Non hai mai una seconda possibilità per fare una prima impressione. Ecco perché hai bisogno di un design accurato della home page.

Quando progetti il tuo sito, pensa alla tua home page come a una porta d'ingresso virtuale. Se a un nuovo visitatore non piace ciò che vede, la sua reazione istintiva è quella di premere il pulsante "Indietro".
Quindi, cosa rende la home page di un sito web DESIGN brillante invece che insipido? In questo post imparerai i dettagli del design della home page. Quindi, puoi vedere i siti che mettono in pratica queste migliori pratiche.
Cosa rende un buon sito web?
Un buon sito web spiega chiaramente chi sei, cosa fai e cosa possono fare i visitatori sul tuo sito. Risuona anche con il tuo pubblico e ha una proposta di valore. Il tuo sito dovrebbe essere ottimizzato per più dispositivi e aggiornato per adattarsi alle nuove tendenze del design.
Best practice per la progettazione della home page
Tutti i design della home page mostrati qui combinano i seguenti elementi. Non tutte le pagine sono perfette, ma il migliori progetti di siti web ottenere molti di questi elementi nel modo giusto.
1. Il design risponde chiaramente a chi sei, cosa fai e in che modo i visitatori possono interagire con il tuo sito.
Se sei un marchio o un'azienda molto nota (ad esempio, Coca-Cola), puoi farla franca senza dover descrivere chi sei e cosa fai. Tuttavia, la maggior parte delle aziende deve ancora rispondere a queste domande in modo che ogni visitatore sappia di essere nel posto giusto.
Steven Krugg lo riassume meglio nel suo libro più venduto, Non farmi pensare: Se i visitatori non riescono a identificare cosa fai in pochi secondi, non rimarranno lì a lungo.
2. Il design risuona con il pubblico di destinazione.
Una home page deve essere mirata in modo mirato: parlare alle persone giuste nella loro lingua. Le migliori home page evitano il gergo aziendale ed eliminano la lanugine.
3. Il design comunica una proposta di valore convincente.
Quando un visitatore arriva sulla tua home page, il tuo design deve costringerlo a restare. Pertanto, la home page è il posto migliore per inchiodare la tua proposta di valore in modo che i potenziali clienti scelgano di rimanere sul tuo sito web.
4. Il design è ottimizzato per più dispositivi.
I dispositivi mobili sono stati presi in considerazione 65.85% del traffico globale nell'ottobre 2022. Quindi, chiaramente, il tuo sito web deve essere ottimizzato per i dispositivi mobili se vuoi attirare una quota significativa del mercato online.
Un sito web ottimizzato per i dispositivi mobili è facile da navigare. Evita oggetti “appariscenti” che intralciano la navigazione. Ciò include banner flash, animazioni, popup e altri elementi non necessari.
5. Il design include inviti all'azione (CTA).
Inviti all'azione aiutarti a incoraggiare i visitatori a intraprendere azioni specifiche. Gli esempi includono "Prova gratuita", "Programma una demo", "Acquista ora" o "Ulteriori informazioni".
La maggior parte delle home page utilizza inviti all'azione primari e secondari per indirizzare i visitatori al passaggio logico successivo.
Ricorda, l'obiettivo della home page è costringere i visitatori a scavare più a fondo nel tuo sito web. I CTA dicono loro cosa fare dopo, in modo che non si sentano sopraffatti o si perdano. Ancora più importante, i CTA trasformano la tua home page in un motore di vendita e non solo in una brochure.
6. Il design è in continua evoluzione.
Le migliori home page sono dinamiche. Cambiano costantemente per riflettere le esigenze, i problemi e le domande dei visitatori.
Alcune home page utilizzano anche test A/B o contenuto dinamico per apportare modifiche informate.
7. Il design è efficace.
Una pagina ben progettata è fondamentale per creare fiducia, comunicare valore e indirizzare i visitatori al passaggio successivo. Queste home page utilizzano in modo efficace layout, spazi bianchi, colori, caratteri e altri elementi di supporto.
Ora preparati a conoscere l'eccellente design della home page attraverso i seguenti 23 esempi di vita reale.
Frammento di elenco
Esempi di homepage
- Freshbooks
- Film A24
- omsom
- HubSpot
- Pixelgrade
- Menta
- dropbox
- Chipotle
- Affumicatoio a 4 fiumi
- matrimonio elettronico
- Spotify
- Colorista
- Melyssa Griffin
- Fondazione Nove Vite
- DigiDay
- Jill Konrath
- Evernote
- Telerik per Progresso
- Campo base
- carità: acqua
- TechConvalida
- Medio
- Spuntini gentili
- Ahrefs
- Ellevest
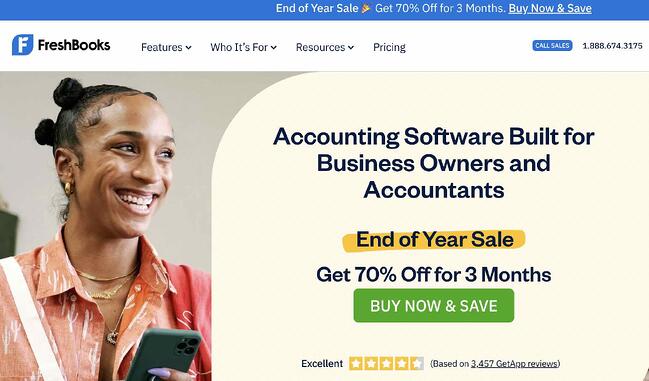
1. Freshbooks

