क्या आपने कभी अपने फ़ोन पर कोई ईमेल खोला है और छवि निम्न-गुणवत्ता वाली थी, पाठ बहुत छोटा था, और कॉल-टू-एक्शन बटन टूटा हुआ था? ये सभी स्थिर ईमेल डिज़ाइन की खामियाँ हैं। प्रतिक्रियाशील ईमेल ही उत्तर हैं.

यह देखते हुए कि अमेरिका के आधे से अधिक निवासी उनके फोन पर ईमेल मार्केटिंग संदेशों को देखें, आपको मोबाइल और टैबलेट सहित कई स्क्रीन के लिए अपने ईमेल को अनुकूलित करने की आवश्यकता है।
प्रतिक्रियाशील ईमेल विभिन्न स्क्रीन आकारों में लचीले बने रहने के लिए तरल छवियों और तालिकाओं का उपयोग करते हैं। अंततः, वे प्रत्येक उपयोगकर्ता के सर्वोत्तम अनुभव के लिए डिज़ाइन की गई सामग्री प्रदान करते हैं।
हालाँकि प्रतिक्रियाशील ईमेल को CSS मीडिया क्वेरीज़ का उपयोग करके डिज़ाइन किया जा सकता है, लेकिन इसे बनाने के लिए आपको किसी कोडिंग अनुभव की आवश्यकता नहीं है। प्रतिक्रियाशील ईमेल बनाना केवल कोडर का काम नहीं है।
यहां, हमने कुछ सर्वोत्तम प्रथाओं और उपयोग के लिए तैयार टेम्पलेट्स के साथ-साथ प्रतिक्रियाशील ईमेल के बुनियादी सिद्धांतों के बारे में एक त्वरित ट्यूटोरियल तैयार किया है।
एक प्रतिक्रियाशील ईमेल क्या है?
रिस्पॉन्सिव ईमेल वह ईमेल है जो फ़ोन, डेस्कटॉप या टैबलेट सहित किसी भी डिवाइस के लिए अनुकूलित होता है। वे कई स्क्रीन रिज़ॉल्यूशन के अनुकूल होते हैं, जो विशेष रूप से उपयोगी है क्योंकि मोबाइल-अनुकूल सामग्री की मांग बढ़ती है।
प्रतिक्रियाशील ईमेल भी अधिक सुलभ हैं, क्योंकि वे ग्राहकों को उनके पसंदीदा डिवाइस पर पढ़ने की अनुमति देते हैं।
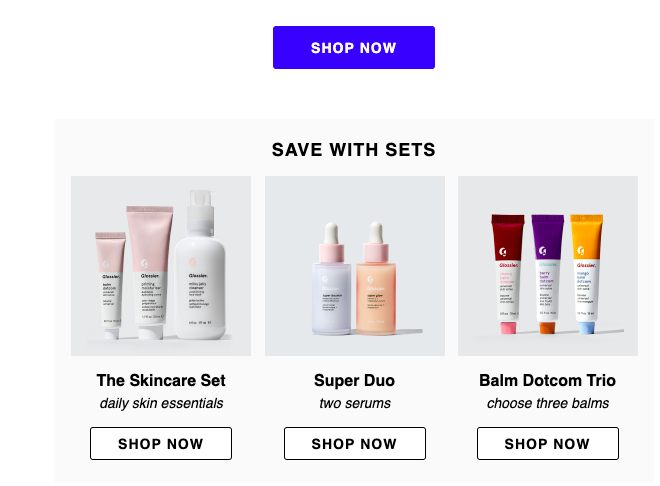
उदाहरण के लिए, यहां बताया गया है कि मुझे प्राप्त एक प्रचार ईमेल डेस्कटॉप पर कैसा दिखता था।

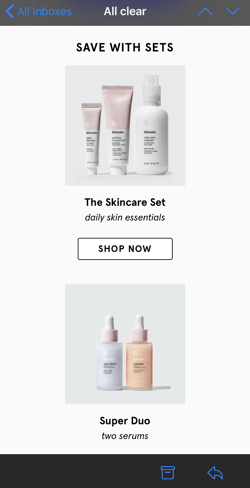
इस ईमेल में शानदार इमेजरी, खरीदारी योग्य आइकन हैं और इसे अच्छी तरह से स्वरूपित किया गया है। जब मैं मोबाइल पर ईमेल खोलता हूं तो मुझे यही संदेश मिलता है।

