데이터가 전달하는 내용을 실제로 이해할 수 있을 때 데이터가 매우 강력할 수 있다는 것은 비밀이 아닙니다.
수많은 숫자와 통계를 보고 명확한 시사점을 얻는 것은 쉽지 않습니다. 학습한 내용을 효과적으로 적용하려면 데이터를 논리적이고 이해하기 쉬운 방식으로 제시해야 합니다. 바로 그곳이다 데이터 시각화 들어 온다.
이 문서에서는 데이터 시각화를 효과적으로 수행할 수 있는 적용 가능한 방법을 제공하고 그 과정에서 영감을 얻을 수 있는 예를 제공합니다.
데이터 시각화란 무엇입니까?
데이터 시각화 설득력 있고 이해하기 쉬운 방식으로 데이터를 구성할 수 있습니다.
데이터를 보는 사람이 데이터를 더 잘 이해할 수 있도록 차트나 지도와 같은 시각적 맥락에서 데이터를 표현하는 것입니다. 의미 그 데이터의.
데이터 시각화는 어떻게 작동하나요?
텍스트를 통해 공유된 데이터는 혼란스러울 수 있지만(단순한 것은 말할 것도 없고), 시각적 형식으로 표현된 데이터는 사람들이 해당 정보에서 의미를 더 빠르고 쉽게 추출하는 데 도움이 될 수 있습니다.
데이터 시각화를 사용하면 감지되지 않을 수도 있는 패턴, 추세 및 상관 관계를 노출할 수 있습니다.
정적 데이터 시각화와 대화형 데이터 시각화
데이터 시각화는 정적이거나 대화형일 수 있습니다. 수세기 동안 사람들은 차트나 지도와 같은 정적 데이터 시각화를 사용해 왔습니다.
대화형 데이터 시각화는 조금 더 새로운 것입니다. 이를 통해 사람들은 컴퓨터와 모바일 장치를 사용하여 이러한 차트와 그래프의 더러운 세부 사항을 드릴다운한 다음 표시되는 데이터와 처리 방법을 대화형으로 변경할 수 있습니다.
시계열 시각화
정적 및 대화형 데이터 시각화 외에도 다음과 같은 용어를 들을 수도 있습니다. 시계열 시각화. 시계열 시각화는 말 그대로 일정 기간 동안 데이터 또는 성능을 추적하는 시각적 개체입니다.
사람들이 데이터 시각화에 집중하려는 주요 이유는 시간에 따른 변수의 변화를 보여주기 위한 것이기 때문에 이는 중요합니다.
시계열 데이터 시각화 예
시계열 데이터 시각화를 사용하는 방법에는 여러 가지가 있습니다. 이에 대해 자세히 알아보세요. 이하, 그러나 어떤 시각적 요소가 고려되는지 더 잘 이해할 수 있도록 간단한 목록은 다음과 같습니다. 시계열 시각적 개체.
- 꺾은 선형 차트
- 막대 차트
- 영역 차트
- 글머리 기호 그래프
데이터 시각화 모범 사례
데이터 시각화 방법을 결정할 때 가장 먼저 해야 할 일 중 하나는 다음 모범 사례를 염두에 두는 것입니다.
- 데이터와 해당 목적에 가장 적합한 시각적 개체를 선택하세요.
- 데이터를 쉽게 이해하고 볼 수 있도록 하세요.
- 시각적 개체 안팎에서 청중에게 필요한 컨텍스트를 제공하세요.
- 시각적인 내용을 최대한 단순하고 간단하게 유지하세요.
- 시각적 자료로 청중을 교육하십시오.
주요 가이드: 데이터 시각화 소개
이 무료 가이드를 통해 마케팅에 데이터 시각화 모범 사례를 적용하는 방법을 알아보세요.
데이터 시각화 방법: 10가지 접근 방식
- 라인 차트
- 막대 차트
- 분산 형 차트
- 영역 차트
- 지도
- 지시자
- 피벗 테이블
- 불릿 그래프
- 상자 그림
- 매트릭스
1. 라인 차트
꺾은선형 차트를 사용하면 시간 경과에 따른 데이터를 표시하여 추세와 간격을 확인할 수 있습니다. 단일 또는 다중 데이터 포인트를 사용하여 이 작업을 수행할 수 있습니다.
2. 막대 차트
막대 차트를 사용하여 그룹이나 범주를 비교하는 동시에 명확한 값을 표시합니다.
이것을 어떻게 사용할 수 있는지 궁금하십니까? 사용했다고 하세요. 캐스트 콘텐츠 마케팅을 위해 어떤 매체가 가장 성과가 좋은지 보고해야 합니다. 대시보드에서 데이터 보고서를 가져와 주요 이해관계자를 위한 데이터를 시각화할 수 있습니다.
3. 분산형 차트
분산형 차트를 사용하면 서로 다른 두 변수의 값을 차트의 점으로 표시할 수 있습니다.
4. 면적 차트
꺾은선형 차트를 사용하는 방법과 비슷한 방식으로 영역 차트를 사용합니다.
차이점은 선 아래 영역이 영역 차트의 색상 및/또는 질감으로 채워져 있다는 것입니다. 영역형 차트와 선형 차트 모두 값의 변화를 표시합니다.
5. 지도
지도를 사용하여 지리적으로 위치한 데이터를 표시하고 특정 지역의 데이터 분포와 비율을 표시합니다.
6. 지시자
 이미지 소스
이미지 소스
시간이 지남에 따라 사물이 어느 방향으로 이동하는지 명확하게 보여주는 게이지나 티커와 같은 시각적 요소로 데이터를 표시하려면 표시기를 사용하세요.
7. 피벗 테이블
피벗 테이블을 사용하면 많은 양의 정보를 요약하는 동시에 청중에게 가장 중요한 데이터를 구체적으로 강조할 수 있습니다.
8. 불릿 그래프
막대 차트를 사용하는 방법과 비슷한 방식으로 글머리 기호 그래프 또는 차트를 사용합니다. 주요 차이점은 불릿 그래프를 사용하면 복잡해 보이거나 느껴지지 않는 방식으로 더 자세한 정보와 데이터를 포함할 수 있다는 것입니다.
9. 상자 그림

