Für den ersten Eindruck bekommt man nie eine zweite Chance. Deshalb brauchen Sie ein durchdachtes Homepage-Design.

Stellen Sie sich Ihre Homepage beim Entwerfen Ihrer Website wie eine virtuelle Haustür vor. Wenn einem neuen Besucher das, was er sieht, nicht gefällt, klickt er reflexartig auf die Schaltfläche „Zurück“.
Was macht also die Homepage einer Website aus? Design brillant statt langweilig? In diesem Beitrag lernen Sie die Besonderheiten des Homepage-Designs kennen. Anschließend können Sie Websites sehen, auf denen diese Best Practices umgesetzt werden.
Was macht eine gute Website aus?
Eine gute Website erklärt deutlich, wer Sie sind, was Sie tun und was Besucher auf Ihrer Website tun können. Es kommt auch bei Ihrem Publikum an und hat ein Wertversprechen. Ihre Website sollte für mehrere Geräte optimiert und aktualisiert werden, um sich an neue Designtrends anzupassen.
Best Practices für das Homepage-Design
Alle hier gezeigten Homepage-Designs kombinieren die folgenden Elemente. Nicht jede Seite ist perfekt, aber die beste Website-Designs Machen Sie viele dieser Elemente richtig.
1. Das Design gibt klar Auskunft darüber, wer Sie sind, was Sie tun und wie Besucher mit Ihrer Website interagieren können.
Wenn Sie eine bekannte Marke oder ein bekanntes Unternehmen sind (z. B. Coca-Cola), können Sie darauf verzichten, nicht beschreiben zu müssen, wer Sie sind und was Sie tun. Allerdings müssen die meisten Unternehmen diese Fragen noch beantworten, damit jeder Besucher weiß, dass er am richtigen Ort ist.
Steven Krugg fasst es in seinem Bestseller am besten zusammen: Bring mich nicht zum Nachdenken: Wenn Besucher nicht innerhalb von Sekunden erkennen können, was Sie tun, werden sie nicht lange bleiben.
2. Das Design kommt bei der Zielgruppe an.
Eine Homepage muss eng fokussiert sein – sie muss die richtigen Leute in ihrer Sprache ansprechen. Die besten Homepages vermeiden Unternehmensjargon und vermeiden Unklarheiten.
3. Das Design kommuniziert ein überzeugendes Wertversprechen.
Wenn ein Besucher auf Ihre Homepage gelangt, muss Ihr Design ihn zum Verweilen animieren. Daher ist die Homepage der beste Ort, um Ihr Wertversprechen auf den Punkt zu bringen, damit potenzielle Kunden sich dafür entscheiden, auf Ihrer Website zu bleiben.
4. Das Design ist für mehrere Geräte optimiert.
Mobile Geräte berücksichtigt 65.85 % des weltweiten Verkehrs im Oktober 2022. Es ist also klar, dass Ihre Website mobilfreundlich sein muss, wenn Sie einen erheblichen Anteil des Online-Marktes anziehen möchten.
Eine für Mobilgeräte optimierte Website ist einfach zu navigieren. Vermeiden Sie „auffällige“ Objekte, die das Surfen behindern. Dazu gehören Flash-Banner, Animationen, Pop-ups und andere unnötige Elemente.
5. Das Design beinhaltet Calls-to-Action (CTAs).
Handlungsaufforderungen Helfen Sie dabei, Besucher zu bestimmten Aktionen zu ermutigen. Beispiele hierfür sind „Kostenlose Testversion“, „Demo vereinbaren“, „Jetzt kaufen“ oder „Mehr erfahren“.
Die meisten Homepages verwenden primäre und sekundäre Handlungsaufforderungen, um Besucher zum nächsten logischen Schritt zu leiten.
Denken Sie daran, dass das Ziel der Homepage darin besteht, Besucher dazu zu bewegen, tiefer in Ihre Website einzutauchen. CTAs sagen ihnen, was als nächstes zu tun ist, damit sie nicht überfordert werden oder sich verlaufen. Noch wichtiger ist, dass CTAs Ihre Homepage in einen Verkaufsmotor verwandeln und nicht nur in eine Broschüre.
6. Das Design ändert sich ständig.
Die besten Homepages sind dynamisch. Sie verändern sich ständig, um den Bedürfnissen, Problemen und Fragen ihrer Besucher gerecht zu werden.
Einige Homepages verwenden auch A/B-Tests oder dynamischer Inhalt fundierte Änderungen vorzunehmen.
7. Das Design ist effektiv.
Eine gut gestaltete Seite ist entscheidend, um Vertrauen aufzubauen, Werte zu kommunizieren und Besucher zum nächsten Schritt zu leiten. Diese Homepages nutzen effektiv Layout, Leerraum, Farben, Schriftarten und andere unterstützende Elemente.
Machen Sie sich jetzt bereit, anhand der folgenden 23 Beispiele aus der Praxis mehr über hervorragendes Homepage-Design zu erfahren.
Listenausschnitt
Homepage-Beispiele
- Freshbooks
- A24 Filme
- Omsom
- HubSpot
- Pixelgrad
- Minze
- Dropbox
- Chipotle
- 4 Flüsse Räucherei
- eHochzeit
- Spotify
- Farbschmied
- Melyssa Griffin
- Nine Lives Foundation
- Digiday
- Jill Konrath
- Evernote
- Telerik von Progress
- Basecamp
- Nächstenliebe: Wasser
- TechValidieren
- Medium
- Freundliche Snacks
- Ahrefs
- Ellevest
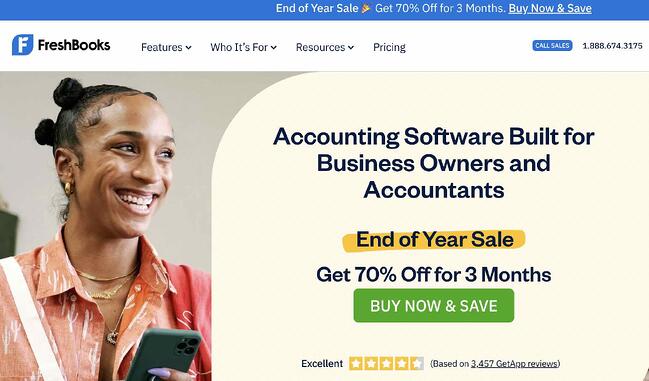
1. Freshbooks

