디지털 마케터로서 전환은 캠페인에서 추적할 주요 사항 중 하나입니다. 당신은 아마 많은 다양한 방법에 대해 궁금해 전환 최적화 방법 특정 페이지에서. 그러나 많은 소위 그로스 해커가 종종 간과하는 것이 있습니다. 텍스트를 사용하여 변환을 증가.
네, 잘 들었습니다! 텍스트 카피는 모든 콘텐츠 마케팅 전략의 중추입니다. 웹에서 가장 많이 볼 수 있는 콘텐츠 형식이지만 시각적 매력과도 밀접한 관련이 있습니다. 결국, 텍스트가 보기 좋지 않은 경우 해당 페이지가 원하는 대로 변환되기를 어떻게 예상하십니까?
이 포스트에서는 타이포그래피와 그 주요 요소, 그리고 어떻게 타이포그래피를 효과적인 타이포그래피를 활용하여 매출 증대 장기적으로!
타이포그래피란?
텍스트를 사용하여 전환율을 높이는 방법을 알아보기 전에 타이포그래피가 무엇인지 알아야 합니다. 일을 단순하게 유지하기 위해 타이포그래피를 예술과 텍스트의 만남.
타이포그래피는 15세기 중반에 Johannes Gutenberg와 그의 활자에 의해 대부분의 살아있는 세계에 소개되었습니다. 컴퓨터 세계에서 타이포그래피는 스티브 잡스와 그의 첫 번째 Mac 덕분에 관련성이 있기 시작했습니다.
인터넷이 세상에 소개되었을 때 타이포그래피의 중요성은 폭발했습니다. 가장 중요한 웹 디자인 구성 요소 중 하나가 되었습니다. 당신의 웹 사이트가 눈에 띄는 데 도움이 잠재적인 사용자에게.
타이포그래피의 가장 중요한 요소
많은 사람들이 여전히 타이포그래피와 글꼴을 혼동하는데, 이는 꽤 흔한 일입니다. 타이포그래피의 정의를 확장하는 이 섹션에서는 타이포그래피의 XNUMX가지 필수 요소를 분류합니다.
- 서체 – 대부분의 사람들은 글꼴이 동일한 것은 아니지만 서체와 글꼴을 혼동합니다. 서체를 동일한 디자인으로 개별 문자, 문자 및 숫자를 구성하는 패밀리로 간주합니다. Arial, Times New Roman 및 Comic Sans는 많은 사람들이 생각하는 것처럼 글꼴이 아니라 서체입니다.
- 폰트 - 따라서 서체가 패밀리인 경우 글꼴은 패밀리 구성원입니다. 정확히 말하면 글꼴은 특정 크기, 두께, 너비를 갖는 서체 스타일입니다. 예를 들어 Arial은 서체입니다. 16pt Arial Bold는 글꼴입니다. 기본적으로 글꼴은 서체라는 특정 예술 형식을 전달하는 방법입니다.
- 라인 길이 – 같은 줄의 오른쪽 여백과 왼쪽 여백 사이에 있는 텍스트가 차지하는 거리입니다. 이상적으로는 줄 길이가 너무 짧거나 너무 길면 내용을 원하는 것보다 훨씬 더 어색하게 읽을 수 있으므로 원하지 않습니다.
- 선도 - 이것은 각 텍스트 줄 사이의 수직 거리입니다. 대부분의 경우 사용자가 더 쉽게 이해할 수 있도록 행간을 늘리려고 합니다.
- 커닝 - 이것은 각 문자 또는 문자 사이의 공백입니다. 일반적으로 커닝은 기본값으로 두는 것이 가장 좋지만 웹 사이트에 가장 적합한 것을 테스트하기 위해 추가로 조정할 수 있습니다.
- 추적 – 이 서체 요소는 문자 간격이라고도 하며 특정 양의 문자와 문자에 적용됩니다.
웹 디자인에서 타이포그래피가 중요한 이유는 무엇입니까?
첫인상은 개인 생활에서 중요하며 웹 세계에서도 마찬가지입니다. Taylor & Francis Online의 연구는 다음과 같은 결론을 내렸습니다. 05초 소요 사용자가 특정 웹사이트에 대한 의견을 형성하기 위해.