상자 그림을 사용하여 데이터 분포를 확인하세요. 표시 중인 각 속성에 대해 하나의 상자 그림이 표시됩니다.
10. 행렬

행렬을 사용하여 수백 또는 수천 개의 데이터 요소, 변수 등 간의 관계를 표시하고 한 위치에서 상호 작용을 모두 이해할 수 있습니다.
영감을 받을 준비가 되셨나요? 대화형 및 정적 데이터 시각화의 몇 가지 훌륭한 예를 살펴보겠습니다.
데이터 시각화의 예
다음은 데이터 시각화의 16가지 예이며 대화형 및 정적 데이터 시각화라는 두 가지 주요 섹션으로 나뉩니다.
대화형 데이터 시각화의 예
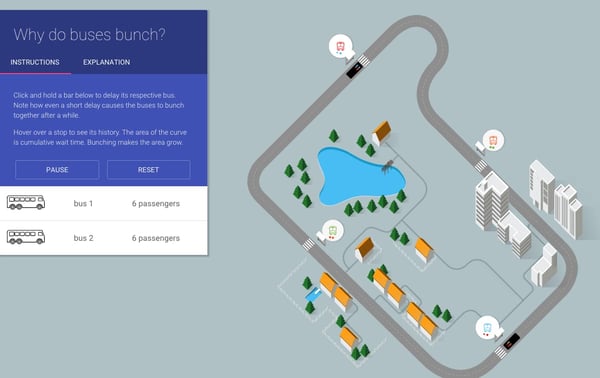
1. 버스가 무리를 이루는 이유
다음은 게임처럼 보이고 느껴지는 방식으로 요약된 복잡한 데이터 세트의 예입니다. 이 시각화에서 Setosa는 "버스 묶음"이 어떻게 발생하는지 보여줍니다. 즉, 버스가 지연되고 나중에 여러 버스가 동시에 한 정류장에 도착하게 되는 경우를 보여줍니다.

이 이야기를 숫자로만 전달하는 것은 꽤 어려울 것입니다. 대신 데이터를 더 쉽게 이해할 수 있도록 하는 대화형 게임으로 전환합니다. 버스가 경로를 따라 회전하는 동안 버튼을 길게 클릭하면 버스를 지연시킬 수 있습니다. 그런 다음, 여러분이 해야 할 일은 짧은 지연에도 버스가 어떻게 뭉쳐지는지 관찰하는 것입니다.
2. 세계의 언어
DensityDesign의 이 대화형은 비언어학자에게 많은 세계 언어를 소개합니다. 모두 2,678명입니다.