FreshBooks è un software di contabilità per le piccole e medie imprese. E la home page del sito chiarisce la missione dell'azienda. La pagina illustra le funzionalità di FreshBooks in modo che i visitatori possano capire rapidamente cosa possono guadagnare provando lo strumento.
C'è un grande uso del contrasto e del posizionamento con gli inviti all'azione principali. È chiaro che l'azienda vuole che tu ti converta al tuo arrivo. Anche "Prova gratuitamente" è un CTA molto convincente.
Cosa amiamo: FreshBooks utilizza le testimonianze dei clienti per raccontare storie reali di successo dei clienti. Impiegano anche prove sociali includendo valutazioni a stelle da siti di terze parti.
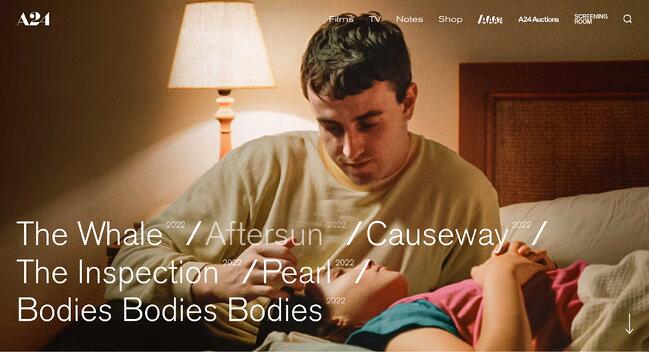
2. Film A24

La home page della compagnia cinematografica è composta solo dai trailer dei suoi nuovi film. Questa è un'ottima strategia per mostrare il lavoro di A24 in modo coinvolgente.
Cosa amiamo: Questo sito Web mostra il meglio del design semplice. Ogni elemento della home page è una riga intera, composta solo da un'immagine e da un testo di grandi dimensioni. Niente è ingombrante e ogni film o articolo del negozio in primo piano risalta.
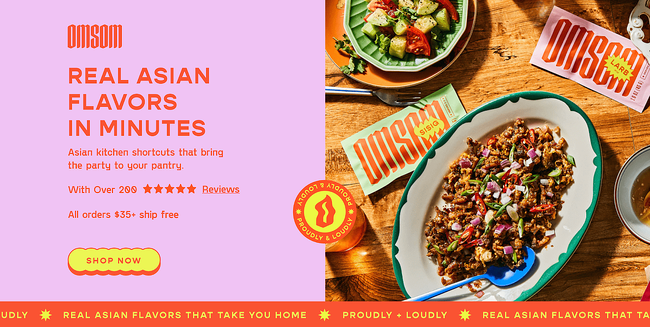
3. omsom

Con un titolo che recita "Veri sapori asiatici in pochi minuti", i visitatori sanno esattamente cosa stanno ottenendo una volta arrivati su questa home page. Omsom vende confezioni che includono spezie e ingredienti base per la cucina asiatica. I clienti devono solo aggiungere verdure e proteine.
Ciò che segue mentre scorri è la proposta di valore di Omsom e come funziona il loro prodotto. Queste sezioni sono vitali in quanto offrono ai visitatori scettici ulteriori motivi per acquistare con il marchio.
Cosa amiamo: La sezione degli eroi presenta recensioni, un'offerta di spedizione gratuita e un'immagine sontuosa. Questi elementi motivano i visitatori ad agire anche prima di scorrere.
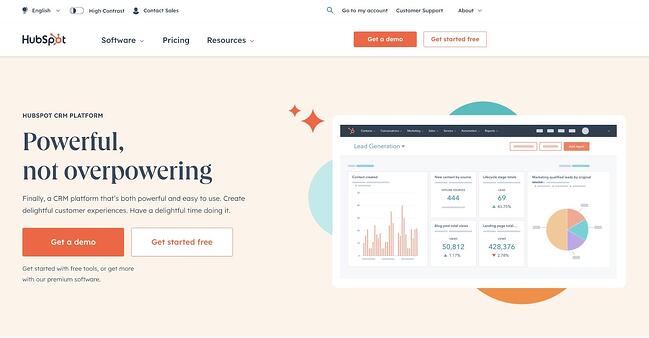
4. HubSpot

Ci prenderemo un secondo per suonare il nostro clacson. La home page di HubSpot inizia con un titolo accattivante che spiega cosa facciamo e per chi.
Questa informazione è seguita da un doppio CTA. Puoi scegliere di prenotare una demo o iscriverti gratuito.
Cosa amiamo: C'è un uso intelligente di cifre e statistiche per mostrare la vastità della comunità di HubSpot. Vedere oltre 150,000 utenti in oltre 120 paesi infonderà fiducia nei visitatori.
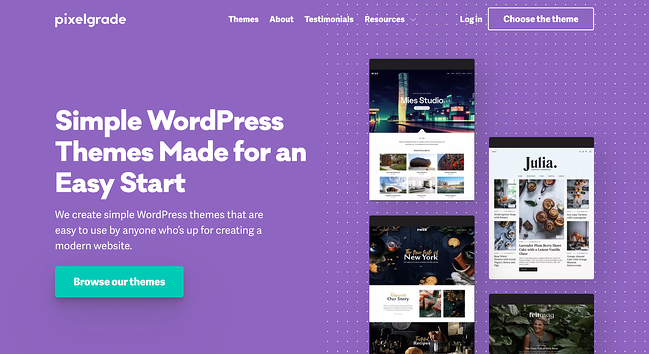
5. Pixelgrade

A colpo d'occhio, puoi capire cosa offre Pixelgrade: temi WordPress. Il grande titolo, seguito da un sottotitolo descrittivo, fa sapere ai visitatori cosa aspettarsi.
Il lato destro ti dà un'idea di come appaiono i loro temi WordPress. Quindi, mentre scorri, la pagina fornisce tre motivi per cui dovresti utilizzare Pixelgrade. Ogni motivo è seguito da una testimonianza di clienti reali.
Cosa amiamo: Il design è semplice e la combinazione di colori fa un ottimo lavoro nel far risaltare l'invito all'azione.
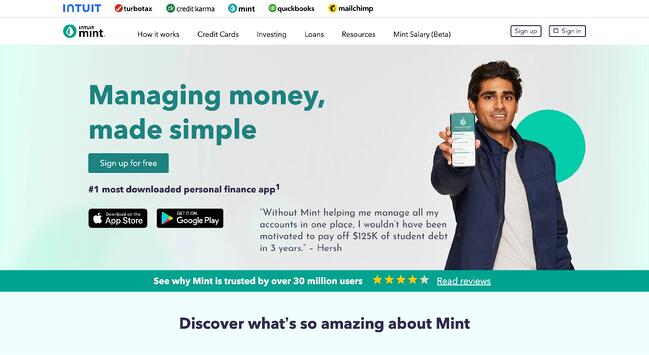
6. Menta

