شما هرگز فرصت دومی برای ایجاد یک برداشت اولیه ندارید. به همین دلیل است که شما نیاز به طراحی متفکرانه صفحه اصلی دارید.

هنگام طراحی سایت خود، صفحه اصلی خود را به عنوان یک درب ورودی مجازی در نظر بگیرید. اگر یک بازدیدکننده جدید از چیزی که می بیند خوشش نیاید، واکنش تند زانویش این است که دکمه «بازگشت» را بزند.
بنابراین، چه چیزی باعث ایجاد صفحه اصلی یک وب سایت می شود طرح درخشان به جای بی مزه؟ در این پست، نکات و نکات طراحی صفحه اصلی را یاد خواهید گرفت. سپس، میتوانید سایتهایی را ببینید که این بهترین روشها را به کار میگیرند.
یک وب سایت خوب چیست؟
یک وب سایت خوب به وضوح توضیح می دهد که شما چه کسی هستید، چه کاری انجام می دهید و بازدیدکنندگان چه کارهایی می توانند در سایت شما انجام دهند. همچنین با مخاطبان شما طنین انداز می شود و ارزش پیشنهادی دارد. سایت شما باید برای چندین دستگاه بهینه شده و به روز شود تا با روندهای جدید طراحی سازگار شود.
بهترین روش های طراحی صفحه اصلی
تمام طراحی های صفحه اصلی نشان داده شده در اینجا عناصر زیر را ترکیب می کنند. هر صفحه کامل نیست، اما بهترین طراحی سایت بسیاری از این عناصر را به درستی دریافت کنید.
1. طراحی به وضوح به شما پاسخ می دهد که چه کسی هستید، چه کاری انجام می دهید و بازدیدکنندگان چگونه می توانند با سایت شما ارتباط برقرار کنند.
اگر شما یک برند یا شرکت معروف هستید (یعنی کوکاکولا)، می توانید از توصیف اینکه چه کسی هستید و چه می کنید خلاص شوید. با این حال، بیشتر کسب و کارها هنوز باید به این سؤالات پاسخ دهند تا هر بازدیدکننده بداند که در مکان مناسبی قرار دارد.
استیون کروگ آن را به بهترین نحو در کتاب پرفروش خود خلاصه می کند. من را مجبور به فکر کردن نکن: اگر بازدیدکنندگان نتوانند در عرض چند ثانیه تشخیص دهند که شما چه کاری انجام میدهید، مدت زیادی نمیمانند.
2. طراحی با مخاطب هدف طنین انداز می شود.
یک صفحه اصلی باید متمرکز باشد - با افراد مناسب به زبان آنها صحبت کنید. بهترین صفحات اصلی از اصطلاحات تخصصی شرکتی اجتناب می کنند و کرک را حذف می کنند.
3. طرح یک ارزش پیشنهادی قانع کننده را منتقل می کند.
هنگامی که بازدیدکننده ای به صفحه اصلی شما می رسد، طراحی شما باید آنها را وادار کند که در اطراف خود باقی بمانند. بنابراین، صفحه اصلی بهترین مکان برای تعیین ارزش پیشنهادی شما است، بنابراین مشتریان احتمالی انتخاب می کنند که در وب سایت شما بمانند.
4. طراحی برای چندین دستگاه بهینه شده است.
دستگاه های تلفن همراه به حساب می آید 65.85 درصد از ترافیک جهانی در اکتبر 2022. بنابراین واضح است که اگر می خواهید سهم قابل توجهی از بازار آنلاین را جذب کنید، وب سایت شما باید سازگار با موبایل باشد.
یک وب سایت سازگار با موبایل آسان است. از اشیاء "پرزرق و برق" که در مسیر مرور قرار می گیرند خودداری کنید. این شامل بنرهای فلش، انیمیشن ها، پاپ آپ ها و سایر عناصر غیر ضروری است.
5. طراحی شامل فراخوانی برای اقدام (CTAs) است.
دعوت به عمل به شما کمک می کند تا بازدیدکنندگان را تشویق کنید تا اقدامات خاصی انجام دهند. مثالها عبارتند از «آزمایش رایگان»، «زمانبندی یک نسخه آزمایشی»، «اکنون بخرید» یا «بیشتر بدانید».
اکثر صفحات اصلی از فراخوانی برای اقدام اولیه و ثانویه برای هدایت بازدیدکنندگان به مرحله منطقی بعدی استفاده می کنند.
به یاد داشته باشید، هدف صفحه اصلی این است که بازدیدکنندگان را وادار کند تا عمیق تر در وب سایت شما کاوش کنند. CTA ها به آنها می گویند که در مرحله بعد چه کاری انجام دهند، بنابراین آنها غرق یا گم نشوند. مهمتر از آن، CTA ها صفحه اصلی شما را به موتور فروش تبدیل می کنند و نه فقط بروشور.
6. طراحی همیشه در حال تغییر است.
بهترین صفحات اصلی پویا هستند. آنها دائماً تغییر می کنند تا نیازها، مشکلات و سؤالات بازدیدکنندگان خود را منعکس کنند.
برخی از صفحات اصلی نیز از تست A/B یا استفاده می کنند محتوای پویا برای ایجاد تغییرات آگاهانه
7. طراحی موثر است.
یک صفحه با طراحی خوب برای ایجاد اعتماد، انتقال ارزش و هدایت بازدیدکنندگان به مرحله بعدی حیاتی است. این صفحات اصلی به طور موثر از چیدمان، فضای سفید، رنگ ها، فونت ها و سایر عناصر پشتیبانی استفاده می کنند.
اکنون، از طریق 23 مثال واقعی زیر، با طراحی عالی صفحه اصلی آشنا شوید.
قطعه فهرست
نمونه های صفحه اصلی
- تازه های کتاب
- فیلم های A24
- اومسوم
- HubSpot
- Pixelgrade
- نعناع
- Dropbox به
- Chipotle
- 4 ریورز دودخانه
- عروسی الکترونیکی
- Spotify
- رنگساز
- ملسی گریفین
- بنیاد نه جان
- دیجی
- جیل کنراث
- Evernote
- Telerik توسط Progress
- Basecamp
- آب خیریه
- TechValidate
- متوسط
- میان وعده های مهربان
- Ahrefs
- Ellevest
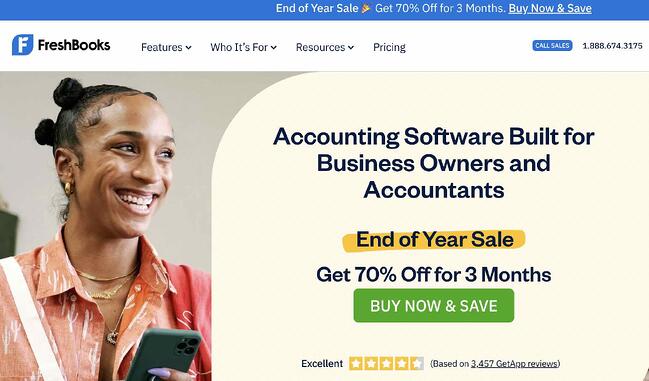
1. تازه های کتاب

