Accidenti, lascia fare Patrick Brosset parlerà delle prestazioni CSS nel modo più accessibile e pratico possibile. Non che i CSS lo siano sempre cosa sta aumentando la velocità, o anche il frutto più basso quando si tratta di migliorare le prestazioni.
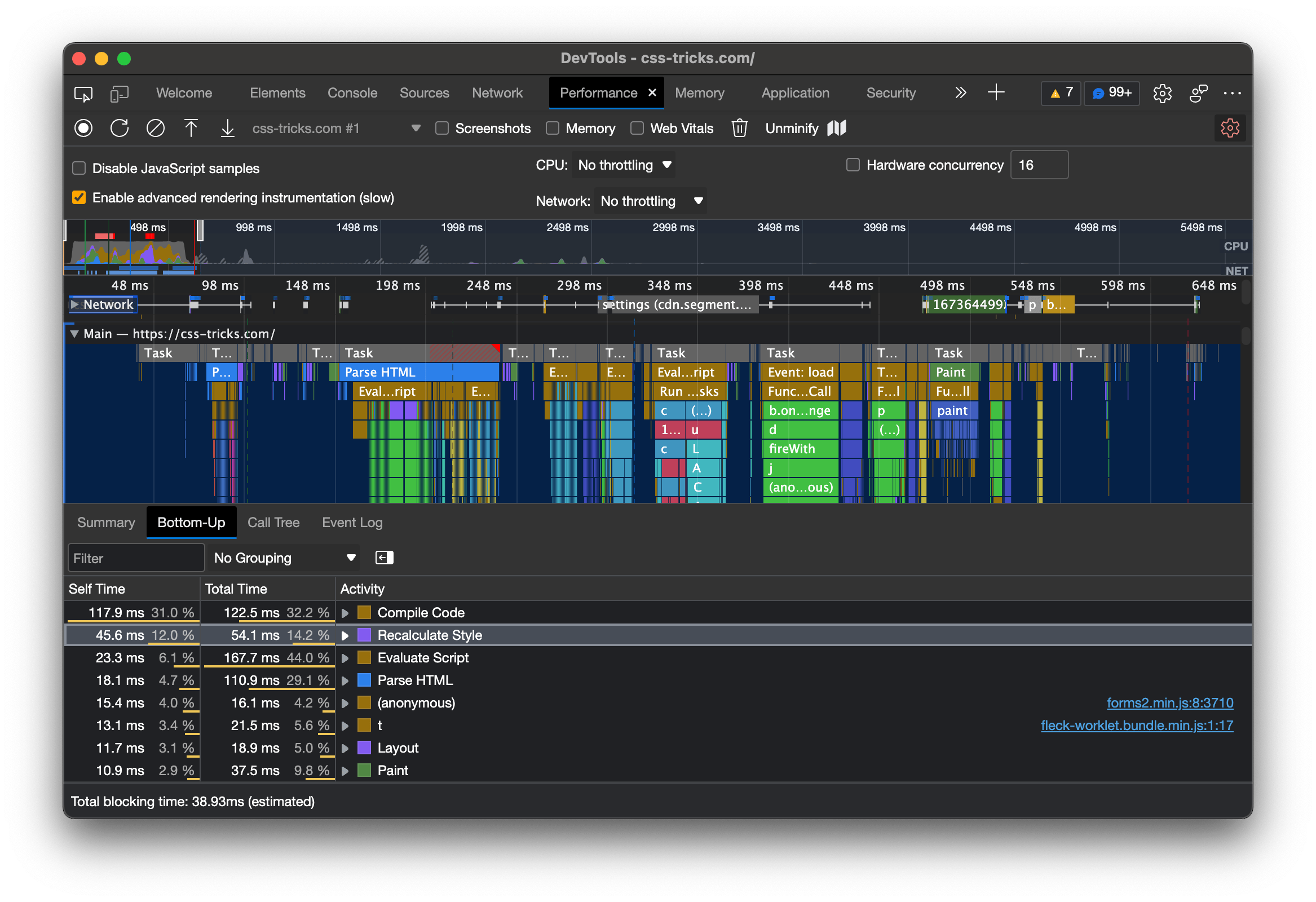
Ma if stai cercando guadagni dal lato CSS delle cose, Patrick ha un bel modo di fiutare i tuoi selettori più costosi usando Edge DevTools:
- Apri DevTools.
- Vai alla scheda Prestazioni.
- Assicurati di aver abilitato l'opzione "Abilita strumentazione di rendering avanzata". Questo mi ha fatto inciampare nel processo.
- Registra un caricamento della pagina.
- Apri la scheda "Bottom Up" nel rapporto.
- Controlla le dimensioni dei tuoi stili ricalcolati.

Da qui, fai clic su uno degli eventi di stile ricalcolato nella visualizzazione a cascata principale e otterrai una nuova scheda "Statistiche selettore". Guarda tutta quella bontà appiccicosa!

Ora vedi tutti i selettori che sono stati elaborati e possono essere ordinati in base a quanto tempo hanno impiegato, quante volte hanno abbinato, il numero di tentativi di corrispondenza e qualcosa chiamato "conteggio rapido dei rifiuti" che ho studiato è il numero di elementi che è stato facile e veloce eliminare dalla corrispondenza.
Un sacco di approfondimenti qui se CSS è davvero il collo di bottiglia che deve essere indagato. Ma leggi il post completo di Patrick sul blog di Microsoft Edge perché approfondisce i perché e i come e analizza un intero caso di studio.
- Distribuzione di contenuti basati su SEO e PR. Ricevi amplificazione oggi.
- Platoblockchain. Web3 Metaverse Intelligence. Conoscenza amplificata. Accedi qui.
- Fonte: https://css-tricks.com/the-truth-about-css-selector-performance/
- 1
- a
- WRI
- Avanzate
- Tutti
- sempre
- ed
- Tentativi
- perché
- Blog
- pulsante
- detto
- Custodie
- caso di studio
- CSS
- più profondo
- dirette
- bordo
- elementi
- eliminato
- abilitato
- Intero
- Etere (ETH)
- Anche
- eventi
- costoso
- da
- pieno
- Guadagni
- ottenere
- GitHub
- va
- qui
- Come
- HTML
- HTTPS
- miglioramento
- in
- intuizioni
- IT
- Lasciare
- LINK
- caricare
- Lunghi
- Guarda
- cerca
- lotto
- Principale
- molti
- abbinato
- corrispondenza
- Microsoft
- Microsoft Edge
- maggior parte
- esigenze
- New
- numero
- ONE
- aprire
- Opzione
- performance
- Platone
- Platone Data Intelligence
- PlatoneDati
- possibile
- Post
- Pratico
- processi
- Presto
- Leggi
- interpretazione
- rapporto
- Taglia
- qualcosa
- Studio
- style
- SOMMARIO
- Parlare
- Il
- cose
- Attraverso
- volte
- a
- Visualizza
- quale
- finestre
- Trasferimento da aeroporto a Sharm
- zefiro