La home page di Mint rende chiaro il messaggio dell'azienda: la loro app semplifica la gestione dei tuoi soldi.
La semplicità è rafforzata in tutto il design della home page. Il sito emana un'atmosfera sicura ma accomodante, essenziale per un prodotto che gestisce informazioni finanziarie. Non c'è gergo o linguaggio confuso.
La pagina contiene anche un testo di invito all'azione semplice, diretto e convincente: "Iscriviti gratuitamente".
Cosa amiamo: Menzionare 30 milioni di utenti è un ottimo uso della prova sociale. Questo probabilmente convincerà i visitatori a provare lo strumento.
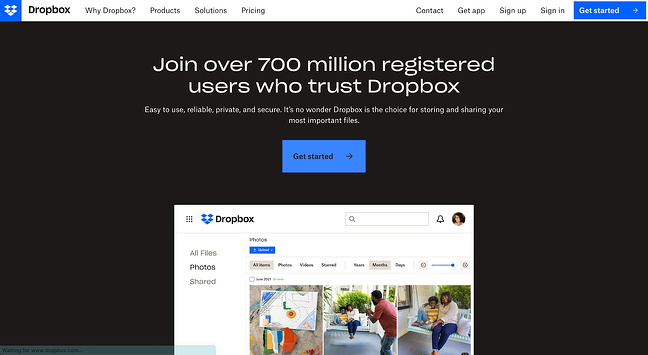
7. dropbox

Dropbox si basa anche su design e branding semplici. Include solo ciò che è essenziale: un'immagine grande e pertinente con testo di supporto e un pulsante di invito all'azione "Inizia".
Il sottotitolo è semplice ma potente: “Facile da usare, affidabile, privato e sicuro. Non c'è da meravigliarsi che Dropbox sia la scelta giusta per archiviare e condividere i tuoi file più importanti." Non c'è bisogno di decodificare il gergo per capire cosa fa realmente Dropbox.
Cosa amiamo: In tutta la home page, Dropbox descrive diversi casi d'uso per il proprio strumento. Ciò aiuta i visitatori a sapere esattamente come (e se) Dropbox può aiutarli.
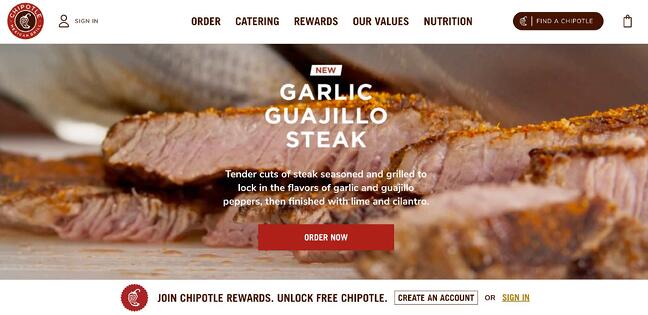
8. Chipotle

La home page è un eccellente esempio di agilità e cambiamento costante. L'attuale home page di Chipotle è incentrata sull'ultima aggiunta al suo menu.
Puoi anche vedere bene le altre offerte di servizi dell'azienda. Ciò include ordini online, buoni regalo e catering.
Cosa amiamo: La fotografia del cibo è dettagliata e bellissima. Le immagini fanno venire fame ai visitatori semplicemente guardandole. Questo è un uso efficace delle immagini.
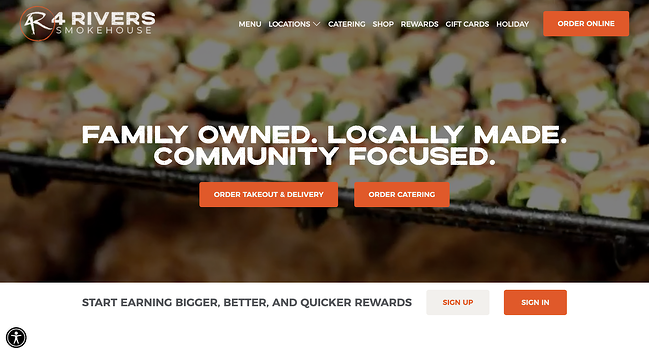
9. Affumicatoio a 4 fiumi

Sbavare. Questo è quello che penso quando arrivo al sito web di 4 Rivers Smokehouse. Fotografia fantastica e il titolo “Di proprietà familiare. Prodotto localmente. Focalizzato sulla comunità” vende facilmente l'esperienza.
Mentre scorri, vieni portato in un tour dei servizi, dei menu e delle persone che si divertono.
Cosa amiamo: Una breve nota sulla storia dell'azienda si trova a fondo pagina. La storia dell'azienda accresce l'autenticità del marchio e approfondisce il suo rapporto con i clienti.
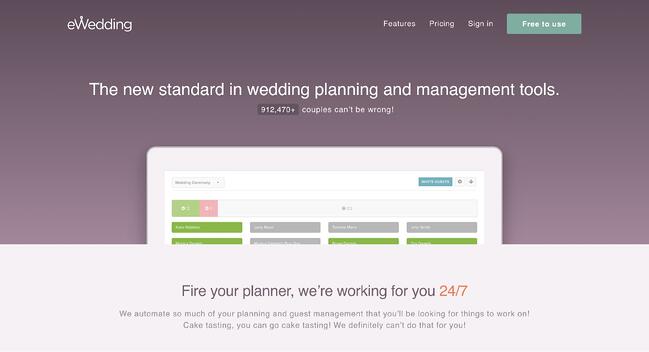
10 matrimonio elettronico

Per quegli innamorati che pianificano il loro grande giorno, eWedding è un'ottima destinazione per creare un sito web di matrimonio personalizzato. La home page non è ingombrante e include solo gli elementi necessari per iniziare.
La home page include immagini eccellenti del prodotto, un ottimo titolo e un invito all'azione che riduce l'attrito con il testo, "Inizia ora".
Per convincere più visitatori a utilizzare eWedding, il sito dispone di un calcolatore dei costi che aiuta a stimare quanto le coppie potrebbero risparmiare sul totale RSVP, un registratore di cassa e un sito Web personalizzato.
Cosa amiamo: Il contatore in tempo reale del numero di siti web per matrimoni realizzati utilizzando eWedding (oltre 900,000) è un'eccellente prova sociale.
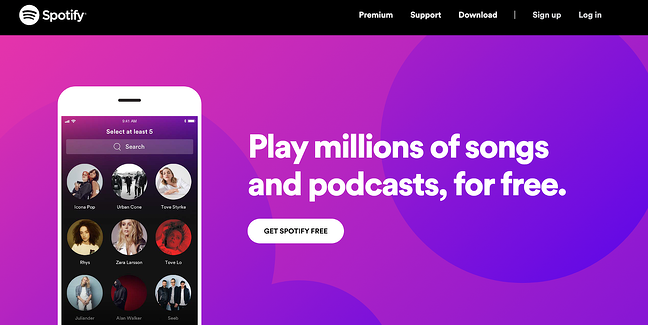
11 Spotify

