আপনি ইতিমধ্যেই ChatGPT-এর সাথে দেখা করেছেন, OpenAI দ্বারা ডিজাইন করা উন্নত ভাষা মডেল যা প্রাকৃতিক ভাষা বুঝতে এবং মানুষের মতো প্রতিক্রিয়া তৈরি করতে মেশিন লার্নিং ব্যবহার করে। এটি একটি বিস্তৃত জ্ঞানের ভিত্তির অধিকারী, এবং এর অত্যাধুনিক "বোঝাবুঝি" ভাষার সাথে তথ্যের সন্ধানে যে কারো জন্য একটি শক্তিশালী সাইডকিক হিসাবে কাজ করতে সক্ষম। এটি বিস্তৃত প্রশ্নের উত্তর দিতে পারে, পরামর্শ দিতে পারে, বিভিন্ন বিষয়ে কথোপকথনে নিযুক্ত হতে পারে এবং অনেক ক্ষেত্রে নিজেকে প্রমাণ করেছে।
কিন্তু ChatGPT কি ওয়েবপেজ তৈরি করতে পারে? এর টাস্ক এটা নিতে এবং খুঁজে বের করা যাক.
মনে রাখবেন যে এটি সর্বশেষ সংস্করণ প্রকাশের আগে ChatGPT 3.5 ব্যবহার করে লেখা হয়েছিল।
এর কিছু মৌলিক HTML দিয়ে শুরু করা যাক. দেত্তয়া আছে ChatGPT ইতিমধ্যেই নিজেকে একজন প্রতিভাধর কোডার এবং প্রোগ্রামিং সহকারী হিসেবে প্রমাণ করেছে, এটা খুব একটা পরীক্ষা হওয়া উচিত নয়।
সফলভাবে একটি "হ্যালো, ওয়ার্ল্ড" এইচটিএমএল পৃষ্ঠা তৈরি করতে আমরা ChatGPT-এর সাথে প্রম্পটটি ব্যবহার করেছি:
একটি সাধারণ "হ্যালো, ওয়ার্ল্ড!" তৈরি করুন! HTML ব্যবহার করে ওয়েবপেজ
চ্যাটজিপিটি নিম্নলিখিত মৌলিক এইচটিএমএল তৈরি করেছে যা, আশ্চর্যজনকভাবে, যা করার উদ্দেশ্য ছিল তা করেছে।
<!DOCTYPE html>
<html> <head> <title>Hello, World!</title> </head> <body> <h1>Hello, World!</h1> </body>
</html>চ্যাটজিপিটি আমাদের এটিকে ".html" এক্সটেনশন সহ একটি ফাইলে স্থাপন করার এবং আমাদের ব্রাউজার দিয়ে এটি খুলতে পরামর্শ দেয়। কার্যোদ্ধার.
আমি একটি স্ক্রিনশট নিয়ে বিরক্ত করব না; আপনি সবাই আগে অনফরম্যাট করা HTML আউটপুট দেখেছেন।
আসুন ChatGPT-কে জিনিষগুলিকে আরও সুন্দর দেখাতে বলি।
আপনি CSS ব্যবহার করে এই পৃষ্ঠাটিকে আরও ভাল দেখাতে পারেন?
ChatGPT নিম্নলিখিত থুতু দেয়:
এই উদাহরণটি ওয়েবপৃষ্ঠার পটভূমির রঙ হালকা নীলে পরিবর্তন করতে, পৃষ্ঠার পাঠকে কেন্দ্র করে, শিরোনামের রঙ নেভিতে পরিবর্তন করতে এবং শিরোনামের ফন্টের আকারকে 4em-এ বাড়াতে CSS ব্যবহার করে।
আপনি css এর সাথে খেলতে পারেন এবং আপনার ওয়েবপেজ স্টাইল করতে পারেন।
একটি পৃথক ফাইলে css রাখা এবং আপনার index.html ফাইলের সাথে লিঙ্ক করাও একটি ভাল অভ্যাস।
যা এই মত দেখায়:

HTML এবং CSS ব্যবহার করে ChatGPT দ্বারা তৈরি একটি সাধারণ ওয়েবপেজ
একটি উন্নতি, নিশ্চিত হতে, কিন্তু এটি এখনও শিশুদের খেলা. যাইহোক, আমরা এগিয়ে যাওয়ার আগে, আসুন ChatGPT-এর পরামর্শ গ্রহণ করি এবং আমাদের HTML এবং CSS আলাদা করি।
আমি কিভাবে একটি আলাদা ফাইলে CSS রাখব এবং আমার index.html ফাইলের সাথে লিঙ্ক করব?