FreshBooks یک نرم افزار حسابداری برای مشاغل کوچک و متوسط است. و صفحه اصلی سایت رسالت شرکت را روشن می کند. این صفحه ویژگیهای FreshBooks را نشان میدهد تا بازدیدکنندگان بتوانند به سرعت متوجه شوند که از آزمایش ابزار چه چیزی به دست میآورند.
استفاده بسیار خوبی از کنتراست و موقعیت یابی با فراخوانی برای اقدام اولیه وجود دارد. واضح است که شرکت از شما میخواهد که وقتی رسیدید تبدیل کنید. "به صورت رایگان امتحان کنید" نیز یک CTA بسیار قانع کننده است.
آنچه ما دوست داریم: FreshBooks از توصیفات مشتری برای بیان داستان های دنیای واقعی موفقیت مشتری استفاده می کند. آنها همچنین از اثبات اجتماعی با درج رتبه بندی ستاره از سایت های شخص ثالث استفاده می کنند.
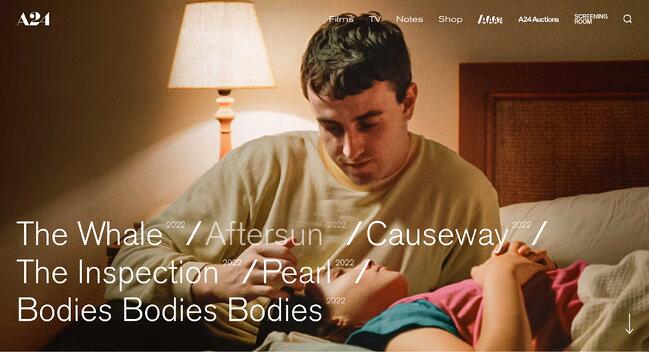
2. فیلم های A24

صفحه اصلی این شرکت فیلمسازی تنها از تریلرهای فیلم های جدیدش تشکیل شده است. این یک استراتژی عالی برای نمایش کار A24 به روشی جذاب است.
آنچه ما دوست داریم: این وب سایت بهترین طراحی ساده را به نمایش می گذارد. هر مورد در صفحه اصلی یک ردیف کامل است - که فقط از یک تصویر و متن بزرگ تشکیل شده است. هیچ چیز به هم ریخته نیست و هر فیلم یا کالای فروشگاهی برجسته ظاهر می شود.
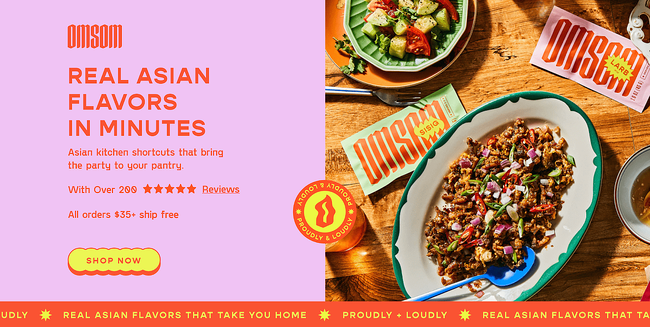
3. اومسوم

با عنوانی که میخواند «طعمهای آسیایی واقعی در چند دقیقه»، بازدیدکنندگان دقیقاً میدانند که پس از ورود به این صفحه اصلی چه چیزی دریافت میکنند. Omsom بسته هایی را می فروشد که شامل ادویه ها و مواد اولیه برای آشپزی آسیایی است. مشتریان فقط باید سبزیجات و پروتئین اضافه کنند.
چیزی که در ادامه پیمایش می کنید، ارزش پیشنهادی Omsom و نحوه عملکرد محصول آن است. این بخشها حیاتی هستند زیرا به بازدیدکنندگان شکاک دلایل بیشتری برای خرید با نام تجاری میدهند.
آنچه ما دوست داریم: بخش قهرمان دارای نظرات، پیشنهاد حمل و نقل رایگان و تصویر مجلل است. این عناصر به بازدیدکنندگان انگیزه می دهند که حتی قبل از اسکرول اقدام کنند.
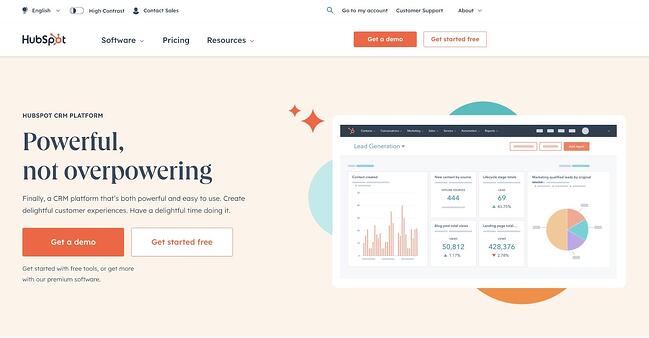
4. HubSpot

یک ثانیه وقت می گذاریم تا بوق خودمان را بزنیم. صفحه اصلی HubSpot با یک عنوان چشم نواز شروع می شود که توضیح می دهد ما چه کاری و برای چه کسی انجام می دهیم.
این اطلاعات توسط یک CTA دوگانه دنبال می شود. میتوانید یک نسخه نمایشی رزرو کنید یا ثبتنام کنید رایگان.
آنچه ما دوست داریم: استفاده هوشمندانه از ارقام و آمار برای نشان دادن وسعت جامعه HubSpot وجود دارد. دیدن بیش از 150,000 کاربر در بیش از 120 کشور باعث ایجاد اعتماد در بازدیدکنندگان می شود.
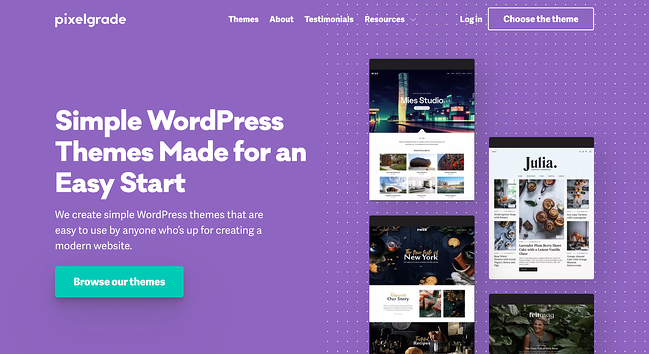
5. Pixelgrade

در یک نگاه، میتوانید بگویید که Pixelgrade چه چیزی را ارائه میکند: تمهای وردپرس. عنوان بزرگ و به دنبال آن یک زیرنویس توصیفی به بازدیدکنندگان اجازه میدهد بدانند چه انتظاری دارند.
سمت راست به شما نگاهی اجمالی به ظاهر قالب های وردپرس آنها می دهد. سپس، همانطور که پیمایش می کنید، صفحه سه دلیل برای استفاده از Pixelgrade ارائه می دهد. به دنبال هر دلیل، یک گواهی از مشتریان واقعی است.
آنچه ما دوست داریم: طراحی ساده است، و ترکیب رنگ کار بسیار خوبی برای برجسته کردن دعوت به اقدام انجام می دهد.
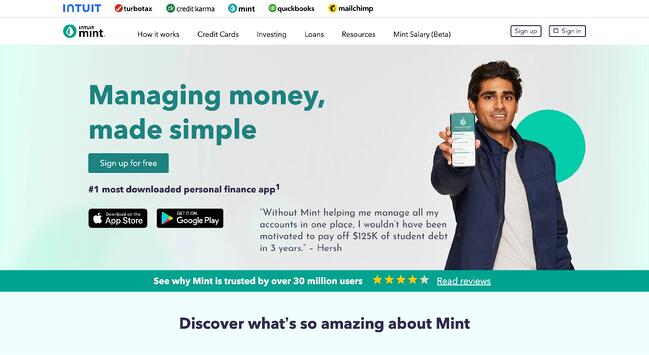
6. نعناع

