آیا تا به حال برایتان پیش آمده که ایمیلی را روی گوشی خود باز کنید و تصویر با کیفیت پایین، متن خیلی کوچک و دکمه فراخوان برای اقدام خراب باشد؟ اینها همه ایرادات طراحی ایمیل ثابت هستند. ایمیل های ریسپانسیو جواب می دهند.

با توجه به اینکه بیش از نیمی از ساکنان ایالات متحده به پیام های بازاریابی ایمیلی در تلفن های آنها نگاه کنید، باید ایمیل های خود را برای چندین صفحه از جمله موبایل و تبلت بهینه کنید.
ایمیلهای پاسخگو از تصاویر و جداول روان استفاده میکنند تا در اندازههای مختلف صفحه نمایش انعطافپذیر باشند. در نهایت، آنها محتوای طراحی شده برای تجربه بهینه هر کاربر را ارائه می دهند.
اگرچه ایمیلهای پاسخگو را میتوان با استفاده از پرسوجوهای رسانهای CSS طراحی کرد، اما برای ایجاد آن نیازی به تجربه کدنویسی ندارید. ایجاد یک ایمیل پاسخگو فقط یک کار برای کدنویسان نیست.
در اینجا، ما برخی از بهترین روشها و قالبهای آماده و همچنین یک آموزش سریع درباره اصول ایمیلهای پاسخگو را فهرست کردهایم.
ایمیل ریسپانسیو چیست؟
ایمیل پاسخگو ایمیلی است که برای هر دستگاهی از جمله تلفن، دسکتاپ یا تبلت بهینه شده است. آنها با وضوحهای چندگانه صفحهنمایش سازگار میشوند، که به ویژه با افزایش تقاضا برای محتوای سازگار با موبایل مفید است.
ایمیلهای پاسخگو نیز در دسترستر هستند، زیرا به مشترکین اجازه میدهند در دستگاه دلخواه خود مطالعه کنند.
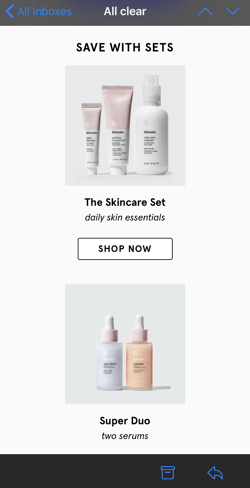
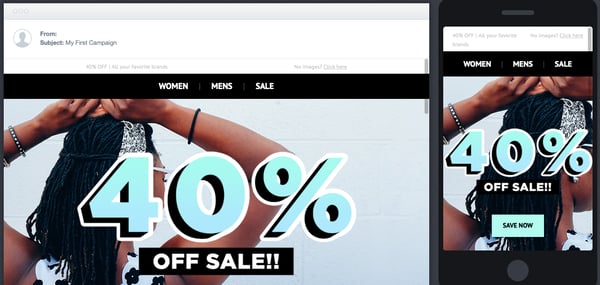
برای نشان دادن، در اینجا این است که چگونه یک ایمیل تبلیغاتی که دریافت کردم در دسکتاپ به نظر می رسید.

این ایمیل دارای تصاویر عالی، نمادهای قابل خرید است و به خوبی قالب بندی شده است. وقتی ایمیل را روی موبایل باز میکنم، این همان چیزی است که با آن استقبال میکنم.

