デジタル マーケティング担当者として、コンバージョンはキャンペーンで追跡する主な項目の XNUMX つです。 おそらく、さまざまな方法について疑問に思うでしょう コンバージョンを最適化する方法 特定のページで。 しかし、多くのいわゆるグロースハッカーが見落としがちなことが XNUMX つあります。 テキストを使用してコンバージョンを増やす.
はい、そうですよね! テキスト コピーは、あらゆるコンテンツ マーケティング戦略の根幹です。 これは Web 上で最もよく見られるコンテンツの形式ですが、視覚的な魅力とも密接に関係しています。 結局のところ、テキストの見栄えがよくない場合、そのページが希望どおりに変換されると期待できるでしょうか?
この投稿では、タイポグラフィ、その主な要素、およびその方法について説明します。 効果的なタイポグラフィを利用して売上を伸ばす 長期的には!
タイポグラフィーとは何ですか?
テキストを使用してコンバージョンを増やす仕組みを詳しく説明する前に、タイポグラフィとは何かを理解する必要があります。 物事をシンプルにするために、タイポグラフィーを アートとテキストの出会いの場.
タイポグラフィーは、15 世紀半ばにヨハネス グーテンベルクと彼の可動活字によって、ほとんどの生活世界に導入されました。 コンピューターの世界では、スティーブ ジョブズと彼の最初の Mac のおかげで、タイポグラフィーが重要になり始めました。
インターネットが世界に紹介されたとき、タイポグラフィの重要性が爆発的に高まりました。 これは、可能な限り最も重要な Web デザイン コンポーネントの XNUMX つになりました。 あなたのウェブサイトを目立たせるのに役立ちます 潜在的なユーザーに。
タイポグラフィーの最も重要な要素
多くの人が今でもタイポグラフィとフォントを混同していますが、これはよくあることです。 タイポグラフィの定義を詳しく説明するこのセクションでは、タイポグラフィの XNUMX つの必須要素を詳しく説明します。
- 書体 – ほとんどの人は書体とフォントを混同しますが、これらは同じものではありません。 書体は、同じデザインの個々の文字、文字、数字を形成するファミリーであると考えてください。 Arial、Times New Roman、Comic Sans は書体であり、多くの人が思っているようなフォントではありません。
- フォント– したがって、書体がファミリーである場合、フォントもそのファミリーのメンバーとなります。 正確に言うと、フォントは特定のサイズ、太さ、幅を持つ書体のスタイルです。 たとえば、Arial は書体です。 16pt Arial Bold はフォントです。 基本的に、フォントは、書体と呼ばれる特定の芸術形式を提供する方法です。
- 線の長さ – これは、同じ行内の右マージンと左マージンの間にあるテキストが占める距離です。 理想的には、行の長さが短すぎたり長すぎたりしないようにしてください。内容が予想以上に読みづらくなる可能性があるためです。
- 先頭 – これは、テキストの各行間の垂直方向の距離です。 ほとんどの場合、ユーザーが理解しやすいように行間を大きくする必要があります。
- 字詰め - これは、各文字間の空白です。 通常、カーニングはデフォルト値のままにするのが最適ですが、さらにカスタマイズして、Web サイトに最適な値をテストすることもできます。
- 追跡 - この書体要素は文字間隔とも呼ばれ、特定の量の文字に適用されます。
Web デザインにとってタイポグラフィが重要なのはなぜですか?
