İlk izlenim bırakmak için asla ikinci bir şansınız olmaz. Bu yüzden düşünceli bir ana sayfa tasarımına ihtiyacınız var.

Sitenizi tasarlarken, ana sayfanızı sanal bir ön kapı olarak düşünün. Yeni bir ziyaretçi gördüklerini beğenmezse, ani tepkileri "geri" düğmesine basmaktır.
Peki, bir web sitesinin ana sayfasını yapan nedir? dizayn mülayim yerine parlak mı? Bu gönderide, ana sayfa tasarımının tüm ayrıntılarını öğreneceksiniz. Ardından, bu en iyi uygulamaları uygulamaya koyan siteleri görebilirsiniz.
Bir web sitesini iyi yapan nedir?
İyi bir web sitesi, kim olduğunuzu, ne yaptığınızı ve ziyaretçilerin sitenizde neler yapabileceğini açıkça açıklar. Aynı zamanda kitlenizde yankı uyandırır ve bir değer önerisine sahiptir. Siteniz birden fazla cihaz için optimize edilmeli ve yeni tasarım trendlerine uyum sağlayacak şekilde güncellenmelidir.
Ana Sayfa Tasarım En İyi Uygulamaları
Burada gösterilen tüm ana sayfa tasarımları aşağıdaki öğeleri birleştirir. Her sayfa mükemmel değildir, ancak en iyi web sitesi tasarımları bu öğelerin birçoğunu doğru yapın.
1. Tasarım, kim olduğunuza, ne yaptığınıza ve ziyaretçilerin sitenizle nasıl etkileşim kurabileceğine net bir şekilde yanıt verir.
Tanınmış bir marka veya şirketseniz (örn. Coca-Cola), kim olduğunuzu ve ne yaptığınızı açıklamak zorunda kalmadan kurtulabilirsiniz. Ancak çoğu işletmenin, her ziyaretçinin doğru yerde olduğunu bilmesi için bu soruları yanıtlaması gerekir.
Steven Krugg çok satan kitabında bunu en iyi şekilde özetliyor: Beni Düşündürme: Ziyaretçiler saniyeler içinde ne yaptığınızı belirleyemezlerse, uzun süre ortalıkta dolaşmazlar.
2. Tasarım, hedef kitlede yankı uyandırır.
Bir ana sayfanın dar bir şekilde odaklanması gerekir - doğru insanlarla kendi dillerinde konuşulmalıdır. En iyi ana sayfalar, kurumsal jargondan kaçınır ve gereksiz şeyleri ortadan kaldırır.
3. Tasarım, ikna edici bir değer önermesini iletir.
Bir ziyaretçi ana sayfanıza geldiğinde, tasarımınızın onları etrafta kalmaya zorlaması gerekir. Bu nedenle, ana sayfa, değer teklifinizi tutturmak için en iyi yerdir, bu nedenle potansiyel müşteriler web sitenizde kalmayı tercih eder.
4. Tasarım, birden fazla cihaz için optimize edilmiştir.
Hesaplanan mobil cihazlar Küresel trafiğin %65.85'i Açıktır ki, çevrimiçi pazardan önemli bir pay almak istiyorsanız web sitenizin mobil uyumlu olması gerekir.
Mobil uyumlu bir web sitesinde gezinmek kolaydır. Taramanın önüne geçen "gösterişli" nesnelerden kaçının. Bu, flash afişleri, animasyonları, açılır pencereleri ve diğer gereksiz öğeleri içerir.
5. Tasarım, harekete geçirici mesajlar (CTA'lar) içerir.
Harekete geçirici mesajlar ziyaretçileri belirli eylemlerde bulunmaya teşvik etmenize yardımcı olur. Örnekler arasında "Ücretsiz Deneme", "Bir Demo Planlayın", "Şimdi Satın Alın" veya "Daha Fazla Bilgi Edinin" yer alır.
Çoğu ana sayfa, ziyaretçileri bir sonraki mantıklı adıma yönlendirmek için birincil ve ikincil harekete geçirici mesajlar kullanır.
Ana sayfanın amacının, ziyaretçileri web sitenizde daha derine inmeye zorlamak olduğunu unutmayın. CTA'lar onlara daha sonra ne yapmaları gerektiğini söyler, böylece bunalmazlar veya kaybolmazlar. Daha da önemlisi, CTA'lar ana sayfanızı sadece broşür giymeye değil, bir satış motoruna dönüştürür.
6. Tasarım sürekli değişiyor.
En iyi ana sayfalar dinamiktir. Ziyaretçilerinin ihtiyaçlarını, sorunlarını ve sorularını yansıtmak için sürekli değişirler.
Bazı ana sayfalar ayrıca A/B testi kullanır veya dinamik içerik Bilgilendirilmiş değişiklikler yapmak için.
7. Tasarım etkilidir.
İyi tasarlanmış bir sayfa, güven oluşturmak, değer iletmek ve ziyaretçileri bir sonraki adıma yönlendirmek için çok önemlidir. Bu ana sayfalar düzeni, beyaz alanı, renkleri, yazı tiplerini ve diğer destekleyici öğeleri etkili bir şekilde kullanır.
Şimdi, aşağıdaki 23 gerçek yaşam örneği aracılığıyla mükemmel ana sayfa tasarımı hakkında bilgi edinmeye hazırlanın.
Liste Parçacığı
Anasayfa Örnekleri
- Freshbooks
- A24 Filmler
- Omsom
- HubSpot
- Pixelgrade
- nane
- dropbox
- Chipotle
- 4 Nehir Kantarı
- eDüğün
- Spotify
- renk ustası
- Melyssa Griffin
- Dokuz Hayat Vakfı
- digiday
- Jill Konrath
- Evernote
- İlerlemeye göre Telerik
- Basecamp
- sadaka: su
- Teknik Doğrulama
- Orta
- Çeşit Atıştırmalıklar
- Ahrefs
- En yaşlı
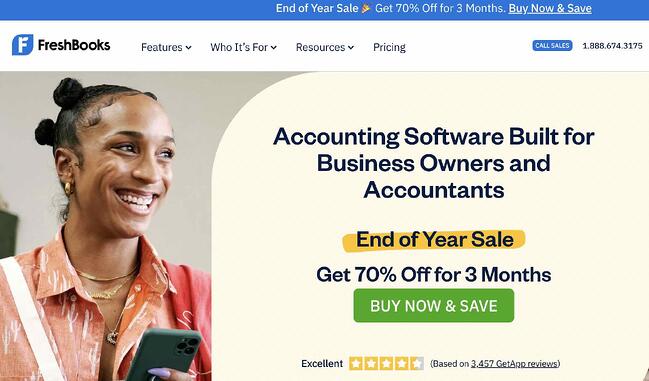
1. Freshbooks

