Tere kodeerijad!
Selles artiklis mainitakse uusimat värskendust Pehme armatuurlaud, avatud lähtekoodiga täispinu projekt, mida toidab React ja NodeJS. Kasutajaliides kasutab nüüd uusimat versiooni, mille pakub Creative-Tim ning toetab ka Drag & Drop juurutamist LIVE Deployer Service'i abil. Thanks for Reading!
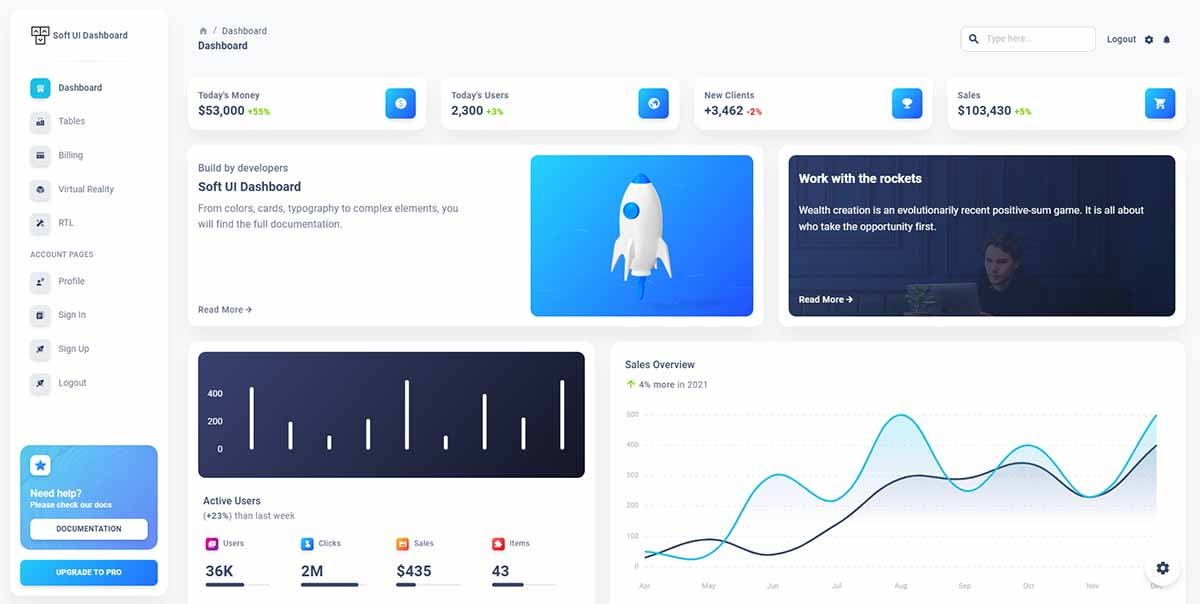
Uutele tulijatele, Pehme kasutajaliidese armatuurlaud on kaasaegne disain, mille on välja töötanud ja tasuta välja andnud Creative-Tim. Toode on üles ehitatud enam kui 70 kasutajaliidese üksikelemendiga, nagu nupud, sisendid, navigeerimisribad, navigeerimiskaardid, kaardid või hoiatused, mis annab teile valiku- ja kombineerimisvabaduse.
Video Presentation
See materjal selgitab, kuidas juurutage toode LIVE kasutades Drag & Drop Deployer.
Video transkript
See avatud lähtekoodiga starter pakub JWT autentimist, mida haldab lihtne NodeJS API server (samuti tasuta)
- ✅ Kaasaegne stack: React & Node JS
- ✅ Lihtne API, JWT autentimine
- ✅ 50+ kasutajaliidese komponenti, 7 näidislehte
- ✅ MIT-litsents, tasuta toetama
- ✅ Ühildub LIVE juurutaja (Drag & Drop teenus)
Kui soovite inspiratsiooni ammutada või lihtsalt midagi otse oma klientidele näidata, saate oma arendust hüppeliselt käivitada meie valmisehitatud näidislehtedega. Saate kiiresti seadistada oma veebiprojekti põhistruktuuri.

