد نص خالص.
عن المؤلف

لقد كان شغف روبرت دائمًا هو أدوات الويب التي تجعل حياتك أسهل. ولهذا السبب أسس الموقع الإلكتروني، حيث يمكنك العثور على مراجعات وبرامج تعليمية لأفضل منشئي مواقع الويب ومنصات التجارة الإلكترونية في العالم.
المصدر: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- اكشن
- الكل
- استئناف
- حول
- فنـون
- جمهور
- أتمتة
- AVG
- أفضل
- صورة كبيرة
- قطعة
- اسود
- الجسدي
- عقل
- العلامات التجارية
- الأعمال
- الأعمال
- الحملات
- الحالات
- CDC
- مشترك
- التواصل
- إجماع
- المستهلكين
- محتوى
- محتوى التسويق
- الاتفاقيات
- تحويل
- خلق
- الإبداع
- CTA
- العملاء
- اندفاع
- مناقشة
- تصميم
- التفاصيل
- رقمي
- مسافة
- قطرة
- التجارة الإلكترونية
- الطُرق الفعّالة
- البريد الإلكتروني
- أتمتة البريد الإلكتروني
- التسويق عبر البريد الإلكتروني
- البيئة
- توسع
- تجربة
- الوجه
- للعائلات
- الاسم الأول
- تناسب
- تركز
- اتباع
- النموذج المرفق
- شكل
- بالإضافة إلى
- خير
- شراء مراجعات جوجل
- عظيم
- تجمع
- التسويق
- توجيه
- قراصنة
- في المتناول
- عناوين
- هنا
- كيفية
- كيفية
- HTTPS
- ضخم
- القيمة الاسمية
- تأثير
- معلومات
- Internet
- مسائل
- IT
- المشــاريــع
- القفل
- كبير
- قيادة
- تعلم
- تعلم
- ضوء
- خط
- قائمة
- طويل
- لجنة الهدنة العسكرية
- القيام ب
- التسويق
- الحملات التسويقية
- المسائل
- الأعضاء
- مليون
- أرقام
- عرض
- online
- الأعمال التجارية عبر الإنترنت
- مراجعة
- طلب
- أخرى
- مجتمع
- أداء
- شخصية
- صورة
- منصات التداول
- فقير
- المهنيين
- الأجور
- القراء
- نادي القراءة
- الأسباب
- بحث
- REST
- النتائج
- التقييمات
- القواعد
- يجري
- الأملاح
- التحجيم
- تفحص
- إحساس
- خدمات
- طقم
- ضبط
- قصير
- لوحات
- الاشارات
- SIX
- حجم
- صغير
- So
- الفضاء
- أنفق
- انقسم
- بدأت
- إقامة
- قصص
- الإستراتيجيات
- دراسة
- الحديث
- الهدف
- تجربه بالعربي
- العالم
- رابطة عنق
- الوقت
- نصائح
- مسار
- سفر
- الدروس
- us
- المستخدمين
- قيمنا
- رؤيتنا
- جاذبية بصرية
- الويب
- الموقع الإلكتروني
- المواقع
- كلمات
- للعمل
- أعمال
- العالم
- سنوات