Előfordult már, hogy megnyitott egy e-mailt a telefonján, és a kép rossz minőségű, a szöveg túl kicsi, és a cselekvésre ösztönző gomb elromlott? Ezek mind a statikus e-mail tervezés hibái. A reszponzív e-mailek jelentik a választ.

Tekintettel erre az Egyesült Államok lakosainak több mint fele Ha megnézi az e-mail marketingüzeneteket a telefonjukon, optimalizálnia kell az e-mailjeit több képernyőre, beleértve a mobilt és a táblagépet is.
A reagáló e-mailek gördülékeny képeket és táblázatokat használnak, hogy rugalmasak maradjanak a különböző képernyőméreteken. Végső soron az egyes felhasználók optimális élményéhez tervezett tartalmat szállítanak.
Bár a reszponzív e-maileket meg lehet tervezni CSS-médialekérdezések segítségével, nincs szükség semmilyen kódolási tapasztalatra az elkészítéséhez. A reszponzív e-mailek létrehozása nem csak a kódolók feladata.
Az alábbiakban összegyűjtöttünk néhány bevált gyakorlatot és használatra kész sablont, valamint egy gyors oktatóanyagot a reszponzív e-mailek alapjairól.
Mi az a reszponzív e-mail?
A reszponzív e-mail olyan e-mail, amely bármilyen eszközre optimalizált, beleértve a telefont, az asztali számítógépet vagy a táblagépet. Alkalmazkodnak több képernyőfelbontáshoz, ami különösen hasznos a mobilbarát tartalmak iránti kereslet növekedésével.
A reszponzív e-mailek is könnyebben hozzáférhetők, mivel lehetővé teszik az előfizetők számára, hogy kedvenc eszközükön olvassanak.
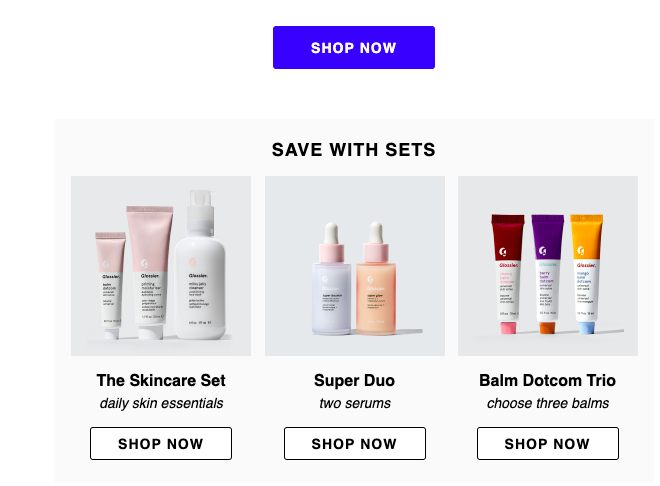
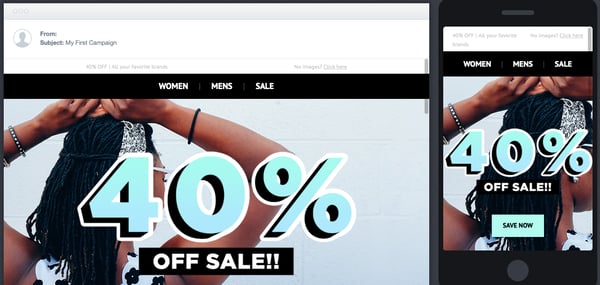
Szemléltetésképpen a következőképpen nézett ki egy promóciós e-mail, amit kaptam az asztalon.

Ez az e-mail fantasztikus képekkel, vásárlásra alkalmas ikonokkal rendelkezik, és szépen formázott. Amikor megnyitom az e-mailt mobilon, ez az, amivel üdvözlöm.