من هنوز همان اطلاعات و همان عکس ها و آیکون های قابل خرید را دارم. تنها تفاوت قابل توجه در قالب ایمیل است. برای تناسب بهتر با تجربه موبایل متفاوت است.
حالا تصور کنید که همان چیدمان دسکتاپ برای موبایل هم اعمال شود. برای دیدن هر یک از عکس ها یا متن ها باید روی گوشیم زوم کنم. به جای انجام این کار، اشتراک را لغو می کنم.
با ایمیل پاسخگو، تجربه کاربر و همچنین بازگشت سرمایه کمپین را می توان افزایش داد.
در مورد آن فکر کنید: مشترکینی که از طراحی بهینه ایمیل تلفن همراه راضی هستند، پیامهای بازاریابی بیشتری را باز میکنند، زیرا میدانند که این ایمیل در دسترس است و ظاهر خوبی دارد.
بنابراین، با تمام این صحبت ها در مورد ایمیل های پاسخگو، باید برای ایجاد ایمیل های خود احساس خارش داشته باشید. در مرحله بعد، به چند نمونه و قالب ایمیل پاسخگو نگاه خواهیم کرد.
طراحی ایمیل واکنش گرا
راه های زیادی وجود دارد که می توانید ایمیل های ریسپانسیو طراحی کنید.
اگر دانش کدنویسی دارید، می توانید قالب های ایمیل مختلف را برای اندازه های مختلف صفحه کدنویسی کنید. همچنین می توانید از یک الگوی از پیش ساخته استفاده کنید که در تمام اندازه های صفحه کار می کند.
صرف نظر از رویکرد شما، به نرم افزار بازاریابی ایمیلی خود نیاز دارید. در اینجا، شما می توانید یک ایمیل طراحی کنیدو سپس پیش نمایش آن ایمیل را در چندین دستگاه مشاهده کنید. اکثر نرم افزارهای ایمیل به شما نشان می دهند که طراحی در چندین دستگاه چگونه به نظر می رسد.
ویدئوی زیر نحوه طراحی ایمیل با یک الگو را به شما آموزش می دهد. در ویدئو، کاربر روشن است Klaviyo، اما مفاهیم بدون توجه به نرم افزاری که استفاده می کنید صادق هستند.
کدنویسی یک ایمیل پاسخگو
اگر میخواهید عناصر ایمیل خود را پاسخگو کنید، باید با درخواستهای رسانه کار کنید.
پرس و جوهای رسانه ای یک تکنیک CSS هستند. این به شما امکان می دهد قوانین سبکی را تنظیم کنید که فقط در صورتی ظاهر شوند که شرایط خاصی درست باشد. به عنوان مثال، می توانید تعیین کنید که وقتی صفحه نمایش 600 پیکسل عرض یا کوچکتر است، از چه اندازه فونت و اندازه تصویر استفاده کنید.
هنگام کار با ایمیل، می توانید از پرس و جوهای رسانه ای استفاده کنید تا مشخص کنید طراحی شما در رایانه های رومیزی، تبلت ها و دستگاه های تلفن همراه چگونه باشد. برای انجام این کار، باید موارد زیر را مشخص کنید:
- از انتخابگر "@media" استفاده کنید و "screen" را مشخص کنید. این نشان می دهد که کد روی دستگاه های دارای صفحه نمایش تأثیر می گذارد.
- حداکثر عرض خود را بر حسب پیکسل تنظیم کنید. این اندازه صفحه نمایش را مشخص می کند که در آن کد اعمال می شود.
- راهنماهای سبک CSS را که می خواهید آن صفحه خاص دنبال شود را مشخص کنید.
بیایید نگاهی به کد زیر بیاندازیم.
صفحه رسانه @ و (حداکثر عرض: 600 پیکسل) {
بدن {
اندازه قلم: 30px؛
}
}
هنگامی که روی CSS یک ایمیل اعمال می شود، متن متن در اندازه 30 پیکسل برای صفحه نمایش هایی با عرض 600 پیکسل یا کوچکتر ظاهر می شود.
در حالی که این رویکرد می تواند به شما در ایجاد عناصر خاصی از پاسخ ایمیل خود کمک کند، توصیه می کنیم در صورت امکان از یک الگو استفاده کنید.
مگر اینکه تجربه طراحی وب جامعی داشته باشید، کدنویسی چندین صفحه رسانه می تواند زمان بر و خسته کننده باشد.
اگر فنی نیستید یا روش سادهتری میخواهید، از ابزار بازاریابی ایمیلی با قالبهای واکنشگرای داخلی استفاده کنید. نرم افزار ایمیل رایگان HubSpotبرای مثال، قالبهای کشیدن و رها کردن را ارائه میکند که به طور پیشفرض واکنشگرا هستند.
نمونه های طراحی ایمیل پاسخگو
وقت آن است که نمونه ها را بررسی کنیم. با این ویدیو شروع کنید، که به برخی از بهترین کمپین های بازاریابی ایمیلی می پردازد.
سپس، میتوانید در مورد برخی از طرحهای ایمیل واکنشگرای مورد علاقه ما مطالعه کنید.
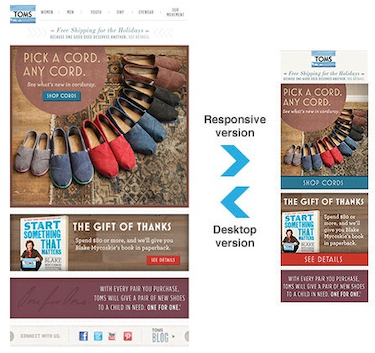
1. خبرنامه TOMS
در خبرنامه TOMS، تفاوت اصلی بین نسخه دسکتاپ و نسخه تلفن همراه، چیدمان و اندازه تبلیغات نمایشی است.
با طراحی ریسپانسیو، نسخه موبایلی ناوبری درهم و برهم ندارد و تصویر به خوبی با صفحه نمایش مطابقت دارد. CTA ها نیز برای دید بهتر جابجا شده اند.