Spotify ha padroneggiato il mantra “less is more”. I visitatori vengono immediatamente accolti da una semplice proposta di valore. Possono riprodurre brani e podcast gratuitamente. Un semplice CTA ti porta a una pagina di registrazione.
Mentre scorri, la pagina spiega perché dovresti scegliere Spotify. Il sito sottolinea che puoi iniziare subito "non è richiesta la carta di credito".
Cosa amiamo: La home page di Spotify include una breve domanda frequente. Ogni domanda spiega come utilizzare la piattaforma, incluso come creare una playlist e dove trovare i podcast. Le risposte semplici dimostrano che Spotify è facile da usare.
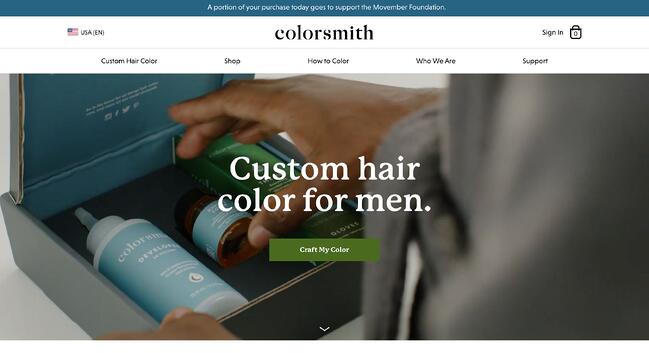
12 Colorista

Ricorda, la tua home page dovrebbe spiegare cosa fa il tuo prodotto.
Colorsmith dimostra che spiegare la propria missione può essere semplice. Il titolo "colore di capelli personalizzato per uomo" comunica immediatamente ai visitatori di cosa tratta il sito Web, eliminando così qualsiasi confusione.
Sotto il titolo c'è un video che mostra persone reali che usano Colorsmith nella loro routine. Questo video attira il pubblico e lo aiuta a creare un'immagine mentale di se stesso mentre utilizza i prodotti.
Cosa amiamo: C'è un uso coerente del CTA "Craft My Color". Un unico CTA in tutta la pagina limita le distrazioni e chiarisce la linea d'azione desiderata per i visitatori.
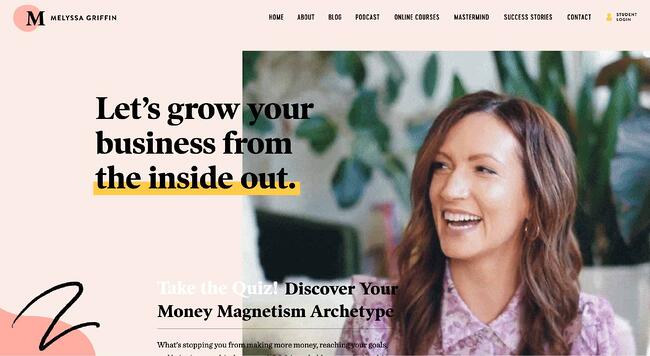
13 Melyssa Griffin

Il sito di Melyssa Griffin mette in mostra sia la sua esperienza che la sua personalità.
Melyssa fa bene a includere un'immagine di se stessa in modo che i visitatori possano familiarizzarsi con lei. Non è solo un sito web casuale. Mette in chiaro che è un essere umano con cui le persone possono connettersi.
La pagina utilizza colori vivaci senza essere opprimenti, facilitando la comprensione delle principali offerte aziendali di Melyssa.
Cosa amiamo: I visitatori sono invitati a prendere una quiz veloce. Ciò consente ai visitatori di apprendere il loro archetipo di gestione del denaro, mentre Melyssa genera lead.
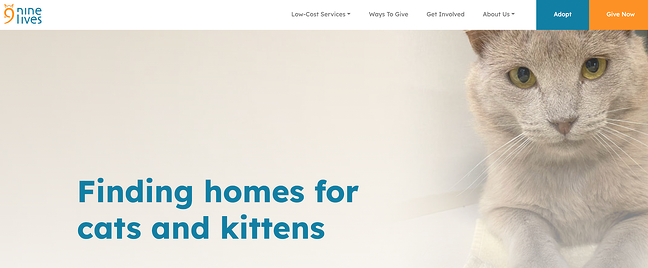
14 Fondazione Nove Vite

Se sei un'organizzazione no-profit alla ricerca di un modello di comportamento per il sito web, non cercare oltre. Nine Lives è un centro di adozione di gatti con sede in California. Il loro titolo "trovare case per gatti e gattini" chiarisce la loro missione.
Mentre scorri, vedrai diversi modi in cui puoi essere coinvolto nel salvataggio, e non si tratta solo di adottare un gatto. Puoi conoscere i modi per donare, le opzioni di vaccinazione per il tuo amico peloso e i modi per fare volontariato.
Cosa amiamo: Le organizzazioni non profit possono trarre vantaggio da più CTA. La tua home page dovrebbe illustrare i molti modi in cui le persone possono interagire con la tua organizzazione.
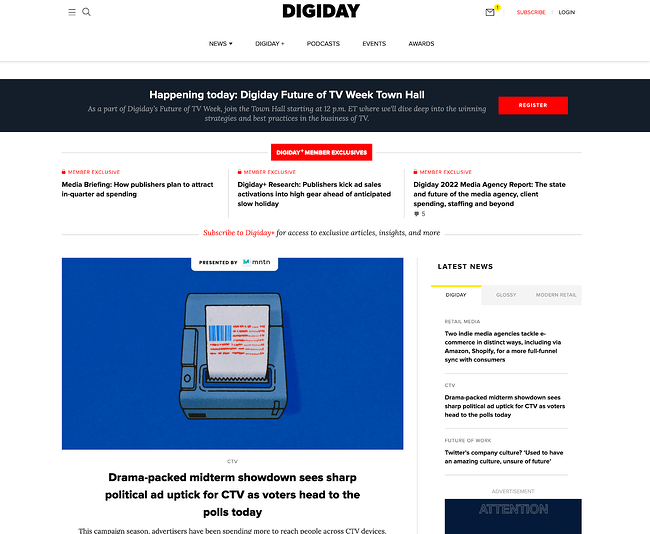
15 DigiDay

