第一印象を与えるチャンスは二度とありません。 だからこそ、考え抜かれたホームページのデザインが必要なのです。

サイトをデザインするときは、ホームページを仮想の正面玄関と考えてください。 新しい訪問者が見たものが気に入らない場合、彼らの反射的な反応は「戻る」ボタンを押すことです。
それで、ウェブサイトのホームページを作るものは何ですか デザイン 当たり障りのないではなく素晴らしい? この投稿では、ホームページのデザインの詳細を学びます。 次に、これらのベスト プラクティスを実践しているサイトを確認できます。
良いウェブサイトとは?
優れたウェブサイトは、あなたが誰で、何をしており、訪問者があなたのサイトで何ができるかを明確に説明しています。 また、視聴者の共感を呼び、価値ある提案をします。 サイトを複数のデバイス向けに最適化し、新しいデザイン トレンドに適応するように更新する必要があります。
ホームページ デザインのベスト プラクティス
ここに示されているすべてのホームページ デザインは、次の要素を組み合わせています。 すべてのページが完璧というわけではありませんが、 最高のウェブサイトのデザイン これらの要素の多くを正しく理解してください。
1. デザインは、あなたが誰で、何をしているか、訪問者がどのようにあなたのサイトに関与できるかを明確に示しています。
あなたが有名なブランドまたは会社 (つまり、Coca-Cola) である場合、あなたが誰で、何をしているのかを説明する必要はありません。 ただし、ほとんどの企業は、各訪問者が適切な場所にいることを認識できるように、これらの質問に答える必要があります。
スティーブン・クルーグは、彼のベストセラーの本でそれを最もよく要約しています。 考えさせないでください: 訪問者があなたが何をしているのかを数秒で識別できない場合、長く滞在することはできません。
2. 対象者の心に響くデザイン。
ホームページは対象を絞る必要があります — 適切な人々に彼らの言語で話しかけます. 最高のホームページは、企業用語を避け、毛羽立ちをなくします。
3. デザインは魅力的な価値提案を伝えます。
訪問者があなたのホームページに到着したとき、あなたのデザインは彼らがサイトにとどまることを強いる必要があります。 したがって、見込み客があなたのウェブサイトにとどまることを選択できるように、ホームページはあなたの価値提案を明確にするのに最適な場所です.
4. 設計は、複数のデバイス向けに最適化されています。
占めるモバイルデバイス 世界のトラフィックの 65.85% したがって、オンライン市場で大きなシェアを獲得したいのであれば、ウェブサイトをモバイル フレンドリーにする必要があることは明らかです。
モバイルフレンドリーなウェブサイトはナビゲートが簡単です。 ブラウジングの邪魔になる「派手な」オブジェクトは避けてください。 これには、フラッシュ バナー、アニメーション、ポップアップ、およびその他の不要な要素が含まれます。
5. デザインには行動を促すフレーズ (CTA) が含まれています。
行動を促すフレーズ 訪問者に特定の行動を促すのに役立ちます。 例としては、「無料トライアル」、「デモのスケジュール」、「今すぐ購入」、「詳細」などがあります。
ほとんどのホームページは、訪問者を次の論理的なステップに誘導するために、主要な行動喚起と副次的な行動喚起を使用しています。
ホームページの目的は、訪問者にあなたの Web サイトを深く掘り下げてもらうことです。 CTA は次に何をすべきかを伝えるので、圧倒されたり迷子になったりすることはありません。 さらに重要なことに、CTA はホームページを単なるパンフレットの着用ではなく、販売エンジンに変えます。
6. デザインは常に変化しています。
最高のホームページは動的です。 それらは、訪問者のニーズ、問題、および質問を反映するために常に変化します。
一部のホームページでは、A/B テストや 動的コンテンツ 情報に基づいた変更を行う。
7.デザインが効果的です。
適切に設計されたページは、信頼を築き、価値を伝え、訪問者を次のステップに導くために不可欠です。 これらのホームページは、レイアウト、余白、色、フォント、およびその他のサポート要素を効果的に使用しています。
それでは、次の 23 の実例を通して、優れたホームページのデザインについて学ぶ準備をしてください。
リスト スニペット
ホームページの例
- FreshBooksは
- A24フィルム
- オムソム
- HubSpot
- Pixelgrade
- ミント
- ドロップボックス
- チポトレ
- 4リバーズスモークハウス
- eウェディング
- Spotifyは
- カラースミス
- Melyssa Griffin
- 九命財団
- デジデイ
- ジル・コンラス
- Evernoteの
- プログレスによるテレリック
- Basecampの
- チャリティー水
- 技術検証
- M
- 優しいおやつ
- Ahrefs
- エルベスト
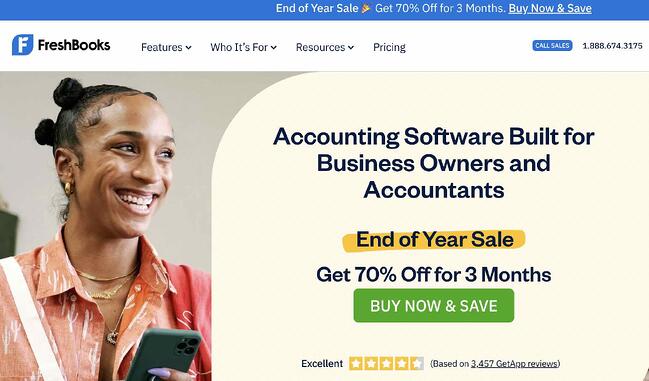
1. FreshBooksは