صفحه اصلی Mint پیام شرکت را روشن می کند: برنامه آنها مدیریت پول شما را ساده می کند.
سادگی در سراسر طراحی صفحه اصلی تقویت شده است. این سایت فضایی امن اما راحت ارائه می دهد که برای محصولی که اطلاعات مالی را مدیریت می کند ضروری است. هیچ زبان صنفی یا گیج کننده ای وجود ندارد.
این صفحه همچنین حاوی یک کپی دعوت به اقدام ساده، مستقیم و متقاعد کننده است: "ثبت نام رایگان".
آنچه ما دوست داریم: ذکر 30 میلیون کاربر استفاده بسیار خوبی از اثبات اجتماعی است. این احتمالاً بازدیدکنندگان را متقاعد می کند که این ابزار را امتحان کنند.
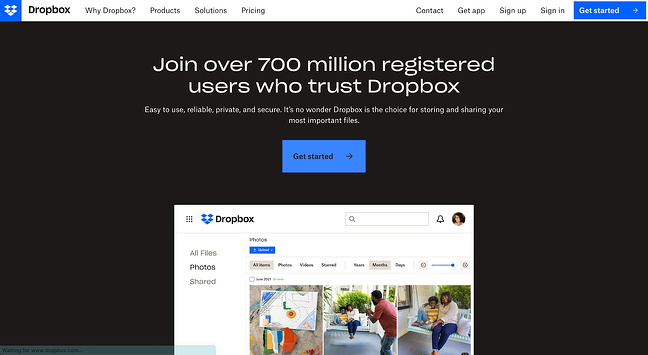
7. Dropbox به

Dropbox همچنین بر طراحی ساده و برندسازی متکی است. این فقط شامل موارد ضروری است: یک تصویر بزرگ و مرتبط با نسخه پشتیبان و دکمه فراخوانی «شروع به کار».
عنوان فرعی آن ساده و در عین حال قدرتمند است: «استفاده آسان، قابل اعتماد، خصوصی و ایمن. جای تعجب نیست که Dropbox گزینه ای برای ذخیره و اشتراک گذاری مهم ترین فایل های شما باشد. برای اینکه بفهمید Dropbox واقعا چه می کند، نیازی به رمزگشایی اصطلاحات نیست.
آنچه ما دوست داریم: در سرتاسر صفحه اصلی، Dropbox موارد استفاده متفاوتی را برای ابزار خود شرح می دهد. انجام این کار به بازدیدکنندگان کمک می کند تا بدانند Dropbox دقیقا چگونه (و اگر) می تواند به آنها کمک کند.
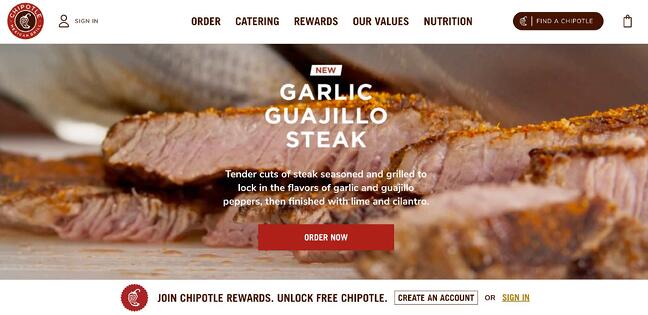
8. Chipotle

صفحه اصلی نمونه ای عالی از چابکی و تغییر مداوم است. صفحه اصلی فعلی Chipotle همه چیز در مورد آخرین افزوده شده به منوی آن است.
همچنین می توانید خدمات دیگر این شرکت را به خوبی مشاهده کنید. این شامل سفارش آنلاین، کارت های هدیه و پذیرایی می شود.
آنچه ما دوست داریم: عکاسی از غذا با جزئیات و زیبایی است. تصاویر فقط با نگاه کردن بازدیدکنندگان را گرسنه می کنند. اکنون این یک استفاده موثر از تصاویر است.
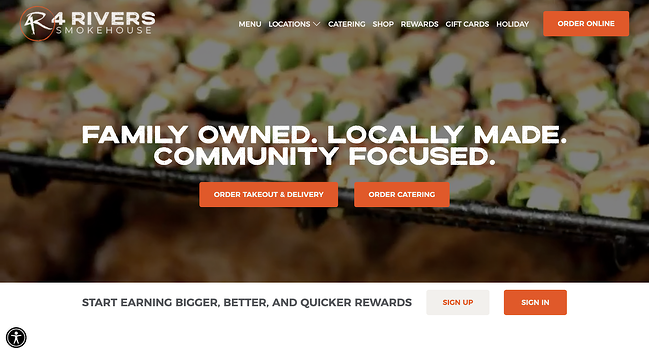
9. 4 ریورز دودخانه

آب دهان این چیزی است که وقتی به وب سایت 4 Rivers Smokehouse می رسم فکر می کنم. عکاسی خارق العاده و تیتر «مالک خانواده. ساخت محلی جامعه متمرکز» به راحتی تجربه را بفروشید.
همانطور که پیمایش می کنید، با گشت و گذار در خدمات، منو و افرادی که اوقات خوبی را سپری می کنند، می شوید.
آنچه ما دوست داریم: یادداشت کوتاهی در مورد تاریخچه این شرکت در پایین صفحه موجود است. داستان این شرکت به اعتبار برند می افزاید و رابطه آن را با مشتریان عمیق تر می کند.
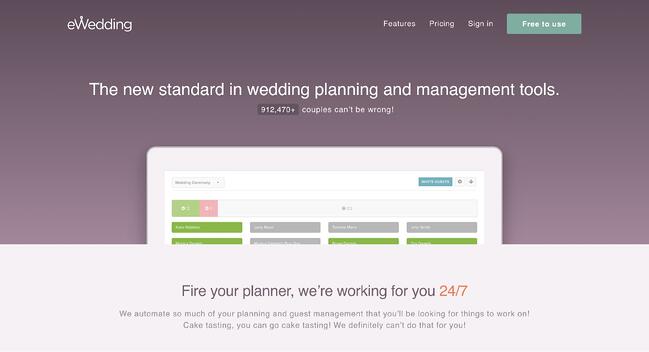
10. عروسی الکترونیکی

