첫인상을 남길 두 번째 기회는 없습니다. 그렇기 때문에 사려 깊은 홈페이지 디자인이 필요합니다.

사이트를 디자인할 때 홈페이지를 가상 정문으로 생각하십시오. 새로운 방문자가 자신이 본 내용이 마음에 들지 않으면 무조건 "뒤로" 버튼을 누르는 것입니다.
그렇다면 웹사이트의 홈페이지를 만드는 것은 디자인 밋밋하다기 보다는 화려하다? 이 게시물에서는 홈페이지 디자인에 대해 자세히 알아봅니다. 그런 다음 이러한 모범 사례를 적용하는 사이트를 볼 수 있습니다.
무엇이 좋은 웹사이트를 만드나요?
좋은 웹사이트는 귀하가 누구인지, 귀하가 무엇을 하는지, 방문자가 귀하의 사이트에서 무엇을 할 수 있는지 명확하게 설명합니다. 또한 청중과 공감하고 가치 제안이 있습니다. 귀하의 사이트는 여러 장치에 맞게 최적화되고 새로운 디자인 트렌드에 맞게 업데이트되어야 합니다.
홈페이지 디자인 모범 사례
여기에 표시된 모든 홈페이지 디자인은 다음 요소를 결합합니다. 모든 페이지가 완벽하지는 않지만 최고의 웹사이트 디자인 이러한 요소 중 많은 부분을 올바르게 가져옵니다.
1. 디자인은 귀하가 누구인지, 귀하가 무엇을 하는지, 방문자가 귀하의 사이트에 어떻게 참여할 수 있는지에 대한 명확한 답변을 제공합니다.
잘 알려진 브랜드나 회사(즉, 코카콜라)라면 자신이 누구이며 무엇을 하는지 설명하지 않아도 됩니다. 그러나 대부분의 기업은 각 방문자가 올바른 위치에 있다는 것을 알 수 있도록 여전히 이러한 질문에 답해야 합니다.
Steven Krugg는 그의 베스트셀러 책에서 이를 가장 잘 요약합니다. 생각하게 만들지 마세요: 방문자가 몇 초 안에 무엇을 하는지 식별할 수 없다면 오래 머물지 않을 것입니다.
2. 디자인이 대상 청중과 공감합니다.
홈페이지는 좁게 초점을 맞춰야 합니다. 즉, 적절한 사람들에게 그들의 언어로 말해야 합니다. 최고의 홈페이지는 회사 용어를 피하고 보풀을 제거합니다.
3. 디자인이 매력적인 가치 제안을 전달합니다.
방문자가 귀하의 홈페이지에 도착하면 귀하의 디자인은 그들이 계속 머물도록 강요해야 합니다. 따라서 홈페이지는 잠재 고객이 귀하의 웹사이트에 머물도록 선택할 수 있도록 가치 제안을 할 수 있는 가장 좋은 장소입니다.
4. 디자인은 여러 장치에 최적화되어 있습니다.
모바일 장치 전 세계 트래픽의 65.85% 2022년 XNUMX월. 온라인 시장에서 상당한 점유율을 확보하려면 웹사이트가 모바일 친화적이어야 합니다.
모바일 친화적인 웹사이트는 탐색하기 쉽습니다. 브라우징을 방해하는 "화려한" 물체를 피하십시오. 여기에는 플래시 배너, 애니메이션, 팝업 및 기타 불필요한 요소가 포함됩니다.
5. 디자인에는 클릭 유도 문안(CTA)이 포함됩니다.
클릭 유도 문안 방문자가 특정 행동을 취하도록 유도할 수 있습니다. 예를 들면 "무료 평가판", "데모 예약", "지금 구입" 또는 "자세히 알아보기"가 있습니다.
대부분의 홈페이지는 기본 및 보조 클릭 유도문안을 사용하여 방문자를 다음 논리적 단계로 안내합니다.
홈페이지의 목표는 방문자가 귀하의 웹사이트를 더 깊이 파고들도록 하는 것입니다. CTA는 다음에 해야 할 일을 알려주므로 당황하거나 길을 잃지 않습니다. 더 중요한 것은 CTA가 귀하의 홈페이지를 브로셔 착용이 아닌 판매 엔진으로 전환한다는 것입니다.
6. 디자인은 항상 바뀌고 있습니다.
최고의 홈 페이지는 동적입니다. 방문자의 요구 사항, 문제 및 질문을 반영하기 위해 지속적으로 변경됩니다.
일부 홈페이지에서는 A/B 테스트를 사용하거나 동적 컨텐츠 정보에 입각한 변경을 수행합니다.
7. 디자인이 효과적입니다.
잘 디자인된 페이지는 신뢰를 구축하고 가치를 전달하며 방문자를 다음 단계로 안내하는 데 필수적입니다. 이러한 홈페이지는 레이아웃, 여백, 색상, 글꼴 및 기타 지원 요소를 효과적으로 사용합니다.
이제 다음 23가지 실제 사례를 통해 우수한 홈페이지 디자인에 대해 배울 준비를 하십시오.
목록 스니펫
홈페이지 예시
- FreshBooks
- A24 필름
- 옴솜
- HubSpot
- Pixelgrade
- 민트
- 드롭 박스
- Chipotle
- 4 리버스 스모크 하우스
- e웨딩
- 스포티 파이
- 컬러 스미스
- 메리 사 그리핀
- 나인 라이브스 재단
- 디지 데이
- 질 콘라스
- Evernote
- 프로그레스의 Telerik
- 베이스 캠프
- 자선 : 물
- 기술 검증
- 중급
- 친절한 간식
- Ahrefs
- 엘레 베스트
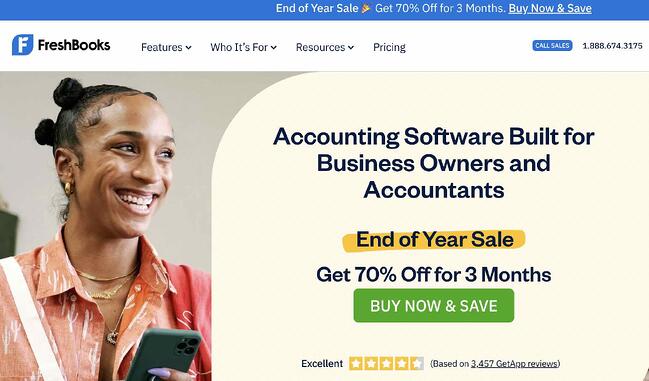
1. FreshBooks

