A recent batch of updates for the hardware-agnostic WebXR development platform 8th Wall was announced at a recent summit hosted by the new parent company Niantic. Here, we’ll look at announcements by both companies, as well as some other recent developments in their timelines.
8th Wall’s Updates
8th Wall has historically announced major updates either throughout the year in the usual fashion, or at public trade shows. For example, arguably the platform’s largest updates so far were announced during a series of talks at last year’s Augmented World Expo.
Early this year, 8th Wall “became part of the Niantic family.” It will continue to remain its own company while bringing Niantic tools and experiences to Web3.
Now that we’re caught up on why the announcements were made at the Niantic’s Lightship Summit, let’s look at the announcements themselves. 8th Wall’s portion of the Niantic session revealed three big changes to the platform:
- Two new tiers for monthly subscriptions;
- New monetization tools;
- New discoverability features.
Monthly Subscription Plans
The platform’s developer tools will now be available in three price tiers. At $9.99/month, “Starter” plan subscribers can access the company’s cloud editor, as well as publish unlimited projects to the website for hosting (more on that in a moment).
At $49/month, the “Plus” plan allows all of the features of the Starter plan, with some added bonuses. These include unique URLs and custom domains, embedding tools, and Progressive Web Apps.
These complement the $99/month “Pro” plan which unlocks purchasable client licensing, eligibility for the partner program, and other benefits. There is also an “Enterprise” plan that includes commercial licensing, priority tech support, and other features for a case-by-case rate.
New Monetization Tools
A new tool, “8th Wall Payments,” allows developers to incorporate secure online payment options directly into their web apps. The tool is supported through an in-house API and is located with other tools in the cloud editor.

Initially, this tool will work through an “access pass” system that allows users to buy “tickets” to access web experiences for select periods of time. The blog post detailing the updates suggested that other models may become available in the future.
New Discovery Tools
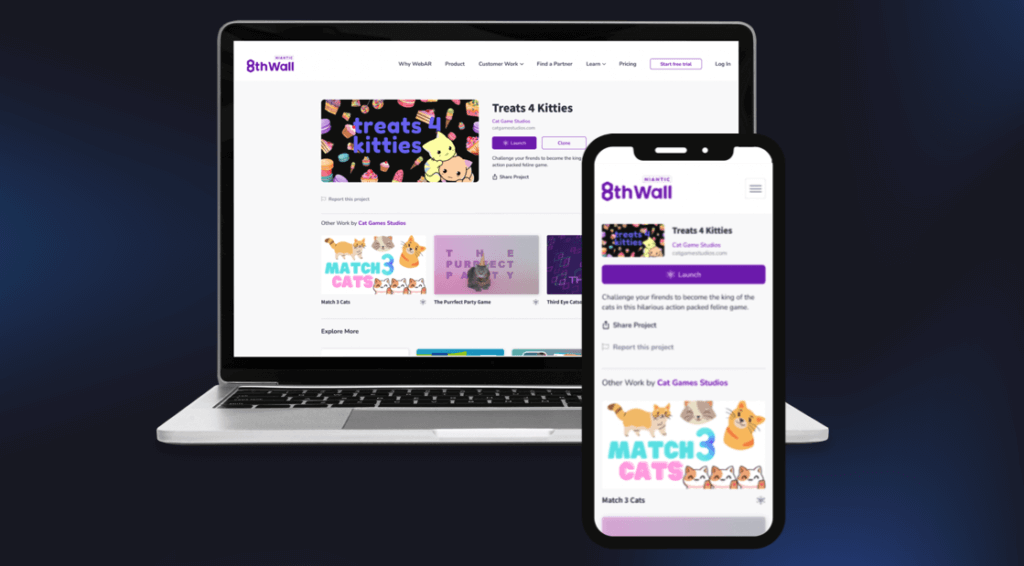
Those who create WebXR experiences with 8th Wall can now publish directly to the site, making it easier for casual explorers to discover. Creators can also have personal profiles to portfolio their experiences.