이 작품을 통해 공통 언어군을 탐색하고, 가장 자주 사용되는 언어를 확인하고, 전 세계에서 언어가 사용되는 곳을 확인할 수 있습니다.
이것은 비주얼 스토리 텔링: 심도 있는 주제를 다루어 이해하기 쉽게 분해합니다.
3. 연령별 미국 인구 비율
이는 단일 데이터 세트를 설득력 있는 방식으로 제시하는 방법의 예입니다. Pew Research는 시간에 따른 인구 통계의 변화를 보여주기 위해 애니메이션 GIF 합성물을 만들었습니다. 깔끔한 패키지에 더 큰 이야기를 전달하는 효과적인 방법입니다.

또한 이러한 유형의 마이크로 콘텐츠는 소셜에서 쉽게 공유하거나 블로그에 삽입하여 콘텐츠 범위를 확장할 수 있습니다.
포토샵을 이용해 나만의 GIF를 만들고 싶다면, 여기 단계별 튜토리얼이 있습니다.
4. NFL의 전체 역사
아래의 대화형 시각화에서는 게임별 결과를 기반으로 한 간단한 강도 측정인 "Elo 등급"이 NFL(National Football League) 역사상 모든 게임에 대해 계산되었습니다.

총 평점이 30,000개를 넘었습니다. 시청자는 각 팀의 Elo를 비교하여 수십 년간의 플레이에서 각 팀의 성과를 확인할 수 있습니다.
5. Google 항공편 검색을 통한 미국 추수감사절
이 시각적 자료는 Google 트렌드를 기반으로 합니다. 추수감사절 전날 미국을 오가며 미국 전역을 비행하는 항공편을 추적했습니다.

시각화는 하루의 시작부터 시작하여 시간이 지남에 따라 영화처럼 재생되어 전국을 비행하는 항공편을 보여줍니다.
시간 외에는 숫자를 표시하지 않고도 국제선, 국내선, 전국 각 허브를 오가는 항공편에서 어떤 시간이 가장 인기가 있었는지 알 수 있습니다.
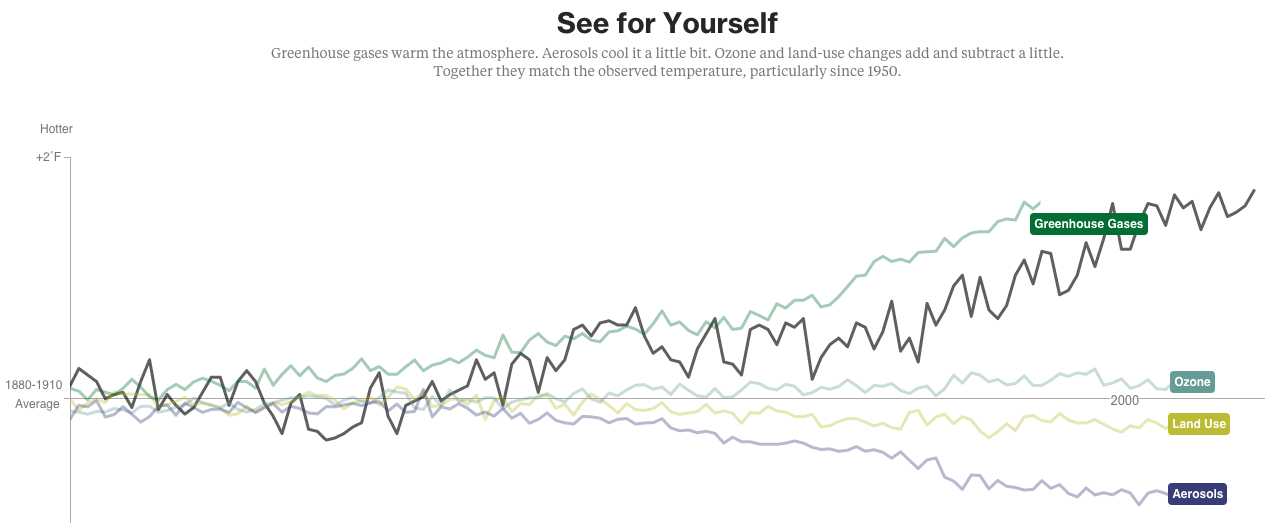
6. 실제로 세상을 온난화시키는 것은 무엇입니까?
“단순히 데이터를 보여주어 스토리를 전달하지 마십시오.”라는 조언을 들어본 적이 있습니까? Bloomberg Business의 시각화가 바로 이것이며, 스토리를 처음부터 끝까지 진행시키는 대화형 부분입니다. 이 시각적 자료는 지구 온난화가 자연적인 원인으로 설명될 수 있다고 주장하는 이론을 반증합니다.
가장 먼저 보게 될 것은 1880년부터 현재까지 상승한 관측 온도입니다.

