Come operatore di marketing digitale, la conversione è una delle cose principali che monitorerai nelle tue campagne. Probabilmente ti chiedi quali siano i molti modi diversi per farlo come ottimizzare le conversioni su una pagina specifica. Ma c'è una cosa che spesso viene trascurata da molti cosiddetti growth hacker: utilizzare il testo per aumentare le conversioni.
Sì, hai sentito bene! Il testo è la spina dorsale di ogni strategia di content marketing. È la forma di contenuto che vedi di più sul Web, ma è anche strettamente legata all'attrattiva visiva. Dopotutto, se il testo non ha un bell'aspetto, come puoi aspettarti che la pagina venga convertita come desideri?
In questo post esamineremo la tipografia, i suoi elementi principali e come farlo utilizza una tipografia efficace per aumentare le tue vendite a lungo termine!
Cos'è la tipografia?
Prima di approfondire come funziona l’utilizzo del testo per aumentare le conversioni, dobbiamo scoprire cos’è la tipografia. Per semplificare le cose, potresti considerare la tipografia come a punto d'incontro tra arte e testo.
La tipografia fu introdotta nella maggior parte del mondo vivente a metà del XV secolo da Johannes Gutenberg e dai suoi caratteri mobili. Nel mondo dei computer, la tipografia ha iniziato ad acquisire rilevanza grazie a Steve Jobs e al suo primo Mac.
Quando Internet venne introdotto nel mondo, l’importanza della tipografia esplose. È diventato uno dei componenti di web design più importanti possibile aiuta il tuo sito web a distinguersi ai potenziali utenti.
Gli elementi più importanti della tipografia
Molte persone confondono ancora tipografia e caratteri, il che è un evento piuttosto comune. In questa sezione che amplia la definizione di tipografia, analizzeremo i sei elementi essenziali della tipografia:
- Carattere tipografico – Molte persone confondono il carattere tipografico con i caratteri, anche se non sono la stessa cosa. Considera il carattere tipografico come la famiglia che forma singoli caratteri, lettere e numeri con lo stesso design. Arial, Times New Roman e Comic Sans sono caratteri tipografici e non font, come molti penserebbero.
- Carattere - Quindi, se il carattere tipografico è una famiglia, i caratteri sono i membri della famiglia. Per dirla precisamente, un carattere è uno stile di carattere tipografico che ha una dimensione, un peso e una larghezza specifici. Ad esempio, Arial è un carattere tipografico; e 16pt Arial Bold è un carattere. Fondamentalmente, i caratteri sono il modo in cui fornisci una forma d'arte specifica chiamata carattere tipografico.
- Lunghezza della linea – Si tratta della distanza occupata dal testo situato tra i margini destro e sinistro della stessa riga. Idealmente, non vuoi che la lunghezza della riga sia né troppo corta né troppo lunga, poiché può rendere la lettura del contenuto molto più scomoda del previsto.
- Primo - Questa è la distanza verticale tra ogni riga di testo. Nella maggior parte dei casi, desideri aumentare l'interlinea per renderlo più comprensibile per i tuoi utenti.
- Crenatura – Questo è lo spazio bianco tra ogni carattere o lettera. Di solito, è meglio lasciare la crenatura ai valori predefiniti, ma puoi personalizzarla ulteriormente per testare ciò che funziona meglio per il tuo sito web.
- Monitoraggio – Questo elemento tipografico è noto anche come spaziatura tra lettere e si applica a un numero specifico di caratteri e lettere.
Perché la tipografia è importante per il web design?
Le prime impressioni sono importanti nella nostra vita personale, e lo stesso vale nel mondo del Web. La ricerca di Taylor & Francis Online ha concluso che esso impiega 05 secondi per consentire agli utenti di formarsi un'opinione su un sito Web specifico.
La tipografia è essenziale in quanto è uno dei componenti principali del tuo web design. Pensaci bene: se le persone non riescono a leggere il testo sul tuo sito web perché le parole sono troppo vicine tra loro o la dimensione del testo è troppo piccola, molto probabilmente lasceranno il tuo sito web insoddisfatto.
Quando utilizzi una tipografia scadente sul tuo sito web, è molto probabile che il tuo tasso di conversione diminuisca ed è l'ultima cosa di cui hai bisogno nel piatto. Anche se i tuoi potenziali clienti rimangono sul tuo sito web che utilizza una tipografia scadente, molto probabilmente non ricorderanno il messaggio che volevi trasmettere loro, ma la fatica necessaria per leggere il tuo messaggio.
