ฉันกำลังอ่าน “รูปแบบรายการสร้างสรรค์” บนบล็อก web.dev ของ Google และสังเกตเห็นสิ่งแปลก ๆ ในตัวอย่างโค้ดตัวใดตัวหนึ่งใน ::marker ส่วนของบทความ ตัวทำเครื่องหมายรายการในตัวคือสัญลักษณ์แสดงหัวข้อย่อย เลขลำดับ และตัวอักษร เดอะ ::marker องค์ประกอบเสมือนช่วยให้เราจัดรูปแบบเครื่องหมายเหล่านี้หรือแทนที่ด้วยอักขระหรือรูปภาพที่กำหนดเอง
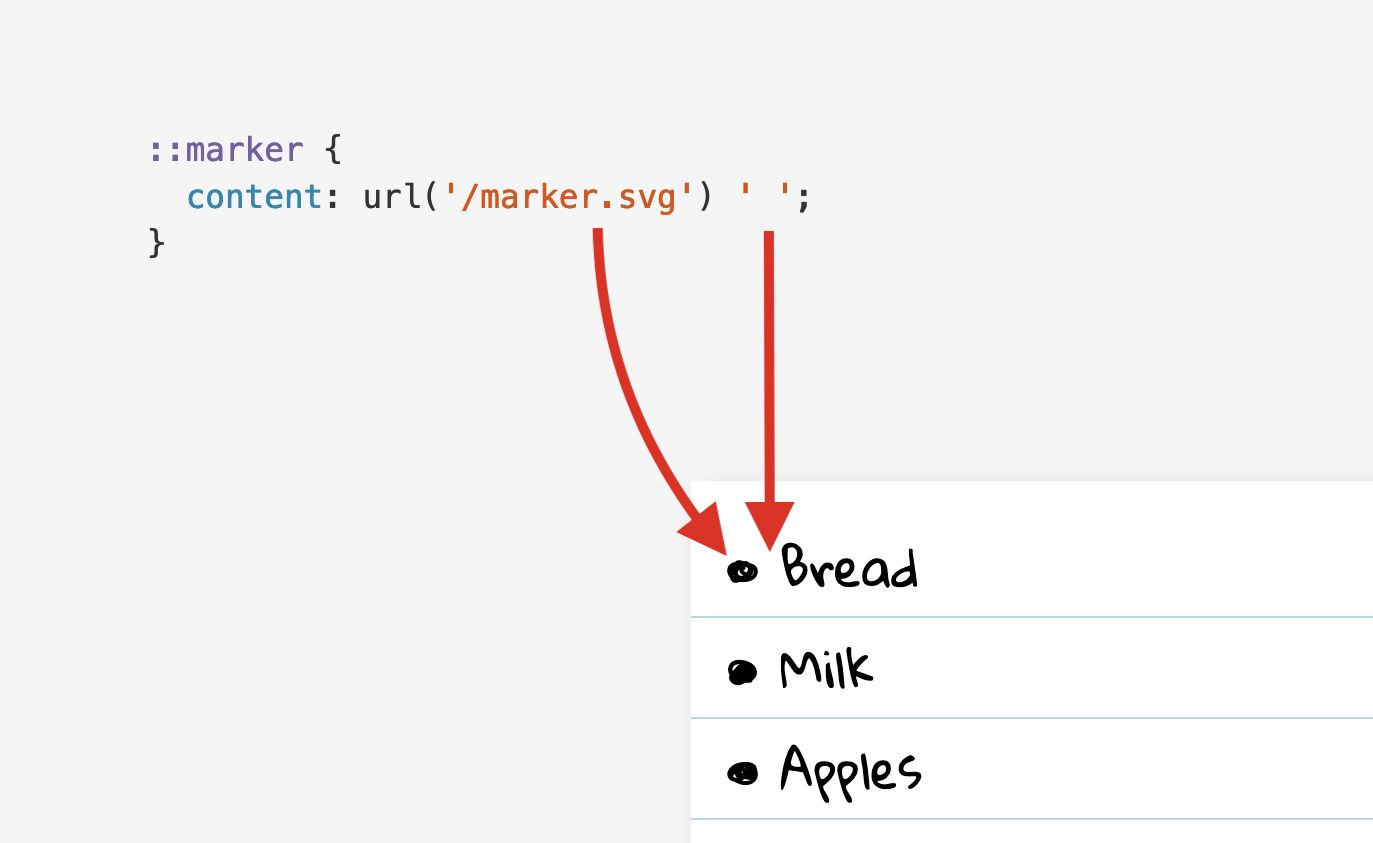
::marker { content: url('/marker.svg') ' ';
}ตัวอย่างที่ดึงดูดความสนใจของฉันใช้ไอคอน SVG เป็นเครื่องหมายที่กำหนดเองสำหรับรายการ แต่ยังมีอักขระช่องว่างตัวเดียว (" ") ในค่า CSS ถัดจาก url() การทำงาน. จุดประสงค์ของช่องว่างนี้ดูเหมือนจะเป็นการแทรกช่องว่างหลังเครื่องหมายที่กำหนดเอง

เมื่อฉันเห็นรหัสนี้ ฉันสงสัยทันทีว่ามีวิธีที่ดีกว่าในการสร้างช่องว่างหรือไม่ ต่อท้ายช่องว่างเป็น content รู้สึกเหมือนเป็นวิธีแก้ปัญหามากกว่าวิธีแก้ปัญหาที่ดีที่สุด CSS ให้ margin และ padding และวิธีมาตรฐานอื่นๆ ในการเว้นระยะองค์ประกอบในหน้า คุณสมบัติเหล่านี้ไม่สามารถใช้ในสถานการณ์นี้ได้หรือไม่