FreshBooks は、中小企業向けの会計ソフトウェアです。 また、サイトのホームページは会社の使命を明確にしています。 このページでは、FreshBooks の機能をレイアウトして、訪問者がツールを試すことで得られるものをすぐに理解できるようにしています。
主な行動を促すフレーズとのコントラストとポジショニングがうまく活用されています。 あなたが到着したときに会社があなたに改宗することを望んでいることは明らかです. 「無料で試す」も非常に説得力のある CTA です。
私たちが愛するもの: FreshBooks は、お客様の声を使用して、お客様の成功の実際のストーリーを伝えます。 また、サードパーティのサイトからの星評価を含めることで、社会的証明も採用しています。
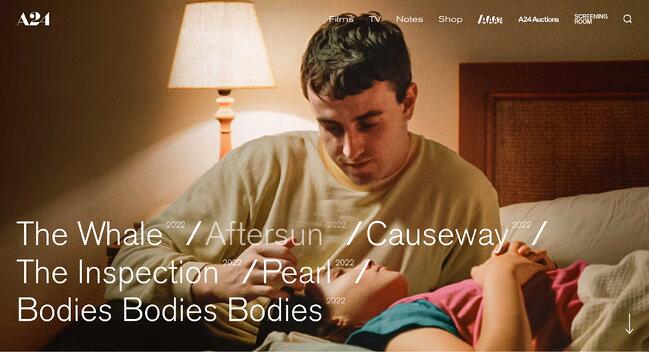
2. A24フィルム

映画会社のホームページは、新作映画の予告編だけで構成されています。 これは、A24 の作品を魅力的な方法で紹介する優れた戦略です。
私たちが愛するもの: このウェブサイトは、シンプルなデザインのベストを紹介しています。 ホームページの各項目は、XNUMX つの画像と大きなテキストのみで構成された完全な行です。 散らかっているものはなく、それぞれの注目の映画やショップのアイテムがポップに表示されます。
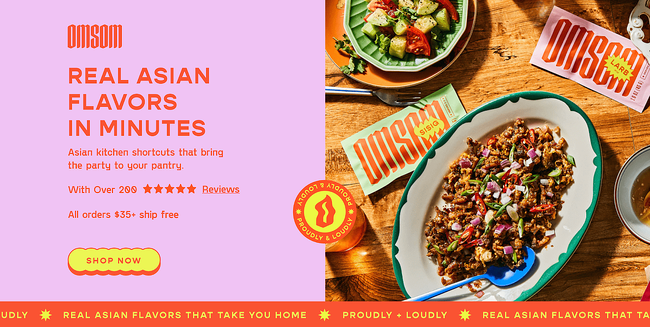
3. オムソム

「本物のアジアの味を数分で」という見出しで、訪問者はこのホームページにたどり着いたら、何が得られるかを正確に知ることができます. Omsom は、アジア料理のスパイスと基本材料を含むパケットを販売しています。 お客様は野菜とタンパク質を追加するだけです。
スクロールすると続くのは、Omsom の価値提案とその製品の仕組みです。 これらのセクションは、懐疑的な訪問者にブランドで買い物をするより多くの理由を与えるため、非常に重要です.
私たちが愛するもの: ヒーロー セクションには、レビュー、送料無料、豪華な画像が掲載されています。 これらの要素は、スクロールする前であっても、訪問者に行動を起こさせます。
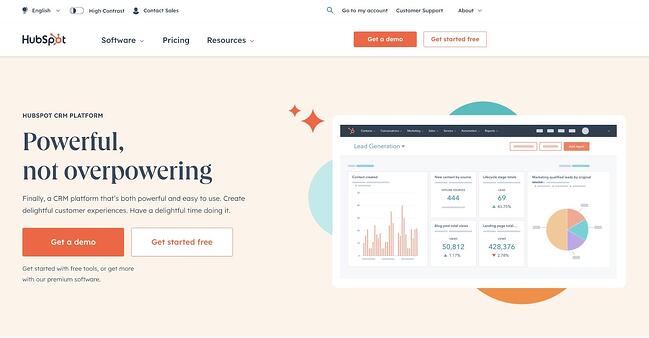
4. HubSpot

ちょっと待って、自分のホーンを鳴らします。 HubSpot のホームページは、私たちが何を誰のために行っているかを説明する人目を引く見出しで始まります。
この情報の後には、デュアル CTA が続きます。 デモの予約またはサインアップを選択できます 無料で.
私たちが愛するもの: HubSpot のコミュニティの広大さを示すために、数字と統計を巧みに使用しています。 150,000 か国以上で 120 人以上のユーザーを見ることは、訪問者に信頼を植え付けます。
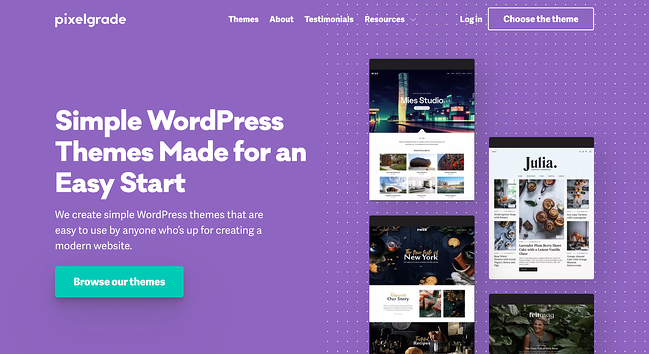
5. Pixelgrade

ひと目で、Pixelgrade が提供するものがわかります: WordPress テーマ。 大きなタイトルとそれに続く説明的なサブタイトルにより、訪問者は何を期待すべきかを知ることができます。
右側には、WordPress テーマがどのように見えるかを垣間見ることができます。 次にスクロールすると、Pixelgrade を使用すべき XNUMX つの理由がページに表示されます。 それぞれの理由の後に、実際の顧客からの証言が続きます。
私たちが愛するもの: デザインはシンプルで、色の組み合わせが行動を促すフレーズを際立たせています。
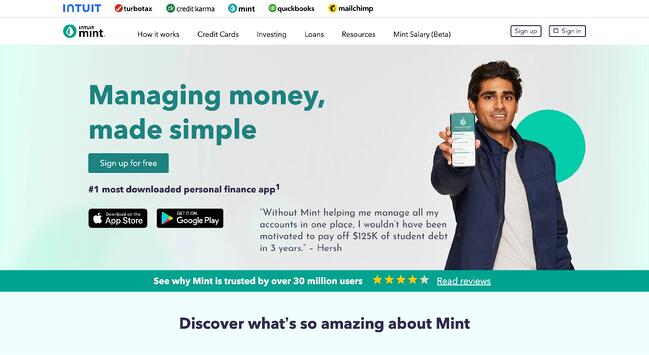
6. ミント