Per le ragioni di cui sopra, utilizzando una tipografia efficace per aumentare le conversioni è essenziale. Con una tipografia efficace, puoi ottimizzare il processo alla base della comprensione delle informazioni che mostri sul tuo sito web. Se formatti bene il testo sul tuo sito web, tutta l’attenzione sarà focalizzata sul contenuto e non sulla difficoltà di comprenderlo.
As la maggior parte delle persone esegue la scansione del contenuto Web, utilizzare il testo e guidare i tuoi utenti con una tipografia adeguata fino al punto dell'azione è il modo giusto per aumentare le conversioni!
Suggerimenti pratici per utilizzare il testo per aumentare le conversioni
Ora che hai imparato qualcosa in più sulla tipografia e su come aiuta a far risaltare i tuoi contenuti web, ecco alcuni suggerimenti su come utilizzarla per favorire la crescita del tuo sito web!
Tieni a mente la dimensione del carattere!

Image Source: Sportello di ricerca
La dimensione del carattere è fondamentale per fidelizzare i tuoi utenti e aumentare ulteriormente i tassi di conversione! Sì, il nostro cervello elabora effettivamente le immagini decine di migliaia di volte più velocemente del testo, quindi qualsiasi modo per migliorare il tempo di elaborazione con il testo è un caloroso benvenuto!
Prendiamo ad esempio un studio di eye-tracking su come la dimensione e il tipo di carattere influenzano la lettura online. Utilizzando caratteri più grandi, il testo complessivo sui siti Web tende a essere letto molto più velocemente.
Quindi, se hai un sito web ricco di testo, non tormentare i tuoi utenti: aumenta la dimensione del carattere! Sì, ogni carattere è diverso, ma ecco un consenso sulle dimensioni dei caratteri per i siti Web con testo pesante:
- 16px – è il minimo per le pagine con molto testo, quindi non andare sotto questo numero! Fondamentalmente, questa dimensione del carattere è la dimensione che i browser dovevano visualizzare per impostazione predefinita, quindi è ovvio il motivo per cui questo è il minimo.
- 18px – questa è la dimensione media del carattere per le pagine ricche di testo, che fa sì che le persone affatichino meno gli occhi quando guardano nel monitor.
- 20px e più – anche se inizialmente potrebbe sembrare troppo grande, alcuni siti web hanno prestazioni ancora migliori con tali dimensioni del carattere. Prendere Medio, per un esempio. Usano una dimensione del carattere del corpo di 21 px per rendere milioni di storie più leggibili per un pubblico più ampio.
Inoltre, le dimensioni dei caratteri più grandi tendono a produrre connessioni emotive più forti. Forse questo è il passaggio che devi fare per far sì che i tuoi utenti facciano clic su quel pulsante CTA che si traduce in una conversione?
Non abusare degli stili di carattere!

Image Source: Alzavola
Gli stili dei caratteri generalmente includono: grassetto, corsivo, e sottolineare. Puoi usarli per enfatizzare determinate parole o frasi. Tuttavia, dovresti evitare di abusarne, poiché questo è uno degli errori di modifica più comuni che vediamo in giro su tutti i contenuti Web.
Non abusare degli stili dei caratteri su interi paragrafi. Usali invece per evidenziare le parole che vuoi che risuonino maggiormente con i tuoi utenti. Non vuoi trovarti nella situazione in cui utilizzi il testo per aumentare le conversioni in modo improprio.
Regola l'interlinea di conseguenza!
Stiamo parlando di condurre qui. Questa è una cosa così piccola, ma è fondamentale quando si tratta di utilizzare il testo per aumentare le conversioni. Quando hai un pubblico con problemi di vista, potrebbero avere difficoltà a trovare l'inizio della riga di testo successiva.
Ecco perché è una pratica comune distanziare le linee almeno il 25-30% della dimensione del carattere. Così facendo, renderai il tuo testo leggibile praticamente a tutti i lettori!
Inoltre, dovresti sempre prestare attenzione a te aggiungere spazio sufficiente tra i paragrafi. Fondamentalmente, vuoi raggruppare i paragrafi per allinearli al messaggio che vuoi trasmettere in poche frasi. Quel modo, i tuoi contenuti saranno più leggibili al tuo pubblico di destinazione.
