ПРИМЕЧАНИЕ. Это руководство актуально для разработчиков, использующих подход к стилю CSS-in-JS, например, Emotion.js, Material UI и т. д.
Шаг 1: Используйте атом отдачи для имени выбранной темы.
import { PaletteMode } from "@mui/material";
import { atom } from "recoil"; export const ThemeName = atom<PaletteMode>({ key: "ThemeName", effects: []
});
Шаг 2: Используйте селектор Recoil для текущего выбранного объекта темы.
import { createTheme } from "@mui/material";
import { selector } from "recoil"; export const Theme = selector({ key: "Theme", dangerouslyAllowMutability: true, get(ctx) { const name = ctx.get(ThemeName); return createTheme(); },
});
Шаг 3: Добавить useTheme(), useToggleTheme() Реагировать на крючки
import { useRecoilValue, useRecoilCallback } from "recoil"; export function useTheme() { return useRecoilValue(Theme);
} export function useToggleTheme() { return useRecoilCallback( (ctx) => () => { ctx.set(ThemeName, (prev) => (prev === "dark" ? "light" : "dark")); }, [] );
}
Шаг 4: Сохраните/восстановите текущее выбранное имя темы в/из localStorage
export const ThemeName = atom<PaletteMode>({ key: "ThemeName", effects: [ (ctx) => { const storageKey = "theme"; if (ctx.trigger === "get") { const name: PaletteMode = localStorage?.getItem(storageKey) === "dark" ? "dark" : localStorage?.getItem(storageKey) === "light" ? "light" : matchMedia?.("(prefers-color-scheme: dark)").matches ? "dark" : "light"; ctx.setSelf(name); } ctx.onSet((value) => { localStorage?.setItem(storageKey, value); }); }, ],
});
Шаг 5: Добавить ThemeProvider к компоненту React верхнего уровня
import { ThemeProvider } from "@mui/material";
import { useTheme } from "../theme/index.js"; function App(): JSX.Element { const theme = useTheme(); return ( <ThemeProvider theme={theme}> {/* ... */} </Theme> );
}
Читать app/theme/index.ts in Стартовый набор React
Полезные ресурсы
- SEO-контент и PR-распределение. Получите усиление сегодня.
- Платоблокчейн. Интеллект метавселенной Web3. Расширение знаний. Доступ здесь.
- Источник: https://www.codementor.io/koistya/how-to-implement-ui-theme-switching-dark-mode-with-react-and-recoil-1vvjynmi1e
- 1
- 9
- a
- и
- подхода
- атом
- В настоящее время
- темно
- застройщиков
- эффекты
- и т.д
- Эфир (ETH)
- от
- функция
- получить
- Как
- How To
- HTTPS
- осуществлять
- Импортировать
- in
- Основные
- легкий
- материала
- Интерфейс материала
- режим
- имя
- Платон
- Платон Интеллектуальные данные
- ПлатонДанные
- реагировать
- Отдача
- соответствующие
- Полезные ресурсы
- возвращают
- выбранный
- Шаг
- Ассоциация
- тема
- в
- верхний уровень
- вызвать
- учебник
- ui
- использование
- ценностное
- зефирнет
Больше от Codementor Реагировать Факт
сила наставничества: почему наличие наставника необходимо для профессионального роста | Кодементор
Исходный узел: 2145514
Отметка времени: Июнь 22, 2023
Повышение производительности React с помощью мемоизации: простой пример | Кодементор
Исходный узел: 2157121
Отметка времени: Июль 3, 2023
почему в основном разработчики предпочитают реагировать на угловые
Исходный узел: 2033927
Отметка времени: 26 Марта, 2023
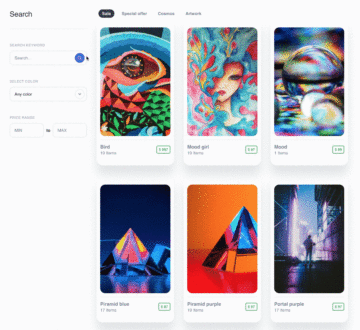
Поиск и фильтрация данных с помощью React Hooks и безголовой CMS
Исходный узел: 1780725
Отметка времени: Август 4, 2022
Как я создал приложение Focus с помощью React и Rust
Исходный узел: 2033925
Отметка времени: 27 Марта, 2023