Mint のホームページは会社のメッセージを明確にしています。彼らのアプリはお金の管理をシンプルにします。
ホームページのデザイン全体でシンプルさが強化されています。 金融情報を扱う製品に欠かせない安心感と気楽さを兼ね備えたサイトです。 専門用語や紛らわしい言葉はありません。
このページには、シンプルで直接的で説得力のある行動を促すコピー「サインアップは無料です」も含まれています。
私たちが愛するもの: 30 万人のユーザーに言及することは、社会的証明の優れた使い方です。 これにより、訪問者にツールを試すよう説得することができます。
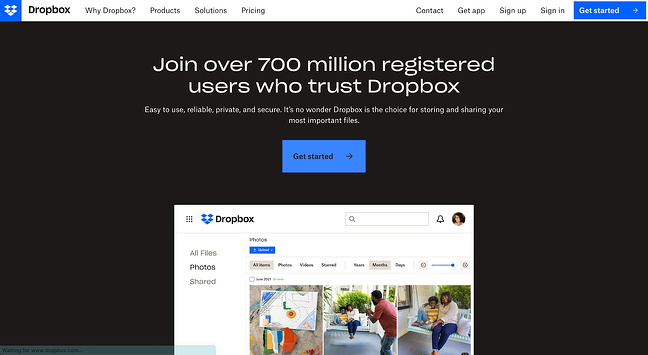
7. ドロップボックス

Dropbox はまた、シンプルなデザインとブランディングにも依存しています。 必要不可欠なものだけが含まれています。それをサポートするコピーと「開始する」という行動を促すボタンを備えた、関連性の高い大きな画像です。
そのサブ見出しはシンプルですが強力です。「使いやすく、信頼性が高く、プライベートで、安全です。最も重要なファイルの保存と共有に Dropbox が選ばれるのも不思議ではありません。」 Dropbox が実際に何をするのかを理解するために専門用語を解読する必要はありません。
私たちが愛するもの: ホームページ全体で、Dropbox はツールのさまざまな使用例を説明しています。 そうすることで、訪問者は Dropbox がどのように役立つかを正確に知ることができます。
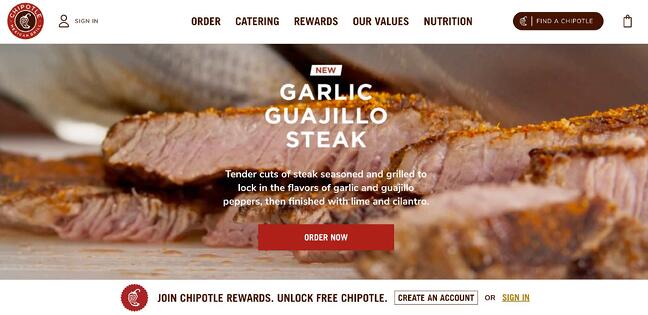
8. チポトレ

ホームページは、俊敏性と絶え間ない変化の好例です。 チポトレの現在のホームページは、メニューに追加された最新のものに関するものです。
同社の他のサービス提供もよく見ることができます。 これには、オンライン注文、ギフトカード、ケータリングが含まれます。
私たちが愛するもの: 料理の写真が緻密で美しい。 見ているだけでお腹がすいてしまう写真ばかりです。 これで、ビジュアルを効果的に使用できます。
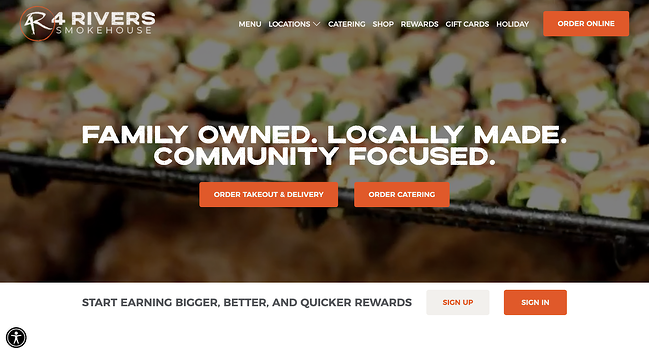
9. 4リバーズスモークハウス

よだれ。 4 Rivers Smokehouse の Web サイトにたどり着いたとき、私はそう思いました。 素晴らしい写真と見出し「家族所有。 ローカルメイド。 コミュニティに焦点を当てた」体験を簡単に販売できます。
スクロールすると、サービス、メニュー、楽しい時間を過ごしている人々のツアーに参加できます。
私たちが愛するもの: 会社の歴史についての簡単なメモは、ページの下部にあります。 会社のストーリーは、ブランドの信頼性を高め、顧客との関係を深めます。
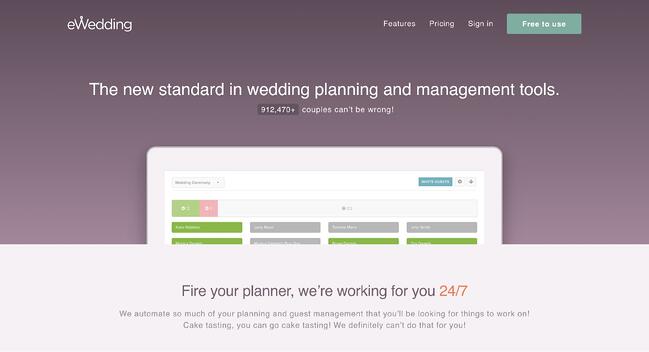
10. eウェディング

大切な日を計画しているラブバードにとって、eWedding はカスタムのウェディング Web サイトを構築するのに最適な場所です。 ホームページは散らかっておらず、開始するために必要な要素のみが含まれています。
ホームページには、優れた製品ビジュアル、優れた見出し、「今すぐ始めましょう」というコピーとの摩擦を減らす行動を促すフレーズが含まれています。
より多くの訪問者に eWedding を使用するよう説得するために、このサイトには、カップルが合計 RSVP でどれだけ節約できるかを見積もるのに役立つ費用計算ツール、現金登録簿、およびカスタム Web サイトがあります。
私たちが愛するもの: eWedding を使用して構築された結婚式 Web サイトの数 (900,000 以上) のライブカウンターは、優れた社会的証拠です。
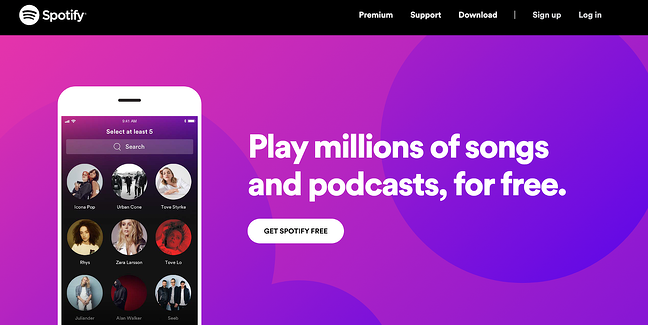
11. Spotifyは