FreshBooks, küçük ve orta ölçekli işletmeler için bir muhasebe yazılımıdır. Ve sitenin ana sayfası, şirketin misyonunu açıkça ortaya koyuyor. Sayfa, FreshBooks'un özelliklerini düzenler, böylece ziyaretçiler aracı denemekten ne kazanabileceklerini hızlı bir şekilde anlayabilirler.
Birincil harekete geçirici mesajlarda harika bir kontrast ve konumlandırma kullanımı var. Şirketin geldiğinizde dönüşmenizi istediği açık. "Ücretsiz Deneyin" aynı zamanda çok çekici bir CTA'dır.
Sevdiğimiz: FreshBooks, müşteri başarısının gerçek dünyadaki hikayelerini anlatmak için müşteri referanslarını kullanır. Ayrıca, üçüncü taraf sitelerden yıldız derecelendirmeleri ekleyerek sosyal kanıt kullanırlar.
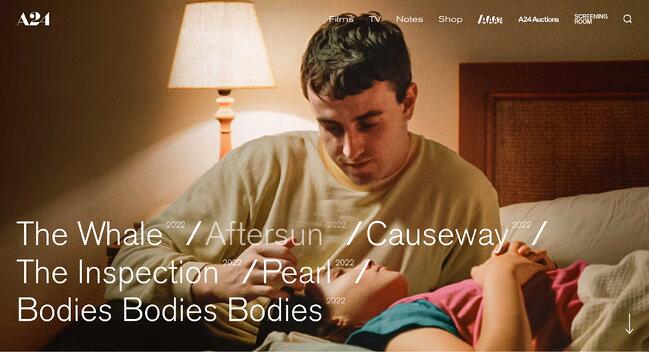
2. A24 Filmler

Film şirketinin ana sayfası sadece yeni filmlerinin fragmanlarından oluşuyor. Bu, A24'ün çalışmalarını ilgi çekici bir şekilde sergilemek için harika bir stratejidir.
Sevdiğimiz: Bu web sitesi basit tasarımın en iyisini sergiliyor. Ana sayfadaki her öğe, yalnızca bir resim ve büyük metinden oluşan tam bir satırdır. Hiçbir şey dağınık değil ve öne çıkan her film veya mağaza öğesi ortaya çıkıyor.
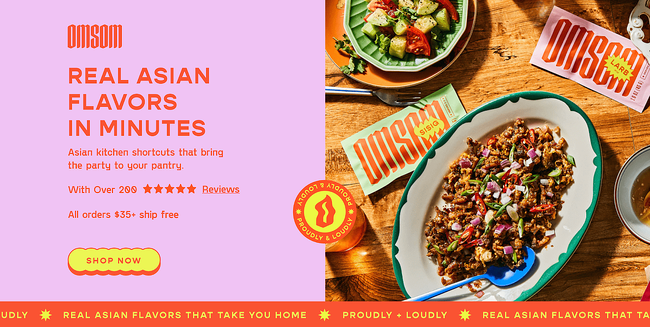
3. Omsom

"Dakikalar içinde gerçek Asya lezzetleri" yazan bir başlıkla, ziyaretçiler bu ana sayfaya geldiklerinde tam olarak ne aldıklarını bilirler. Omsom, Asya yemekleri için baharatları ve temel malzemeleri içeren paketler satmaktadır. Müşterilerin sadece sebzeler ve protein eklemesi gerekiyor.
Sayfayı kaydırırken aşağıda Omsom'un değer önerisi ve ürünlerinin nasıl çalıştığı anlatılmaktadır. Bu bölümler, şüpheci ziyaretçilere markadan alışveriş yapmaları için daha fazla neden sundukları için çok önemlidir.
Sevdiğimiz: Kahraman bölümünde incelemeler, ücretsiz gönderim teklifi ve görkemli bir görsel bulunur. Bu öğeler, ziyaretçileri kaydırmadan önce bile harekete geçmeye motive eder.
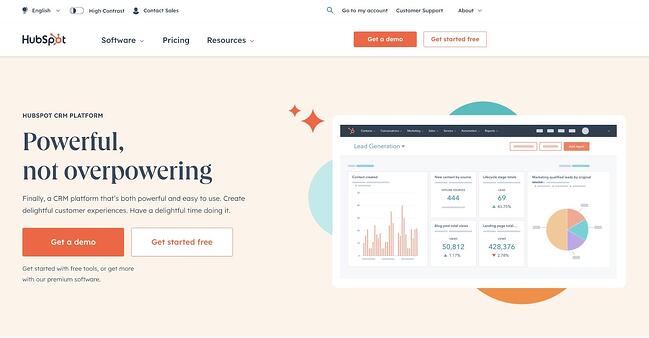
4. HubSpot

Kendi kornamızı çalmak için biraz zaman ayıracağız. HubSpot'un ana sayfası, ne yaptığımızı ve kim için yaptığımızı açıklayan göz alıcı bir başlıkla başlar.
Bu bilgiyi ikili bir CTA takip eder. Bir demo rezervasyonu yapmayı veya kaydolmayı seçebilirsiniz bedava.
Sevdiğimiz: HubSpot topluluğunun genişliğini göstermek için rakamların ve istatistiklerin akıllıca kullanımı var. 150,000'den fazla ülkede 120'den fazla kullanıcıyı görmek, ziyaretçilere güven aşılayacaktır.
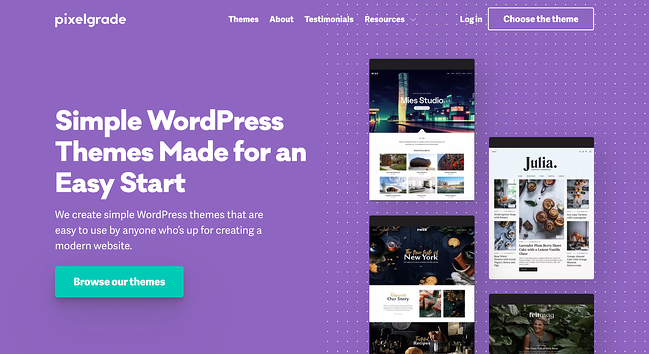
5. Pixelgrade

Bir bakışta Pixelgrade'in neler sunduğunu anlayabilirsiniz: WordPress temaları. Açıklayıcı bir alt başlığın takip ettiği büyük başlık, ziyaretçilerin ne bekleyeceklerini bilmelerini sağlar.
Sağ taraf, WordPress temalarının nasıl göründüğüne dair bir fikir verir. Ardından, siz kaydırdıkça sayfa, Pixelgrade'i kullanmanız için üç neden sunar. Her nedeni, gerçek hayattaki müşterilerden bir referans takip eder.
Sevdiğimiz: Tasarım basittir ve renk kombinasyonu, harekete geçirici mesajı öne çıkarmak için harika bir iş çıkarır.
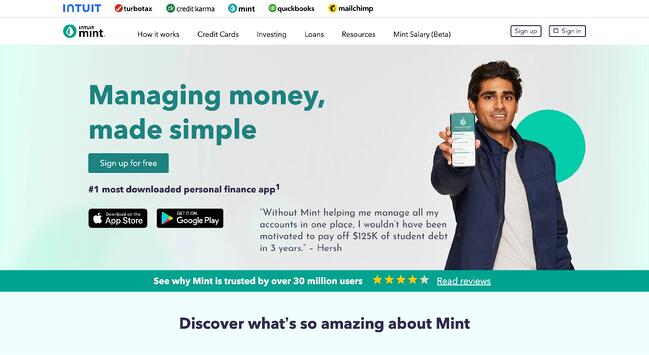
6. nane

