Você nunca tem uma segunda chance de causar uma primeira impressão. É por isso que você precisa de um design de página inicial bem pensado.

Ao projetar seu site, pense na sua página inicial como uma porta de entrada virtual. Se um novo visitante não gostar do que vê, sua reação instintiva é apertar o botão “voltar”.
Então, o que torna a página inicial de um site design brilhante em vez de sem graça? Nesta postagem, você aprenderá os meandros do design da página inicial. Em seguida, você poderá ver sites que colocam essas práticas recomendadas em prática.
oque faz um bom website?
Um bom site explica claramente quem você é, o que faz e o que os visitantes podem fazer em seu site. Ele também ressoa com seu público e tem uma proposta de valor. Seu site deve ser otimizado para vários dispositivos e atualizado para se adaptar às novas tendências de design.
Práticas recomendadas de design de página inicial
Todos os designs de página inicial mostrados aqui combinam os seguintes elementos. Nem toda página é perfeita, mas a melhores designs de sites acertar muitos desses elementos.
1. O design responde claramente quem você é, o que faz e como os visitantes podem interagir com seu site.
Se você é uma marca ou empresa bem conhecida (ou seja, Coca-Cola), pode escapar sem precisar descrever quem você é e o que faz. No entanto, a maioria das empresas ainda precisa responder a estas perguntas para que cada visitante saiba que está no lugar certo.
Steven Krugg resume melhor em seu livro best-seller, Não me faça pensar: se os visitantes não conseguirem identificar o que você faz em segundos, eles não permanecerão por aqui por muito tempo.
2. O design ressoa com o público-alvo.
Uma página inicial precisa ter um foco restrito – falar com as pessoas certas em seu idioma. As melhores páginas iniciais evitam o jargão corporativo e eliminam boatos.
3. O design comunica uma proposta de valor atraente.
Quando um visitante chega à sua página inicial, seu design precisa obrigá-lo a permanecer por aqui. Portanto, a página inicial é o melhor lugar para definir sua proposta de valor, para que os clientes em potencial optem por permanecer em seu site.
4. O design é otimizado para vários dispositivos.
Dispositivos móveis contabilizados 65.85% do tráfego global em outubro de 2022. Claramente, seu site precisa ser compatível com dispositivos móveis se você deseja atrair uma parcela significativa do mercado online.
Um site compatível com dispositivos móveis é fácil de navegar. Evite objetos “chamativos” que atrapalhem a navegação. Isso inclui banners em flash, animações, pop-ups e outros elementos desnecessários.
5. O design inclui chamadas para ação (CTAs).
Frases de chamariz ajudá-lo a incentivar os visitantes a realizar ações específicas. Os exemplos incluem “Avaliação gratuita”, “Agende uma demonstração”, “Compre agora” ou “Saiba mais”.
A maioria das páginas iniciais usa frases de chamariz primárias e secundárias para direcionar os visitantes para a próxima etapa lógica.
Lembre-se de que o objetivo da página inicial é obrigar os visitantes a se aprofundarem no seu site. Os CTAs dizem a eles o que fazer a seguir, para que não fiquem sobrecarregados ou perdidos. Mais importante ainda, os CTAs transformam sua página inicial em um mecanismo de vendas e não apenas em um folheto.
6. O design está sempre mudando.
As melhores páginas iniciais são dinâmicas. Eles mudam constantemente para refletir as necessidades, problemas e dúvidas dos visitantes.
Algumas páginas iniciais também usam testes A/B ou conteúdo dinâmico para fazer mudanças informadas.
7. O design é eficaz.
Uma página bem projetada é vital para construir confiança, comunicar valor e conduzir os visitantes para a próxima etapa. Essas páginas iniciais usam efetivamente layout, espaços em branco, cores, fontes e outros elementos de suporte.
Agora, prepare-se para aprender sobre o excelente design da página inicial por meio dos 23 exemplos da vida real a seguir.
Trecho da lista
Exemplos de página inicial
- FreshBooks
- Filmes A24
- Omsom
- HubSpot
- Pixelgrade
- hortelã
- Dropbox
- Chipotle
- Fumeiro 4 Rios
- Casamento eletrônico
- Spotify
- Colorista
- Melyssa Griffin
- Fundação Nove Vidas
- DIGIDAY
- Jill Konrath
- Evernote
- Telerik da Progress
- Campo de base
- Água de caridade
- TechValidate
- Médio
- lanches amáveis
- Ahrefs
- Ellevest
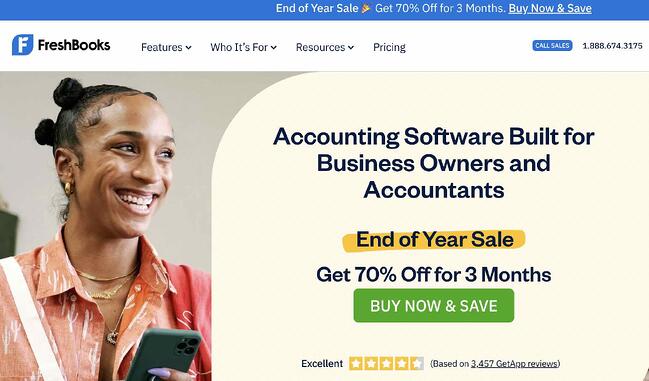
1. FreshBooks

FreshBooks é um software de contabilidade para pequenas e médias empresas. E a página inicial do site deixa clara a missão da empresa. A página apresenta os recursos do FreshBooks para que os visitantes possam entender rapidamente o que têm a ganhar ao experimentar a ferramenta.
Há um grande uso de contraste e posicionamento nas frases de chamariz principais. Está claro que a empresa deseja que você converta quando chegar. “Experimente gratuitamente” também é um CTA muito atraente.
O que amamos: FreshBooks usa depoimentos de clientes para contar histórias reais de sucesso de clientes. Eles também empregam prova social, incluindo avaliações com estrelas de sites de terceiros.
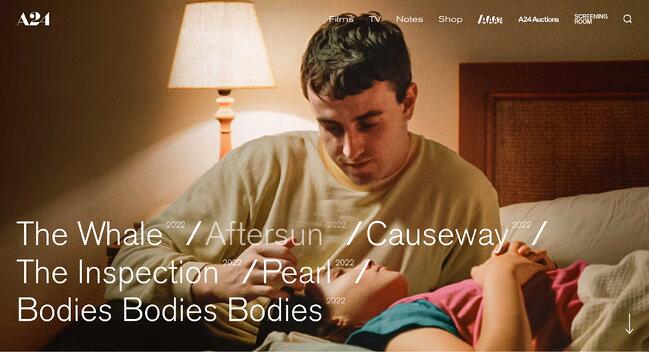
2. Filmes A24

