Ei bine, colorează-mă pe asta! Mă gândeam aseară despre cât de greu este să citești mesaje text în Mesaje Apple. Știi, nu bulele albastre pe care le primești atunci când trimiți mesaje altor utilizatori de iPhone. Acestea sunt iMessages.
Ceea ce vorbesc sunt bulele verzi pe care le obțineți când trimiteți mesaje utilizatorilor care nu sunt iPhone. Acestea sunt mesaje text standard.
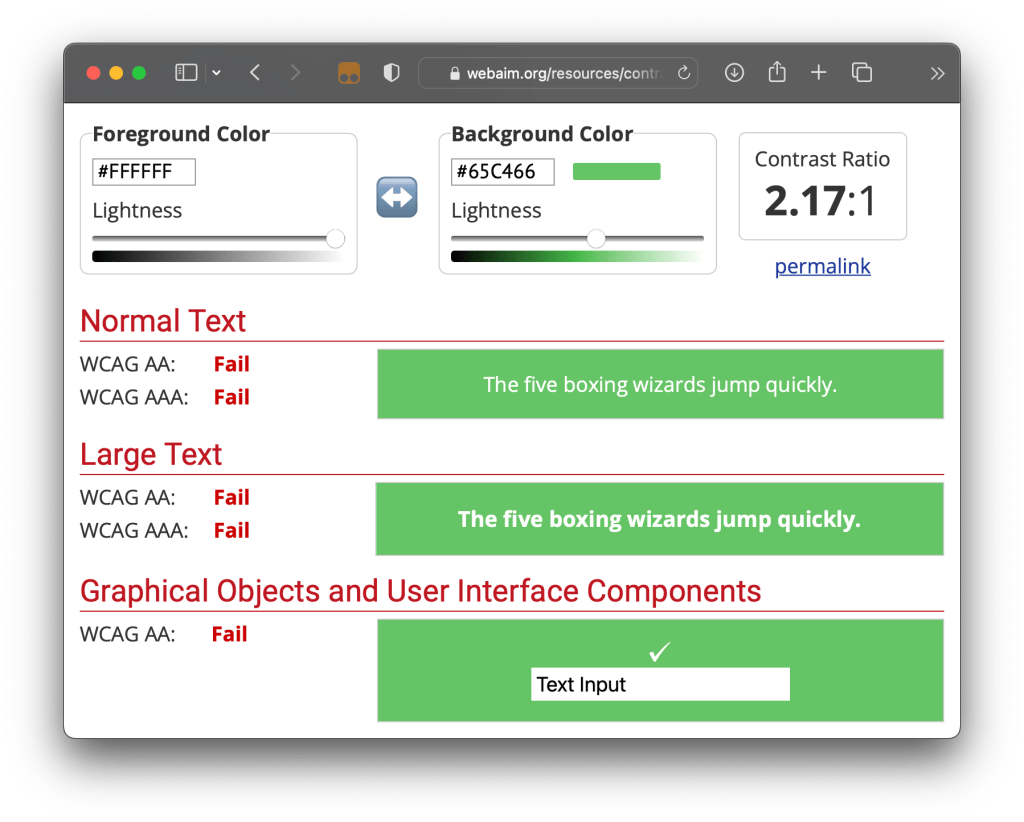
Să trecem verdele printr-un verificator de contrast pentru a vedea ce se întâmplă.

Oomph. Acum știu de ce îmi întind întotdeauna ochelarii de citit când apare un mesaj text. Acest raport de 2.17:1 este sub cerința WCAG 2.0 AA de 4.5:1 și mult sub nivelul AAA de 7:1.
Se pare că nu sunt singurul care se lamente. O căutare rapidă a scos la iveală câteva știri și postări pe blog – unele chiar de săptămâna trecută – despre caracterul lizibil al acestor bule verzi de mesaje text.
Nu sunt un teoretician al conspirației și îmi place să aduc beneficii îndoielii. Buuuuut…

Credit: Phoceis
- iOS 6: Text întunecat pe un fundal verde gradient
- iOS 7: Text alb pe a
#5AB539fundal (sau ceva apropiat) - iOS 16.1: Text alb pe a
#6ACC46fundal
A doua se bazează pe capturi de ecran vechi și ar putea să nu fie cea mai precisă valoare a culorii. Dar totuși, tranziția de la iOS 6 cu text întunecat la ceea ce avem astăzi în iOS 16.1 arată o regresie clară. Aș dori să cred că echipa de proiectare a verificat valorile actualizate față de ghidurile WCAG, sigur, dar cel puțin față de propriile lor Linii directoare pentru interfața umană.

Fondul verde actual (#65C466) pare a fi diferit de ceea ce este listat ca „culoarea sistemului” verde (#30D158, convertit dintr-un RGB de 48, 209, 88) în paleta iOS enumerată în ghid. Dar asta nu ne apropie mai mult de un rating de trecere WCAG AA sau AAA.

🤷♂️