ก่อนอื่น ฉันพยายามแทนที่อักขระช่องว่างด้วยระยะขอบที่เหมาะสม:
::marker { content: url('/marker.svg'); margin-right: 1ch;
}สิ่งนี้ไม่ได้ผล เมื่อปรากฎว่า ::marker รองรับเฉพาะก ชุดเล็ก ๆ ของคุณสมบัติ CSS ที่เกี่ยวข้องกับข้อความเป็นส่วนใหญ่. ตัวอย่างเช่น คุณสามารถเปลี่ยน font-size และ color ของเครื่องหมาย และกำหนดเครื่องหมายที่กำหนดเองโดยการตั้งค่า content ไปยังสตริงหรือ URL ดังที่แสดงด้านบน แต่ margin และ padding คุณสมบัติคือ ได้รับการสนับสนุนดังนั้นการตั้งค่าจึงไม่มีผล สิ่งที่น่าผิดหวัง
เป็นไปได้ไหมว่าอักขระเว้นวรรคเป็นวิธีเดียวที่จะแทรกช่องว่างหลังเครื่องหมายที่กำหนดเอง ฉันต้องการค้นหา ขณะที่ฉันค้นคว้าหัวข้อนี้ ฉันได้ค้นพบบางอย่างที่น่าสนใจซึ่งฉันต้องการจะแบ่งปันในบทความนี้
การเพิ่มช่องว่างภายในและระยะขอบ
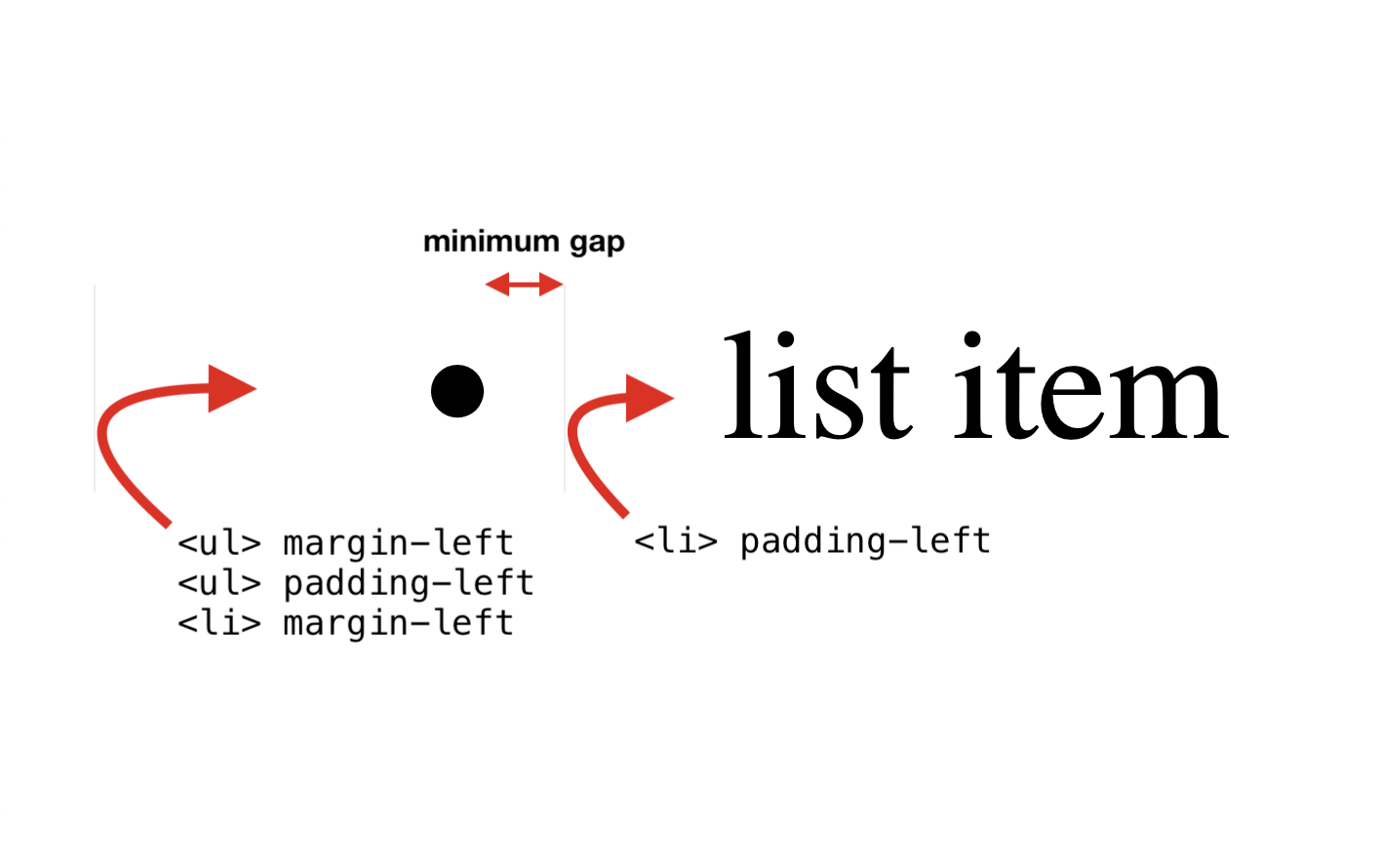
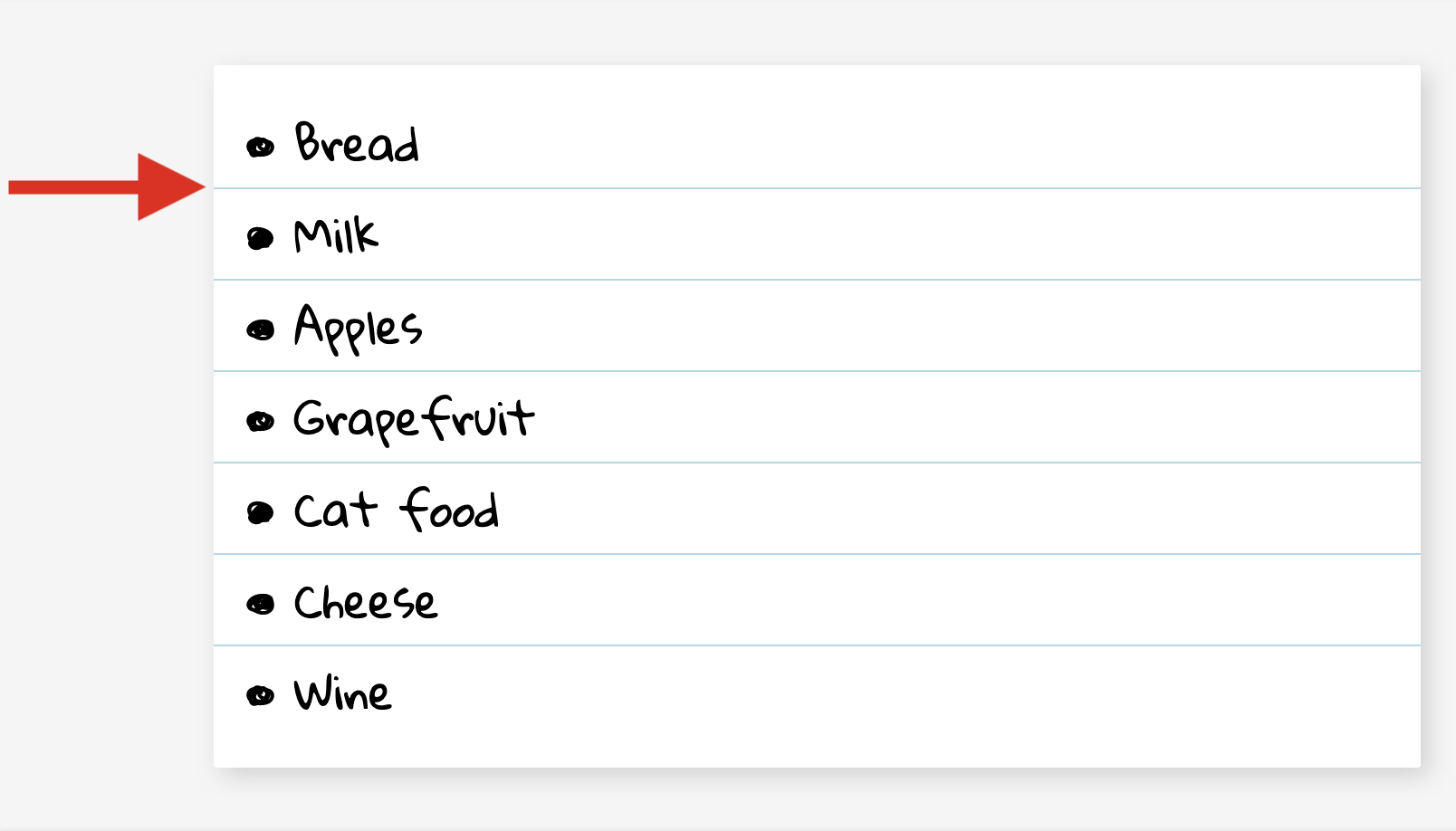