FreshBooks는 중소기업을 위한 회계 소프트웨어입니다. 그리고 사이트의 홈페이지는 회사의 미션을 명확하게 합니다. 이 페이지는 FreshBooks의 기능을 설명하므로 방문자는 도구를 사용하여 얻을 수 있는 이점을 빠르게 이해할 수 있습니다.
기본 클릭 유도 문안과 함께 대비 및 위치 지정을 많이 사용합니다. 당신이 도착했을 때 회사가 당신이 전환하기를 원하는 것은 분명합니다. "무료 체험"도 매우 매력적인 CTA입니다.
우리가 사랑하는 것: FreshBooks는 고객 평가를 사용하여 실제 고객 성공 사례를 전합니다. 또한 타사 사이트의 별점을 포함하여 사회적 증거를 사용합니다.
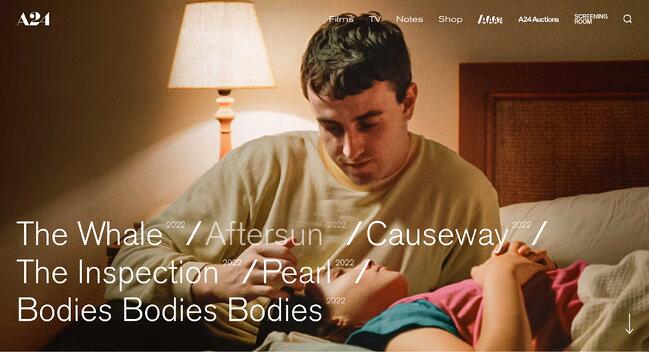
2. A24 필름

영화사 홈페이지는 신작 예고편으로만 구성돼 있다. 이것은 A24의 작업을 매력적인 방식으로 보여주는 훌륭한 전략입니다.
우리가 사랑하는 것: 이 웹 사이트는 심플한 디자인의 최고를 보여줍니다. 홈페이지의 각 항목은 하나의 이미지와 큰 텍스트로만 구성된 전체 행입니다. 어수선한 것이 없으며 각 추천 영화 또는 상점 항목이 나타납니다.
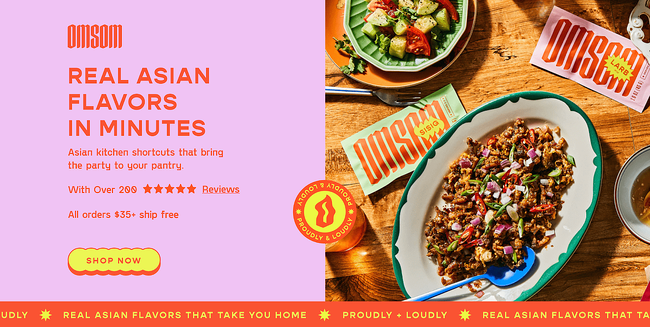
3. 옴솜

"진짜 아시아의 맛을 몇 분 만에 맛볼 수 있습니다"라는 헤드라인을 통해 방문자는 이 홈페이지에 도착하면 무엇을 얻고 있는지 정확히 알 수 있습니다. Omsom은 아시아 요리를 위한 향신료와 기본 재료가 포함된 패킷을 판매합니다. 고객은 채소와 단백질만 추가하면 됩니다.
스크롤하면 따라오는 것은 Omsom의 가치 제안과 제품 작동 방식입니다. 이 섹션은 회의적인 방문자에게 브랜드로 쇼핑할 더 많은 이유를 제공하므로 매우 중요합니다.
우리가 사랑하는 것: 영웅 섹션에는 리뷰, 무료 배송 혜택 및 호화로운 이미지가 있습니다. 이러한 요소는 방문자가 스크롤하기 전에도 행동을 취하도록 동기를 부여합니다.
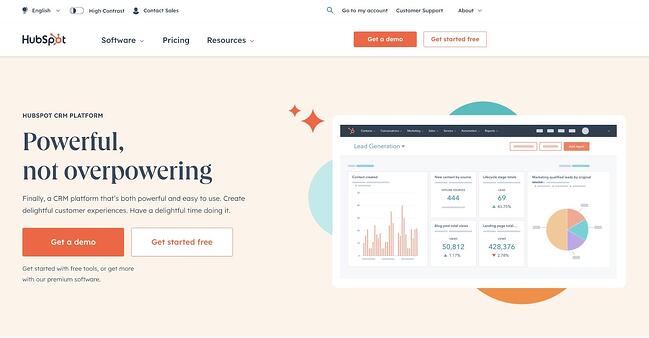
4. HubSpot

잠시 시간을 내어 경적을 울리겠습니다. HubSpot의 홈페이지는 우리가 무엇을 하고 누구를 위해 하는지를 설명하는 눈길을 끄는 헤드라인으로 시작합니다.
이 정보 다음에는 이중 CTA가 나옵니다. 데모 예약 또는 등록을 선택할 수 있습니다. 무료로.
우리가 사랑하는 것: HubSpot 커뮤니티의 광대함을 보여주기 위해 수치와 통계를 영리하게 사용했습니다. 150,000개국 이상에서 120명 이상의 사용자를 보면 방문자에게 신뢰를 심어줄 것입니다.
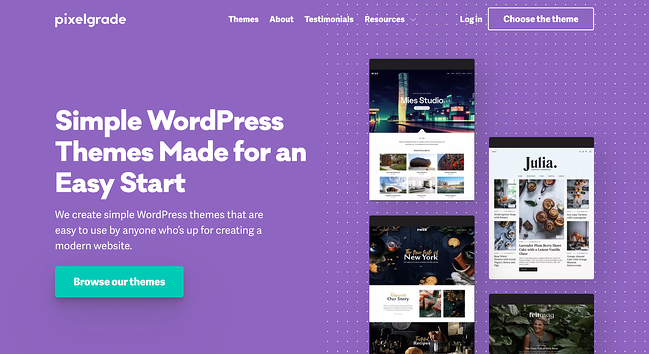
5. Pixelgrade

Pixelgrade가 제공하는 WordPress 테마를 한 눈에 알 수 있습니다. 큰 제목과 설명이 포함된 부제가 방문자에게 무엇을 기대하는지 알려줍니다.
오른쪽에는 WordPress 테마가 어떻게 보이는지 엿볼 수 있습니다. 그런 다음 스크롤하면 Pixelgrade를 사용해야 하는 세 가지 이유가 페이지에 표시됩니다. 각 이유 뒤에는 실제 고객의 사용 후기가 이어집니다.
우리가 사랑하는 것: 디자인이 심플하고 색상 조합이 콜투액션을 돋보이게 만드는 역할을 합니다.
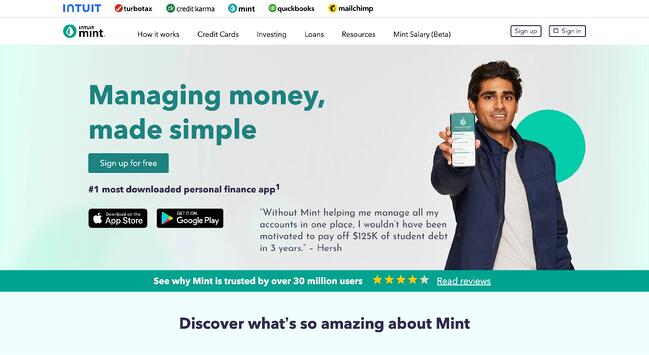
6. 민트