Mint'in ana sayfası, şirketin mesajını net bir şekilde ortaya koyuyor: Uygulamaları, paranızı yönetmeyi kolaylaştırıyor.
Sadelik, ana sayfa tasarımı boyunca güçlendirilmiştir. Site, finansal bilgileri işleyen bir ürün için gerekli olan güvenli ama rahat bir hava veriyor. Jargon veya kafa karıştırıcı bir dil yok.
Sayfada ayrıca basit, doğrudan, ikna edici bir harekete geçirme ifadesi var: "Ücretsiz kaydolun."
Sevdiğimiz: 30 milyon kullanıcıdan bahsetmek, sosyal kanıtın harika bir kullanımıdır. Bu muhtemelen ziyaretçileri aracı denemeye ikna edecektir.
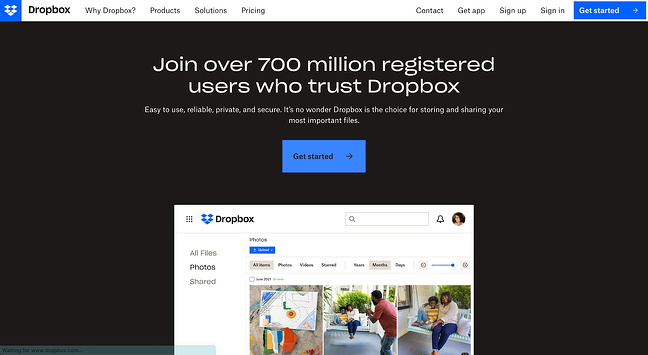
7. dropbox

Dropbox ayrıca basit tasarım ve markalaşmaya da dayanır. Yalnızca gerekli olanı içerir: Destekleyici kopyası ve "Başlayın" harekete geçirici mesaj düğmesiyle birlikte büyük, alakalı bir resim.
Alt başlığı basit ama güçlü: “Kullanımı kolay, güvenilir, özel ve güvenli. Dropbox'ın en önemli dosyalarınızı depolamak ve paylaşmak için doğru seçim olmasına şaşmamalı." Dropbox'ın gerçekte ne yaptığını anlamak için jargonun kodunu çözmeye gerek yok.
Sevdiğimiz: Ana sayfa boyunca Dropbox, araçları için farklı kullanım durumlarını açıklar. Bunu yapmak, ziyaretçilerin Dropbox'ın onlara nasıl (ve eğer) yardımcı olabileceğini tam olarak bilmelerine yardımcı olur.
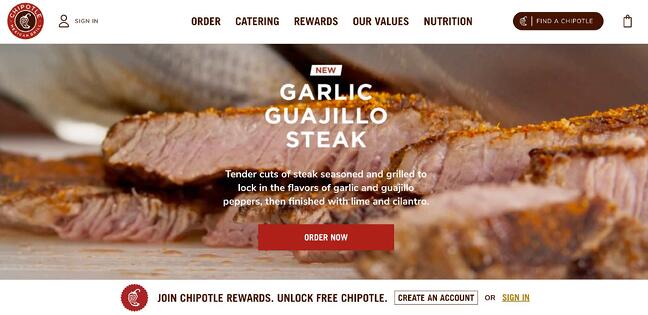
8. Chipotle

Ana sayfa, çeviklik ve sürekli değişimin mükemmel bir örneğidir. Chipotle'nin şu anki ana sayfası, menüsüne yapılan en son eklemeyle ilgili.
Şirketin diğer hizmet sunumlarını da iyi görebilirsiniz. Buna çevrimiçi sipariş, hediye kartları ve yemek servisi dahildir.
Sevdiğimiz: Yemek fotoğrafları detaylı ve güzel. Resimler, ziyaretçileri sadece bakarak acıktırıyor. İşte bu, görsellerin etkili bir şekilde kullanılmasıdır.
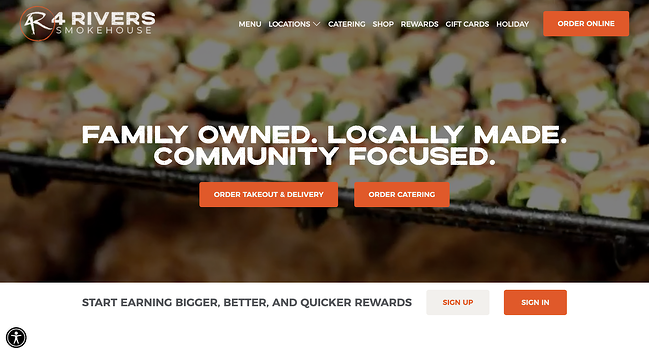
9. 4 Nehir Kantarı

Saçmalamak. 4 Rivers Smokehouse'un web sitesine geldiğimde bunu düşünüyorum. Fantastik fotoğraf ve “Aile Sahibi. Yerli Üretim. Topluluk Odaklı” deneyimi kolayca satar.
Kaydırdıkça, servisler, menü ve iyi vakit geçiren insanlar arasında bir tura çıkarsınız.
Sevdiğimiz: Şirketin geçmişi hakkında kısa bir not sayfanın altında bulunur. Şirketin hikayesi, markanın orijinalliğine katkıda bulunur ve müşterilerle olan ilişkisini derinleştirir.
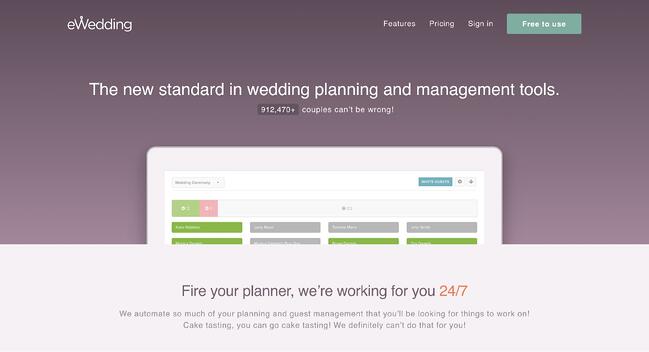
10 eDüğün

