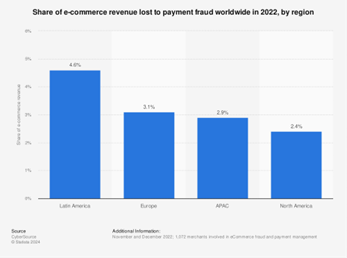
כמשווק דיגיטלי, המרה היא אחד הדברים העיקריים שתעקוב אחריהם בקמפיינים שלך. אתה בטח תוהה על דרכים רבות ושונות כיצד לבצע אופטימיזציה של המרות בעמוד מסוים. אבל, יש דבר אחד שלעתים קרובות מתעלמים ממנו על ידי מה שנקרא האקרים צמיחה, וזה שימוש בטקסט כדי להגדיל את ההמרות.
כן, שמעתם נכון! העתקת טקסט היא עמוד השדרה של כל אסטרטגיית שיווק תוכן. זוהי צורת התוכן שאתה רואה הכי הרבה באינטרנט, אבל היא גם קשורה קשר הדוק עם משיכה ויזואלית. אחרי הכל, אם הטקסט לא נראה טוב, איך אתה מצפה שהדף הזה ימיר כרצונך?
בפוסט זה נעבור על הטיפוגרפיה, המרכיבים העיקריים שלה וכיצד ניתן השתמש בטיפוגרפיה יעילה כדי להגביר את המכירות שלך בטווח הרחוק!
מהי טיפוגרפיה?
לפני שנעמיק כיצד שימוש בטקסט להגדלת המרות עובד, עלינו לברר מהי טיפוגרפיה. כדי שהדברים יהיו פשוטים, אתה יכול לשקול את הטיפוגרפיה כאל נקודת מפגש בין אמנות לטקסט.
הטיפוגרפיה הוצגה לרוב העולם החי באמצע המאה ה-15 על ידי יוהנס גוטנברג והטיפוס הנייד שלו. בעולם המחשבים, הטיפוגרפיה התחילה להיות רלוונטית בזכות סטיב ג'ובס והמק הראשון שלו.
כשהאינטרנט הוצג לעולם, חשיבותה של הטיפוגרפיה התפוצצה. זה הפך לאחד המרכיבים החשובים ביותר לעיצוב אתרים ככל שהוא יכול לעזור לאתר שלך להתבלט למשתמשים פוטנציאליים.
האלמנטים החשובים ביותר של טיפוגרפיה
אנשים רבים עדיין מבלבלים בין טיפוגרפיה וגופנים, וזה תופעה די שכיחה. בחלק זה, המרחיב את ההגדרה של טיפוגרפיה, נפרק את ששת המרכיבים החיוניים של טיפוגרפיה:
- גופן - רוב האנשים מבלבלים בין גופנים לבין גופנים, למרות שאלו לא אותם דברים. שקול את הגופן כמשפחה שיוצרים תווים, אותיות ומספרים בודדים עם אותו עיצוב. Arial, Times New Roman ו-Comic Sans הם גופנים, ולא גופנים, כפי שרבים חושבים.
- גופן - לכן, אם הגופן הוא משפחה, גופנים הם בני המשפחה. אם לנסח את זה במדויק, גופן הוא סגנון של גופן שיש לו גודל, משקל ורוחב ספציפיים. לדוגמה, Arial הוא גופן; ו-16p Arial Bold הוא גופן. ביסודו של דבר, גופנים הם הדרך שבה אתה מספק צורת אמנות ספציפית הנקראת גופן.
- אורך קו - זהו מרחק שתופס טקסט הממוקם בין השוליים הימניים והשמאליים באותה שורה. באופן אידיאלי, אינך רוצה שאורך השורה יהיה קצר מדי או ארוך מדי, מכיוון שזה יכול להפוך את קריאת התוכן להרבה יותר מביכה מהרצוי.
- מוביל - זהו המרחק האנכי בין כל שורת טקסט. ברוב המקרים, אתה רוצה להגדיל את ההובלה כדי להיות מובן יותר עבור המשתמשים שלך.
- קרנינג - זהו הרווח הלבן בין כל תו או אות. בדרך כלל, עדיף להשאיר את הקרנה בערכי ברירת המחדל, אבל אתה יכול להתאים אותו עוד יותר כדי לבדוק מה עובד הכי טוב עבור האתר שלך.