아래로 스크롤하면 시각화를 통해 관찰된 것과 비교하여 지구 온난화에 기여하는 다양한 요소의 양을 정확하게 보여주고 더욱 풍부한 스토리텔링 계층을 추가합니다. 작가가 시청자에게 전달하고 싶은 결론은 매우 명확하다.
7. 가장 가치 있는 스포츠 프랜차이즈
다음은 데이터를 추가하여 더 깊은 스토리를 전달하는 예입니다.

대화형 시각 자료를 통해 사용자는 각 팀이 경쟁한 연수와 우승 횟수를 확인할 수 있습니다. 이는 각 팀의 역사와 프랜차이즈로서의 성공에 대한 보다 포괄적인 시각을 제공합니다.
8. 미국 바람 지도
다음은 2015년 미국의 풍속과 방향을 실시간으로 보여주는 유사한 시각적 이미지입니다.

이는 직관적인 디자인의 좋은 예입니다. 속도는 천천히 또는 빠르게 움직이는 선으로 표현되고, 방향은 선이 움직이는 방식으로 표현됩니다. 지도 자체를 클릭하지 않는 한 숫자가 필요 없이 일반적인 추세가 무엇인지 즉시 알 수 있습니다. 게다가 변수 수를 2개로 제한하면 따라가기가 더 쉬워집니다.
정적 데이터 시각화의 예
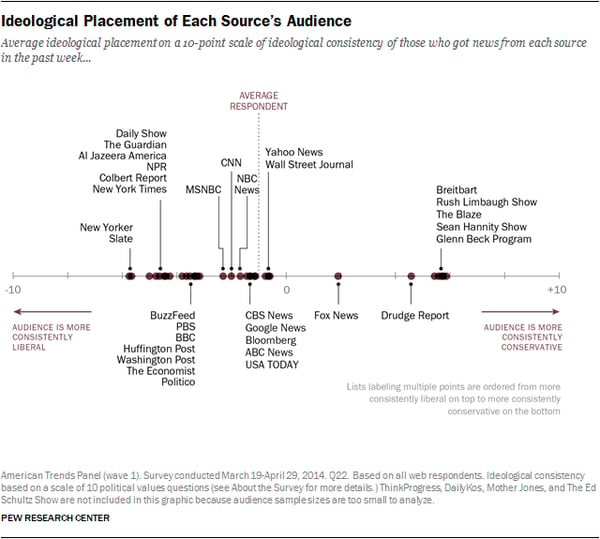
9) 뉴스 시청자가 정치적 스펙트럼에 적합한 위치
이 시각적 자료는 분포도에 따라 정리된 데이터를 보여줍니다. 이를 통해 시청자는 스펙트럼에서 각 미디어 매체의 위치를 확인할 수 있으므로 효과적인 시각적 선택입니다.

스펙트럼에서 각 미디어 매체 간의 거리는 중요합니다. 이러한 매장이 표에 하나씩 나열되어 있다면 시청자는 각 매장이 맥락상 어디에 있는지 알 수 없을 것입니다.
10. 유명하고 창의적인 사람들의 일상
책에 있는 정보 활용하기 매일의 의식 Mason Currey가 제작한 이 사이트는 유명 크리에이티브의 일일 일정을 시간과 활동별로 분류하여 보여줍니다.

이는 매력적인 데이터의 예일 뿐만 아니라(개별 활동별로 일정을 탐색할 수 있음) 브랜드를 위한 효과적인 편집물이기도 합니다.
11. 올해의 뉴스
Echelon Insights는 2014년 트위터에서 가장 많이 화제를 모은 뉴스 기사를 묘사하기 위해 이 시각적 자료를 만들었습니다.
184.5억 XNUMX만 개의 트윗은 어떤 모습일까요? 멋진 스핀 아트!