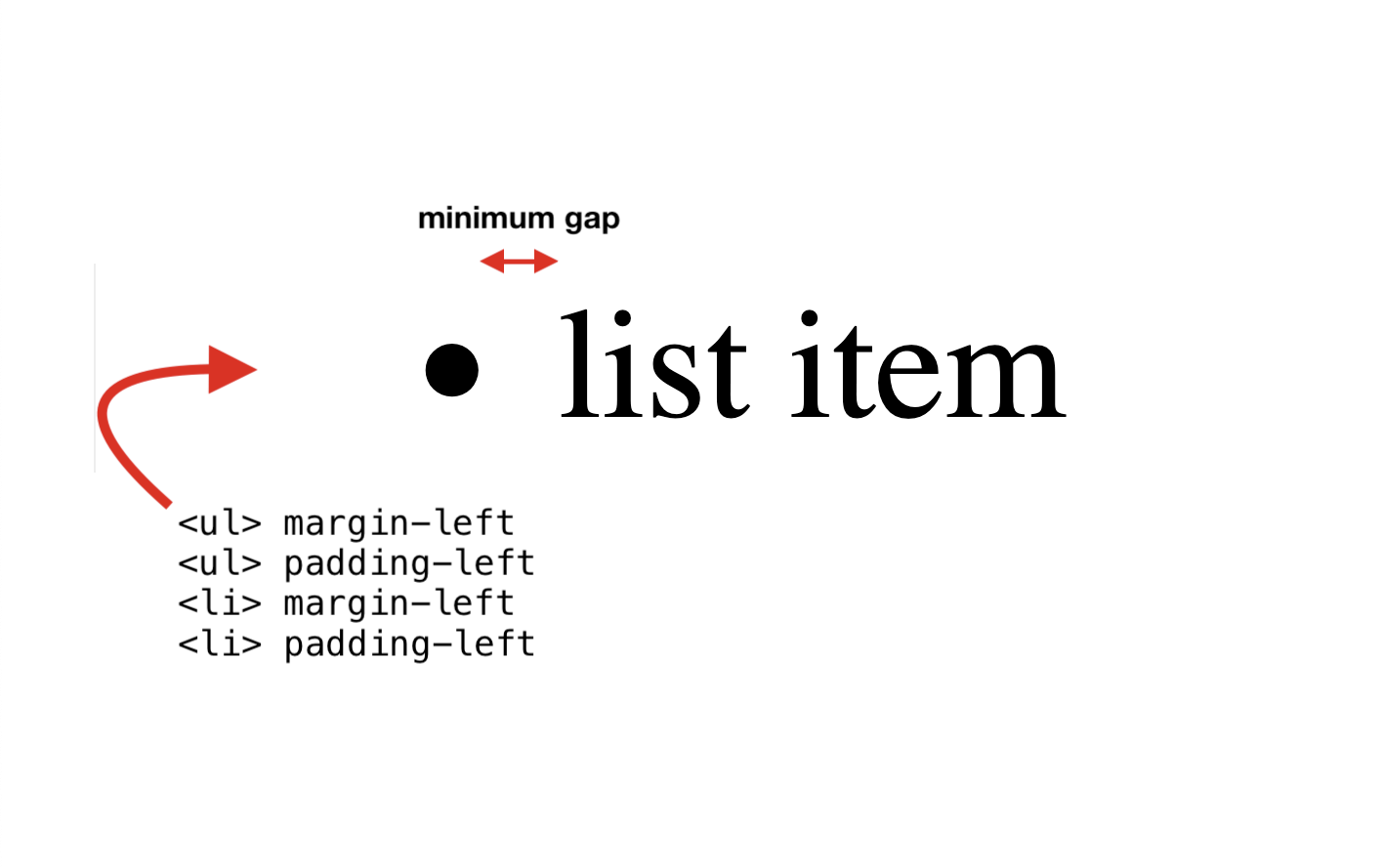
ขั้นแรกให้ยืนยันสิ่งที่ margin และ padding ทำบน <ul> และ <li> องค์ประกอบ ฉันได้สร้างหน้าทดสอบเพื่อจุดประสงค์นี้ ลากแถบเลื่อนที่เกี่ยวข้องและสังเกตผลกระทบต่อระยะห่างในแต่ละด้านของเครื่องหมายรายการ เคล็ดลับ: ใช้ปุ่มรีเซ็ตได้อย่างอิสระเพื่อรีเซ็ตการควบคุมทั้งหมดเป็นค่าเริ่มต้น
หมายเหตุ เบราว์เซอร์ใช้ค่าเริ่มต้น padding-inline-left of 40px ไปยัง <ol> และ <ul> องค์ประกอบ ตรรกะ padding-inline-left คุณสมบัติเทียบเท่าทางกายภาพ padding-left คุณสมบัติในระบบการเขียนที่มีทิศทางอินไลน์จากซ้ายไปขวา ในบทความนี้ ฉันจะใช้คุณสมบัติทางกายภาพเพื่อความเรียบง่าย
ที่คุณสามารถดู, padding-left on <li> เพิ่มช่องว่างหลังเครื่องหมายรายการ คุณสมบัติอีกสามรายการควบคุมระยะห่างทางซ้ายของเครื่องหมาย หรืออีกนัยหนึ่งคือ การเยื้องของรายการ