मेरे पास अभी भी वही जानकारी, वही फ़ोटो और खरीदारी योग्य चिह्न हैं। एकमात्र ध्यान देने योग्य अंतर ईमेल प्रारूप है। मोबाइल अनुभव को बेहतर ढंग से फिट करना अलग है।
अब, कल्पना करें कि यदि वही डेस्कटॉप लेआउट मोबाइल पर लागू किया जाता। किसी भी चित्र या पाठ को देखने के लिए मुझे अपने फ़ोन पर ज़ूम इन करना होगा। ऐसा करने के बजाय, मैं सदस्यता समाप्त कर दूंगा।
प्रतिक्रियाशील ईमेल के साथ, उपयोगकर्ता अनुभव को बढ़ाया जा सकता है, साथ ही अभियान ROI को भी बढ़ाया जा सकता है।
इसके बारे में सोचें: अनुकूलित मोबाइल ईमेल डिज़ाइन से संतुष्ट ग्राहक स्वयं को अधिक मार्केटिंग संदेश खोलते हुए पाएंगे क्योंकि वे जानते हैं कि यह पहुंच योग्य होगा और अच्छा लगेगा।
तो, प्रतिक्रियाशील ईमेल के बारे में इन सभी चर्चाओं के साथ, आपको अपना स्वयं का ईमेल बनाने की इच्छा हो रही होगी। आगे, हम कुछ प्रतिक्रियाशील ईमेल उदाहरण और टेम्पलेट देखेंगे।
उत्तरदायी ईमेल डिज़ाइन
ऐसे कई तरीके हैं जिनसे आप प्रतिक्रियाशील ईमेल डिज़ाइन कर सकते हैं।
यदि आपके पास कोडिंग का ज्ञान है, तो आप विभिन्न स्क्रीन आकारों के लिए अलग-अलग ईमेल टेम्पलेट्स को कोड कर सकते हैं। आप एक पूर्व-निर्मित टेम्पलेट का भी उपयोग कर सकते हैं जो सभी स्क्रीन आकारों पर काम करता है।
आपका दृष्टिकोण चाहे जो भी हो, आपको अपने ईमेल मार्केटिंग सॉफ़्टवेयर की आवश्यकता होगी। आप यहाँ कर सकते हैं एक ईमेल डिज़ाइन करें, और फिर कई डिवाइस पर उस ईमेल का पूर्वावलोकन करें। अधिकांश ईमेल सॉफ़्टवेयर आपको दिखाएंगे कि डिज़ाइन एकाधिक डिवाइस पर कैसा दिखेगा।
नीचे दिया गया वीडियो आपको टेम्पलेट के साथ ईमेल डिज़ाइन करने का तरीका बताएगा। वीडियो में यूजर ऑन है Klaviyo, लेकिन अवधारणाएँ सत्य हैं चाहे आप कोई भी सॉफ़्टवेयर उपयोग करें।
एक प्रतिक्रियाशील ईमेल को कोड करना
यदि आप अपने ईमेल के तत्वों को प्रतिक्रियाशील बनाना चाहते हैं, तो आपको मीडिया प्रश्नों के साथ काम करना होगा।