A página inicial da produtora cinematográfica é composta apenas por trailers de seus novos filmes. Esta é uma ótima estratégia para mostrar o trabalho da A24 de forma envolvente.
O que amamos: Este site apresenta o melhor do design simples. Cada item da página inicial é uma linha completa – consistindo apenas em uma imagem e um texto grande. Nada está desordenado e cada filme ou item da loja em destaque aparece.
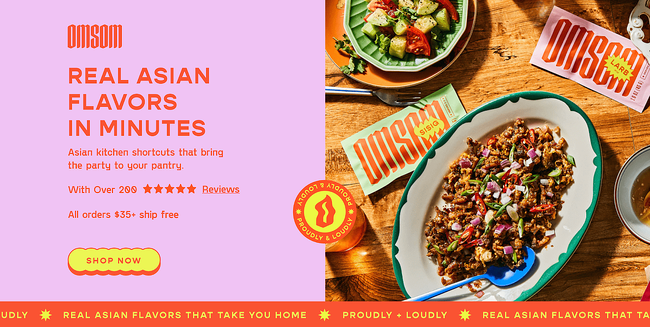
3. Omsom

Com um título que diz “Sabores asiáticos reais em minutos”, os visitantes sabem exatamente o que estão recebendo quando acessam esta página inicial. A Omsom vende pacotes que incluem temperos e ingredientes básicos para a culinária asiática. Os clientes só precisam adicionar vegetais e proteínas.
O que se segue à medida que você rola é a proposta de valor da Omsom e como seu produto funciona. Essas seções são vitais porque dão aos visitantes céticos mais motivos para comprar com a marca.
O que amamos: A seção herói apresenta avaliações, uma oferta de frete grátis e uma imagem suntuosa. Esses elementos motivam os visitantes a agir antes mesmo de rolar a página.
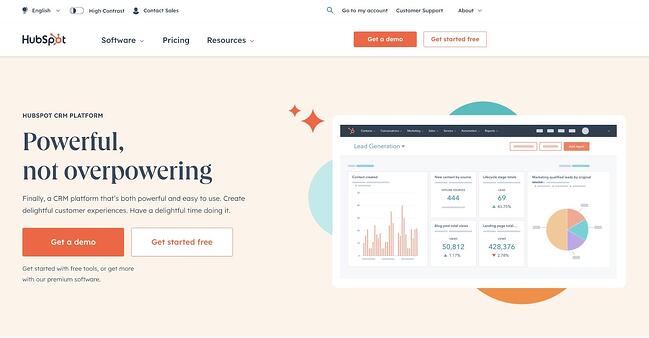
4. HubSpot

Vamos tirar um segundo para tocar nossa própria buzina. A página inicial da HubSpot começa com um título atraente que explica o que fazemos e para quem.
Esta informação é seguida por um CTA duplo. Você pode optar por reservar uma demonstração ou inscrever-se de graça.
O que amamos: Há um uso inteligente de números e estatísticas para mostrar a vastidão da comunidade HubSpot. Ver mais de 150,000 usuários em mais de 120 países inspirará confiança nos visitantes.
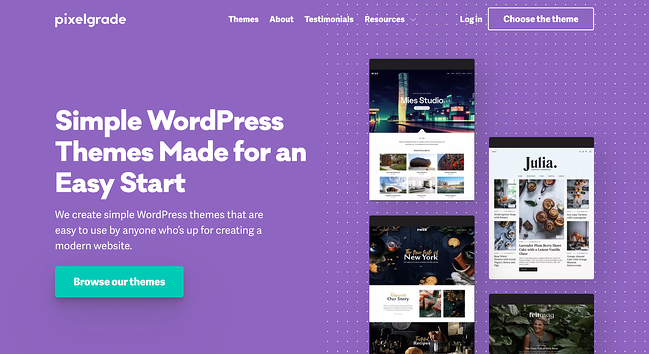
5. Pixelgrade

À primeira vista, você pode dizer o que o Pixelgrade oferece: temas WordPress. O título grande, seguido de um subtítulo descritivo, permite aos visitantes saber o que esperar.
O lado direito dá uma ideia da aparência dos temas WordPress. Então, conforme você rola, a página fornece três motivos pelos quais você deve usar o Pixelgrade. Cada motivo é seguido por um depoimento de clientes reais.
O que amamos: O design é simples e a combinação de cores faz um ótimo trabalho ao destacar a frase de chamariz.
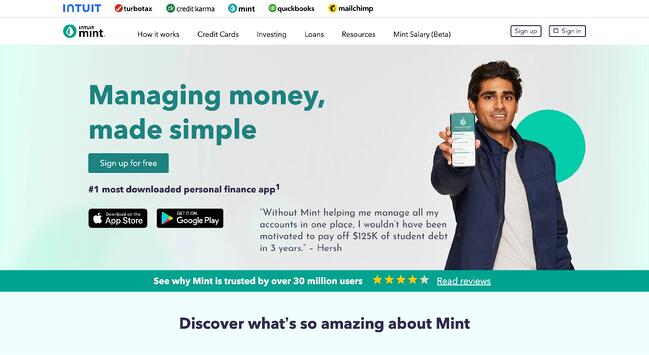
6. hortelã

