คุณจะไม่มีวันได้รับโอกาสครั้งที่สองในการสร้างความประทับใจแรกพบ นั่นเป็นเหตุผลที่คุณต้องการการออกแบบหน้าแรกที่รอบคอบ

เมื่อออกแบบไซต์ของคุณ ให้คิดว่าหน้าแรกของคุณเป็นประตูหน้าเสมือน หากผู้เข้าชมใหม่ไม่ชอบสิ่งที่พวกเขาเห็น ปฏิกิริยากระตุกเข่าของพวกเขาคือการกดปุ่ม "ย้อนกลับ"
ดังนั้นสิ่งที่ทำให้หน้าแรกของเว็บไซต์ ออกแบบ ยอดเยี่ยมแทนที่จะสุภาพ? ในโพสต์นี้ คุณจะได้เรียนรู้การออกแบบหน้าแรกอย่างละเอียด จากนั้น คุณจะเห็นไซต์ที่นำแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ไปใช้จริง
อะไรทำให้เว็บไซต์ที่ดี?
เว็บไซต์ที่ดีจะอธิบายอย่างชัดเจนว่าคุณเป็นใคร สิ่งที่คุณทำ และสิ่งที่ผู้เยี่ยมชมสามารถทำได้บนไซต์ของคุณ นอกจากนี้ยังโดนใจผู้ชมและมีคุณค่าอีกด้วย เว็บไซต์ของคุณควรได้รับการปรับให้เหมาะกับอุปกรณ์หลายเครื่องและอัปเดตเพื่อปรับให้เข้ากับเทรนด์การออกแบบใหม่ๆ
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบหน้าแรก
การออกแบบหน้าแรกทั้งหมดที่แสดงที่นี่รวมองค์ประกอบต่อไปนี้ ไม่ใช่ทุกหน้าจะสมบูรณ์แบบ แต่. การออกแบบเว็บไซต์ที่ดีที่สุด รับองค์ประกอบเหล่านี้ให้ถูกต้อง
1. การออกแบบจะตอบอย่างชัดเจนว่าคุณเป็นใคร ทำอะไร และผู้เยี่ยมชมสามารถมีส่วนร่วมกับเว็บไซต์ของคุณได้อย่างไร
หากคุณเป็นแบรนด์หรือบริษัทที่มีชื่อเสียง (เช่น Coca-Cola) คุณสามารถหลีกเลี่ยงได้โดยไม่ต้องอธิบายว่าคุณเป็นใครและทำอะไร อย่างไรก็ตาม ธุรกิจส่วนใหญ่ยังคงต้องตอบคำถามเหล่านี้เพื่อให้ผู้เข้าชมแต่ละคนรู้ว่ามาถูกที่แล้ว
Steven Krugg สรุปได้ดีที่สุดไว้ในหนังสือขายดีของเขา อย่าทำให้ฉันคิด: หากผู้เข้าชมไม่สามารถระบุได้ว่าคุณทำอะไรภายในไม่กี่วินาที พวกเขาจะอยู่ได้ไม่นาน
2. การออกแบบที่โดนใจกลุ่มเป้าหมาย
หน้าแรกจะต้องเน้นให้แคบ — พูดคุยกับคนที่เหมาะสมในภาษาของพวกเขา หน้าแรกที่ดีที่สุดหลีกเลี่ยงศัพท์เฉพาะทางขององค์กรและขจัดความยุ่งยาก
3. การออกแบบสื่อสารถึงคุณค่าที่น่าสนใจ
เมื่อผู้เยี่ยมชมมาถึงหน้าแรกของคุณ การออกแบบของคุณจะต้องดึงดูดให้พวกเขายังคงอยู่ต่อไป ดังนั้น หน้าแรกจึงเป็นที่ที่ดีที่สุดในการตอกย้ำคุณค่าที่นำเสนอของคุณ เพื่อให้ผู้มีโอกาสเป็นลูกค้าเลือกที่จะอยู่ในเว็บไซต์ของคุณต่อไป
4. การออกแบบได้รับการปรับให้เหมาะกับอุปกรณ์หลายเครื่อง
อุปกรณ์มือถือคิดเป็น 65.85% ของปริมาณการใช้งานทั่วโลก ในเดือนตุลาคม 2022 เห็นได้ชัดว่าเว็บไซต์ของคุณต้องเหมาะกับอุปกรณ์เคลื่อนที่หากคุณต้องการดึงดูดส่วนแบ่งสำคัญของตลาดออนไลน์
เว็บไซต์ที่เหมาะกับมือถือนั้นใช้งานง่าย หลีกเลี่ยงวัตถุที่ “ฉูดฉาด” ที่ขัดขวางการท่องเว็บ ซึ่งรวมถึงแบนเนอร์แฟลช ภาพเคลื่อนไหว ป๊อปอัป และองค์ประกอบที่ไม่จำเป็นอื่นๆ
5. การออกแบบรวมถึงคำกระตุ้นการตัดสินใจ (CTA)
คำกระตุ้นการตัดสินใจ ช่วยคุณสนับสนุนให้ผู้เยี่ยมชมดำเนินการบางอย่าง ตัวอย่าง ได้แก่ “ทดลองใช้ฟรี” “กำหนดเวลาการสาธิต” “ซื้อเลย” หรือ “เรียนรู้เพิ่มเติม”
หน้าแรกส่วนใหญ่ใช้คำกระตุ้นการตัดสินใจหลักและรองเพื่อนำผู้เข้าชมไปยังขั้นตอนถัดไป
โปรดจำไว้ว่า เป้าหมายของหน้าแรกคือการดึงดูดผู้เข้าชมให้เจาะลึกเข้าไปในเว็บไซต์ของคุณ CTA จะบอกพวกเขาว่าต้องทำอะไรต่อไป เพื่อที่พวกเขาจะได้ไม่จมอยู่กับปัญหาหรือหลงทาง ที่สำคัญกว่านั้น CTA เปลี่ยนหน้าแรกของคุณเป็นเครื่องมือการขาย ไม่ใช่แค่การใส่โบรชัวร์เท่านั้น
6. การออกแบบเปลี่ยนแปลงอยู่เสมอ
หน้าแรกที่ดีที่สุดเป็นแบบไดนามิก พวกเขาเปลี่ยนแปลงอยู่ตลอดเวลาเพื่อสะท้อนถึงความต้องการ ปัญหา และคำถามของผู้เยี่ยมชม
หน้าแรกบางหน้ายังใช้การทดสอบ A/B หรือ เนื้อหาแบบไดนามิก เพื่อทำการเปลี่ยนแปลงอย่างมีข้อมูล
7. การออกแบบมีประสิทธิภาพ
หน้าที่ออกแบบอย่างดีมีความสำคัญต่อการสร้างความไว้วางใจ การสื่อสารคุณค่า และนำทางผู้เยี่ยมชมไปยังขั้นตอนต่อไป หน้าแรกเหล่านี้ใช้เค้าโครง พื้นที่สีขาว สี แบบอักษร และองค์ประกอบสนับสนุนอื่นๆ ได้อย่างมีประสิทธิภาพ
ตอนนี้ เตรียมตัวเรียนรู้เกี่ยวกับการออกแบบหน้าแรกที่ยอดเยี่ยมผ่านตัวอย่างในชีวิตจริง 23 ตัวอย่างต่อไปนี้
ตัวอย่างรายการ
ตัวอย่างโฮมเพจ
- FreshBooks
- A24 ภาพยนตร์
- ออมโสม
- HubSpot
- Pixelgrade
- ทำเหรียญ
- Dropbox
- Chipotle
- 4 ริเวอร์ส สโมคเฮาส์
- อีเวดดิ้ง
- Spotify
- ช่างสี
- Melyssa Griffin
- มูลนิธิเก้าชีวิต
- Digiday
- จิล คอนราธ
- Evernote
- Telerik โดยความคืบหน้า
- basecamp
- การกุศล: น้ำ
- TechValidate
- กลาง
- ของว่างชนิด
- Ahrefs
- เอลเลเวสต์
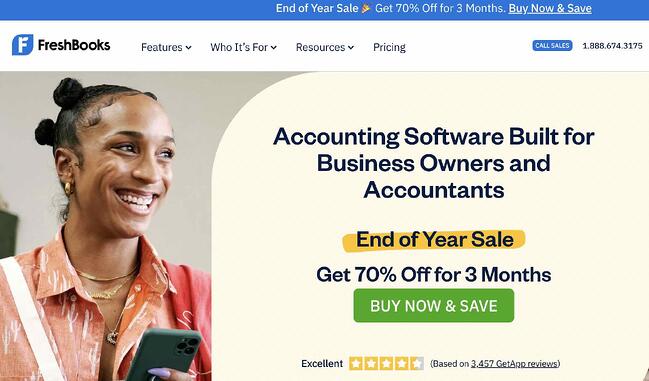
1. FreshBooks