FreshBooks ist eine Buchhaltungssoftware für kleine und mittlere Unternehmen. Und die Homepage der Website macht die Mission des Unternehmens deutlich. Auf der Seite werden die Funktionen von FreshBooks erläutert, sodass Besucher schnell verstehen können, welche Vorteile sie durch das Ausprobieren des Tools haben.
Bei den primären Calls-to-Action werden Kontrast und Positionierung hervorragend genutzt. Es ist klar, dass das Unternehmen möchte, dass Sie bei Ihrer Ankunft konvertieren. „Kostenlos testen“ ist auch ein sehr überzeugender CTA.
Was wir lieben: FreshBooks nutzt Kundenreferenzen, um reale Geschichten über den Kundenerfolg zu erzählen. Sie nutzen auch soziale Beweise, indem sie Sternebewertungen von Websites Dritter einbeziehen.
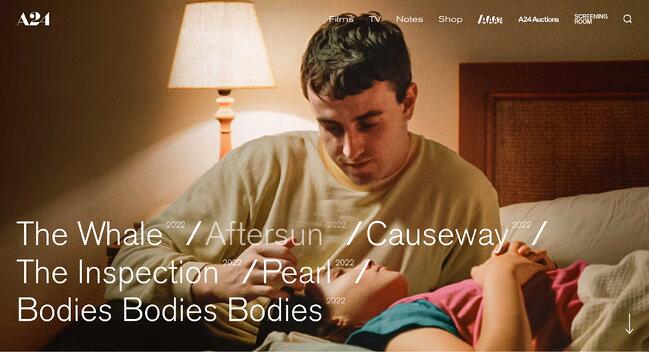
2. A24 Filme

Die Homepage des Filmunternehmens besteht ausschließlich aus Trailern zu seinen neuen Filmen. Dies ist eine großartige Strategie, um die Arbeit von A24 auf ansprechende Weise zu präsentieren.
Was wir lieben: Diese Website präsentiert das Beste aus schlichtem Design. Jedes Element auf der Homepage ist eine vollständige Zeile, die nur aus einem Bild und großem Text besteht. Nichts ist überladen und jeder vorgestellte Film oder Shop-Artikel fällt auf.
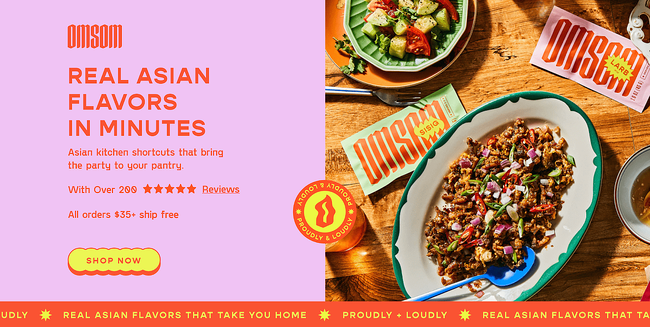
3. Omsom

Mit der Überschrift „Echte asiatische Aromen in wenigen Minuten“ wissen Besucher genau, was sie bekommen, wenn sie auf dieser Homepage landen. Omsom verkauft Pakete mit Gewürzen und Grundzutaten für die asiatische Küche. Kunden müssen lediglich Gemüse und Protein hinzufügen.
Beim Scrollen folgt das Wertversprechen von Omsom und die Funktionsweise seines Produkts. Diese Abschnitte sind von entscheidender Bedeutung, da sie skeptischen Besuchern mehr Gründe bieten, bei der Marke einzukaufen.
Was wir lieben: Der Heldenbereich bietet Rezensionen, ein kostenloses Versandangebot und ein prächtiges Bild. Diese Elemente motivieren Besucher bereits vor dem Scrollen zum Handeln.
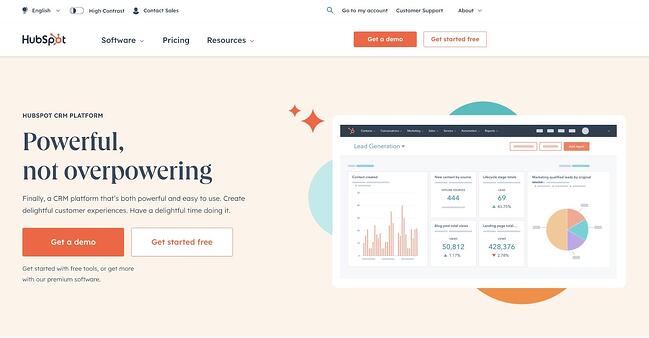
4. HubSpot

Wir werden uns eine Sekunde Zeit nehmen, um unser eigenes Horn zu betätigen. Die Homepage von HubSpot beginnt mit einer auffälligen Überschrift, die erklärt, was wir tun und für wen.
Auf diese Informationen folgt ein doppelter CTA. Sie können wählen, ob Sie eine Demo buchen oder sich anmelden möchten kostenlos registrieren.
Was wir lieben: Zahlen und Statistiken werden geschickt eingesetzt, um die Größe der HubSpot-Community darzustellen. Mehr als 150,000 Nutzer in über 120 Ländern zu sehen, wird bei den Besuchern Vertrauen wecken.
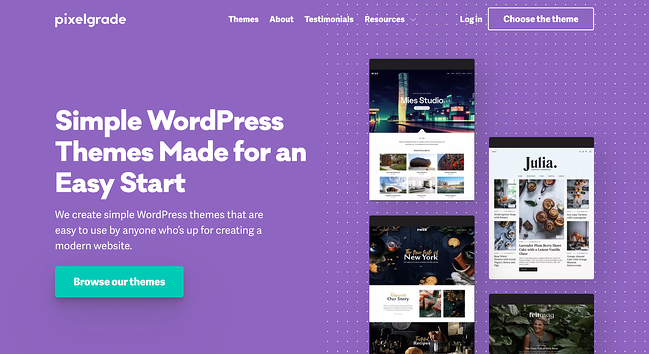
5. Pixelgrad

Auf einen Blick erkennen Sie, was Pixelgrade bietet: WordPress-Themes. Der große Titel, gefolgt von einem beschreibenden Untertitel, lässt den Besucher wissen, was ihn erwartet.
Die rechte Seite gibt Ihnen einen Einblick, wie ihre WordPress-Themes aussehen. Beim Scrollen werden Ihnen auf der Seite dann drei Gründe angezeigt, warum Sie Pixelgrade verwenden sollten. Auf jeden Grund folgt ein Erfahrungsbericht von echten Kunden.
Was wir lieben: Das Design ist schlicht und die Farbkombination trägt hervorragend dazu bei, den Call-to-Action hervorzuheben.
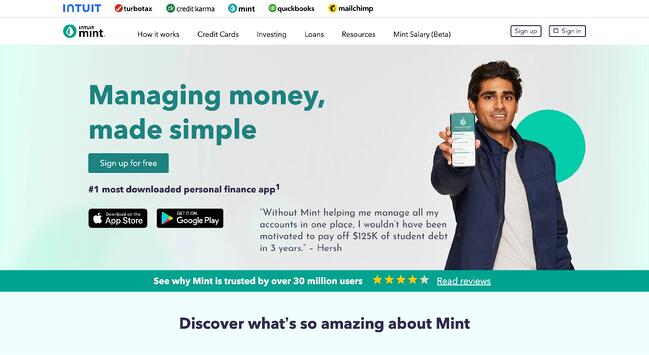
6. Minze