A página inicial do Mint deixa clara a mensagem da empresa: o aplicativo simplifica o gerenciamento do seu dinheiro.
A simplicidade é reforçada em todo o design da página inicial. O site transmite uma vibração segura, mas descontraída, essencial para um produto que lida com informações financeiras. Não há jargão ou linguagem confusa.
A página também contém uma frase de chamariz simples, direta e atraente: “Inscreva-se gratuitamente”.
O que amamos: A menção de 30 milhões de usuários é um ótimo uso da prova social. Isso provavelmente convencerá os visitantes a experimentar a ferramenta.
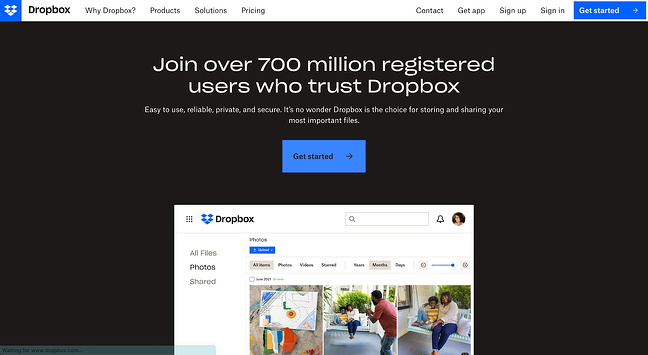
7. Dropbox

O Dropbox também depende de design e marca simples. Inclui apenas o que é essencial: uma imagem grande e relevante com texto de apoio e um botão de call to action “Começar”.
Seu subtítulo é simples, mas poderoso: “Fácil de usar, confiável, privado e seguro. Não é de admirar que o Dropbox seja a escolha certa para armazenar e compartilhar seus arquivos mais importantes.” Não há necessidade de decodificar jargões para descobrir o que o Dropbox realmente faz.
O que amamos: Ao longo da página inicial, o Dropbox descreve diferentes casos de uso para sua ferramenta. Isso ajuda os visitantes a saber exatamente como (e se) o Dropbox pode ajudá-los.
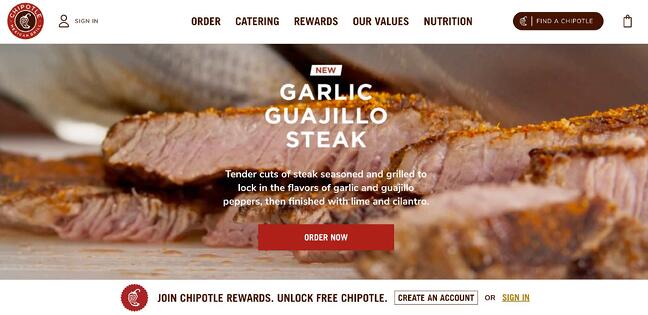
8. Chipotle

A homepage é um excelente exemplo de agilidade e mudança constante. A página inicial atual da Chipotle é sobre a última adição ao seu menu.
Você também pode ver bem as outras ofertas de serviços da empresa. Isso inclui pedidos online, cartões-presente e catering.
O que amamos: A fotografia da comida é detalhada e bonita. As fotos deixam os visitantes com fome só de olhar. Esse é um uso eficaz de recursos visuais.
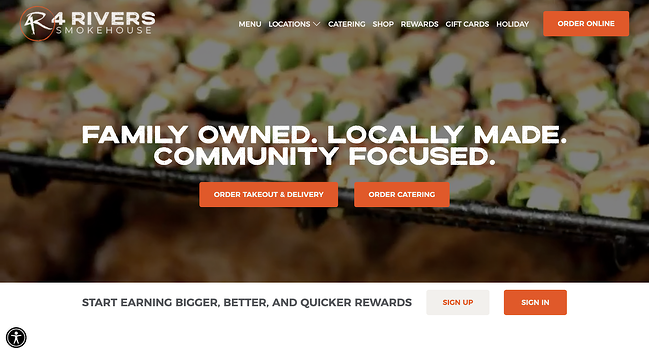
9. Fumeiro 4 Rios

Babar. É o que penso quando chego ao site da 4 Rivers Smokehouse. Fotografia fantástica e o título “Propriedade familiar. Feito localmente. Community Focused” vende facilmente a experiência.
Conforme você rola, você faz um tour pelos serviços, menu e pessoas se divertindo.
O que amamos: Uma breve nota sobre a história da empresa encontra-se no final da página. A história da empresa aumenta a autenticidade da marca e aprofunda o relacionamento com os clientes.
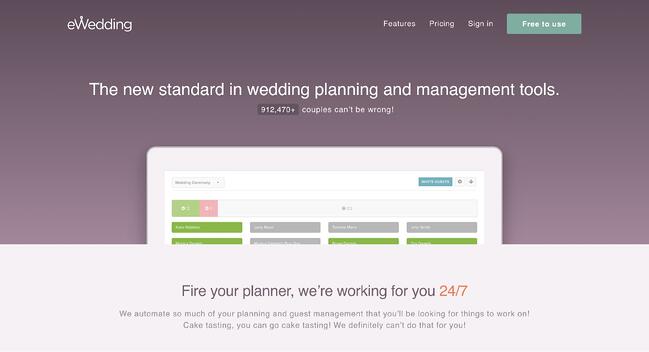
10. Casamento eletrônico

Para aqueles pombinhos que estão planejando seu grande dia, o eWedding é um ótimo destino para construir um site de casamento personalizado. A página inicial não é confusa e inclui apenas os elementos necessários para você começar.
A página inicial inclui excelentes recursos visuais do produto, um ótimo título e uma frase de chamariz que reduz o atrito com o texto “Comece agora”.
Para convencer mais visitantes a usar o eWedding, o site possui uma calculadora de custos que ajuda a estimar quanto os casais poderiam economizar no RSVP total, uma caixa registradora e um site personalizado.
O que amamos: O contador ao vivo do número de sites de casamento criados com eWedding (mais de 900,000) é uma excelente prova social.
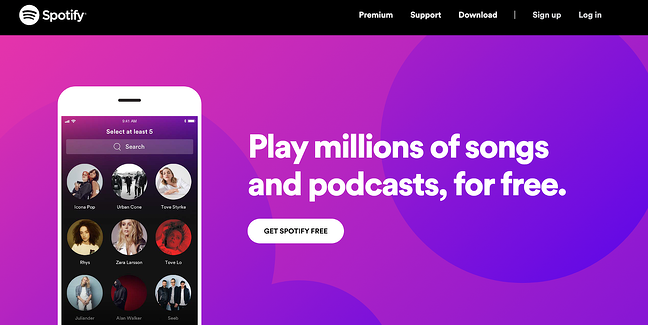
11. Spotify