আপনি একটি পৃথক CSS ফাইল তৈরি করতে পারেন এবং এর মধ্যে লিঙ্ক উপাদান ব্যবহার করে আপনার HTML ফাইলের সাথে লিঙ্ক করতে পারেন
headআপনার HTML ফাইলের বিভাগ। আপনি কীভাবে এটি করবেন তার একটি উদাহরণ এখানে:
- আপনার "index.html" ফাইলের মতো একই ডিরেক্টরিতে "styles.css" নামে একটি নতুন ফাইল তৈরি করুন।
- "styles.css" ফাইলে আপনার CSS কোড যোগ করুন।
- আপনার “index.html” ফাইলে, এর মধ্যে নিম্নলিখিত লাইনটি যোগ করুন
headঅধ্যায়:
<link rel="stylesheet" type="text/css" href="styles.css">সার্জারির
relবৈশিষ্ট্য বর্তমান নথি এবং লিঙ্কড নথির মধ্যে সম্পর্ক নির্দিষ্ট করে,typeবৈশিষ্ট্য সংযুক্ত নথির ধরন নির্দিষ্ট করে এবংhrefঅ্যাট্রিবিউট লিঙ্কড নথির অবস্থান নির্দিষ্ট করে।- উভয় ফাইল সংরক্ষণ করুন, এবং আপনার ওয়েব ব্রাউজারে "index.html" খুলুন। “styles.css” থেকে স্টাইলগুলি এখন ওয়েবপেজে প্রয়োগ করা উচিত।
আপনি "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" এর মতো অনলাইন লিঙ্কগুলি থেকে CSS ফাইলগুলিও অন্তর্ভুক্ত করতে পারেন।
এটি আপনার ওয়েবপৃষ্ঠাতেও প্রয়োগ করা হবে এবং আপনার স্থানীয় ডিরেক্টরিতে এটি অন্তর্ভুক্ত করার প্রয়োজন নেই৷
একটি Craigslist-শৈলী ওয়েবপৃষ্ঠা তৈরি করুন যা নিম্নলিখিতগুলি করে:
- আমাকে একটি নতুন বিজ্ঞাপন যোগ করার অনুমতি দেয়
- আমাকে বিদ্যমান বিজ্ঞাপন মুছে ফেলার অনুমতি দেয়
- আমাকে সমস্ত বিদ্যমান বিজ্ঞাপন তালিকাভুক্ত করার অনুমতি দেয়
- আমাকে একটি বিদ্যমান বিজ্ঞাপন সম্পাদনা করার অনুমতি দেয়
একটি Craigslist-শৈলী ওয়েবপেজ তৈরি করতে HTML, CSS, JavaScript এবং একটি ব্যাকএন্ড ভাষা যেমন PHP বা Node.js এর সমন্বয় ব্যবহার করে ওয়েবপেজের গতিশীল দিকগুলি পরিচালনা করতে হবে। ওয়েবপৃষ্ঠার মৌলিক কাঠামো কেমন হতে পারে তার একটি উদাহরণ এখানে দেওয়া হল:
<!DOCTYPE html>
<html> <head> <title>Craigslist-style Webpage</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>Craigslist-style Webpage</h1> <form id="add-ad-form"> <label for="title">Title:</label> <input type="text" id="title" name="title"> <br> <label for="description">Description:</label> <textarea id="description" name="description"></textarea> <br> <button type="submit">Add Ad</button> </form> <table id="ads-table"> <thead> <tr> <th>Title</th> <th>Description</th> <th>Actions</th> </tr> </thead> <tbody> <!-- This section will be populated with ads using JavaScript --> </tbody> </table> <script src="script.js"></script> </body>
</html>কোন ব্যাকগ্রাউন্ড কার্যকারিতা ছাড়া ফ্রন্ট-এন্ড পৃষ্ঠাটি দেখতে খুব ভাল নয়। তাই আমি জিজ্ঞাসা করি:
আপনি কি একটি CSS ফাইল ব্যবহার করে ওয়েবসাইটটিকে আরও পেশাদার দেখাতে পারেন? আমি রঙ প্যালেট ইতালির জাতীয় রং হতে চাই.