Büyük günlerini planlayan aşk kuşları için eWedding, özel bir düğün web sitesi oluşturmak için harika bir yerdir. Ana sayfa dağınık değildir ve yalnızca başlamanız için gerekli öğeleri içerir.
Ana sayfada mükemmel ürün görselleri, harika bir başlık ve "Hemen başlayın" metniyle sürtünmeyi azaltan bir harekete geçirici mesaj bulunur.
Daha fazla ziyaretçiyi eWedding'i kullanmaya ikna etmek için site, çiftlerin toplam RSVP'den ne kadar tasarruf edebileceğini tahmin etmeye yardımcı olan bir maliyet hesaplayıcısına, bir kasaya ve özel bir web sitesine sahiptir.
Sevdiğimiz: eWedding kullanılarak oluşturulan düğün web sitelerinin canlı sayısı (900,000'den fazla) mükemmel bir sosyal kanıttır.
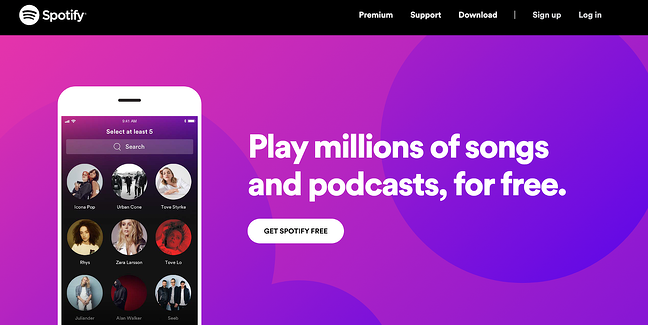
11 Spotify

Spotify, "az çoktur" mantrasında ustalaştı. Ziyaretçiler hemen basit bir değer önerisiyle karşılanır. Şarkıları ve podcast'leri ücretsiz olarak çalabilirler. Basit bir CTA sizi bir kayıt sayfasına götürür.
Siz kaydırdıkça, sayfa neden Spotify'ı seçmeniz gerektiğini açıklıyor. Site, "kredi kartı gerekmez" hemen başlayabileceğinizi pekiştiriyor.
Sevdiğimiz: Spotify'ın ana sayfası kısa bir SSS içerir. Her soru, bir çalma listesinin nasıl oluşturulacağı ve podcast'lerin nerede bulunacağı da dahil olmak üzere platformun nasıl kullanılacağını açıklar. Basit cevaplar, Spotify'ın kullanımının kolay olduğunu gösteriyor.
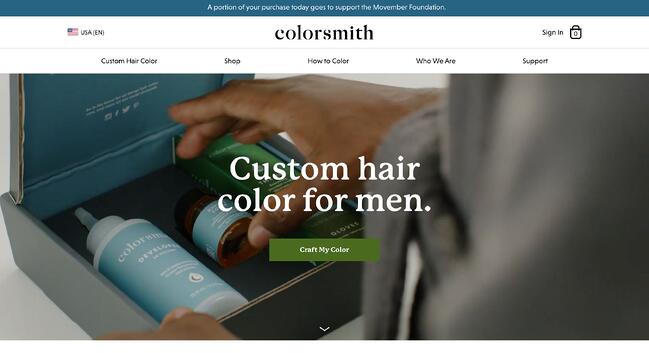
12 renk ustası

Unutmayın, ana sayfanız ürününüzün ne yaptığını açıklamalıdır.
Colorsmith, görevinizi açıklamanın basit olabileceğini gösteriyor. "Erkekler için özel saç rengi" başlığı, ziyaretçilere web sitesinin ne hakkında olduğunu anında söyler ve böylece kafa karışıklığını ortadan kaldırır.
Başlığın altında, Colorsmith'i rutinlerinde kullanan gerçek insanları gösteren bir video var. Bu video bir kitleyi kendine çeker ve ürünleri kullanarak kendilerinin zihinsel bir resmini oluşturmalarına yardımcı olur.
Sevdiğimiz: "Craft My Color" CTA'nın tutarlı bir kullanımı var. Sayfa boyunca tek bir CTA, dikkat dağıtıcı unsurları sınırlar ve ziyaretçiler için istenen hareket tarzını netleştirir.
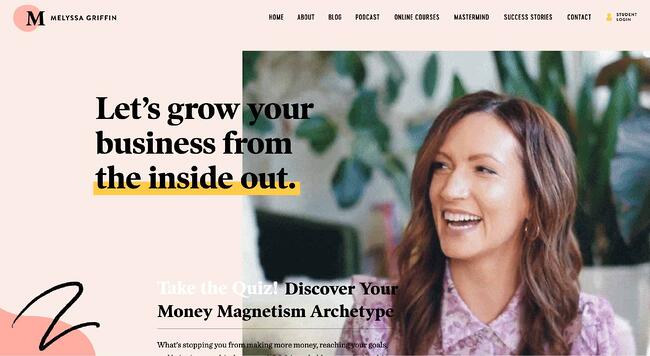
13 Melyssa Griffin

Melyssa Griffin'in sitesi hem uzmanlığını hem de kişiliğini sergiliyor.
Melyssa, ziyaretçilerin ona aşina olabilmesi için kendisinin bir resmini eklemekle iyi eder. O sadece rastgele bir web sitesi değil. İnsanların bağlantı kurabileceği bir insan olduğunu açıkça ortaya koyuyor.
Sayfa, Melyssa'nın merkezi iş tekliflerini anlamayı kolaylaştıran, göz yormayan parlak renkler kullanır.
Sevdiğimiz: Ziyaretçiler bir almaya davet edilir hızlı sınav. Bu, ziyaretçilerin para yönetimi modellerini öğrenmelerine olanak tanırken, Melyssa olası satışlar oluşturur.
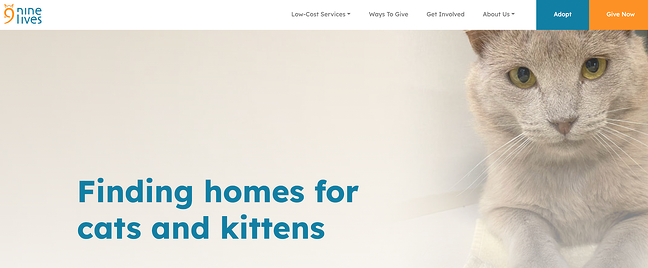
14 Dokuz Hayat Vakfı