Spotify は、「less is more」というスローガンをマスターしました。 訪問者は、単純な価値提案によってすぐに迎えられます。 無料で曲やポッドキャストを再生できます。 シンプルな CTA でサインアップ ページに移動します。
スクロールすると、Spotify を選ぶべき理由がページに表示されます。 このサイトは、「クレジットカードは不要」で今すぐ始められることを強調しています。
私たちが愛するもの: Spotify のホームページには、短い FAQ が含まれています。 各質問では、プレイリストの作成方法やポッドキャストの場所など、プラットフォームの使用方法が説明されています。 シンプルな回答は、Spotify が使いやすいことを示しています。
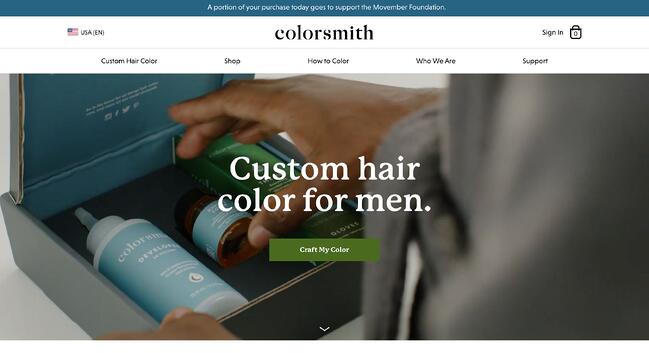
12. カラースミス

ホームページでは、製品の機能を説明する必要があることを忘れないでください。
Colorsmith は、ミッションを説明するのは簡単であることを示しています。 「男性向けのカスタム ヘア カラー」という見出しは、訪問者にウェブサイトの内容をすぐに伝え、混乱を解消します。
見出しの下には、日常生活で Colorsmith を使用している実際の人々を示すビデオがあります。 このビデオは視聴者を引き込み、製品を使用して自分自身の精神的な絵を作成するのに役立ちます.
私たちが愛するもの: 「Craft My Color」CTA が一貫して使用されています。 ページ全体に XNUMX つの CTA を配置することで、気を散らすものを制限し、訪問者が望む一連の行動を明確にします。
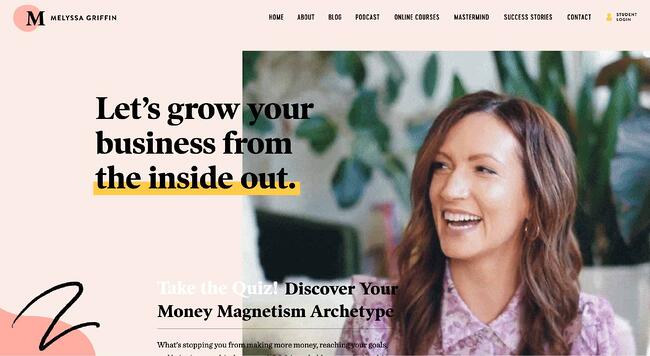
13. Melyssa Griffin

Melyssa Griffin のサイトでは、彼女の専門知識と個性の両方が紹介されています。
メリッサは、訪問者に彼女のことを知ってもらうために、彼女自身の画像をうまく掲載しています。彼女は単なるランダムなウェブサイトではありません。彼女は、自分が人々とつながりを持てる人間であることを明確にしています。
このページでは、メリッサの中心的なビジネスの内容を理解しやすくするために、圧倒されることなく明るい色を使用しています。
私たちが愛するもの: 訪問者は、 簡単なクイズ. これにより、Melyssa が見込み客を生成している間に、訪問者は自分の資金管理の原型を学ぶことができます。
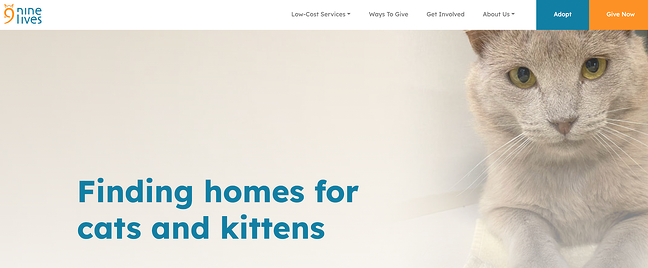
14. 九命財団

Web サイトのお手本を探している非営利団体の方は、もう探す必要はありません。 Nine Lives は、カリフォルニアを拠点とする猫の養子縁組センターです。 彼らの見出し「猫と子猫の家を見つける」は、彼らの使命を明確にしています.
スクロールすると、救助に参加できるさまざまな方法が表示されます。これは、猫を引き取るだけではありません。 ワクチンの接種方法、毛むくじゃらの友達への予防接種のオプション、ボランティアの方法について学ぶことができます。
私たちが愛するもの: 非営利団体は、複数の CTA から恩恵を受けることができます。 ホームページは、人々があなたの組織と対話できる多くの方法をレイアウトする必要があります。
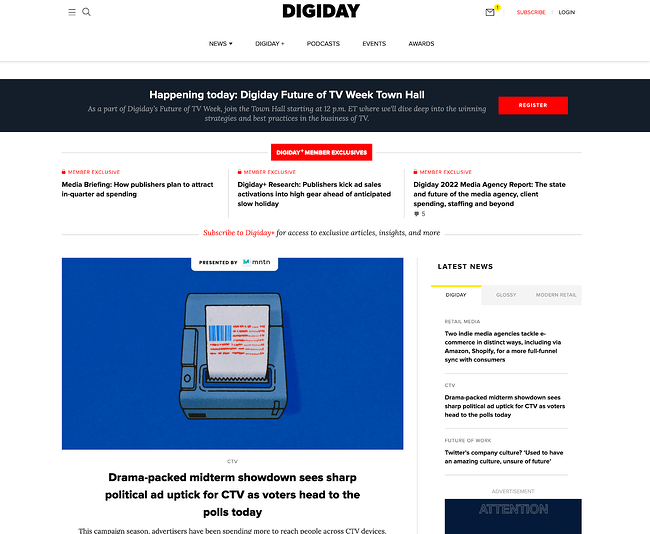
15. デジデイ