타이포그래피는 웹 디자인의 핵심 구성 요소 중 하나이므로 필수적입니다. 다시 생각해 보세요. 단어가 너무 가깝거나 텍스트 크기가 너무 작아 사람들이 웹사이트의 텍스트를 읽을 수 없으면 웹사이트가 만족스럽지 않을 가능성이 큽니다.
웹사이트에서 열악한 타이포그래피를 사용하면 전환율이 떨어질 가능성이 가장 높으며 이는 가장 마지막에 필요한 것입니다. 당신의 잠재 고객이 열악한 타이포그래피를 사용하는 웹사이트에 머물더라도 당신이 전달하고자 하는 메시지를 기억하지 못할 가능성이 높지만 메시지를 읽는 데는 많은 노력이 필요합니다.
위와 같은 이유로, 효과적인 타이포그래피를 사용하여 전환율을 높이는 것이 필수적입니다. 효과적인 타이포그래피를 사용하면 웹사이트에 표시되는 정보를 이해하는 과정을 최적화할 수 있습니다. 웹 사이트의 텍스트 형식을 멋지게 지정하면 모든 초점이 해당 콘텐츠를 이해하기 위한 노력이 아니라 콘텐츠에 맞춰집니다.
As 대부분의 사람들은 웹 콘텐츠를 스캔합니다., 텍스트를 사용하고 적절한 타이포그래피로 사용자를 행동 지점으로 안내하는 것이 전환율을 높이는 올바른 방법입니다!
전환을 늘리기 위해 텍스트를 사용하기 위한 실행 가능한 팁
이제 타이포그래피와 이것이 웹 콘텐츠를 돋보이게 하는 데 도움이 되는 방법에 대해 더 많이 배웠으므로 다음은 타이포그래피 사용 방법에 대한 몇 가지 팁입니다. 웹사이트의 성장을 촉진하기 위해!
글꼴 크기를 염두에 두십시오!

이미지 출처 : 연구 게이트
글꼴 크기는 사용자를 유지하고 전환율을 더욱 높이는 데 가장 중요합니다! 그렇습니다. 우리의 두뇌는 실제로 텍스트보다 이미지를 수만 배 빠르게 처리하므로 텍스트로 처리 시간을 개선하는 모든 방법은 열렬한 환영을 받습니다!
예를 들어, 글꼴 크기와 유형이 온라인 읽기에 미치는 영향에 대한 시선 추적 연구. 더 큰 글꼴을 사용하면 웹 사이트의 전체 텍스트가 훨씬 빨리 읽히는 경향이 있습니다.
따라서 텍스트가 많은 웹 사이트가 있는 경우 사용자를 괴롭히지 말고 글꼴 크기를 늘리십시오! 예, 각 글꼴은 다르지만 텍스트가 많은 웹 사이트의 글꼴 크기에 대한 합의는 다음과 같습니다.
- 16픽셀 – 이것은 텍스트가 많은 페이지의 최소값이므로 이 숫자 아래로 가지 마십시오! 기본적으로 이 글꼴 크기는 브라우저가 기본적으로 표시하도록 의도된 크기이므로 이것이 최소값인 이유는 간단합니다.
- 18픽셀 – 이것은 텍스트가 많은 페이지의 황금 평균 글꼴 크기로 사람들이 모니터를 볼 때 눈의 피로를 덜 느끼게 합니다.
- 20 픽셀 더 - 처음에는 너무 크게 느껴질 수 있지만 일부 웹 사이트는 이러한 글꼴 크기로 더 나은 성능을 보입니다. 가져 가다 중급, 예를 들어. 그들은 21px 본문 글꼴 크기를 사용하여 더 많은 청중이 수백만 개의 이야기를 더 쉽게 읽을 수 있도록 합니다.
또한 더 큰 글꼴 크기는 더 강한 감정적 연결을 생성하는 경향이 있습니다. 이것이 사용자가 전환으로 이어지는 CTA 버튼을 클릭하도록 하기 위해 수행해야 하는 단계가 아닐까요?
글꼴 스타일을 남용하지 마십시오!