- מעקב - רכיב גופן זה ידוע גם כמרווח אותיות, והוא חל על כמות מסוימת של תווים ואותיות.
מדוע טיפוגרפיה חשובה לעיצוב אתרים?
רושם ראשוני חשוב בחיינו האישיים, וכך גם בעולם האינטרנט. המחקר של Taylor & Francis Online הגיע למסקנה שכן לוקח 05 שניות למשתמשים לגבש דעה לגבי אתר אינטרנט ספציפי.
טיפוגרפיה חיונית מכיוון שהיא אחד ממרכיבי הליבה של עיצוב האינטרנט שלך. פשוט תחשוב על זה: אם אנשים לא יכולים לקרוא את הטקסט באתר שלך בגלל שהמילים קרובות מדי זו לזו או שגודל הטקסט קטן מדי, סביר להניח שהם ישאירו את האתר שלך לא מרוצה.
כאשר אתה משתמש בטיפוגרפיה גרועה באתר שלך, סביר להניח ששיעור ההמרה שלך יירד, וזה הדבר האחרון שאתה צריך על הצלחת שלך. גם אם הלקוחות הפוטנציאליים שלך יישארו באתר שלך שמשתמש בטיפוגרפיה לקויה, סביר להניח שהם לא יזכרו את המסר שרצית להעביר להם, אלא את המאבק שנדרש להם כדי לקרוא את ההודעה שלך.
מהסיבות לעיל, באמצעות טיפוגרפיה יעילה כדי להגביר את ההמרות הוא חיוני. עם טיפוגרפיה יעילה, אתה יכול לייעל את התהליך מאחורי הבנת המידע שאתה מציג באתר שלך. אם תעצבו בצורה יפה את הטקסט באתר שלכם, כל הפוקוס יהיה על התוכן ולא על המאבק בהבנת התוכן הזה.
As רוב האנשים סורקים דרך תוכן אינטרנט, שימוש בטקסט והדרכת המשתמשים שלך בטיפוגרפיה נכונה עד לנקודת הפעולה היא הדרך הנכונה להגדיל את ההמרות!
עצות שימושיות לשימוש בטקסט כדי להגדיל את ההמרות
כעת, לאחר שלמדת עוד משהו על טיפוגרפיה וכיצד היא עוזרת לבלוט את תוכן האינטרנט שלך, הנה כמה טיפים כיצד להשתמש בו כדי להניע צמיחה לאתר שלך!
זכור את גודל הגופן!

מקור תמונה: שער מחקר
גודל הגופן הוא בעל חשיבות עליונה בשימור המשתמשים שלך והגדלת שיעורי ההמרה עוד יותר! כן, המוח שלנו אכן מעבד תמונות מהר יותר פי עשרות אלפי מטקסט, כך שכל דרך לשפר את זמן התהלוכה עם טקסט מקבלת קבלת פנים חמה!
קח, למשל, א מחקר מעקב עיניים כיצד גודל גופן וסוג משפיעים על קריאה מקוונת. על ידי שימוש בגופנים גדולים יותר, הטקסט הכולל באתרי אינטרנט נוטה להיקרא הרבה יותר מהר.
לכן, אם יש לך אתר עתיר טקסט, אל תייסר את המשתמשים שלך - הגדל את גודל הגופן! כן, כל גופן שונה, אבל הנה הסכמה מאחורי גדלי הגופנים עבור אתרים עתירי טקסט:
- 16 פיקסלים - זה המינימום עבור דפים כבדי טקסט, אז אל תרד מתחת למספר הזה! ביסודו של דבר, גודל הגופן הזה הוא הגודל שדפדפנים נועדו להציג כברירת מחדל, אז זה לא פשוט למה זה מינימום.
- 18 פיקסלים - זהו גודל הגופן הממוצע המוזהב עבור דפים עתירי טקסט, מה שגורם לאנשים להתאמץ פחות את עיניהם כשהם מסתכלים בצג שלהם.
- 20 פיקסלים ויותר - למרות שהוא עשוי להרגיש גדול מדי בהתחלה, חלק מהאתרים מתפקדים אפילו טוב יותר עם גודל גופן כזה. לקחת בינוני, לדוגמה. הם משתמשים בגודל גופן של 21 פיקסלים כדי להפוך את מיליוני הסיפורים לקריאה יותר עבור קהל רחב יותר.