O Spotify dominou o mantra “menos é mais”. Os visitantes são imediatamente recebidos por uma proposta de valor simples. Eles podem reproduzir músicas e podcasts gratuitamente. Um simples CTA leva você a uma página de inscrição.
Conforme você rola, a página explica por que você deve escolher o Spotify. O site reforça que você pode começar agora mesmo “sem necessidade de cartão de crédito”.
O que amamos: A página inicial do Spotify inclui um breve FAQ. Cada pergunta explica como usar a plataforma, incluindo como criar uma playlist e onde encontrar podcasts. Respostas simples mostram que o Spotify é fácil de usar.
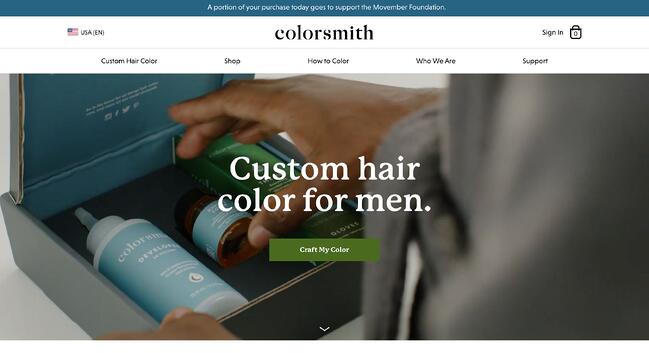
12. Colorista

Lembre-se de que sua página inicial deve explicar o que seu produto faz.
Colorsmith mostra que explicar sua missão pode ser simples. O título “cor de cabelo personalizada para homens” informa imediatamente aos visitantes do que se trata o site – eliminando assim qualquer confusão.
Abaixo do título está um vídeo mostrando pessoas reais usando o Colorsmith em sua rotina. Este vídeo atrai o público e os ajuda a criar uma imagem mental de si mesmos usando os produtos.
O que amamos: Há um uso consistente do CTA “Craft My Color”. Um único CTA em toda a página limita as distrações e esclarece o curso de ação desejado para os visitantes.
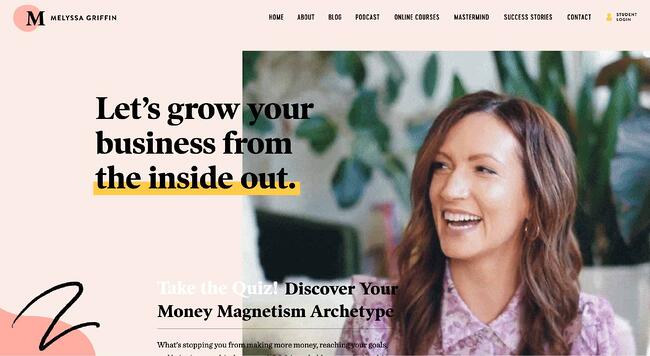
13. Melyssa Griffin

O site de Melyssa Griffin mostra sua experiência e personalidade.
Melyssa faz bem em incluir uma imagem sua para que os visitantes possam se familiarizar com ela. Ela não é apenas um site aleatório. Ela deixa claro que é um ser humano com quem as pessoas podem se conectar.
A página usa cores brilhantes sem ser excessiva, facilitando a compreensão das principais ofertas de negócios da Melyssa.
O que amamos: Os visitantes são convidados a fazer uma questionário rápido. Isso permite que os visitantes aprendam seu arquétipo de gestão de dinheiro, enquanto Melyssa gera leads.
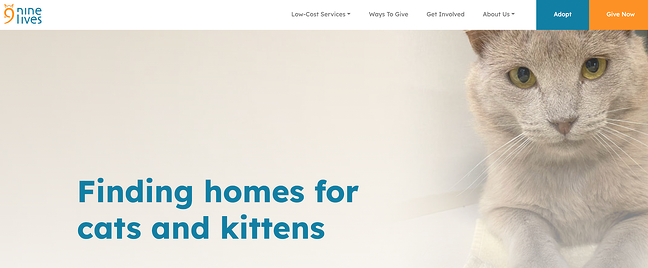
14. Fundação Nove Vidas

Se você é uma organização sem fins lucrativos em busca de um modelo de site, não procure mais. Nine Lives é um centro de adoção de gatos com sede na Califórnia. O título “encontrar lares para gatos e gatinhos” deixa clara a sua missão.
Ao rolar, você verá diferentes maneiras de se envolver no resgate – e isso não é apenas adotar um gato. Você pode aprender sobre formas de doar, opções de vacinação para seu amigo peludo e formas de voluntariado.
O que amamos: As organizações sem fins lucrativos podem se beneficiar de vários CTAs. Sua página inicial deve apresentar as diversas maneiras pelas quais as pessoas podem interagir com sua organização.
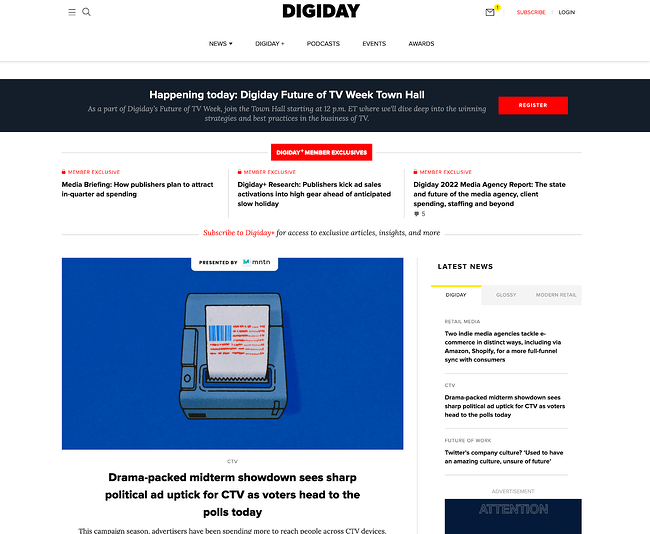
15. DIGIDAY