मीडिया क्वेरीज़ एक सीएसएस तकनीक है। यह आपको शैली नियम निर्धारित करने की अनुमति देता है जो केवल तभी दिखाई देते हैं जब कुछ शर्तें सत्य हों। उदाहरण के लिए, आप निर्दिष्ट कर सकते हैं कि स्क्रीन 600px चौड़ी या छोटी होने पर कौन से फ़ॉन्ट आकार और छवि आकार का उपयोग किया जाए।
ईमेल के साथ काम करते समय, आप यह निर्दिष्ट करने के लिए मीडिया क्वेरीज़ का उपयोग कर सकते हैं कि डेस्कटॉप, टैबलेट और मोबाइल डिवाइस पर आपका डिज़ाइन कैसा दिखना चाहिए। ऐसा करने के लिए, आपको निम्नलिखित निर्दिष्ट करना होगा:
- चयनकर्ता "@मीडिया" का उपयोग करें और "स्क्रीन" निर्दिष्ट करें। यह इंगित करता है कि कोड स्क्रीन वाले उपकरणों को प्रभावित करेगा।
- अपनी "अधिकतम-चौड़ाई" को पिक्सेल में सेट करें। यह उस स्क्रीन आकार को निर्दिष्ट करता है जहां कोड प्रभावी होगा।
- कोई भी सीएसएस शैली मार्गदर्शिका निर्दिष्ट करें जिसे आप चाहते हैं कि वह विशिष्ट स्क्रीन अनुसरण करे।
आइए नीचे दिए गए कोड पर एक नज़र डालें।
@मीडिया स्क्रीन और (अधिकतम-चौड़ाई: 600px) {
शरीर {
font-size: 30px;
}
}
जब किसी ईमेल के CSS पर लागू किया जाता है, तो 30px चौड़ी या छोटी स्क्रीन के लिए बॉडी टेक्स्ट 600px के आकार में दिखाई देगा।
हालाँकि यह दृष्टिकोण आपको अपनी ईमेल प्रतिक्रिया के कुछ तत्व बनाने में मदद कर सकता है, हम यदि संभव हो तो एक टेम्पलेट का उपयोग करने की सलाह देते हैं।
जब तक आपके पास व्यापक वेब डिज़ाइन अनुभव न हो, कई मीडिया स्क्रीन को कोड करना समय लेने वाला और निराशाजनक हो सकता है।
यदि आप तकनीकी नहीं हैं या आसान तरीका चाहते हैं, तो बिल्ट-इन रिस्पॉन्सिव टेम्प्लेट वाले ईमेल मार्केटिंग टूल का उपयोग करने का प्रयास करें। हबस्पॉट का निःशुल्क ईमेल सॉफ़्टवेयरउदाहरण के लिए, ड्रैग-एंड-ड्रॉप टेम्पलेट प्रदान करता है जो डिफ़ॉल्ट रूप से उत्तरदायी होते हैं।
उत्तरदायी ईमेल डिज़ाइन उदाहरण
अब उदाहरण तलाशने का समय आ गया है। इस वीडियो से शुरुआत करें, जो कुछ बेहतरीन ईमेल मार्केटिंग अभियानों के बारे में बताता है।
फिर, आप हमारे कुछ पसंदीदा प्रतिक्रियाशील ईमेल डिज़ाइनों के बारे में पढ़ सकते हैं।