โปรดสังเกตว่าแม้ในขณะที่รายการของ padding-left is 0pxยังคงมีช่องว่างขั้นต่ำหลังเครื่องหมาย ช่องว่างนี้ไม่สามารถลดลงได้ด้วย margin or padding. ความยาวที่แน่นอนของช่องว่างขั้นต่ำขึ้นอยู่กับเบราว์เซอร์

โดยสรุป เนื้อหาของรายการอยู่ในตำแหน่งที่ระยะห่างขั้นต่ำเฉพาะเบราว์เซอร์จากเครื่องหมาย และช่องว่างนี้สามารถเพิ่มขึ้นได้อีกโดยการเพิ่ม padding-left ไปยัง <li>.
ต่อไป มาดูกันว่าจะเกิดอะไรขึ้นเมื่อเราวางตำแหน่งเครื่องหมาย ภายใน รายการ
การย้ายเครื่องหมายภายในรายการ
พื้นที่ list-style-position คุณสมบัติยอมรับคำหลักสองคำ: outsideซึ่งเป็นค่าเริ่มต้น และ insideซึ่งจะย้ายเครื่องหมายภายในรายการ ส่วนหลังนี้มีประโยชน์สำหรับการสร้างการออกแบบที่มีรายการแบบเต็มความกว้าง

ถ้ามาร์คตอนนี้ ภายใน รายการนี้หมายความว่าอย่างนั้น padding-left on <li> ไม่เพิ่มช่องว่างหลังเครื่องหมายอีกต่อไป? ลองหากัน ในหน้าทดสอบของฉัน ให้เปิด list-style-position: inside ผ่านช่องทำเครื่องหมาย โฟร์เป็นอย่างไรบ้าง padding และ margin คุณสมบัติที่ได้รับผลกระทบจากการเปลี่ยนแปลงนี้?