בנוסף, גדלי גופנים גדולים יותר נוטים לייצר קשרים רגשיים חזקים יותר. אולי זה הצעד שאתה צריך לעשות כדי לגרום למשתמשים שלך ללחוץ על כפתור ה-CTA שגורם להמרה?
אל תשתמש יתר על המידה בסגנונות גופנים!

מקור תמונה: Telfeed
סגנונות גופנים כוללים בדרך כלל: נוֹעָז, נטוי, ולהדגיש. אתה יכול להשתמש בשלושת אלה כדי להדגיש מילים או משפטים מסוימים. ובכל זאת, כדאי להימנע משימוש יתר בהם, מכיוון שזו אחת משגיאות העריכה הנפוצות ביותר שאנו רואים בכל תוכן האינטרנט.
אל תשתמש יותר מדי בסגנונות גופנים על פני פסקאות שלמות. במקום זאת, השתמש בהם כדי להצביע על המילים שאתה רוצה שהכי יהדהדו עם המשתמשים שלך. אתה לא רוצה להביא את עצמך למצב שבו אתה משתמש בטקסט כדי להגדיל את ההמרות בצורה לא נכונה.
התאם את מרווח השורות בהתאם!
אנחנו מדברים על להוביל כאן. זה כאן דבר כל כך קטן, אבל זה הכרחי כשמדובר בשימוש בטקסט כדי להגדיל את ההמרות. כאשר יש לך קהל עם ראייה חלקית, הם עלולים להיתקל בקשיים למצוא את ההתחלה של שורת הטקסט הבאה.
לכן זה נוהג נפוץ לרווח את הקווים שלך לפחות 25 עד 30% מגודל הגופן שלך. כאשר תעשה זאת, תהפוך את הטקסט שלך לקריאה כמעט לכל הקוראים!
כמו כן, אתה תמיד צריך לשים לב שאתה הוסף מספיק רווח בין פסקאות. בעיקרון, אתה רוצה לקבץ פסקאות כדי ליישר קו עם המסר שאתה רוצה להעביר בכמה משפטים. בצורה זו, התוכן שלך יהיה קריא יותר לקהל היעד שלך.
אתה גם רוצה לשים לב ל היררכיה חזותית מהסוג שלך. ניתן לעשות זאת על ידי הגדרה נכונה של תגי הכותרת, אבל זה לא כל מה שאתה יכול לעשות. אחת הדרכים הטובות ביותר להשתמש בהיררכיה חזותית כהלכה היא להגדיל את ההודעות החשובות ביותר שהטקסט שלך מכסה. בסופו של דבר, אתה רוצה להדריך את המשתמשים כך שהם יוכלו לקרוא את המידע בסדר מסוים הגיוני. זה ייתן יותר משמעות לתוכן הכולל שלך.
יחד עם כל האמור לעיל, להשתמש ברווח לבן להביא להתמקדות בתחומים שאתה רוצה להדגיש לקהל שלך. כך תאפשרו לעיצוב שלכם לנשום, ותספקו הקשר למקומות שבהם הוא הכי נחוץ.
הימנע משורות אלמנה, מילים יתומות ומיקוף
אלמנות ויתומים הם מונחים נפוצים למדי בהגדרות דפוס. הם דומים מאוד באופיים, אבל אנשים רבים מבלבלים אותם זה עם זה. אלמנות ציינו שורת טקסט המסתיימת בפסקה שיושבת לבדה בתחילת העמוד. יתום היא שורת פתיחת פסקה שיושבת בסוף עמוד מסוים. שני אלה יכולים לשבור את קריאות הטקסט, במיוחד בעיצוב אתרים.
ובכן, תיקון שתי הבעיות הללו אינו כל כך קשה, והכל מגיע לטיפ לעיל. אתה יכול לשכתב פיסקה כדי להתאים לתמונה הגדולה או להתאים את המרווח והמרווח כדי ליצור פסקאות הדוקות יותר.
כמו כן, מיקוף הוא תופעה שכיחה למדי בעיצוב אתרים ויכול ליצור או לשבור את כל הטיפוגרפיה באתר שלך. בעיקרון, מיקוף הוא שימוש במקף כדי לפצל מילה (לדוגמה: ידידותי לכלבים). כאשר זה הופך לבעיה הוא במצבים שבהם אתה צריך להשתמש במקף כדי לשבור את המילה מסוף השורה. במקום לעשות זאת, פשוט משוך את המילה הנתונה בשורה חדשה כדי לא לשבור את הקריאות לחלוטין!