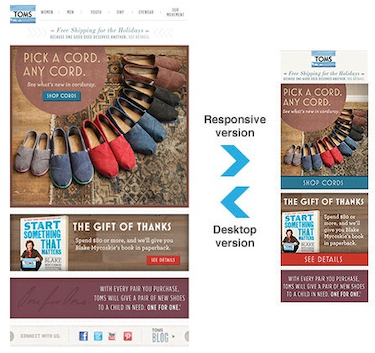
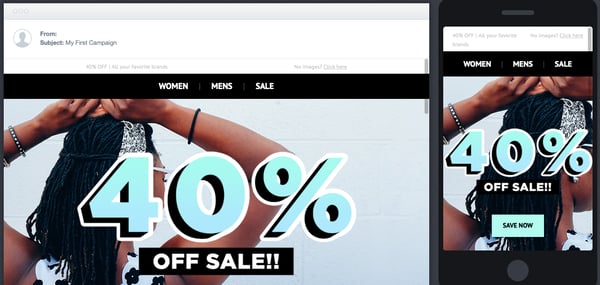
1. टीओएमएस न्यूज़लैटर
TOMS के न्यूज़लेटर में, डेस्कटॉप संस्करण और मोबाइल संस्करण के बीच मुख्य अंतर प्रदर्शन विज्ञापनों की स्टैकिंग और आकार है।
रिस्पॉन्सिव डिज़ाइन के साथ, मोबाइल संस्करण में अव्यवस्थित नेविगेशन नहीं है, और छवि स्क्रीन पर अच्छी तरह फिट बैठती है। बेहतर दृश्यता के लिए सीटीए को भी स्थानांतरित कर दिया गया है।

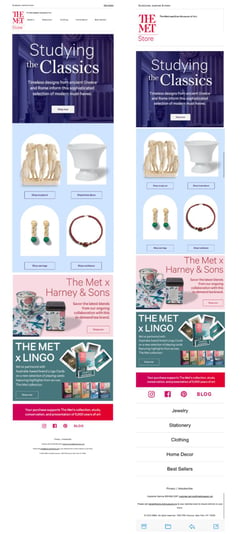
2. कला का महानगर संग्रहालय
जैसा कि TOMS न्यूज़लेटर में देखा गया है, रिस्पॉन्सिव ईमेल डिज़ाइन सामग्री को इस तरह से व्यवस्थित करने में मदद करता है जो देखने में आकर्षक और पचाने में आसान हो। एमईटी का यह उदाहरण अलग नहीं है।
मोबाइल पर, मेनू की स्थिति बदल जाती है. विभिन्न उपहार दुकान वस्तुओं के लिंक पृष्ठ के नीचे दिए गए हैं। यह उपलब्ध स्मृति चिन्हों की छवियों को सामने और केंद्र में रखता है।

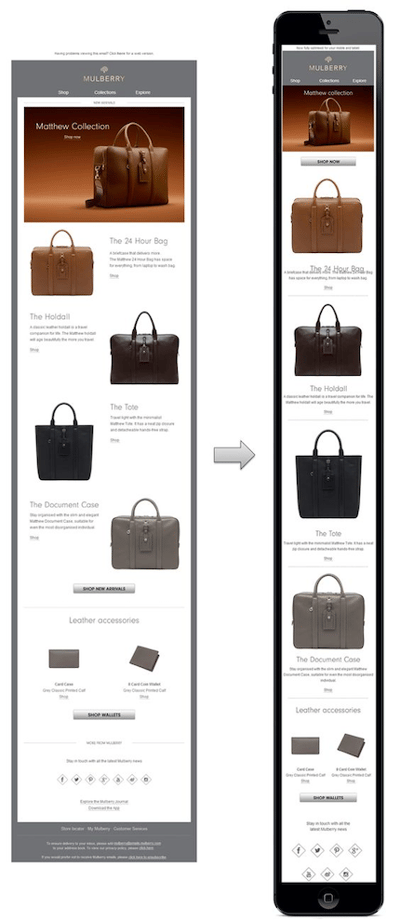
3. शहतूत
फिर से, एक प्रतिक्रियाशील ईमेल डिज़ाइन के साथ, गेम का नाम स्टैकिंग है। यह सब सामग्री को पढ़ने में आसान और देखने में आकर्षक बनाने के बारे में है, चाहे वह उपकरण कितना भी छोटा क्यों न हो जिस पर कोई व्यक्ति सामग्री देख रहा हो।
वैकल्पिक फ़ोटो और टेक्स्ट डेस्कटॉप के लिए सार्थक हैं, जबकि मोबाइल के लिए संबंधित टेक्स्ट पर फ़ोटो की लगातार स्टैकिंग, विभाजन रेखाओं के साथ, यह सुनिश्चित करती है कि दर्शक भ्रमित नहीं होंगे।

उत्तरदायी ईमेल टेम्पलेट्स
एक रिस्पॉन्सिव टेम्प्लेट स्वचालित रूप से किसी भी स्क्रीन आकार के अनुकूल हो जाएगा, इसलिए चाहे ईमेल स्मार्टफोन, टैबलेट या कंप्यूटर पर खोला जाए, यह बहुत अच्छा लगेगा और इसमें पूर्ण कार्यक्षमता होगी।
उन लोगों के लिए जिनकी कोडिंग पृष्ठभूमि कम है या जिनके साथ कम समय बिताना चाहते हैं डिज़ाइन, मेरी सलाह है कि एक टेम्पलेट का उपयोग करें। वे यह सुनिश्चित करने का एक अचूक तरीका हैं कि आपका ईमेल पेशेवर दिखेगा और उत्तरदायी बनें.