Die Homepage von Mint macht die Botschaft des Unternehmens deutlich: Ihre App macht die Verwaltung Ihres Geldes einfach.
Die Einfachheit wird im gesamten Homepage-Design verstärkt. Die Website strahlt eine sichere, aber lockere Atmosphäre aus, die für ein Produkt, das Finanzinformationen verarbeitet, unerlässlich ist. Es gibt keinen Fachjargon oder eine verwirrende Sprache.
Die Seite enthält auch einen einfachen, direkten und überzeugenden Call-to-Action-Text: „Kostenlos anmelden.“
Was wir lieben: Die Erwähnung von 30 Millionen Nutzern ist ein großartiger Einsatz von Social Proof. Dies wird Besucher wahrscheinlich davon überzeugen, das Tool auszuprobieren.
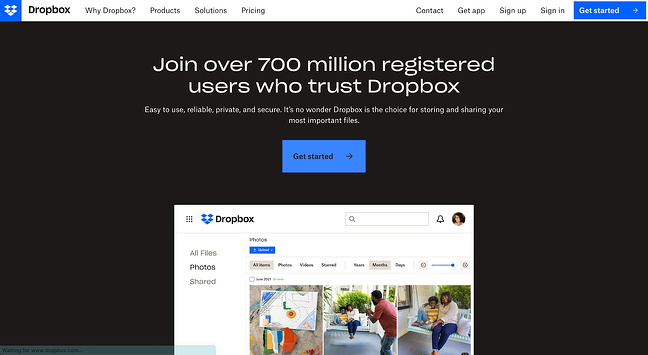
7. Dropbox

Auch Dropbox setzt auf schlichtes Design und Branding. Es enthält nur das Wesentliche: Ein großes, relevantes Bild mit unterstützendem Text und einem Call-to-Action-Button „Erste Schritte“.
Die Unterüberschrift ist einfach, aber wirkungsvoll: „Einfach zu bedienen, zuverlässig, privat und sicher.“ Kein Wunder, dass Dropbox die erste Wahl zum Speichern und Teilen Ihrer wichtigsten Dateien ist.“ Sie müssen den Fachjargon nicht entschlüsseln, um herauszufinden, was Dropbox wirklich kann.
Was wir lieben: Auf der gesamten Homepage beschreibt Dropbox verschiedene Anwendungsfälle für sein Tool. Dadurch erfahren Besucher genau, wie (und ob) Dropbox ihnen helfen kann.
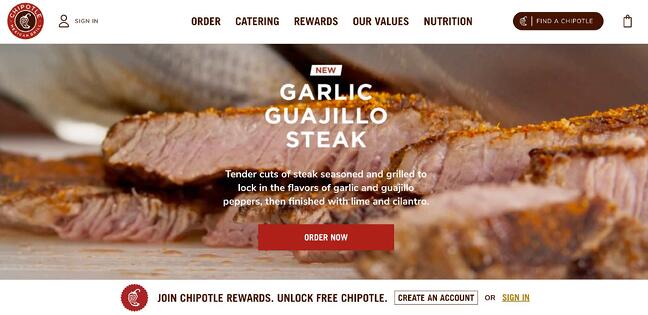
8. Chipotle

Die Homepage ist ein hervorragendes Beispiel für Agilität und ständigen Wandel. Auf der aktuellen Homepage von Chipotle dreht sich alles um die neueste Ergänzung seiner Speisekarte.
Auch die weiteren Serviceangebote des Unternehmens können Sie gut einsehen. Dazu gehören Online-Bestellungen, Geschenkkarten und Catering.
Was wir lieben: Die Food-Fotografie ist detailliert und wunderschön. Die Bilder machen schon beim Anblick hungrig. Das ist eine effektive Verwendung von Bildern.
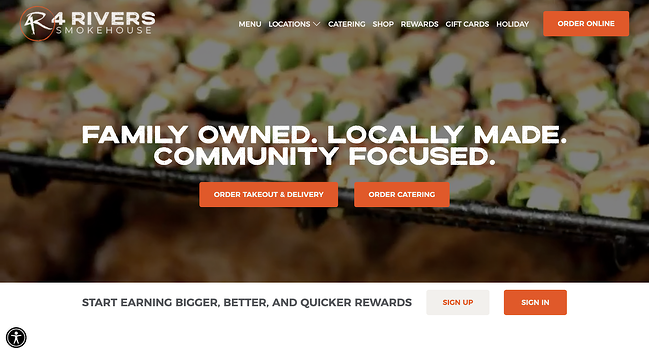
9. 4 Flüsse Räucherei

Sabbern. Das denke ich, wenn ich auf die Website von 4 Rivers Smokehouse komme. Fantastische Fotografie und die Überschrift „In Familienbesitz. Lokal hergestellt. „Community Focused“ verkauft die Erfahrung leicht.
Während Sie scrollen, werden Sie auf einen Rundgang durch die Dienstleistungen, die Speisekarte und die Leute mitgenommen, die eine tolle Zeit haben.
Was wir lieben: Am Ende der Seite finden Sie einen kurzen Hinweis zur Firmengeschichte. Die Geschichte des Unternehmens trägt zur Authentizität der Marke bei und vertieft die Beziehung zu den Kunden.
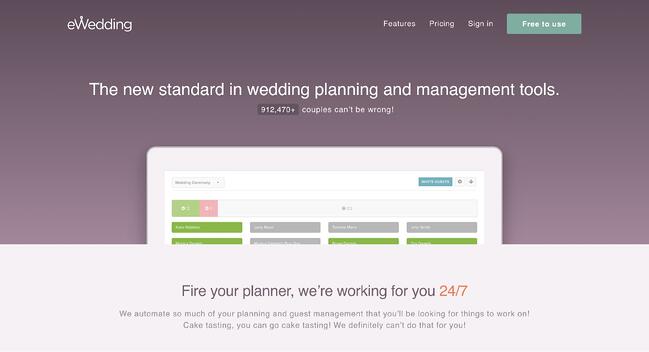
10 eHochzeit

