Yararlı ve önemli olduğunu düşündüğüm bazı şeyleri size göstermeye çalışacağım. axe™ Geliştirme Araçları ve mümkün olduğunca az kelime kullanın.
axe DevTools, kullanmak için özel bir uzmanlığa ihtiyaç duymadığınız bir tarayıcı uzantısı içerir.
Diğer uzantılar gibi uzantı dizinlerinden yüklersiniz.

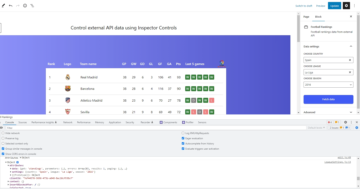
Bu, diğer DevTool'larınızla birlikte bir sekmedir.
Tamamen sağ tarafta olabilir. Öğeler sekmesinin yanında tıklayıp sürüklemeyi seviyorum.

Artık sayfamı tarayabiliyorum ve erişilebilirlik sorunlarının %57'sini bulabiliyorum ve bunları düzeltme konusunda yardım alabiliyorum.
İşte bulunuyor <iframe> CodePen'de eksik olan title özniteliği.

Uzantının kendisindeki bilgiler sorunun çözümünde çok yardımcı oluyor, ancak şuraya da tıklayabilirim: Deque Üniversitesi soruna, kimi etkilediğine ve nasıl düzeltileceğine ilişkin çok net ve ayrıntılı bilgi almak için. Yukarıda bulduğum sorun için:
Ekran okuyucu kullanıcıları, bir sayfadaki tüm çerçeveler için bir başlık listesi çıkarma seçeneğine sahiptir. Açıklayıcı, benzersiz başlıklar eklemek, kullanıcıların ihtiyaç duydukları çerçeveyi hızlı bir şekilde bulmasına olanak tanır. Başlık yoksa çerçeveler arasında gezinmek hızla zor ve kafa karıştırıcı hale gelebilir.
axe DevTools Pro, Akıllı Kılavuzlu™ Testlerin kilidini açar, bu da tüm erişilebilirlik sorunlarının %83'ünü çözebileceğimiz anlamına gelir.
Statik kod taramasının yakalayamayacağı pek çok erişilebilirlik sorunu vardır. Örneğin sitenizin bir modeli var mı? Eğer öyleyse, test etmek bazı adım adım testler gerektirir. Hangi düğmeler onu açar (çünkü odağın oraya döndürülmesi gerekecektir)? Modal açıldıktan sonra bulunabilir mi? Odaklanmayı hapsediyor mu? Kapatılabilir mi? Bunlar kendi başınıza hatırlamanın zor olduğu ve statik olarak test edilmesi imkansız olan önemli konulardır. Ama şanslısınız, Akıllı Rehberli Testler (ki bunu başarabilirsiniz) axe DevTools Pro'ya yükseltme) sorunları çözmeyi kolaylaştırır çünkü her adımda size yol gösterir.

"İtmeden önce baltanızı temizleyin." arkasında durabileceğim bir şirket kültürü meselesi.
Kodda sözdizimi hataları yapmazsınız. Kötü biçimlendirilmiş kodu işlemezsiniz. Erişilebilirlik hataları da yapmayın. Axe DevTools'u açın ve yeni taahhütleri artırmadan önce kendinizi temizleyin.
Arkadaşlar, arkadaşlarının erişilemez kod göndermesine izin vermez.