रिस्पॉन्सिव ईमेल टेम्प्लेट किसी ऐसे ईमेल को डिज़ाइन करने में आपका समय बचाते हैं जिसे किसी चयन से चुना जा सकता था। उदाहरण के लिए, हबस्पॉट का ईमेल मार्केटिंग टूल ऊपर शामिल है 60 टेम्प्लेट केवल प्रतिक्रियाशील ईमेल के लिए।
आइए अब कुछ टेम्पलेट विकल्पों पर एक नज़र डालें।
1। HubSpot
हबस्पॉट कुछ ऑफर करता है मुफ्त उत्तरदायी ईमेल टेम्पलेट्स. यदि आप हबस्पॉट ग्राहक या निःशुल्क उपयोगकर्ता हैं, तो आप उन्हें स्वयं डाउनलोड करके आज़मा सकते हैं।
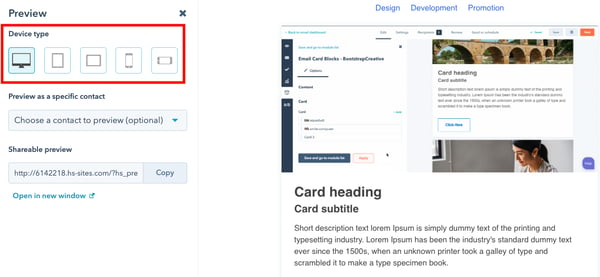
उदाहरण के लिए, यहां रिस्पॉन्सिव ईमेल टेम्प्लेट में से एक है - साइडबार पर ध्यान दें, जहां आप कई डिवाइस पर टेम्प्लेट का पूर्वावलोकन कर सकते हैं।

डिवाइस प्रकारों पर क्लिक करना और यह सुनिश्चित करना कि आपका ईमेल तदनुसार स्वरूपित है, डिज़ाइन प्रक्रिया के अंतिम चरणों में से एक है केवल जब आप हबस्पॉट जैसे सॉफ़्टवेयर का उपयोग कर रहे हों तो प्रतिक्रियाशील ईमेल प्रक्रिया में कदम रखें।
उदाहरण के लिए, पूर्वावलोकन के लिए स्मार्टफोन डिवाइस पर क्लिक करके, आप देख सकते हैं कि क्या आपकी सामग्री - फ़ॉन्ट आकार और छवि रिज़ॉल्यूशन सहित - इस तरह से स्वरूपित है जो मोबाइल के लिए सुखद है।
2. अभियान मॉनिटर
RSI कैंपेन मॉनिटर द्वारा प्रस्तुत टेम्पलेट कई अन्य के समान हैं, जिनमें प्रतिक्रियाशील ईमेल परिणाम पूर्वावलोकन टूल में दिखाए जाते हैं। उदाहरण के लिए, यहां एक कैंपेन मॉनिटर टेम्पलेट है:

आप विभिन्न उपकरणों को एक साथ देख सकते हैं ताकि आप डिज़ाइन तत्वों की तुलना आसानी से कर सकें। सभी ग्राहकों के लिए सर्वोत्तम अनुभव बनाने के लिए छोटे-छोटे संपादन किए जा सकते हैं।
कैंपेन मॉनिटर टेम्प्लेट अक्सर मुफ़्त होते हैं, इसलिए यदि आपके पास न्यूनतम बजट है तो यह एक अच्छा विकल्प है।
3. स्ट्रिपो
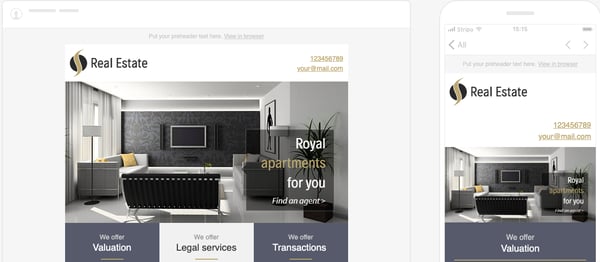
स्ट्राइपो 300 से अधिक निःशुल्क HTML ईमेल टेम्पलेट प्रदान करता है। आप उद्योग, मौसम, प्रकार और सुविधा के अनुसार टेम्पलेट चुन सकते हैं। उदाहरण के लिए, यहां उनके व्यवसाय उद्योग अनुभाग से एक टेम्पलेट है।

एक ठोस प्रतिक्रियाशील ईमेल टेम्पलेट का एक अच्छा संकेत डेस्कटॉप और स्मार्टफोन दोनों रूपों में पूर्वावलोकन देखने का विकल्प है, जैसा कि स्ट्रिपो के पूर्वावलोकन मोड में दिखाया गया है।
ध्यान दें कि फ़ोन के विनिर्देशों को फिट करने के लिए मोबाइल पूर्वावलोकन में एकल कॉलम लेआउट को कैसे अपनाया गया था।
स्ट्रिपो एक ऐसी वेबसाइट है जिस पर आप तुरंत जाकर एक ऐसा टेम्पलेट ढूंढ सकते हैं जो आपके लक्ष्यों के अनुकूल हो। यदि आप प्रतिक्रियाशील ईमेल आज़माना चाहते हैं या कुछ डिज़ाइन प्रेरणा चाहते हैं तो आप स्ट्रिपो पर विचार कर सकते हैं।
4। लगातार संपर्क