第一印象は私生活において重要ですが、Web の世界でも同様です。 Taylor & Francis Online による調査では、次のように結論付けられています。 05秒かかります ユーザーが特定の Web サイトについて意見を形成するため。
タイポグラフィは Web デザインの中核コンポーネントの XNUMX つであるため、不可欠です。 よく考えてみてください。単語が近すぎたり、テキストのサイズが小さすぎたりするために、ユーザーが Web サイト上のテキストを読むことができない場合、Web サイトに満足できなくなる可能性が高くなります。
Web サイトで不適切なタイポグラフィを使用すると、コンバージョン率が低下する可能性が高く、これは最も避けるべきことです。 たとえ潜在顧客が貧弱なタイポグラフィを使用した Web サイトに留まったとしても、彼らはあなたが伝えたかったメッセージを覚えていない可能性が高く、メッセージを読むのに要した苦労は覚えていないでしょう。
上記の理由により、 効果的なタイポグラフィーを使用する コンバージョンを高めることが不可欠です。 効果的なタイポグラフィを使用すると、Web サイトに表示する情報を理解するプロセスを最適化できます。 Web サイト上のテキストを適切にフォーマットすると、コンテンツを理解するのに苦労するのではなく、コンテンツにすべての焦点が向けられます。
As ほとんどの人は Web コンテンツをざっと調べます、テキストを使用し、適切なタイポグラフィでユーザーを行動のポイントに誘導することが、コンバージョンを増やす正しい方法です。
テキストを使用してコンバージョンを増やすための実用的なヒント
タイポグラフィーについて、そしてそれが Web コンテンツを目立たせるためにどのように役立つかをさらに学習したところで、その使用方法に関するヒントをいくつか紹介します。 ウェブサイトの成長を促進するために!
フォントサイズに注意してください!

イメージソース: Science Direct
ユーザーを維持し、コンバージョン率をさらに高めるには、フォント サイズが最も重要です。 確かに、私たちの脳はテキストよりも何万倍も速く画像を処理するため、テキストを使用して処理時間を短縮する方法は大歓迎です。
たとえば、 フォントのサイズと種類がオンラインでの読書にどのような影響を与えるかについての視線追跡研究。 大きなフォントを使用すると、Web サイト上のテキスト全体がはるかに速く読める傾向があります。
したがって、テキストの多い Web サイトをお持ちの場合は、ユーザーを苦しめないでください。フォント サイズを大きくしてください。 はい、フォントはそれぞれ異なりますが、テキストの多い Web サイトのフォント サイズに関する共通認識は次のとおりです。
- 16ピクセル – これはテキストの多いページの最小値なので、この数値を下回らないでください。 基本的に、このフォント サイズはブラウザがデフォルトで表示することを意図したサイズであるため、これが最小である理由は簡単です。
- 18ピクセル – これはテキストの多いページの黄金の平均的なフォント サイズであり、モニターを見るときに目の負担が軽減されます。
- 20px以上 – 最初は大きすぎると感じるかもしれませんが、一部の Web サイトでは、このようなフォント サイズを使用するとパフォーマンスがさらに向上します。 取る M、たとえば。 数百万のストーリーをより幅広い視聴者にとって読みやすくするために、21 ピクセルの本文フォント サイズを使用しています。
さらに、フォント サイズが大きいほど、より強い感情的なつながりが生まれる傾向があります。 おそらくこれは、ユーザーにコンバージョンにつながる CTA ボタンをクリックさせるために実行する必要があるステップではないでしょうか?
フォントスタイルを使いすぎないでください。

イメージソース: ティールフィード
フォント スタイルには通常、次のようなものがあります。 大胆な、 イタリック、 そして下線を引く。 これら XNUMX つを使用して、特定の単語や文を強調することができます。 ただし、これはすべての Web コンテンツでよく見られる編集ミスの XNUMX つであるため、過度に使用することは避けてください。
段落全体でフォント スタイルを使いすぎないでください。 代わりに、ユーザーの心に最も響く言葉を指摘するために使用してください。 テキストを使用してコンバージョンを不適切に増やすような状況には陥りたくありません。
それに応じて行間隔を調整してください。