Mint의 홈페이지는 회사의 메시지를 명확하게 보여줍니다. 앱을 사용하면 돈을 간단하게 관리할 수 있습니다.
홈페이지 디자인 전반에 걸쳐 간결함을 강화하였습니다. 금융정보를 취급하는 상품에 꼭 필요한 안전하면서도 편안한 느낌을 주는 사이트입니다. 전문 용어나 혼란스러운 언어가 없습니다.
이 페이지에는 "무료 가입"이라는 간단하고 직접적이며 강력한 클릭 유도 문안 문구도 포함되어 있습니다.
우리가 사랑하는 것: 30만 사용자라는 언급은 사회적 증거를 잘 활용한 것이다. 이렇게 하면 방문자가 도구를 사용하도록 설득할 수 있습니다.
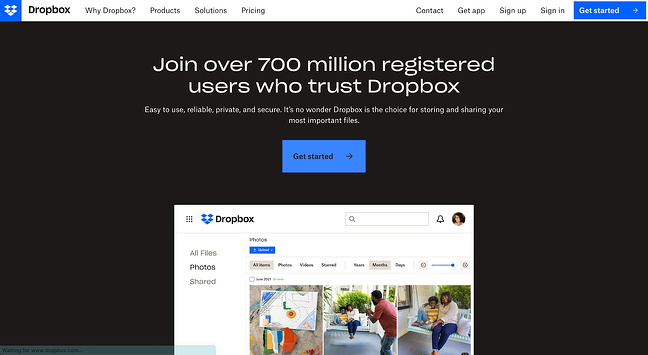
7. 드롭 박스

Dropbox는 또한 심플한 디자인과 브랜딩에 의존합니다. 여기에는 꼭 필요한 내용만 포함되어 있습니다. 지원 문구와 "시작하기" 클릭 유도문안 버튼이 있는 크고 관련성 높은 이미지입니다.
부제목은 간단하면서도 강력합니다. “사용하기 쉽고, 신뢰할 수 있고, 비공개이며, 안전합니다. 가장 중요한 파일을 저장하고 공유하기 위해 Dropbox를 선택한 것도 당연합니다.” Dropbox가 실제로 무엇을 하는지 알아내기 위해 전문 용어를 해독할 필요가 없습니다.
우리가 사랑하는 것: 홈페이지 전체에서 Dropbox는 도구에 대한 다양한 사용 사례를 설명합니다. 이렇게 하면 방문자가 Dropbox가 자신을 어떻게 도울 수 있는지(그리고 있다면) 정확히 알 수 있습니다.
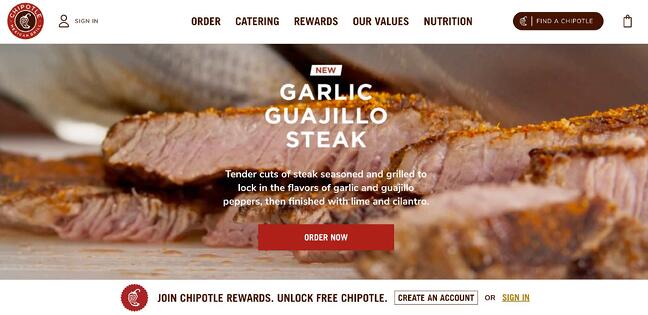
8. Chipotle

홈페이지는 민첩성과 지속적인 변화의 훌륭한 예입니다. Chipotle의 현재 홈페이지는 최신 메뉴에 대한 모든 것입니다.
회사의 다른 서비스 제공도 잘 볼 수 있습니다. 여기에는 온라인 주문, 기프트 카드 및 케이터링이 포함됩니다.
우리가 사랑하는 것: 음식 사진은 섬세하고 아름답습니다. 보기만 해도 배가 고파지는 사진들. 이제 시각 자료를 효과적으로 사용하는 것입니다.
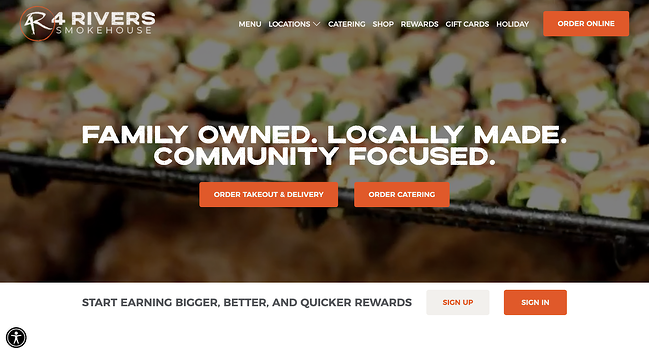
9. 4 리버스 스모크 하우스

군침. 4 Rivers Smokehouse 웹 사이트에 도착했을 때 생각한 것입니다. 환상적인 사진과 제목 "가족 소유. 현지 제작. Community Focused”는 경험을 쉽게 판매합니다.
스크롤하면 서비스, 메뉴 및 즐거운 시간을 보내는 사람들을 둘러볼 수 있습니다.
우리가 사랑하는 것: 회사 연혁에 대한 간략한 설명은 페이지 하단에 있습니다. 회사의 이야기는 브랜드의 진정성을 더하고 고객과의 관계를 깊게 합니다.
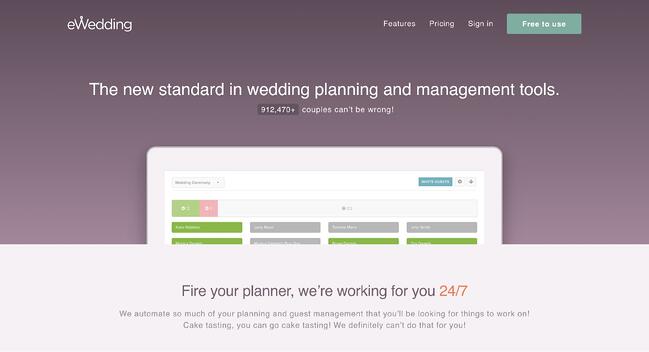
10. e웨딩