できるだけ多くの見出しと画像でホームページを埋め尽くす他のオンライン ニュース出版物とは異なり、XNUMX つの記事が DIGIDAY のトップ セクションの大部分を占めています。
注目の画像は人目を引き、見出しはクリックするだけです。
私たちが愛するもの: ホームページの上部には、クリックするアイコンが XNUMX つしかなく、購読ページに移動します。
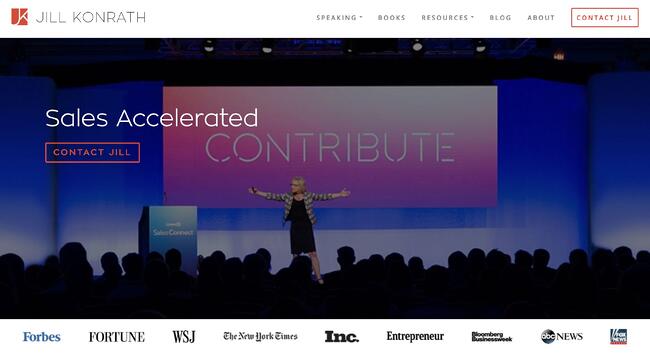
16. ジル・コンラス

このホームページは要点をまっすぐに説明します。 見出しとサブ見出しから、Jill Konrath が何をしているか (そして、彼女がどのようにビジネスを支援できるか) が正確にわかります。
また、訪問者はジルのソート リーダーシップに関する資料を簡単に見つけることができます。これは、基調講演者としての彼女の信頼を確立するために重要です。 ポップアップ サブスクリプション CTA は社会的証明を使用して、他の何千人ものファンに参加してもらいます。
私たちが愛するもの: ニュースレターを購読して連絡を取るのは簡単です。これは、彼女の主要な行動を促すフレーズの XNUMX つです。
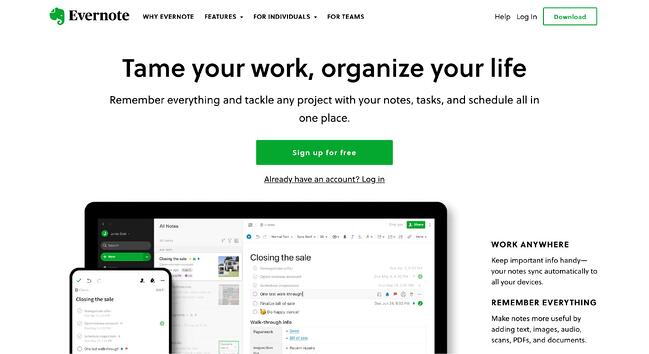
17. Evernoteの

何年にもわたって、Evernote は単純なメモ保存アプリから一連のビジネス製品に変わりました。 Evernote は、多くの潜在的なメッセージをいくつかの重要な利点にパッケージ化する優れた仕事をしています。
このホームページでは、ホワイト スペースと特徴的な明るい緑と白のハイライトを組み合わせて、コンバージョン パスを際立たせています。 シンプルな見出し (「仕事を手なずけ、生活を整理する」) に続いて、アイ パスは行動を促すフレーズ「無料でサインアップ」につながります。
私たちが愛するもの: また、Evernote では、訪問者がさらに時間を節約できるように、Google を介したワンクリックのサインアップ プロセスも提供しています。
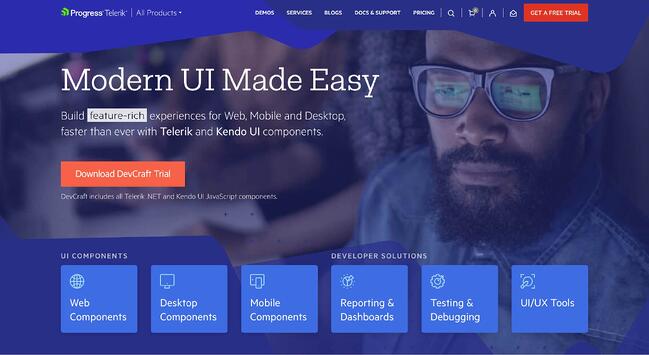
18. プログレスによるテレリック

Telerik の Web サイトから得られる感覚は、「堅苦しい企業」ではありません。 多くのテクノロジー製品を提供する会社にしては、その大胆な色、楽しいデザイン、およびビデオ撮影は、Google のような雰囲気を醸し出しています。
Web サイトでは、XNUMX つの製品オファーのシンプルで高レベルの概要を使用しています。 それは、会社が何をしているか、そして人々がどのようにもっと学ぶことができるかを伝える非常に明確な方法です.
私たちが愛するもの: コピーは軽量で読みやすいです。 それは顧客の言語を話します。
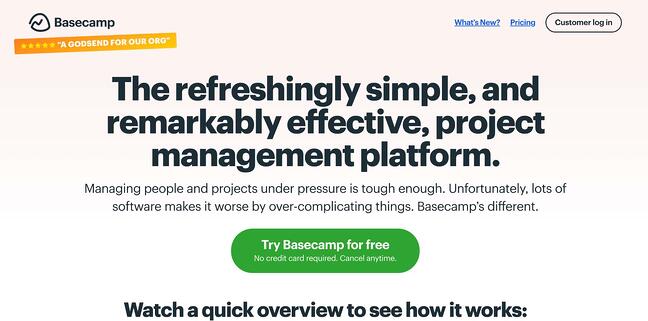
19. Basecampの