Bir web sitesi rol modeli arayan kâr amacı gütmeyen bir kuruluşsanız, başka yere bakmanıza gerek yok. Nine Lives, California merkezli bir kedi evlat edinme merkezidir. "Kediler ve yavru kediler için yuva bulmak" manşetleri, misyonlarını net bir şekilde ortaya koyuyor.
Kaydırdıkça, kurtarmaya dahil olmanın farklı yollarını göreceksiniz - ve bu sadece bir kedi sahiplenmek değil. Vermenin yollarını, tüylü dostunuz için aşılama seçeneklerini ve gönüllü olmanın yollarını öğrenebilirsiniz.
Sevdiğimiz: Kâr amacı gütmeyen kuruluşlar birden fazla CTA'dan yararlanabilir. Ana sayfanız, insanların kuruluşunuzla etkileşime girebileceği birçok yolu düzenlemelidir.
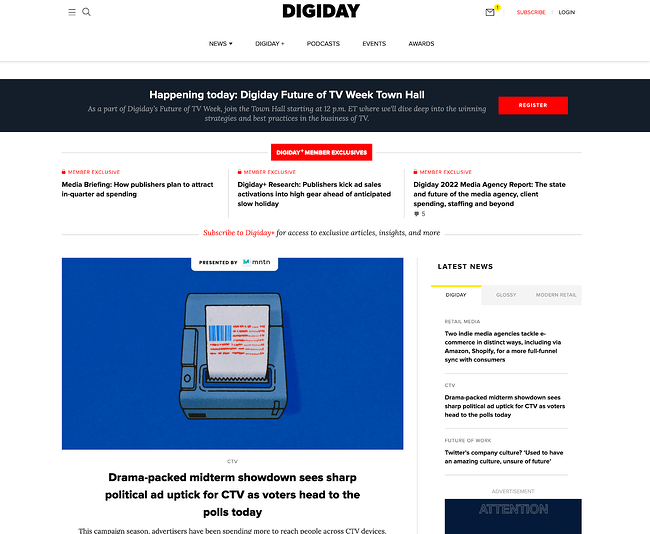
15 digiday

Ana sayfaları olabildiğince çok başlık ve görselle dolduran diğer çevrimiçi haber yayınlarının aksine, tek bir makale Digiday'in üst bölümünün çoğunu kaplar.
Öne çıkan görseli dikkat çekicidir ve başlık sadece tıklanmasını ister.
Sevdiğimiz: Ana sayfanın üst kısmında tıklanacak yalnızca bir simge vardır; bu da sizi bir abonelik sayfasına yönlendirir.
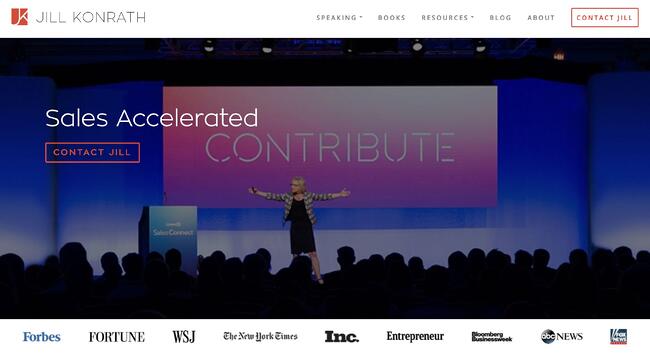
16 Jill Konrath

Bu ana sayfa doğrudan konuya giriyor. Başlıktan ve alt başlıktan, Jill Konrath'ın tam olarak ne yaptığı (ve işinize nasıl yardımcı olabileceği) açık.
Ziyaretçiler, Jill'in bir açılış konuşmacısı olarak güvenilirliğini sağlamak için önemli olan düşünce liderliği materyallerini de kolayca bulabilirler. Pop-up abonelik CTA, binlerce hayranına katılmanızı sağlamak için sosyal kanıt kullanır.
Sevdiğimiz: Bültene abone olmak ve iletişime geçmek kolaydır - başlıca harekete geçirici mesajlarından ikisi.
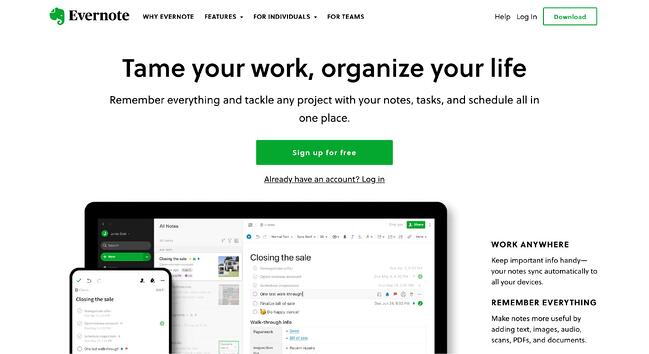
17 Evernote

Yıllar geçtikçe, Evernote basit bir not kaydetme uygulamasından bir dizi iş ürününe dönüştü. Evernote, birçok olası mesajı birkaç temel avantaja sığdırmakla mükemmel bir iş çıkarıyor.
Bu ana sayfa, dönüşüm yollarının öne çıkmasını sağlamak için beyaz alan ile onun imzası olan parlak yeşil ve beyaz vurguların bir kombinasyonunu kullanır. Basit bir başlığın ("İşinizi evcilleştirin, hayatınızı düzenleyin") ardından, göz yolu sizi "Ücretsiz Kaydolun" adlı harekete geçirici mesaja yönlendirir.
Sevdiğimiz: Evernote, ziyaretçilerin daha da fazla zaman kazanmasına yardımcı olmak için Google aracılığıyla tek tıklamayla kaydolma işlemi de sunar.
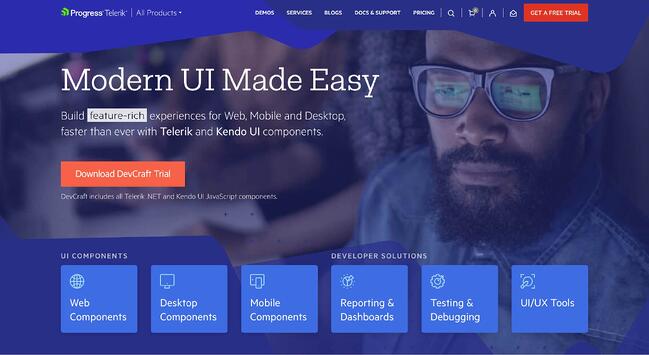
18 İlerlemeye göre Telerik

"Havasız işletme", Telerik'in web sitesinden aldığınız his değil. Pek çok teknoloji ürünü sunan bir şirket için cesur renkleri, eğlenceli tasarımları ve videografisi Google benzeri bir hava veriyor.
Web sitesi, altı ürün teklifinin basit, üst düzey bir genel bakışını kullanır. Şirketin ne yaptığını ve insanların nasıl daha fazla öğrenebileceğini iletmenin çok net bir yolu.
Sevdiğimiz: Kopya hafif ve okunması kolay. Müşterilerinin dilinden konuşur.
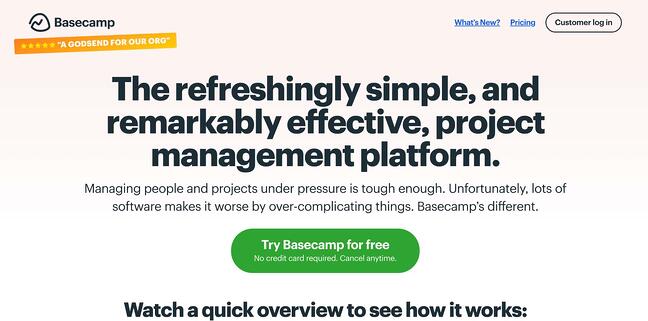
19 Basecamp