이미지 출처 : 틸피드
글꼴 스타일에는 일반적으로 다음이 포함됩니다. 굵게, 이탤릭체, 그리고 밑줄. 이 세 가지를 사용하여 특정 단어나 문장을 강조할 수 있습니다. 그러나 모든 웹 콘텐츠에서 볼 수 있는 가장 일반적인 편집 실수 중 하나이므로 과도하게 사용하지 않아야 합니다.
문단 전체에 걸쳐 글꼴 스타일 남용하지 마십시오. 대신 사용자에게 가장 반향을 불러일으키고 싶은 단어를 지적하는 데 사용하세요. 전환을 부적절하게 늘리기 위해 텍스트를 사용하는 상황에 처하고 싶지 않습니다.
그에 따라 줄 간격을 조정하십시오!
우리는 여기에서 선도하는 것에 대해 이야기하고 있습니다. 이것은 아주 작은 일이지만 텍스트를 사용하여 전환율을 높이려면 필수적입니다. 부분 시력을 가진 청중이 있는 경우 다음 텍스트 줄의 시작 부분을 찾는 데 어려움을 겪을 수 있습니다.
그렇기 때문에 줄 간격을 두는 것이 일반적인 관행입니다. 글꼴 크기의 최소 25~30%. 그렇게 하면 거의 모든 독자가 텍스트를 읽을 수 있게 됩니다!
또한 항상 주의를 기울여야 합니다. 단락 사이에 충분한 공간을 추가하십시오. 기본적으로 몇 문장으로 전달하려는 메시지에 맞게 단락을 그룹화하려고 합니다. 그런 식으로, 귀하의 콘텐츠가 더 읽기 쉬워집니다 당신의 타겟 청중에게.
당신은 또한주의를 기울이고 싶습니다 유형의 시각적 계층. 이것은 헤더 태그를 적절하게 설정하여 수행할 수 있지만 그것이 전부는 아닙니다. 시각적 계층 구조를 적절하게 활용하는 가장 좋은 방법 중 하나는 텍스트가 다루는 가장 중요한 메시지를 확대하는 것입니다. 궁극적으로, 사용자가 합리적인 특정 순서로 정보를 읽을 수 있도록 안내해야 합니다. 이렇게 하면 전체 콘텐츠에 더 많은 의미를 부여할 수 있습니다.
앞서 언급한 모든 것과 함께, 공백 활용 청중에게 강조하고 싶은 영역에 초점을 맞춥니다. 그렇게 하면 디자인이 숨을 쉬게 하고 가장 필요한 곳에 컨텍스트를 제공할 수 있습니다.
위도우 라인, 고아 단어 및 하이픈을 피하십시오
과부와 고아는 조판에서 꽤 흔한 용어입니다. 그들은 본질적으로 매우 유사하지만 많은 사람들이 서로 혼동합니다. 과부 페이지 시작 부분에 단독으로 있는 단락 끝 텍스트 줄을 나타냅니다. 고아 특정 페이지의 끝에 있는 단락 여는 줄입니다. 이 두 가지 모두 특히 웹 디자인에서 텍스트의 가독성을 손상시킬 수 있습니다.
음, 이 두 가지 문제를 해결하는 것은 그리 어렵지 않으며 위의 팁에 모두 나와 있습니다. 큰 그림에 맞게 단락을 다시 작성하거나 행간과 간격을 조정하여 단락을 더 촘촘하게 만들 수 있습니다.
또한 하이픈 넣기는 웹 디자인에서 매우 흔한 일이며 사이트의 전체 타이포그래피를 만들거나 끊을 수 있습니다. 기본적으로 하이픈 넣기는 대시를 사용하여 단어를 나누는 것입니다(예: dog-friendly). 문제가 되는 경우는 줄 끝에서 단어를 분리하기 위해 대시를 사용해야 하는 상황입니다. 그렇게 하는 대신, 가독성을 완전히 해치지 않도록 주어진 단어를 새 줄로 가져오세요!
텍스트 정렬을 간과하지 마십시오!
텍스트 정렬 웹 디자인에서 텍스트에 관해서는 종종 간과됩니다. 그러나 올바르게 수행하면 정보 처리와 관련하여 놀라운 일을 합니다. 다음은 웹 디자인에서 텍스트 정렬과 관련하여 따라야 할 몇 가지 팁입니다.