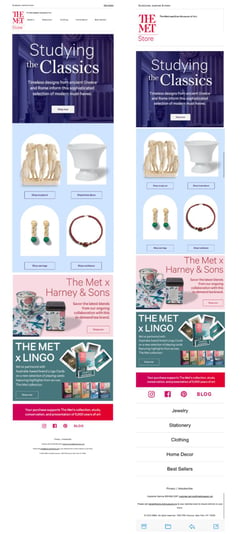
2. موزه هنر متروپولیتن
همانطور که در خبرنامه TOMS مشاهده میشود، طراحی ایمیل واکنشگرا کمک میکند تا محتوا را به گونهای جمع کنید که از نظر بصری جذاب باشد و هضم آن آسان باشد. این مثال از MET تفاوتی ندارد.
در تلفن همراه، موقعیت منو تغییر می کند. پیوندهای اقلام مختلف فروشگاه هدیه در پایین صفحه قرار دارند. این تصاویر سوغاتی های موجود را در جلو و مرکز نگه می دارد.

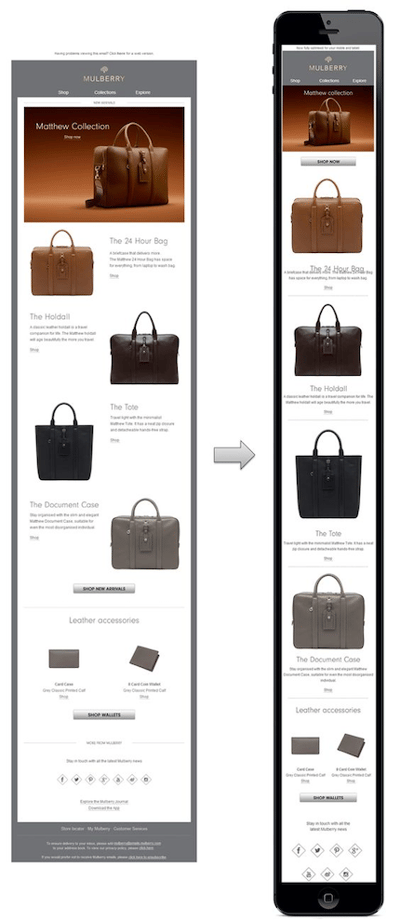
3. توت
باز هم، با طراحی ایمیل ریسپانسیو، نام بازی در حال انباشته شدن است. همه چیز در مورد آسان کردن محتوا و ایجاد جذابیت بصری است، مهم نیست دستگاه چقدر کوچک است که شخصی در حال مشاهده محتوا است.
متن و عکس های متناوب برای دسکتاپ منطقی است، در حالی که انباشتن مداوم عکس ها روی متن مرتبط برای موبایل، همراه با خطوط جداکننده، تضمین می کند که بیننده گیج نشود.