ที่คุณสามารถดู, padding-left on <li> ตอนนี้เพิ่มระยะห่างเป็น ซ้าย ของเครื่องหมาย ซึ่งหมายความว่าเราสูญเสียความสามารถในการเพิ่มช่องว่างหลังเครื่องหมาย ในสถานการณ์เช่นนี้ จะมีประโยชน์หากสามารถเพิ่มได้ margin-right ไป ::marker เอง แต่ไม่ได้ผลดังที่เราได้กำหนดไว้ข้างต้น

นอกจากนี้ยังมี ข้อผิดพลาดใน Chromium ที่ทำให้เกิดช่องว่างหลังเครื่องหมายเพื่อ สามเท่า หลังจากเปลี่ยนมาเป็น inside การวางตำแหน่ง ตามค่าเริ่มต้น ความยาวของช่องว่างจะอยู่ที่ประมาณหนึ่งในสามของขนาดข้อความ ดังนั้นโดยค่าเริ่มต้น font-size of 16pxช่องว่างประมาณ 5.5px. หลังจากเปลี่ยนมาเป็น insideช่องว่างเติบโตจนเต็ม 16px ใน Chrome ข้อบกพร่องนี้ส่งผลกระทบต่อ disc, circleและ square เครื่องหมาย แต่ ไม่ใช่เครื่องหมายเลขลำดับ.
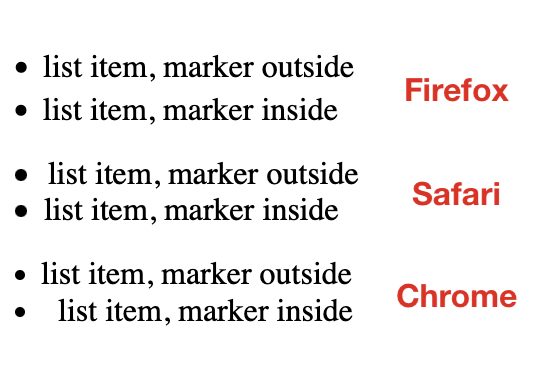
รูปภาพต่อไปนี้แสดงการแสดงผลเริ่มต้นของเครื่องหมายรายการตำแหน่งภายนอกและภายในในเบราว์เซอร์หลักสามตัวบน macOS เพื่อความสะดวกของคุณ ฉันได้จัดเรียงรายการทั้งหมดตามแนวนอนบนเครื่องหมายเพื่อให้ง่ายต่อการเปรียบเทียบความแตกต่างของขนาดช่องว่าง

สรุปเปลี่ยนไปใช้ list-style-position: inside แนะนำสองปัญหา เราไม่สามารถเพิ่มช่องว่างทาง padding-left on <li>และขนาดช่องว่างระหว่างเบราว์เซอร์ไม่สอดคล้องกัน
สุดท้าย มาดูกันว่าจะเกิดอะไรขึ้นเมื่อเราแทนที่เครื่องหมายรายการเริ่มต้นด้วยเครื่องหมายที่กำหนดเอง
เปลี่ยนเป็นเครื่องหมายที่กำหนดเอง
มีสองวิธีในการกำหนดก เครื่องหมายที่กำหนดเอง:
list-style-typeและlist-style-imageคุณสมบัติcontentทรัพย์สินบน::markerองค์ประกอบหลอก
พื้นที่ content ทรัพย์สินมีกำลังมากขึ้น ตัวอย่างเช่น ช่วยให้เราสามารถใช้ counter() ฟังก์ชันเข้าถึงหมายเลขลำดับของรายการ (the โดยปริยาย list-item ตอบโต้) และตกแต่งด้วยสตริงที่กำหนดเอง
ขออภัย Safari ไม่รองรับ content ทรัพย์สินบน ::marker ยัง (ข้อบกพร่องของ WebKit). ด้วยเหตุนี้ ฉันจะใช้ list-style-type คุณสมบัติเพื่อกำหนดเครื่องหมายที่กำหนดเอง คุณยังสามารถใช้ ::marker ตัวเลือกเพื่อจัดรูปแบบเครื่องหมายแบบกำหนดเองที่ประกาศผ่าน list-style-type. ด้านนั้น ::marker ได้รับการสนับสนุนใน Safari
อักขระ Unicode ใดๆ ก็ตามสามารถใช้เป็นเครื่องหมายรายการที่กำหนดเองได้ แต่มีเพียงอักขระชุดเล็กๆ เท่านั้นที่มีคำว่า "Bullet" ในชื่ออย่างเป็นทางการ ดังนั้นฉันคิดว่าจะรวบรวมไว้ที่นี่เพื่อใช้อ้างอิง
| คาแรคเตอร์ | Name | จุดรหัส | คำหลัก CSS |
|---|---|---|---|
| • | กระสุน | U+2022 |
disc |
| ‣ | กระสุนสามเหลี่ยม | U+2023 |
|
| ⁃ | เครื่องหมายยัติภังค์ | U+2043 |
|
| ⁌ | กระสุนซ้ายสีดำ | U+204C |
|
| ⁍ | กระสุนขวาสีดำ | U+204D |
|
| ◘ | กระสุนผกผัน | U+25D8 |
|
| ◦ | กระสุนขาว | U+25E6 |
circle |
| ☙ | กระสุนหัวใจดอกไม้หมุนกลับด้าน | U+2619 |
|
| ❥ | กระสุนหัวใจสีดำหนักหมุน | U+2765 |
|
| ❧ | กระสุนหัวใจดอกไม้หมุน | U+2767 |
|
| ⦾ | กระสุนวงกลมสีขาว | U+29BE |
|
| ⦿ | กระสุนวงจักร | U+29BF |
หมายเหตุ CSS square คำหลักไม่มีอักขระ "Bullet" ที่สอดคล้องกันใน Unicode ตัวอักษรที่ใกล้เคียงที่สุดคืออีโมจิ Black Small Square (▪️) (U+25AA).