중요한 날을 계획하는 사랑의 새들에게 eWedding은 맞춤형 웨딩 웹사이트를 구축할 수 있는 훌륭한 장소입니다. 홈페이지는 복잡하지 않으며 시작하는 데 필요한 요소만 포함합니다.
홈페이지에는 뛰어난 제품 비주얼, 훌륭한 헤드라인, "지금 시작하세요"라는 카피와 충돌을 줄이는 클릭 유도문안이 포함되어 있습니다.
더 많은 방문자가 eWedding을 사용하도록 유도하기 위해 사이트에는 총 RSVP, 금전 등록기 및 맞춤형 웹 사이트에서 커플이 얼마나 절약할 수 있는지 추정하는 데 도움이 되는 비용 계산기가 있습니다.
우리가 사랑하는 것: eWedding을 사용하여 구축된 웨딩 웹사이트 수(900,000개 이상)의 라이브 카운터는 탁월한 사회적 증거입니다.
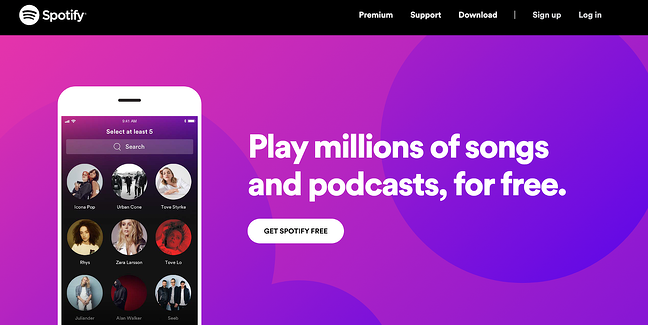
11. 스포티 파이

Spotify는 "적은 것이 더 많은 것"이라는 진언을 마스터했습니다. 방문자는 간단한 가치 제안으로 즉시 환영을 받습니다. 무료로 노래와 팟캐스트를 재생할 수 있습니다. 간단한 CTA를 통해 가입 페이지로 이동합니다.
스크롤하면 페이지에서 Spotify를 선택해야 하는 이유를 설명합니다. 이 사이트는 "신용 카드가 필요하지 않음"으로 바로 시작할 수 있다고 강조합니다.
우리가 사랑하는 것: Spotify 홈페이지에는 간단한 FAQ가 포함되어 있습니다. 각 질문은 재생 목록을 만드는 방법과 팟캐스트를 찾을 수 있는 위치를 포함하여 플랫폼 사용 방법을 설명합니다. 간단한 답변은 Spotify가 사용하기 쉽다는 것을 보여줍니다.
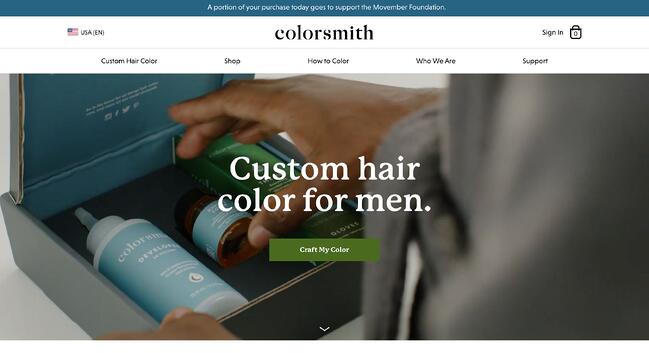
12. 컬러 스미스

홈페이지에는 제품의 기능이 설명되어 있어야 합니다.
Colorsmith는 임무를 설명하는 것이 간단할 수 있음을 보여줍니다. "남성용 맞춤 헤어 컬러" 헤드라인은 방문자에게 웹 사이트에 대한 내용을 즉시 알려 혼란을 없애줍니다.
헤드라인 아래에는 일상에서 Colorsmith를 사용하는 실제 사람들을 보여주는 비디오가 있습니다. 이 비디오는 청중을 끌어들이고 제품을 사용하여 자신의 정신적 그림을 만드는 데 도움이 됩니다.
우리가 사랑하는 것: "Craft My Color" CTA를 일관되게 사용하고 있습니다. 페이지 전체의 단일 CTA는 산만함을 제한하고 방문자가 원하는 행동 과정을 명확히 합니다.
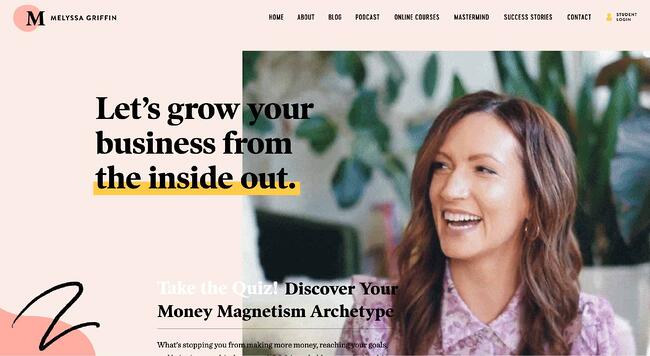
13. 메리 사 그리핀

Melyssa Griffin의 사이트는 그녀의 전문성과 개성을 모두 보여줍니다.
Melyssa는 방문자가 그녀에 익숙해질 수 있도록 자신의 이미지를 포함하는 것이 좋습니다. 그녀는 단순한 임의의 웹사이트가 아닙니다. 그녀는 자신이 사람들과 연결될 수 있는 인간임을 분명히 합니다.
이 페이지는 너무 과하지 않으면서 밝은 색상을 사용하여 Melyssa의 핵심 비즈니스 제품을 쉽게 이해할 수 있도록 합니다.
우리가 사랑하는 것: 방문객들은 빠른 퀴즈. 이를 통해 방문자는 자금 관리 원형을 배울 수 있으며 Melyssa는 리드를 생성합니다.
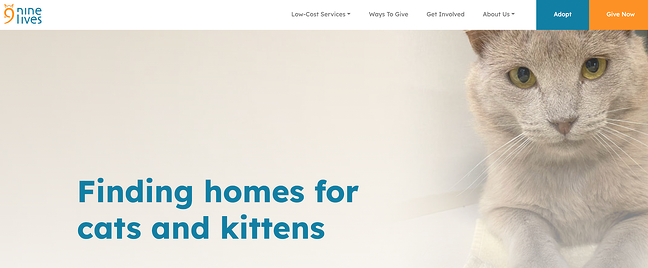
14. 나인 라이브스 재단