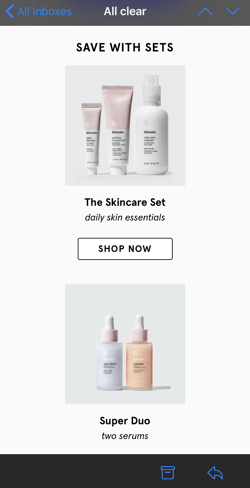
Még mindig ugyanazok az információk, ugyanazok a fényképek és a vásárolható ikonok vannak nálam. Az egyetlen észrevehető különbség az e-mail formátum. Ez más, ha jobban illeszkedik a mobilélményhez.
Most képzelje el, ha ugyanazt az asztali elrendezést alkalmaznák a mobilra is. Nagyítani kell a telefonomon, hogy lássam a képeket vagy szövegeket. Ahelyett, hogy ezt tenném, leiratkoznék.
A reszponzív e-mailekkel javítható a felhasználói élmény, valamint a kampány ROI-ja.
Gondoljon csak bele: Az optimalizált mobil e-mail kialakítással elégedett előfizetők azon kapják magukat, hogy több marketingüzenetet nyitnak meg, mert tudják, hogy az elérhető lesz, és jól néz ki.
Szóval, a reszponzív e-mailekről szóló sok beszéd mellett, bizonyára arra vágyik, hogy létrehozza a sajátját. Ezután megnézünk néhány reszponzív e-mail példát és sablont.
Reszponzív e-mail-tervek
Sokféleképpen tervezhet reszponzív e-maileket.
Ha rendelkezik kódolási ismeretekkel, különböző e-mail-sablonokat kódolhat a különböző képernyőméretekhez. Használhat egy előre elkészített sablont is, amely minden képernyőmérettel működik.
Nem számít, milyen megközelítést alkalmaz, szüksége lesz e-mail marketing szoftverére. Itt lehet tervezzen egy e-mailt, majd tekintse meg az e-mail előnézetét több eszközön. A legtöbb e-mail szoftver megmutatja, hogyan fog kinézni a terv több eszközön.
Az alábbi videó végigvezeti Önt, hogyan tervezhet e-mailt sablonnal. A videóban a felhasználó be van kapcsolva Klaviyo, de ezek a fogalmak igazak, függetlenül attól, hogy milyen szoftvert használ.
Reszponzív e-mail kódolása
Ha e-mailje elemeit reszponzívvá szeretné tenni, akkor médialekérdezésekkel kell dolgoznia.
A médialekérdezések CSS-technika. Lehetővé teszi stílusszabályok beállítását, amelyek csak bizonyos feltételek teljesülése esetén jelennek meg. Megadhatja például, hogy milyen betűméretet és képméretet használjon, ha a képernyő 600 képpont széles vagy kisebb.
Amikor e-mailekkel dolgozik, médialekérdezések segítségével megadhatja, hogyan nézzen ki a terv asztali számítógépeken, táblagépeken és mobileszközökön. Ehhez meg kell adnia a következőket:
- Használja a „@media” választógombot, és adja meg a „screen” értéket. Ez azt jelzi, hogy a kód hatással lesz a képernyővel rendelkező eszközökre.
- Állítsa be a „maximális szélességet” pixelben. Ez adja meg a képernyő méretét, ahol a kód érvénybe lép.
- Adja meg azokat a CSS-stílus-útmutatókat, amelyeket az adott képernyőn követni szeretne.
Vessünk egy pillantást az alábbi kódra.
@média képernyő és (max. szélesség: 600 képpont) {
test {
betűméret: 30px;
}
}
Az e-mail CSS-jére alkalmazva a törzsszöveg 30 képpont méretben jelenik meg a 600 képpont széles vagy kisebb képernyőkön.
Bár ez a megközelítés segíthet az e-mail válasz bizonyos elemeinek elkészítésében, javasoljuk, hogy lehetőség szerint használjon sablont.
Hacsak nem rendelkezik átfogó webtervezési tapasztalattal, több médiaképernyő kódolása időigényes és frusztráló lehet.
Ha nem technikás, vagy egyszerűbb módszert szeretne, próbáljon ki egy e-mail marketingeszközt beépített reszponzív sablonokkal. A HubSpot ingyenes e-mail szoftverepéldául olyan fogd és vidd sablonokat biztosít, amelyek alapértelmezés szerint reagálnak.
Reszponzív e-mail tervezési példák
Ideje példákat keresni. Kezdje ezzel a videóval, amely bemutatja a legjobb e-mailes marketingkampányokat.
Ezután olvashat néhány kedvenc reszponzív e-mail-terveinkről.
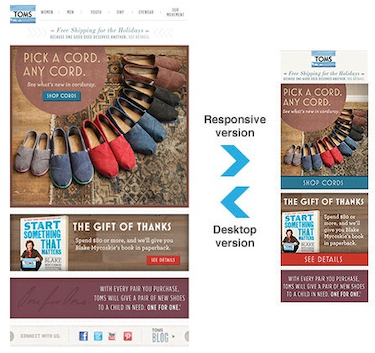
1. TOMS Hírlevél
A TOMS hírlevelében a fő különbség az asztali és a mobil verzió között a vizuális hirdetések halmozása és mérete.
A reszponzív dizájnnak köszönhetően a mobil verzióban nincs zűrzavaros navigáció, a kép pedig szépen illeszkedik a képernyőhöz. A CTA-kat is áthelyezték a jobb láthatóság érdekében.