มาดูกันว่าจะเกิดอะไรขึ้นเมื่อเราแทนที่เครื่องหมายรายการเริ่มต้นด้วย list-style-type: "•" (U+2022 กระสุน). นี่เป็นอักขระเดียวกับสัญลักษณ์แสดงหัวข้อย่อยเริ่มต้น ดังนั้นจึงไม่ควรมีความแตกต่างในการแสดงผลที่สำคัญใดๆ ในหน้าทดสอบของฉัน ให้เปิด list-style-type ตัวเลือกและสังเกตการเปลี่ยนแปลงเครื่องหมาย
อย่างที่คุณเห็น มีการเปลี่ยนแปลงที่สำคัญสองประการ:
- ไม่มีช่องว่างขั้นต่ำหลังเครื่องหมายอีกต่อไป
- สัญลักษณ์แสดงหัวข้อย่อยมีขนาดเล็กลงราวกับว่ามันถูกทำให้เล็กลง
font-size.
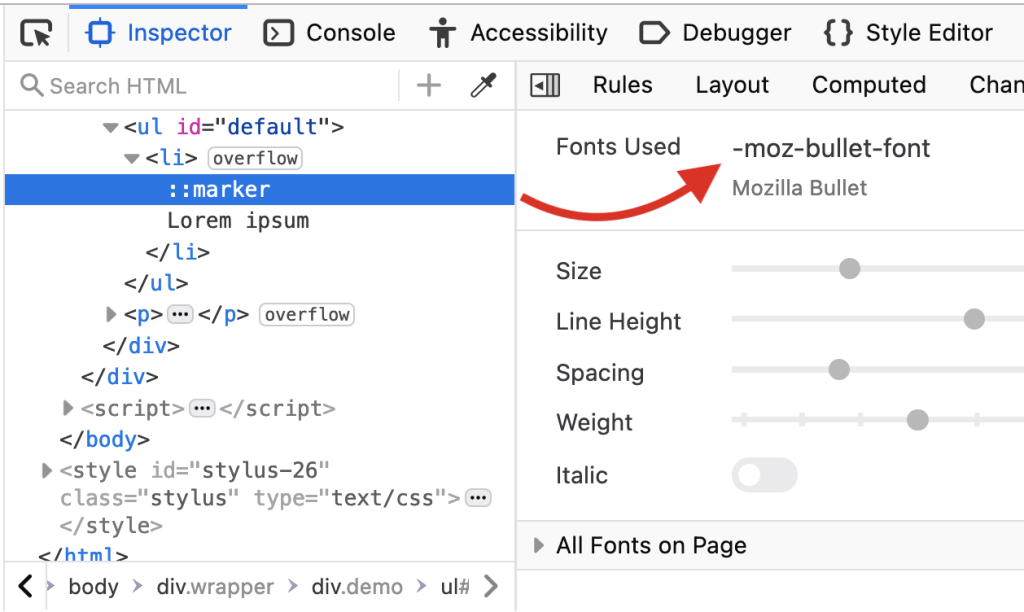
ตามที่ รูปแบบตัวนับ CSS ระดับ 3เครื่องหมายรายการเริ่มต้น (disc) ควรเป็น “คล้ายกับ • U+2022 กระสุน” ดูเหมือนว่าเบราว์เซอร์จะเพิ่มขนาดของสัญลักษณ์แสดงหัวข้อย่อยเริ่มต้นเพื่อให้อ่านง่ายขึ้น Firefox ยังใช้แบบอักษรพิเศษ -moz-bullet-fontสำหรับเครื่องหมาย

ปัญหาขนาดเล็กสามารถแก้ไขด้วย CSS ได้หรือไม่ ในหน้าทดสอบของฉัน ให้เปิดใช้รูปแบบเครื่องหมายและสังเกตสิ่งที่เกิดขึ้นเมื่อคุณเปลี่ยน font-size, line-heightและ font-family ของเครื่องหมาย
อย่างที่คุณเห็นการเพิ่ม font-size ทำให้เครื่องหมายที่กำหนดเองไม่ตรงแนวในแนวตั้ง และไม่สามารถแก้ไขได้โดยการลดค่า line-height. vertical-align ไม่รองรับพร็อพเพอร์ตี้ซึ่งสามารถแก้ไขปัญหานี้ได้อย่างง่ายดาย ::marker.
