Bir dijital pazarlamacı olarak dönüşüm, kampanyalarınızda takip edeceğiniz ana şeylerden biridir. