Jag ska försöka visa er några saker som jag tycker är användbara och viktiga med axe™ DevTools och använd så få ord som möjligt.
ax DevTools innehåller ett webbläsartillägg som du inte behöver någon speciell expertis för att använda.
Du installerar det från tilläggskatalogerna som alla andra tillägg.

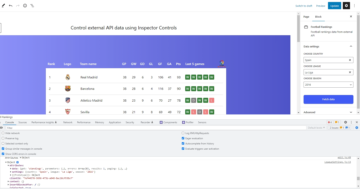
Det är en flik tillsammans med dina andra DevTools.
Det kan vara hela vägen till höger. Jag gillar att klicka och dra den över på fliken Element.

Nu kan jag skanna min sida och hitta 57 % av tillgänglighetsproblemen tillsammans med hjälp med att åtgärda dem.
Här är en <iframe> på CodePen som saknade en title attribut.

Informationen i själva tillägget är till stor hjälp för att åtgärda problemet, men jag kan också klicka över till Deque University för att få mycket tydlig, detaljerad information om problemet, vem det påverkar och hur man åtgärdar det. För problemet jag hittade ovan:
Användare av skärmläsare har möjlighet att ta fram en lista med titlar för alla bildrutor på en sida. Genom att lägga till beskrivande, unika titlar kan användare snabbt hitta den ram de behöver. Om det inte finns några titlar kan det snabbt bli svårt och förvirrande att navigera genom ramar.
ax DevTools Pro låser upp Intelligent Guided™-tester, vilket innebär att vi kan fixa 83 % av alla tillgänglighetsproblem.
Det finns många tillgänglighetsproblem som en statisk skanning av koden inte kan fånga upp. Till exempel, har din webbplats en modal? Om så är fallet kräver testning det steg-för-steg-testning. Vilka knappar öppnar den (eftersom fokus måste återställas dit)? Kan modalen hittas när den är öppen? Fångar det fokus? Går det att stänga? Det är viktiga frågor som är svåra att komma ihåg på egen hand och omöjliga att statiskt testa för. Men du har tur, de intelligenta guidade testerna (som du klarar av uppgradering till ax DevTools Pro) gör problem lätta att lösa, eftersom det leder dig genom varje steg.

"Skaffa dig själv yxan innan du knuffar." är en företagskulturgrej jag kan stå bakom.
Du begår inte syntaxfel i koden. Du begår inte dåligt formaterad kod. Begå inte tillgänglighetsbuggar heller. Öppna ax DevTools och gör dig ren innan du skjuter upp nya commits.
Vänner låter inte vänner skicka otillgänglig kod.