FreshBooks เป็นซอฟต์แวร์การบัญชีสำหรับธุรกิจขนาดเล็กและขนาดกลาง และหน้าแรกของเว็บไซต์ทำให้ภารกิจของบริษัทชัดเจน หน้านี้แสดงคุณลักษณะของ FreshBooks เพื่อให้ผู้เยี่ยมชมสามารถเข้าใจได้อย่างรวดเร็วว่าพวกเขาจะได้รับอะไรจากการลองใช้เครื่องมือนี้
มีการใช้ความแตกต่างและการวางตำแหน่งกับคำกระตุ้นการตัดสินใจหลักอย่างมาก ชัดเจนว่าบริษัทต้องการให้คุณเปลี่ยนใจเลื่อมใสเมื่อคุณมาถึง “ทดลองใช้ฟรี” ก็เป็น CTA ที่น่าสนใจเช่นกัน
สิ่งที่เรารัก: FreshBooks ใช้คำรับรองจากลูกค้าเพื่อบอกเล่าเรื่องราวความสำเร็จของลูกค้าในโลกแห่งความเป็นจริง พวกเขายังใช้หลักฐานทางสังคมโดยรวมการให้คะแนนดาวจากเว็บไซต์บุคคลที่สาม
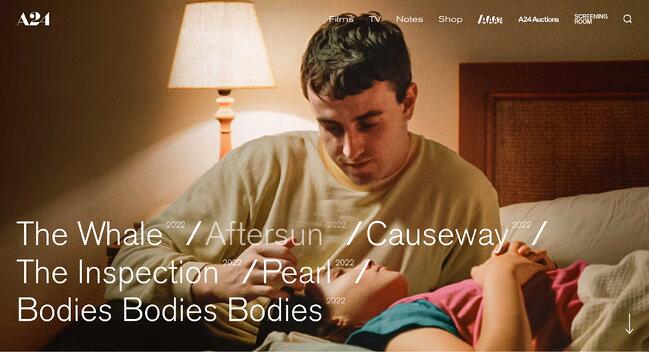
2. A24 ภาพยนตร์

หน้าแรกของบริษัทภาพยนตร์นี้ประกอบด้วยตัวอย่างภาพยนตร์เรื่องใหม่เท่านั้น นี่เป็นกลยุทธ์ที่ดีในการนำเสนอผลงานของ A24 ในรูปแบบที่น่าดึงดูด
สิ่งที่เรารัก: เว็บไซต์นี้นำเสนอสิ่งที่ดีที่สุดของการออกแบบที่เรียบง่าย แต่ละรายการในหน้าแรกเป็นแถวเต็ม — ประกอบด้วยรูปภาพเดียวและข้อความขนาดใหญ่ ไม่มีอะไรเกะกะ และภาพยนตร์เด่นหรือรายการร้านค้าแต่ละรายการจะปรากฏขึ้น
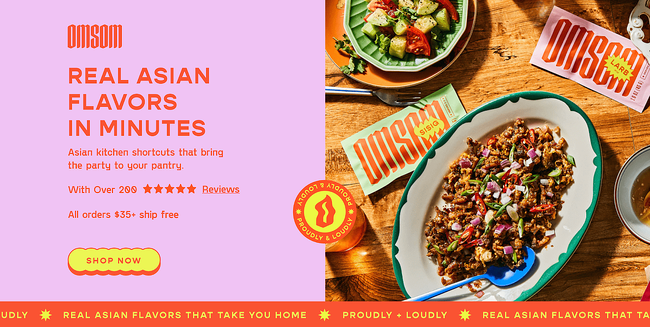
3. ออมโสม

ด้วยพาดหัวที่อ่านว่า "รสชาติเอเชียที่แท้จริงในไม่กี่นาที" ผู้เยี่ยมชมจะรู้ได้อย่างแน่ชัดว่าพวกเขาได้อะไรเมื่อมาถึงหน้าแรกนี้ Omsom จำหน่ายแพ็กเก็ตที่มีเครื่องเทศและส่วนผสมพื้นฐานสำหรับการปรุงอาหารเอเชีย ลูกค้าเพียงแค่ต้องเพิ่มผักและโปรตีน
สิ่งที่ตามมาเมื่อคุณเลื่อนดูคือการนำเสนอคุณค่าของ Omsom และวิธีการทำงานของผลิตภัณฑ์ ส่วนเหล่านี้มีความสำคัญเนื่องจากทำให้ผู้เข้าชมที่สงสัยมีเหตุผลมากขึ้นในการซื้อสินค้ากับแบรนด์
สิ่งที่เรารัก: ส่วนฮีโร่นำเสนอบทวิจารณ์ ข้อเสนอการจัดส่งฟรี และรูปภาพที่หรูหรา องค์ประกอบเหล่านี้กระตุ้นให้ผู้เยี่ยมชมดำเนินการก่อนที่จะเลื่อนดู
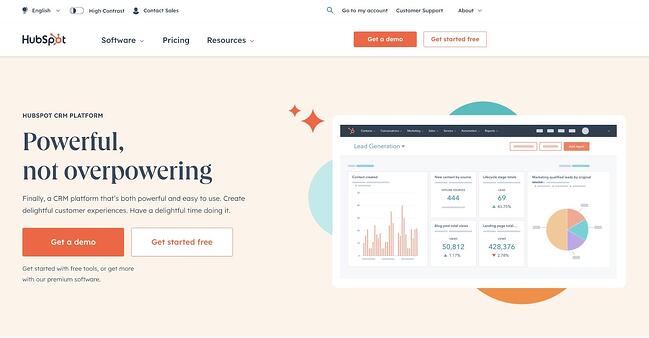
4. HubSpot

เราจะใช้เวลาสักครู่เพื่อเป่าแตรของเราเอง หน้าแรกของ HubSpot เริ่มต้นด้วยหัวข้อข่าวที่สะดุดตาซึ่งอธิบายว่าเราทำอะไรและเพื่อใคร
ข้อมูลนี้ตามด้วย CTA คู่ คุณสามารถเลือกจองการสาธิตหรือลงทะเบียนได้ ฟรี.
สิ่งที่เรารัก: มีการใช้ตัวเลขและสถิติอย่างชาญฉลาดเพื่อแสดงความกว้างใหญ่ของชุมชน HubSpot การเห็นผู้ใช้มากกว่า 150,000 รายในกว่า 120 ประเทศจะช่วยสร้างความไว้วางใจให้กับผู้เยี่ยมชม
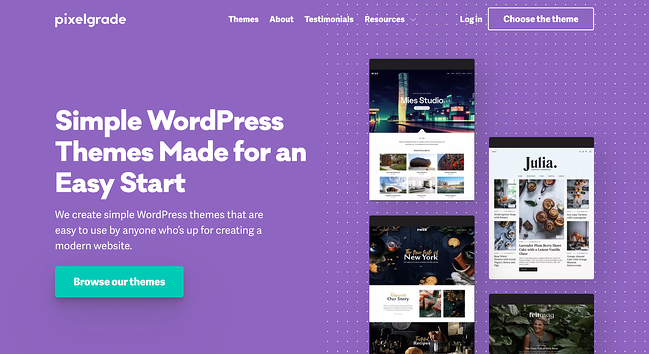
5. Pixelgrade

คุณสามารถบอกได้ว่า Pixelgrade เสนออะไรบ้าง: ธีม WordPress ชื่อใหญ่ตามด้วยคำบรรยายช่วยให้ผู้เยี่ยมชมรู้ว่าจะคาดหวังอะไร
ด้านขวาช่วยให้คุณเห็นว่าธีม WordPress มีลักษณะอย่างไร จากนั้น เมื่อคุณเลื่อนหน้า หน้านี้จะแสดงเหตุผล XNUMX ประการว่าทำไมคุณจึงควรใช้ Pixelgrade เหตุผลแต่ละข้อตามมาด้วยคำรับรองจากลูกค้าในชีวิตจริง
สิ่งที่เรารัก: การออกแบบนั้นเรียบง่าย และการผสมสีช่วยให้คำกระตุ้นการตัดสินใจโดดเด่นได้อย่างดีเยี่ยม
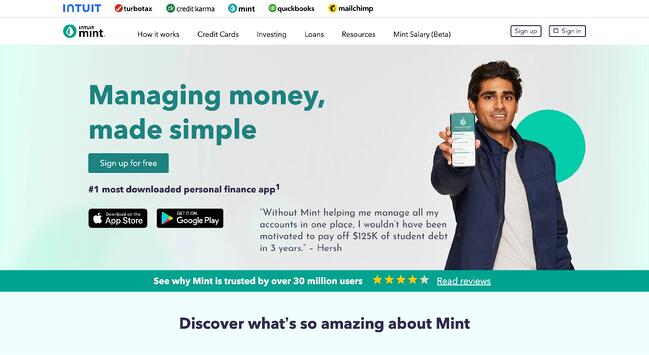
6. ทำเหรียญ