אל תתעלם מיישור הטקסט!
יישור טקסט לעתים קרובות מתעלמים ממנו כשמדובר בטקסט בעיצוב אתרים. אבל, אם אתה עושה את זה נכון, זה עושה פלאים כשזה מגיע לעיבוד מידע. להלן כמה טיפים שכדאי לעקוב אחר יישור טקסט בעיצוב אתרים:
- הימנע ממרכז פסקאות. בעוד שיש שיטענו שמרכז פסקאות שלמות עשוי להיראות אומנותי יותר, מה שהם עושים הוא ההפך הגמור. כפי שרובנו בחברות המערביות לומדים לקרוא משמאל לימין, זה בטבענו לנסוע לתחילת כל שורה. כשאתה מרכז את הפסקה, זה רק מקשה על המוח שלנו לעבד את כל המידע הזה.
- מרכז רק כאשר אתה רוצה להדגיש מסר. ובכל זאת, מרכז פסקה הוא יותר ממבורך כאשר המטרה שלך היא להתמקד בקטע מסוים של טקסט. זה יוצר ניגוד שמעביר מיד את המסר לקוראים שלך. מרכז טקסט שימושי גם עבור כותרות וציטוטים.
זוג גופים שנראים מגניבים ביחד!

מקור תמונה: בלוק יצירתי
כאשר אתה משתמש רק באחד גופן בכל האתר שלך, דברים עשויים להיות קצת משעממים. ובכל זאת, זה לא אומר שאתה צריך להשתמש בעשרה גופים שונים באתר האינטרנט שלך. הפשטות היא המפתח כאן, אבל אל תפחד להתנסות קצת. אחרי הכל, אתה רוצה שהתוכן שלך ייראה כמה שיותר אטרקטיבי, נכון?
אחד הכללים בכל הנוגע לשיוך גופנים באתרי אינטרנט הוא לא להשתמש ביותר משניים או שלושה גופנים בו זמנית. כיום, עם שירותים כמו גוגל גופנים, ניתן להציג יותר גופנים מאי פעם. למרות שזה עשוי להיות קצת מכריע, הנה רשימה של 36 זיווג גופנים מושלם לתת לך השראה!
עם כמות עצומה של אפשרויות לבחירת גופנים וגופנים, אתה יכול להתאים עוד יותר את הטקסט שלך כך שיקרין עם האישיות הייחודית של העסק שלך. האם אתה רוצה להיראות יצירתי או מסורתי? אתה יכול לעשות את שני הצלילים האלה והרבה יותר עם הבחירה הנכונה של הגופן. אל תתעלם מזה, מכיוון שזו אחת הדרכים הטובות ביותר להשתמש בטקסט כדי להגדיל את ההמרות!
דע מתי להבדיל בין גופני Sans-Serif ו-Serif בהתאם!
קשורים קשר הדוק לנקודה לעיל שני הסוגים העיקריים: הסנס-סריף והסריף. יש שיטענו בעד האחד וחלקם בעד השני. השורה התחתונה כאן היא שאין מחקר קונקרטי שמצביע על כך ש-Sans-Serif עדיף על Serif ולהיפך. אבל, זה לא אומר שיש כמה מוסכמות שצריך לפעול לפיהן:
- Sans-serif קל יותר לקריאה והוא טוב יותר עבור עותק הגוף - כשמדובר בגוף התוכן המקוון, גופני sans serif עובדים כאן בצורה הטובה ביותר. הסיבה לכך היא שהסוג הזה פשוט ודורש פחות זמן מהמשתמשים שלך כדי לפענח את המסר שאתה מנסה להעביר.
- Serif עדיף לכותרות - למרות שסריף מורכב יותר מסנס-סריף, זו בדיוק הסיבה שבגללה אתה רוצה להשתמש בו לכותרות שלך. Serif נוטף אופי, ואתה רוצה שהדמות הזו תתווה את הנקודות העיקריות שלך עם התוכן המקוון שלך.
כאשר אתה מאזן בין שני הסוגים הללו, אתה יכול ליצור תוכן מעניין ויזואלית שימשוך יותר משתמשים לקרוא את כל התוכן שלך ולבצע את ההמרה לה אתה מחכה!