এবং ChatGPT বাধ্য ("যোগ করুন" বোতামটি এমনকি যখন আপনি এটির উপরে কার্সার করেন তখন লাল হয়ে যায়)।

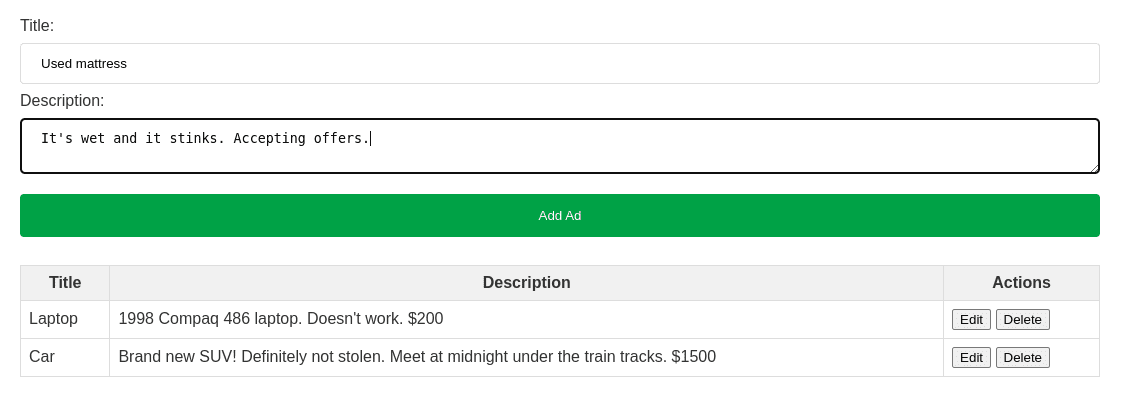
ChatGPT দ্বারা তৈরি শৈলী সহ সহজ HTML ফর্ম
কিন্তু জাভাস্ক্রিপ্ট সম্পর্কে কি? চ্যাটজিপিটি এটি যোগ করতে পারে কিনা তা দেখা যাক।
আপনি তালিকায় একটি নতুন বিজ্ঞাপন যোগ করতে এবং এটি প্রদর্শন করতে জাভাস্ক্রিপ্ট যোগ করতে পারেন?
// Get references to the form and table
const addAdForm = document.querySelector("#add-ad-form");
const adsTable = document.querySelector("#ads-table tbody"); // Handle the form submit event
addAdForm.addEventListener("submit", function(event) { event.preventDefault(); // Get the values from the form inputs const title = document.querySelector("#title").value; const description = document.querySelector("#description").value; // Create a new table row and add the ad data const newRow = document.createElement("tr"); newRow.innerHTML = ` <td>${title}</td> <td>${description}</td> <td> <button>Edit</button> <button>Delete</button> </td> `; // Add the new row to the table adsTable.appendChild(newRow); // Clear the form inputs addAdForm.reset();
});এবং ফলাফল:

ChatGPT দ্বারা তৈরি জাভাস্ক্রিপ্ট ব্যবহার করে সেমি-ফাংশনাল HTML ফর্ম
খারাপ না. কিছু প্রম্পট দিয়ে আমরা শূন্য থেকে, কুশ্রী এইচটিএমএল, সুন্দর এইচটিএমএল, জাভাস্ক্রিপ্ট যা করে কিছু.