웹사이트 역할 모델을 찾고 있는 비영리 단체라면 더 이상 찾지 마십시오. Nine Lives는 캘리포니아에 기반을 둔 고양이 입양 센터입니다. "고양이와 새끼 고양이를 위한 집 찾기"라는 헤드라인은 그들의 임무를 명확하게 합니다.
스크롤을 내리면 구조에 참여할 수 있는 다양한 방법을 볼 수 있습니다. 고양이를 입양하는 것만이 아닙니다. 털복숭이 친구를 위한 기부 방법, 예방 접종 옵션 및 자원 봉사 방법에 대해 배울 수 있습니다.
우리가 사랑하는 것: 비영리 단체는 여러 CTA의 이점을 누릴 수 있습니다. 홈페이지에는 사람들이 조직과 상호 작용할 수 있는 다양한 방법이 나와 있어야 합니다.
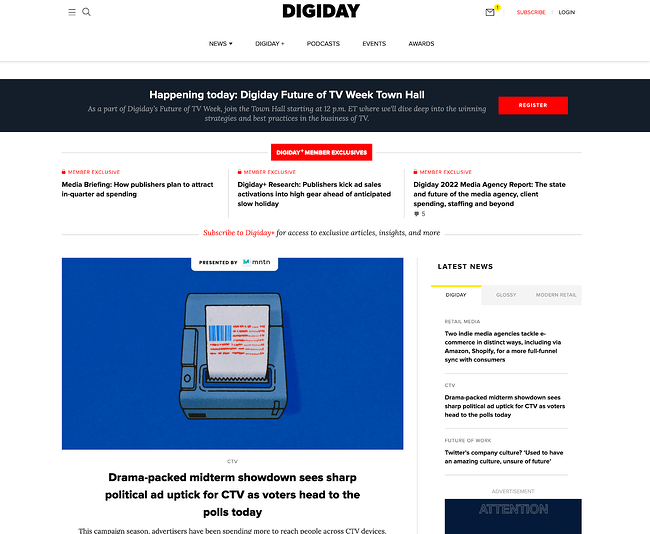
15. 디지 데이

가능한 한 많은 헤드라인과 이미지로 홈페이지를 가득 채우는 다른 온라인 뉴스 간행물과 달리 하나의 기사가 Digiday의 상단 섹션 대부분을 차지합니다.
추천 이미지는 눈길을 사로잡으며 헤드라인은 클릭을 요구합니다.
우리가 사랑하는 것: 홈페이지 상단에는 클릭할 수 있는 아이콘이 하나만 있습니다. 그러면 구독 페이지로 연결됩니다.
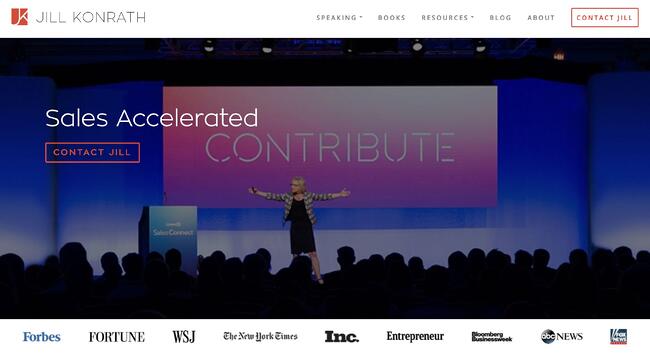
16. 질 콘라스

이 홈페이지는 바로 그 지점으로 연결됩니다. 제목과 부제목에서 Jill Konrath가 하는 일(그리고 그녀가 귀하의 비즈니스를 어떻게 도울 수 있는지)이 명확합니다.
방문자는 또한 Jill의 사고 리더십 자료를 쉽게 찾을 수 있으며 이는 기조 연설자로서 그녀의 신뢰도를 확립하는 데 중요합니다. 팝업 구독 CTA는 사회적 증거를 사용하여 수천 명의 다른 팬과 합류하도록 합니다.
우리가 사랑하는 것: 그녀의 주요 클릭 유도문안 중 두 가지인 뉴스레터를 구독하고 연락하는 것은 쉽습니다.
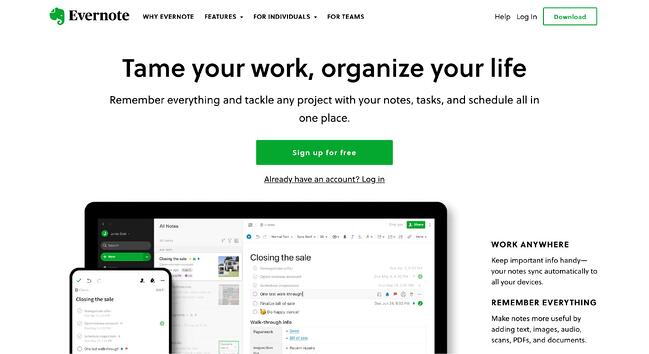
17. Evernote

수년에 걸쳐 Evernote는 단순한 메모 저장 앱에서 비즈니스 제품군으로 탈바꿈했습니다. Evernote는 많은 잠재적인 메시지를 몇 가지 주요 이점으로 포장하는 데 탁월합니다.
이 홈페이지는 전환 경로를 눈에 띄게 만들기 위해 여백과 시그니처인 밝은 녹색 및 흰색 하이라이트의 조합을 사용합니다. 간단한 헤드라인("일을 길들이고, 인생을 정리하세요")에 이어 시선 경로는 클릭 유도 문안인 "무료로 가입하세요."로 안내합니다.
우리가 사랑하는 것: Evernote는 방문자가 더 많은 시간을 절약할 수 있도록 Google을 통한 원클릭 가입 절차도 제공합니다.
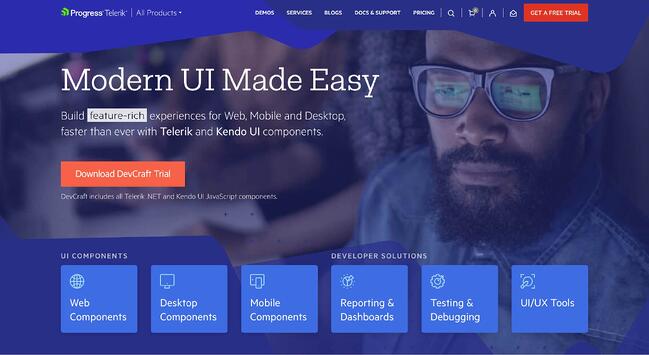
18. 프로그레스의 Telerik

"딱딱한 기업"은 Telerik의 웹사이트에서 얻을 수 있는 느낌이 아닙니다. 많은 기술 제품을 제공하는 회사답게 대담한 색상과 재미있는 디자인, 동영상 촬영은 Google과 같은 분위기를 자아냅니다.
이 웹사이트는 XNUMX가지 제품 제안에 대한 간단하고 높은 수준의 개요를 사용합니다. 회사가 하는 일과 사람들이 더 많은 것을 배울 수 있는 방법을 전달하는 매우 명확한 방법입니다.
우리가 사랑하는 것: 사본은 가볍고 읽기 쉽습니다. 그것은 고객의 언어를 구사합니다.
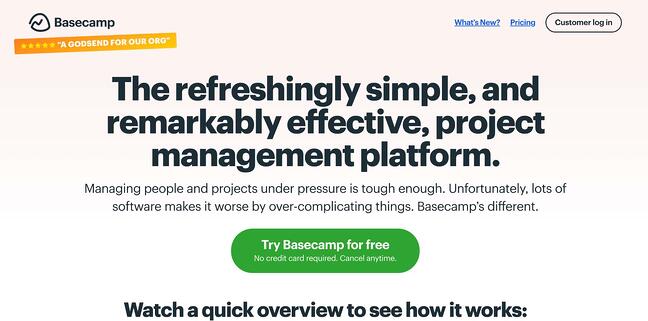
19. 베이스 캠프