الگوهای ایمیل پاسخگو
یک قالب ریسپانسیو به طور خودکار با هر اندازه صفحه سازگار می شود، بنابراین چه ایمیل در تلفن هوشمند، تبلت یا رایانه باز شود، عالی به نظر می رسد و عملکرد کاملی دارد.
برای کسانی که سابقه کدنویسی کمتری دارند یا کسانی که به دنبال صرف زمان کمتری هستند طرح، توصیه من استفاده از قالب است. آنها یک راه مطمئن برای اطمینان از حرفه ای بودن ایمیل شما هستند و پاسخگو باشد
قالبهای ایمیل واکنشگرا باعث صرفهجویی در زمان شما در طراحی ایمیلی میشود که میتوانست از یک انتخاب انتخاب شود. مثلا، ابزار بازاریابی ایمیلی HubSpot شامل بیش از 60 الگو فقط برای ایمیل های ریسپانسیو
بیایید اکنون به برخی از گزینه های قالب نگاهی بیندازیم.
1 HubSpot
HubSpot چند مورد را ارائه می دهد قالب های ایمیل پاسخگو رایگان. اگر مشتری HubSpot یا کاربر رایگان هستید، می توانید خودتان آنها را دانلود و امتحان کنید.
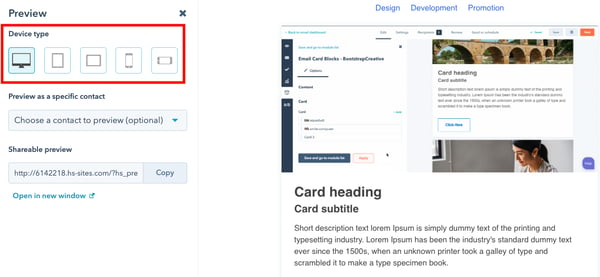
برای مثال، در اینجا یکی از قالبهای ایمیل واکنشگرا وجود دارد - به نوار کناری توجه کنید، جایی که میتوانید الگو را در چندین دستگاه پیشنمایش کنید.

کلیک بر روی انواع دستگاه و اطمینان از فرمت ایمیل شما یکی از مراحل نهایی در فرآیند طراحی است و فقط هنگامی که از نرم افزارهایی مانند HubSpot استفاده می کنید، در فرآیند ایمیل پاسخگو قدم بردارید.
برای مثال، با کلیک بر روی دستگاه تلفن هوشمند برای پیش نمایش، می توانید ببینید که آیا محتوای شما - از جمله اندازه فونت و وضوح تصویر - به گونه ای قالب بندی شده است که برای تلفن همراه خوشایند است یا خیر.
2. CampaignMonitor
La قالب های ارائه شده توسط CampaignMonitor مشابه بسیاری از موارد دیگر هستند که در آنها نتایج ایمیل پاسخگو در ابزار پیش نمایش نشان داده می شود. به عنوان مثال، در اینجا یک الگوی CampaignMonitor وجود دارد:

شما می توانید دستگاه های مختلف را در کنار هم ببینید تا بتوانید عناصر طراحی را به راحتی با هم مقایسه کنید. برای ایجاد بهترین تجربه برای همه مشترکین می توان ویرایش های کوچکی انجام داد.
قالب های CampaignMonitor اغلب رایگان هستند، بنابراین اگر حداقل بودجه دارید انتخاب خوبی است.
3. استریپو
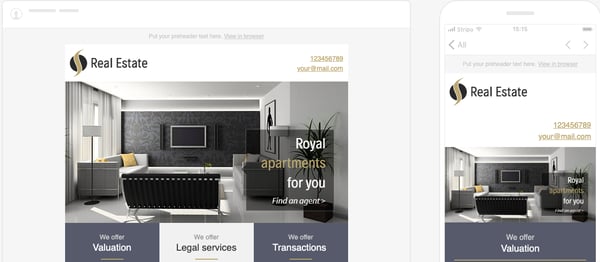
Stripo بیش از 300 قالب ایمیل رایگان HTML را ارائه می دهد. شما می توانید قالب ها را بر اساس صنعت، فصل، نوع و ویژگی انتخاب کنید. به عنوان مثال، در اینجا یک الگو از بخش صنعت کسب و کار آنها آمده است.