এর দরকারী কিছু চেষ্টা করা যাক. নীচে কিছু নির্দিষ্ট প্রয়োজনীয়তা সহ একটি ব্লগের জন্য একটি সাধারণ (কিন্তু সম্ভাব্য কার্যকর) হোমপেজ তৈরি করার প্রম্পট রয়েছে৷
আসুন একটি ওয়েবপেজ তৈরি করি। আমি চাই আপনি এইচটিএমএল এবং সিএসএস লিখুন এবং এই প্রয়োজনীয়তাগুলি মেনে চলা একটি ব্লগ হোমপেজ তৈরি করার জন্য অন্য যা কিছু প্রয়োজন:
- পৃষ্ঠাটি 1024px প্রস্থ ব্যবহার করবে
- পেজের উপরের দিকে বড় ফন্টে টাইটেল থাকবে
- এর নীচে ব্লগের 3টি দরকারী পৃষ্ঠার লিঙ্কগুলির একটি সারি হওয়া উচিত৷
- এর নীচে একটি ক্লিকযোগ্য ব্যানার বিজ্ঞাপন থাকবে যা শিল্পের মান মাপের সাথে সামঞ্জস্যপূর্ণ
- এর নীচে সাম্প্রতিক ব্লগগুলির একটি বিভাগ রয়েছে, যেটিতে 6টি টাইলের 2টি সারি সহ একটি টাইলযুক্ত বিন্যাসে 3টি সর্বশেষ এন্ট্রি দেখানো উচিত
- সাম্প্রতিক ব্লগ এন্ট্রিগুলির নীচে একটি "সম্পর্কে" বিভাগ থাকা উচিত যা ওয়েবসাইটের প্রতিষ্ঠাতা সম্পর্কে তাদের ছবির সাথে তথ্য তালিকাভুক্ত করে
- এর নীচে একটি সাধারণ ফুটার থাকা উচিত, সহ
- টেক্সট পূরণ করতে lorem ipsum ব্যবহার করুন
- একটি আধুনিক শৈলী ব্যবহার করে পৃষ্ঠাটি আকর্ষণীয় হতে হবে
- সাম্প্রতিক ব্লগ টাইলগুলিতে একটি CSS হোভার প্রভাব থাকা উচিত
এখানে ChatGPT দ্বারা জেনারেট করা HTML এবং CSS:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My Blog</title> <style> body { font-family: Arial, sans-serif; max-width: 1024px; margin: 0 auto; padding: 1rem; } h1 { font-size: 2.5rem; text-align: center; margin-bottom: 1rem; } nav { display: flex; justify-content: center; margin-bottom: 1rem; } nav a { text-decoration: none; color: #333; margin: 0 1rem; } .banner { display: block; width: 728px; height: 90px; background-color: #ccc; margin: 0 auto 1rem; text-align: center; line-height: 90px; } .blogs { display: flex; flex-wrap: wrap; justify-content: space-between; margin-bottom: 1rem; } .blog { width: 32%; background-color: #f0f0f0; padding: 1rem; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); transition: transform 0.3s ease; cursor: pointer; } .blog:hover { transform: translateY(-10px); } .about { display: flex; margin-bottom: 1rem; } .about img { width: 150px; height: 150px; object-fit: cover; border-radius: 50%; margin-right: 1rem; } .about p { flex: 1; } footer { background-color: #333; color: #fff; padding: 1rem; text-align: center; font-size: 0.875rem; } </style>
</head> <body> <h1>My Awesome Blog</h1> <nav> <a href="#">Useful Page 1</a> <a href="#">Useful Page 2</a> <a href="#">Useful Page 3</a> </nav> <a href="#" class="banner">Ad - 728x90</a> <div class="blogs"> <div class="blog"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p> </div> <div class="blog"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p> </div> <div class="blog"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p> </div> <div class="blog"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p> </div> <div class="blog"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p> </div> <div class="blog"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p> </div> </div> <div class="about"> <img src="founder.jpg" alt="Founder's Photo"> <div> <h2>About the Founder</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis. Integer sit amet tincidunt turpis, a lacinia ligula.</p> </div> </div> <footer> © 2023 My Awesome Blog. All Rights Reserved. </footer> </body>
</html>এবং এখানে চূড়ান্ত পণ্য:

ChatGPT দ্বারা তৈরি সহজ ব্লগ হোমপেজ
দেখতে বেশ সুন্দর। আমি বলতে চাচ্ছি, আমি নিশ্চিত যে প্রম্পটে কিছু অতিরিক্ত CSS নির্দেশিকা সহ এটি আরও ভাল দেখাতে পারে, তবে সব মিলিয়ে এটি একটি খারাপ শুরু নয়। এমনকি এটির টাইলগুলিতে একটি হোভার প্রভাব রয়েছে, উপরের বাম টাইলে দৃশ্যমান (এটি হোভারে সামান্য উত্থিত হয়)।
একটি নোট হল যে আমি "6টি টাইলের 2টি সারি সহ একটি টাইল লেআউটে 3টি সর্বশেষ এন্ট্রি" চেয়েছিলাম কিন্তু ChatGPT এই টাইলিংটি 2 সালে তৈরি করেছে কলাম পরিবর্তে.
মনে হচ্ছে খুব সহজ, সহজবোধ্য প্রম্পটিংয়ের সাথে, ChatGPT অবশ্যই ওয়েবপেজ তৈরি করতে সক্ষম হওয়ার কিছু ক্ষমতা দেখায়। আমি ভাবি যে গতিশীল কিছু তৈরি করতে বলা হলে এটি কীভাবে কার্য সম্পাদন করবে এবং কীভাবে এটি মানুষকে বিভিন্ন উপাদান একসাথে বুনতে নির্দেশ দেবে। পরবর্তী সময়ের জন্য একটি পরীক্ষা.