Basecamp의 홈페이지에는 그들이 하는 일과 다른 것들과 어떻게 다른지를 설명하는 멋진 헤드라인과 부제목이 있습니다. 클릭 유도 문안은 굵게 표시되며 스크롤 없이 볼 수 있습니다.
우리가 사랑하는 것: 이 예에서 회사는 훨씬 더 많은 제품 정보를 제공하는 블로그와 유사한 홈페이지(또는 단일 페이지 사이트 접근 방식)를 선택했습니다.
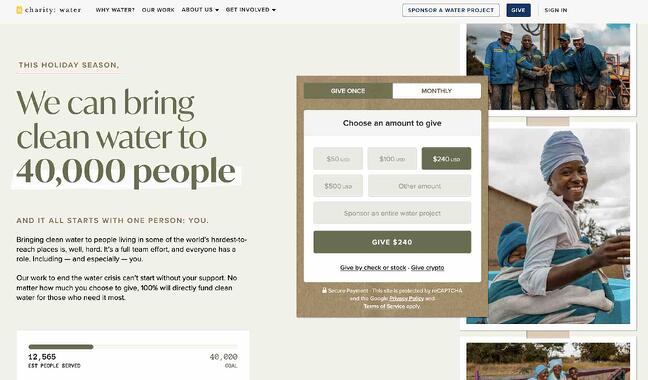
20. 자선 : 물

Charity: water는 시각 자료, 창의적인 카피, 대화형 웹 디자인을 사용하여 방문자를 참여시킵니다. 기부금을 받는 웹사이트의 주요 목적은 결제 게이트웨이가 접힌 부분 바로 위에 있는 최전방에 있습니다.
페이지 상단의 기부 게이트웨이를 놓친 사람들을 위해 웹사이트는 접은 부분 아래로 스크롤하면 기부할 수 있는 다른 방법도 보여줍니다.
우리가 사랑하는 것: 이 비영리 단체는 특히 행동을 유발하는 감정을 포착하는 데 비디오와 사진을 많이 사용합니다.
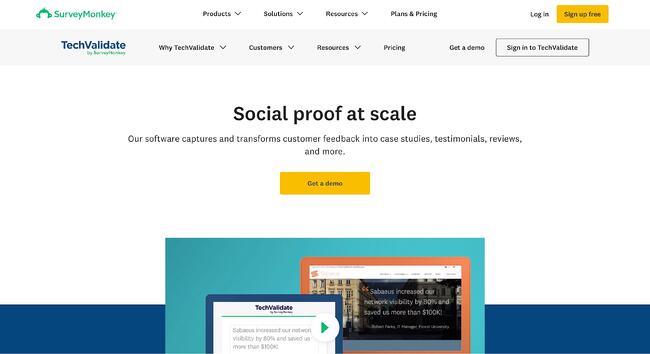
21. 기술 검증

소프트웨어 도구는 가치 제안과 제품이 홈페이지에서 어떻게 작동하는지 설명해야 합니다. TechValidate는 아름다운 디자인과 필수 정보를 결합하여 완벽하게 이 브리핑을 실행합니다.
이 홈페이지는 여백과 대비되는 색상, 고객 중심의 디자인을 활용하여 아름답게 디자인되었습니다. 클릭 유도문안과 마찬가지로 헤드라인이 명확하고 설득력이 있습니다.
우리가 사랑하는 것: 제품의 비디오는 전면 중앙에 있습니다. 고객은 자세히 알아보기 위해 무엇을 시청해야 하는지 알고 있습니다.
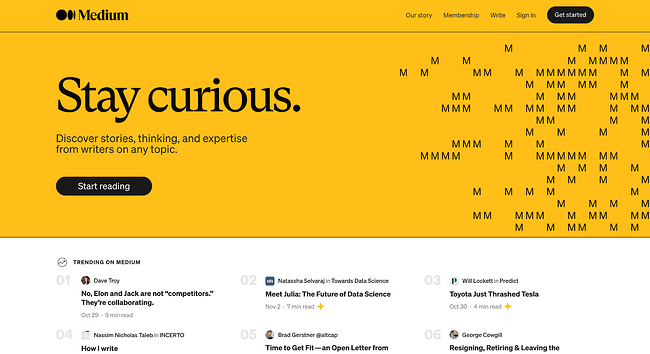
22. 중급

미디엄의 홈페이지는 웹사이트의 핵심인 트렌드 스토리에 방문자의 관심을 끌기 전에 간단한 헤더, 하위 헤더 및 CTA 버튼을 사용합니다.
우리가 사랑하는 것: 홈페이지는 방문자가 주변을 클릭하기 시작하도록 사회적 증거를 사용합니다. "Trending on Medium" 섹션은 방문자에게 고품질 콘텐츠를 찾을 수 있는 위치를 알려줍니다.
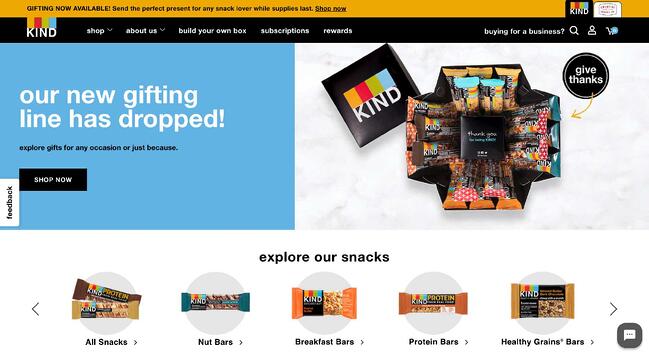
23. 친절한 간식
Kind Snacks 웹사이트는 이미지만 봐도 배가 고파집니다. 대담한 색상은 대비를 만들어 페이지에서 단어와 이미지를 돋보이게 합니다.
웹사이트는 또한 캐러셀을 사용하여 브랜드의 다양한 제품을 보여줍니다. 모든 옵션은 누구나 좋아하는 새로운 간식을 찾을 수 있다는 점을 강화합니다.
그러나 Kind의 웹 사이트는 개별 제품을 판매하는 것 이상입니다. 홈페이지는 방문자에게 큐브 선물, 나만의 상자 만들기 옵션 및 미니 제품을 소개합니다.
우리가 사랑하는 것: Kind의 웹 사이트에는 구독 옵션도 있습니다. 여기에서 브랜드는 방문자가 구독할 경우 누릴 수 있는 혜택을 명확하게 설명합니다.
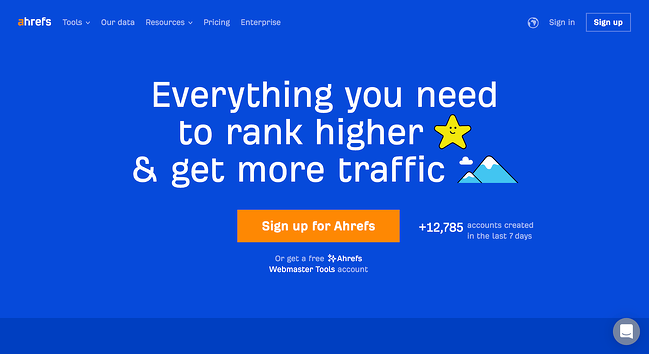
24. Ahrefs