یک نشانه خوب از یک قالب ایمیل پاسخگو جامد، گزینه ای برای مشاهده پیش نمایش در انواع دسکتاپ و گوشی های هوشمند است، همانطور که در حالت پیش نمایش Stripo نشان داده شده است.
توجه کنید که چگونه یک طرح بندی ستونی در پیش نمایش تلفن همراه برای تناسب با مشخصات تلفن ها اتخاذ شد.
Stripo وب سایتی است که می توانید به سرعت از آن بازدید کنید تا الگوی متناسب با اهداف خود را پیدا کنید. اگر می خواهید ایمیل های پاسخگو را امتحان کنید یا می خواهید از طراحی الهام بگیرید، ممکن است Stripo را در نظر بگیرید.
4. تماس دائمی
تماس دائمی پیشنهاد می کند بیش از 200 قالب ایمیل حرفه ای که پس از ثبت نام در دسترس هستند. با نگاهی به مثال زیر، میبینید که این پلتفرم قالبهای ایمیل واکنشگرا را ارائه میدهد.

الگوهای Constant Contact دارای قابلیت ویرایش کشیدن و رها کردن، گزینه ای برای افزودن نظرسنجی، توابع تجارت الکترونیک و ابزار کتابخانه عکس هستند. همه این ویژگیها میتوانند به ایجاد ایمیلهایی که مشترکین میخواهند ببینند کمک کنند.
استفاده از سرویسی مانند Constant Contact مفید است، زیرا ابزارهای خاص به شما اجازه می دهند مانند مثال بالا ثبات را حفظ کنید. می توانید بگویید که ماهیت پاسخگو بودن ایمیل هیچ یک از عناصر طراحی را به خطر نمی اندازد.
اکنون که نگاهی به برخی از گزینههای قالب انداختهایم، بیایید راه دیگری برای کارکرد ایمیلهای واکنشگرا همراه با بهترین روشها بررسی کنیم.
بهترین روش های ایمیل پاسخگو
طراحی دقیق ایمیل ریسپانسیو شما بر اساس اهداف کمپین شما متفاوت خواهد بود. با این حال، این نکات می تواند به شما کمک کند بهترین تجربه را برای خوانندگان خود تضمین کنید.
- اطمینان حاصل کنید که ایمیل ریسپانسیو شما مقیاس پذیر و انعطاف پذیر است. پیش نمایش ایمیل در دستگاه های مختلف برای اطمینان از پاسخگو بودن پیام شما.
- اگر ایمیل خود را کدنویسی میکنید، به یاد داشته باشید که درخواستهای رسانه CSS فیلدهایی را تغییر میدهند که به فیلدهای روان ثابت میشوند.
- از فونتهای بزرگتر استفاده کنید که در صفحههای کوچکتر به راحتی قابل خواندن باشند.
- مقیاس بندی طرح بندی های تک ستونی آسان تر است. اگر طرحبندیهای ساده برای صفحات وب شما خوب است، حتماً آنها را برای ایمیلهای واکنشگرا در نظر بگیرید.
قبل از زدن «زمانبندی» حتما ایمیلهای خود را آزمایش کنید. فقط زمانی طرحها را نهایی کنید که ببینید در رزولوشنهای مختلف صفحه چگونه به نظر میرسند. بسیاری از مردم فقط برای سهولت از طریق تلفن همراه به ایمیل ها دسترسی دارند.
یک راه ساده برای بررسی اثربخشی ایمیل خود این است که آن را به عنوان آزمایش برای خود یا تیم خود ارسال کنید – آیا در مقابل سایر ایمیل های بازاریابی پاسخگو در صندوق ورودی شما قرار می گیرد؟ اگر چنین است، شما آماده ارسال هستید.
شروع کار با ایمیل های پاسخگو
ایمیل های پاسخگو تجربه بهتر و قابل دسترس تری را برای مشتریان شما ایجاد می کنند. اگر تازه در حال انتقال هستید، با کاوش در قالب های ایمیل پاسخگو از پیش ساخته شده شروع کنید. اینها در زمان شما صرفه جویی می کنند و در عین حال به شما انعطاف طراحی می دهند.