Für Verliebte, die ihren großen Tag planen, ist eWedding eine tolle Anlaufstelle für die Erstellung einer individuellen Hochzeits-Website. Die Homepage ist nicht überladen und enthält nur die notwendigen Elemente, um Ihnen den Einstieg zu erleichtern.
Die Homepage enthält hervorragende Produktvisualisierungen, eine tolle Überschrift und einen Call-to-Action, der die Reibung mit dem Text reduziert: „Jetzt starten“.
Um mehr Besucher davon zu überzeugen, eWedding zu nutzen, verfügt die Website über einen Kostenrechner, der hilft, abzuschätzen, wie viel Paare bei der Gesamt-RSVP sparen könnten, eine Registrierkasse und eine benutzerdefinierte Website.
Was wir lieben: Der Live-Zähler der Anzahl der mit eWedding erstellten Hochzeitswebsites (über 900,000) ist ein hervorragender sozialer Beweis.
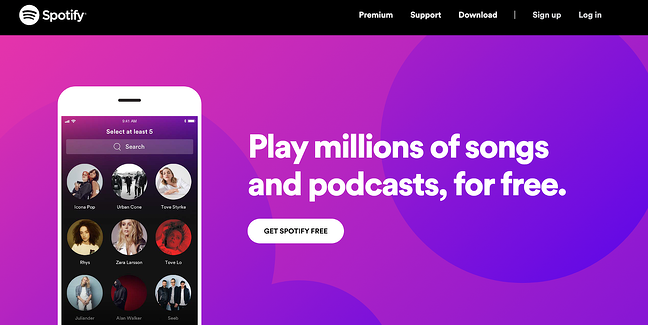
11 Spotify

Spotify beherrscht das Mantra „Weniger ist mehr“. Besucher werden sofort mit einem einfachen Wertversprechen begrüßt. Sie können kostenlos Songs und Podcasts abspielen. Ein einfacher CTA führt Sie zu einer Anmeldeseite.
Beim Scrollen erklärt die Seite, warum Sie sich für Spotify entscheiden sollten. Die Website bekräftigt, dass Sie sofort loslegen können, „ohne dass eine Kreditkarte erforderlich ist“.
Was wir lieben: Auf der Homepage von Spotify finden Sie eine kurze FAQ. Jede Frage erklärt, wie man die Plattform nutzt, einschließlich der Erstellung einer Playlist und wo man Podcasts findet. Einfache Antworten zeigen, dass Spotify einfach zu bedienen ist.
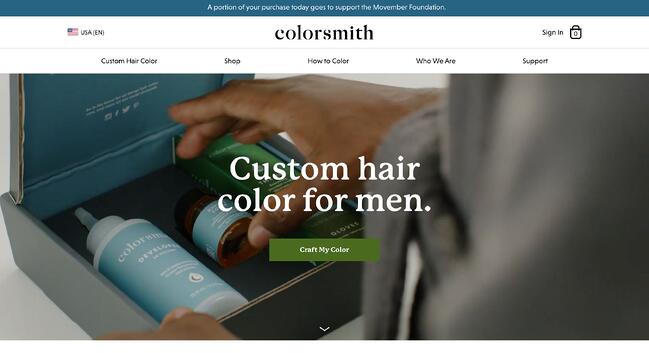
12 Farbschmied

Denken Sie daran, dass Ihre Homepage erklären sollte, was Ihr Produkt tut.
Colorsmith zeigt, dass es einfach sein kann, Ihre Mission zu erklären. Die Überschrift „individuelle Haarfarbe für Männer“ verrät den Besuchern sofort, worum es auf der Website geht – und verhindert so jegliche Verwirrung.
Unter der Überschrift befindet sich ein Video, das echte Menschen zeigt, die Colorsmith in ihrer Routine verwenden. Dieses Video fesselt das Publikum und hilft ihm, sich ein mentales Bild davon zu machen, wie es die Produkte verwendet.
Was wir lieben: Der CTA „Craft My Color“ wird konsequent verwendet. Ein einzelner CTA auf der gesamten Seite begrenzt Ablenkungen und verdeutlicht den Besuchern die gewünschte Vorgehensweise.
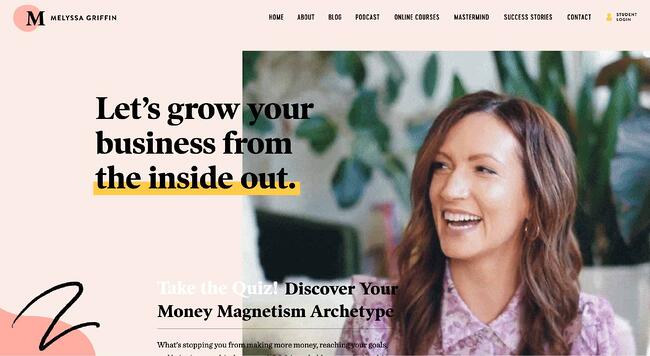
13 Melyssa Griffin

Die Website von Melyssa Griffin zeigt sowohl ihr Fachwissen als auch ihre Persönlichkeit.
Melyssa tut gut daran, ein Bild von sich beizufügen, damit Besucher sich mit ihr vertraut machen können. Sie ist nicht nur eine beliebige Website. Sie macht deutlich, dass sie ein Mensch ist, mit dem sich Menschen identifizieren können.
Die Seite verwendet leuchtende Farben, ohne überladen zu wirken, sodass die zentralen Geschäftsangebote von Melyssa leicht verständlich sind.
Was wir lieben: Besucher sind herzlich eingeladen, mitzumachen schnelles Quiz. Dadurch können Besucher ihren Geldmanagement-Archetyp kennenlernen, während Melyssa Leads generiert.
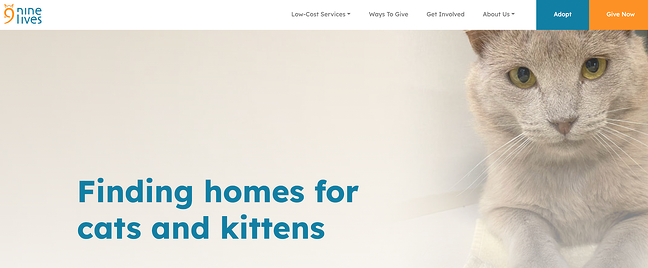
14 Nine Lives Foundation