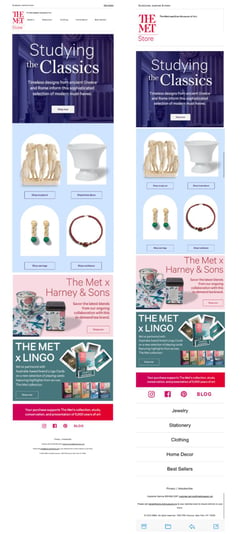
2. A Fővárosi Művészeti Múzeum
Amint az a TOMS hírlevélben is látható, a reszponzív e-mailek kialakítása segít a tartalom vizuálisan vonzó és könnyen emészthető módon halmozni. Ez a MET példája sem különbözik.
Mobilon a menü elhelyezkedése megváltozik. A különböző ajándékbolt-termékekre mutató linkek az oldal alján találhatók. Így a rendelkezésre álló ajándéktárgyak képei elöl és középen maradnak.

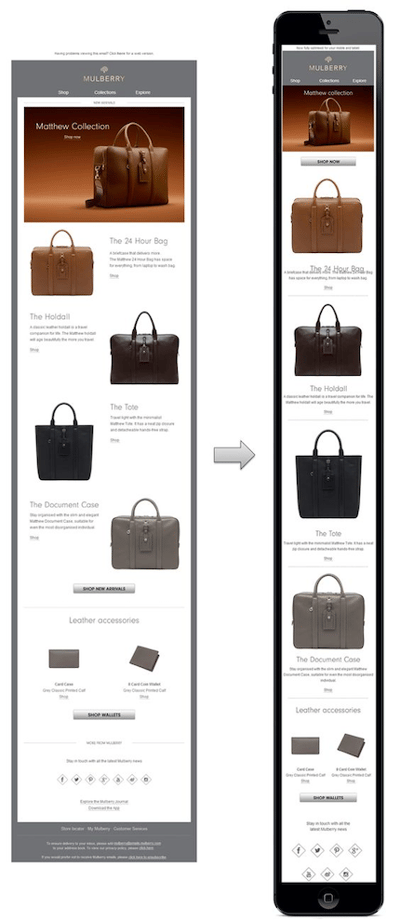
3. Eperfa
A reszponzív e-mail dizájn mellett a játék neve halmozott. Arról van szó, hogy a tartalom könnyen olvashatóvá és tetszetős legyen, függetlenül attól, hogy milyen kicsi az eszköz, amelyen valaki a tartalmat nézi.
A váltakozó fotók és szövegek értelmet adnak az asztali számítógépen, míg a fotók következetes egymásra halmozása a kapcsolódó szövegek között mobilon, valamint az elválasztó vonalak gondoskodnak arról, hogy a néző ne legyen összetévesztve.