Ao contrário de outras publicações de notícias online que inundam as páginas iniciais com tantas manchetes e imagens quanto possível, um único artigo ocupa a maior parte da seção superior do Digiday.
Sua imagem em destaque chama a atenção e o título apenas pede para ser clicado.
O que amamos: A parte superior da página inicial tem apenas um ícone para clicar – o que leva você a uma página de assinatura.
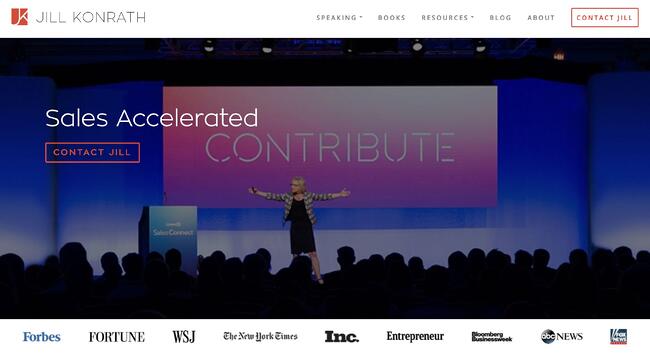
16. Jill Konrath

Esta página inicial vai direto ao ponto. A partir do título e do subtítulo, fica claro exatamente o que Jill Konrath faz (e como ela pode ajudar sua empresa).
Os visitantes também podem encontrar facilmente os materiais de liderança inovadora de Jill, o que é importante para estabelecer sua credibilidade como palestrante principal. O CTA de assinatura pop-up usa prova social para fazer com que você se junte a milhares de outros fãs dela.
O que amamos: É fácil assinar o boletim informativo e entrar em contato – duas de suas principais frases de chamariz.
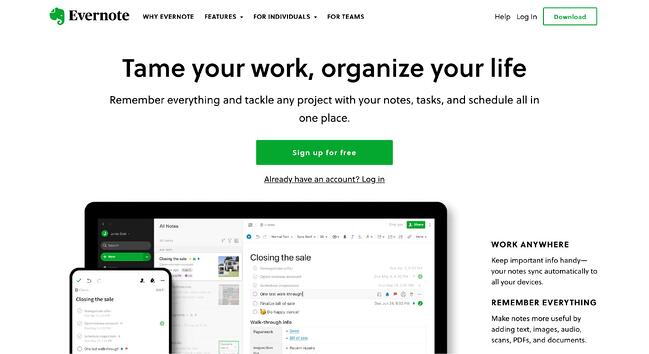
17. Evernote

Ao longo dos anos, o Evernote deixou de ser um simples aplicativo para salvar notas e se tornou um conjunto de produtos empresariais. O Evernote faz um excelente trabalho ao agrupar muitas mensagens potenciais em alguns benefícios importantes.
Esta página inicial usa uma combinação de espaço em branco e seus destaques exclusivos em verde e branco para destacar os caminhos de conversão. Seguindo um título simples (“Domine seu trabalho, organize sua vida”), o caminho visual leva você ao seu apelo à ação, “Inscreva-se gratuitamente”.
O que amamos: O Evernote também oferece um processo de inscrição com um clique através do Google para ajudar os visitantes a economizar ainda mais tempo.
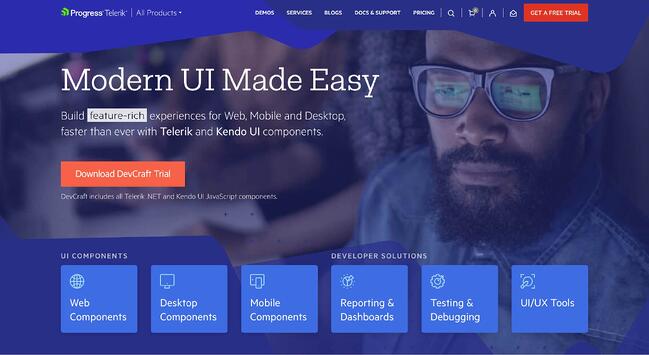
18. Telerik da Progress

“Empresa abafada” não é a sensação que você tem no site da Telerik. Para uma empresa que oferece muitos produtos de tecnologia, suas cores ousadas, designs divertidos e videografia transmitem uma vibração semelhante à do Google.
O site usa uma visão geral simples e de alto nível de suas seis ofertas de produtos. É uma forma muito clara de comunicar o que a empresa faz e como as pessoas podem aprender mais.
O que amamos: A cópia é leve e fácil de ler. Ele fala a língua de seus clientes.
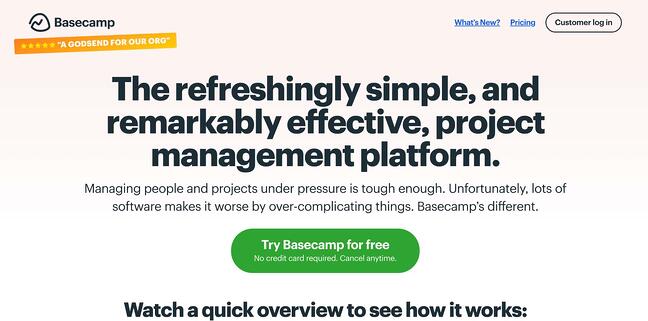
19. Campo de base