سپس، نظر دوم را دریافت کنید. از یک همکار بخواهید ایمیلی را روی دسکتاپ و تلفن خود باز کند. شما می توانید بازخورد صادقانه آنها را در مورد هر دو تجربه دریافت کنید.
در نهایت، از آزمایش کردن نترسید. میتوانید A/B طرحهای واکنشگرای مختلف را آزمایش کنید تا زمانی که طرحبندی را پیدا کنید که بیشترین طنیناندازی را داشته باشد.
به زودی، ایمیل های پاسخگو ارسال خواهید کرد و نرخ باز کردن خود را افزایش خواهید داد.
- محتوای مبتنی بر SEO و توزیع روابط عمومی. امروز تقویت شوید.
- پلاتوبلاک چین. Web3 Metaverse Intelligence. دانش تقویت شده دسترسی به اینجا.
- منبع: https://blog.hubspot.com/marketing/responsive-emails
- :است
- $UP
- 1
- 2023
- 8
- 9
- a
- درباره ما
- در مورد IT
- بالاتر
- مطلق
- دسترسی
- در دسترس
- بر این اساس
- در میان
- وفق دادن
- به تصویب رسید
- آگهی
- نصیحت
- اثر
- پس از
- در برابر
- معرفی
- اجازه می دهد تا
- و
- دیگر
- پاسخ
- جذاب
- ظاهر شدن
- اعمال می شود
- روش
- هستند
- AS
- At
- بطور خودکار
- در دسترس
- زمینه
- مستقر
- BE
- زیرا
- قبل از
- مبتدی
- در زیر
- بهترین
- بهترین شیوه
- بهتر
- میان
- بدن
- مرز
- پایین
- شکسته
- بودجه
- ساخته شده در
- کسب و کار
- دکمه
- by
- کمپین بین المللی حقوق بشر
- مبارزات
- CAN
- می توانید دریافت کنید
- مرکز
- معین
- تغییر دادن
- تبادل
- بررسی
- انتخاب
- را انتخاب کنید
- رمز
- برنامه نویسی
- هم قطار
- ستون
- مقايسه كردن
- کامل
- جامع
- سازش
- کامپیوتر
- مفاهیم
- شرایط
- اشتباه
- در نظر بگیرید
- استوار
- ثابت
- تماس
- محتوا
- زن و شوهر
- ایجاد
- ایجاد
- CSS
- مشتری
- مشتریان
- به طور پیش فرض
- قطعا
- ارائه
- تقاضا
- طرح
- روند طراحی
- طراحی
- طراحی
- طرح
- دسکتاپ
- دستگاه
- دستگاه ها
- تفاوت
- مختلف
- هضم
- نمایش دادن
- نمی کند
- عمل
- آیا
- دانلود
- هر
- آسان تر
- به آسانی
- ساده
- کتاب
- تجارت الکترونیک
- اثر
- اثر
- عناصر
- پست الکترونیک
- بازاریابی پست الکترونیک
- ایمیل
- جاسازی شده
- افزایش
- اطمینان حاصل شود
- تضمین می کند
- تا کنون
- مثال
- مثال ها
- تجربه
- تجارب
- تجربه
- اکتشاف
- بررسی
- سقوط
- محبوب
- ویژگی
- امکانات
- باز خورد
- زمینه
- نهایی
- نهایی کردن
- پیدا کردن
- مناسب
- ثابت
- معایب
- انعطاف پذیری
- قابل انعطاف
- به دنبال
- پیروی
- فونت
- برای
- قالب
- رایگان
- از جانب
- جلو
- خسته کننده، اذیت کننده
- قابلیت
- توابع
- اصول
- بازی
- دریافت کنید
- هدیه
- دادن
- اهداف
- می رود
- خوب
- بزرگ
- استقبال
- راهنمایی
- راهنما
- نیم
- آیا
- ارتفاع
- کمک
- مفید
- کمک می کند
- اینجا کلیک نمایید
- اصابت
- نگه داشتن
- چگونه
- چگونه
- اما
- HTML
- HTTPS
- HubSpot
- i
- تصویر
- تصاویر
- in
- شامل
- از جمله
- افزایش
- افزایش
- نشان می دهد
- صنعت
- اطلاعات
- الهام