แต่คุณสังเกตไหมว่าการเปลี่ยนแปลงของ font-family ทำให้มาร์คใหญ่ขึ้นได้ไหมครับ? ลองตั้งค่าเป็น Tahoma. นี่อาจเป็นวิธีแก้ปัญหาที่ดีพอสำหรับปัญหาขนาดเล็ก แม้ว่าฉันจะยังไม่ได้ทดสอบว่าแบบอักษรใดทำงานได้ดีที่สุดในเบราว์เซอร์และระบบปฏิบัติการหลัก
นอกจากนี้ คุณยังอาจสังเกตเห็นว่าข้อบกพร่องของ Chromium จะไม่เกิดขึ้นอีกต่อไปเมื่อคุณวางตำแหน่งเครื่องหมายไว้ในรายการ ซึ่งหมายความว่าเครื่องหมายที่กำหนดเองสามารถใช้เป็นวิธีแก้ปัญหาสำหรับจุดบกพร่องนี้ได้ และนี่นำฉันไปสู่ปัญหาหลักและเหตุผลที่ฉันเริ่มค้นคว้าหัวข้อนี้ หากคุณกำหนดเครื่องหมายแบบกำหนดเองและวางไว้ภายในรายการ จะไม่มีช่องว่างหลังเครื่องหมายและไม่มีทางที่จะแทรกช่องว่างด้วยวิธีมาตรฐาน
- ไม่มีช่องว่างขั้นต่ำหลังจากเครื่องหมายที่กำหนดเอง
::markerไม่รองรับpaddingormargin.padding-lefton<li>ไม่เพิ่มช่องว่าง เนื่องจากเครื่องหมายอยู่ในตำแหน่งinside.
สรุป
นี่คือบทสรุปของข้อเท็จจริงสำคัญทั้งหมดที่ฉันได้กล่าวถึงในบทความ:
- เบราว์เซอร์ใช้ค่าเริ่มต้น
padding-inline-startof40pxไปยัง<ul>และ<ol>องค์ประกอบ - มีช่องว่างขั้นต่ำหลังจากตัวทำเครื่องหมายรายการในตัว (
disc,decimalฯลฯ). ไม่มีช่องว่างขั้นต่ำหลังจากเครื่องหมายที่กำหนดเอง (สตริงหรือ URL) - ความยาวของช่องว่างสามารถเพิ่มได้โดยการเพิ่ม
padding-leftไปยัง<ul>แต่เฉพาะในกรณีที่เครื่องหมายอยู่นอกรายการ (โหมดเริ่มต้น) - ตัวทำเครื่องหมายสตริงที่กำหนดเองมีขนาดเริ่มต้นที่เล็กกว่าตัวทำเครื่องหมายในตัว การเปลี่ยน
font-familyon::markerสามารถเพิ่มขนาดได้
สรุป
เมื่อมองย้อนกลับไปที่ตัวอย่างโค้ดตั้งแต่ต้นบทความ ฉันคิดว่าฉันเข้าใจแล้วว่าทำไมจึงมีอักขระเว้นวรรคใน content ค่า. ไม่มีวิธีที่ดีกว่าในการแทรกช่องว่างหลังเครื่องหมาย SVG เป็นวิธีแก้ปัญหาที่จำเป็นเนื่องจากไม่มีจำนวน margin และ padding สามารถสร้างช่องว่างหลังจากเครื่องหมายที่กำหนดเองซึ่งอยู่ในตำแหน่งในรายการ ก margin-right on ::marker สามารถทำได้ง่าย ๆ แต่ก็ไม่รองรับ
จนกระทั่ง ::marker เพิ่มการรองรับสำหรับพร็อพเพอร์ตี้อื่นๆ นักพัฒนาเว็บมักจะไม่มีทางเลือกนอกจากต้องซ่อนเครื่องหมายและเลียนแบบด้วย a ::before องค์ประกอบหลอก ฉันต้องทำด้วยตัวเองเมื่อเร็ว ๆ นี้เพราะฉันไม่สามารถเปลี่ยนเครื่องหมายได้ background-color. หวังว่าเราจะไม่ต้องรอนานเกินไปสำหรับพลังที่มากกว่า ::marker องค์ประกอบหลอก
- เนื้อหาที่ขับเคลื่อนด้วย SEO และการเผยแพร่ประชาสัมพันธ์ รับการขยายวันนี้
- เพลโตบล็อคเชน Web3 Metaverse ข่าวกรอง ขยายความรู้. เข้าถึงได้ที่นี่.