برای آن دسته از پرندگان عاشق که روز بزرگ خود را برنامه ریزی می کنند، eWedding یک مقصد عالی برای ساخت یک وب سایت عروسی سفارشی است. صفحه اصلی شلوغ نیست و فقط شامل عناصر ضروری برای شروع است.
صفحه اصلی شامل تصاویری عالی از محصول، یک عنوان عالی، و یک فراخوان برای اقدام است که اصطکاک با کپی را کاهش می دهد، «اکنون شروع کنید».
برای متقاعد کردن بازدیدکنندگان بیشتر به استفاده از عروسی الکترونیکی، این سایت دارای یک محاسبهگر هزینه است که به تخمین میزان صرفهجویی زوجها در کل RSVP، یک صندوق ثبت نام و یک وبسایت سفارشی کمک میکند.
آنچه ما دوست داریم: شمارش زنده تعداد وب سایت های عروسی که با استفاده از eWedding ساخته شده اند (بیش از 900,000) اثبات اجتماعی عالی است.
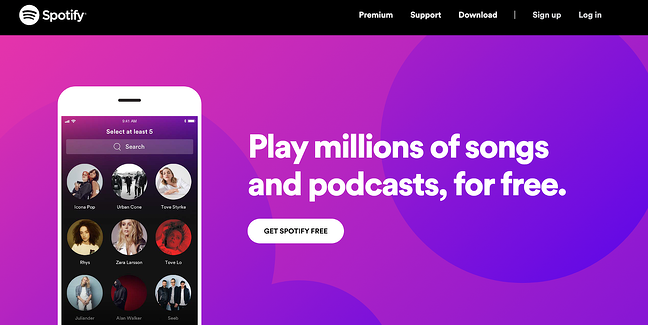
11. Spotify

اسپاتیفای بر مانترای «کمتر، بیشتر» تسلط دارد. بازدیدکنندگان بلافاصله با یک پیشنهاد ارزش ساده استقبال می شوند. آنها می توانند آهنگ ها و پادکست ها را بدون هیچ هزینه ای پخش کنند. یک CTA ساده شما را به یک صفحه ثبت نام می برد.
همانطور که پیمایش می کنید، صفحه توضیح می دهد که چرا باید Spotify را انتخاب کنید. این سایت تقویت میکند که میتوانید همین الان «بدون نیاز به کارت اعتباری» شروع به کار کنید.
آنچه ما دوست داریم: صفحه اصلی Spotify شامل یک پرسش متداول کوتاه است. هر سوال نحوه استفاده از پلتفرم را توضیح می دهد، از جمله نحوه ایجاد یک لیست پخش و مکان یافتن پادکست. پاسخ های ساده نشان می دهد که Spotify برای استفاده آسان است.
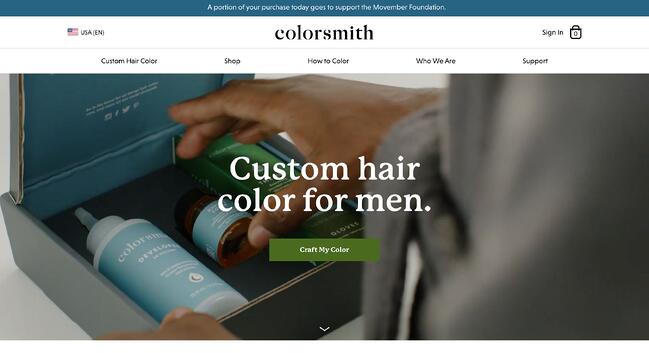
12. رنگساز

به یاد داشته باشید، صفحه اصلی شما باید توضیح دهد که محصول شما چه کاری انجام می دهد.
Colorsmith نشان می دهد که توضیح ماموریت شما می تواند ساده باشد. عنوان "رنگ موی سفارشی برای مردان" بلافاصله به بازدیدکنندگان می گوید که وب سایت در مورد چیست - در نتیجه هرگونه سردرگمی از بین می رود.
زیر عنوان ویدیویی است که نشان می دهد افراد واقعی از Colorsmith در کارهای روزمره خود استفاده می کنند. این ویدیو مخاطبان را جذب می کند و به آنها کمک می کند تا با استفاده از محصولات تصویر ذهنی خود را ایجاد کنند.
آنچه ما دوست داریم: استفاده مداوم از CTA "Craft My Color" وجود دارد. یک CTA واحد در سراسر صفحه حواس پرتی را محدود می کند و مسیر عمل مورد نظر را برای بازدیدکنندگان روشن می کند.
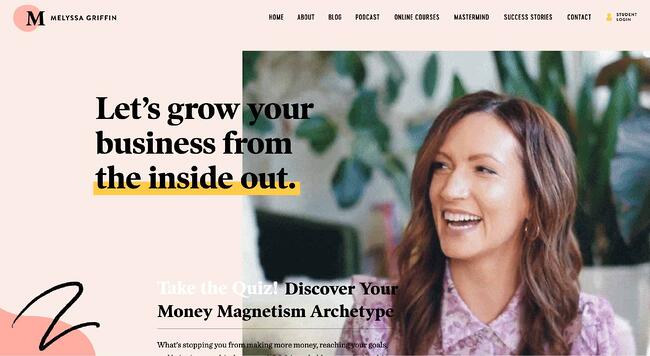
13. ملسی گریفین

سایت ملیسا گریفین هم تخصص و هم شخصیت او را به نمایش می گذارد.
ملیسا بهتر است تصویری از خود درج کند تا بازدیدکنندگان بتوانند با او آشنا شوند. او فقط یک وب سایت تصادفی نیست. او روشن می کند که او انسانی است که مردم می توانند با او ارتباط برقرار کنند.
این صفحه از رنگهای روشن استفاده میکند، بدون اینکه خیلی زیاد باشد، که درک پیشنهادات تجاری مرکزی Melyssa را آسان میکند.
آنچه ما دوست داریم: از بازدیدکنندگان دعوت به عمل می آید آزمون سریع. این به بازدیدکنندگان اجازه میدهد که الگوی مدیریت پول خود را بیاموزند، در حالی که Melyssa سرنخ ایجاد میکند.
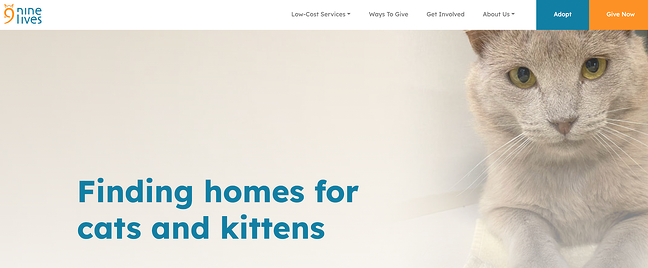
14. بنیاد نه جان