- 단락을 중앙에 배치하지 마십시오. 일부 사람들은 전체 단락을 중앙에 배치하는 것이 더 예술적으로 보일 수 있다고 주장하지만 그들이 하는 일은 완전히 반대입니다. 서구 사회의 우리 대부분은 왼쪽에서 오른쪽으로 읽는 법을 배우기 때문에 각 줄의 시작 부분으로 이동하는 것이 우리의 본성입니다. 단락을 중앙에 배치하면 뇌가 모든 정보를 처리하기가 더 어려워집니다.
- 메시지를 강조하고 싶을 때만 중앙에 둡니다. 그러나 목표가 텍스트의 특정 구절에 초점을 맞추는 것이라면 단락을 중앙에 배치하는 것이 좋습니다. 독자에게 즉시 메시지를 전달하는 대조를 만듭니다. 텍스트 가운데 맞춤은 머리글과 따옴표에도 유용합니다.
멋져 보이는 서체를 짝지어 보세요!

이미지 출처 : 창조적 인 Bloq
하나만 사용할 때 서체 귀하의 웹 사이트를 통해, 상황이 조금 지루한을받을 수 있습니다. 그렇다고 해서 웹사이트에서 XNUMX가지 다른 서체를 사용해야 하는 것은 아닙니다. 여기서 핵심은 단순성, 하지만 약간의 실험을 두려워하지 마십시오. 결국, 콘텐츠가 가능한 한 매력적으로 보이길 원합니다. 그렇죠?
웹사이트에서 서체를 페어링할 때의 규칙 중 하나는 동시에 두 개 또는 세 개의 서체를 사용하지 않는 것입니다. 오늘날 Google Fonts와 같은 서비스를 통해 그 어느 때보다 많은 서체를 렌더링할 수 있습니다. 다소 부담스러울 수 있지만 다음은 36가지 완벽한 글꼴 조합 당신에게 영감을!
서체와 글꼴을 선택할 수 있는 폭이 넓기 때문에 비즈니스의 고유한 개성을 발산하도록 텍스트를 더욱 맞춤화할 수 있습니다. 창의적으로 보이거나 전통적으로 보이길 원하십니까? 적절한 서체를 선택하면 이 두 가지 톤과 훨씬 더 많은 작업을 수행할 수 있습니다. 텍스트를 사용하여 전환율을 높이는 가장 좋은 방법 중 하나이므로 간과하지 마십시오!
이에 따라 산세리프체와 세리프체를 구별할 때를 알아야 합니다!
위의 요점과 밀접하게 연결된 두 가지 주요 유형인 Sans-Serif와 Serif가 있습니다. 일부는 다른위한 하나, 일부 주장 할 것이다. 여기서 결론은 Sans-Serif가 Serif보다 우수하고 그 반대의 경우도 마찬가지임을 시사하는 구체적인 연구 결과가 없다는 것입니다. 그러나 이것이 따라야 할 몇 가지 규칙이 있음을 의미하지는 않습니다.
- 산세리프체는 읽기 쉽고 본문에 더 좋습니다. 온라인 콘텐츠의 본문과 관련하여 산세리프 글꼴이 여기에서 가장 잘 작동합니다. 이는 이 유형이 간단하고 사용자가 전달하려는 메시지를 해독하는 데 더 적은 시간이 필요하기 때문입니다.
- 세리프는 헤드라인에 더 적합합니다. Serif는 Sans-Serif보다 복잡하지만 헤드라인에 사용하려는 이유가 바로 이 때문입니다. Serif는 캐릭터로 가득 차 있으며 해당 캐릭터가 온라인 콘텐츠로 주요 요점을 설명하기를 원합니다.
이 두 가지 유형의 균형을 맞추면 더 많은 사용자가 전체 콘텐츠를 읽고 원하는 변환을 수행하도록 유도하는 시각적으로 흥미로운 콘텐츠를 만들 수 있습니다!