בחר את הסוג שמתאים להודעה שלך
אנשים אכן קושרים גופים לאישויות שונות, על פי ה מחקר שנערך על ידי Eva R. Brumberger. ניתן לחלק את רוב מאפייני הגופן לשלוש קטגוריות: ישירות, אלגנטיות וידידותיות.
על פי הנקודה שהועלתה לעיל, שקול איזה מסר אתה רוצה להעביר עם האתר והמיתוג שלך. האם אתה רוצה להישמע מקצועי או שובב? או, אולי אתה רוצה להישמע יצירתי ושובב? הגדר את הגופן בהתאם, ותמשוך אנשים מהסוג הנכון.
תחום אחד של עסקים מקוונים שבו זה שימושי הוא שיווק בדואר אלקטרוני. מבוסס על א מחקר מ- 2019, על כל $1 שאתה מוציא על שיווק בדוא"ל, החזר ROI ממוצע הוא $42! זה מספר עצום, וזה באמת לא פלא שעסקים רבים מבוססי מקוון מתמקדים באסטרטגיות שיווק בדוא"ל כדי למשוך לקוחות חדשים.
מכאן ששיווק בדואר אלקטרוני הוא תחום תחרותי מאוד, שבו כל פרט קטן חשוב. אחת הדרכים הנהדרות לבלוט עבור הלקוחות שלך היא להשתמש בטיפוגרפיה הנכונה בהתאם למסר שאתה רוצה לשלוח!
אבל, מכיוון שיותר עסקים משתמשים בשיווק בדוא"ל כדי למשוך את סוג הקהל הנכון, קנה המידה חשוב מתמיד. כמו כן, אם רשימת הדוא"ל שלך מלאה באנשים שונים, כגון אנשי מקצוע וצרכנים יומיומיים, יצירת תבניות ידנית תהיה גוזלת זמן במקרה הטוב.
למרבה המזל, יש עשרות שירותי שיווק בדוא"ל בחינם שיעזור לחסוך לך זמן במשימות אופרטיביות, ויאפשר לך לתכנן ולתכנן אסטרטגיה נוספת לצמיחת העסק שלך! רוב אלה יציעו תבניות דוא"ל, אוטומציה של דוא"ל ודיווח כדי לעקוב אחר מסעות הפרסום שלך בשיווק בדוא"ל.
השתמש בקונטרסט לטובתך

מקור תמונה: 3.7 עיצובים
למה אתה חושב שתמרורים כל כך בולטים לכל האנשים? הם בולטים משאר הסביבה, מה שגורם לנו להניח שהאלמנטים האלה חשובים. זו הסיבה העיקרית מדוע אנו מסתכלים על אלמנטים כאלה תחילה.
ניתן ליישם אותו דבר גם בעיצוב אתרים. שימוש בטקסט כדי להגדיל את ההמרות לפעמים יכול להיות פשוט כמו ניצול ניגוד לטובתך. מה שאתה רוצה לעשות כאן בעצם זה לעשות להגביר את הקריאה כך שהמשתמשים שלך לשמור זמן רב יותר על התוכן שלך.
אחת הדרכים הנפוצות לעשות זאת היא ליצור את הניגודיות הנכונה בין הטקסט לרקע שלך. קיים ויכוח מתמשך בין שני סוגי ניגודים:
- טקסט לבן על רקע כהה
- טקסט שחור על רקע לבן
בעוד שלטקסט הלבן על רקע כהה (או "מצב כהה") יש את היתרונות שלו, מחקר מראה שטקסט שחור על רקע בהיר (או "מצב בהיר") מוביל לביצועים טובים יותר רוב הזמן.
ובכל זאת, "מצב כהה" יכול להועיל לאותם משתמשים שקוראים את התוכן שלך בתנאי תאורה חלשה. אז למה לא לכלול את שני מצבי ניגודיות הטקסט ולראות מה קורה עם ההמרות שלך?
שקול את גיל המשתמשים שלך
לדברי סטטיסטה, הדמוגרפיה של משתמשי האינטרנט היא כדלקמן:
- 18 עד 24 - 18 אחוזים
- 25 עד 34 - 32 אחוזים
- 35 עד 44 - 19 אחוזים
- 45 עד 54 - 14 אחוזים
- 55 עד 64 - 10 אחוזים
- 65 ומעלה - 7 אחוזים
עכשיו, קח בחשבון את עובדה מ-CDC שכ-12 מיליון אנשים בני 40 ומעלה סובלים מליקוי ראייה. בעיקרון, אם לא תבצע אופטימיזציה של הטקסט בתוכן המקוון שלך כך שיהיה קריא עבור אנשים עם לקות ראייה, תפסיד 50% ממשתמשי האינטרנט.