اگر در جستجوی یک الگوی وب سایت غیرانتفاعی هستید، به دنبال آن نباشید. Nine Lives یک مرکز پذیرش گربه مستقر در کالیفرنیا است. عنوان آنها "یافتن خانه برای گربه ها و بچه گربه ها" ماموریت آنها را روشن می کند.
همانطور که پیمایش می کنید، راه های مختلفی را مشاهده خواهید کرد که می توانید با نجات درگیر شوید - و این فقط پذیرش یک گربه نیست. میتوانید درباره راههای دادن، گزینههای واکسیناسیون برای دوست پشمالوی خود و راههای داوطلب شدن اطلاعات کسب کنید.
آنچه ما دوست داریم: سازمان های غیرانتفاعی می توانند از چندین CTA بهره مند شوند. صفحه اصلی شما باید راههای زیادی را که افراد میتوانند با سازمان شما تعامل داشته باشند، نشان دهد.
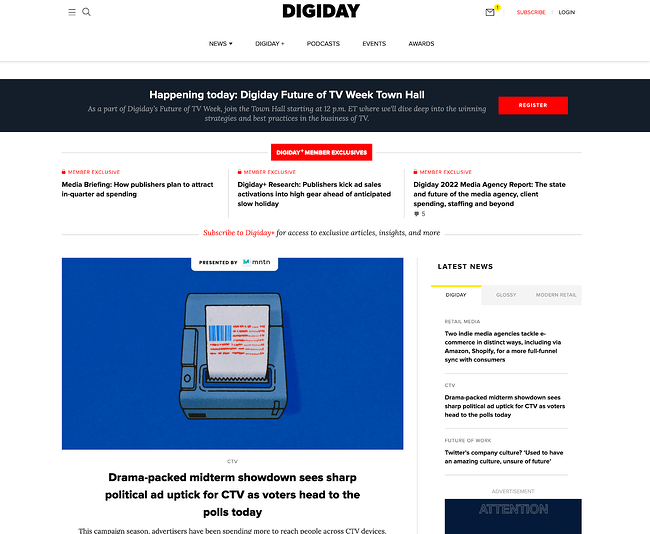
15. دیجی

برخلاف سایر نشریات خبری آنلاین که صفحات اصلی را با سرفصلها و تصاویر تا حد ممکن پر میکنند، یک مقاله بیشتر بخش بالای دیجیدی را اشغال میکند.
تصویر برجسته آن چشم نواز است و تیتر فقط می خواهد روی آن کلیک شود.
آنچه ما دوست داریم: بالای صفحه اصلی فقط یک نماد برای کلیک کردن دارد - که شما را به صفحه اشتراک هدایت می کند.
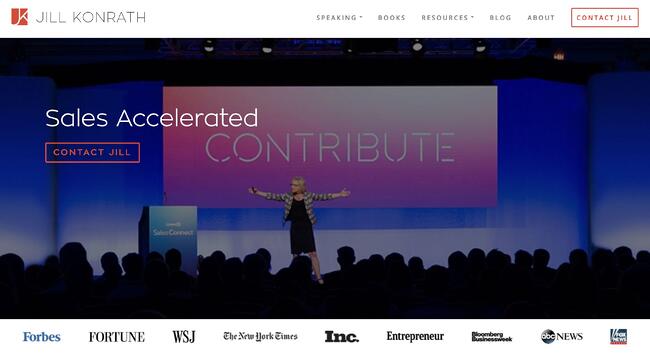
16. جیل کنراث

این صفحه اصلی مستقیماً به سر اصل مطلب می رود. از عنوان و تیتر فرعی، دقیقاً مشخص است که جیل کنراث چه می کند (و چگونه می تواند به تجارت شما کمک کند).
بازدیدکنندگان همچنین می توانند به راحتی مطالب رهبری فکری جیل را بیابند، که برای تثبیت اعتبار او به عنوان سخنران اصلی مهم است. CTA اشتراک پاپ آپ از اثبات اجتماعی استفاده می کند تا شما را به پیوستن به هزاران طرفدار دیگرش وادار کند.
آنچه ما دوست داریم: مشترک شدن در خبرنامه و برقراری ارتباط - دو مورد از تماس های اولیه او برای اقدام آسان است.
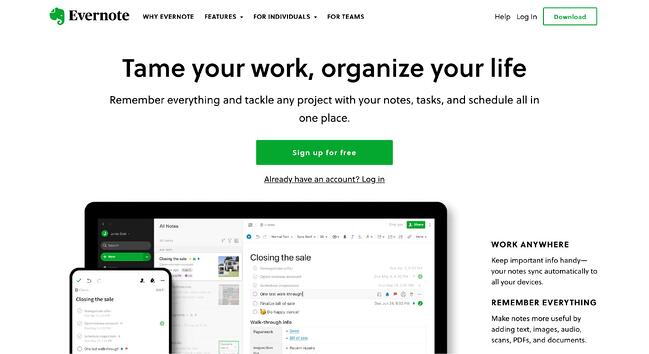
17. Evernote

با گذشت سالها، Evernote از یک برنامه ساده برای ذخیره یادداشت به مجموعه ای از محصولات تجاری تبدیل شده است. Evernote در بسته بندی بسیاری از پیام های بالقوه در چند مزیت کلیدی کار بسیار خوبی انجام می دهد.
این صفحه اصلی از ترکیبی از فضای سفید و مشخصه های برجسته سبز و سفید روشن آن برای برجسته کردن مسیرهای تبدیل استفاده می کند. با پیروی از یک عنوان ساده ("کار خود را رام کنید، زندگی خود را سازماندهی کنید")، مسیر چشم شما را به فراخوان خود، "ثبت نام رایگان" هدایت می کند.
آنچه ما دوست داریم: Evernote همچنین فرآیند ثبت نام با یک کلیک را از طریق Google ارائه می دهد تا به بازدیدکنندگان کمک کند در زمان بیشتری صرفه جویی کنند.
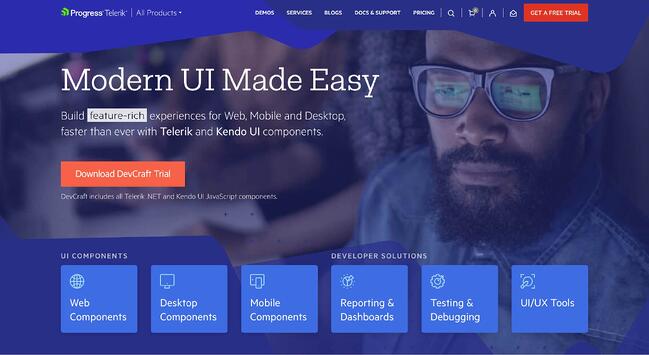
18. Telerik توسط Progress

"تشکیلات مزاحم" آن احساسی نیست که از وب سایت Telerik دریافت می کنید. برای شرکتی که محصولات فناوری زیادی ارائه میکند، رنگهای جسورانه، طرحهای سرگرمکننده و فیلمبرداری آن، حال و هوای گوگلمانند را ایجاد میکند.
این وب سایت از یک مرور ساده و سطح بالا از شش پیشنهاد محصول خود استفاده می کند. این یک راه بسیار واضح برای اطلاع رسانی است که شرکت چه می کند و مردم چگونه می توانند بیشتر بیاموزند.
آنچه ما دوست داریم: کپی سبک است و به راحتی قابل خواندن است. به زبان مشتریانش صحبت می کند.
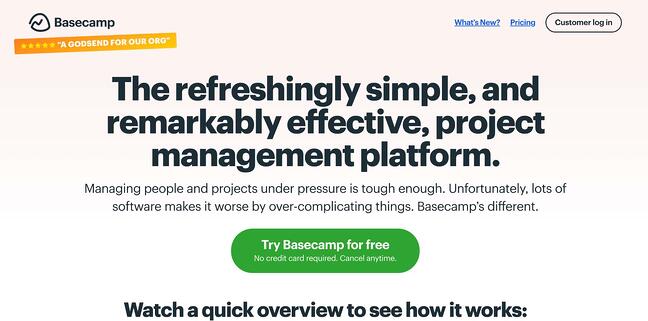
19. Basecamp