A página inicial do Basecamp apresenta um título e um subtítulo brilhantes que explicam o que eles fazem e como são diferentes dos demais. A frase de chamariz é ousada e acima da dobra.
O que amamos: Neste exemplo, a empresa escolheu uma página inicial mais parecida com um blog (ou abordagem de site de página única), fornecendo muito mais informações sobre o produto.
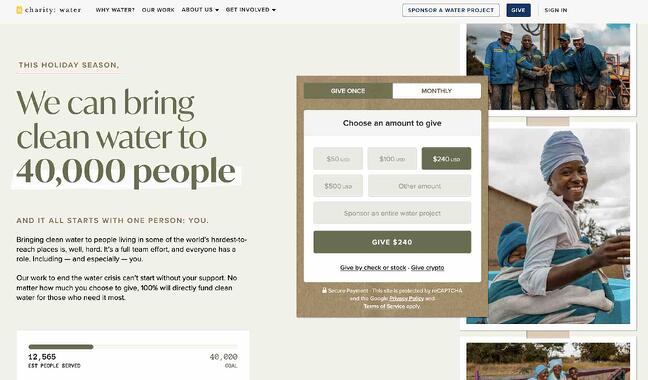
20. Água de caridade

Caridade: a água usa recursos visuais, textos criativos e uso de web design interativo para envolver os visitantes. O objetivo principal do site, aceitar doações, ganha destaque com o portal de pagamento logo acima da dobra.
Para quem sente falta do portal de doações no topo da página, o site também mostra outras maneiras de doar ao rolar abaixo da dobra.
O que amamos: Esta organização sem fins lucrativos emprega ótimos usos de vídeo e fotografia, principalmente na captura de emoções que causam ação.
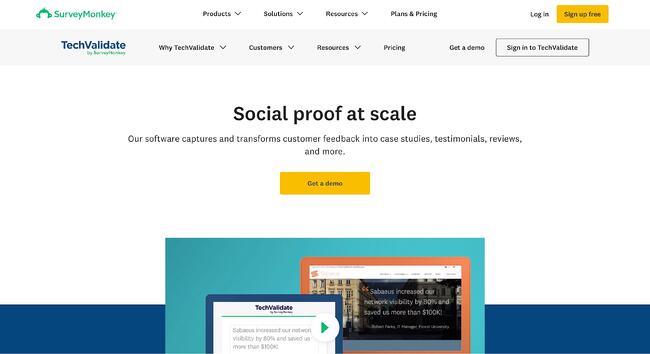
21. TechValidate

As ferramentas de software devem explicar sua proposta de valor e como seu produto funciona em suas páginas iniciais. A TechValidate executa esse briefing com maestria – combinando um belo design com informações essenciais.
Esta página inicial foi lindamente projetada, utilizando espaços em branco, cores contrastantes e design centrado no cliente. O título é claro e atraente, assim como o apelo à ação.
O que amamos: O vídeo do produto está na frente e no centro. Os clientes sabem exatamente o que assistir para saber mais.
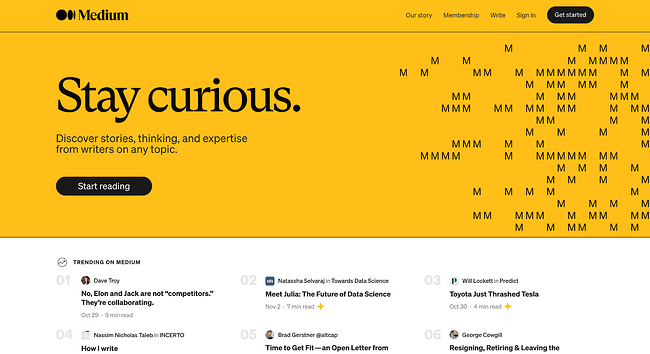
22. Médio

A página inicial do Medium usa um cabeçalho, subcabeçalho e botão CTA simples antes de chamar a atenção dos visitantes para as histórias de tendência – o ponto principal do site.
O que amamos: A página inicial usa prova social para fazer com que os visitantes comecem a clicar. A seção “Tendências no meio” permite que os visitantes saibam onde encontrar conteúdo de alta qualidade.
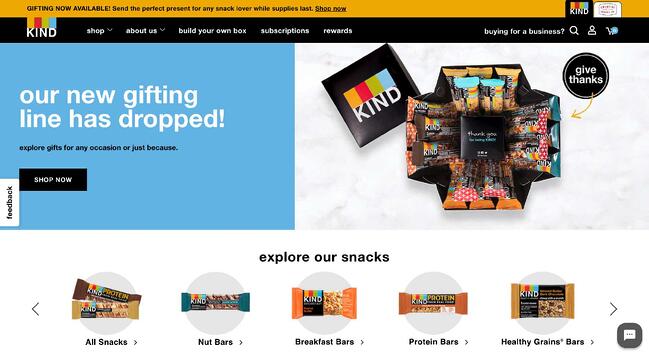
23. lanches amáveis
O site Kind Snacks dá fome só pelas imagens. As cores fortes produzem contraste, fazendo com que palavras e imagens se destaquem na página.
O site também conta com um carrossel para mostrar a ampla gama de produtos da marca. Todas as opções reforçam que qualquer pessoa pode encontrar o seu novo lanche preferido.
No entanto, o site da Kind é mais do que apenas vender produtos individuais. A página inicial também apresenta aos visitantes cubos para presentes, opções de criação de sua própria caixa e miniprodutos.
O que amamos: O site da Kind também oferece uma opção de assinatura. Aqui, a marca expõe claramente os benefícios que os visitantes teriam se assinassem.
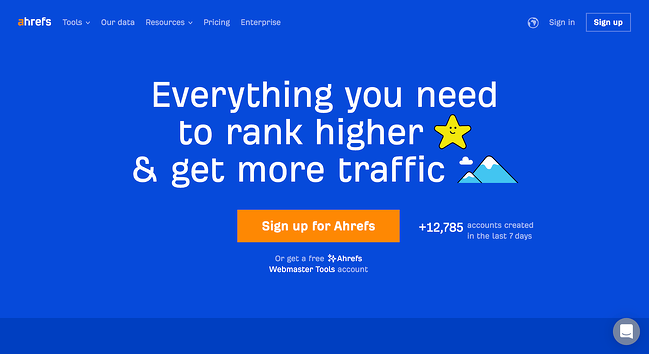
24. Ahrefs