Érzékeny e-mail sablonok
A reszponzív sablon automatikusan alkalmazkodik bármilyen képernyőmérethez, így akár okostelefonon, táblagépen vagy számítógépen nyitja meg az e-mailt, nagyszerűen fog kinézni, és teljes körű funkcióval rendelkezik.
Azoknak, akik kevesebb kódolási háttérrel rendelkeznek, vagy akik kevesebb időt szeretnének együtt tölteni tervezés, azt tanácsolom, hogy használj sablont. Ez egy biztos módja annak, hogy e-mailjei professzionálisan nézzenek ki és a legyen érzékeny.
A reszponzív e-mail-sablonokkal időt takaríthat meg egy olyan e-mail megtervezése során, amelyet ki lehetett volna választani a kiválasztott e-mailekből. Például, A HubSpot e-mail marketing eszköze magában foglalja 60 sablon csak a reszponzív e-mailekhez.
Nézzünk most meg néhány sablonlehetőséget.
1. HubSpot
A HubSpot kínál néhányat ingyenes adaptív e-mail sablonok. Ha Ön HubSpot-ügyfél vagy ingyenes felhasználó, letöltheti és saját maga is kipróbálhatja.
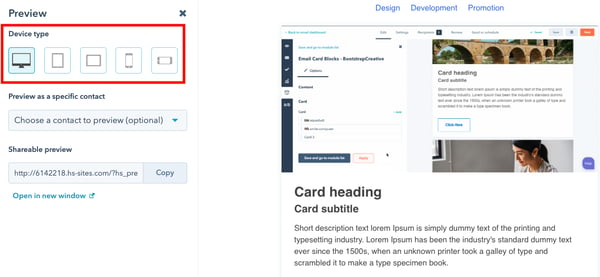
Például itt van az egyik reszponzív e-mail sablon – figyelje meg az oldalsávot, ahol több eszközön is megtekintheti a sablon előnézetét.

A tervezési folyamat egyik utolsó lépése, ha átkattint az eszköztípusokon, és megbizonyosodik arról, hogy az e-mailek megfelelően vannak formázva. csak Lépjen be a reszponzív e-mail folyamatba, ha olyan szoftvert használ, mint a HubSpot.
Ha például az okostelefonra kattint az előnézethez, láthatja, hogy tartalma – beleértve a betűméretet és a képfelbontást is – a mobil számára tetsző módon van-e formázva.
2. CampaignMonitor
A a CampaignMonitor által kínált sablonok hasonló sok máshoz, amelyekben a reszponzív e-mail eredmények megjelennek az előnézeti eszközben. Például itt van egy CampaignMonitor sablon:

A különböző eszközöket egymás mellett láthatja, így könnyen összehasonlíthatja a dizájnelemeket. Apró szerkesztésekkel minden előfizető számára a legjobb élményt lehet biztosítani.
A CampaignMonitor sablonjai gyakran ingyenesek, ezért jó választás, ha minimális költségvetéssel rendelkezik.
3. Csík
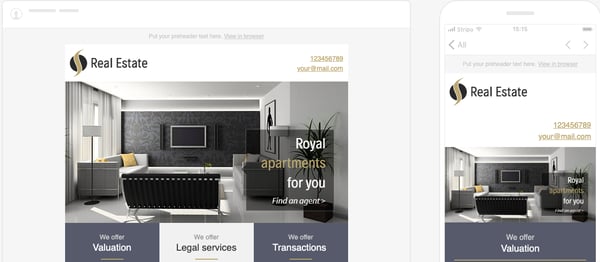
A Stripo több mint 300 ingyenes HTML e-mail sablont kínál. A sablonokat iparág, évszak, típus és jellemző szerint választhatja ki. Például itt van egy sablon az üzleti ágazat részéből.