Basecamp のホームページには、彼らが何をしており、他のものとどのように違うのかを説明する素晴らしい見出しとサブ見出しがあります。 行動を促すフレーズは太字で、スクロールしなければ見えない位置に表示されます。
私たちが愛するもの: この例では、会社はより多くの製品情報を提供する、よりブログに似たホームページ (または単一ページのサイト アプローチ) を選択しました。
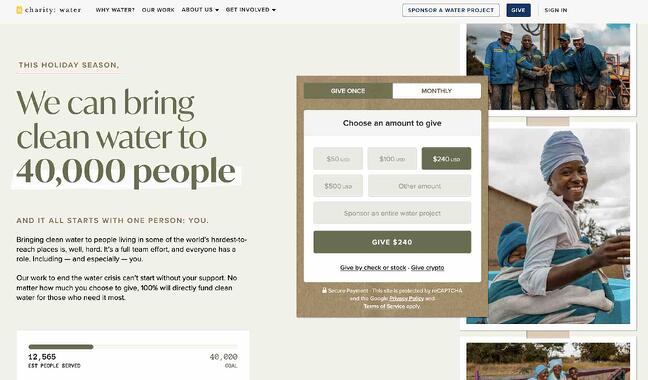
20. チャリティー水

Charity: water は、ビジュアル、クリエイティブなコピー、インタラクティブな Web デザインを使用して、訪問者を引き付けます。 寄付を受け入れるというウェブサイトの主な目的は、折り目のすぐ上にある支払いゲートウェイによって最前線にもたらされます。
ページの上部にある寄付のゲートウェイを見逃した人のために、ウェブサイトはスクロールしなければならない他の寄付方法も示しています。
私たちが愛するもの: この非営利団体は、特に行動を引き起こす感情を捉える際に、ビデオと写真をうまく活用しています。
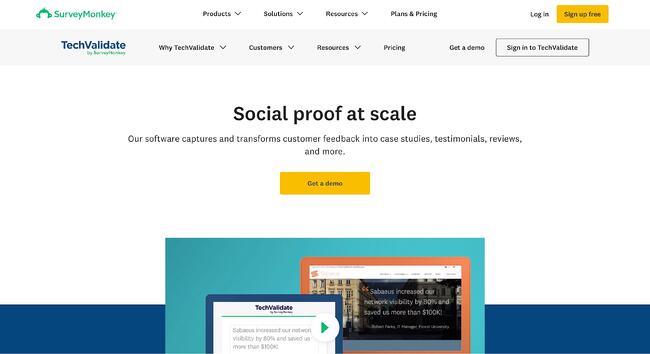
21. 技術検証

ソフトウェア ツールは、その価値提案と、その製品がホームページでどのように機能するかを説明する必要があります。 TechValidate は、美しいデザインと重要な情報を組み合わせて、このブリーフを巧みに実行します。
このホームページは、ホワイト スペース、対照的な色、および顧客中心のデザインを利用して、美しくデザインされています。 行動を促すフレーズと同様に、見出しは明確で説得力があります。
私たちが愛するもの: 製品のビデオはフロントとセンターです。 顧客は、何を見るべきかを知っています。
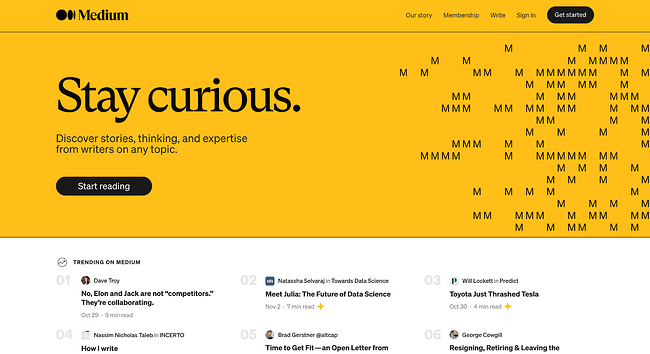
22. M

Medium のホームページでは、Web サイトの主なポイントであるトレンディング ストーリーに訪問者の注意を引く前に、シンプルなヘッダー、サブヘッダー、および CTA ボタンを使用しています。
私たちが愛するもの: ホームページは社会的証明を使用して、訪問者にクリックを開始させます。 「メディアのトレンド」セクションでは、訪問者は高品質のコンテンツがどこにあるかを知ることができます。
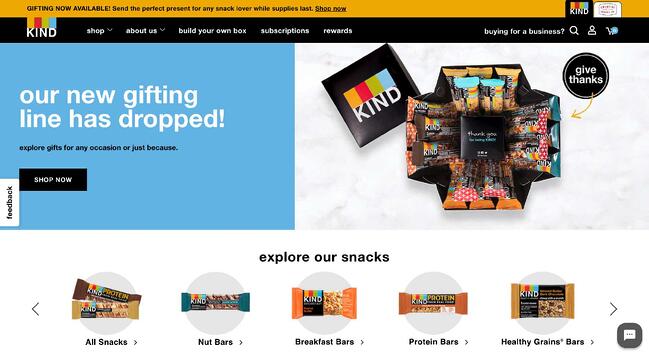
23. 優しいおやつ
画像だけでお腹が空くKind Snacksのサイト。 大胆な色がコントラストを生み出し、ページ上で文字や画像を際立たせます。
このウェブサイトでは、カルーセルを使用して、ブランドの幅広い製品を表示しています。 すべてのオプションは、誰もが新しいお気に入りのスナックを見つけることができることを強調しています.
ただし、Kind の Web サイトは、個々の製品を販売するだけではありません。 ホームページでは、訪問者にギフト キューブ、自作ボックスのオプション、ミニ製品も紹介しています。
私たちが愛するもの: Kind の Web サイトには、サブスクリプション オプションもあります。 ここでは、ブランドは、訪問者がサブスクライブした場合に享受できるメリットを明確に示しています。
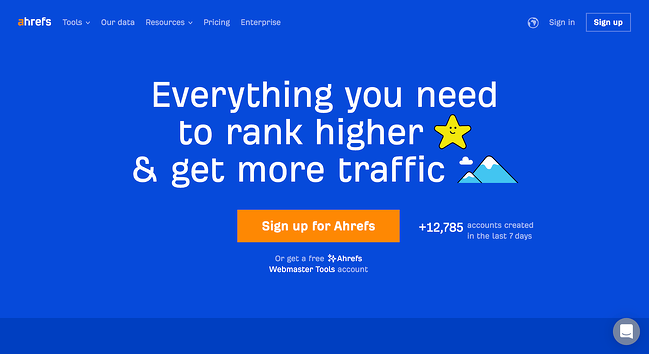
24. Ahrefs