A differenza di altre pubblicazioni di notizie online che inondano le home page con il maggior numero possibile di titoli e immagini, un singolo articolo occupa gran parte della sezione principale di Digiday.
L'immagine in primo piano è accattivante e il titolo chiede solo di essere cliccato.
Cosa amiamo: La parte superiore della home page ha solo un'icona su cui fare clic, che ti porta a una pagina di iscrizione.
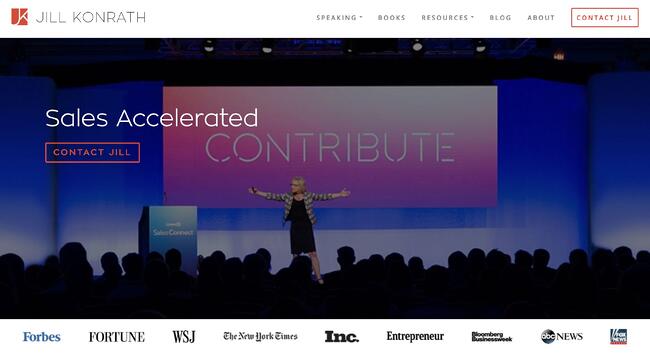
16 Jill Konrath

Questa homepage va dritta al punto. Dal titolo e dal sottotitolo è chiaro esattamente cosa fa Jill Konrath (e come può aiutare la tua azienda).
I visitatori possono anche trovare facilmente i materiali sulla leadership di pensiero di Jill, importanti per stabilire la sua credibilità come oratore principale. L'abbonamento pop-up CTA utilizza la prova sociale per farti unire alle sue migliaia di altri fan.
Cosa amiamo: È facile iscriversi alla newsletter ed entrare in contatto: due dei suoi principali inviti all'azione.
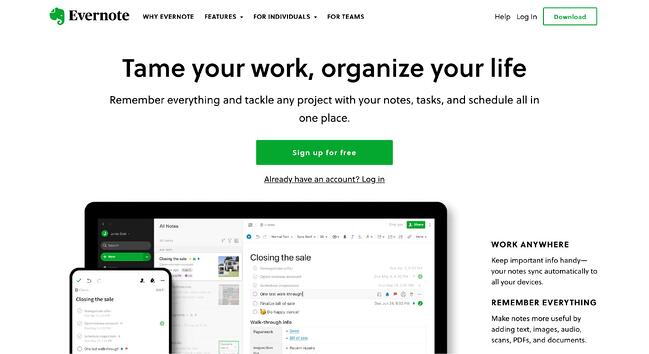
17 Evernote

Nel corso degli anni, Evernote si è trasformata da semplice app per salvare note in una suite di prodotti aziendali. Evernote fa un ottimo lavoro nel racchiudere molti potenziali messaggi in alcuni vantaggi chiave.
Questa home page utilizza una combinazione di spazio bianco e i suoi caratteristici riflessi verdi e bianchi brillanti per far risaltare i percorsi di conversione. Seguendo un semplice titolo ("Domina il tuo lavoro, organizza la tua vita"), il percorso oculare ti conduce poi al suo invito all'azione, "Iscriviti gratuitamente".
Cosa amiamo: Evernote offre anche un processo di registrazione con un clic tramite Google per aiutare i visitatori a risparmiare ancora più tempo.
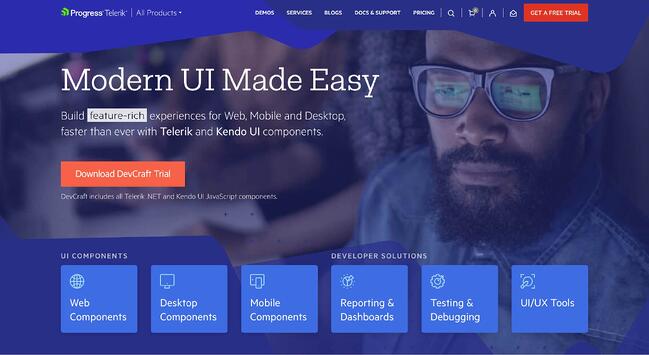
18 Telerik per Progresso

"Impresa soffocante" non è la sensazione che si ottiene dal sito web di Telerik. Per un'azienda che offre molti prodotti tecnologici, i suoi colori vivaci, i design divertenti e la videografia emanano un'atmosfera simile a Google.
Il sito Web utilizza una panoramica semplice e di alto livello delle sue sei offerte di prodotti. È un modo molto chiaro di comunicare ciò che fa l'azienda e come le persone possono imparare di più.
Cosa amiamo: La copia è leggera e di facile lettura. Parla la lingua dei suoi clienti.
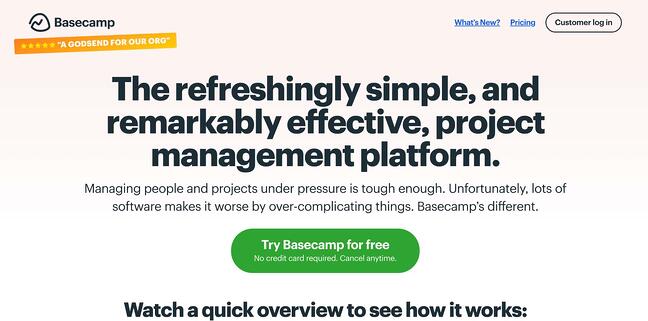
19 Campo base