Basecamp'ın ana sayfasında, ne yaptıklarını ve diğerlerinden nasıl farklı olduklarını açıklayan harika bir başlık ve alt başlık bulunur. Harekete geçirici mesaj kalın ve ekranın üst kısmındadır.
Sevdiğimiz: Bu örnekte şirket, çok daha fazla ürün bilgisi sağlayan blog benzeri bir ana sayfa (veya tek sayfalık site yaklaşımı) seçmiştir.
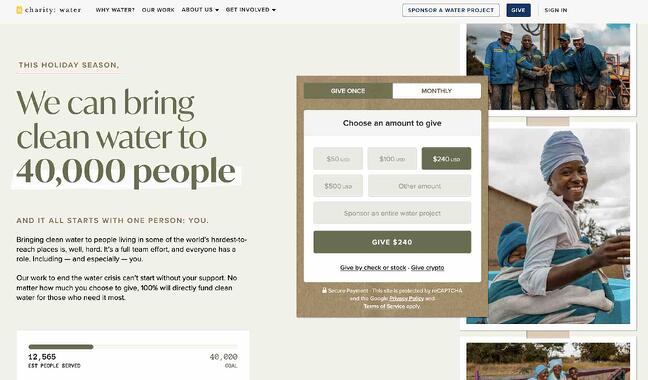
20 sadaka: su

Hayırseverlik: su, ziyaretçilerin ilgisini çekmek için görseller, yaratıcı metinler ve etkileşimli web tasarımı kullanır. Sitenin asıl amacı olan bağış kabul etmek, ekranın hemen üst kısmındaki ödeme ağ geçidi ile ön plana çıkarılmıştır.
Sayfanın üst kısmındaki bağış geçidini kaçıranlar için web sitesi, ekranın alt kısmına kaydırdıklarında bağış yapabilecekleri diğer yolları da gösteriyor.
Sevdiğimiz: Bu kâr amacı gütmeyen kuruluş, özellikle eyleme neden olan duyguların yakalanmasında video ve fotoğrafçılığın harika kullanımlarını kullanıyor.
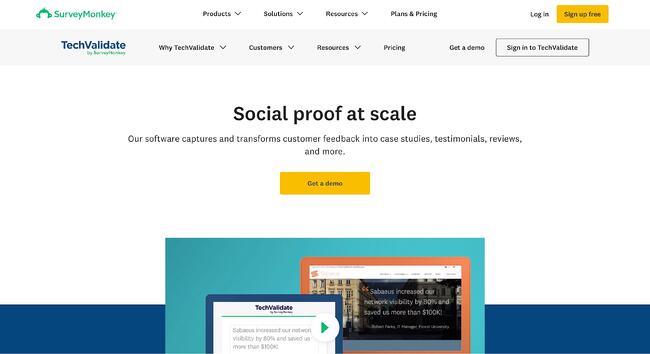
21 Teknik Doğrulama

Yazılım araçları, değer önerilerini ve ürünlerinin ana sayfalarında nasıl çalıştığını açıklamalıdır. TechValidate, güzel tasarımı temel bilgilerle bir araya getirerek bu özeti ustalıkla yürütür.
Bu ana sayfa, beyaz alan, zıt renkler ve müşteri odaklı tasarım kullanılarak güzel bir şekilde tasarlanmıştır. Başlık, harekete geçirici mesaj gibi net ve ilgi çekicidir.
Sevdiğimiz: Ürünün videosu önde ve ortadadır. Müşteriler, daha fazlasını öğrenmek için ne izleyeceklerini bilirler.
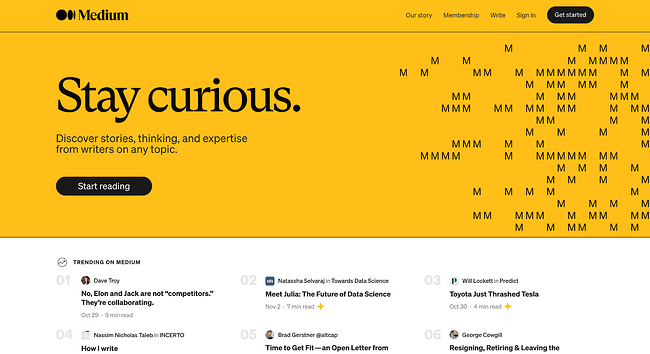
22 Orta

Medium'un ana sayfası, ziyaretçilerin dikkatini web sitesinin ana noktası olan trend olan hikayelere çekmeden önce basit bir başlık, alt başlık ve CTA düğmesi kullanır.
Sevdiğimiz: Ana sayfa, ziyaretçilerin etrafı tıklamaya başlamasını sağlamak için sosyal kanıt kullanır. "Ortada Trend Olan" bölümü, ziyaretçilerin yüksek kaliteli içeriği nerede bulabileceklerini bilmelerini sağlar.
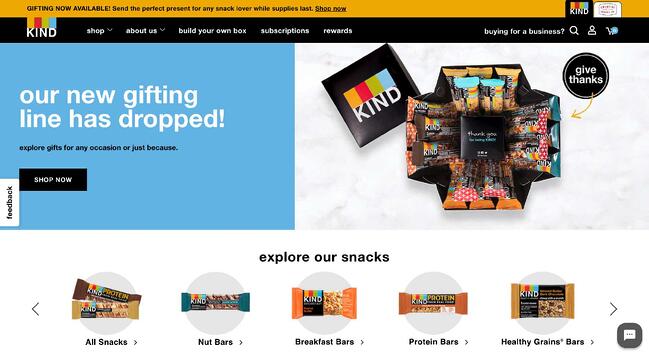
23 Çeşit Atıştırmalıklar
Kind Snacks web sitesi, sadece görsellerden sizi acıktırır. Cesur renkler kontrast oluşturarak kelimelerin ve resimlerin sayfada öne çıkmasını sağlar.
Web sitesinde ayrıca markanın geniş ürün yelpazesini göstermek için bir karusel kullanılıyor. Tüm seçenekler, herkesin yeni favori atıştırmalıklarını bulabileceğini pekiştiriyor.
Ancak Kind'in web sitesi, tek tek ürün satmaktan daha fazlasıdır. Ana sayfa ayrıca ziyaretçilere küp hediye etme, kendi kutunu yapma seçenekleri ve mini ürünlerle tanıştırır.
Sevdiğimiz: Kind'in web sitesinde ayrıca bir abonelik seçeneği de bulunmaktadır. Burada marka, ziyaretçilerin abone olmaları durumunda yararlanacakları avantajları açıkça ortaya koyuyor.
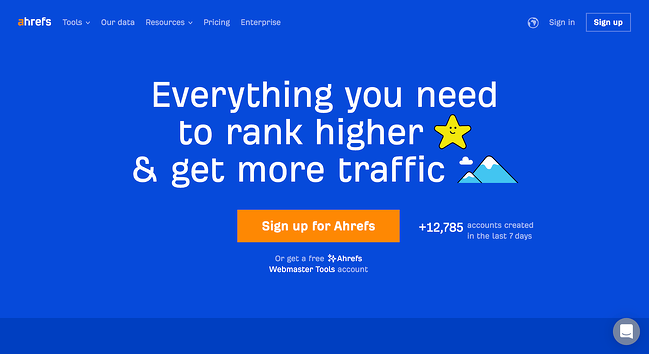
24 Ahrefs