12. 문제의 깊이
규모를 설명하고 싶을 때 정적 데이터 시각화는 요점을 전달하는 좋은 방법이 될 수 있습니다. 아래 인포그래픽은 워싱턴 포스트 엄청나게 길어요... 그건 의도된 것입니다.
이 경우, 그들은 비행기의 심해 신호가 얼마나 멀리까지 감지될 수 있는지를 높은 건물과의 깊이, 알려진 포유류의 최대 깊이, 타이타닉 난파선의 깊이 등을 비교하여 보여주고 있습니다.

단순한 시각적 요소와 색상 그라디언트를 잘 활용한 것입니다. 마지막으로 뉴스 기사(이 경우 실종된 말레이시아 여객기)에 데이터를 추가하면 필요한 컨텍스트를 제공할 수 있습니다.
13. 최종 개척지 자금 조달
위의 인포그래픽은 꽤 간단하지만, 많은 양의 데이터를 전달하는 잘 디자인된 인포그래픽을 만드는 방법이 있습니다. 비밀? 독자가 데이터를 쉽게 이해할 수 있도록 간단하고 깔끔한 형식입니다.

GOOD Magazine과 Column Five가 만든 이 인포그래픽은 NASA의 5개년 예산을 분석하여 자금이 어디에 어떻게 사용될 것인지 보여줍니다. 또한 테마에 맞는 디자인을 갖추고 있어 모든 면에서 승리할 수 있습니다.
14. Caritas Kontaktladen 연례 보고서
모든 데이터 시각화에 애니메이션을 적용할 필요는 없습니다. 실제 데이터를 실제 사례로 시각화하면 놀라운 결과를 얻을 수 있습니다. 이 시각적 개체의 디자이너는 연례 보고서에 포함된 데이터에 대해 독특한 접근 방식을 취했습니다.

이 조직은 오스트리아의 마약 중독자들을 지원하므로 Luttenberger는 실제 영상을 통해 사명을 전달하는 데 중점을 두었습니다. 예를 들어, 이 장바구니 시각화는 복지 수혜자가 매일 감당할 수 있는 생활 필수품의 양을 나타냅니다.
15. 오스트리아 태양광 연례 보고서
데이터를 시각화하는 방법에는 여러 가지가 있지만 정보 주체를 사용하여 실제로 데이터 시각화를 만드는 것은 매우 심오할 수 있습니다.
이 연례 보고서는 오스트리아 태양광 실제 태양 에너지를 사용하여 페이지의 태양열 활성화 잉크를 통해 회사의 데이터에 생명을 불어넣습니다.
위의 데이터 시각화의 좋은 예는 접근 방식을 개발하는 동안 참조하기에 좋습니다. 그러나 데이터 시각화에 있어 덜 효과적인 방법을 고려하여 피해야 할 사항을 아는 것도 중요합니다. 따라서 다음에는 몇 가지 나쁜 예를 다루겠습니다.
잘못된 데이터 시각화 예
데이터 시각화가 잘못되는 경우는 여러 가지가 있습니다.
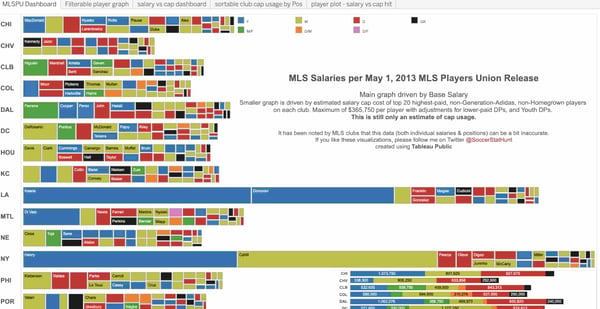
예를 들어, 이것을 보세요 2013년 MLS 연봉 데이터 시각화 예시. 이 차트에 있는 정보의 양이 너무 많아서 읽기가 어렵습니다.

또한 변수의 규모로 인해 청중이 데이터를 읽으려면 크게 확대해야 합니다. 데이터를 표시하는 데 사용되는 상자 중 일부는 세로로 보이지만 대부분은 가로로 표시되어 있어 정보를 읽기에도 혼란스럽습니다.
단일 시각적 개체 내에 완전히 다른 여러 변수를 포함하면 청중이 이해하기가 복잡해집니다. 다음 차트는 이에 대한 예입니다.