Ahrefs oferece muitas ferramentas que podem ajudar as equipes a melhorar seu SEO. No entanto, a página inicial mantém as ofertas simples, solicitando que os visitantes se inscrevam.
A simplicidade é reforçada pelo design do site. Não há confusão graças ao fundo sólido e à tipografia simples. O contraste de cores entre o azul, o branco e o laranja chama a atenção e destaca o título e o CTA.
O que amamos: Ahrefs usa diferentes elementos de prova social em toda a página. Por exemplo, os visitantes podem ver acima da dobra o número de novas contas Ahrefs criadas na semana passada.
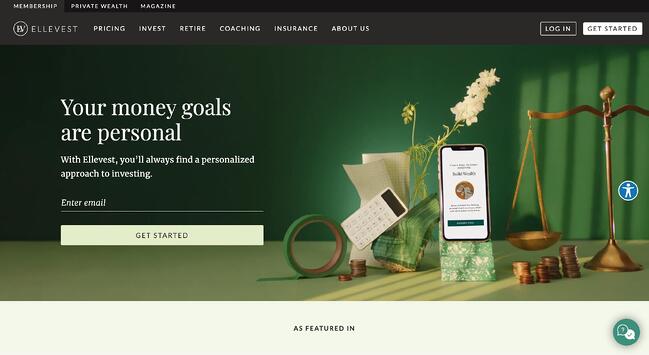
25. Ellevest