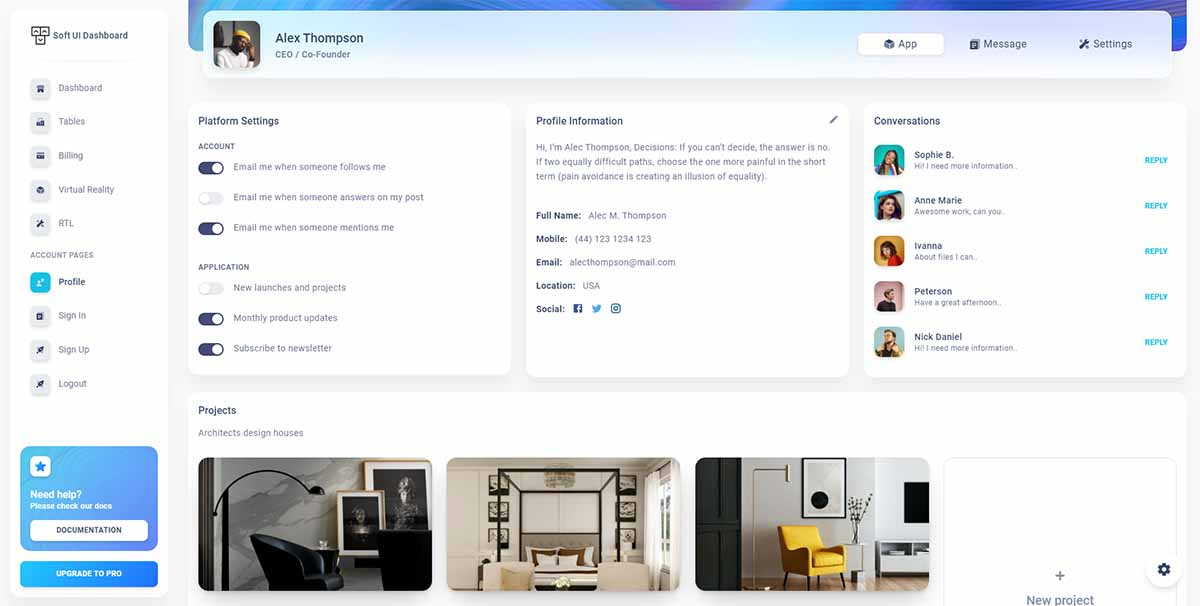
React Soft Dashboard - profiilileht

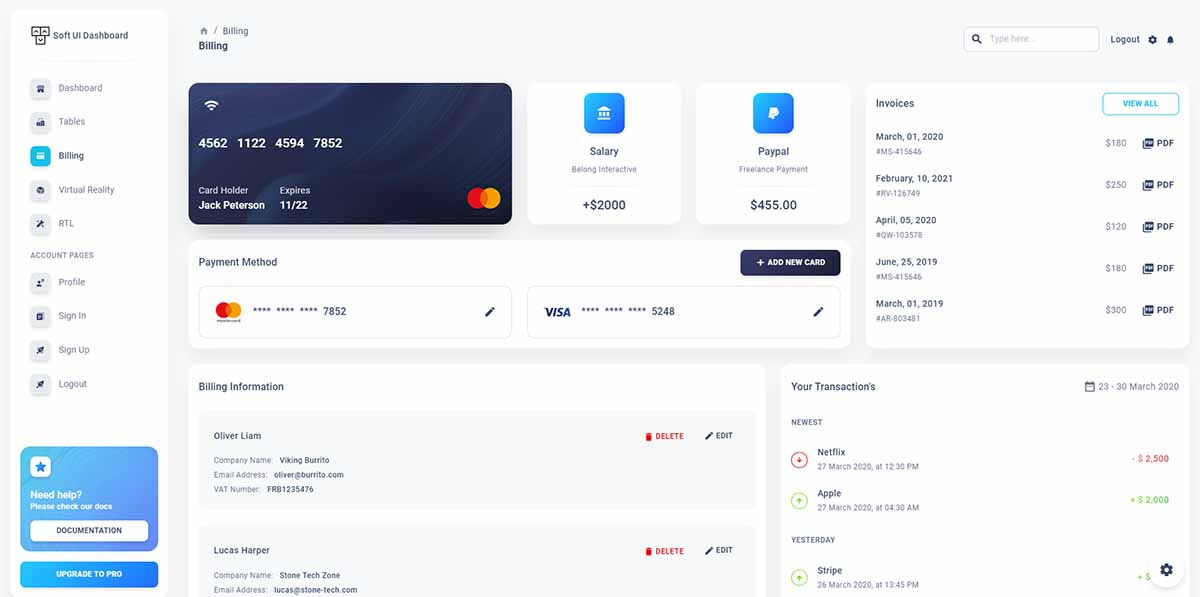
React Soft Dashboard – Arveldusleht

Thanks for reading!Lisaressursside ja toe saamiseks külastage:
- 🚀 Tasuta toetama pakub AppSeed (e-post ja Discord)
- 👉 Veel tasuta rakendused loodud Flaskis, Djangos ja Reageerima
- SEO-põhise sisu ja PR-levi. Võimenduge juba täna.
- Platoblockchain. Web3 metaversiooni intelligentsus. Täiustatud teadmised. Juurdepääs siia.
- Allikas: https://www.codementor.io/chirilovadrian360/react-soft-dashboard-fullstack-live-deploy-1zkl38izvn
- 7
- 70
- a
- Võimalik
- juurdepääs
- ja
- API
- artikkel
- Autentimine
- põhiline
- arvete
- ehitatud
- Kaardid
- Äritegevus
- valimine
- kliendid
- kombineerimine
- kokkusobiv
- komponendid
- armatuurlaud
- juurutada
- kasutuselevõtu
- Disain
- & Tarkvaraarendus
- otse
- ebakõla
- Django
- Drop
- elemendid
- Eeter (ETH)
- näide
- Selgitab
- tasuta
- Vabadus
- Frontend
- saama
- andmine
- Kuidas
- Kuidas
- HTTPS
- in
- eraldi
- Inspiratsioon
- Jwt
- hiljemalt
- litsents
- elama
- juhitud
- materjal
- mainib
- MIT
- Kaasaegne
- rohkem
- nav
- sõlme
- avatud lähtekoodiga
- Platon
- Platoni andmete intelligentsus
- PlatoData
- palun
- sisse
- esitlus
- Toode
- profiil
- projekt
- tingimusel
- annab
- kiiresti
- Reageerima
- vabastatud
- Vahendid
- teenus
- komplekt
- näitama
- lihtne
- Pehme
- midagi
- Kestab
- struktuur
- toetama
- Toetab
- .
- et
- ui
- Värskendused
- versioon
- Video
- web
- will
- Sinu
- youtube
- sephyrnet