صفحه اصلی Basecamp دارای یک عنوان و زیر عنوان درخشان است که توضیح می دهد که آنها چه کاری انجام می دهند و چگونه با بقیه متفاوت هستند. دعوت به اقدام پررنگ و در بالای صفحه است.
آنچه ما دوست داریم: در این مثال، شرکت یک صفحه اصلی وبلاگ مانند (یا رویکرد سایت تک صفحه ای) را انتخاب کرد که اطلاعات بسیار بیشتری از محصول ارائه می دهد.
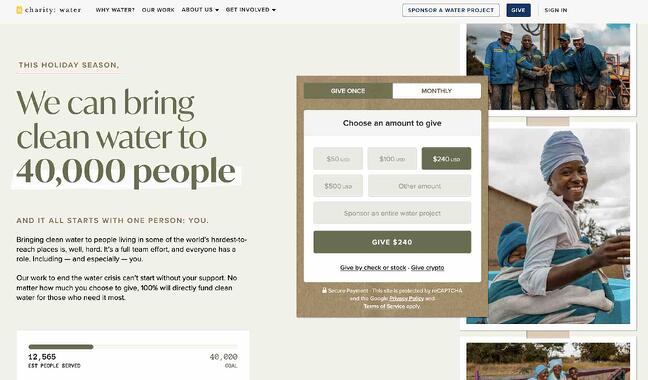
20. آب خیریه

خیریه: آب از تصاویر بصری، کپی خلاقانه و استفاده از طراحی وب تعاملی برای جذب بازدیدکنندگان استفاده می کند. هدف اصلی وبسایت، پذیرش کمکهای مالی، با درگاه پرداخت درست در بالای صفحه برجسته میشود.
برای کسانی که دروازه اهدا را در بالای صفحه از دست میدهند، وبسایت راههای دیگری را نیز نشان میدهد که میتوانند پس از رفتن به پایین صفحه، کمک کنند.
آنچه ما دوست داریم: این غیر انتفاعی از استفاده بسیار خوبی از فیلم و عکاسی، به ویژه در گرفتن احساساتی که باعث عمل می شود، استفاده می کند.
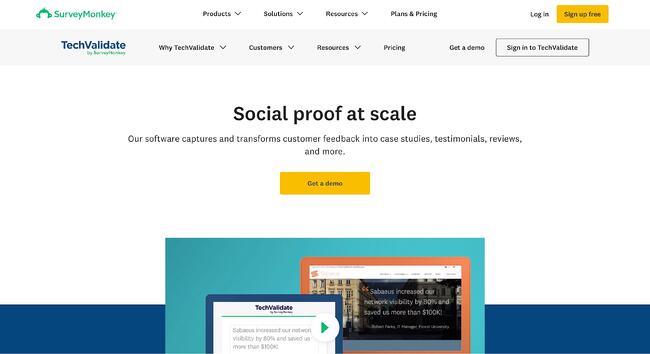
21. TechValidate

ابزارهای نرم افزاری باید ارزش پیشنهادی خود و نحوه عملکرد محصولشان را در صفحات اصلی خود توضیح دهند. TechValidate این خلاصه را با تسلط اجرا می کند - طراحی زیبا را با اطلاعات ضروری جفت می کند.
این صفحه اصلی به زیبایی طراحی شده است و از فضای سفید، رنگ های متضاد و طراحی مشتری محور استفاده می کند. تیتر واضح و قانع کننده است، همانطور که دعوت به اقدام است.
آنچه ما دوست داریم: ویدیوی محصول جلو و وسط است. مشتریان فقط می دانند چه چیزی را تماشا کنند تا بیشتر بیاموزند.
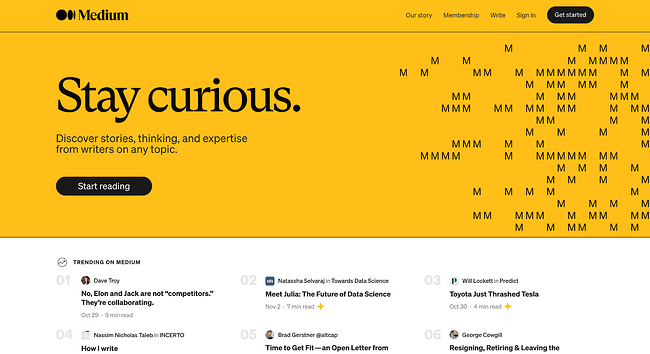
22. متوسط

صفحه اصلی Medium قبل از جلب توجه بازدیدکنندگان به داستان های پرطرفدار - نکته اصلی وب سایت - از یک هدر ساده، زیر سربرگ و دکمه CTA استفاده می کند.
آنچه ما دوست داریم: صفحه اصلی از اثبات اجتماعی استفاده می کند تا بازدیدکنندگان شروع به کلیک کردن کنند. بخش "Trending on Medium" به بازدیدکنندگان امکان می دهد بدانند محتوای با کیفیت بالا را کجا پیدا کنند.
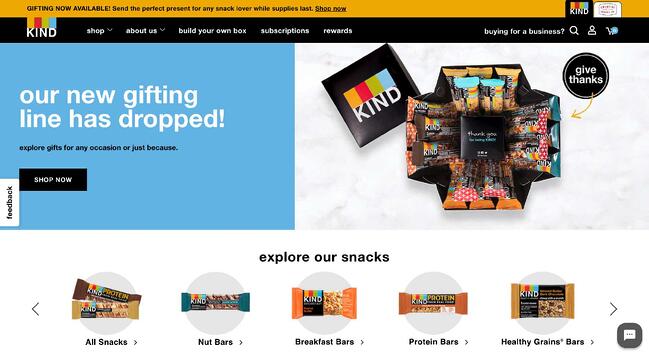
23. میان وعده های مهربان
وب سایت Kind Snacks فقط از روی تصاویر شما را گرسنه می کند. رنگ های پررنگ کنتراست ایجاد می کنند و کلمات و تصاویر را در صفحه برجسته می کنند.
این وب سایت همچنین از چرخ فلک برای نشان دادن طیف گسترده ای از محصولات برند استفاده می کند. همه گزینه ها تقویت می کنند که هر کسی می تواند میان وعده جدید مورد علاقه خود را پیدا کند.
با این حال، وب سایت Kind چیزی بیش از فروش محصولات فردی است. صفحه اصلی همچنین بازدیدکنندگان را با مکعب های هدیه، گزینه های جعبه خود بسازید و محصولات کوچک را به بازدیدکنندگان معرفی می کند.
آنچه ما دوست داریم: وب سایت Kind یک گزینه اشتراک نیز دارد. در اینجا، این برند به وضوح مزایایی را که بازدیدکنندگان در صورت مشترک شدن از آن بهره مند می شوند، بیان می کند.
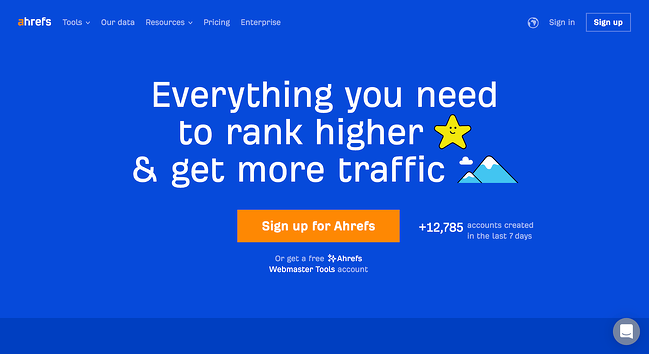
24. Ahrefs