A szilárd reszponzív e-mail-sablon jó jele, hogy az előnézetet asztali és okostelefonos változatban is megtekintheti, amint az a Stripo előnézeti módjában látható.
Figyelje meg, hogyan alkalmaztak egyetlen oszlopos elrendezést a mobil előnézetben, hogy illeszkedjen a telefonok specifikációihoz.
A Stripo egy olyan webhely, amelyet gyorsan felkereshet, és megtalálhatja a céljainak megfelelő sablont. Érdemes megfontolni a Stripo-t, ha szeretne reszponzív e-maileket kipróbálni, vagy tervezési ihletet szeretne kapni.
4. Állandó kapcsolat
Állandó Kapcsolat ajánlatok több mint 200 professzionális e-mail sablon, amelyek a regisztráció után érhetők el. Az alábbi példából látható, hogy a platform reszponzív e-mail sablonokat kínál.

A Constant Contact sablonjai húzással szerkeszthetők, kérdőívek, e-kereskedelmi funkciók és fotókönyvtár eszköz is hozzáadható. Ezek a funkciók mind segíthetnek olyan e-mailek létrehozásában, amelyeket az előfizetők látni szeretnének.
Hasznos egy olyan szolgáltatás használata, mint a Constant Contact, mert az adott eszközök lehetővé teszik a konzisztencia fenntartását, mint a fenti példában. Megállapítható, hogy az e-mail reszponzív jellege nem veszélyezteti a tervezési elemeket sem.
Most, hogy áttekintettünk néhány sablonlehetőséget, nézzünk meg egy másik módszert a reszponzív e-mailek működésére a bevált módszerek mellett.
Reszponzív e-mail bevált módszerek
A reszponzív e-mail pontos kialakítása a kampány céljaitól függően változik. Ezek a tippek azonban segíthetnek abban, hogy a legjobb élményt nyújtsák olvasóinak.
- Győződjön meg arról, hogy reagáló e-mailje méretezhető és rugalmas. Tekintse meg az e-mail előnézetét különböző eszközökön, hogy megbizonyosodjon arról, hogy az üzenet reagál.
- Ha saját e-mailjeit kódolja, ne feledje, hogy a CSS-médialekérdezések megváltoztatják azokat a mezőket, amelyek állandó mezőkre vannak rögzítve.
- Használjon nagyobb betűtípusokat, amelyek könnyen olvashatók lesznek a kisebb képernyőkön.
- Az egyoszlopos elrendezések könnyebben méretezhetők. Ha az egyszerű elrendezések jók a weboldalain, mindenképpen fontolja meg ezeket a reszponzív e-mailekhez.
Ügyeljen arra, hogy tesztelje e-mailjeit, mielőtt megnyomja az „ütemezés” gombot. Csak akkor véglegesítse a terveket, ha látja, hogyan néznek ki több képernyőfelbontáson. Sokan csak azért érik el az e-maileket mobilról, hogy megkönnyítsék.
Az e-mailek hatékonyságának ellenőrzésének egyszerű módja, ha tesztként elküldi azt magának vagy csapatának – összevethető-e a beérkező levelek között található többi reszponzív marketing e-maillel? Ha igen, akkor készen áll a küldésre.
Kezdő lépések a reszponzív e-mailekkel
A reszponzív e-mailek jobb, könnyebben elérhető élményt nyújtanak ügyfelei számára. Ha még csak az átállás előtt áll, kezdje az előre elkészített reszponzív e-mail sablonok felfedezésével. Ezzel időt takaríthat meg, miközben rugalmasságot biztosít a tervezésben.