메시지에 맞는 유형 선택
사람들은 실제로 서체를 서로 다른 성격에 묶습니다. Eva R. Brumberger가 수행한 연구입니다. 대부분의 서체 특성은 직접성, 우아함 및 친근감의 세 가지 범주로 나눌 수 있습니다.
위에서 지적한 바에 따르면, 다음을 고려하십시오. 어떤 메시지를 전하고 싶은지 귀하의 웹사이트 및 브랜딩과 함께 전문적이거나 장난스러운 소리를 내고 싶습니까? 아니면 창의적이고 장난스러운 소리를 내고 싶습니까? 그에 따라 서체를 설정하면 적합한 유형의 사람들을 끌어들일 수 있습니다.
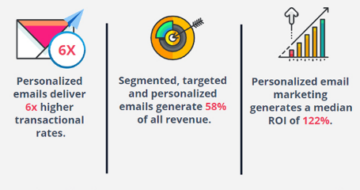
이것이 유용한 온라인 비즈니스의 한 분야는 이메일 마케팅. 기반으로 2019의 연구, 이메일 마케팅에 1달러를 지출할 때마다 평균 ROI는 42달러입니다! 이는 엄청난 숫자이며 많은 온라인 기반 비즈니스가 새로운 고객을 유치하기 위해 이메일 마케팅 전략에 집중하는 것은 놀라운 일이 아닙니다.
따라서 이메일 마케팅은 모든 작은 세부 사항이 중요한 매우 경쟁적인 분야입니다. 고객에게 눈에 띄는 좋은 방법 중 하나는 전달하려는 메시지에 따라 올바른 타이포그래피를 활용하는 것입니다!
그러나 더 많은 기업이 이메일 마케팅을 활용하여 올바른 유형의 잠재고객을 유치함에 따라 확장이 그 어느 때보다 중요해졌습니다. 또한 이메일 목록이 전문가 및 일상적인 소비자와 같은 다양한 개인으로 가득 차 있는 경우 템플릿을 수동으로 만드는 것은 기껏해야 시간이 많이 걸릴 것입니다.
고맙게도 수십 가지가 있습니다. 무료 이메일 마케팅 서비스 이는 운영 작업에 소요되는 시간을 절약하고 비즈니스 성장을 위한 추가 계획 및 전략을 수립하는 데 도움이 됩니다! 이들 중 대부분은 이메일 템플릿, 이메일 자동화 및 보고 기능을 제공하여 이메일 마케팅 캠페인을 추적합니다.
귀하의 이점에 대비를 사용

이미지 출처 : 3.7 디자인
도로 표지판이 왜 모든 사람들에게 그렇게 눈에 띈다고 생각합니까? 그것들은 나머지 환경과 구별되어 이러한 요소가 중요하다고 가정합니다. 그것이 우리가 그러한 요소를 먼저 보는 주된 이유입니다.
웹 디자인에도 동일하게 적용할 수 있습니다. 전환을 늘리기 위해 텍스트를 사용하는 것은 다음과 같이 간단할 수 있습니다. 당신의 장점에 대조를 활용. 여기서 기본적으로 하고 싶은 것은 가독성을 높이다 사용자가 콘텐츠를 더 오래 유지.
그렇게 하는 일반적인 방법 중 하나는 적절한 양의 대비를 만드는 것입니다. 텍스트와 배경 사이. 두 가지 유형의 대조 사이에 지속적인 논쟁이 있습니다.
- 어두운 배경에 흰색 텍스트
- 흰색 바탕에 검은색 텍스트
어두운 배경(또는 "다크 모드")의 흰색 텍스트에는 장점이 있지만 연구에 따르면 밝은 배경(또는 "밝은 모드")의 검은 텍스트는 대부분의 경우 더 나은 성능을 제공합니다.
그럼에도 불구하고 "다크 모드"는 저조도 조건에서 콘텐츠를 읽는 사용자에게 도움이 될 수 있습니다. 그렇다면 두 텍스트 대비 모드를 모두 포함하고 전환에 어떤 일이 일어나는지 확인하지 않으시겠습니까?
사용자의 나이를 고려하십시오
Statista에 따르면, 인터넷 사용자의 인구 통계는 다음과 같습니다.