Ahrefs ابزارهای زیادی را ارائه می دهد که می تواند به تیم ها در بهبود SEO خود کمک کند. با این حال، صفحه اصلی پیشنهادات را ساده نگه میدارد و بازدیدکنندگان را وادار به ثبت نام میکند.
سادگی با طراحی سایت تقویت شده است. به لطف پسزمینه محکم و تایپوگرافی ساده، هیچ درهمکاری وجود ندارد. تضاد رنگی بین رنگ های آبی، سفید و نارنجی چشم نواز است و تیتر و CTA را پاپ می کند.
آنچه ما دوست داریم: Ahrefs از عناصر اثبات اجتماعی مختلف در سراسر صفحه استفاده می کند. به عنوان مثال، بازدیدکنندگان می توانند تعداد حساب های Ahrefs جدید ایجاد شده در هفته گذشته را در بالای صفحه مشاهده کنند.
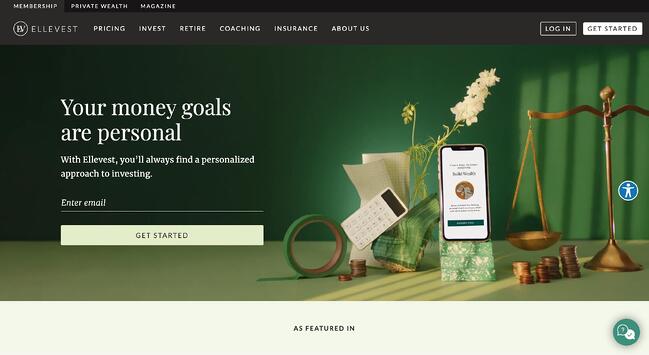
25. Ellevest