Ahrefs, ekiplerin SEO'larını iyileştirmelerine yardımcı olabilecek birçok araç sunar. Ancak ana sayfa, teklifleri basit tutarak ziyaretçilerin kaydolmasını ister.
Sadelik sitenin tasarımı ile güçlendirilmiştir. Sağlam arka plan ve basit tipografi sayesinde dağınıklık yok. Mavi, beyaz ve turuncu renkler arasındaki renk kontrastı dikkat çekicidir ve manşet ile CTA'yı öne çıkarır.
Sevdiğimiz: Ahrefs, sayfa boyunca farklı sosyal kanıt öğeleri kullanır. Örneğin, ziyaretçiler ekranın üst kısmında geçen hafta oluşturulan yeni Ahrefs hesaplarının sayısını görebilir.
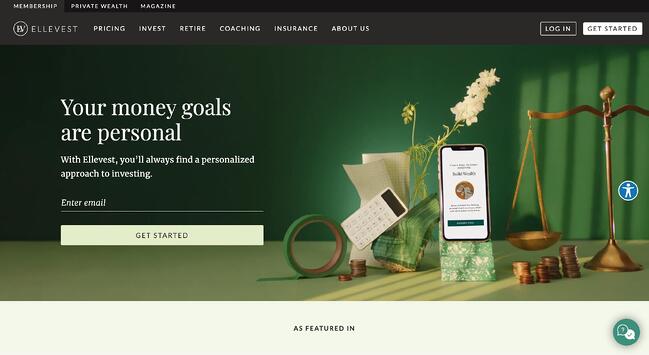
25 En yaşlı