당신이 하고 싶은 또 다른 일은 시각적 요소를 필요 이상으로 복잡하게 만들지 않는지 확인하는 것입니다. 예를 들어, 이 차트에는 3D 막대로 표시되는 다양한 변수가 있습니다. 이 그래프는 3D일 필요는 없습니다. 실제로 정보를 이해하고 보는 것이 더 어려워질 뿐입니다.

마지막으로 이 프로세스를 더 간단하게 만드는 데 도움이 되는 몇 가지 데이터 시각화 도구를 검토해 보겠습니다.
데이터 시각화 도구
은 여러 가지가있을 수 있습니다 데이터 시각화 리소스 오늘부터 사용할 수 있지만 시작하는 데 도움이 되는 다음 목록이 있습니다. 귀하의 요구 사항(및 데이터)에 가장 적합한 옵션이 무엇인지 결정하기 위해 몇 가지 옵션을 테스트하는 것을 두려워하지 마십시오.
1. HubSpot
HubSpot 이벤트 데이터 시각화를 위한 몇 가지 옵션, 특히 내에서 보고서. 당신은 할 수 있습니다 다양한 방법으로 그래프와 차트 만들기 당신의 취향에 따라.
또한 대시보드 및 보고 추가 기능 데이터 시각화 프로세스를 쉽게 할 수 있습니다. 마지막으로, HubSpot을 사용하면 데이터와 대시보드를 관리할 수 있습니다., 만큼 잘 사용자 정의 귀하의 특정 요구에 맞는 방식으로 제공됩니다.
2. 태블로 데스크탑
Tableau Desktop의 데이터 시각화 소프트웨어 대화형 대시보드를 통해 실시간 분석을 제공하므로 추세, 패턴 및 통찰력을 쉽게 파악할 수 있습니다.
쉽게 만들 수 있는 지도, 지표 및 더 많은 시각적 개체뿐만 아니라 시각적 결과로 계산, 참조선 및 예측에서 실행 가능한 정보를 도출할 수 있는 간단한 분석도 있습니다.
3. 차르티오
Chartio의 데이터 시각화 도구 사용자에게 제공 선택할 수 있는 15가지 유형의 차트 다양한 변형이 있으며 데이터 프로그래밍 언어 사용 방법을 알고 있다면 더 많은 옵션이 있습니다.
Chartio를 사용하면 다음과 같은 위치에서 모든 데이터를 한데 모을 수 있습니다. 아마존 레드 시프트, 다음을 사용하여 데이터를 찾아보세요. 시각적 SQL 솔루션, 맞춤형 차트와 시각적 자료를 생성 및 관리하고 쉽게 공유합니다(웹 페이지, Slack, 이메일용 PDF 보고서 등을 통해).
4. 데이터 박스
데이터 박스 에서는 데이터를 업로드하고 효율적으로 시각적 자료를 생성하여 결론을 도출할 수 있는 다양한 방법을 제공합니다.
사전 구축된 대시보드 및 보고서를 사용하여 시각적 개체를 빠르고 쉽게 만드는 데 도움이 되는 70개 이상의 통합이 있습니다. 사용자 정의 측정항목을 생성할 수도 있습니다. 그런 다음 Databox를 사용하면 Google Sheets 또는 SQL 데이터베이스에 연결하거나 API를 통해 푸시하여 데이터를 보고 공유할 수 있습니다.
5. 구글 차트 도구
Google 차트 도구 다양한 대화형 사용자 정의 차트 및 데이터 도구를 사용하여 웹사이트(및 모바일)에서 실시간 데이터를 시각화할 수 있습니다. Google Charts를 사용하는 가장 일반적인 방법은 다음과 같습니다. 웹페이지에 삽입하는 간단한 JavaScript. 그리고 DataTable 클래스를 사용하면 차트 유형을 쉽게 전환할 수 있습니다.
데이터 시각화를 통해 더 나은 성장
데이터 시각화를 사용하면 보다 쉽고 효과적인 방법으로 통찰력을 식별하고, 논의하고, 그에 따라 조치를 취할 수 있습니다.
따라서 영감을 얻기 위해 위의 예를 살펴보고(피해야 할 사항에 대한 참고 자료로도 사용하세요!) 사용 가능한 다양한 도구를 실험하여 귀하의 필요와 목표에 가장 적합한 것이 무엇인지 결정하십시오.
편집자 주: 이 게시물은 원래 2015년 XNUMX월에 게시되었으며 포괄성을 위해 업데이트되었습니다.