"اهداف پولی شما شخصی هستند." این عنوان قدرتمند است و بازدیدکنندگان را به کسب اطلاعات بیشتر در مورد محصول وادار می کند. این تصاویر به جای بیان، یکی از ارزش های پیشنهادی شرکت را نشان می دهد: یک اپلیکیشن موبایل، یک جفت ترازو، و ماشین حسابی که با شما حرکت می کند.
آنچه ما دوست داریم: "شروع به کار" یک CTA عالی است - در واقع، ما خودمان از آن در اینجا در HubSpot استفاده می کنیم. هنگامی که روی آن کلیک می شود، بازدیدکنندگان چند مرحله ساده را طی می کنند تا یک نمایه تنظیم کنند و شروع به سرمایه گذاری کنند.
ساخت بهترین صفحه اصلی
وقتی صحبت از طراحی زیبای صفحه اصلی می شود، به یاد داشته باشید: کمتر، بیشتر است. وظیفه صفحه اصلی شما این است که ماموریت شما را ارائه دهد و توضیح دهد که بازدیدکنندگان چه چیزی می توانند از پیشنهاد شما به دست آورند.
این بهترین شیوه ها را هنگام بازدید مجدد از سایت خود در نظر داشته باشید. به زودی، شما در راه ایجاد لیست ما خواهید بود.
- محتوای مبتنی بر SEO و توزیع روابط عمومی. امروز تقویت شوید.
- پلاتوبلاک چین. Web3 Metaverse Intelligence. دانش تقویت شده دسترسی به اینجا.
- منبع: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- درباره ما
- بالاتر
- پذیرفتن
- حسابداری (Accounting)
- نرم افزار حسابداری
- حساب ها
- عمل
- اقدامات
- وفق دادن
- اضافه
- می افزاید:
- تصویب
- اتخاذ
- معرفی
- اجازه می دهد تا
- همیشه
- آمازون
- و
- تصاوير متحرك
- پاسخ
- پاسخ
- هر کس
- نرم افزار
- روش
- دور و بر
- صف
- وارد می شود
- مقاله
- آسیایی
- توجه
- حضار
- صحت
- زمینه
- آگهی ها
- پایه
- خوشگل
- زیبایی
- قبل از
- بودن
- در زیر
- سود
- مزایای
- بهترین
- بهترین شیوه
- پرفروش ترین
- میان
- بزرگ
- پرندگان
- آبی
- جسور
- کتاب
- پایین
- نام تجاری
- علامت گذاری
- درخشان
- آورده
- مرور
- بنا
- ساخته
- کسب و کار
- کسب و کار
- دکمه
- می توانید دریافت کنید
- میوه
- ضبط
- کارت
- کارت ها
- چرخ فلک
- موارد
- پول دادن و سكس - پول دادن و كس كردن
- CAT
- گربه ها
- علل
- مرکز
- مرکزی
- شانس
- تغییر دادن
- تبادل
- متغیر
- صدقه
- انتخاب
- را انتخاب کنید
- واضح
- به وضوح
- کلفت
- کوکا کولا
- رمز
- رنگ
- ترکیب
- ترکیب
- ارتباط
- انجمن
- شرکت
- شرکت
- متقاعد کننده
- گیج کننده
- گیجی
- اتصال
- استوار
- شامل
- ثابت
- به طور مداوم
- شامل
- محتوا
- کنتراست
- تبدیل
- تبدیل
- متقاعد کردن
- پخت و پز
- شرکت
- هزینه
- میتوانست
- مقابله با
- کشور
- دوره
- ایجاد
- ایجاد شده
- خالق
- اعتبار
- اعتبار
- کارت اعتباری
- CTA
- جاری
- سفارشی
- مشتری
- موفقیت مشتری
- مشتریان
- روز
- عمیق تر
- توصیف
- طرح
- طراحی
- طراحی
- طرح
- مقصد
- دقیق
- دستگاه ها
- مختلف
- DIG
- مستقیم
- نمی کند
- عمل
- بخشیدن
- اهداء
- کمک های مالی
- آیا
- توسط
- دانلود
- رسم
- Dropbox به
- پویا
- هر
- به آسانی
- کتاب
- موثر
- به طور موثر
- عناصر
- از بین بردن
- از بین بردن
- جاسازی شده
- کار می کند
- تشویق
- تعامل
- جذاب
- موتور
- لذت بردن
- ضروری است
- ایجاد
- تخمین زدن
- حتی
- کاملا
- مثال
- مثال ها
- عالی
- اجرا می کند
- انتظار
- تجربه
- تخصص
- توضیح دهید
- توضیح دادن
- توضیح می دهد
- چشم
- چشم نواز
- آشنا
- طرفداران
- خارق العاده
- پاسخ به برخی سوالات مهم
- محبوب
- ویژه
- امکانات
- کمی از
- شکل
- آمار و ارقام
- فایل ها
- فیلم
- فیلم
- مالی
- پیدا کردن
- نام خانوادگی
- فلاش
- متمرکز شده است
- به دنبال
- پیروی
- به دنبال آن است
- فونت
- غذا
- مواد غذایی
- خط مقدم
- یافت
- پایه
- رایگان
- اصطکاک
- دوست
- از جانب
- جلو
- کامل
- سرگرمی
- بیشتر
- افزایش
- دروازه
- تولید می کند
- دریافت کنید
- گرفتن
- هدیه
- کارت های هدیه
- دادن
- می دهد
- نگاه
- نظر اجمالی
- جهانی
- هدف
- اهداف
- خوب
- گوگل
- درجه
- بزرگ
- سبز
- جانوری که نیم بدنش شیر و نیم بدنش دال بوده
- مو
- دستگیره
- داشتن
- عنوان
- عناوین
- کمک
- کمک می کند
- اینجا کلیک نمایید
- قهرمان
- زیاد
- در سطح بالا
- با کیفیت بالا
- های لایت
- تاریخ
- اصابت
- صفحه اصلی
- صفحه خانگی
- خانه
- چگونه
- چگونه
- اما
- HTTPS
- HubSpot
- انسان
- گرسنه
- ICON
- ایده ها
- شناسایی
- تصویر
- تصاویر
- بلافاصله
- مهم
- بهبود
- in
- شامل
- شامل
- از جمله
- فرد
- اطلاعات
- اطلاع
- نمونه
- در عوض
- تعامل
- تعاملی
- معرفی می کند
- سرمایه گذاری
- گرفتار
- IT
- اصطلاحات مخصوص یک صنف
- کار
- پیوستن
- کلید
- سخنران اصلی
- نوع
- دانستن
- زمین
- زبان
- زبان
- لپ تاپ
- بزرگ
- آخرین
- طرح
- رهبری
- منجر می شود
- یاد گرفتن
- اجازه می دهد تا
- سبک وزن
- احتمالا
- محدودیت
- فهرست
- زنده
- زندگی
- به صورت محلی
- طولانی
- نگاه کنيد
- به دنبال
- عشق
- ساخته
- اصلی
- ساخت
- باعث می شود
- ساخت
- مدیریت
- مدیریت
- سرود
- بسیاری
- بازار
- مصالح
- حداکثر عرض
- متوسط
- روانی
- فهرست
- پیام
- پیام
- متوسط
- میلیون
- ذهن
- نعناع
- دقیقه
- ماموریت
- موبایل
- برنامه موبایل
- مدل
- پول
- مدیریت پول
- بیش
- اکثر
- حرکت
- سینما
- چندگانه
- هدایت
- پیمایش
- لازم
- نیاز
- نیازهای
- جدید
- اخبار
- عضویت در خبرنامه
- بعد
- غیرانتفاعی
- سازمان های غیر انتفاعی
- عدد
- اشیاء
- اکتبر
- ارائه
- ارائه
- پیشنهادات
- پیشنهادات
- ONE
- آنلاین
- سفارش آنلاین
- بهینه
- گزینه
- گزینه
- نارنجی
- کدام سازمان ها
- دیگر
- مروری
- غرق شدن
- خود
- متعلق به
- بسته بندی
- بسته
- جفت کردن
- ویژه
- گذشته
- مسیر
- پرداخت
- مردم
- کامل
- انجام
- شخصی
- شخصیت
- عکاسی
- تصویر
- تصاویر
- پیکسل
- محل
- برنامه ریزی
- سکو
- افلاطون
- هوش داده افلاطون
- PlatoData
- بازی
- بازیکن
- پــادکـست
- نقطه
- پاپ
- پاپ آپ
- پاپ
- تثبیت موقعیت
- ممکن
- پست
- پتانسیل
- قوی
- شیوه های
- در حال حاضر
- اصلی
- خصوصی
- مشکلات
- روند
- تولید کردن
- محصول
- اطلاعات محصولات
- محصولات
- مشخصات
- پیشرفت
- اثبات
- پیشنهاد
- چشم انداز
- پروتئين
- فراهم می کند
- ارائه
- انتشارات
- هدف
- قرار دادن
- سوال
- سوالات
- به سرعت
- تصادفی
- رتبه بندی
- واکنش
- خواندن
- اماده
- واقعی
- دنیای واقعی
- دلیل
- دلایل
- را کاهش می دهد
- بازتاب
- رجیستری
- تقویت کردن
- ارتباط
- مربوط
- قابل اعتماد
- به یاد داشته باشید
- ضروری
- نجات
- رونق می گیرد
- REST
- بررسی
- نقش
- ROW
- حراجی
- ذخیره
- مقیاس ها
- پرده
- حرکت
- پیمایش
- جستجو
- دوم
- ثانوی
- ثانیه
- بخش
- بخش
- امن
- مشاهده
- فروش
- فروش
- فروش
- جستجوگرها
- سرویس
- خدمات
- تنظیم
- اشتراک گذاری
- اشتراک
- حمل
- فروشگاه
- کوتاه
- باید
- نشان
- نمایشگاه
- نشان داده شده
- نشان می دهد
- امضاء
- قابل توجه
- مشابه وب
- ساده
- تنها
- سایت
- سایت
- شش
- دیر باور
- کوچک
- تنقلات
- So
- آگاهی
- نرم افزار
- جامد
- بزودی
- فضا
- گوینده
- صحبت کردن
- صحبت می کند
- خاص
- ادویه جات
- Spotify
- ایستادن
- ستاره
- شروع
- آغاز شده
- شروع می شود
- ارقام
- ماندن
- گام
- مراحل
- چوب
- هنوز
- داستان
- داستان
- راست
- استراتژی
- مشترک
- اشتراک، ابونمان
- موفقیت
- دنباله
- حمایت از
- گرفتن
- طول می کشد
- هدف
- تیم ها
- پیشرفته
- می گوید
- تست
- La
- شان
- خودشان
- در نتیجه
- از این رو
- شخص ثالث
- فکر
- رهبری فکر
- هزاران نفر
- سه
- از طریق
- سراسر
- زمان
- عنوان
- به
- ابزار
- ابزار
- بالا
- جمع
- لمس
- سفر
- روند
- روند
- محاکمه
- اعتماد
- دور زدن
- تبدیل
- تایپوگرافی
- فهمیدن
- به روز شده
- استفاده کنید
- کاربران
- ارزش
- تصویری
- مجازی
- بازدید کنندگان
- حیاتی
- داوطلب
- تماشا کردن
- آب
- راه
- وب
- سایت اینترنتی
- وب سایت
- عروسی
- هفته
- معروف
- چی
- چه شده است
- که
- در حین
- سفید
- WHO
- وسیع
- اراده
- در داخل
- بدون
- کلمه
- وردپرس
- تم وردپرس
- کلمات
- مهاجرت کاری
- با این نسخهها کار
- خواهد بود
- سال
- شما
- یوتیوب
- زفیرنت










![چگونه یک امضای ایمیل عالی بنویسیم [+ نمونه های حرفه ای]](https://platoaistream.net/wp-content/uploads/2023/08/how-to-write-a-great-email-signature-professional-examples-360x240.png)
![کاهش مشغله کاری: نکات و ابزارهایی برای بازاریابان [+ داده های جدید]](https://platoaistream.net/wp-content/uploads/2023/01/reducing-busy-work-tips-tools-for-marketers-new-data-360x240.jpg)




