Hallo Coder!
In diesem Artikel wird das neueste Update von erwähnt Weiches Dashboard, ein Open-Source-Full-Stack-Projekt, unterstützt von Reagieren und NodeJS. Die Benutzeroberfläche verwendet jetzt die neueste Version von Creative-Tim und unterstützt auch die Drag & Drop-Bereitstellung mithilfe des LIVE Deployer Service. Thanks for Reading!
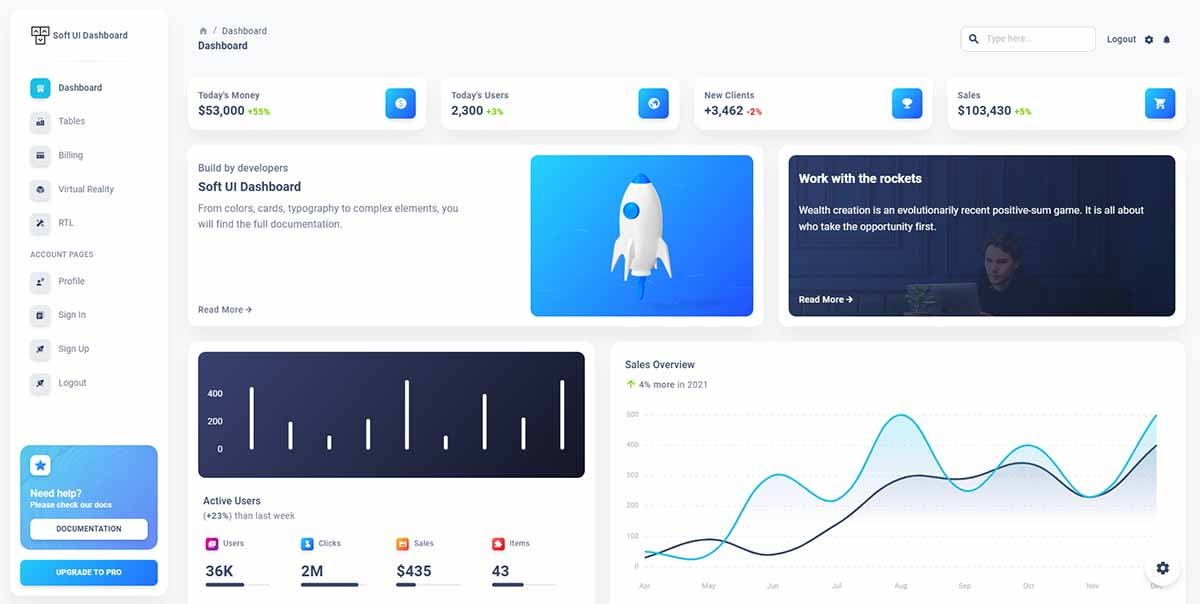
Für Neuankömmlinge, Soft-UI-Dashboard ist ein modernes Design, das von entworfen und kostenlos veröffentlicht wurde Kreativ-Tim. Das Produkt besteht aus über 70 einzelnen Frontend-Elementen wie Schaltflächen, Eingaben, Navigationsleisten, Navigationsregisterkarten, Karten oder Warnungen, sodass Sie die Freiheit haben, sie auszuwählen und zu kombinieren.
Video Presentation
Dieses Material erklärt, wie es geht Stellen Sie das Produkt LIVE bereit Verwendung der Drag & Drop-Bereitsteller.
Video Transcript
Dieser Open-Source-Starter bietet eine JWT-Authentifizierung, die von einem einfachen NodeJS-API-Server verwaltet wird (ebenfalls kostenlos).
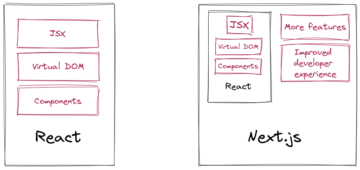
- ✅ Moderner Stack: Reagieren und Node JS
- ✅ Einfache API, JWT-Authentifizierung
- ✅ Über 50 UI-Komponenten, 7 Beispielseiten
- ✅ MIT-Lizenz, kostenlos Support
- ✅ Kompatibel mit LIVE-Bereitsteller (Drag & Drop-Dienst)
Wenn Sie sich inspirieren lassen oder Ihren Kunden einfach etwas direkt zeigen möchten, können Sie Ihre Entwicklung mit unseren vorgefertigten Beispielseiten ankurbeln. Sie können schnell die Grundstruktur für Ihr Webprojekt einrichten.