หน้าแรกของ Mint ทำให้ข้อความของบริษัทชัดเจน: แอปของพวกเขาทำให้การจัดการเงินของคุณเป็นเรื่องง่าย
ความเรียบง่ายได้รับการเสริมความแข็งแกร่งตลอดทั้งการออกแบบหน้าแรก ไซต์นี้ให้ความรู้สึกที่ปลอดภัยแต่ไม่ซับซ้อน ซึ่งเป็นสิ่งสำคัญสำหรับผลิตภัณฑ์ที่จัดการข้อมูลทางการเงิน ไม่มีศัพท์เฉพาะหรือภาษาที่สับสน
หน้านี้ยังมีข้อความกระตุ้นการตัดสินใจที่เรียบง่าย ตรงไปตรงมา และน่าสนใจ: “สมัครฟรี”
สิ่งที่เรารัก: การกล่าวถึงผู้ใช้ 30 ล้านคนถือเป็นการใช้หลักฐานทางสังคมที่ดีเยี่ยม สิ่งนี้น่าจะโน้มน้าวให้ผู้เยี่ยมชมลองใช้เครื่องมือนี้
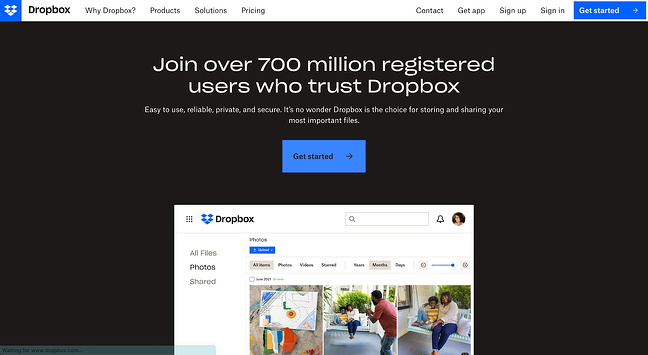
7. Dropbox

Dropbox ยังอาศัยการออกแบบที่เรียบง่ายและการสร้างแบรนด์ โดยจะรวมเฉพาะสิ่งที่จำเป็นเท่านั้น เช่น รูปภาพขนาดใหญ่ที่เกี่ยวข้องพร้อมข้อความสนับสนุนและปุ่มคำกระตุ้นการตัดสินใจ "เริ่มต้น"
พาดหัวย่อยนั้นเรียบง่ายแต่ทรงพลัง: “ใช้งานง่าย เชื่อถือได้ เป็นส่วนตัว และปลอดภัย ไม่น่าแปลกใจเลยที่ Dropbox จะเป็นตัวเลือกสำหรับจัดเก็บและแบ่งปันไฟล์ที่สำคัญที่สุดของคุณ” ไม่จำเป็นต้องถอดรหัสศัพท์เฉพาะเพื่อดูว่า Dropbox ทำอะไรได้บ้าง
สิ่งที่เรารัก: ทั่วทั้งหน้าแรก Dropbox อธิบายกรณีการใช้งานต่างๆ สำหรับเครื่องมือของพวกเขา การทำเช่นนี้ช่วยให้ผู้เยี่ยมชมทราบอย่างชัดเจนว่า Dropbox สามารถช่วยพวกเขาได้อย่างไร (และหรือไม่)
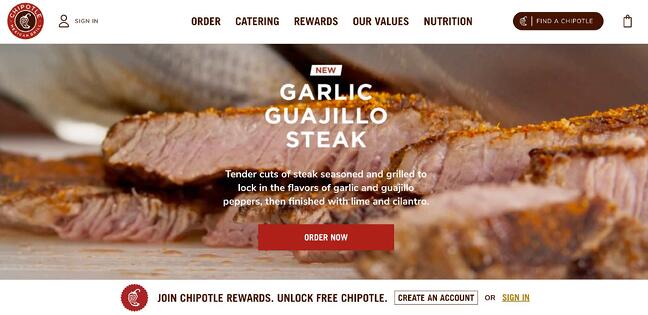
8. Chipotle

หน้าแรกเป็นตัวอย่างที่ดีเยี่ยมของความคล่องตัวและการเปลี่ยนแปลงอย่างต่อเนื่อง หน้าแรกปัจจุบันของ Chipotle เป็นเรื่องเกี่ยวกับเมนูใหม่ล่าสุด
คุณยังสามารถดูข้อเสนอบริการอื่น ๆ ของบริษัทได้เป็นอย่างดี ซึ่งรวมถึงการสั่งซื้อออนไลน์ บัตรของขวัญ และการจัดเลี้ยง
สิ่งที่เรารัก: การถ่ายภาพอาหารมีรายละเอียดและสวยงาม รูปภาพทำให้ผู้มาเยือนรู้สึกหิวเพียงแค่มอง ตอนนี้เป็นการใช้ภาพอย่างมีประสิทธิภาพ
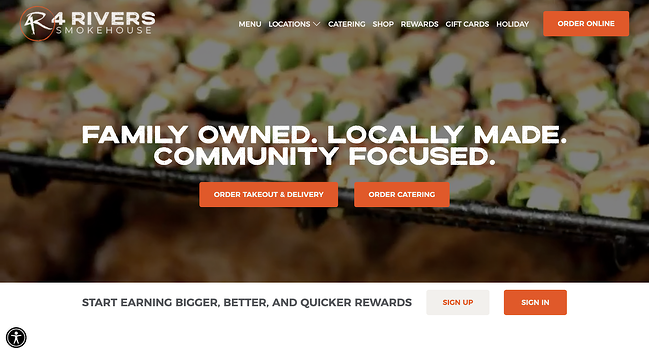
9. 4 ริเวอร์ส สโมคเฮาส์

น้ำลายไหล. นั่นคือสิ่งที่ฉันคิดว่าเมื่อมาถึงเว็บไซต์ของ 4 Rivers Smokehouse ภาพถ่ายที่ยอดเยี่ยมและพาดหัวเรื่อง “Family Owned” ทำในท้องถิ่น เน้นชุมชน” ขายประสบการณ์ได้อย่างง่ายดาย
ขณะที่คุณเลื่อน คุณจะเห็นทัวร์ชมบริการ เมนู และผู้คนที่มีช่วงเวลาที่ดี
สิ่งที่เรารัก: ข้อความสั้นๆ เกี่ยวกับประวัติของบริษัทมีอยู่ที่ด้านล่างของหน้า เรื่องราวของบริษัทช่วยเพิ่มความน่าเชื่อถือของแบรนด์และกระชับความสัมพันธ์กับลูกค้าให้แน่นแฟ้นยิ่งขึ้น
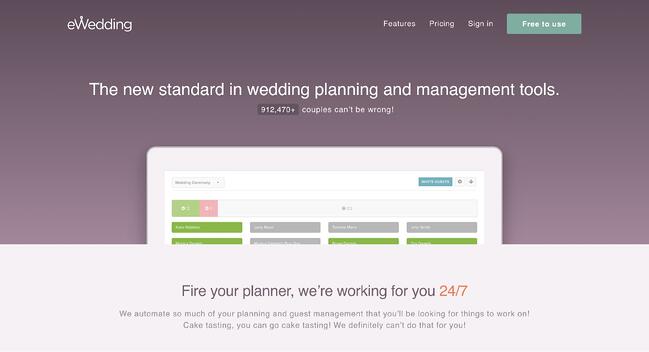
10. อีเวดดิ้ง