Ahrefs는 팀이 SEO를 개선하는 데 도움이 되는 많은 도구를 제공합니다. 그러나 홈 페이지는 제안을 단순하게 유지하여 방문자가 가입하도록 유도합니다.
단순성은 사이트 디자인으로 강화됩니다. 단색 배경과 단순한 타이포그래피 덕분에 군더더기가 없습니다. 블루, 화이트, 오렌지 컬러의 대비가 시선을 사로잡으며 헤드라인과 CTA를 돋보이게 합니다.
우리가 사랑하는 것: Ahrefs는 페이지 전체에서 다양한 사회적 증거 요소를 사용합니다. 예를 들어 방문자는 지난주에 생성된 새로운 Ahrefs 계정의 수를 볼 수 있습니다.
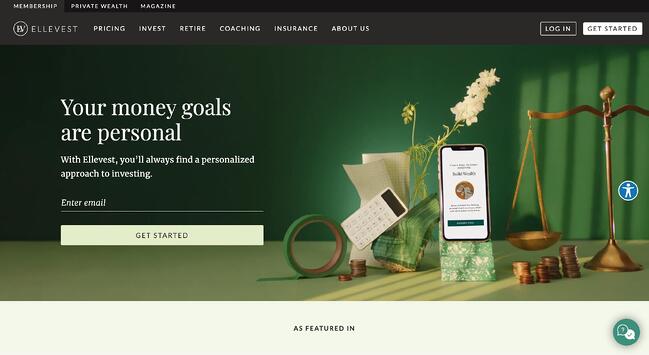
25. 엘레 베스트