טיפוגרפיה היא רק קצה הקרחון!
כמובן ששימוש בטקסט ובטיפוגרפיה לא יהיו הדברים היחידים שיגדילו את ההמרות במקרה שלכם. יתכן שתצטרך ליישם מחדש את התוכן שלך לחלוטין או למקד למילות מפתח טובות יותר שעבורן תוכל לדרג קל יותר.
העניין הוא, להיות יצירתי עם אופטימיזציה של המרות הוא מה שיהיה להבדיל אותך מהמתחרים בטווח הארוך. והדבר שעשוי לייחד אותך הוא אולי רק לכוונן את הטיפוגרפיה שלך!
אם אתה לא יכול לעשות את זה לבד, אתה תמיד יכול למצוא מעצבי אתרים מקוון כדי להפוך את תוכן האינטרנט שלך ליצירת מופת ויזואלית. אחרי הכל, אנשים בימינו מעריכים תוכן ויזואלי יותר מסתם טקסט טהור.
על המחבר

התשוקה של רוברט תמיד הייתה כלי אינטרנט שהופכים את חייך לקלים יותר. זו הסיבה שהוא הקים את אתרToolTester, שם תוכל למצוא ביקורות והדרכות עבור בוני אתרים ופלטפורמות מסחר אלקטרוני הטובות בעולם.
מקור: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- פעולה
- תעשיות
- לערער
- סביב
- אמנות
- קהל מאזינים
- אוטומציה
- AVG
- הטוב ביותר
- תמונה גדולה
- קצת
- שחור
- גוּף
- מוח
- מיתוג
- עסקים
- עסקים
- קמפיינים
- מקרים
- ה-CDC
- Common
- חיבורי
- קונסנסוס
- צרכנים
- תוכן
- שיווק תוכן
- אמנות
- המרה
- יוצרים
- יְצִירָתִי
- CTA
- לקוחות
- לזנק
- דיון
- עיצוב
- פרט
- דיגיטלי
- מרחק
- ירידה
- מסחר אלקטרוני
- אפקטיבי
- אמייל
- אוטומציה בדוא"ל
- שיווק בדואר אלקטרוני
- סביבה
- מתרחב
- לְנַסוֹת
- פָּנִים
- משפחה
- ראשון
- מתאים
- להתמקד
- לעקוב
- טופס
- פוּרמָט
- מלא
- טוב
- גדול
- קְבוּצָה
- צמיחה
- מדריך
- האקרים
- שימושי
- כותרות
- כאן
- איך
- איך
- HTTPS
- עצום
- להגדיל
- להשפיע
- מידע
- אינטרנט
- בעיות
- IT
- מקומות תעסוקה
- מפתח
- גָדוֹל
- מוביל
- לִלמוֹד
- למד
- אוֹר
- קו
- רשימה
- ארוך
- מק
- עשייה
- שיווק
- קמפיינים שיווקיים
- עניינים
- להרשם/להתחבר
- מִילִיוֹן
- מספרים
- הַצָעָה
- באינטרנט
- עסקים באינטרנט
- דעה
- להזמין
- אחר
- תשלום
- אֲנָשִׁים
- ביצועים
- אישיות
- תמונה
- פלטפורמות
- עני
- אנשי מקצוע
- תעריפים
- הקוראים
- קריאה
- סיבות
- מחקר
- REST
- תוצאות
- חוות דעת של לקוחותינו
- כללי
- הפעלה
- מכירות
- דרוג
- סריקה
- תחושה
- שירותים
- סט
- הצבה
- קצר
- שלטים
- פָּשׁוּט
- שישה
- מידה
- קטן
- So
- מֶרחָב
- לבלות
- לפצל
- החל
- להשאר
- סיפורים
- אִסטרָטֶגִיָה
- לימוד
- מדבר
- יעד
- מבחן
- העולם
- עניבה
- זמן
- טיפים
- לעקוב
- נסיעות
- הדרכות
- us
- משתמשים
- ערך
- חזון
- משיכה ויזואלית
- אינטרנט
- אתר
- אתרים
- מילים
- תיק עבודות
- עובד
- עוֹלָם
- שנים