ここではリーダーシップについて話しています。 これは非常に小さなことですが、テキストを使用してコンバージョンを増やす場合には不可欠です。 弱視の聴衆がいる場合、次のテキスト行の先頭を見つけるのが困難になる可能性があります。
そのため、行間を空けるのが一般的です フォント サイズの少なくとも 25 ~ 30%。 そうすることで、事実上すべての読者にとってテキストが読みやすくなります。
また、次のことに常に注意する必要があります。 段落間に十分なスペースを追加する。 基本的に、いくつかの文で伝えたいメッセージに合わせて段落をグループ化します。 そうすれば、 コンテンツがより読みやすくなります ターゲット層に向けて。
にも注目していただきたいのは、 あなたのタイプの視覚的な階層。 これは、ヘッダー タグを適切に設定することによって行うことができますが、できることはそれだけではありません。 視覚的な階層を適切に利用する最良の方法の XNUMX つは、テキストでカバーする最も重要なメッセージを拡大することです。 最終的には、ユーザーが意味のある特定の順序で情報を読めるようにガイドする必要があります。 これにより、コンテンツ全体の意味がさらに高まります。
前述のすべてに加えて、 空白を活用する 視聴者に強調したい領域に焦点を当てます。 そうすることで、デザインに呼吸を与え、最も必要な場所にコンテキストを提供できるようになります。
未亡人の行、孤立した単語、ハイフネーションを避ける
未亡人と孤児は、写植では非常に一般的な用語です。 これらは本質的に非常に似ていますが、多くの人が互いに混同しています。 寡婦 ページの先頭に単独で存在するテキストの段落終了行を示します。 孤児 は、特定のページの最後にある段落開始行です。 これらは両方とも、特に Web デザインにおいて、テキストの読みやすさを損なう可能性があります。
まあ、これら XNUMX つの問題を解決するのはそれほど難しいことではありません。すべては上記のヒントに当てはまります。 全体像に収まるように段落を書き直すことも、行頭と間隔を調整してよりタイトな段落を作成することもできます。
また、ハイフネーションは Web デザインでは非常に一般的なものであり、サイトのタイポグラフィ全体を左右する可能性があります。 基本的に、ハイフネーションはダッシュを使用して単語を分割します (例: 犬に優しい)。 問題になるのは、ダッシュを使用して行末から単語を区切る必要がある場合です。 そうする代わりに、読みやすさを完全に損なわないように、指定された単語を新しい行に挿入するだけです。
テキストの配置を見逃さないでください。
テキストの配置 Web デザインのテキストに関しては、見落とされがちです。 しかし、正しく行えば、情報処理に関しては驚くべき効果が得られます。 Web デザインにおけるテキストの配置に関して従うべきヒントをいくつか紹介します。
- 段落を中央揃えにすることは避けてください。 段落全体をセンタリングする方が芸術的であるように見えると主張する人もいますが、彼らがやっていることはまったく逆です。 西洋社会に住む私たちのほとんどは左から右に読むことを学ぶので、各行の先頭に移動するのが私たちの性質です。 段落を中央に配置すると、私たちの脳がすべての情報を処理することが難しくなります。
- メッセージを強調したい場合にのみ中央に配置します。 それでも、テキストの特定の部分に焦点を当てることが目的の場合、段落を中央に配置することは大歓迎です。 コントラストが生まれ、メッセージが読者に即座に伝わります。 テキストを中央揃えにすることは、ヘッダーや引用符にも役立ちます。
組み合わせてクールに見える書体をペアにしてみよう!

イメージソース: クリエイティブブロック
片方だけ使うときは 活字体 ウェブサイト全体では、少し退屈になるかもしれません。 ただし、Web サイトで XNUMX 種類の異なる書体を使用する必要があるという意味ではありません。 ここではシンプルさが重要です, しかし、少し実験してみることを恐れないでください。 結局のところ、コンテンツをできるだけ魅力的に見せたいと考えていますよね?
ウェブサイトで書体を組み合わせるときのルールの XNUMX つは、同時に使用できる書体は XNUMX つまたは XNUMX つまでであることです。 現在、Google Fonts などのサービスにより、これまでよりも多くの書体をレンダリングできるようになりました。 これは少し圧倒されるかもしれませんが、ここにリストがあります 36 の完璧なフォントの組み合わせ あなたにインスピレーションを与えるために!
