Witajcie koderzy!
W tym artykule jest mowa o najnowszej aktualizacji programu Miękki pulpit nawigacyjny, pełny projekt typu open source obsługiwany przez React i NodeJS. Interfejs użytkownika korzysta teraz z najnowszej wersji dostarczonej przez Creative-Tim a także obsługuje wdrażanie metodą „przeciągnij i upuść” za pomocą usługi LIVE Deployer Service. Thanks for Reading!
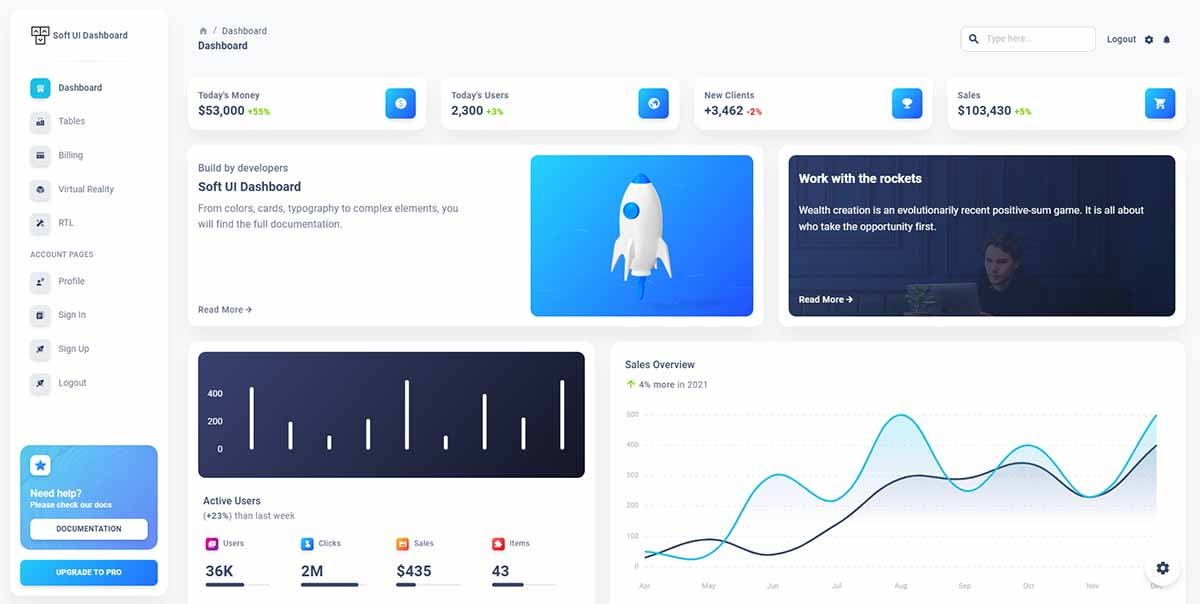
Dla nowicjuszy, Pulpit nawigacyjny miękkiego interfejsu użytkownika to nowoczesny projekt stworzony i wydany za darmo przez Kreatywny Tim. Produkt jest zbudowany z ponad 70 pojedynczych elementów frontendu, takich jak przyciski, dane wejściowe, paski nawigacyjne, zakładki nawigacyjne, karty lub alerty, co daje swobodę wyboru i łączenia.
Video Presentation
Ten materiał wyjaśnia, jak to zrobić wdrożyć produkt NA ŻYWO używając Wdrażanie metodą „przeciągnij i upuść”..
Zapis wideo
Ten starter typu open source zapewnia uwierzytelnianie JWT zarządzane przez prosty serwer API NodeJS (również bezpłatny)
- ✅ Nowoczesny stos: React & Node JS
- ✅ Proste API, uwierzytelnianie JWT
- ✅ Ponad 50 komponentów interfejsu użytkownika, 7 przykładowych stron
- ✅ Licencja MIT, bezpłatna wsparcie
- ✅ Kompatybilny z Wdrożeniowiec NA ŻYWO (Usługa przeciągnij i upuść)
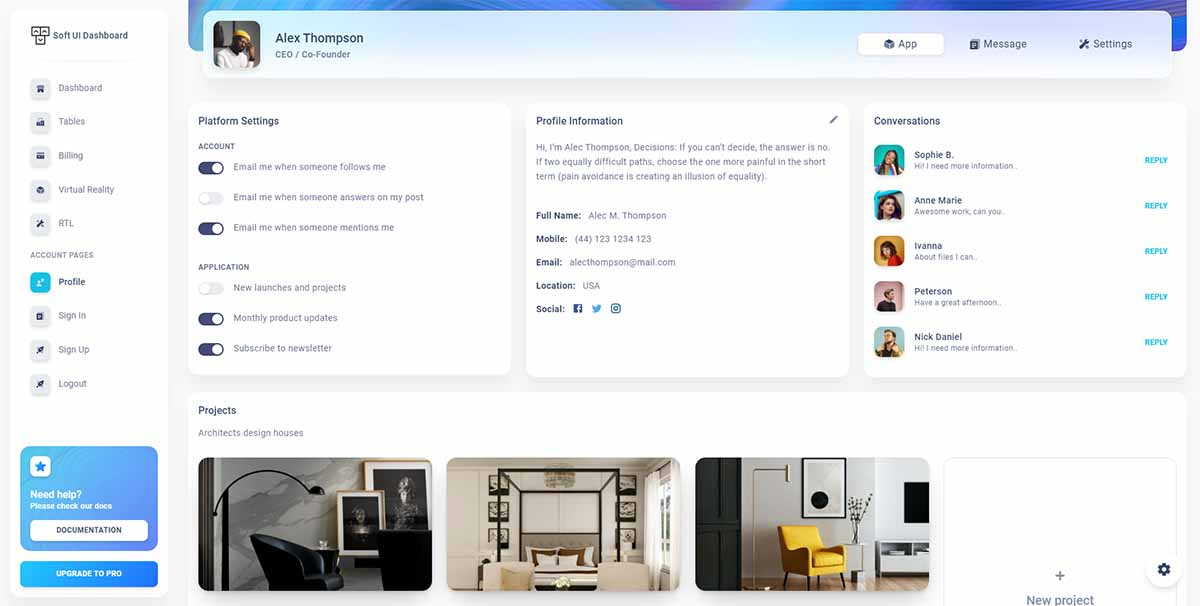
Jeśli chcesz uzyskać inspirację lub po prostu pokazać coś bezpośrednio swoim klientom, możesz przyspieszyć rozwój dzięki naszym gotowym przykładowym stronom. Będziesz mógł szybko skonfigurować podstawową strukturę swojego projektu internetowego.