Wenn Sie eine gemeinnützige Organisation sind und auf der Suche nach einem Website-Vorbild sind, sind Sie hier genau richtig. Nine Lives ist ein in Kalifornien ansässiges Katzenadoptionszentrum. Ihre Überschrift „Ein Zuhause für Katzen und Kätzchen finden“ macht ihre Mission deutlich.
Beim Scrollen werden Sie verschiedene Möglichkeiten sehen, wie Sie sich an der Rettung beteiligen können – und dabei geht es nicht nur darum, eine Katze zu adoptieren. Sie erfahren mehr über Spendenmöglichkeiten, Impfmöglichkeiten für Ihren pelzigen Freund und Möglichkeiten, sich ehrenamtlich zu engagieren.
Was wir lieben: Gemeinnützige Organisationen können von mehreren CTAs profitieren. Auf Ihrer Homepage sollten die vielfältigen Möglichkeiten dargelegt werden, wie Menschen mit Ihrer Organisation interagieren können.
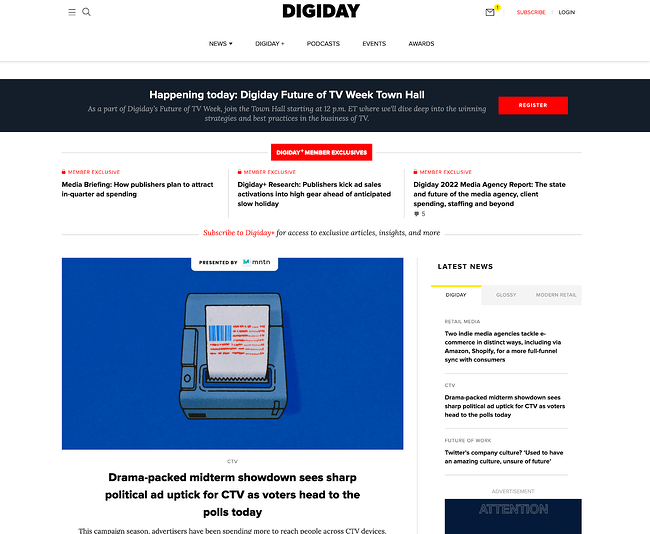
15 Digiday

Im Gegensatz zu anderen Online-Nachrichtenpublikationen, die ihre Homepages mit möglichst vielen Schlagzeilen und Bildern überschwemmen, nimmt ein einzelner Artikel den größten Teil des oberen Bereichs von Digiday ein.
Das hervorgehobene Bild ist ein echter Hingucker und die Überschrift lädt zum Anklicken ein.
Was wir lieben: Oben auf der Startseite gibt es nur ein Symbol zum Anklicken – das führt Sie zu einer Abonnementseite.
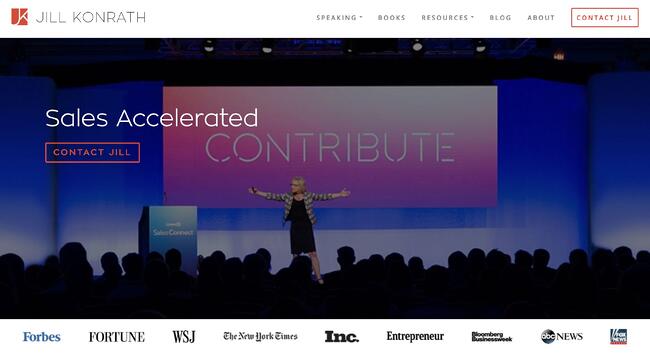
16 Jill Konrath

Diese Homepage bringt es direkt auf den Punkt. Aus der Überschrift und der Unterüberschrift geht klar hervor, was Jill Konrath genau tut (und wie sie Ihrem Unternehmen helfen kann).
Besucher können Jills Thought-Leadership-Materialien auch leicht finden, was wichtig ist, um ihre Glaubwürdigkeit als Hauptrednerin zu etablieren. Der Pop-up-Abonnement-CTA nutzt Social Proof, um Sie dazu zu bringen, sich ihren Tausenden anderen Fans anzuschließen.
Was wir lieben: Es ist ganz einfach, den Newsletter zu abonnieren und mit ihr in Kontakt zu treten – zwei ihrer wichtigsten Handlungsaufforderungen.
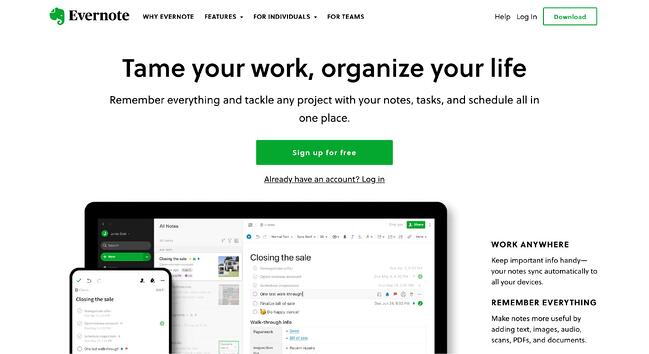
17 Evernote

Im Laufe der Jahre hat sich Evernote von einer einfachen App zum Speichern von Notizen zu einer Suite von Geschäftsprodukten entwickelt. Evernote gelingt es hervorragend, viele potenzielle Nachrichten in einige wichtige Vorteile zu bündeln.
Diese Homepage verwendet eine Kombination aus Leerraum und den charakteristischen hellgrünen und weißen Highlights, um Conversion-Pfade hervorzuheben. Nach einer einfachen Überschrift („Zähme deine Arbeit, organisiere dein Leben“) führt dich der Eye Path dann zum Handlungsaufruf „Registrieren Sie sich kostenlos.“
Was wir lieben: Evernote bietet außerdem einen Ein-Klick-Anmeldevorgang über Google an, damit Besucher noch mehr Zeit sparen.
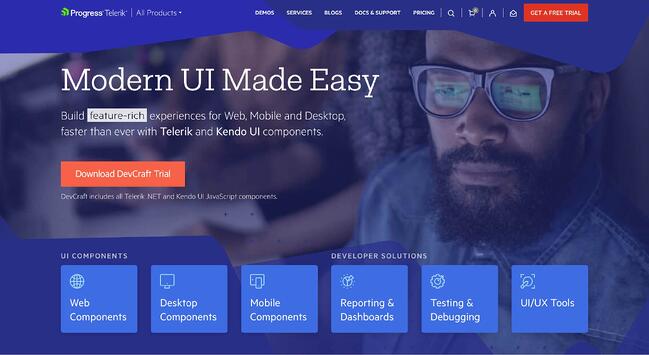
18 Telerik von Progress

„Spießiges Unternehmen“ ist nicht das Gefühl, das man auf der Website von Telerik bekommt. Für ein Unternehmen, das viele Technologieprodukte anbietet, verströmen die kräftigen Farben, lustigen Designs und Videografien eine Google-ähnliche Atmosphäre.
Die Website bietet einen einfachen, allgemeinen Überblick über ihre sechs Produktangebote. Es ist eine sehr klare Art zu kommunizieren, was das Unternehmen tut und wie die Leute mehr lernen können.
Was wir lieben: Die Kopie ist leicht und gut lesbar. Es spricht die Sprache seiner Kunden.
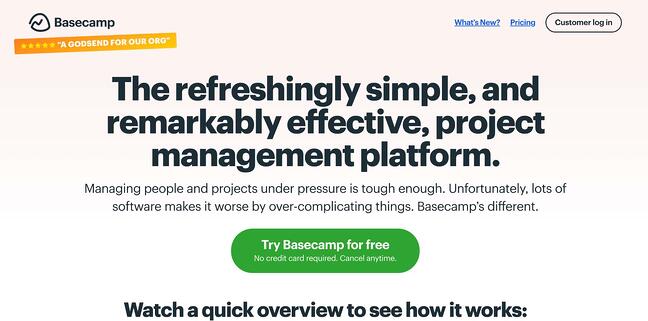
19 Basecamp