書体やフォントを選択するための選択肢が膨大にあるため、ビジネスの独自の個性が光るようにテキストをさらにカスタマイズできます。 クリエイティブに見せたいですか、それとも伝統的に見せたいですか? 書体を適切に選択すると、これらのトーンの両方をはじめ、さらに多くのことを実現できます。 これは、コンバージョンを増やすためにテキストを使用する最良の方法の XNUMX つであるため、見逃さないでください。
サンセリフ フォントとセリフ フォントを区別するタイミングを理解してください。
上記の点と密接に関係しているのは、サンセリフとセリフの XNUMX つの主要なタイプです。 ある者は一方を支持し、ある者は他方を支持するだろう。 ここで重要なのは、サンセリフがセリフより優れており、またその逆であることを示唆する具体的な研究は存在しないということです。 ただし、従うべきいくつかの規則があるという意味ではありません。
- サンセリフは読みやすく、ボディコピーに適しています – オンライン コンテンツの本文に関しては、サンセリフ フォントが最適です。 これは、このタイプはシンプルであり、伝えようとしているメッセージをユーザーが解読するのに必要な時間が短いためです。
- 見出しにはセリフの方が適しています – セリフはサンセリフよりも複雑ですが、見出しにセリフを使用したいのはまさにそれが理由です。 セリフには個性がにじみ出ており、そのキャラクターでオンライン コンテンツの要点を説明する必要があります。
これら XNUMX つのタイプのバランスをとれば、より多くのユーザーがコンテンツ全体を読み、期待しているコンバージョンを実行するよう誘致する、視覚的に興味深いコンテンツを作成できます。
メッセージに合ったタイプを選択してください
によると、人々は確かに書体をさまざまな性格と結びつけます。 Eva R. Brumberger によって行われた研究。 ほとんどの書体の特徴は、直接性、優雅さ、親しみやすさの XNUMX つのカテゴリに分類できます。
上で述べた点に従って、次のように考えてください。 どのようなメッセージを伝えたいですか あなたのウェブサイトとブランディングで。 プロフェッショナルな印象を持ちたいですか、それとも遊び心のある印象を持ちたいですか? それとも、創造的で遊び心のある響きを出したいですか? それに応じて書体を設定すれば、適切な種類の人々を惹きつけることができます。
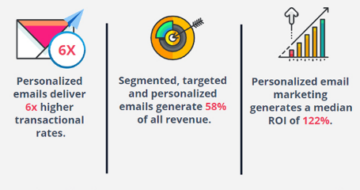
これが役立つオンライン ビジネスの分野の XNUMX つは、 Eメールマーケティング。 に基づいて 2019からの研究、電子メール マーケティングに費やす 1 ドルごとの平均 ROI は 42 ドルです。 これは膨大な数であり、多くのオンライン ベースの企業が新規顧客を引き付けるために電子メール マーケティング戦略に重点を置いているのも不思議ではありません。
したがって、電子メール マーケティングは非常に競争の激しい分野であり、あらゆる細部が重要になります。 顧客を目立たせるための優れた方法の XNUMX つは、送信したいメッセージに応じて適切なタイポグラフィを利用することです。
しかし、より多くの企業が適切な種類の視聴者を引き付けるために電子メール マーケティングを利用するようになり、規模の拡大がこれまで以上に重要になっています。 また、メール リストに専門家や日常の消費者など、さまざまな個人が含まれている場合、テンプレートを手動で作成すると、せいぜい時間がかかります。
ありがたいことに、数十個あります 無料のメールマーケティングサービス これにより、運用タスクの時間を節約し、ビジネスの成長に向けてさらに計画と戦略を立てることができます。 これらのほとんどは、電子メール テンプレート、電子メールの自動化、電子メール マーケティング キャンペーンを追跡するためのレポート機能を提供します。
コントラストを有利に活用する

イメージソース: 3.7デザイン
道路標識はなぜすべての人にとってこれほど目立つのだと思いますか? これらは他の環境よりも際立っており、これらの要素が重要であると思わせます。 これが、そのような要素を最初に検討する主な理由です。
同じことがWebデザインにも当てはまります。 テキストを使用してコンバージョンを増やすのは、次のような簡単な場合があります。 コントラストを有利に活用する。 ここで基本的にやりたいことは、 可読性を高める ユーザーが コンテンツをより長く保存できる.