Pulpit nawigacyjny React Soft - Strona profilowa

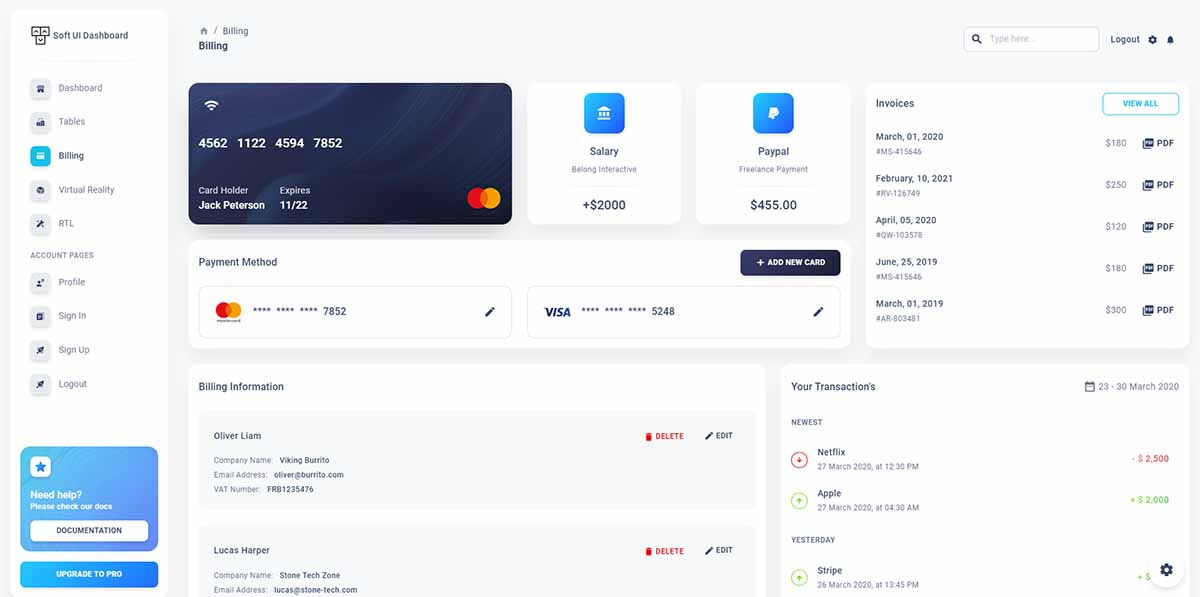
Pulpit nawigacyjny React Soft – Strona rozliczeniowa

Thanks for reading!Aby uzyskać więcej zasobów i pomocy technicznej, przejdź do:
- 🚀Bezpłatny wsparcie dostarczone przez AppSeed (e-mail i Discord)
- 👉 Więcej darmowe aplikacje wykonane w Flask, Django i React
- Dystrybucja treści i PR oparta na SEO. Uzyskaj wzmocnienie już dziś.
- Platoblockchain. Web3 Inteligencja Metaverse. Wzmocniona wiedza. Dostęp tutaj.
- Źródło: https://www.codementor.io/chirilovadrian360/react-soft-dashboard-fullstack-live-deploy-1zkl38izvn
- 7
- 70
- a
- Zdolny
- dostęp
- i
- api
- artykuł
- Uwierzytelnianie
- podstawowy
- billing
- wybudowany
- Kartki okolicznosciowe
- Wykresy
- Wybierając
- klientów
- łączenie
- zgodny
- składniki
- tablica rozdzielcza
- rozwijać
- Wdrożenie
- Wnętrze
- oprogramowania
- bezpośrednio
- niezgoda
- Django
- Spadek
- Elementy
- Eter (ETH)
- przykład
- Objaśnia
- Darmowy
- Wolność
- frontend
- otrzymać
- Dający
- W jaki sposób
- How To
- HTTPS
- in
- indywidualny
- Inspiracja
- Jwt
- firmy
- Licencja
- relacja na żywo
- zarządzane
- materiał
- wspomina
- MIT
- Nowoczesne technologie
- jeszcze
- nav
- węzeł
- open source
- plato
- Analiza danych Platona
- PlatoDane
- Proszę
- powered
- presentation
- Produkt
- Profil
- projekt
- pod warunkiem,
- zapewnia
- szybko
- React
- wydany
- Zasoby
- usługa
- zestaw
- pokazać
- Prosty
- Miękki
- coś
- stos
- Struktura
- wsparcie
- podpory
- Połączenia
- do
- ui
- Aktualizacja
- wersja
- Wideo
- sieć
- będzie
- Twój
- youtube
- zefirnet