लगातार संपर्क ऑफर 200 से अधिक पेशेवर ईमेल टेम्प्लेट जो साइन अप करने के बाद पहुंच योग्य हैं। नीचे दिए गए उदाहरण को देखने से, आप देख सकते हैं कि प्लेटफ़ॉर्म उत्तरदायी ईमेल टेम्पलेट प्रदान करता है।

कॉन्स्टेंट कॉन्टैक्ट के टेम्प्लेट में ड्रैग-एंड-ड्रॉप एडिटिंग, सर्वेक्षण जोड़ने का विकल्प, ईकॉमर्स फ़ंक्शन और एक फोटो लाइब्रेरी टूल है। ये सभी सुविधाएँ उन ईमेल ग्राहकों को बनाने में मदद कर सकती हैं जिन्हें वे देखना चाहते हैं।
लगातार संपर्क जैसी सेवा का उपयोग करना सहायक होता है क्योंकि विशिष्ट उपकरण आपको निरंतरता बनाए रखने की अनुमति देते हैं, जैसा कि ऊपर दिए गए उदाहरण में है। आप बता सकते हैं कि ईमेल की प्रतिक्रियाशील प्रकृति किसी भी डिज़ाइन तत्व से समझौता नहीं करती है।
अब जब हमने कुछ टेम्प्लेट विकल्पों पर एक नज़र डाल ली है, तो आइए सर्वोत्तम प्रथाओं के साथ-साथ प्रतिक्रियाशील ईमेल को काम करने का एक और तरीका देखें।
प्रतिक्रियाशील ईमेल सर्वोत्तम प्रथाएँ
आपके प्रतिक्रियाशील ईमेल का सटीक डिज़ाइन आपके अभियान के लक्ष्यों के आधार पर अलग-अलग होगा। हालाँकि, ये युक्तियाँ आपके पाठकों के लिए सर्वोत्तम अनुभव सुनिश्चित करने में आपकी सहायता कर सकती हैं।
- सुनिश्चित करें कि आपका उत्तरदायी ईमेल स्केलेबल और लचीला है। यह सुनिश्चित करने के लिए कि आपका संदेश प्रतिक्रियाशील है, विभिन्न उपकरणों पर ईमेल का पूर्वावलोकन करें।
- यदि आप अपना खुद का ईमेल कोड कर रहे हैं, तो याद रखें कि सीएसएस मीडिया क्वेरीज़ उन फ़ील्ड्स को बदल देती हैं जो उन फ़ील्ड्स के लिए तय होती हैं जो तरल होती हैं।
- बड़े फ़ॉन्ट का उपयोग करें जिन्हें छोटी स्क्रीन पर पढ़ना आसान होगा।
- सिंगल-कॉलम लेआउट को स्केल करना आसान है। यदि सरल लेआउट आपके वेब पेजों के लिए अच्छे हैं, तो निश्चित रूप से प्रतिक्रियाशील ईमेल के लिए उन पर विचार करें।
"शेड्यूल" पर जाने से पहले अपने ईमेल का परीक्षण अवश्य कर लें। डिज़ाइन को केवल तभी अंतिम रूप दें जब आप देख लें कि वे एकाधिक स्क्रीन रिज़ॉल्यूशन पर कैसे दिखते हैं। बहुत से लोग केवल आसानी के लिए मोबाइल से ईमेल एक्सेस करते हैं।
अपने ईमेल की प्रभावशीलता की जांच करने का एक सरल तरीका यह है कि इसे परीक्षण के रूप में स्वयं या अपनी टीम को भेजें - क्या यह आपके इनबॉक्स में अन्य प्रतिक्रियाशील मार्केटिंग ईमेल के मुकाबले टिकता है? यदि हां, तो आप भेजने के लिए तैयार हैं।
प्रतिक्रियाशील ईमेल के साथ शुरुआत करना
प्रतिक्रियाशील ईमेल आपके ग्राहकों के लिए बेहतर, अधिक सुलभ अनुभव बनाते हैं। यदि आप अभी परिवर्तन कर रहे हैं, तो पूर्व-निर्मित प्रतिक्रियाशील ईमेल टेम्पलेट्स की खोज करके शुरुआत करें। ये आपको डिज़ाइन में लचीलापन प्रदान करते हुए आपका समय बचाएंगे।
फिर, दूसरी राय लें। किसी सहकर्मी को अपने डेस्कटॉप और फ़ोन पर एक ईमेल खोलने के लिए कहें। आप दोनों अनुभवों पर उनकी ईमानदार प्रतिक्रिया प्राप्त कर सकते हैं।