Ahrefs は、チームが SEO を改善するのに役立つ多くのツールを提供しています。 ただし、ホームページは提供物をシンプルに保ち、訪問者にサインアップを促します.
シンプルさは、サイトのデザインによって強化されます。 無地の背景とシンプルなタイポグラフィのおかげで、混乱はありません。 青、白、オレンジの色のコントラストが目を引き、見出しと CTA をポップにします。
私たちが愛するもの: Ahrefs は、ページ全体でさまざまな社会的証明要素を使用しています。 たとえば、訪問者はスクロールせずに見える範囲で過去 XNUMX 週間に作成された新しい Ahrefs アカウントの数を確認できます。
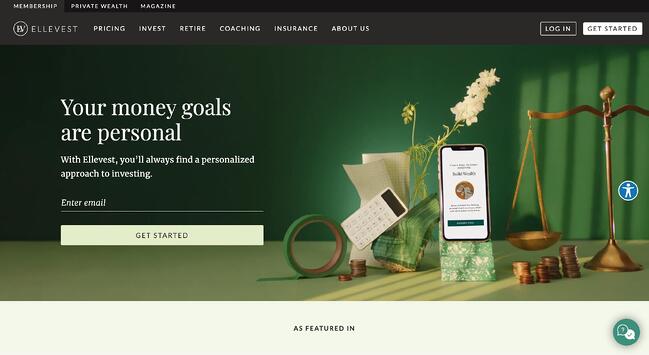
25. エルベスト

