Nå, farve mig det her! I går aftes tudede jeg mig selv over, hvor fandme svært det er at læse tekstbeskeder i Apple Messages. Du ved, ikke de blå bobler, du får, når du sender beskeder til andre iPhone-brugere. Det er iMessages.
Det, jeg taler om, er de grønne bobler, du får, når du sender beskeder til ikke-iPhone-brugere. Det er standard tekstbeskeder.
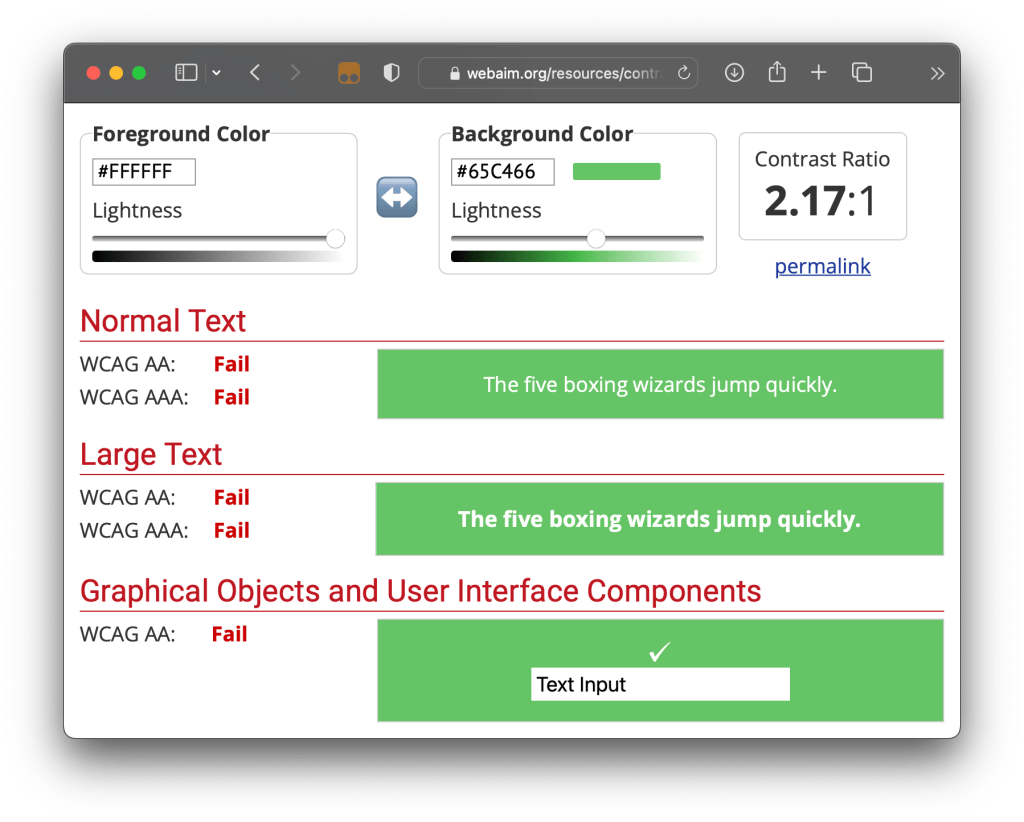
Lad os køre den grønne gennem en kontrastkontrol for at se, hvad der sker.

Uhm. Nu ved jeg, hvorfor jeg altid rækker ud efter mine læsebriller, når der dukker en sms op. Dette forhold på 2.17:1 er under WCAG 2.0 AA-kravet på 4.5:1 og wayyyyy under AAA-niveauet på 7:1.
Det viser sig, at jeg ikke er den eneste, der griber. En hurtig søgning viste en lille bunke nyheder og blogindlæg - nogle så nylige som i sidste uge - om læsbarheden af de grønne sms-bobler.
Jeg er ingen konspirationsteoretiker og kan godt lide at give fordel til tvivl. Buuuuut…

Kredit: Phoceis
- iOS xnumx: Mørk tekst på en grøn gradient baggrund
- iOS xnumx: Hvid tekst på en
#5AB539baggrund (eller noget tæt på det) - iOS xnumx: Hvid tekst på en
#6ACC46baggrund
Den anden er baseret på gamle skærmbilleder og er muligvis ikke den mest nøjagtige farveværdi. Men alligevel viser overgangen fra iOS 6 med mørk tekst til det, vi har i dag i iOS 16.1, en klar regression. Jeg vil gerne tro, at designteamet tjekkede de opdaterede værdier i forhold til WCAG-retningslinjerne, men i det mindste mod deres egne Human Interface Retningslinjer.

Den aktuelle grønne baggrund (#65C466) ser ud til at være anderledes end det, der er angivet som den grønne "systemfarve" (#30D158, konverteret fra en RGB på 48, 209, 88) i iOS-paletten, der er angivet i retningslinjerne. Men det er ikke sådan, at det kommer os tættere på en bestået WCAG AA eller AAA rating.

🤷♂️