ম্যাথু মায়ো (@mattmayo13) একজন ডেটা সায়েন্টিস্ট এবং KDnuggets-এর প্রধান সম্পাদক, মূল অনলাইন ডেটা সায়েন্স অ্যান্ড মেশিন লার্নিং রিসোর্স৷ তার আগ্রহ প্রাকৃতিক ভাষা প্রক্রিয়াকরণ, অ্যালগরিদম ডিজাইন এবং অপ্টিমাইজেশান, তত্ত্বাবধানহীন শিক্ষা, নিউরাল নেটওয়ার্ক এবং মেশিন লার্নিংয়ের স্বয়ংক্রিয় পদ্ধতির মধ্যে রয়েছে। ম্যাথিউ কম্পিউটার বিজ্ঞানে স্নাতকোত্তর ডিগ্রি এবং ডেটা মাইনিংয়ে স্নাতক ডিপ্লোমা ধারণ করেছেন। kdnuggets[dot]com-এর সম্পাদক1-এ তার সাথে যোগাযোগ করা যেতে পারে।
- এসইও চালিত বিষয়বস্তু এবং পিআর বিতরণ। আজই পরিবর্ধিত পান।
- প্লেটোব্লকচেন। Web3 মেটাভার্স ইন্টেলিজেন্স। জ্ঞান প্রসারিত. এখানে প্রবেশ করুন.
- উত্স: https://www.kdnuggets.com/2023/03/chatgpt-webpage-construction.html?utm_source=rss&utm_medium=rss&utm_campaign=using-chatgpt-for-webpage-construction
- : হয়
- [পৃ
- 1
- 10
- 11
- 2023
- a
- সক্ষম
- সম্পর্কে
- উপরে
- সম্পন্ন
- আইন
- Ad
- অতিরিক্ত
- আপনার নিকটস্থ বিজ্ঞাপন !
- অগ্রসর
- ভি .আই. পি বিজ্ঞাপন
- পরামর্শ
- অ্যালগরিদম
- সব
- অনুমতি
- ইতিমধ্যে
- এবং
- উত্তর
- যে কেউ
- ফলিত
- পন্থা
- এলাকার
- কাছাকাছি
- AS
- আ
- At
- আকর্ষণীয়
- গাড়ী
- অটোমেটেড
- ব্যাক-এন্ড
- পটভূমি
- খারাপ
- পতাকা
- ভিত্তি
- মৌলিক
- BE
- আগে
- হচ্ছে
- নিচে
- উত্তম
- মধ্যে
- বাধা
- ব্লগ
- ব্লগ
- নীল
- শরীর
- ব্রাউজার
- বোতাম
- by
- নামক
- CAN
- ক্ষমতা
- কেন্দ্র
- অবশ্যই
- পরিবর্তন
- চ্যাটজিপিটি
- শিশু
- পরিষ্কার
- কোড
- সংকেতপদ্ধতিরচয়িতা
- রঙ
- সমাহার
- উপাদান
- কম্পিউটার
- কম্পিউটার বিজ্ঞান
- নির্মাণ
- কথোপকথন
- পারা
- আবরণ
- সৃষ্টি
- নির্মিত
- তৈরি করা হচ্ছে
- সিএসএস
- বর্তমান
- উপাত্ত
- ডেটা মাইনিং
- তথ্য বিজ্ঞান
- তথ্য বিজ্ঞানী
- ডিগ্রী
- বিবরণ
- নকশা
- পরিকল্পিত
- DID
- বিভিন্ন
- প্রদর্শন
- দলিল
- DOT
- প্রগতিশীল
- প্রধান সম্পাদক
- প্রভাব
- উপাদান
- চুক্তিবদ্ধ করান
- থার (eth)
- এমন কি
- ঘটনা
- উদাহরণ
- বিদ্যমান
- প্রসার
- কয়েক
- ফাইল
- নথি পত্র
- পূরণ করা
- চূড়ান্ত
- আবিষ্কার
- অনুসরণ
- জন্য
- ফর্ম
- প্রতিষ্ঠাতা
- থেকে
- কার্যকারিতা
- উত্পাদন করা
- উত্পন্ন
- পাওয়া
- প্রদত্ত
- Go
- ভাল
- স্নাতক
- পথপ্রদর্শন