Die Homepage von Basecamp verfügt über eine brillante Überschrift und Unterüberschrift, die erklärt, was sie tun und wie sie sich von den anderen unterscheiden. Der Call-to-Action ist fett gedruckt und befindet sich oberhalb der Falte.
Was wir lieben: In diesem Beispiel entschied sich das Unternehmen für eine eher blogähnliche Homepage (oder einen Single-Page-Site-Ansatz), die viel mehr Produktinformationen bereitstellt.
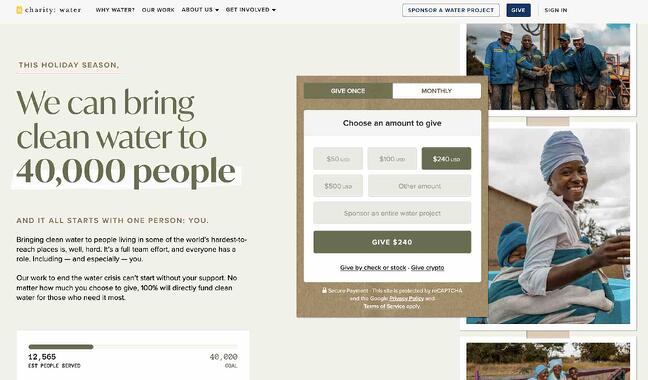
20 Nächstenliebe: Wasser

Wohltätigkeit: Wasser nutzt visuelle Elemente, kreative Texte und interaktives Webdesign, um Besucher anzusprechen. Der Hauptzweck der Website, die Annahme von Spenden, wird durch das Zahlungsgateway direkt über dem Falz in den Vordergrund gerückt.
Für diejenigen, die das Spenden-Gateway oben auf der Seite vermissen, zeigt die Website auch andere Möglichkeiten zum Spenden, sobald sie unterhalb der Falte scrollen.
Was wir lieben: Diese gemeinnützige Organisation nutzt Video und Fotografie in großem Umfang, insbesondere um Emotionen einzufangen, die zum Handeln führen.
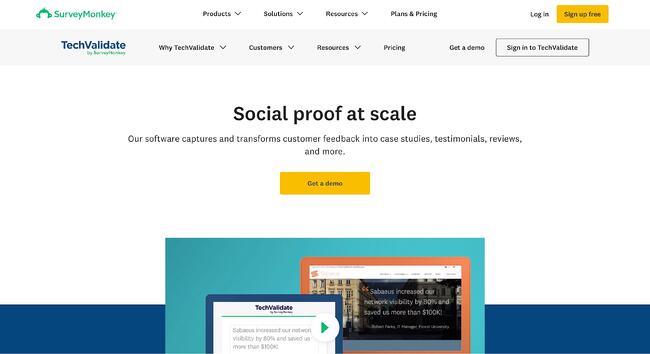
21 TechValidieren

Softwaretools sollten ihr Wertversprechen und die Funktionsweise ihres Produkts auf ihren Homepages erläutern. TechValidate führt diesen Auftrag meisterhaft aus – indem es schönes Design mit wesentlichen Informationen verbindet.
Diese Homepage ist wunderschön gestaltet und nutzt Leerraum, kontrastierende Farben und ein kundenorientiertes Design. Die Überschrift ist klar und überzeugend, ebenso wie der Call-to-Action.
Was wir lieben: Das Video des Produkts steht im Vordergrund. Kunden wissen genau, was sie sehen müssen, um mehr zu erfahren.
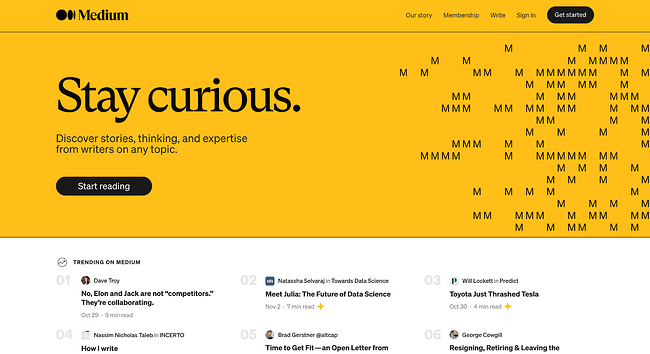
22 Medium

Die Homepage von Medium verwendet eine einfache Kopfzeile, eine Unterüberschrift und eine CTA-Schaltfläche, bevor sie die Aufmerksamkeit der Besucher auf die Trendgeschichten lenkt – den Hauptpunkt der Website.
Was wir lieben: Die Homepage nutzt Social Proof, um Besucher zum Klicken zu bewegen. Im Abschnitt „Trending on Medium“ erfahren Besucher, wo sie hochwertige Inhalte finden.
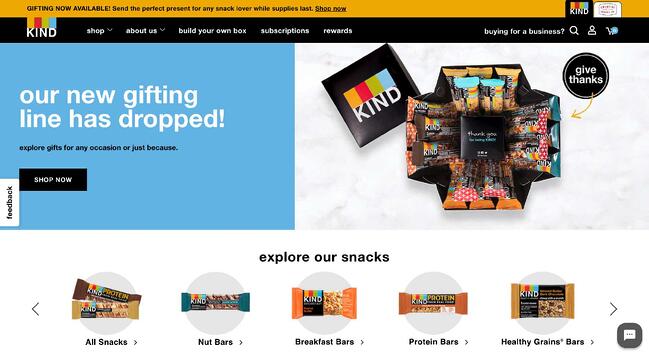
23 Freundliche Snacks
Die Website von Kind Snacks macht schon allein aufgrund der Bilder hungrig. Die kräftigen Farben erzeugen einen Kontrast und heben die Wörter und Bilder auf der Seite hervor.
Die Website nutzt außerdem ein Karussell, um die breite Produktpalette der Marke zu präsentieren. Alle Optionen tragen dazu bei, dass jeder seinen neuen Lieblingssnack finden kann.
Auf der Website von Kind geht es jedoch um mehr als nur den Verkauf einzelner Produkte. Auf der Homepage werden den Besuchern außerdem Würfel zum Verschenken, Möglichkeiten zum Selbstbauen und Miniprodukte vorgestellt.
Was wir lieben: Auf der Website von Kind gibt es auch eine Abonnementoption. Hier legt die Marke klar dar, welche Vorteile Besucher durch ein Abonnement genießen würden.
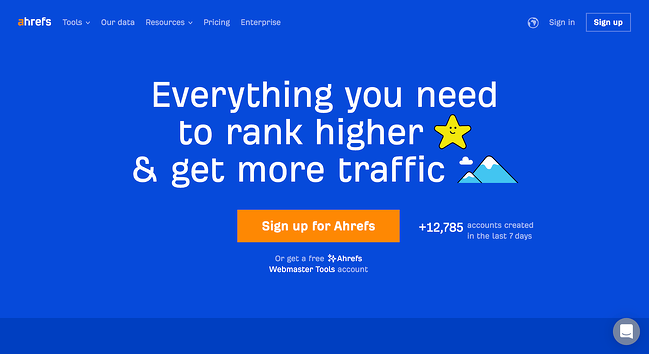
24 Ahrefs