"Para hedefleriniz kişiseldir." Bu başlık güçlüdür ve ziyaretçilerin ürün hakkında daha fazla bilgi edinmek istemesine neden olur. Resimler, şirketin değer tekliflerinden birini anlatmak yerine gösteriyor: sizinle birlikte hareket eden bir mobil uygulama, bir çift terazi ve hesap makinesi.
Sevdiğimiz: "Başlayın" harika bir CTA'dır - aslında onu HubSpot'ta kendimiz kullanıyoruz. Tıklandığında, bir profil oluşturmak ve yatırım yapmaya başlamak için ziyaretçileri birkaç basit adımdan geçirir.
En İyi Ana Sayfayı Oluşturmak
Güzel ana sayfa tasarımı söz konusu olduğunda şunu unutmayın: Daha azı daha fazladır. Ana sayfanızın görevi, misyonunuzu sunmak ve ziyaretçilerin teklifinizden neler kazanabileceğini açıklamaktır.
Sitenizi tekrar ziyaret ettiğinizde bu en iyi uygulamaları aklınızda bulundurun. Yakında, listemizi yapma yolunda olacaksınız.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- Plato blok zinciri. Web3 Metaverse Zekası. Bilgi Güçlendirildi. Buradan Erişin.
- Kaynak: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- Hakkımızda
- yukarıdaki
- Kabul et
- muhasebe
- Muhasebe yazılımı
- Hesaplar
- Action
- eylemler
- uyarlamak
- ilave
- Ekler
- Benimsemek
- Benimseme
- Türkiye
- veriyor
- her zaman
- Amazon
- ve
- animasyonlar
- cevap
- cevaplar
- kimse
- uygulamayı yükleyeceğiz
- yaklaşım
- etrafında
- Dizi
- Geldiğinde
- göre
- Asya
- Dikkat
- izleyici
- gerçeklik
- arka fon
- afişler
- baz
- güzel
- güzel
- önce
- olmak
- altında
- yarar
- faydaları
- İYİ
- en iyi uygulamalar
- en iyi satış
- arasında
- Büyük
- Kuşlar
- Mavi
- pim
- kitap
- Alt
- marka
- dağlama
- parlak
- getirdi
- Tarama
- bina
- yapılı
- iş
- işletmeler
- düğmesine tıklayın
- Alabilirsin
- Canva
- Yakalama
- kart
- Kartlar
- atlıkarınca
- durumlarda
- Nakit
- KEDİ
- Kediler
- nedenleri
- Merkez
- merkezi
- şans
- değişiklik
- değişiklikler
- değiştirme
- sadaka
- seçim
- Klinik
- açık
- Açıkça
- karışıklık
- Koka kola
- kod
- renk
- kombinasyon
- birleştirmek
- iletişim
- topluluk
- şirket
- Şirketin
- zorlayıcı
- kafa karıştırıcı
- karışıklık
- Sosyal medya
- tutarlı
- oluşan
- sabit
- sürekli
- içeren
- içerik
- kontrast
- Dönüştürme
- dönüştürmek
- ikna etmek
- yemek pişirme
- Kurumsal
- Ücret
- olabilir
- sayaç
- ülkeler
- kurs
- yaratmak
- çevrimiçi kurslar düzenliyorlar.
- Yaratıcı
- güvenilirlik
- kredi
- kredi kartı
- CTA
- akım
- görenek
- müşteri
- Müşteri Başarısı
- Müşteriler
- gün
- derin
- tanımlamak
- Dizayn
- tasarlanmış
- tasarım
- tasarımlar
- hedef
- detaylı
- Cihaz
- farklı
- KAZ
- direkt
- Değil
- yapıyor
- bağışlamak
- bağış
- bağış
- Dont
- Kapı
- indir
- çizim
- dropbox
- dinamik
- her
- kolayca
- eKitap
- Etkili
- etkili bir şekilde
- elemanları
- gidermek
- ortadan
- gömülü
- istihdam
- teşvik etmek
- meşgul
- çekici
- Motor
- keyfini çıkarın
- gerekli
- kurulması
- tahmin
- Hatta
- kesinlikle
- örnek
- örnekler
- mükemmel
- çalıştırır
- beklemek
- deneyim
- Uzmanlık
- Açıklamak
- açıklayan
- açıklar
- göz
- Göz alıcı
- tanıdık
- fanlar
- fantastik
- SSS
- Favori
- özellikli
- Özellikler
- az
- şekil
- rakamlar
- dosyalar
- Film
- filmler
- mali
- bulmak
- Ad
- flaş
- odaklanmış
- takip
- takip etme
- şu
- fontlar
- Gıda
- gıdalar
- Forefront
- bulundu
- vakıf
- Ücretsiz
- sürtünme
- arkadaş
- itibaren
- ön
- tam
- eğlence
- daha fazla
- Kazanç
- geçit
- üretir
- almak
- alma
- hediye
- hediye kartları
- Vermek
- verir
- Bakış
- belirti
- Küresel
- gol
- Goller
- Tercih Etmenizin
- sınıf
- harika
- Yeşil
- Kızıl akbaba
- Saç
- Kolları
- sahip olan
- başlık
- haber başlıkları
- yardım et
- yardımcı olur
- okuyun
- Kahraman
- Yüksek
- üst düzey
- Yüksek kaliteli
- özeti
- tarih
- vurmak
- Ana Sayfa
- anasayfa
- Evler
- Ne kadar
- Nasıl Yapılır
- Ancak
- HTTPS
- HubSpot
- insan
- Aç
- ICON
- fikirler
- belirlemek
- görüntü
- görüntüleri
- hemen
- önemli
- iyileştirmek
- in
- dahil
- içerir
- Dahil olmak üzere
- bireysel
- bilgi
- bilgi
- örnek
- yerine
- etkileşim
- interaktif
- Tanıtımlar
- yatırım
- ilgili
- IT
- jargon
- İş
- kaydol
- anahtar
- Konuşmacının Konuşmacısı
- Nezaket.
- Bilmek
- arazi
- DİL
- dil
- dizüstü bilgisayar
- büyük
- son
- Düzen
- Liderlik
- İlanlar
- ÖĞRENİN
- Lets
- hafif
- Muhtemelen
- sınırları
- Liste
- yaşamak
- Yaşıyor
- lokal olarak
- Uzun
- Bakın
- bakıyor
- Aşk
- yapılmış
- Ana
- yapmak
- YAPAR
- Yapımı
- yönetim
- yönetme
- Mantra
- çok
- pazar
- malzemeler
- maksimum genişlik
- orta
- zihinsel
- Menü
- mesaj
- mesajları
- Orta
- milyon
- akla
- nane
- dakika
- Misyonumuz
- Telefon
- Mobil uygulama
- model
- para
- para yönetimi
- Daha
- çoğu
- hareket
- film
- çoklu
- Gezin
- gezinme
- gerekli
- gerek
- ihtiyaçlar
- yeni
- haber
- Kaydolun
- sonraki
- kâr amacı gütmeyen
- kâr amacı gütmeyen kuruluşlar
- numara
- nesneler
- Ekim
- teklif
- teklif
- teklifleri
- Teklifler
- ONE
- Online
- çevrimiçi sipariş
- optimize
- seçenek
- Opsiyonlar
- Portakal
- kuruluşlar
- Diğer
- genel bakış
- boğulmuş
- kendi
- Sahip olunan
- ambalaj
- paketler
- eşleştirme
- özellikle
- geçmiş
- yol
- ödeme
- İnsanlar
- MÜKEMMEL OLAN YERİ BULUN
- icra
- kişisel
- Kişilik
- fotoğrafçılık
- resim
- Fotoğraf Galerisi
- piksel
- yer
- planlama
- platform
- Platon
- Plato Veri Zekası
- PlatoVeri
- OYNA
- oyuncu
- Podcast
- Nokta
- pop
- pop-up
- Moruk
- konumlandırma
- mümkün
- Çivi
- potansiyel
- güçlü
- uygulamalar
- mevcut
- birincil
- özel
- sorunlar
- süreç
- üretmek
- PLATFORM
- Ürün Bilgisi
- Ürünler
- Profil
- Ilerleme
- kanıt
- önerme
- umutları
- Protein
- sağlar
- sağlama
- yayınlar
- amaç
- koymak
- soru
- Sorular
- hızla
- rasgele
- değerlendirme
- tepki
- Okumak
- hazır
- gerçek
- Gerçek dünya
- neden
- nedenleri
- azaltır
- yansıtmak
- kayıt
- güçlendirmek
- ilişki
- uygun
- güvenilir
- hatırlamak
- gereklidir
- kurtarmak
- resonates
- DİNLENME
- Yorumları
- Rol
- SIRA
- satış
- İndirim
- terazi
- Ekran
- kaydırma
- kaydırma
- Ara
- İkinci
- ikincil
- saniye
- Bölüm
- bölümler
- güvenli
- görme
- satmak
- Satışa
- Satıyor
- SEO
- hizmet
- Hizmetler
- set
- paylaş
- paylaşımı
- Kargo
- Mağaza
- kısa
- meli
- şov
- vitrin
- gösterilen
- Gösteriler
- işaret
- önemli
- Similarweb
- Basit
- tek
- yer
- Yer
- ALTINCI
- şüpheci
- küçük
- aperatifler
- So
- Sosyal Medya
- Software
- katı
- Yakında
- uzay
- konuşmacı
- konuşma
- Konuştu
- özel
- Baharat
- Spotify
- durmak
- Star
- başlama
- başladı
- başlar
- istatistik
- kalmak
- adım
- Basamaklar
- Sopa
- Yine
- hikayeler
- Öykü
- düz
- Stratejileri
- abone ol
- abone
- başarı
- süit
- Destek
- Bizi daha iyi tanımak için
- alır
- Hedef
- takım
- Teknoloji
- anlatır
- Test yapmak
- The
- ve bazı Asya
- kendilerini
- böylece
- bu nedenle
- üçüncü şahıslara ait
- düşünce
- düşünce liderliği
- Binlerce
- üç
- İçinden
- boyunca
- zaman
- Başlık
- için
- araç
- araçlar
- üst
- Toplam
- dokunma
- Tur
- uzanımlı
- Trendler
- deneme
- Güven
- DÖNÜŞ
- Dönük
- matbaacılık
- anlamak
- güncellenmiş
- kullanım
- kullanıcılar
- değer
- Video
- Sanal
- ziyaretçi
- hayati
- gönüllü
- İzle
- Su
- yolları
- ağ
- Web sitesi
- web siteleri
- düğün
- hafta
- tanınmış
- Ne
- Nedir
- hangi
- süre
- beyaz
- DSÖ
- geniş
- irade
- içinde
- olmadan
- Word
- WordPress
- wordpress temaları
- sözler
- İş
- çalışır
- olur
- yıl
- Youtube
- zefirnet







![Harika Bir E-posta İmzası Nasıl Yazılır [+ Profesyonel Örnekler]](https://platoaistream.net/wp-content/uploads/2023/08/how-to-write-a-great-email-signature-professional-examples-360x240.png)

![Profesyonel E-posta Adresi: 2024'te Nasıl Oluşturulur? [+ Örnekler]](https://platoaistream.net/wp-content/uploads/2024/03/professional-email-address-how-to-create-one-in-2024-examples-360x240.jpg)


![Instagram Ölüyor mu? [Yeni veri]](https://platoaistream.net/wp-content/uploads/2023/02/is-instagram-dying-new-data-360x240.jpg)