Akkor kérj egy második véleményt. Kérje meg kollégáját, hogy nyisson meg egy e-mailt az asztalán és a telefonján. Mindkét tapasztalatról őszinte visszajelzést kaphat.
Végül ne féljen kísérletezni. A különböző reszponzív kialakításokat A/B tesztelheti, amíg meg nem találja a leginkább visszhangzó elrendezést.
Hamarosan reszponzív e-maileket fog küldeni, és növeli a nyitási díjakat.
- SEO által támogatott tartalom és PR terjesztés. Erősödjön még ma.
- Platoblockchain. Web3 metaverzum intelligencia. Felerősített tudás. Hozzáférés itt.
- Forrás: https://blog.hubspot.com/marketing/responsive-emails
- :is
- $ UP
- 1
- 2023
- 8
- 9
- a
- Rólunk
- erről
- felett
- Abszolút
- hozzáférés
- hozzáférhető
- Eszerint
- át
- alkalmazkodni
- fogadott
- hirdetések
- tanács
- érint
- Után
- ellen
- Minden termék
- lehetővé teszi, hogy
- és a
- Másik
- válasz
- tetszetős
- megjelenik
- alkalmazott
- megközelítés
- VANNAK
- AS
- At
- automatikusan
- elérhető
- háttér
- alapján
- BE
- mert
- előtt
- Kezdő
- lent
- BEST
- legjobb gyakorlatok
- Jobb
- között
- test
- határ
- Alsó
- Törött
- költségvetés
- beépített
- üzleti
- gomb
- by
- Kampány
- Kampányok
- TUD
- Kaphat
- Központ
- bizonyos
- változik
- Változások
- ellenőrizze
- választás
- A pop-art design, négy időzóna kijelzése egyszerre és méretének arányai azok az érvek, amelyek a NeXtime Time Zones-t kiváló választássá teszik. Válassza a
- kód
- Kódolás
- kolléga
- Oszlop
- összehasonlítani
- teljes
- átfogó
- kompromisszum
- számítógép
- fogalmak
- Körülmények
- zavaros
- Fontolja
- következetes
- állandó
- kapcsolat
- tartalom
- Pár
- teremt
- létrehozása
- CSS
- vevő
- Ügyfelek
- alapértelmezett
- minden bizonnyal
- szállít
- Kereslet
- Design
- tervezési folyamat
- tervezett
- tervezés
- tervek
- asztali
- eszköz
- Eszközök
- különbség
- különböző
- megemészteni
- kijelző
- Nem
- Ennek
- ne
- letöltés
- minden
- könnyebb
- könnyen
- könnyű
- eBook
- e-kereskedelem
- hatás
- hatékonyság
- elemek
- e-mail marketing
- e-mailek
- beágyazott
- fokozott
- biztosítására
- biztosítja
- EVER
- példa
- példák
- tapasztalat
- Tapasztalatok
- kísérlet
- feltárása
- Feltárása
- Esik
- Kedvenc
- Funkció
- Jellemzők
- Visszacsatolás
- Fields
- utolsó
- véglegesítése
- Találjon
- megfelelő
- rögzített
- hibái
- Rugalmasság
- rugalmas
- következik
- következő
- betűtípusok
- A
- formátum
- Ingyenes
- ból ből
- front
- frusztráló
- funkcionalitás
- funkciók
- alapjai
- játék
- kap
- ajándék
- Giving
- Célok
- Goes
- jó
- nagy
- köszöntötte
- útmutató
- Útmutatók
- fél
- Legyen
- magasság
- segít
- hasznos
- segít
- itt
- Találat
- tart
- Hogyan
- How To
- azonban
- HTML
- HTTPS
- HubSpot
- i
- kép
- képek
- in
- magában foglalja a
- Beleértve
- Növeli
- növekvő
- jelzi