Ahrefs bietet viele Tools, die Teams dabei helfen können, ihre SEO zu verbessern. Die Homepage hält die Angebote jedoch einfach und regt Besucher dazu an, sich anzumelden.
Die Einfachheit wird durch das Design der Website verstärkt. Dank des soliden Hintergrunds und der einfachen Typografie entsteht kein Durcheinander. Der Farbkontrast zwischen den Farben Blau, Weiß und Orange ist ein Blickfang und lässt die Überschrift und den CTA hervorstechen.
Was wir lieben: Ahrefs verwendet auf der gesamten Seite verschiedene Social-Proof-Elemente. Besucher können beispielsweise oberhalb der Falte die Anzahl der neuen Ahrefs-Konten sehen, die in der vergangenen Woche erstellt wurden.
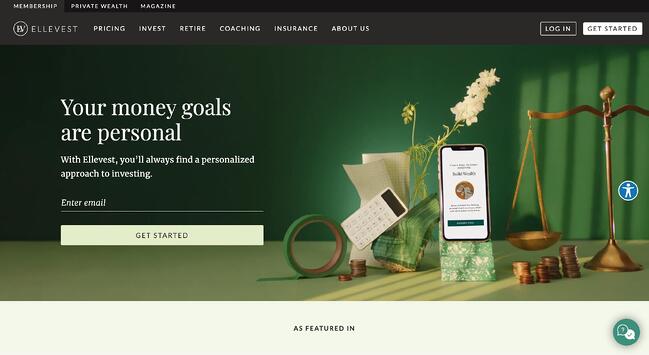
25 Ellevest