- نمونه
- در عوض
- IT
- خارش
- اقلام
- کار
- JPG
- دانستن
- دانش
- زبان
- بزرگتر
- طرح
- کتابخانه
- پسندیدن
- خطوط
- لینک ها
- نگاه کنيد
- شبیه
- نگاه
- به دنبال
- ساخته
- اصلی
- حفظ
- ساخت
- ساخت
- بسیاری
- بسیاری از مردم
- بازار یابی (Marketing)
- کمپین های بازاریابی
- ماده
- حداکثر عرض
- رسانه ها
- داستان های رسانه
- فهرست
- پیام
- پیام
- روش
- متوسط
- قدرت
- حداقل
- موبایل
- دستگاه های تلفن همراه
- حالت
- بیش
- اکثر
- چندگانه
- موزه
- نام
- طبیعت
- جهت یابی
- نیاز
- جدید
- عضویت در خبرنامه
- بعد
- of
- ارائه شده
- پیشنهادات
- on
- ONE
- باز کن
- باز
- افتتاح
- نظر
- بهینه
- بهینه سازی
- بهینه
- گزینه
- گزینه
- دیگر
- دیگران
- خود
- با ما
- ویژه
- مردم
- تلفن
- گوشی های
- برگزیده
- تصاویر
- سکو
- افلاطون
- هوش داده افلاطون
- PlatoData
- بازیکن
- موقعیت
- تثبیت موقعیت
- ممکن
- شیوه های
- مرجح
- پیش نمایش
- روند
- حرفه ای
- تبلیغاتی
- فراهم می کند
- سریع
- به سرعت
- نرخ
- خواندن
- خوانندگان
- اماده
- اخذ شده
- توصیه
- مربوط
- ماندن
- به یاد داشته باشید
- وضوح
- رونق می گیرد
- پاسخ
- پاسخگو
- نتایج
- ROI
- قوانین
- s
- همان
- راضی
- راضی با
- ذخیره
- مقیاس پذیر
- مقیاس
- پرده
- صفحه نمایش
- فصل
- دوم
- بخش
- انتخاب
- در حال ارسال
- حس
- سرویس
- تنظیم
- چند
- فروشگاه
- قابل خرید
- باید
- نشان
- نشان داده شده
- امضاء
- امضای
- مشابه
- ساده
- تنها
- اندازه
- اندازه
- کوچک
- کوچکتر
- گوشی های هوشمند
- So
- نرم افزار
- جامد
- برخی از
- کسی
- خاص
- مشخصات
- خرج کردن
- پشته
- پشتهسازی
- شروع
- آغاز شده
- گام
- مراحل
- هنوز
- سبک
- مشترکین
- قرص
- گرفتن
- صحبت
- تیم
- فنی
- قالب
- قالب
- آزمون
- که
- La
- شان
- آنها
- خودشان
- اینها
- از طریق
- زمان
- زمان بر
- نکات
- به
- هم
- ابزار
- ابزار
- بالا
- انتقال
- درست
- آموزش
- انواع
- ما
- در نهایت
- استفاده کنید
- کاربر
- سابقه کاربر
- نسخه
- تصویری
- دید
- بازدید
- مسیر..
- راه
- وب
- سایت اینترنتی
- خوب
- چی
- چه
- که
- در حین
- وسیع
- اراده
- با
- مهاجرت کاری
- کارگر
- با این نسخهها کار
- شما
- خودت
- یوتیوب
- زفیرنت
- زوم

![→ اکنون دانلود کنید: راهنمای مبتدیان برای بازاریابی ایمیلی [کتاب الکترونیکی رایگان]](https://platoaistream.net/wp-content/uploads/2023/03/responsive-emails-designs-templates-and-examples-for-2023.png)



![چگونه اخبار رکود بر هزینه های مصرف کننده تأثیر گذاشته است [داده ها]](https://platoaistream.net/wp-content/uploads/2023/01/how-recession-news-has-impacted-consumer-spending-data-360x240.jpg)







![چگونه SGE و سایر تغییرات جستجوی Google می توانند بر ترافیک شما تأثیر بگذارند [داده ها + پیش بینی ها]](https://platoaistream.net/wp-content/uploads/2023/08/how-sge-other-google-search-changes-could-impact-your-traffic-data-predictions-360x240.jpg)