- 18-24 – 18 비율
- 25-34 – 32 비율
- 35-44 – 19 비율
- 45-54 – 14 비율
- 55-64 – 10 비율
- 65세 이상 – 7 비율
이제 고려하십시오. CDC의 사실 12세 이상 약 40만 명이 시력 장애가 있는 것으로 나타났습니다. 기본적으로 시각 장애가 있는 사람들이 읽을 수 있도록 온라인 콘텐츠의 텍스트를 최적화하지 않으면 인터넷 사용자의 50%를 놓치게 됩니다.
타이포그래피는 빙산의 일각일 뿐입니다!
물론 텍스트와 타이포그래피를 사용하는 것만으로 전환율이 높아지는 것은 아닙니다. 콘텐츠의 용도를 완전히 바꾸거나 순위를 쉽게 매길 수 있는 더 나은 키워드를 타겟팅해야 할 수도 있습니다.
문제는, 전환 최적화로 창의적 무엇을 할 것인가 경쟁에서 당신을 설정 장기적으로는. 그리고 당신을 차별화할 수 있는 것은 아마도 타이포그래피를 미세 조정하는 것입니다!
혼자 할 수 없다면 항상 할 수 있습니다 웹 디자이너 찾기 웹 콘텐츠를 시각적 걸작으로 변환하는 온라인. 결국 오늘날 사람들은 순수한 텍스트보다 시각적 콘텐츠를 더 중요하게 생각합니다.
저자에 관하여

Robert의 열정은 항상 당신의 삶을 더 쉽게 만들어주는 웹 도구였습니다. 그것이 그가 설립한 이유다. 웹사이트도구테스터, 세계 최고의 웹 사이트 빌더 및 전자 상거래 플랫폼에 대한 리뷰와 자습서를 찾을 수 있습니다.
출처: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- 동작
- All
- 항소
- 약
- 미술
- 청중
- 자동화
- AVG
- BEST
- 큰 그림
- 비트
- 검정
- 몸
- 두뇌
- 브랜드
- 사업
- 사업
- 캠페인
- 가지 경우
- CDC
- 공통의
- 연결
- 일치
- 소비자
- 함유량
- 콘텐츠 마케팅
- 협약
- 매출 상승
- 만들기
- 창조적 인
- CTA
- 고객
- 대시
- 토론하다
- 디자인
- 세부 묘사
- 디지털
- 거리
- 드롭
- 전자 상거래
- 유효한
- 이메일
- 이메일 자동화
- 이메일 마케팅
- 환경
- 확장하다
- 실험
- 페이스메이크업
- 가족
- 먼저,
- 맞게
- 초점
- 따라
- 형태
- 체재
- 가득 찬
- 좋은
- 구글
- 큰
- 그룹
- 성장
- 안내
- 해커
- 능숙한
- 헤드 라인
- 여기에서 지금 확인해 보세요.
- 방법
- How To
- HTTPS
- 거대한
- 증가
- 영향
- 정보
- 인터넷
- 문제
- IT
- 작업
- 키
- 넓은
- 지도
- 배우다
- 배운
- 빛
- 라인
- 명부
- 긴
- 맥
- 유튜브 영상을 만드는 것은
- 마케팅
- 마케팅 캠페인
- 사항
- 회원
- 백만
- 숫자
- 제공
- 온라인
- 온라인 사업
- 의견
- 주문
- 기타
- 지불
- 사람들
- 성능
- 성격
- .
- 플랫폼
- 가난한
- 전문가
- 거주비용
- 독자들
- 읽기
- 이유
- 연구
- REST
- 결과
- 리뷰
- 규칙
- 달리기
- 판매
- 스케일링
- 주사
- 감각
- 서비스
- 세트
- 설정
- 짧은
- 안전표시
- 단순, 간단, 편리
- SIX
- 크기
- 작은
- So
- 스페이스 버튼
- 지출
- 분열
- 시작
- 유지
- 이야기
- 전략
- 교육과정
- 말하는
- 목표
- test
- 세계
- TIE
- 시간
- 도움말
- 선로
- 여행
- 자습서
- us
- 사용자
- 가치
- 시력
- 시각적 매력
- 웹
- 웹 사이트
- 웹 사이트
- 말
- 작업
- 일
- 세계
- 년