“Seus objetivos financeiros são pessoais.” Este título é poderoso e faz com que os visitantes queiram saber mais sobre o produto. As imagens mostram, em vez de revelar, uma das propostas de valor da empresa: um aplicativo móvel, uma balança e uma calculadora que acompanham você.
O que amamos: “Começar” é um ótimo CTA – na verdade, nós mesmos o usamos aqui na HubSpot. Quando clicado, o visitante segue algumas etapas simples para configurar um perfil e começar a investir.
Construindo a melhor página inicial
Quando se trata de um belo design de página inicial, lembre-se: menos é mais. A função da sua página inicial é apresentar sua missão e explicar o que os visitantes podem ganhar com sua oferta.
Lembre-se dessas práticas recomendadas ao revisitar seu site. Em breve, você estará no caminho certo para fazer nossa lista.
- Conteúdo com tecnologia de SEO e distribuição de relações públicas. Seja amplificado hoje.
- Platoblockchain. Inteligência Metaverso Web3. Conhecimento Ampliado. Acesse aqui.
- Fonte: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- Sobre
- acima
- ACEITAR
- Contabilidade
- software de contabilidade
- Contas
- Açao Social
- ações
- adaptar
- Adição
- Adiciona
- Adotando
- Adoção
- Todos os Produtos
- permite
- sempre
- Amazon
- e
- animações
- responder
- respostas
- qualquer um
- app
- abordagem
- por aí
- Ordem
- Chega
- artigo
- asiático
- por WhatsApp.
- público
- autenticidade
- fundo
- banners
- base
- bonita
- lindamente
- antes
- ser
- abaixo
- beneficiar
- Benefícios
- MELHOR
- melhores práticas
- best-seller
- entre
- Grande
- Aves
- Azul
- pino
- livro
- Inferior
- interesse?
- marca
- brilhante
- Trazido
- Navegando
- Prédio
- construído
- negócio
- negócios
- botão
- Pode obter
- Canva
- Capturar
- cartão
- Cartões
- carrossel
- casos
- dinheiro
- CAT
- Gatos
- causas
- Centralização de
- central
- chance
- alterar
- Alterações
- mudança
- Caridade
- escolha
- Escolha
- remover filtragem
- claramente
- desordem
- coca-cola
- código
- cor
- combinação
- combinar
- comunicação
- comunidade
- Empresa
- Empresa
- atraente
- confuso
- confusão
- CONTATE-NOS
- consistente
- Consistindo
- constante
- constantemente
- contém
- conteúdo
- contraste
- Conversão
- converter
- convencer
- cozinha
- Responsabilidade
- Custo
- poderia
- Contador
- países
- curso
- crio
- criado
- Criatividade
- Credibilidade
- crédito
- cartão de crédito
- CTA
- Atual
- personalizadas
- cliente
- Sucesso do cliente
- Clientes
- dia
- mais profunda
- descreve
- Design
- projetado
- concepção
- projetos
- destino
- detalhado
- Dispositivos/Instrumentos
- diferente
- DIG
- diretamente
- Não faz
- fazer
- doar
- doação
- doações
- não
- Porta
- download
- desenho
- Dropbox
- dinâmico
- cada
- facilmente
- eBook
- Eficaz
- efetivamente
- elementos
- eliminado
- eliminando
- incorporado
- emprega
- encorajar
- engajar
- noivando
- Motor
- desfrutar
- essencial
- estabelecendo
- estimativa
- Mesmo
- exatamente
- exemplo
- exemplos
- excelente
- Executa
- esperar
- vasta experiência
- experiência
- Explicação
- explicando
- Explica
- olho
- Atraente
- familiar
- fãs
- fantástico
- Perguntas frequentes
- Favorito
- destaque
- Funcionalidades
- poucos
- Figura
- figuras
- Arquivos
- Filme
- filmes
- financeiro
- Encontre
- Primeiro nome
- Flash
- focado
- seguido
- seguinte
- segue
- fontes
- comida
- alimentos
- Frente
- encontrado
- Foundation
- Gratuito
- atrito
- amigos
- da
- frente
- cheio
- Diversão
- mais distante
- Ganho
- porta de entrada
- gera
- ter
- obtendo
- dom
- cartões de presente
- OFERTE
- dá
- Relance
- Vislumbre
- Global
- meta
- Objetivos
- Bom estado, com sinais de uso
- grau
- ótimo
- Verde
- Griffin
- Cabelo
- Alças
- ter
- manchete
- headlines
- ajudar
- ajuda
- SUA PARTICIPAÇÃO FAZ A DIFERENÇA
- Herói
- Alta
- de alto nível
- alta qualidade
- destaques
- história
- Acertar
- INÍCIO
- homepage
- Casas
- Como funciona o dobrador de carta de canal
- Como Negociar
- Contudo
- HTTPS
- HubSpot
- humano
- Faminto
- ÍCONE
- idéias
- identificar
- imagem
- imagens
- imediatamente
- importante
- melhorar
- in
- incluir
- inclui
- Incluindo
- Individual
- INFORMAÇÕES
- informado
- instância
- em vez disso
- interagir
- interativo
- Introduz
- investir
- envolvido
- IT
- jargão
- Trabalho
- juntar
- Chave
- Orador principal
- Tipo
- Saber
- Terreno
- GRANDE
- língua
- laptop
- grande
- mais recente
- traçado
- Liderança
- Leads
- APRENDER
- Permite
- leve
- Provável
- limites
- Lista
- viver
- Vidas
- localmente
- longo
- olhar
- procurando
- gosta,
- moldadas
- a Principal
- fazer
- FAZ
- Fazendo
- de grupos
- gestão
- mantra
- muitos
- mercado
- materiais
- max-width
- média
- mental
- Menu
- mensagem
- mensagens
- Coração
- milhão
- mente
- hortelã
- minutos
- Missão
- Móvel Esteira
- Aplicativo móvel
- modelo
- dinheiro
- gestão do dinheiro
- mais
- a maioria
- mover
- filme
- múltiplo
- Navegar
- navegação
- necessário
- você merece...
- Cria
- Novo
- notícias
- Newsletter
- Próximo
- Sem fins lucrativos
- organizações sem fins lucrativos
- número
- objetos
- Outubro
- oferecer
- oferecendo treinamento para distância
- Ofertas
- Oferece
- ONE
- online
- pedidos online
- otimizado
- Opção
- Opções
- Laranja
- organização
- Outros
- Visão geral
- sobrecarregado
- próprio
- propriedade
- acondicionamento
- pacotes
- emparelhamento
- particularmente
- passado
- caminho
- pagamento
- Pessoas
- perfeita
- realização
- pessoal
- Personalidade
- fotografia
- fotografia
- FOTOS
- pixels
- Lugar
- planejamento
- plataforma
- platão
- Inteligência de Dados Platão
- PlatãoData
- Jogar
- jogador
- Podcasts
- ponto
- estouro
- pop-up
- Pops
- posicionamento
- possível
- Publique
- potencial
- poderoso
- práticas
- presente
- primário
- privado
- problemas
- processo
- produzir
- Produto
- informações do produto
- Produtos
- Perfil
- Progresso
- prova
- proposição
- perspectivas
- Proteína
- fornece
- fornecendo
- publicações
- propósito
- colocar
- questão
- Frequentes
- rapidamente
- acaso
- avaliações
- reação
- Leia
- pronto
- reais
- mundo real
- razão
- razões
- reduz
- refletir
- registro
- reforçar
- relacionamento
- relevante
- confiável
- lembrar
- requeridos
- resgatar
- Ressoa
- DESCANSO
- Opinões
- Tipo
- LINHA
- vendas
- Salvar
- Escalas
- Peneira
- scroll
- rolagem
- Pesquisar
- Segundo
- secundário
- segundo
- Seção
- seções
- seguro
- visto
- vender
- Vender
- Vende
- seo
- serviço
- Serviços
- conjunto
- Partilhar
- compartilhando
- Envios
- Loja
- Baixo
- rede de apoio social
- mostrar
- mostrar
- mostrando
- Shows
- assinar
- periodo
- SimilarWeb
- simples
- solteiro
- local
- Locais
- SIX
- cético
- pequeno
- lanches
- So
- Redes Sociais
- Software
- sólido
- Em breve
- Espaço
- Palestrantes
- falando
- fala
- específico
- especiarias
- Spotify
- suporte
- Estrela
- começo
- começado
- começa
- estatística
- ficar
- Passo
- Passos
- vara
- Ainda
- Histórias
- História
- direto
- Estratégia
- Inscreva-se
- tudo incluso
- sucesso
- suíte
- Apoiar
- Tire
- toma
- Target
- equipes
- Equipar
- conta
- ensaio
- A
- deles
- si mesmos
- assim
- assim sendo
- De terceiros
- pensamento
- liderança de pensamento
- milhares
- três
- Através da
- todo
- tempo
- Título
- para
- ferramenta
- ferramentas
- topo
- Total
- tocar
- excursão
- trending
- Tendências
- julgamento
- Confiança
- VIRAR
- Virado
- tipografia
- compreender
- Atualizada
- usar
- usuários
- valor
- Vídeo
- Virtual
- visitantes
- vital
- voluntário
- Assistir
- Água
- maneiras
- web
- Site
- sites
- casamento
- semana
- bem conhecido
- O Quê
- O que é a
- qual
- enquanto
- branco
- QUEM
- Largo
- precisarão
- dentro
- sem
- Word
- WordPress
- wordpress temas
- palavras
- Atividades:
- trabalho
- seria
- anos
- investimentos
- Youtube
- zefirnet





![10 exemplos criativos de perfis de empresas para inspirar você [Modelos]](https://platoaistream.net/wp-content/uploads/2023/11/10-creative-company-profile-examples-to-inspire-you-templates-360x240.jpg)


![Como escrever uma ótima assinatura de e-mail [+ exemplos profissionais]](https://platoaistream.net/wp-content/uploads/2023/08/how-to-write-a-great-email-signature-professional-examples-360x240.png)


![O estado das tendências do consumidor em 2023 [Novos dados]](https://platoaistream.net/wp-content/uploads/2023/08/the-state-of-consumer-trends-in-2023-new-data-360x64.png)
![Como o SGE e outras mudanças na Pesquisa do Google podem afetar seu tráfego [Dados + Previsões]](https://platoaistream.net/wp-content/uploads/2023/08/how-sge-other-google-search-changes-could-impact-your-traffic-data-predictions-360x240.jpg)



![Como Editar um PDF [Guia Fácil]](https://platoaistream.net/wp-content/uploads/2023/03/how-to-edit-a-pdf-easy-guide-360x240.jpg)