สำหรับคู่รักที่กำลังวางแผนวันสำคัญของพวกเขา eWedding เป็นจุดหมายปลายทางที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์จัดงานแต่งงานแบบกำหนดเอง หน้าแรกไม่เกะกะและมีเพียงองค์ประกอบที่จำเป็นในการเริ่มต้นเท่านั้น
หน้าแรกมีภาพผลิตภัณฑ์ที่ยอดเยี่ยม พาดหัวที่ดี และคำกระตุ้นการตัดสินใจที่ช่วยลดความขัดแย้งกับข้อความ "เริ่มเลย"
เพื่อโน้มน้าวให้ผู้เยี่ยมชมใช้ eWedding มากขึ้น ไซต์นี้มีเครื่องคำนวณต้นทุนที่ช่วยประเมินว่าคู่รักจะประหยัดเงินได้มากเพียงใดในการตอบรับคำเชิญทั้งหมด การลงทะเบียนเงินสด และเว็บไซต์ที่กำหนดเอง
สิ่งที่เรารัก: เคาน์เตอร์สดของจำนวนเว็บไซต์จัดงานแต่งงานที่สร้างขึ้นโดยใช้ eWedding (มากกว่า 900,000) เป็นการพิสูจน์ทางสังคมที่ยอดเยี่ยม
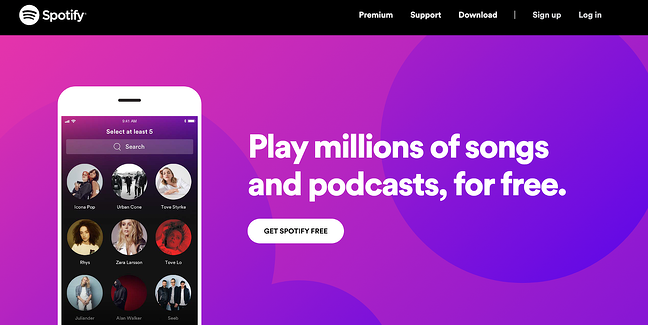
11. Spotify

Spotify ได้ฝึกฝนมนต์ที่ว่า “น้อยแต่มาก” ผู้เยี่ยมชมจะได้รับการต้อนรับทันทีด้วยคุณค่าที่เรียบง่าย พวกเขาสามารถเล่นเพลงและพอดแคสต์ได้โดยไม่มีค่าใช้จ่าย CTA แบบง่ายจะนำคุณไปยังหน้าสมัครสมาชิก
ขณะที่คุณเลื่อน หน้าจะอธิบายว่าทำไมคุณจึงควรเลือก Spotify ไซต์ตอกย้ำว่าคุณสามารถเริ่มต้นได้ทันที “ไม่ต้องใช้บัตรเครดิต”
สิ่งที่เรารัก: หน้าแรกของ Spotify มีคำถามที่พบบ่อยสั้นๆ คำถามแต่ละข้อจะอธิบายวิธีใช้แพลตฟอร์ม รวมถึงวิธีสร้างเพลย์ลิสต์และตำแหน่งที่จะค้นหาพอดแคสต์ คำตอบง่ายๆ แสดงให้เห็นว่า Spotify ใช้งานง่าย
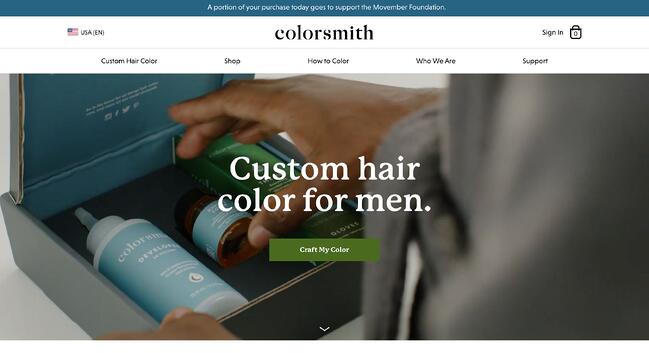
12. ช่างสี

โปรดจำไว้ว่า หน้าแรกของคุณควรอธิบายว่าผลิตภัณฑ์ของคุณทำอะไรได้บ้าง
ช่างสีแสดงให้เห็นว่าการอธิบายภารกิจของคุณนั้นเป็นเรื่องง่าย พาดหัว “สีผมสั่งทำสำหรับผู้ชาย” จะบอกผู้เยี่ยมชมทันทีว่าเว็บไซต์เกี่ยวกับอะไร ซึ่งช่วยลดความสับสนใดๆ
ใต้พาดหัวเป็นวิดีโอที่แสดงคนจริงๆ ที่ใช้ Colorsmith ในชีวิตประจำวัน วิดีโอนี้ดึงดูดผู้ชมและช่วยสร้างภาพความคิดของตนเองในการใช้ผลิตภัณฑ์
สิ่งที่เรารัก: มีการใช้งาน CTA “Craft My Color” อย่างสม่ำเสมอ CTA เดียวทั่วทั้งหน้าจะจำกัดสิ่งรบกวนและชี้แจงแนวทางปฏิบัติที่ต้องการสำหรับผู้เยี่ยมชม
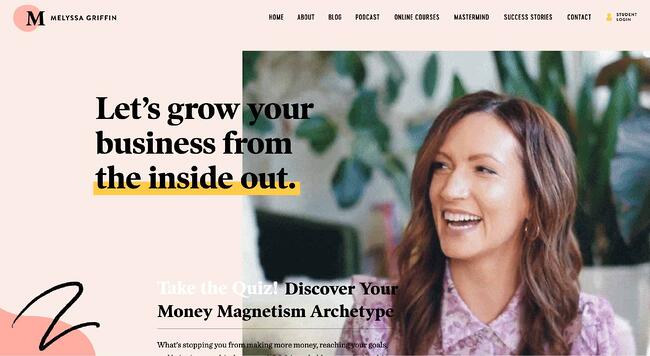
13. Melyssa Griffin

เว็บไซต์ของ Melyssa Griffin แสดงให้เห็นทั้งความเชี่ยวชาญและบุคลิกภาพของเธอ
Melyssa ควรใส่ภาพลักษณ์ของตัวเองเพื่อให้ผู้มาเยี่ยมชมได้คุ้นเคยกับเธอ เธอไม่ได้เป็นเพียงเว็บไซต์สุ่ม เธอทำให้ชัดเจนว่าเธอเป็นมนุษย์ที่ผู้คนสามารถเชื่อมโยงด้วยได้
หน้านี้ใช้สีสันสดใสโดยไม่ดูมากเกินไป ทำให้ง่ายต่อการเข้าใจข้อเสนอทางธุรกิจที่สำคัญของ Melyssa
สิ่งที่เรารัก: ขอเชิญชวนผู้มาเยี่ยมชม แบบทดสอบด่วน. ซึ่งช่วยให้ผู้เยี่ยมชมได้เรียนรู้แม่แบบการจัดการเงินของตน ในขณะที่ Melyssa สร้างโอกาสในการขาย
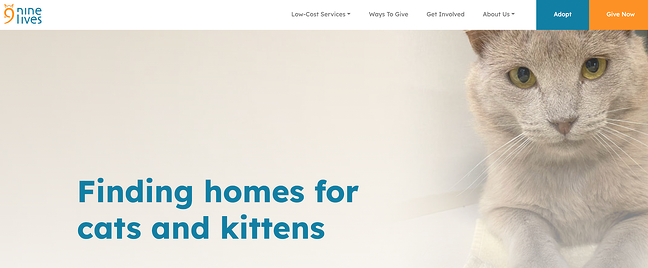
14. มูลนิธิเก้าชีวิต

หากคุณเป็นองค์กรไม่แสวงผลกำไรที่ต้องการค้นหาแบบอย่างของเว็บไซต์ ไม่ต้องมองหาที่ไหนอีกแล้ว Nine Lives เป็นศูนย์รับเลี้ยงแมวในแคลิฟอร์เนีย พาดหัวข่าวของพวกเขาว่า "การหาบ้านสำหรับแมวและลูกแมว" ทำให้ภารกิจของพวกเขาชัดเจน
เมื่อคุณเลื่อนดู คุณจะเห็นวิธีต่างๆ ที่คุณสามารถมีส่วนร่วมในการช่วยเหลือได้ และนั่นไม่ใช่แค่การรับเลี้ยงแมวเท่านั้น คุณสามารถเรียนรู้เกี่ยวกับวิธีการให้ ตัวเลือกการฉีดวัคซีนให้เพื่อนขนปุย และวิธีการเป็นอาสาสมัคร
สิ่งที่เรารัก: องค์กรที่ไม่หวังผลกำไรจะได้รับประโยชน์จาก CTA หลายรายการ หน้าแรกของคุณควรกำหนดแนวทางต่างๆ ที่ผู้คนสามารถโต้ตอบกับองค์กรของคุณได้
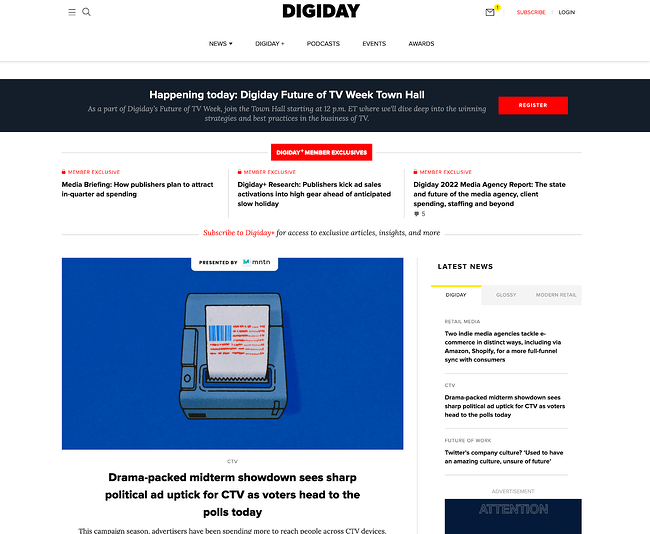
15. Digiday