- হাতল
- শিরোনাম
- উচ্চতা
- এখানে
- ঝুলিতে
- হোমপেজে
- বাতাসে ভাসিতে থাকা
- কিভাবে
- যাহোক
- এইচটিএমএল
- HTTPS দ্বারা
- মানবীয়
- i
- ID
- উন্নতি
- in
- অন্তর্ভুক্ত করা
- বৃদ্ধি
- সূচক
- শিল্প
- তথ্য
- ইনপুট
- পরিবর্তে
- মধ্যে রয়েছে
- জড়িত করা
- IT
- ইতালি
- এর
- নিজেই
- জাভাস্ক্রিপ্ট
- JPG
- কেডনুগেটস
- জ্ঞান
- লেবেল
- ভাষা
- বড়
- সর্বশেষ
- বিন্যাস
- শিক্ষা
- আলো
- মত
- লাইন
- LINK
- সংযুক্ত
- লিঙ্কডইন
- লিঙ্ক
- তালিকা
- তালিকা
- পাখি
- স্থানীয়
- অবস্থান
- দেখুন
- মত চেহারা
- খুঁজছি
- সৌন্দর্য
- মেশিন
- মেশিন লার্নিং
- করা
- মার্জিন
- মালিক
- সর্বোচ্চ প্রস্থ
- মেটা
- হতে পারে
- খনন
- মিশন
- মডেল
- আধুনিক
- অধিক
- জাতীয়
- প্রাকৃতিক
- স্বভাবিক ভাষা
- স্বাভাবিক ভাষা প্রক্রিয়াকরণ
- এনএভি
- প্রয়োজন
- প্রয়োজন
- নেটওয়ার্ক
- নিউরাল
- নিউরাল নেটওয়ার্ক
- নতুন
- পরবর্তী
- নোড
- node.js
- সংখ্যা
- বস্তু-ফিট
- of
- on
- অনলাইন
- খোলা
- OpenAI
- অপ্টিমাইজেশান
- আউটপুট
- পৃষ্ঠা
- সম্পাদন করা
- পিএইচপি
- জায়গা
- Plato
- প্লেটো ডেটা ইন্টেলিজেন্স
- প্লেটোডাটা
- খেলা
- জনবহুল
- সম্ভাব্য
- ক্ষমতাশালী
- অনুশীলন
- চমত্কার
- পূর্বে
- প্রক্রিয়াজাতকরণ
- পণ্য
- পেশাদারী
- প্রোগ্রামিং
- প্রমাণিত
- প্রদান
- করা
- প্রশ্ন
- উত্থাপিত
- পরিসর
- পৌঁছেছে
- লাল
- রেফারেন্স
- সম্পর্ক
- মুক্তি
- আবশ্যকতা
- সংরক্ষিত
- সংস্থান
- ফলে এবং
- ফলাফল
- অধিকার
- সারিটি
- s
- একই
- বিজ্ঞান
- বিজ্ঞানী
- অধ্যায়
- মনে হয়
- আলাদা
- উচিত
- প্রদর্শনী
- শো
- Sidekick
- সহজ
- আয়তন
- So
- কিছু
- কিছু
- বাস্তববুদ্ধিসম্পন্ন
- নির্দিষ্ট
- মান
- শুরু
- এখনো
- অকপট
- গঠন
- শৈলী
- জমা
- সফলভাবে
- এমন
- টেবিল
- গ্রহণ করা
- কার্য
- পরীক্ষা
- যে
- সার্জারির
- তাদের
- এইগুলো
- কিছু
- সময়
- শিরনাম
- থেকে
- একসঙ্গে
- শীর্ষ
- টপিক
- রুপান্তর
- রূপান্তর
- টিপিক্যাল
- বোঝা
- বোধশক্তি
- অকার্যকর শেখা
- us
- ব্যবহার
- মূল্য
- মানগুলি
- বিভিন্ন
- সুবিশাল
- Ve
- সংস্করণ
- দৃশ্যমান
- বুনা
- ওয়েব
- ওয়েব ব্রাউজার
- ওয়েবসাইট
- কি
- যে
- ব্যাপক
- প্রশস্ত পরিসর
- ইচ্ছা
- সঙ্গে
- মধ্যে
- ওঁন
- বিশ্ব
- would
- মোড়ানো
- লেখা
- লিখিত
- আপনার
- zephyrnet