Google Analytics — мощное аналитическое программное обеспечение. Обычный способ его использования — просто добавить фрагмент JavaScript на каждый шаблон страницы, который у вас есть, и позволить ему собирать основные данные об уникальных посетителях, просмотрах страниц и т. д. Это полезно, но это также самый минимум. Допустим, на вашем сайте есть важная кнопка. Повышая уровень, вы можете отправлять пользовательские события, чтобы отслеживать, как пользователи нажимают на эту кнопку. Это аналитика, которая имеет значение большинство.
Далее по этому пути идет отслеживание аналитики электронной коммерции. Это очень сложно, так как требует отправки событий в Google Analytics для продаж, случаев добавления/удаления вещей из корзины, просмотров продуктов… всевозможные вещи. Если вы не сделаете всего этого (и сделаете это правильно), вы не получите хорошей аналитической информации.
Еще одна причина, по которой мне нравится WooCommerce! Вместо того, чтобы эта интеграция аналитики требовала огромных усилий и значительной части технического долга для обслуживания, вы просто устанавливаете Плагин Google Аналитики для WooCommerce и это все. Кроме того: это бесплатно.
Я интегрировал это в течение нескольких месяцев прямо здесь, на CSS-Tricks, и я могу подтвердить:
- Это было близко к нулевому усилию.
- Это просто работает.


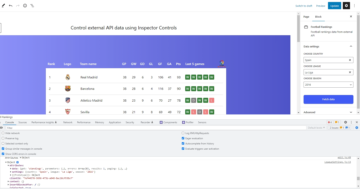
Теперь, чтобы внести ясность, WooCommerce имеет встроенную собственную аналитику. Если вас интересуют отчеты о продажах, лидеры продаж и тому подобное, я бы посмотрел на эти информационные панели. Но есть некоторые вещи, которые встроенная аналитика WooCommerce просто не делает. Например, я могу проверить воронку продаж в Google Analytics прямо сейчас:

CSS-Tricks — это не совсем веб-сайт, ориентированный на электронную коммерцию, поэтому воронка там начинается очень широкой и становится супер (супер) крошечной — но, по крайней мере, я могу это подтвердить и увидеть своими глазами. Кроме того, здесь я могу почерпнуть кое-что, например, тот факт, что 66 из 70 человек завершили оформление заказа, как только добрались туда (довольно хорошо), но только 70 из 525 даже перешли к оформлению после добавления в корзину, так что я теряю много люди на этом этапе.
Вот еще несколько интересных данных, которые знает только Google Analytics:

Из 66 продаж 56 пришлись на возвращение посетителей, а не новых посетителей. Поэтому люди, как правило, не покупают с первого взгляда, а возвращаются позже. Я не уверен, означает ли это, что я должен делать вещи более привлекательными для этих новых посетителей, или я должен склоняться к тому, чтобы напоминать людям об этом после того, как они посмотрели на это. В любом случае, теперь я знаю, потому что у меня есть данные.
В аналитике WooCommerce есть данные, которые мне обычно приходится просматривать в Google Analytics. Я вижу индивидуальные заказы. Я могу видеть, что является лидерами продаж, и сравнивать продажи товаров за разные периоды времени. Все полезные вещи, и вы, возможно, оцените, что все это в одном месте.

Опять же, моя любимая часть в этом — иметь все эти данные. Такое ощущение, что это должно было быть тяжело добыто, но все, что для этого потребовалось, это нажать несколько кнопок. Вот почему я никогда не жалею, что делаю все стандартно для WordPress и WooCommerce! Вещи, как правило, просто работают!
Источник: https://css-tricks.com/woocommerce-google-analytics/
- Все
- аналитика
- Немного
- купить
- Оформить заказ
- код
- Общий
- данным
- Долг
- электронной коммерции
- События
- First
- Первый взгляд
- Бесплатно
- хорошо
- Google Analytics
- здесь
- HTTPS
- информация
- размышления
- интеграции.
- IT
- JavaScript
- смотрел
- Создание
- месяцев
- заказы
- Люди
- плагин
- Продукт
- Отчеты
- главная
- Продавцы
- So
- Software
- Спонсоров
- Этап
- Технический
- время
- топ
- трек
- Отслеживание
- трафик
- пользователей
- Вебсайт
- WordPress
- работает
- нуль