- ipar
- információ
- Ihlet
- példa
- helyette
- IT
- viszketés
- tételek
- Munka
- jpg
- Ismer
- tudás
- NYELV
- nagyobb
- elrendezés
- könyvtár
- mint
- vonalak
- linkek
- néz
- hasonló
- nézett
- keres
- készült
- Fő
- fenntartása
- csinál
- Gyártás
- sok
- sok ember
- Marketing
- Marketing kampányok
- Anyag
- max-width
- Média
- média lekérdezések
- Menü
- üzenet
- üzenetek
- módszer
- Középső
- esetleg
- minimális
- Mobil
- mobil eszközök
- Mód
- több
- a legtöbb
- többszörös
- múzeum
- név
- Természet
- Navigáció
- Szükség
- Új
- Hírlevél
- következő
- of
- felajánlott
- Ajánlatok
- on
- ONE
- nyitva
- nyitott
- nyitás
- Vélemény
- optimálisan
- Optimalizálja
- optimalizált
- opció
- Opciók
- Más
- Egyéb
- saját
- oldal
- különösen
- Emberek (People)
- telefon
- telefonok
- válogatott
- képek
- emelvény
- Plató
- Platón adatintelligencia
- PlatoData
- játékos
- pozíció
- helymeghatározás
- lehetséges
- gyakorlat
- előnyben részesített
- Preview
- folyamat
- szakmai
- promóciós
- biztosít
- Quick
- gyorsan
- Az árak
- Olvass
- olvasók
- kész
- kapott
- ajánl
- összefüggő
- marad
- eszébe jut
- Felbontás
- rezonál
- válasz
- fogékony
- Eredmények
- ROI
- szabályok
- s
- azonos
- elégedett
- elégedett valamivel
- Megtakarítás
- skálázható
- Skála
- Képernyő
- képernyők
- Évad
- Második
- Rész
- kiválasztás
- elküldés
- értelemben
- szolgáltatás
- készlet
- számos
- Webshop
- shoppable
- kellene
- előadás
- mutatott
- <p></p>
- aláírás
- hasonló
- Egyszerű
- egyetlen
- Méret
- méretek
- kicsi
- kisebb
- okostelefon
- So
- szoftver
- szilárd
- néhány
- Valaki
- különleges
- specifikációk
- költ
- verem
- felhalmozás
- kezdet
- kezdődött
- Lépés
- Lépései
- Még mindig
- stílus
- előfizetőknek
- Tabletta
- Vesz
- Beszél
- csapat
- Műszaki
- sablon
- sablonok
- teszt
- hogy
- A
- azok
- Őket
- maguk
- Ezek
- Keresztül
- idő
- időigényes
- tippek
- nak nek
- is
- szerszám
- szerszámok
- felső
- átmenet
- igaz
- oktatói
- típusok
- nekünk
- Végül
- használ
- használó
- User Experience
- változat
- videó
- láthatóság
- Látogat
- Út..
- módon
- háló
- weboldal
- JÓL
- Mit
- vajon
- ami
- míg
- széles
- lesz
- val vel
- Munka
- dolgozó
- művek
- A te
- magad
- youtube
- zephyrnet
- gyertya

![→ Letöltés most: Útmutató kezdőknek az e-mail marketinghez [Ingyenes e-könyv]](https://platoaistream.net/wp-content/uploads/2023/03/responsive-emails-designs-templates-and-examples-for-2023.png)




![Marketing költségvetés nélkül? Használja ezt a 10 taktikát [szakértői tippek]](https://platoaistream.net/wp-content/uploads/2023/02/marketing-without-a-budget-use-these-10-tactics-expert-tips-25-360x240.jpg)

![Az e-kereskedelmi ügyfélút feltérképezése [sablon mellékelve]](https://platoaistream.net/wp-content/uploads/2023/10/how-to-map-your-ecommerce-customer-journey-template-included-360x238.png)