![블로그 - 데이터 시각화 [목록 기반]](https://platoaistream.net/wp-content/uploads/2021/10/data-visualization-tips-and-examples-to-inspire-you-16.png) 출처: https://blog.hubspot.com/marketing/great-data-visualization-examples
출처: https://blog.hubspot.com/marketing/great-data-visualization-examples
- "
- 000
- 3d
- 조언
- 비행기
- All
- 아마존
- 분석
- API를
- 지역
- 약
- 기사
- 청중
- 오스트리아
- 작성자
- 바
- BEST
- 모범 사례
- 비트
- 블로그
- 블로그
- 블룸버그 게시물에서
- 보물상자
- 다발
- 버스
- 버스를
- 사업
- 이전 단계로 돌아가기
- 차트
- 기후 변화
- 암호
- 단
- 공통의
- 컴퓨터
- 함유량
- 콘텐츠 마케팅
- 창조적 인
- 계기반
- 데이터
- 데이터 세트
- 데이터 시각화
- 데이터베이스
- 일
- 지연
- 인구 통계
- 디자인
- 디자이너
- 개발
- 디바이스
- 거리
- 마약
- 사설
- 유효한
- 이메일
- 등
- 진화
- 실험
- 가족
- 최종적으로
- 먼저,
- 맞게
- 항공편
- 초점
- 따라
- 축구
- 체재
- 독점 판매권
- 무료
- 경기
- 일반
- 지프
- GitHub의
- 글로벌
- 지구 온난화
- 목표
- 좋은
- 구글
- Google 트렌드
- 큰
- 안내
- 여기에서 지금 확인해 보세요.
- history
- 보유
- 방법
- How To
- HTTPS
- HubSpot
- 수백
- 확인
- 영상
- 인포 그래픽
- 정보
- 통찰력
- 영감
- 통합
- 대화형
- 국제 노동자 동맹
- IT
- 자바 스크립트
- 저널리즘
- 키
- 언어
- 언어
- 넓은
- 배우다
- 라인
- 명부
- 위치
- 긴
- 주요한
- 유튜브 영상을 만드는 것은
- 지도
- 지도
- Mar
- 마케팅
- 마케팅
- 매트릭스
- 측정
- 미디어
- 매질
- 회원
- 통계
- 마이크로전략
- 백만
- Mission
- MLS
- 모바일
- 모바일 장치
- 돈
- 가장 인기 많은
- 움직임
- 영화
- 산뜻한
- news
- NFL
- 숫자
- 제공
- 제공
- 선택권
- 옵션
- 조직
- 기타
- 사람들
- 성능
- 포토샵
- 피벗
- 인기 문서
- 인구
- 힘
- 제시
- 프로그램 작성
- 프로그래밍 언어
- 평가
- RE
- 독자들
- 실시간
- 관계
- 신고
- 보고서
- 연구
- 결과
- 리뷰
- 길
- 급여
- 규모
- 보안
- 연속
- 세트
- 그림자
- 공유
- 공유
- 쇼핑
- Cart
- 짧은
- 단순, 간단, 편리
- 느슨하게
- So
- 사회적
- 태양의
- 태양 광 발전
- 속도
- 회전
- 분열
- 스포츠
- Spot
- SQL
- 시작
- 미국
- 통계
- 이야기
- 스토리 텔링
- 성공
- SUPPORT
- 스위치
- Tableau
- test
- 세계
- 시간
- 도움말
- 선로
- 트렌드
- 트위터
- 우리
- 미국
- United States
- 사용자
- 가치
- 관측
- 심상
- 워싱턴
- 손목 시계
- 웹
- 웹 사이트
- 복지
- 승리
- 바람
- 이내
- 워드프레스(WordPress)
- 작업
- 일
- 세계
- year
- 년
- 줌

![지금 다운로드: 마케터를 위한 데이터 시각화 소개 [무료 가이드]](https://platoaistream.net/wp-content/uploads/2021/10/data-visualization-tips-and-examples-to-inspire-you.png)

 이미지 소스
이미지 소스


 이미지 소스
이미지 소스