Vuoi anche prestare attenzione a gerarchia visiva del tuo tipo. Questo può essere fatto impostando correttamente i tag di intestazione, ma non è tutto ciò che puoi fare. Uno dei modi migliori per utilizzare correttamente la gerarchia visiva è ingrandire i messaggi più importanti coperti dal testo. In definitiva, vuoi guidare gli utenti in modo che possano leggere le informazioni in un determinato ordine che abbia senso. Ciò darà più significato al tuo contenuto complessivo.
Insieme a tutto quanto sopra menzionato, utilizzare gli spazi bianchi per focalizzare l'attenzione sulle aree che desideri enfatizzare per il tuo pubblico. In questo modo, permetterai al tuo progetto di respirare e fornirai contesto ai luoghi in cui è più necessario.
Evita linee vedove, parole orfane e sillabazione
Vedove e orfani sono termini piuttosto comuni nella composizione tipografica. Sono molto simili in natura, ma molte persone li confondono l'uno con l'altro. Widows indica una riga di testo di fine paragrafo che si trova da sola all'inizio della pagina. Orfano è una riga di apertura del paragrafo che si trova alla fine di una determinata pagina. Entrambi questi elementi possono compromettere la leggibilità del testo, soprattutto nel Web design.
Bene, risolvere questi due problemi non è così difficile e tutto deriva dal suggerimento sopra. Puoi riscrivere un paragrafo per adattarlo al quadro generale o regolare l'interlinea e la spaziatura per creare paragrafi più stretti.
Inoltre, la sillabazione è un evento abbastanza comune nel web design e può creare o distruggere l'intera tipografia del tuo sito. Fondamentalmente, la sillabazione utilizza un trattino per dividere una parola (ad esempio: dog-friendly). Quando diventa un problema è nelle situazioni in cui è necessario utilizzare un trattino per interrompere la parola dalla fine della riga. Invece di farlo, inserisci semplicemente la parola data in una nuova riga in modo da non interrompere del tutto la leggibilità!
Non trascurare l'allineamento del testo!
Allineamento del testo spesso viene trascurato quando si tratta di testo nel Web design. Ma, se lo fai bene, fa miracoli quando si tratta di elaborare le informazioni. Ecco alcuni suggerimenti da seguire quando si tratta di allineamento del testo nel Web design:
- Evitare di centrare i paragrafi. Anche se alcuni sostengono che centrare interi paragrafi possa sembrare più artistico, ciò che stanno facendo è l’esatto contrario. Poiché la maggior parte di noi nelle società occidentali impara a leggere da sinistra a destra, è nella nostra natura viaggiare fino all'inizio di ogni riga. Centrare il paragrafo rende più difficile per il nostro cervello elaborare tutte queste informazioni.
- Centrare solo quando si desidera enfatizzare un messaggio. Tuttavia, centrare un paragrafo è più che gradito quando il tuo obiettivo è focalizzare l’attenzione su un determinato passaggio del testo. Crea un contrasto che trasferisce immediatamente il messaggio ai tuoi lettori. Centrare il testo è utile anche per intestazioni e virgolette.
Abbina caratteri tipografici che sembrano fantastici insieme!

Image Source: Bloq creativo
Quando ne usi solo uno carattere tipografico in tutto il tuo sito web, le cose potrebbero diventare un po' noiose. Tuttavia, ciò non significa che dovresti utilizzare dieci caratteri tipografici diversi sul tuo sito web. La semplicità è la chiave qui, ma non aver paura di sperimentare un po'. Dopotutto, vuoi che i tuoi contenuti siano il più attraenti possibile, giusto?
Una delle regole quando si tratta di abbinare caratteri tipografici sui siti web è quella di utilizzare non più di due o tre caratteri tipografici contemporaneamente. Oggi, con servizi come Google Fonts, è possibile riprodurre più caratteri tipografici che mai. Anche se questo può sembrare un po' travolgente, ecco un elenco di 36 abbinamenti di caratteri perfetti per ispirarti!
Con una vasta gamma di scelte per la scelta di caratteri tipografici e caratteri, puoi personalizzare ulteriormente il tuo testo per irradiare la personalità unica della tua attività. Vuoi apparire creativo o tradizionale? Puoi ottenere entrambi questi toni e molto altro ancora con la scelta corretta del carattere tipografico. Non trascurarlo, poiché è uno dei modi migliori per utilizzare il testo per aumentare le conversioni!