„Ihre Geldziele sind persönlich.“ Diese Überschrift ist aussagekräftig und weckt bei Besuchern den Wunsch, mehr über das Produkt zu erfahren. Die Bilder zeigen eines der Wertversprechen des Unternehmens, anstatt es zu erzählen: eine mobile App, eine Waage und einen Taschenrechner, die sich mit Ihnen bewegen.
Was wir lieben: „Get Started“ ist ein großartiger CTA – tatsächlich verwenden wir ihn hier bei HubSpot selbst. Wenn es angeklickt wird, führt es Besucher durch ein paar einfache Schritte, um ein Profil einzurichten und mit der Investition zu beginnen.
Erstellen Sie die beste Homepage
Wenn es um ein schönes Homepage-Design geht, denken Sie daran: Weniger ist mehr. Die Aufgabe Ihrer Homepage besteht darin, Ihre Mission zu präsentieren und zu erklären, was Besucher von Ihrem Angebot profitieren können.
Beachten Sie diese Best Practices, wenn Sie Ihre Website erneut besuchen. Bald sind Sie auf dem Weg, unsere Liste zu erstellen.
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- Platoblockkette. Web3-Metaverse-Intelligenz. Wissen verstärkt. Hier zugreifen.
- Quelle: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- Über uns
- oben
- Akzeptieren
- Buchhaltung
- Buchhaltungssoftware
- Trading Konten
- Action
- Aktionen
- automatisch
- Zusatz
- Fügt
- Die Annahme
- Adoption
- Alle
- erlaubt
- immer
- Amazon
- und
- Animationen
- beantworten
- Antworten
- jemand
- App
- Ansatz
- um
- Feld
- Kommt
- Artikel
- asiatisch
- Aufmerksamkeit
- Publikum
- Authentizität
- Hintergrund
- Banner
- Base
- schön
- schön
- Bevor
- Sein
- unten
- Nutzen
- Vorteile
- BESTE
- Best Practices
- Bestsellerautor
- zwischen
- Big
- Vögel
- Blau
- fett
- buchen
- Boden
- Marke
- Branding
- brillant
- gebracht
- Browsing
- Building
- erbaut
- Geschäft
- Unternehmen
- Taste im nun erscheinenden Bestätigungsfenster nun wieder los.
- Kann bekommen
- Kana
- Capturing
- Karte
- Karten
- Karussell
- Fälle
- Bargeld
- CAT
- Katzen
- Ursachen
- Center
- Hauptgeschäftsstelle
- Chance
- Übernehmen
- Änderungen
- Ändern
- Charity
- Wahl
- Auswählen
- klar
- Durcheinander
- Coca-Cola
- Code
- Farbe
- Kombination
- kombinieren
- Kommunizieren
- community
- Unternehmen
- Unternehmen
- zwingend
- verwirrend
- Verwirrung
- Vernetz Dich
- konsistent
- Bestehend
- konstante
- ständig
- enthält
- Inhalt
- Kontrast
- Umwandlung (Conversion)
- verkaufen
- überzeugen
- Kochen
- Unternehmen
- Kosten
- könnte
- Counter
- Länder
- Kurs
- erstellen
- erstellt
- Kreativ (Creative)
- Kommunikation
- Kredit
- Kreditkarte
- CTA
- Strom
- Original
- Kunde
- Customer Success
- Kunden
- Tag
- tiefer
- beschreiben
- Design
- entworfen
- Entwerfen
- Designs
- Reiseziel
- detailliert
- Geräte
- anders
- DIG
- Direkt
- Tut nicht
- Dabei
- spenden
- Spende
- Spenden
- Nicht
- Von
- herunterladen
- Zeichnung
- Dropbox
- dynamisch
- jeder
- leicht
- E-Book
- Effektiv
- effektiv
- Elemente
- beseitigen
- eliminieren
- eingebettet
- beschäftigt
- ermutigen
- engagieren
- Eingriff
- Motor
- genießen
- essential
- Festlegung
- schätzen
- Sogar
- genau
- Beispiel
- Beispiele
- Ausgezeichnet
- Führt aus
- erwarten
- ERFAHRUNGEN
- Expertise
- Erklären
- Erläuterung
- Erklärt
- Auge
- Auffällig
- vertraut
- Fans
- fantastisch
- FAQ
- Favorit
- funktions
- Eigenschaften
- wenige
- Abbildung
- Zahlen
- Mappen
- Filme
- Filme
- Revolution
- Finden Sie
- Vorname
- Blinken (Flash)
- konzentriert
- gefolgt
- Folgende
- folgt
- Schriftarten
- Nahrung,
- Lebensmittel
- Vordergrund
- gefunden
- Foundation
- Frei
- Reibung
- Freund
- für
- Materials des
- voller
- Spaß
- weiter
- Gewinnen
- Tor
- erzeugt
- bekommen
- bekommen
- einem Kind in Not
- Geschenkkarten
- ABSICHT
- gibt
- Blick
- Blick
- Global
- Kundenziele
- Ziele
- gut
- Klasse
- groß
- Grün
- Greif
- Haarfarbe
- Griffe
- mit
- Schlagzeile
- Schlagzeilen
- Hilfe
- hilft
- hier
- Hero
- High
- High-Level
- hochwertige
- Highlights
- Geschichte
- Hit
- Startseite
- Startseite
- Eigenheime
- Ultraschall
- Hilfe
- aber
- HTTPS
- HubSpot
- human
- Hungrig
- ICON
- Ideen
- identifizieren
- Image
- Bilder
- sofort
- wichtig
- zu unterstützen,
- in
- das
- Dazu gehören
- Einschließlich
- Krankengymnastik
- Information
- informiert
- Instanz
- beantragen müssen
- interagieren
- interaktive
- Stellt vor
- Investitionen
- beteiligt
- IT
- Jargon
- Job
- join
- Wesentliche
- Hauptredner
- Art
- Wissen
- Land
- SPRACHE
- Sprache
- Laptop
- grosse
- neueste
- Layout
- Leadership
- umwandeln
- LERNEN
- Lasst uns
- leicht
- wahrscheinlich
- Grenzen
- Liste
- leben
- Leben
- örtlich
- Lang
- aussehen
- suchen
- ich liebe
- gemacht
- Main
- um
- MACHT
- Making
- Management
- flächendeckende Gesundheitsprogramme
- Mantra
- viele
- Markt
- Materialien
- max-width
- mittlere
- geistig
- MENÜ
- Nachricht
- Nachrichten
- Mitte
- Million
- Geist / Bewusstsein
- Minze
- Minuten
- Ziel
- Mobil
- App
- Modell
- Geld
- Geld-Management
- mehr
- vor allem warme
- schlauer bewegen
- Film
- mehrere
- Navigieren
- navigieren
- notwendig,
- Need
- Bedürfnisse
- Neu
- News
- Newsletter
- weiter
- gemeinnützig
- Nonprofit-Organisationen
- Anzahl
- Objekte
- Oktober
- bieten
- bieten
- Angebote
- Angebote
- EINEM
- Online
- Online-Bestellung
- optimiert
- Option
- Optionen
- Orange
- Organisation
- Andere
- Überblick
- überwältigt
- besitzen
- Besitz
- Verpackung
- Pakete
- Paarung
- besonders
- passt
- Weg
- Zahlung
- Personen
- perfekt
- Durchführung
- persönliche
- Persönlichkeit
- Fotografie
- ein Bild
- Fotos
- Pixel
- Ort
- Planung
- Plattform
- Plato
- Datenintelligenz von Plato
- PlatoData
- Play
- Spieler
- Podcasts
- Points
- Pop
- Pop-up
- Pops
- Positionierung
- möglich
- Post
- Potenzial
- größte treibende
- Praktiken
- Gegenwart
- primär
- privat
- Probleme
- Prozessdefinierung
- produziert
- Produkt
- Produktinformationen
- Produkte
- Profil
- Fortschritt
- Beweis
- Vorschlag
- Chancen
- Proteine
- bietet
- Bereitstellung
- Publikationen
- Zweck
- setzen
- Frage
- Fragen
- schnell
- zufällig
- Bewertungen
- Reaktion
- Lesen Sie mehr
- bereit
- echt
- realen Welt
- Grund
- Gründe
- reduziert
- reflektieren
- Registratur
- verstärken
- Beziehung
- relevant
- zuverlässig
- merken
- falls angefordert
- retten
- Resoniert
- REST
- Bewertungen
- Rollen
- REIHE
- Vertrieb
- Speichern
- Waage
- Bildschirm
- blättern
- Scrollen
- Suche
- Zweite
- Sekundär-
- Sekunden
- Abschnitt
- Abschnitte
- Verbindung
- Sehen
- verkaufen
- in XNUMX Minuten
- Verkauft
- seo
- Leistungen
- kompensieren
- Teilen
- ,,teilen"
- Versand
- Shop
- Short
- sollte
- erklären
- Vitrine
- gezeigt
- Konzerte
- Schild
- signifikant
- SimilarWeb
- Einfacher
- Single
- am Standort
- Seiten
- SIX
- skeptisch
- klein
- snacks
- So
- Social Media
- Software
- solide
- Bald
- Raumfahrt
- Speaker
- Sprechen
- spricht
- spezifisch
- Gewürze
- Spotify
- Stand
- Star
- Anfang
- begonnen
- beginnt
- Statistiken
- bleiben
- Schritt
- Shritte
- Kleben
- Immer noch
- Geschichten
- Geschichte
- mit Stiel
- Strategie
- Abonnieren
- Abonnement
- Erfolg
- Suite
- Unterstützung
- Nehmen
- nimmt
- Target
- Teams
- Technologie
- erzählt
- Testen
- Das
- ihr
- sich
- damit
- deswegen
- basierte Online-to-Offline-Werbezuordnungen von anderen gab.
- dachte
- Gedankenführung
- Tausende
- nach drei
- Durch
- während
- Zeit
- Titel
- zu
- Werkzeug
- Werkzeuge
- Top
- Gesamt
- aufnehmen
- Tour
- Trending
- Trends
- Versuch
- Vertrauen
- WENDE
- Turned
- Typografie
- verstehen
- aktualisiert
- -
- Nutzer
- Wert
- Video
- Assistent
- Besucher
- lebenswichtig
- Freiwillige
- Ansehen
- Wasser
- Wege
- Netz
- Webseite
- Webseiten
- Hochzeit
- Woche
- bekannt
- Was
- Was ist
- welche
- während
- Weiß
- WHO
- breit
- werden wir
- .
- ohne
- Word
- WordPress
- Wordpress Themes
- Worte
- Arbeiten
- Werk
- würde
- Jahr
- Ihr
- Youtube
- Zephyrnet







![Reduzieren Sie viel Arbeit: Tipps und Tools für Marketingspezialisten [+Neue Daten]](https://platoaistream.net/wp-content/uploads/2023/01/reducing-busy-work-tips-tools-for-marketers-new-data-360x240.jpg)


![So erstellen Sie eine Anzeige: Eine 15-Schritte-Anleitung [+Expertentipps]](https://platoaistream.net/wp-content/uploads/2023/08/how-to-make-an-ad-a-15-step-guide-expert-tips-360x188.png)


![Professionelle E-Mail-Adresse: So erstellen Sie eine im Jahr 2024 [+ Beispiele]](https://platoaistream.net/wp-content/uploads/2024/03/professional-email-address-how-to-create-one-in-2024-examples-360x240.jpg)