แตกต่างจากสิ่งพิมพ์ข่าวออนไลน์อื่นๆ ที่ท่วมหน้าแรกด้วยหัวข้อข่าวและรูปภาพมากที่สุดเท่าที่จะเป็นไปได้ บทความเดียวกินพื้นที่ส่วนบนสุดของ Digiday
ภาพที่โดดเด่นสะดุดตา และพาดหัวก็ขอให้คลิก
สิ่งที่เรารัก: ด้านบนของหน้าแรกมีเพียงไอคอนเดียวให้คลิก — ซึ่งจะนำคุณไปยังหน้าสมัครสมาชิก
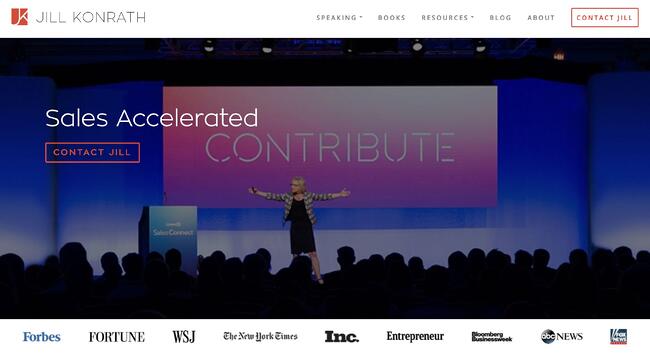
16. จิล คอนราธ

หน้าแรกนี้ตรงประเด็น จากพาดหัวและพาดหัวย่อย เห็นได้อย่างชัดเจนว่า Jill Konrath ทำอะไร (และเธอจะช่วยธุรกิจของคุณได้อย่างไร)
ผู้เยี่ยมชมยังสามารถค้นหาเอกสารความเป็นผู้นำทางความคิดของ Jill ได้อย่างง่ายดาย ซึ่งมีความสำคัญต่อการสร้างความน่าเชื่อถือของเธอในฐานะวิทยากรคนสำคัญ CTA การสมัครสมาชิกแบบป๊อปอัปใช้หลักฐานทางสังคมเพื่อให้คุณเข้าร่วมกับแฟน ๆ ของเธอนับพันคน
สิ่งที่เรารัก: สมัครรับจดหมายข่าวและติดต่อได้อย่างง่ายดาย ซึ่งเป็นคำกระตุ้นการตัดสินใจหลักสองข้อของเธอ
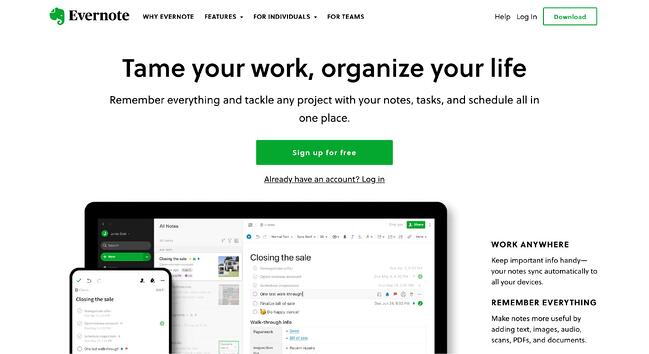
17. Evernote

ในช่วงหลายปีที่ผ่านมา Evernote ได้เปลี่ยนจากแอปบันทึกโน้ตธรรมดาๆ มาเป็นชุดผลิตภัณฑ์ทางธุรกิจ Evernote ทำงานได้อย่างยอดเยี่ยมในการบรรจุข้อความที่เป็นไปได้จำนวนมากให้กลายเป็นคุณประโยชน์หลักบางประการ
หน้าแรกนี้ใช้การผสมผสานระหว่างพื้นที่สีขาวและไฮไลต์สีเขียวและสีขาวอันเป็นเอกลักษณ์เพื่อทำให้เส้นทาง Conversion โดดเด่น ตามหัวข้อข่าวง่ายๆ (“ควบคุมงานของคุณ จัดระเบียบชีวิตของคุณ”) เส้นทางสายตาจะนำคุณไปสู่คำกระตุ้นการตัดสินใจ “ลงทะเบียนฟรี”
สิ่งที่เรารัก: Evernote ยังมีขั้นตอนการลงทะเบียนเพียงคลิกเดียวผ่าน Google เพื่อช่วยให้ผู้เยี่ยมชมประหยัดเวลามากยิ่งขึ้น
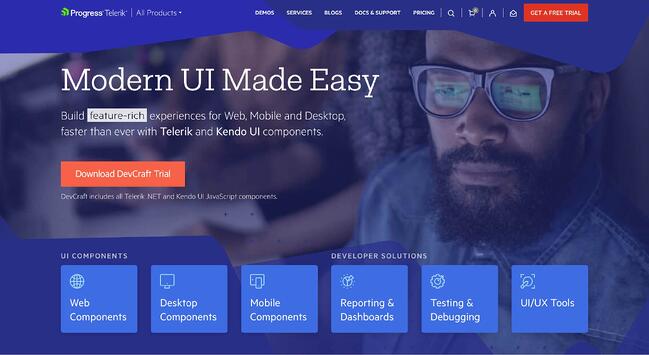
18. Telerik โดยความคืบหน้า

“องค์กรที่น่าเบื่อ” ไม่ใช่ความรู้สึกที่คุณได้รับจากเว็บไซต์ของ Telerik สำหรับบริษัทที่นำเสนอผลิตภัณฑ์เทคโนโลยีมากมาย สีสันที่โดดเด่น การออกแบบที่สนุกสนาน และการถ่ายวิดีโอของบริษัทนั้นให้ความรู้สึกแบบ Google
เว็บไซต์ใช้ภาพรวมระดับสูงที่เรียบง่ายของข้อเสนอผลิตภัณฑ์ทั้งหกรายการ นี่เป็นวิธีสื่อสารที่ชัดเจนมากว่าบริษัททำอะไรและผู้คนสามารถเรียนรู้เพิ่มเติมได้อย่างไร
สิ่งที่เรารัก: สำเนามีน้ำหนักเบาและอ่านง่าย มันพูดภาษาของลูกค้า
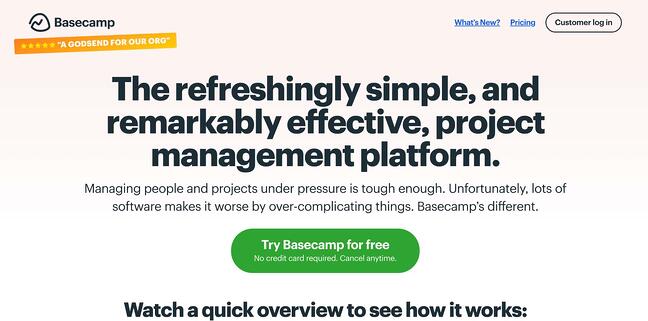
19. basecamp