Sapere quando differenziare i caratteri Sans-Serif e Serif di conseguenza!
Strettamente legate al punto precedente sono le due tipologie principali: Sans-Serif e Serif. Alcuni sostengono l’uno, altri l’altro. La conclusione è che non esistono ricerche concrete che suggeriscano che Sans-Serif sia migliore di Serif e viceversa. Ma ciò non significa che ci siano alcune convenzioni da seguire:
- Il sans-serif è più facile da leggere ed è migliore per il corpo della copia – quando si tratta del corpo dei contenuti online, i caratteri sans serif funzionano meglio qui. Questo perché questo tipo è semplice e richiede meno tempo ai tuoi utenti per decifrare il messaggio che stai cercando di trasmettere.
- Serif è migliore per i titoli – anche se Serif è più complesso di Sans-Serif, questo è proprio il motivo per cui vuoi usarlo per i tuoi titoli. Serif trasuda carattere e vuoi che quel carattere delinei i tuoi punti principali con i tuoi contenuti online.
Quando bilanci questi due tipi, puoi creare contenuti visivamente interessanti che attireranno più utenti a leggere l'intero contenuto ed eseguire la conversione che stai aspettando!
Scegli il tipo adatto al tuo messaggio
Le persone infatti legano i caratteri tipografici a personalità diverse, secondo il studio condotto da Eva R. Brumberger. La maggior parte delle caratteristiche dei caratteri tipografici possono essere suddivise in tre categorie: immediatezza, eleganza e cordialità.
Secondo il punto sopra esposto, considerare che tipo di messaggio vuoi trasmettere con il tuo sito web e il tuo marchio. Vuoi sembrare professionale o giocoso? O forse vuoi sembrare creativo e giocoso? Imposta il carattere tipografico di conseguenza e attirerai il giusto tipo di persone.
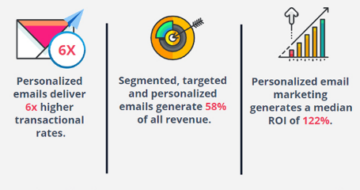
Un campo del business online in cui questo è utile è marketing via email. Basato su a studiare da 2019, per ogni $ 1 speso in email marketing, il ROI medio è di $ 42! Si tratta di un numero enorme e non c'è davvero da meravigliarsi che molte aziende online si concentrino su strategie di email marketing per attirare nuovi clienti.
Quindi, l’email marketing è un campo molto competitivo, dove ogni piccolo dettaglio conta. Uno dei modi migliori per distinguerti dagli occhi dei tuoi clienti è utilizzare la tipografia giusta in base al messaggio che desideri inviare!
Ma poiché sempre più aziende utilizzano l’email marketing per attirare il giusto tipo di pubblico, la scalabilità è più importante che mai. Inoltre, se la tua lista e-mail è piena di persone diverse, come professionisti e consumatori quotidiani, la creazione manuale dei modelli richiederà, nella migliore delle ipotesi, molto tempo.
Per fortuna ce ne sono dozzine servizi di email marketing gratuiti che ti aiuterà a risparmiare tempo sulle attività operative e ti consentirà di pianificare e definire ulteriormente strategie per la crescita della tua attività! La maggior parte di questi offrirà modelli di posta elettronica, automazione della posta elettronica e report per monitorare le campagne di email marketing.
Usa il contrasto a tuo vantaggio

Image Source: Disegni 3.7
Perché pensi che i segnali stradali siano così evidenti a tutte le persone? Si distinguono dal resto dell’ambiente, facendoci supporre che questi elementi siano importanti. Questo è il motivo principale per cui esaminiamo innanzitutto tali elementi.
Lo stesso può essere applicato al Web design. Usare il testo per aumentare le conversioni a volte può essere semplice come utilizzando il contrasto a tuo vantaggio. Quello che vuoi fare qui fondamentalmente è aumentare la leggibilità in modo che i tuoi utenti trattenere più a lungo i tuoi contenuti.
Uno dei modi più comuni per farlo è creare la giusta quantità di contrasto tra il testo e lo sfondo. È in corso un dibattito tra due tipi di contrasto:
- Testo bianco su sfondo scuro
- Testo nero su sfondo bianco
Sebbene il testo bianco su sfondo scuro (o “Modalità scura”) abbia i suoi vantaggi, la ricerca mostra che il testo nero su sfondo chiaro (o “Modalità chiara”) porta a prestazioni migliori nella maggior parte dei casi.