अंत में, प्रयोग करने से न डरें। आप विभिन्न प्रतिक्रियाशील डिज़ाइनों का ए/बी परीक्षण तब तक कर सकते हैं जब तक आपको ऐसा लेआउट न मिल जाए जो सबसे अधिक मेल खाता हो।
जल्द ही, आप प्रतिक्रियाशील ईमेल भेजेंगे और अपनी खुली दरें बढ़ाएंगे।
- एसईओ संचालित सामग्री और पीआर वितरण। आज ही प्रवर्धित हो जाओ।
- प्लेटोब्लॉकचैन। Web3 मेटावर्स इंटेलिजेंस। ज्ञान प्रवर्धित। यहां पहुंचें।
- स्रोत: https://blog.hubspot.com/marketing/responsive-emails
- :है
- $यूपी
- 1
- 2023
- 8
- 9
- a
- About
- इसके बारे में
- ऊपर
- पूर्ण
- पहुँच
- सुलभ
- तदनुसार
- के पार
- अनुकूलन
- दत्तक
- विज्ञापन
- सलाह
- को प्रभावित
- बाद
- के खिलाफ
- सब
- की अनुमति देता है
- और
- अन्य
- जवाब
- आकर्षक
- दिखाई देते हैं
- लागू
- दृष्टिकोण
- हैं
- AS
- At
- स्वतः
- उपलब्ध
- पृष्ठभूमि
- आधारित
- BE
- क्योंकि
- से पहले
- शुरुआत
- नीचे
- BEST
- सर्वोत्तम प्रथाओं
- बेहतर
- के बीच
- परिवर्तन
- सीमा
- तल
- टूटा
- बजट
- में निर्मित
- व्यापार
- बटन
- by
- अभियान
- अभियान
- कर सकते हैं
- पा सकते हैं
- केंद्र
- कुछ
- परिवर्तन
- परिवर्तन
- चेक
- चुनाव
- चुनें
- कोड
- कोडन
- सहयोगी
- स्तंभ
- तुलना
- पूरा
- व्यापक
- समझौता
- कंप्यूटर
- अवधारणाओं
- स्थितियां
- उलझन में
- विचार करना
- संगत
- स्थिर
- संपर्क करें
- सामग्री
- युगल
- बनाना
- बनाना
- सीएसएस
- ग्राहक
- ग्राहक
- चूक
- निश्चित रूप से
- उद्धार
- मांग
- डिज़ाइन
- डिज़ाइन प्रक्रिया
- बनाया गया
- डिज़ाइन बनाना
- डिजाइन
- डेस्कटॉप
- युक्ति
- डिवाइस
- अंतर
- विभिन्न
- संग्रह
- डिस्प्ले
- नहीं करता है
- कर
- dont
- डाउनलोड
- से प्रत्येक
- आसान
- आसानी
- आसान
- ई-पुस्तक
- ई-कॉमर्स
- प्रभाव
- प्रभावशीलता
- तत्व
- ईमेल
- ईमेल विपणन
- ईमेल
- एम्बेडेड
- वर्धित
- सुनिश्चित
- सुनिश्चित
- कभी
- उदाहरण
- उदाहरण
- अनुभव
- अनुभव
- प्रयोग
- का पता लगाने
- तलाश
- गिरना
- पसंदीदा
- Feature
- विशेषताएं
- प्रतिक्रिया
- फ़ील्ड
- अंतिम
- अंतिम रूप
- खोज
- फिट
- तय
- खामियां
- लचीलापन
- लचीला
- का पालन करें
- निम्नलिखित
- फोंट
- के लिए
- प्रारूप
- मुक्त
- से
- सामने
- निराशा होती
- कार्यक्षमता
- कार्यों
- आधार
- खेल
- मिल
- उपहार
- देते
- लक्ष्यों
- चला जाता है
- अच्छा
- महान
- बधाई दी
- गाइड
- मार्गदर्शिकाएँ
- आधा
- है
- ऊंचाई
- मदद
- सहायक
- मदद करता है
- यहाँ उत्पन्न करें
- मारो
- पकड़
- कैसे
- How To
- तथापि
- एचटीएमएल
- HTTPS
- HubSpot
- i
- की छवि
- छवियों
- in
- शामिल
- सहित
- बढ़ जाती है
- बढ़ती
- इंगित करता है
- उद्योग
- करें-
- प्रेरणा
- उदाहरण
- बजाय
- IT
- खुजली
- आइटम
- काम
- जेपीजी
- जानना
- ज्ञान
- लैंग
- बड़ा
- ख़ाका
- पुस्तकालय
- पसंद
- पंक्तियां
- लिंक
- देखिए
- हमशक्ल
- देखा
- देख
- बनाया गया
- मुख्य
- बनाए रखना