หน้าแรกของ Basecamp มีพาดหัวและพาดหัวย่อยที่ยอดเยี่ยมซึ่งอธิบายสิ่งที่พวกเขาทำและแตกต่างจากที่อื่นอย่างไร คำกระตุ้นการตัดสินใจเป็นตัวหนาและอยู่ครึ่งหน้าบน
สิ่งที่เรารัก: ในตัวอย่างนี้ บริษัทเลือกหน้าแรกที่มีลักษณะคล้ายบล็อกมากขึ้น (หรือแนวทางไซต์หน้าเดียว) ซึ่งให้ข้อมูลผลิตภัณฑ์มากกว่ามาก
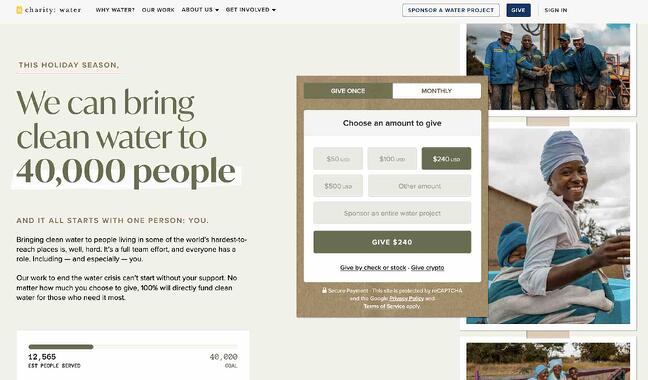
20. การกุศล: น้ำ

การกุศล: น้ำใช้ภาพ ข้อความที่สร้างสรรค์ และการใช้การออกแบบเว็บไซต์เชิงโต้ตอบเพื่อดึงดูดผู้เข้าชม วัตถุประสงค์หลักของเว็บไซต์ในการรับบริจาคนั้นถูกนำเสนอในระดับแนวหน้าโดยมีเกตเวย์การชำระเงินอยู่ครึ่งหน้าบน
สำหรับผู้ที่พลาดช่องทางการบริจาคที่ด้านบนของหน้า เว็บไซต์ยังแสดงวิธีอื่นๆ ที่สามารถบริจาคได้เมื่อเลื่อนลงครึ่งหน้าล่าง
สิ่งที่เรารัก: องค์กรไม่แสวงผลกำไรแห่งนี้ใช้ประโยชน์จากวิดีโอและภาพถ่าย โดยเฉพาะอย่างยิ่งในการจับภาพอารมณ์ที่ทำให้เกิดการกระทำ
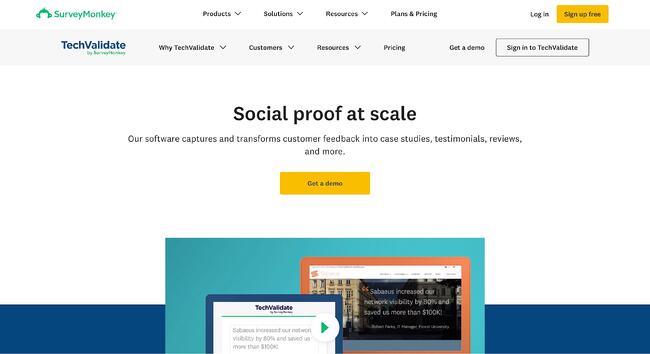
21. TechValidate

เครื่องมือซอฟต์แวร์ควรอธิบายคุณค่าที่นำเสนอและวิธีการทำงานของผลิตภัณฑ์บนหน้าแรก TechValidate ดำเนินการบรีฟนี้อย่างเชี่ยวชาญ โดยจับคู่การออกแบบที่สวยงามเข้ากับข้อมูลที่จำเป็น
หน้าแรกนี้ได้รับการออกแบบอย่างสวยงาม โดยใช้พื้นที่สีขาว สีที่ตัดกัน และการออกแบบที่เน้นลูกค้าเป็นศูนย์กลาง พาดหัวมีความชัดเจนและน่าสนใจ เช่นเดียวกับคำกระตุ้นการตัดสินใจ
สิ่งที่เรารัก: วิดีโอของผลิตภัณฑ์อยู่ด้านหน้าและตรงกลาง ลูกค้ารู้ว่าควรดูอะไรเพื่อเรียนรู้เพิ่มเติม
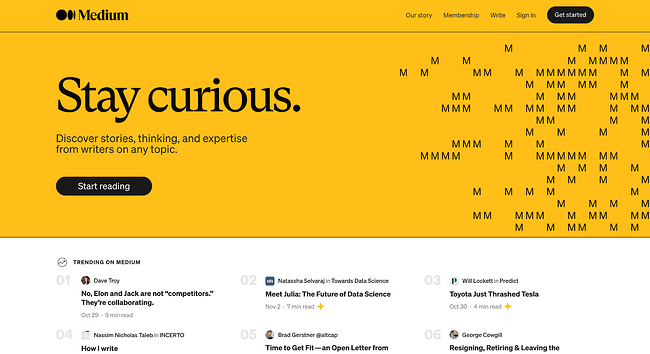
22. กลาง

หน้าแรกของ Medium ใช้ส่วนหัว ส่วนหัวย่อย และปุ่ม CTA แบบเรียบง่าย ก่อนที่จะดึงความสนใจของผู้เยี่ยมชมไปยังเรื่องราวที่กำลังมาแรง ซึ่งเป็นประเด็นหลักของเว็บไซต์
สิ่งที่เรารัก: หน้าแรกใช้หลักฐานทางสังคมเพื่อให้ผู้เยี่ยมชมเริ่มคลิก ส่วน “เทรนด์บนสื่อ” ช่วยให้ผู้เยี่ยมชมทราบว่าจะหาเนื้อหาคุณภาพสูงได้ที่ไหน
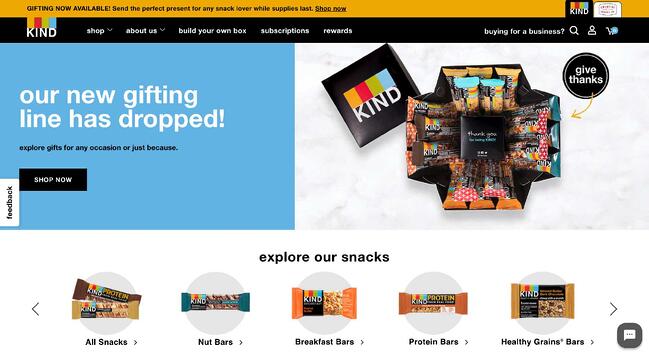
23. ของว่างชนิด
เว็บไซต์ Kind Snacks ทำให้คุณหิวได้เพียงแค่จากภาพ สีจัดจ้านทำให้เกิดคอนทราสต์ ทำให้คำและรูปภาพโดดเด่นบนหน้า
เว็บไซต์ยังใช้ภาพหมุนเพื่อแสดงผลิตภัณฑ์ที่หลากหลายของแบรนด์ ตัวเลือกทั้งหมดช่วยเสริมว่าใครๆ ก็สามารถค้นพบขนมชิ้นโปรดชิ้นใหม่ได้
อย่างไรก็ตาม เว็บไซต์ของ Kind เป็นมากกว่าการขายผลิตภัณฑ์แต่ละรายการ หน้าแรกยังแนะนำผู้เยี่ยมชมให้รู้จักกับกล่องของขวัญ ตัวเลือกการสร้างกล่องของคุณเอง และผลิตภัณฑ์ขนาดเล็ก
สิ่งที่เรารัก: เว็บไซต์ของ Kind ยังมีตัวเลือกการสมัครสมาชิกอีกด้วย ในที่นี้ แบรนด์ได้วางผลประโยชน์ที่ผู้เข้าชมจะได้รับอย่างชัดเจนหากพวกเขาสมัครรับข้อมูล
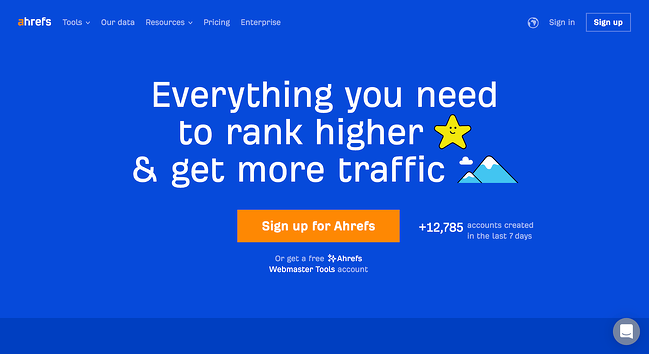
24. Ahrefs