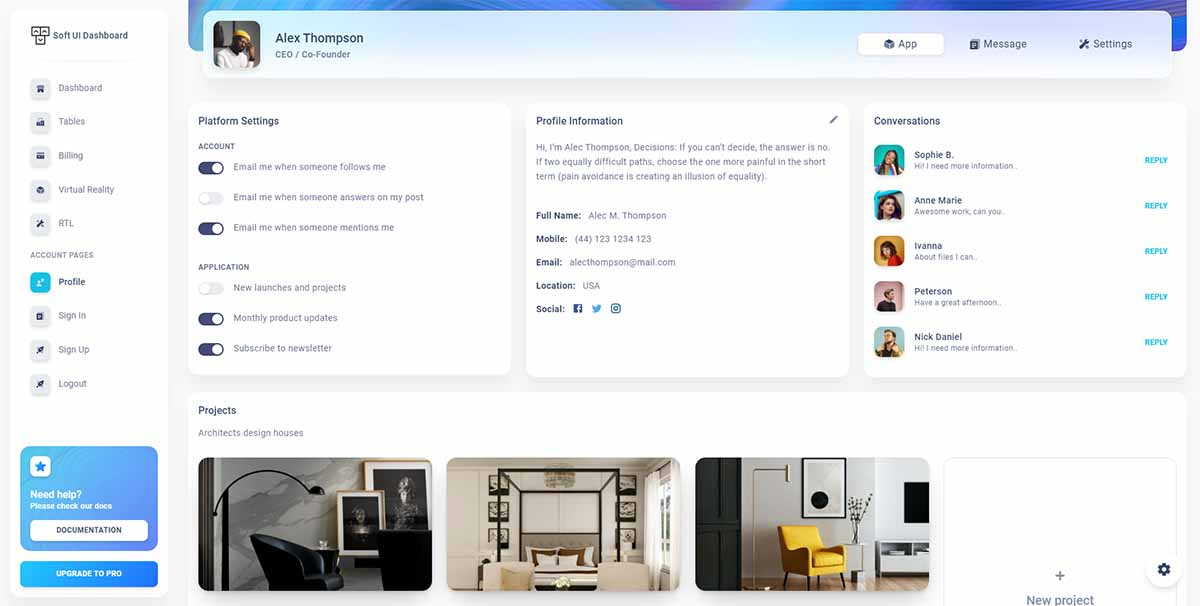
Reagieren Sie auf das Soft-Dashboard - Profilseite

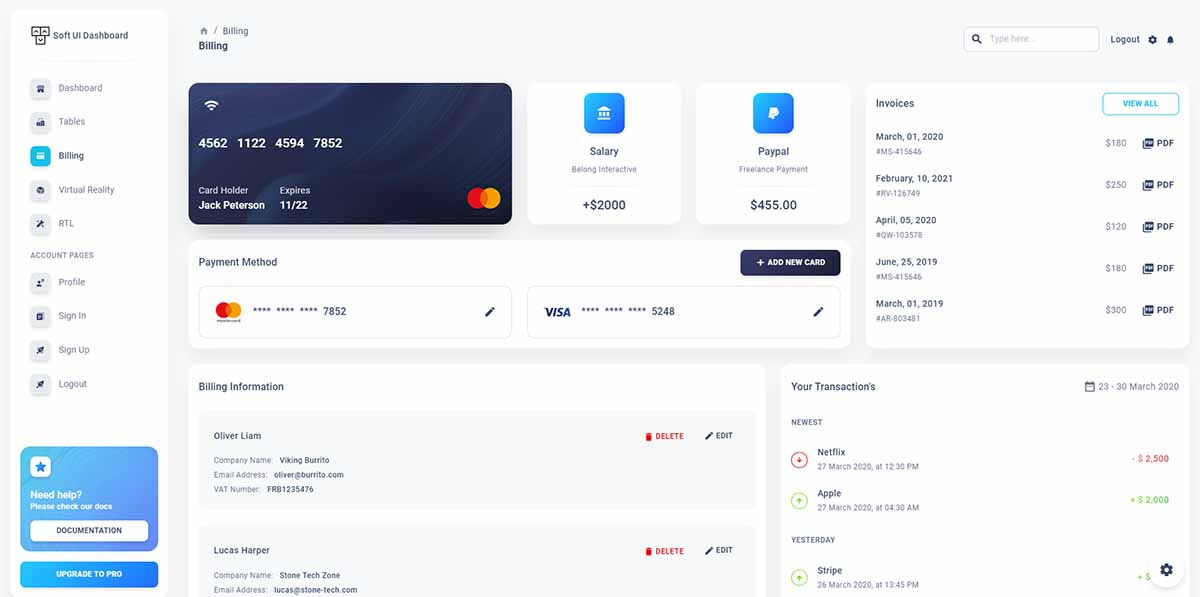
Reagieren Sie auf das Soft-Dashboard – Abrechnungsseite

Thanks for reading!Weitere Ressourcen und Unterstützung finden Sie unter:
- 🚀 Kostenlos Support bereitgestellt von AppSeed (E-Mail & Discord)
- 👉 Mehr kostenlose Apps hergestellt in Flask, Django und Reagieren
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- Platoblockkette. Web3-Metaverse-Intelligenz. Wissen verstärkt. Hier zugreifen.
- Quelle: https://www.codementor.io/chirilovadrian360/react-soft-dashboard-fullstack-live-deploy-1zkl38izvn
- 7
- 70
- a
- Fähig
- Zugang
- und
- Bienen
- Artikel
- Authentifizierung
- basic
- Rechnungs-
- erbaut
- Karten
- Charts
- Auswahl
- Kunden
- Vereinigung
- kompatibel
- Komponenten
- Armaturenbrett
- einsetzen
- Einsatz
- Design
- Entwicklung
- Direkt
- Zwietracht
- Django
- Drop
- Elemente
- Äther (ETH)
- Beispiel
- Erklärt
- Frei
- Freiheit
- Frontend
- bekommen
- Unterstützung
- Ultraschall
- Hilfe
- HTTPS
- in
- Krankengymnastik
- Inspiration
- Jwt
- neueste
- Lizenz
- leben
- verwaltet
- Ihres Materials
- Erwähnungen
- MIT
- modern
- mehr
- nav
- Knoten
- Open-Source-
- Plato
- Datenintelligenz von Plato
- PlatoData
- Bitte
- angetriebene
- presentation
- Produkt
- Profil
- Projekt
- vorausgesetzt
- bietet
- schnell
- Reagieren
- freigegeben
- Downloads
- kompensieren
- erklären
- Einfacher
- SOFT
- etwas
- Stapel
- Struktur
- Support
- Unterstützt
- Das
- zu
- ui
- Aktualisierung
- Version
- Video
- Netz
- werden wir
- Ihr
- Youtube
- Zephyrnet