La home page di Basecamp presenta un titolo e un sottotitolo brillanti che spiegano cosa fanno e in che modo sono diversi dagli altri. L'invito all'azione è audace e sopra la piega.
Cosa amiamo: In questo esempio, l'azienda ha scelto una home page più simile a un blog (o un approccio con sito a pagina singola), fornendo molte più informazioni sul prodotto.
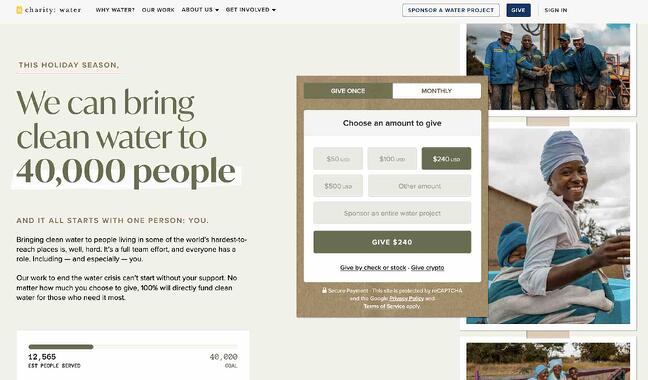
20 carità: acqua

Beneficenza: Water utilizza elementi visivi, testi creativi e l'uso del web design interattivo per coinvolgere i visitatori. Lo scopo principale del sito Web, accettare donazioni, è messo in primo piano con il gateway di pagamento proprio sopra la piega.
Per coloro che non hanno accesso al portale per le donazioni nella parte superiore della pagina, il sito Web mostra anche altri modi in cui possono donare una volta che scorrono sotto la piega.
Cosa amiamo: Questa organizzazione no-profit fa ampio uso di video e fotografia, in particolare nel catturare le emozioni che provocano l'azione.
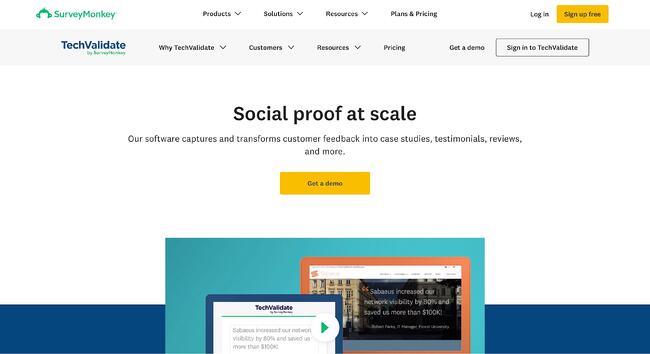
21 TechConvalida

Gli strumenti software dovrebbero spiegare la loro proposta di valore e come funziona il loro prodotto sulle loro home page. TechValidate esegue questo brief con maestria, abbinando un design accattivante a informazioni essenziali.
Questa home page è ben progettata, sfruttando lo spazio bianco, i colori contrastanti e il design incentrato sul cliente. Il titolo è chiaro e convincente, così come l'invito all'azione.
Cosa amiamo: Il video del prodotto è in primo piano e al centro. I clienti sanno esattamente cosa guardare per saperne di più.
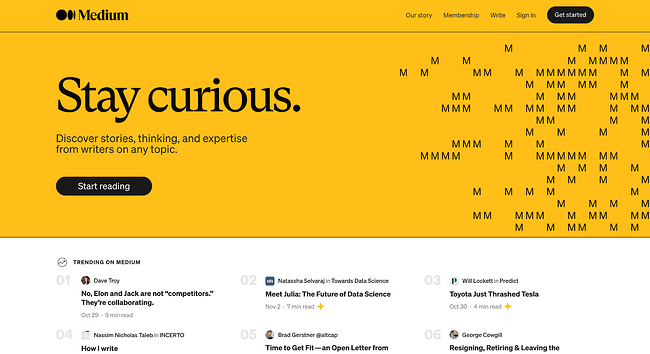
22 Medio

La home page di Medium utilizza una semplice intestazione, un sottointestazione e un pulsante CTA prima di attirare l'attenzione dei visitatori sulle storie di tendenza, il punto principale del sito web.
Cosa amiamo: La home page utilizza la prova sociale per indurre i visitatori a iniziare a fare clic. La sezione "Tendenze sul mezzo" consente ai visitatori di sapere dove trovare contenuti di alta qualità.
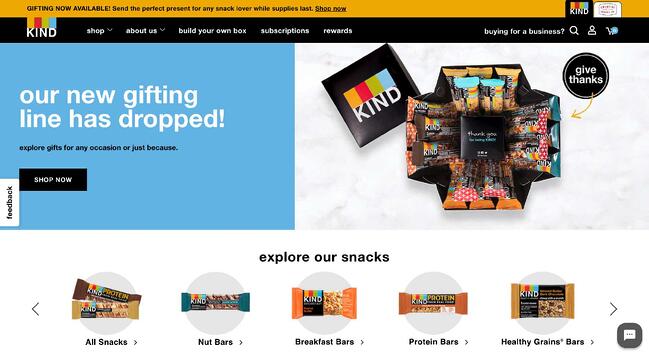
23 Spuntini gentili
Il sito web Kind Snacks ti fa venire fame solo dalle immagini. I colori vivaci producono contrasto, facendo risaltare le parole e le immagini sulla pagina.
Il sito Web utilizza anche un carosello per mostrare l'ampia gamma di prodotti del marchio. Tutte le opzioni rafforzano il fatto che chiunque può trovare il suo nuovo spuntino preferito.
Tuttavia, il sito Web di Kind è molto più che una semplice vendita di singoli prodotti. La home page presenta inoltre ai visitatori cubi regalo, opzioni di creazione di scatole personalizzate e mini prodotti.
Cosa amiamo: Il sito web di Kind offre anche un'opzione di abbonamento. Qui, il marchio espone chiaramente i vantaggi di cui i visitatori godrebbero se si iscrivessero.
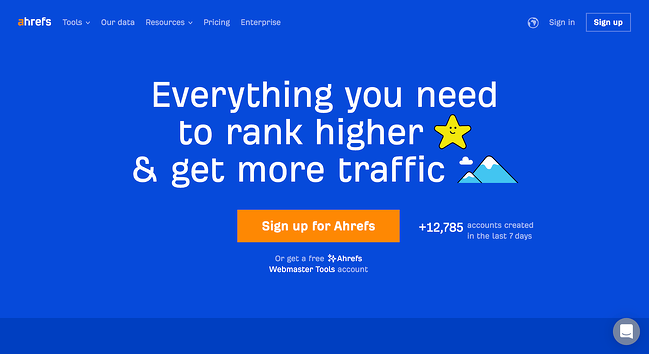
24 Ahrefs