Ahrefs มีเครื่องมือมากมายที่สามารถช่วยทีมปรับปรุง SEO ได้ อย่างไรก็ตาม หน้าแรกนำเสนอข้อเสนอที่เรียบง่าย ทำให้ผู้เยี่ยมชมสมัครใช้งาน
ความเรียบง่ายได้รับการเสริมด้วยการออกแบบของเว็บไซต์ ไม่มีความยุ่งเหยิงด้วยพื้นหลังทึบและตัวพิมพ์ที่เรียบง่าย สีที่ตัดกันระหว่างสีฟ้า สีขาว และสีส้มนั้นสะดุดตา และทำให้พาดหัวและ CTA โดดเด่น
สิ่งที่เรารัก: Ahrefs ใช้องค์ประกอบการพิสูจน์ทางสังคมที่แตกต่างกันทั่วทั้งหน้า ตัวอย่างเช่น ผู้เยี่ยมชมสามารถดูจำนวนบัญชี Ahrefs ใหม่ที่สร้างขึ้นในสัปดาห์ที่ผ่านมาครึ่งหน้าบน
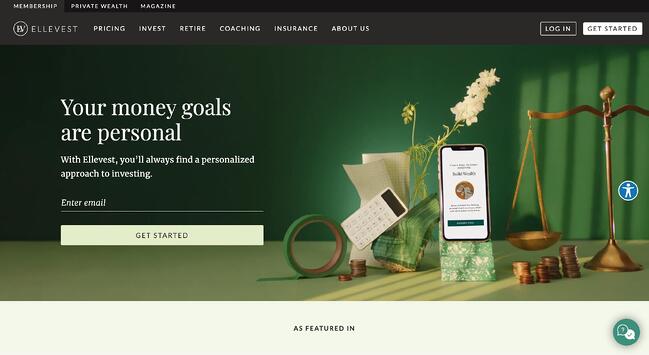
25. เอลเลเวสต์