Tuttavia, la “Modalità oscura” può avvantaggiare gli utenti che leggono i tuoi contenuti in condizioni di scarsa illuminazione. Quindi, perché non includere entrambe le modalità di contrasto del testo e vedere cosa succede con le tue conversioni?
Considera l'età dei tuoi utenti
Secondo Statista, la demografia degli utenti Internet è la seguente:
- 18-24 - 18 per cento
- 25-34 - 32 per cento
- 35-44 - 19 per cento
- 45-54 - 14 per cento
- 55-64 - 10 per cento
- 65 anni e oltre – 7 per cento
Ora, prendi in considerazione il fatto dal CDC che circa 12 milioni di persone di età pari o superiore a 40 anni hanno problemi di vista. Fondamentalmente, se non ottimizzi il testo dei tuoi contenuti online affinché sia leggibile per le persone con disabilità visive, perderai il 50% degli utenti Internet.
La tipografia è solo la punta dell'iceberg!
Naturalmente, l'utilizzo di testo e tipografia non sarà l'unica cosa che aumenterà le conversioni nel tuo caso. Potrebbe essere necessario riutilizzare del tutto i tuoi contenuti o scegliere come target parole chiave migliori per le quali puoi classificarti più facilmente.
La cosa è, essere creativi con l'ottimizzazione delle conversioni è quello che farà distinguerti dalla concorrenza a lungo termine. E la cosa che potrebbe distinguerti è forse semplicemente mettere a punto la tua tipografia!
Se non puoi farcela da solo, puoi sempre trovare web designer online per trasformare i tuoi contenuti Web in un capolavoro visivo. Dopotutto, oggigiorno le persone apprezzano il contenuto visivo più del semplice testo.
L'autore

La passione di Robert sono sempre stati gli strumenti web che ti semplificano la vita. Ecco perché ha fondato il WebsiteToolTester, dove puoi trovare recensioni ed tutorial sui migliori costruttori di siti web e piattaforme di e-commerce del mondo.
Fonte: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- Action
- Tutti
- appello
- in giro
- Arte
- pubblico
- Automazione
- AVG
- MIGLIORE
- Big Picture
- Po
- Nero
- stile di vita
- mente
- marchio
- affari
- aziende
- Responsabile Campagne
- casi
- CDC
- Uncommon
- Connessioni
- Consenso
- Consumatori
- contenuto
- contenuti di marketing
- convenzioni
- Conversione
- Creazione
- Creative
- CTA
- Clienti
- Dash
- dibattito
- Design
- dettaglio
- digitale
- distanza
- Cadere
- e-commerce
- Efficace
- automazione e-mail
- marketing via email
- Ambiente
- espande
- esperimento
- Faccia
- famiglia
- Nome
- in forma
- Focus
- seguire
- modulo
- formato
- pieno
- buono
- grande
- Gruppo
- Crescita
- guida
- hacker
- a portata di mano
- Notizie
- qui
- Come
- Tutorial
- HTTPS
- Enorme
- Aumento
- influenza
- informazioni
- Internet
- sicurezza
- IT
- Offerte di lavoro
- Le
- grandi
- principale
- IMPARARE
- imparato
- leggera
- linea
- Lista
- Lunghi
- Mac
- Fare
- Marketing
- Campagne di marketing
- Matters
- Utenti
- milione
- numeri
- offrire
- online
- Business Online
- Opinione
- minimo
- Altro
- Paga le
- Persone
- performance
- Personalità
- immagine
- Piattaforme
- povero
- Scelto dai professionisti
- lettori
- Lettura
- motivi
- riparazioni
- REST
- Risultati
- Recensioni
- norme
- Correre
- vendite
- scala
- scansione
- senso
- Servizi
- set
- regolazione
- Corti
- Segni
- Un'espansione
- SIX
- Taglia
- piccole
- So
- lo spazio
- spendere
- dividere
- iniziato
- soggiorno
- Storie
- Strategia
- Studio
- parlando
- Target
- test
- il mondo
- TIE
- tempo
- suggerimenti
- pista
- viaggiare
- esercitazioni
- us
- utenti
- APPREZZIAMO
- visione
- Appello visivo
- sito web
- Sito web
- siti web
- parole
- Lavora
- lavori
- mondo
- anni