Ahrefs offre molti strumenti che possono aiutare i team a migliorare la propria SEO. Tuttavia, la home page mantiene le offerte semplici, spingendo i visitatori a registrarsi.
La semplicità è rafforzata dal design del sito. Non c'è confusione grazie allo sfondo solido e alla tipografia semplice. Il contrasto cromatico tra i colori blu, bianco e arancione è accattivante e fa risaltare il titolo e il CTA.
Cosa amiamo: Ahrefs utilizza diversi elementi di prova sociale in tutta la pagina. Ad esempio, i visitatori possono vedere il numero di nuovi account Ahrefs creati nell'ultima settimana sopra la piega.
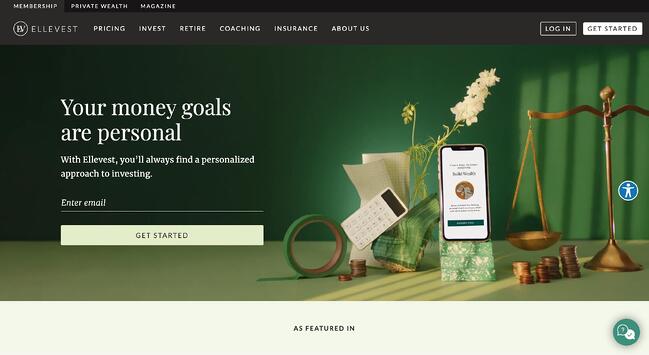
25 Ellevest