“เป้าหมายทางการเงินของคุณเป็นเรื่องส่วนตัว” พาดหัวนี้มีประสิทธิภาพและทำให้ผู้เข้าชมต้องการเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ รูปภาพแทนที่จะบอกเล่าถึงคุณค่าที่นำเสนอของบริษัท: แอปบนอุปกรณ์เคลื่อนที่ เครื่องชั่งคู่ และเครื่องคิดเลขที่เคลื่อนที่ไปพร้อมกับคุณ
สิ่งที่เรารัก: “เริ่มต้นใช้งาน” เป็น CTA ที่ยอดเยี่ยม อันที่จริงเราใช้เองที่นี่ที่ HubSpot เมื่อคลิกแล้ว ผู้เข้าชมจะผ่านขั้นตอนง่ายๆ ไม่กี่ขั้นตอนเพื่อตั้งค่าโปรไฟล์และเริ่มลงทุน
การสร้างโฮมเพจที่ดีที่สุด
เมื่อพูดถึงการออกแบบหน้าแรกที่สวยงาม จำไว้ว่า: น้อยแต่มาก หน้าที่หน้าแรกของคุณคือการนำเสนอภารกิจของคุณและอธิบายว่าผู้เยี่ยมชมจะได้รับอะไรจากข้อเสนอของคุณ
โปรดคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เมื่อคุณกลับมาที่ไซต์ของคุณอีกครั้ง เร็วๆ นี้ คุณจะอยู่ในแนวทางการสร้างรายการของเรา
- เนื้อหาที่ขับเคลื่อนด้วย SEO และการเผยแพร่ประชาสัมพันธ์ รับการขยายวันนี้
- เพลโตบล็อคเชน Web3 Metaverse ข่าวกรอง ขยายความรู้. เข้าถึงได้ที่นี่.
- ที่มา: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- เกี่ยวกับเรา
- ข้างบน
- ยอมรับ
- การบัญชี
- โปรแกรมบัญชี
- บัญชี
- การกระทำ
- การปฏิบัติ
- ปรับ
- นอกจากนี้
- เพิ่ม
- การนำ
- การนำมาใช้
- ทั้งหมด
- ช่วยให้
- เสมอ
- อเมซอน
- และ
- ภาพเคลื่อนไหว
- คำตอบ
- คำตอบ
- ทุกคน
- app
- เข้าใกล้
- รอบ
- แถว
- มาถึง
- บทความ
- เอเชีย
- ความสนใจ
- ผู้ฟัง
- ความจริง
- พื้นหลัง
- แบนเนอร์
- ฐาน
- สวยงาม
- ตระการ
- ก่อน
- กำลัง
- ด้านล่าง
- ประโยชน์
- ประโยชน์ที่ได้รับ
- ที่ดีที่สุด
- ปฏิบัติที่ดีที่สุด
- ขายดีที่สุด
- ระหว่าง
- ใหญ่
- นก
- สีน้ำเงิน
- กล้า
- หนังสือ
- ด้านล่าง
- ยี่ห้อ
- แบรนด์ดิ้ง
- อำไพ
- นำ
- Browsing
- การก่อสร้าง
- สร้าง
- ธุรกิจ
- ธุรกิจ
- ปุ่ม
- สามารถรับ
- canva
- จับ
- บัตร
- การ์ด
- ม้าหมุน
- กรณี
- เงินสด
- แมว
- แมว
- สาเหตุที่
- ศูนย์
- ส่วนกลาง
- โอกาส
- เปลี่ยนแปลง
- การเปลี่ยนแปลง
- เปลี่ยนแปลง
- การกุศล
- ทางเลือก
- Choose
- ชัดเจน
- อย่างเห็นได้ชัด
- ถ่วง
- โคก
- รหัส
- สี
- การผสมผสาน
- รวมกัน
- การติดต่อสื่อสาร
- ชุมชน
- บริษัท
- บริษัท
- จับใจ
- ทำให้เกิดความสับสน
- ความสับสน
- เชื่อมต่อ
- คงเส้นคงวา
- ประกอบด้วย
- คงที่
- ไม่หยุดหย่อน
- มี
- เนื้อหา
- ตรงกันข้าม
- การแปลง
- แปลง
- โน้มน้าวใจ
- การปรุงอาหาร
- ไทม์ไลน์การ
- ราคา
- ได้
- ตอบโต้
- ประเทศ
- หลักสูตร
- สร้าง
- ที่สร้างขึ้น
- ความคิดสร้างสรรค์
- ความน่าเชื่อถือ
- เครดิต
- บัตรเครดิต
- CTA
- ปัจจุบัน
- ประเพณี
- ลูกค้า
- ความสำเร็จของลูกค้า
- ลูกค้า
- วัน
- ลึก
- บรรยาย
- ออกแบบ
- ได้รับการออกแบบ
- การออกแบบ
- การออกแบบ
- ปลายทาง
- รายละเอียด
- อุปกรณ์
- ต่าง
- DIG
- โดยตรง
- ไม่
- การทำ
- บริจาค
- การบริจาค
- บริจาค
- Dont
- ประตู
- ดาวน์โหลด
- การวาดภาพ
- Dropbox
- พลวัต
- แต่ละ
- อย่างง่ายดาย
- eBook
- มีประสิทธิภาพ
- มีประสิทธิภาพ
- องค์ประกอบ
- กำจัด
- การกำจัด
- ที่ฝัง
- พนักงาน
- ส่งเสริม
- ว่าจ้าง
- น่าสนใจ
- เครื่องยนต์
- เพลิดเพลิน
- จำเป็น
- การสร้าง
- ประมาณการ
- แม้
- เผง
- ตัวอย่าง
- ตัวอย่าง
- ยอดเยี่ยม
- รัน
- คาดหวัง
- ประสบการณ์
- ความชำนาญ
- อธิบาย
- อธิบาย
- อธิบาย
- ตา
- หวือหวา
- คุ้นเคย
- แฟน ๆ
- ที่ยอดเยี่ยม
- คำถามที่พบบ่อย
- ที่ชื่นชอบ
- ที่โดดเด่น
- คุณสมบัติ
- สองสาม
- รูป
- ตัวเลข
- ไฟล์
- ฟิล์ม
- ภาพยนตร์
- ทางการเงิน
- หา
- ชื่อจริง
- แฟลช
- มุ่งเน้น
- ตาม
- ดังต่อไปนี้
- ดังต่อไปนี้
- แบบอักษร
- อาหาร
- อาหาร
- แถวหน้า
- พบ
- รากฐาน
- ฟรี
- แรงเสียดทาน
- เพื่อน
- ราคาเริ่มต้นที่
- ด้านหน้า
- เต็ม
- สนุก
- ต่อไป
- ได้รับ
- เกตเวย์
- สร้าง
- ได้รับ
- ได้รับ
- ของขวัญ
- บัตรของขวัญ
- ให้
- จะช่วยให้
- เหลือบมอง
- เหลือบ
- เหตุการณ์ที่
- เป้าหมาย
- เป้าหมาย
- ดี
- เกรด
- ยิ่งใหญ่
- สีเขียว
- สัตว์ประหลาดมีปีกเป็นนกอินทรี
- ผม
- จัดการ
- มี
- พาดหัว
- พาดหัวข่าว
- ช่วย
- จะช่วยให้
- โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม
- พระเอก
- จุดสูง
- ระดับสูง
- ที่มีคุณภาพสูง
- ไฮไลท์
- ประวัติ
- ตี
- หน้าแรก
- หน้าแรก
- บ้าน
- สรุป ความน่าเชื่อถือของ Olymp Trade?
- ทำอย่างไร
- อย่างไรก็ตาม
- HTTPS
- HubSpot
- เป็นมนุษย์
- หิว
- ICON
- ความคิด
- แยกแยะ
- ภาพ
- ภาพ
- ทันที
- สำคัญ
- ปรับปรุง
- in
- ประกอบด้วย
- รวมถึง
- รวมทั้ง
- เป็นรายบุคคล
- ข้อมูล
- แจ้ง
- ตัวอย่าง
- แทน
- โต้ตอบ
- การโต้ตอบ
- เปิดตัว
- การลงทุน
- ร่วมมือ
- IT
- ศัพท์แสง
- การสัมภาษณ์
- ร่วม
- คีย์
- วิทยากร
- ชนิด
- ทราบ
- ที่ดิน
- ภาษา
- ภาษา
- แล็ปท็อป
- ใหญ่
- ล่าสุด
- แบบ
- ความเป็นผู้นำ
- นำไปสู่
- เรียนรู้
- ช่วยให้
- มีน้ำหนักเบา
- น่าจะ
- ขีด จำกัด
- รายการ
- สด
- ชีวิต
- ในท้องถิ่น
- นาน
- ดู
- ที่ต้องการหา
- ความรัก
- ทำ
- หลัก
- ทำ
- ทำให้
- การทำ
- การจัดการ
- การจัดการ
- มันตรา
- หลาย
- ตลาด
- วัสดุ
- ความกว้างสูงสุด
- กลาง
- จิต
- เมนู
- ข่าวสาร
- ข้อความ
- กลาง
- ล้าน
- ใจ
- โรงกระษาปณ์
- นาที
- ภารกิจ
- ตอบสนอง
- app มือถือ
- แบบ
- เงิน
- การบริหารจัดการเงิน
- ข้อมูลเพิ่มเติม
- มากที่สุด
- ย้าย
- หนัง
- หลาย
- นำทาง
- การนำทาง
- จำเป็น
- จำเป็นต้อง
- ความต้องการ
- ใหม่
- ข่าว
- จดหมายข่าว
- ถัดไป
- ไม่แสวงหาผลกำไร
- องค์กรไม่แสวงหาผลกำไร
- จำนวน
- วัตถุ
- ตุลาคม
- เสนอ
- การเสนอ
- การเสนอขาย
- เสนอ
- ONE
- ออนไลน์
- การสั่งซื้อออนไลน์
- การปรับให้เหมาะสม
- ตัวเลือกเสริม (Option)
- Options
- ส้ม
- organizacja
- อื่นๆ
- ภาพรวม
- จม
- ของตนเอง
- เป็นเจ้าของ
- บรรจุภัณฑ์
- แพ็คเก็ต
- การจับคู่
- โดยเฉพาะ
- อดีต
- เส้นทาง
- การชำระเงิน
- คน
- สมบูรณ์
- ที่มีประสิทธิภาพ
- ส่วนบุคคล
- บุคลิกภาพ
- การถ่ายภาพ
- ภาพ
- ภาพ
- พิกเซล
- สถานที่
- การวางแผน
- เวที
- เพลโต
- เพลโตดาต้าอินเทลลิเจนซ์
- เพลโตดาต้า
- เล่น
- ผู้เล่น
- พอดคาสต์
- จุด
- ป๊อป
- ป๊อปอัพ
- Pops
- การวางตำแหน่ง
- เป็นไปได้
- โพสต์
- ที่มีศักยภาพ
- ที่มีประสิทธิภาพ
- การปฏิบัติ
- นำเสนอ
- ประถม
- ส่วนตัว
- ปัญหาที่เกิดขึ้น
- กระบวนการ
- ก่อ
- ผลิตภัณฑ์
- ข้อมูลผลิตภัณฑ์
- ผลิตภัณฑ์
- โปรไฟล์
- ความคืบหน้า
- พิสูจน์
- ประพจน์
- กลุ่มเป้าหมาย
- โปรตีน
- ให้
- การให้
- สิ่งพิมพ์
- วัตถุประสงค์
- ใส่
- คำถาม
- คำถาม
- อย่างรวดเร็ว
- สุ่ม
- การให้คะแนน
- ปฏิกิริยา
- อ่าน
- พร้อม
- จริง
- โลกแห่งความจริง
- เหตุผล
- เหตุผล
- ลด
- สะท้อน
- รีจิสทรี
- เสริมสร้าง
- ความสัมพันธ์
- ตรงประเด็น
- น่าเชื่อถือ
- จำ
- จำเป็นต้องใช้
- ช่วยเหลือ
- สะท้อน
- REST
- รีวิว
- บทบาท
- แถว
- ขาย
- ลด
- ตาชั่ง
- จอภาพ
- เลื่อน
- การเลื่อน
- ค้นหา
- ที่สอง
- รอง
- วินาที
- Section
- ส่วน
- ปลอดภัย
- เห็น
- ขาย
- Selling
- ขาย
- SEO
- บริการ
- บริการ
- ชุด
- Share
- ใช้งานร่วมกัน
- การส่งสินค้า
- Shop
- สั้น
- น่า
- โชว์
- แสดง
- แสดง
- แสดงให้เห็นว่า
- ลงชื่อ
- สำคัญ
- SimilarWeb
- ง่าย
- เดียว
- เว็บไซต์
- สถานที่ทำวิจัย
- หก
- ไม่เชื่อ
- เล็ก
- อาหารว่าง
- So
- สังคม
- ซอฟต์แวร์
- ของแข็ง
- ในไม่ช้า
- ช่องว่าง
- ลำโพง
- การพูด
- พูด
- โดยเฉพาะ
- เครื่องเทศ
- Spotify
- ยืน
- ดาว
- เริ่มต้น
- ข้อความที่เริ่ม
- เริ่มต้น
- สถิติ
- เข้าพัก
- ขั้นตอน
- ขั้นตอน
- ติด
- ยังคง
- จำนวนชั้น
- เรื่องราว
- ตรง
- กลยุทธ์
- สมัครเป็นสมาชิก
- การสมัครสมาชิก
- ความสำเร็จ
- ชุด
- ที่สนับสนุน
- เอา
- ใช้เวลา
- เป้า
- ทีม
- เทคโนโลยี
- บอก
- การทดสอบ
- พื้นที่
- ของพวกเขา
- ตัวเอง
- ดังนั้น
- ดังนั้น
- ของบุคคลที่สาม
- คิดว่า
- ความเป็นผู้นำทางความคิด
- พัน
- สาม
- ตลอด
- ตลอด
- เวลา
- ชื่อหนังสือ
- ไปยัง
- เครื่องมือ
- เครื่องมือ
- ด้านบน
- รวม
- แตะ
- ทัวร์
- แนวโน้ม
- แนวโน้ม
- การทดลอง
- วางใจ
- กลับ
- หัน
- วิชาการพิมพ์
- เข้าใจ
- ให้กับคุณ
- ใช้
- ผู้ใช้
- ความคุ้มค่า
- วีดีโอ
- เสมือน
- ผู้เข้าชม
- จำเป็น
- อาสาสมัคร
- นาฬิกา
- น้ำดื่ม
- วิธี
- เว็บ
- Website
- เว็บไซต์
- งานแต่งงาน
- สัปดาห์
- โด่งดัง
- อะไร
- ความหมายของ
- ที่
- ในขณะที่
- ขาว
- WHO
- กว้าง
- จะ
- ภายใน
- ไม่มี
- คำ
- WordPress
- Wordpress ธีม
- คำ
- งาน
- โรงงาน
- จะ
- ปี
- ของคุณ
- YouTube
- ลมทะเล










![วิธีสร้างบุคลิกผู้ซื้อโดยละเอียดสำหรับธุรกิจของคุณ [+เทมเพลต Persona ฟรี]](https://platoaistream.net/wp-content/uploads/2023/09/how-to-create-detailed-buyer-personas-for-your-business-free-persona-template-360x44.png)


![วิธีสร้างโฆษณา: คำแนะนำ 15 ขั้นตอน [+คำแนะนำจากผู้เชี่ยวชาญ]](https://platoaistream.net/wp-content/uploads/2023/08/how-to-make-an-ad-a-15-step-guide-expert-tips-360x188.png)