"당신의 돈 목표는 개인적인 것입니다." 이 헤드라인은 강력하며 방문자가 제품에 대해 더 알고 싶게 만듭니다. 이미지는 회사의 가치 제안 중 하나인 모바일 앱, 저울, 함께 움직이는 계산기를 보여줍니다.
우리가 사랑하는 것: "시작하기"는 훌륭한 CTA입니다. 사실 여기 HubSpot에서 직접 사용하고 있습니다. 클릭하면 프로필을 설정하고 투자를 시작하기 위한 몇 가지 간단한 단계를 통해 방문자를 안내합니다.
최고의 홈페이지 구축
아름다운 홈페이지 디자인에 관해서는 다음을 기억하십시오. 적을수록 좋습니다. 홈페이지의 역할은 사명을 제시하고 방문자가 귀하의 서비스를 통해 무엇을 얻을 수 있는지 설명하는 것입니다.
사이트를 다시 방문할 때 이러한 모범 사례를 염두에 두십시오. 곧 목록을 작성하게 될 것입니다.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- 플라토 블록체인. Web3 메타버스 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 출처: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- 소개
- 위의
- 수락
- 회계
- 회계 소프트웨어
- 계정
- 동작
- 행위
- 각색하다
- 또한
- 추가
- 채택
- 양자
- All
- 수
- 항상
- 아마존
- 과
- 애니메이션
- 답변
- 답변
- 누군가
- 앱
- 접근
- 약
- 배열
- 도착
- 기사
- 아시아 사람
- 주의
- 청중
- 정품
- 배경
- 배너
- 기지
- 아름다운
- 아름답게
- 전에
- 존재
- 이하
- 이익
- 혜택
- BEST
- 모범 사례
- 가장 잘 팔리는
- 사이에
- 큰
- 조류
- 파란색
- 일시: XNUMX년 XNUMX월 XNUMX일 화요일 XNUMX:XNUMXpm - XNUMX:XNUMXpm 장소: 여의도 페어몬트 앰배서더 서울 호텔 XNUMXF 아잘레아스 룸 [약도] 행사 문의: info.korea@rescale.com
- 책
- 바닥
- 상표
- 브랜드
- 빛나는
- 가져
- 검색
- 건물
- 내장
- 사업
- 사업
- 단추
- 얻을 수 있습니다
- 캔바
- 캡처
- 카드
- 카드
- 회전 목마
- 가지 경우
- 현금
- CAT
- 고양이
- 원인
- 센터
- 중심적인
- 기회
- 이전 단계로 돌아가기
- 변경
- 변화
- 자선
- 선택
- 왼쪽 메뉴에서
- 선명한
- 명확하게
- 어지럽게 흩어져있는 것
- 코카콜라
- 암호
- 색
- 결합
- 결합
- 통신
- 커뮤니티
- 회사
- 회사
- 강요하는
- 혼란
- 혼동
- 연결하기
- 일관된
- 구성
- 상수
- 끊임없이
- 이 포함되어 있습니다
- 함유량
- 대조
- 매출 상승
- 변하게 하다
- 납득시키다
- 요리
- Corporate
- 비용
- 수
- 계수기
- 국가
- 코스
- 만들
- 만든
- 창조적 인
- 신뢰성
- 신용
- 크레디트 카드
- CTA
- Current
- 관습
- 고객
- 고객 성공 사례
- 고객
- 일
- 깊이
- 설명
- 디자인
- 설계
- 설계
- 디자인
- 목적지
- 상세한
- 디바이스
- 다른
- DIG
- 곧장
- 하지 않습니다
- 하기
- 기부하다
- 기부
- 기부
- 말라
- 문
- 다운로드
- 그림
- 드롭 박스
- 동적
- 마다
- 용이하게
- 전자 책
- 유효한
- 효과적으로
- 요소
- 제거
- 제거
- 임베디드
- 고용하다
- 격려
- 참여
- 매력적인
- 엔진
- 즐겨
- 필수
- 설립
- 견적
- 조차
- 정확하게
- 예
- 예
- 우수한
- 실행
- 기대
- 경험
- 전문적 지식
- 설명
- 설명
- 설명
- 눈
- 눈길을 끄는
- 익숙한
- 팬
- 환상적인
- 자주하는 질문
- 즐겨찾기
- 추천
- 특징
- 를
- 그림
- 도
- 파일
- Film
- 영화
- 금융
- Find
- 먼저,
- 플래시
- 집중
- 다음에
- 수행원
- 다음
- 글꼴
- 식품
- 음식
- 중심
- 발견
- Foundation
- 무료
- 마찰
- 친구
- 에
- 앞
- 가득 찬
- 장난
- 추가
- 이득
- 게이트웨이
- 생성
- 얻을
- 점점
- 선물
- 선물 카드
- 주기
- 제공
- 섬광
- 일견
- 글로벌
- 골
- 목표
- 좋은
- 구글
- 학년
- 큰
- 초록색
- 그리핀
- 헤어
- 처리
- 데
- 표제
- 헤드 라인
- 도움
- 도움이
- 여기에서 지금 확인해 보세요.
- 영웅
- 높은
- 고수준
- 높은 품질의
- 하이라이트
- history
- 히트
- 홈
- 홈페이지
- 주택
- 방법
- How To
- 그러나
- HTTPS
- HubSpot
- 사람의
- 배고픈
- ICON
- 아이디어
- 확인
- 영상
- 형상
- 바로
- 중대한
- 개선
- in
- 포함
- 포함
- 포함
- 개인
- 정보
- 정보
- 예
- 를 받아야 하는 미국 여행자
- 상호 작용하는
- 대화형
- 소개합니다
- 투자
- 참여
- IT
- 특수 용어
- 일
- 어울리다
- 키
- 기조 연설자
- 종류
- 알아
- 땅
- 랑
- 언어
- 휴대용 퍼스널 컴퓨터
- 넓은
- 최근
- 레이아웃
- Leadership
- 오퍼
- 배우다
- 수
- 경량의
- 아마도
- 제한
- 명부
- 살고있다
- 삶
- 장소 상에서
- 긴
- 보기
- 찾고
- 애정
- 만든
- 본관
- 확인
- 제작
- 유튜브 영상을 만드는 것은
- 구축
- 관리
- 만트라
- .
- 시장
- 재료
- 최대 폭
- 매질
- 정신
- 메뉴
- 메시지
- 메시지
- 중간
- 백만
- 신경
- 박하
- 분
- Mission
- 모바일
- 모바일 앱
- 모델
- 돈
- 돈 관리
- 배우기
- 가장
- 움직임
- 영화
- 여러
- 이동
- 탐색
- 필요한
- 필요
- 요구
- 신제품
- news
- MMCC 뉴스레터
- 다음 것
- 비영리적인
- 비영리 단체
- 번호
- 사물
- 십월
- 제공
- 제공
- 오퍼링
- 제공
- ONE
- 온라인
- 온라인 주문
- 최적화
- 선택권
- 옵션
- 주황색
- 조직
- 기타
- 개요
- 압도
- 자신의
- 소유
- 포장
- 패킷
- 페어링
- 특별히
- 과거
- 통로
- 지불
- 사람들
- 완전한
- 실행할 수 있는
- 확인
- 성격
- 사진술
- .
- 영화
- 픽셀
- 장소
- 계획
- 플랫폼
- 플라톤
- 플라톤 데이터 인텔리전스
- 플라토데이터
- 연극
- 플레이어
- 팟 캐스트
- 포인트 적립
- 대중적인
- 팝업
- 팝
- 위치
- 가능한
- 게시하다
- 가능성
- 강한
- 사례
- 제시
- 일차
- 사설
- 문제
- 방법
- 생산
- 프로덕트
- 제품 정보
- 제품
- 프로필
- 진행
- 증명
- 제안
- 전망
- 단백질
- 제공
- 제공
- 출판물
- 목적
- 놓다
- 문제
- 문의
- 빨리
- 닥치는대로의
- 평가
- 반응
- 읽기
- 준비
- 현실
- 현실 세계
- 이유
- 이유
- 감소
- 반영
- 레지스트리
- 강화
- 관계
- 관련된
- 신뢰할 수있는
- 기억
- 필수
- 구출
- 공명하다
- REST
- 리뷰
- 직위별
- 열
- 판매
- 찜하기
- 저울
- 화면
- 스크롤
- 스크롤
- 검색
- 둘째
- 보조
- 초
- 섹션
- 섹션
- 안전해야합니다.
- 보고
- 팔다
- 판매
- 판매
- 검색 엔진 최적화
- 서비스
- 서비스
- 세트
- 공유
- 공유
- 배송
- 가게
- 짧은
- 영상을
- 표시
- 소개
- 표시
- 쇼
- 기호
- 상당한
- 비슷한 웹
- 단순, 간단, 편리
- 단일
- 대지
- 사이트
- SIX
- 회의적인
- 작은
- 간식
- So
- 사회적
- 소프트웨어
- 고체
- 예정입니다.
- 스페이스 버튼
- Speaker
- 말하기
- 언어
- 구체적인
- 향료
- 스포티 파이
- 서다
- 별
- 스타트
- 시작
- 시작
- 통계
- 유지
- 단계
- 단계
- 스틱
- 아직도
- 이야기
- 이야기
- 직진
- 전략
- 가입
- 신청
- 성공
- 스위트
- 지원
- 받아
- 소요
- 목표
- 팀
- Technology
- 말하다
- 지원
- XNUMXD덴탈의
- 그들의
- 그들 자신
- 그것에 의하여
- 따라서
- 타사
- 생각
- 사고 리더십
- 수천
- 세
- 을 통하여
- 도처에
- 시간
- Title
- 에
- 수단
- 검색을
- 상단
- 금액
- 터치
- 둘러보기
- 동향
- 트렌드
- 시도
- 믿어
- 회전
- 돌린
- 타이포그래피
- 이해
- 업데이트
- 사용
- 사용자
- 가치
- Video
- 온라인
- 방문자
- 필수
- 자원 봉사
- 손목 시계
- 물
- 방법
- 웹
- 웹 사이트
- 웹 사이트
- 혼례
- 주
- 잘 알려진
- 뭐
- 어느
- 동안
- 화이트
- 누구
- 넓은
- 의지
- 이내
- 없이
- 워드
- 워드프레스(WordPress)
- WordPress의 테마
- 말
- 작업
- 일
- 겠지
- 년
- 너의
- 유튜브
- 제퍼 넷
















![실제로 고수할 5년 계획을 세우는 방법 [4단계]](https://platoaistream.net/wp-content/uploads/2023/09/how-to-create-a-5-year-plan-youll-actually-stick-to-in-4-steps-360x240.jpg)