This is similar to community-based content creation and discovery platforms like Snapchat but is a pretty new thing for a company like 8th Wall.
Niantic News
It was Niantic’s summit and they had some announcements of their own, all based on their Lightship platform that went live around the time of AWE last year. Big takeaways from Niantic include:
- The Lightship Visual Positioning System (VPS);
- The Niantic AR Map;
- The Campfire “real-world social network.”
The Lightship VPS
Lightship VPS is a tool for positioning AR elements realistically in the physical world with reference to the position and orientation of a user’s device. The AR elements can then be anchored in place for persistent experiences.

Lightship VPS is built on Niantic’s new AR map. This AR map of the world has been under development by the company probably since the company’s inception, but is now available to developers.
The Niantic AR Map
Over the years, through users and players of its various apps and games, Niantic has amassed some 17M digitally scanned areas, as well as millions of images and edits. These areas, called “Wayspots,” together constitute the AR map. There are some 30,000 locations developed enough for the VPS to work, including “density” in six cities around the world.
In addition to access to the AR map for developer purposes, individuals can now contribute to the map directly through a surveyor program and Wayfarer app, which is now in open beta.
The Campfire “Real-World Social Network”
As far as the most immediate impact for the largest number of people, Niantic’s announcement of Campfire is probably the biggest announcement of the day. In addition to the “real-world social network,” the blog post calls Campfire “the ‘homepage’ of the real-world metaverse.”
Campfire will be a place for nearby players to meet as well as share messages and content. The experience is already live in Ingress, and is coming soon to other Niantic games.

We can hope that Campfire in Ingress will also be a testing field for content moderation and user safety. The early days of Pokémon Go were trying times, and that game wasn’t launched with the express intent of getting people to meet around physical locations. That combined with the ability to post content sounds like it grants a lot of opportunity to potential bad actors.
What’s Next?
It’s worth noting that, in past years, Niantic also saved their big announcements for events like AWE. Niantic and 8th Wall making such big announcements the week before the curtain raises at AWE makes one wonder whether their sessions there will be re-presentations of the Niantic Lightship Summit or whether the companies have even bigger offerings to bring to Santa Clara.
- "
- 000
- a
- ability
- access
- active
- added
- addition
- advanced
- All
- allows
- already
- amassed
- Announce
- announced
- Announcement
- Announcements
- api
- app
- apps
- AR
- around
- augmented
- available
- become
- before
- benefits
- beta
- bigger
- Biggest
- Block
- Blog
- border
- bring
- Building
- buy
- caught
- Cities
- Cloud
- combined
- coming
- commercial
- Companies
- company
- Company’s
- Complement
- constitute
- content
- continue
- contribute
- create
- creation
- creators
- custom
- day
- developed
- Developer
- developers
- Development
- developments
- device
- digitally
- directly
- discover
- discovery
- Display
- domains
- during
- Early
- editor
- elements
- events
- example
- experience
- Experiences
- Explorers
- family
- Fashion
- Features
- from
- future
- game
- Games
- getting
- grants
- here
- hosted
- hosting
- HTTPS
- images
- immediate
- immersive
- Impact
- inception
- include
- includes
- Including
- individuals
- intent
- IT
- largest
- launched
- Licensing
- live
- locations
- Look
- made
- major
- MAKES
- Making
- map
- Metaverse
- millions
- models
- monetization
- monthly
- more
- most
- network
- number
- Offerings
- online
- open
- Opportunity
- Options
- Other
- own
- part
- partner
- payment
- payments
- People
- periods
- personal
- physical
- platform
- Platforms
- player
- players
- portfolio
- position
- potential
- pretty
- price
- priority
- Profiles
- Program
- progressive
- projects
- public
- publish
- purposes
- raises
- recent
- Releases
- remain
- report
- Revealed
- Safety
- Santa
- secure
- Series
- sessions
- Share
- similar
- since
- site
- SIX
- snapchat
- So
- Social
- social network
- solid
- Solutions
- some
- subscription
- subscriptions
- Summit
- support
- Supported
- system
- Takeaways
- Talks
- tech
- Testing
- The
- the world
- thing
- three
- Through
- throughout
- time
- times
- together
- tool
- tools
- Tracking
- trade
- transition
- under
- unique
- unlimited
- unlocks
- Updates
- users
- various
- Video
- web
- Web3
- Website
- week
- whether
- while
- WHO
- Work
- world
- worth
- year
- years
- youtube