"I tuoi obiettivi finanziari sono personali." Questo titolo è potente e invoglia i visitatori a saperne di più sul prodotto. Le immagini mostrano, piuttosto che raccontare, una delle proposte di valore dell'azienda: un'app mobile, una bilancia e una calcolatrice che si muovono con te.
Cosa amiamo: "Inizia" è un ottimo invito all'azione, infatti lo usiamo noi stessi qui su HubSpot. Quando si fa clic, i visitatori seguono alcuni semplici passaggi per creare un profilo e iniziare a investire.
Costruire la migliore home page
Quando si tratta di un bellissimo design della home page, ricorda: meno è di più. Il compito della tua home page è presentare la tua missione e spiegare cosa i visitatori possono guadagnare dalla tua offerta.
Tieni a mente queste best practice quando visiti nuovamente il tuo sito. Presto sarai sulla buona strada per entrare nella nostra lista.
- Distribuzione di contenuti basati su SEO e PR. Ricevi amplificazione oggi.
- Platoblockchain. Web3 Metaverse Intelligence. Conoscenza amplificata. Accedi qui.
- Fonte: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- Chi siamo
- sopra
- Accetta
- Contabilità
- software di contabilità
- conti
- Action
- azioni
- adattare
- aggiunta
- Aggiunge
- Adottando
- Adozione
- Tutti
- consente
- sempre
- Amazon
- ed
- animazioni
- rispondere
- risposte
- chiunque
- App
- approccio
- in giro
- Italia
- Arriva
- articolo
- asiatico
- attenzione
- pubblico
- autenticità
- sfondo
- banner
- base
- bellissimo
- magnificamente
- prima
- essendo
- sotto
- beneficio
- vantaggi
- MIGLIORE
- best practice
- bestseller
- fra
- Big
- Uccelli
- Blu
- perno
- libro
- Parte inferiore
- marca
- marchio
- brillante
- portato
- navigazione
- Costruzione
- costruito
- affari
- aziende
- pulsante
- Può ottenere
- canva
- Catturare
- carta
- Carte
- carosello
- casi
- Contanti
- CAT
- Gatti
- cause
- centro
- centrale
- possibilità
- il cambiamento
- Modifiche
- cambiando
- Beneficenza
- scegliere
- Scegli
- pulire campo
- chiaramente
- confusione
- Coca-Cola
- codice
- colore
- combinazione
- combinare
- comunicare
- comunità
- azienda
- Società
- avvincente
- confusione
- confusione
- Connettiti
- coerente
- Consistente
- costante
- costantemente
- contiene
- contenuto
- contrasto
- Conversione
- convertire
- convincere
- cucina
- Aziende
- Costo
- potuto
- contatore
- paesi
- corso
- creare
- creato
- Creative
- Credibilità
- credito
- carta di credito
- CTA
- Corrente
- costume
- cliente
- Successo del cliente
- Clienti
- giorno
- più profondo
- descrivere
- Design
- progettato
- progettazione
- disegni
- destinazione
- dettagliati
- dispositivi
- diverso
- DIG
- dirette
- non
- fare
- donare
- donazione
- Donazioni
- Dont
- Porta
- scaricare
- disegno
- dropbox
- dinamico
- ogni
- facilmente
- eBook
- Efficace
- in maniera efficace
- elementi
- eliminato
- eliminando
- incorporato
- impiega
- incoraggiare
- impegnarsi
- impegnandosi
- motore
- godere
- essential
- stabilire
- stima
- Anche
- di preciso
- esempio
- Esempi
- eccellente
- esegue
- attenderti
- esperienza
- competenza
- Spiegare
- spiegando
- Spiega
- occhio
- Eye-catching
- familiare
- fan
- fantastico
- FAQ
- preferito
- In primo piano
- Caratteristiche
- pochi
- figura
- Cifre
- File
- Film
- attraverso
- finanziario
- Trovare
- Nome
- Cromatografia
- concentrato
- seguito
- i seguenti
- segue
- font
- cibo
- alimenti
- prima linea
- essere trovato
- Fondazione
- Gratis
- attrito
- Amico
- da
- anteriore
- pieno
- ti divertirai
- ulteriormente
- Guadagno
- porta
- genera
- ottenere
- ottenere
- regalo
- carte regalo
- Dare
- dà
- Sguardo
- Intravedere
- globali
- scopo
- Obiettivi
- buono
- grado
- grande
- Green
- Grifone
- Capelli
- Maniglie
- avendo
- titolo
- Notizie
- Aiuto
- aiuta
- qui
- Hero
- Alta
- alto livello
- alta qualità
- evidenzia
- storia
- Colpire
- Casa
- homepage
- Case
- Come
- Tutorial
- Tuttavia
- HTTPS
- HubSpot
- umano
- Affamato
- ICON
- idee
- identificare
- Immagine
- immagini
- subito
- importante
- competenze
- in
- includere
- inclusi
- Compreso
- individuale
- informazioni
- informati
- esempio
- invece
- interagire
- interattivo
- Introduce
- investire
- coinvolto
- IT
- gergo
- Lavoro
- join
- Le
- Oratore principale
- Genere
- Sapere
- Paese
- LUNGO
- Lingua
- laptop
- grandi
- con i più recenti
- disposizione
- Leadership
- Leads
- IMPARARE
- Consente di
- leggero
- probabile
- limiti
- Lista
- vivere
- Lives
- a livello locale
- Lunghi
- Guarda
- cerca
- amore
- fatto
- Principale
- make
- FA
- Fare
- gestione
- gestione
- Mantra
- molti
- Rappresentanza
- Materiale
- max-width
- medie
- mentale
- Menu
- messaggio
- messaggi
- In mezzo
- milione
- mente
- menta
- verbale
- Missione
- Mobile
- mobile app
- modello
- soldi
- gestione del denaro
- Scopri di più
- maggior parte
- cambiano
- film
- multiplo
- Navigare
- navigazione
- necessaria
- Bisogno
- esigenze
- New
- notizie
- Newsletter
- GENERAZIONE
- Senza scopo di lucro
- organizzazioni non profit
- numero
- oggetti
- ottobre
- offrire
- offerta
- offerte
- Offerte
- ONE
- online
- ordinazione online
- ottimizzati
- Opzione
- Opzioni
- Arancio
- organizzazione
- Altro
- panoramica
- sopraffatti
- proprio
- Di proprietà
- imballaggio
- pacchetti
- appaiamento
- particolarmente
- passato
- sentiero
- Pagamento
- Persone
- perfetta
- esecuzione
- cronologia
- Personalità
- fotografia
- immagine
- Immagini
- pixel
- posto
- pianificazione
- piattaforma
- Platone
- Platone Data Intelligence
- PlatoneDati
- Giocare
- giocatore
- Podcast
- punto
- pop
- pop-up
- Pops
- posizionamento
- possibile
- Post
- potenziale
- potente
- pratiche
- presenti
- primario
- un bagno
- problemi
- processi
- produrre
- Prodotto
- Informazioni sul prodotto
- Prodotti
- Profilo
- Progressi
- prova
- proposizione
- prospettive
- Proteine
- fornisce
- fornitura
- pubblicazioni
- scopo
- metti
- domanda
- Domande
- rapidamente
- casuale
- valutazioni
- reazione
- Leggi
- pronto
- di rose
- mondo reale
- ragione
- motivi
- riduce
- riflettere
- registro
- rafforzare
- rapporto
- pertinente
- affidabile
- ricorda
- necessario
- salvataggio
- risuona
- REST
- Recensioni
- Ruolo
- RIGA
- vendite
- Risparmi
- bilancia
- allo
- scorrere
- scrolling
- Cerca
- Secondo
- secondario
- secondo
- Sezione
- sezioni
- sicuro
- vedendo
- venda
- Vendita
- Vende
- SEO
- servizio
- Servizi
- set
- Condividi
- compartecipazione
- Spedizione
- Shop
- Corti
- dovrebbero
- mostrare attraverso le sue creazioni
- vetrina
- mostrato
- Spettacoli
- segno
- significativa
- SimilarWeb
- Un'espansione
- singolo
- site
- Siti
- SIX
- scettico
- piccole
- snack
- So
- Social
- Software
- solido
- Arrivo
- lo spazio
- Speaker
- parlando
- Parla
- specifico
- Spezie
- Spotify
- stare in piedi
- Stella
- inizia a
- iniziato
- inizio
- statistica
- soggiorno
- step
- Passi
- Bastone
- Ancora
- Storie
- Storia
- dritto
- Strategia
- sottoscrivi
- sottoscrizione
- il successo
- suite
- Supporto
- Fai
- prende
- Target
- le squadre
- Tecnologia
- dice
- Testing
- I
- loro
- si
- in tal modo
- perciò
- di parti terze standard
- pensiero
- leadership di pensiero
- migliaia
- tre
- Attraverso
- per tutto
- tempo
- Titolo
- a
- strumenti
- top
- Totale
- toccare
- Tour
- trend
- tendenze
- prova
- Affidati ad
- TURNO
- Turned
- tipografia
- capire
- aggiornato
- uso
- utenti
- APPREZZIAMO
- Video
- virtuale
- visitatori
- importantissima
- volontario
- Orologio
- Water
- modi
- sito web
- Sito web
- siti web
- matrimonio
- settimana
- noto
- Che
- Che cosa è l'
- quale
- while
- bianca
- OMS
- largo
- volere
- entro
- senza
- Word
- WordPress
- temi wordpress
- parole
- Lavora
- lavori
- sarebbe
- anni
- Trasferimento da aeroporto a Sharm
- youtube
- zefiro






![11 competenze necessarie nell'era dell'intelligenza artificiale [dati + suggerimenti]](https://platoaistream.net/wp-content/uploads/2023/11/11-skills-you-need-in-the-ai-era-data-tips-360x240.jpg)
![[PROSSIMAMENTE] Lo stato dei social media nel 2023](https://platoaistream.net/wp-content/uploads/2023/01/coming-soon-the-state-of-social-media-in-2023-360x210.png)



![10 tendenze dei social media che i marketer dovrebbero tenere d'occhio nel 2023 [Nuovi dati]](https://platoaistream.net/wp-content/uploads/2023/02/10-social-media-trends-marketers-should-watch-in-2023-new-data-5-360x240.jpg)
![Come modificare un PDF [Guida facile]](https://platoaistream.net/wp-content/uploads/2023/03/how-to-edit-a-pdf-easy-guide-360x240.jpg)



![I thread stanno perdendo vigore? [Nuova ricerca]](https://platoaistream.net/wp-content/uploads/2023/10/is-threads-losing-steam-new-research-360x240.png)