- ที่มา: https://css-tricks.com/everything-you-need-to-know-about-the-gap-after-the-list-marker/
- 1
- 11
- 7
- 9
- 98
- a
- ความสามารถ
- สามารถ
- เกี่ยวกับเรา
- ข้างบน
- ยอมรับ
- เข้า
- ข้าม
- จริง
- เพิ่ม
- หลังจาก
- ชิด
- ทั้งหมด
- ช่วยให้
- แม้ว่า
- จำนวน
- และ
- ใช้
- บทความ
- แง่มุม
- ความสนใจ
- กลับ
- เพราะ
- กลายเป็น
- การเริ่มต้น
- ที่ดีที่สุด
- ดีกว่า
- ระหว่าง
- ที่ใหญ่กว่า
- Black
- บล็อก
- ชายแดน
- ด้านล่าง
- เบราว์เซอร์
- เบราว์เซอร์
- Bug
- built-in
- ปุ่ม
- ไม่ได้
- จับ
- ก่อให้เกิด
- สาเหตุที่
- CGI
- เปลี่ยนแปลง
- การเปลี่ยนแปลง
- เปลี่ยนแปลง
- ตัวอักษร
- อักขระ
- ทางเลือก
- Chrome
- โครเมียม
- รหัส
- เปรียบเทียบ
- ข้อสรุป
- ยืนยัน
- ถือว่า
- เนื้อหา
- ควบคุม
- การควบคุม
- ความสะดวกสบาย
- การแก้ไข
- ตรงกัน
- ได้
- ตอบโต้
- สร้าง
- ที่สร้างขึ้น
- การสร้าง
- CSS
- ประเพณี
- ค่าเริ่มต้น
- ขึ้นอยู่กับ
- การออกแบบ
- dev
- นักพัฒนา
- DID
- ความแตกต่าง
- ทิศทาง
- ความผิดหวัง
- ระยะทาง
- ไม่
- DOM
- แต่ละ
- ง่ายดาย
- อย่างง่ายดาย
- ขอบ
- ผล
- องค์ประกอบ
- Emoji
- ทั้งหมด
- เท่ากัน
- ที่จัดตั้งขึ้น
- ฯลฯ
- อีเธอร์ (ETH)
- แม้
- ทุกอย่าง
- ตัวอย่าง
- ตัวอย่าง
- ขยายออก
- สองสาม
- หา
- Firefox
- ชื่อจริง
- แก้ไขปัญหา
- การแก้ไข
- ดังต่อไปนี้
- แบบอักษร
- ที่สี่
- ราคาเริ่มต้นที่
- เต็ม
- ฟังก์ชัน
- ต่อไป
- ช่องว่าง
- ไป
- ของ Google
- ร้านขายของชำ
- เติบโต
- ที่เกิดขึ้น
- หัวใจสำคัญ
- หนัก
- โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม
- ซ่อน
- หวังว่า
- สรุป ความน่าเชื่อถือของ Olymp Trade?
- HTTPS
- ICON
- ภาพ
- ทันที
- in
- ในอื่น ๆ
- รวมทั้ง
- เพิ่ม
- เพิ่มขึ้น
- เพิ่มขึ้น
- ที่เพิ่มขึ้น
- แรกเริ่ม
- น่าสนใจ
- การทำงานร่วมกัน
- เปิดตัว
- ปัญหา
- IT
- รายการ
- ตัวเอง
- คีย์
- ทราบ
- นำไปสู่
- ความยาว
- ชั้น
- รายการ
- ตรรกะ
- นาน
- อีกต่อไป
- MacOS
- ทำ
- หลัก
- รักษา
- สำคัญ
- ทำ
- ขอบ
- เครื่องหมาย
- วิธี
- กล่าวถึง
- ขั้นต่ำ
- โหมด
- โหมด
- ข้อมูลเพิ่มเติม
- ย้าย
- ชื่อ
- จำเป็นต้อง
- จำเป็น
- ถัดไป
- จำนวน
- ตัวเลข
- สังเกต
- เป็นทางการ
- ONE
- หนึ่งในสาม
- การดำเนินงาน
- ระบบปฏิบัติการ
- ดีที่สุด
- ตัวเลือกเสริม (Option)
- อื่นๆ
- ด้านนอก
- บานหน้าต่าง
- กายภาพ
- เพลโต
- เพลโตดาต้าอินเทลลิเจนซ์
- เพลโตดาต้า
- ตำแหน่ง
- ตำแหน่ง
- การวางตำแหน่ง
- ที่อาจเกิดขึ้น
- ที่มีประสิทธิภาพ
- ปัญหา
- ปัญหาที่เกิดขึ้น
- เหมาะสม
- คุณสมบัติ
- คุณสมบัติ
- ให้
- วัตถุประสงค์
- ผลัก
- การอ่าน
- เหตุผล
- เมื่อเร็ว ๆ นี้
- ตรงประเด็น
- การแสดงผล
- แทนที่
- เผย
- Safari
- ประโยชน์
- เดียวกัน
- Section
- ดูเหมือนว่า
- เลือก
- ให้บริการ
- ชุด
- การตั้งค่า
- Share
- น่า
- แสดง
- แสดงให้เห็นว่า
- สำคัญ
- ความง่าย
- ตั้งแต่
- เดียว
- สถานการณ์
- หก
- ขนาด
- ขนาด
- เล็ก
- มีขนาดเล็กกว่า
- So
- ทางออก
- บางสิ่งบางอย่าง
- ช่องว่าง
- พิเศษ
- สี่เหลี่ยม
- มาตรฐาน
- ข้อความที่เริ่ม
- ยังคง
- สไตล์
- สรุป
- สนับสนุน
- ที่สนับสนุน
- รองรับ
- SVG
- ระบบ
- ทดสอบ
- พื้นที่
- ของพวกเขา
- คิด
- คิดว่า
- สาม
- ชนิด
- ไปยัง
- เกินไป
- หัวข้อ
- จริง
- กลับ
- เข้าใจ
- Unicode
- URL
- us
- ใช้
- ความคุ้มค่า
- ความคุ้มค่า
- ดิ่ง
- ผ่านทาง
- รอ
- วิธี
- เว็บ
- นักพัฒนาเว็บ
- เว็บคิท
- อะไร
- ที่
- ขาว
- จะ
- คำ
- งาน
- โรงงาน
- จะ
- การเขียน
- ของคุณ
- ลมทะเล