そのための一般的な方法の XNUMX つは、適切な量のコントラストを作成することです。 テキストと背景の間。 次の XNUMX つのタイプのコントラストについて議論が続いています。
- 暗い背景に白い文字
- 白の背景に黒のテキスト
暗い背景上の白いテキスト (または「ダーク モード」) には利点がありますが、調査によると、明るい背景 (または「ライト モード」) 上の黒いテキストには利点があることがわかっています。 ほとんどの場合、パフォーマンスの向上につながります。
それでも、「ダーク モード」は、暗い場所でコンテンツを読むユーザーにとっては有益です。 そこで、両方のテキスト コントラスト モードを含めて、変換で何が起こるかを確認してみてはいかがでしょうか。
ユーザーの年齢を考慮する
Statistaによると、インターネット ユーザーの人口構成は次のとおりです。
- 18〜24 – 18パーセント
- 25〜34 – 32パーセント
- 35〜44 – 19パーセント
- 45〜54 – 14パーセント
- 55〜64 – 10パーセント
- 65歳以上 – 7パーセント
さて、次のことを考慮してください。 CDCからの事実 12歳以上の約40万人が視覚障害を抱えているといわれています。 基本的に、オンライン コンテンツのテキストを視覚障害のある人でも読めるように最適化しないと、インターネット ユーザーの 50% を逃すことになります。
タイポグラフィーは氷山の一角にすぎません!
もちろん、テキストとタイポグラフィーを使用することだけがコンバージョンを増やすわけではありません。 コンテンツを完全に再利用するか、ランク付けが容易な、より適切なキーワードをターゲットにする必要がある場合があります。
事はあります、 コンバージョンの最適化を創造的に行う 何になりますか 競合他社との差別化を図る 長い目で見れば。 そして、あなたを差別化できるのは、タイポグラフィを微調整することかもしれません。
一人でできなくても、いつでもできる Webデザイナーを探す オンラインで Web コンテンツを視覚的な傑作に変換します。 結局のところ、最近の人々は単なるテキストよりもビジュアルコンテンツを重視しています。
著者について

Robert の情熱は常に、あなたの生活を楽にする Web ツールです。 だからこそ彼は ウェブサイトツールテスターでは、世界最高の Web サイト ビルダーや e コマース プラットフォームのレビューやチュートリアルを見つけることができます。
出典: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- Action
- すべて
- アピール
- 周りに
- 宝品
- 聴衆
- オートメーション
- AVG
- BEST
- 全体像
- ビット
- ブラック
- ボディ
- 脳
- ブランド設定
- ビジネス
- ビジネス
- キャンペーン
- 例
- CDC
- コマンドと
- Connections
- コンセンサス
- 消費者
- コンテンツ
- コンテンツマーケティング
- 表記
- 変換
- 作成
- クリエイティブ
- CTA
- Customers
- ダッシュ
- 議論
- 設計
- 詳細
- デジタル
- 距離
- Drop
- eコマース
- 効果的な
- メールの自動化
- Eメールマーケティング
- 環境
- 拡大する
- 実験
- 顔
- 家族
- 名
- フィット
- フォーカス
- フォーム
- 形式でアーカイブしたプロジェクトを保存します.
- フル
- 良い
- でログイン
- 素晴らしい
- グループ
- 成長性
- ガイド
- ハッカー
- ハンディ
- ヘッドライン
- こちら
- 認定条件
- How To
- HTTPS
- 巨大な
- 増える
- 影響
- 情報
- インターネット
- 問題
- IT
- Jobs > Create New Job
- キー
- 大
- 主要な
- LEARN
- 学んだ
- 光
- LINE
- リスト
- 長い
- MAC
- 作成
- マーケティング
- マーケティングキャンペーン
- 事態
- メンバー
- 百万
- 番号
- 提供
- オンライン
- オンラインビジネス
- 意見
- 注文
- その他
- 支払う
- のワークプ
- パフォーマンス
- 人格
- 画像
- プラットフォーム
- 貧しいです
- 専門家
- 価格表
- 読者
- リーディング
- 理由は
- 研究
- REST
- 結果
- レビュー
- ルール
- ラン
- セールス
- スケーリング
- スキャン
- センス
- サービス
- セッションに
- 設定
- ショート
- サイン
- 簡単な拡張で
- SIX
- サイズ
- 小さい
- So
- スペース
- 過ごす
- split
- 開始
- 滞在
- ストーリー
- 戦略
- 勉強
- 会話
- ターゲット
- test
- 世界
- TIE
- 時間
- ヒント
- 追跡する
- 旅行
- チュートリアル
- us
- users
- 値
- ビジョン
- ビジュアル的なアピール
- ウェブ
- ウェブサイト
- ウェブサイト
- 言葉
- 仕事
- 作品
- 世界
- 年