- बनाना
- निर्माण
- बहुत
- बुहत सारे लोग
- विपणन (मार्केटिंग)
- विपणन अभियान
- बात
- अधिकतम-चौड़ाई
- मीडिया
- मीडिया के प्रश्नों
- मेन्यू
- message
- संदेश
- तरीका
- मध्यम
- हो सकता है
- कम से कम
- मोबाइल
- मोबाइल उपकरणों
- मोड
- अधिक
- अधिकांश
- विभिन्न
- संग्रहालय
- नाम
- प्रकृति
- पथ प्रदर्शन
- आवश्यकता
- नया
- न्यूज़लैटर
- अगला
- of
- प्रस्तुत
- ऑफर
- on
- ONE
- खुला
- खोला
- उद्घाटन
- राय
- इष्टतम
- ऑप्टिमाइज़ करें
- अनुकूलित
- विकल्प
- ऑप्शंस
- अन्य
- अन्य
- अपना
- पृष्ठ
- विशेष रूप से
- स्टाफ़
- फ़ोन
- फोन
- उठाया
- तस्वीरें
- मंच
- प्लेटो
- प्लेटो डेटा इंटेलिजेंस
- प्लेटोडाटा
- खिलाड़ी
- स्थिति
- स्थिति
- संभव
- प्रथाओं
- वरीय
- पूर्वावलोकन
- प्रक्रिया
- पेशेवर
- प्रचार
- प्रदान करता है
- त्वरित
- जल्दी से
- दरें
- पढ़ना
- पाठकों
- तैयार
- प्राप्त
- की सिफारिश
- सम्बंधित
- रहना
- याद
- संकल्प
- प्रतिध्वनित
- प्रतिक्रिया
- उत्तरदायी
- परिणाम
- आरओआई
- नियम
- s
- वही
- संतुष्ट
- से संतुष्ट
- सहेजें
- स्केलेबल
- स्केल
- स्क्रीन
- स्क्रीन
- ऋतु
- दूसरा
- अनुभाग
- चयन
- भेजना
- भावना
- सेवा
- सेट
- कई
- ख़रीदे
- खरीदारी के लिए
- चाहिए
- दिखाना
- दिखाया
- हस्ताक्षर
- पर हस्ताक्षर
- समान
- सरल
- एक
- आकार
- आकार
- छोटा
- छोटे
- स्मार्टफोन
- So
- सॉफ्टवेयर
- ठोस
- कुछ
- कोई
- विशिष्ट
- विनिर्देशों
- बिताना
- धुआँरा
- स्टैकिंग
- प्रारंभ
- शुरू
- कदम
- कदम
- फिर भी
- अंदाज
- ग्राहकों
- गोली
- लेना
- बातचीत
- टीम
- तकनीकी
- टेम्पलेट
- टेम्पलेट्स
- परीक्षण
- कि
- RSI
- लेकिन हाल ही
- उन
- अपने
- इन
- यहाँ
- पहर
- बहुत समय लगेगा
- सुझावों
- सेवा मेरे
- भी
- साधन
- उपकरण
- ऊपर का
- संक्रमण
- <strong>उद्देश्य</strong>
- ट्यूटोरियल
- प्रकार
- हमें
- अंत में
- उपयोग
- उपयोगकर्ता
- उपयोगकर्ता अनुभव
- संस्करण
- वीडियो
- दृश्यता
- भेंट
- मार्ग..
- तरीके
- वेब
- वेबसाइट
- कुंआ
- क्या
- या
- कौन कौन से
- जब
- चौड़ा
- मर्जी
- साथ में
- काम
- काम कर रहे
- कार्य
- आपका
- स्वयं
- यूट्यूब
- जेफिरनेट
- ज़ूम

![→ अभी डाउनलोड करें: ईमेल मार्केटिंग के लिए शुरुआती गाइड [मुफ्त ईबुक]](https://platoaistream.net/wp-content/uploads/2023/03/responsive-emails-designs-templates-and-examples-for-2023.png)




![बिना बजट के मार्केटिंग? इन 10 युक्तियों का प्रयोग करें [विशेषज्ञ सुझाव]](https://platoaistream.net/wp-content/uploads/2023/02/marketing-without-a-budget-use-these-10-tactics-expert-tips-25-360x240.jpg)

![अपनी ईकॉमर्स ग्राहक यात्रा कैसे मैप करें [टेम्पलेट शामिल]](https://platoaistream.net/wp-content/uploads/2023/10/how-to-map-your-ecommerce-customer-journey-template-included-360x238.png)