「あなたのお金の目標は個人的なものです。」 この見出しは強力で、訪問者は製品についてもっと知りたくなるでしょう。 画像は、同社の価値提案の XNUMX つを伝えるのではなく、示しています。携帯アプリ、体重計、そしてあなたと一緒に動く電卓です。
私たちが愛するもの: 「Get Started」は優れた CTA です。実際、私たち HubSpot でも使用しています。 クリックすると、訪問者はいくつかの簡単な手順に従ってプロファイルを設定し、投資を開始できます。
最高のホームページの構築
美しいホームページのデザインに関しては、覚えておいてください。 あなたのホームページの仕事は、あなたの使命を示し、訪問者があなたの提供物から何を得ることができるかを説明することです.
サイトに再度アクセスするときは、これらのベスト プラクティスを念頭に置いてください。 まもなく、あなたは私たちのリストを作成する準備が整います。
- SEO を活用したコンテンツと PR 配信。 今日増幅されます。
- Platoblockchain。 Web3メタバースインテリジェンス。 知識の増幅。 こちらからアクセスしてください。
- 情報源: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- 私たちについて
- 上記の.
- 同意
- 会計
- 会計ソフトウェア
- アカウント
- Action
- 行動
- 適応する
- 添加
- 追加
- 採用
- 養子縁組
- すべて
- ことができます
- 常に
- Amazon
- &
- アニメーション
- 回答
- 回答
- 誰も
- アプリ
- アプローチ
- 周りに
- 配列
- 到着
- 記事
- アジアン
- 注意
- 聴衆
- 信頼性
- 背景
- バナー
- ベース
- 美しい
- 美しく
- さ
- 以下
- 恩恵
- 利点
- BEST
- ベストプラクティス
- ベストセラー
- の間に
- ビッグ
- 鳥
- 青
- 大胆な
- 本
- ボトム
- ブランド
- ブランド設定
- 鮮やかな
- た
- ブラウジング
- 建物
- 内蔵
- ビジネス
- ビジネス
- (Comma Separated Values) ボタンをクリックして、各々のジョブ実行の詳細(開始/停止時間、変数値など)のCSVファイルをダウンロードします。
- 取得することができます
- カンバ
- キャプチャ
- カード
- カード
- カルーセル
- 例
- 現金
- CAT
- 猫
- 原因
- センター
- 中央の
- チャンス
- 変化する
- 変更
- 変化
- 社会奉仕活動
- 選択
- 選択する
- クリア
- はっきりと
- 乱雑
- コカコーラ
- コード
- カラー
- 組み合わせ
- 組み合わせる
- 通信中
- コミュニティ
- 会社
- 会社の
- 説得力のある
- 紛らわしい
- 混乱
- お問合せ
- 整合性のある
- からなる
- 定数
- 絶えず
- 含まれています
- コンテンツ
- コントラスト
- 変換
- 変換
- 納得させる
- 料理
- 企業
- 費用
- 可能性
- カウンター
- 国
- ここから
- 作ります
- 作成した
- クリエイティブ
- 信頼性
- クレジット
- クレジットカード
- CTA
- 電流プローブ
- カスタム
- 顧客
- お客様の成功
- Customers
- 中
- より深い
- 説明する
- 設計
- 設計
- 設計
- デザイン
- デスティネーション
- 詳細な
- Devices
- 異なります
- DIG
- 直接
- そうではありません
- すること
- 寄付する
- 寄付
- 寄付
- ドント
- によって
- ダウンロード
- 描画
- ドロップボックス
- ダイナミック
- 各
- 簡単に
- 電子ブック
- 効果的な
- 効果的に
- 要素は
- 排除する
- 排除
- 埋め込まれた
- 従業員
- 奨励する
- 従事する
- 魅力的
- エンジン
- 楽しみます
- 本質的な
- 確立
- 推定
- さらに
- 正確に
- 例
- 例
- 優れた
- 実行する
- 期待する
- 体験
- 専門知識
- 説明する
- 説明
- 説明
- 目
- 目を引く
- おなじみの
- ファン
- 素晴らしい
- よくある質問
- お気に入り
- 特集
- 特徴
- 少数の
- フィギュア
- フィギュア
- 膜
- ファイナンシャル
- もう完成させ、ワークスペースに掲示しましたか?
- 名
- フラッシュ
- 焦点を当て
- 続いて
- フォロー中
- 次
- フォント
- フード
- 食品
- 最前線
- 発見
- Foundation
- 無料版
- 摩擦
- 友人
- から
- フロント
- フル
- 楽しいです
- さらに
- 利得
- ゲートウェイ
- 生成
- 取得する
- 受け
- ギフト
- ギフトカード
- 与える
- 与える
- ひと目
- 垣間見ます
- グローバル
- 目標
- 目標
- 良い
- でログイン
- グレード
- 素晴らしい
- グリーン
- グリフィン
- ヘア
- ハンドル
- 持って
- 見出し
- ヘッドライン
- 助けます
- ことができます
- こちら
- ヒーロー
- ハイ
- ハイレベル
- 高品質
- ハイライト
- history
- ヒット
- ホーム
- ホームページ
- ホーム
- 認定条件
- How To
- しかしながら
- HTTPS
- HubSpot
- 人間
- 飢えました
- ICON
- 考え
- 識別する
- 画像
- 画像
- 直ちに
- 重要
- 改善します
- in
- include
- 含ま
- 含めて
- 個人
- 情報
- 情報に基づく
- を取得する必要がある者
- 対話
- 相互作用的
- 紹介します
- 投資
- 関係する
- IT
- 専門用語
- ジョブ
- join
- キー
- 基調講演者
- 種類
- 知っている
- 土地
- 言語
- 言語
- ノートパソコン
- 大
- 最新の
- レイアウト
- リーダーシップ
- リード
- LEARN
- ことができます
- 軽量
- 可能性が高い
- 制限
- リスト
- ライブ
- 命
- 局部的に
- 長い
- 見て
- 探して
- 愛
- 製
- メイン
- make
- 作る
- 作成
- 管理
- 管理する
- マントラ
- 多くの
- 市場
- 材料
- 最大幅
- ミディアム
- メンタル
- メニュー
- メッセージ
- メッセージ
- 真ん中
- 百万
- マインド
- ミント
- 分
- ミッション
- モバイル
- モバイルアプリ
- お金
- お金の管理
- 他には?
- 最も
- 映画
- の試合に
- ナビゲート
- ナビゲート
- 必要
- 必要
- ニーズ
- 新作
- ニュース
- ニュースレター
- 次の
- 非営利の
- 非営利団体
- 数
- オブジェクト
- 10月
- 提供
- 提供すること
- オファリング
- オファー
- ONE
- オンライン
- オンライン注文
- 最適化
- オプション
- オプション
- オレンジ
- 組織
- その他
- 概要
- 圧倒
- 自分の
- 所有している
- 包装
- パケット
- ペアリング
- 特に
- 過去
- path
- 支払い
- のワークプ
- 完璧
- 実行
- 個人的な
- 人格
- 写真撮影
- 画像
- ピクチャー
- ピクセル
- 場所
- 計画
- プラットフォーム
- プラトン
- プラトンデータインテリジェンス
- プラトデータ
- プレイ
- プレイヤー
- ポッドキャスト
- ポイント
- ポップ
- ポップアップ
- ポップス
- ポジショニング
- 可能
- ポスト
- 潜在的な
- 強力な
- プラクティス
- 現在
- 主要な
- プライベート
- 問題
- プロセス
- 作り出す
- プロダクト
- 製品情報
- 製品
- プロフィール
- 進捗
- 証明
- 命題
- 見込み客
- タンパク質
- は、大阪で
- 提供
- 出版物
- 目的
- 置きます
- 質問
- 質問
- すぐに
- ランダム
- 評価
- 反応
- 読む
- 準備
- リアル
- 現実の世界
- 理由
- 理由は
- 軽減
- 反映する
- レジストリ
- 強化する
- 関係
- 関連した
- 信頼性のある
- 覚えています
- の提出が必要です
- レスキュー用機材
- 共鳴する
- REST
- レビュー
- 職種
- 行
- セールス
- Save
- 秤
- 画面
- スクロール
- スクローリング
- を検索
- 二番
- 二次
- 秒
- セクション
- セクション
- 安全に
- 見ること
- 売る
- 販売
- セルズ
- SEO
- サービス
- サービス
- セッションに
- シェアする
- シェアリング
- 発送
- オンラインストア
- ショート
- すべき
- 表示する
- ショーケース
- 示す
- 作品
- 符号
- 重要
- 類似ウェブ
- 簡単な拡張で
- ウェブサイト
- サイト
- SIX
- 懐疑的な
- 小さい
- スナック
- So
- 社会
- ソフトウェア
- 固体
- すぐに
- スペース
- スピーカー
- 話す
- スピークス
- 特定の
- スパイス
- Spotifyは
- スタンド
- 星
- start
- 開始
- 開始
- 統計
- 滞在
- 手順
- ステップ
- スティック
- まだ
- ストーリー
- ストーリー
- ストレート
- 戦略
- 申し込む
- 購読
- 成功
- スイート
- 支援する
- 取る
- 取り
- ターゲット
- チーム
- テクノロジー
- 伝える
- テスト
- アプリ環境に合わせて
- 自分自身
- それによって
- したがって、
- サードパーティ
- 考え
- 思考リーダーシップ
- 数千
- 三
- 介して
- 全体
- 時間
- 役職
- 〜へ
- ツール
- 豊富なツール群
- top
- トータル
- touch
- ツアー
- トレンド
- トレンド
- トライアル
- 信頼
- 順番
- オン
- タイポグラフィ
- わかる
- 更新しました
- つかいます
- users
- 値
- ビデオ
- バーチャル
- 訪問者
- 極めて重要な
- name
- よく見る
- 水
- 方法
- ウェブ
- ウェブサイト
- ウェブサイト
- 結婚式
- 週間
- 周知
- この試験は
- 何ですか
- which
- while
- 白
- 誰
- ワイド
- 意志
- 以内
- 無し
- Word
- WordPress
- ワードプレスのテーマ
- 言葉
- 仕事
- 作品
- でしょう
- 年
- あなたの
- ユーチューブ
- ゼファーネット
















![あなたが実際に固執する5カ年計画を作成する方法[4つのステップで]](https://platoaistream.net/wp-content/uploads/2023/09/how-to-create-a-5-year-plan-youll-actually-stick-to-in-4-steps-360x240.jpg)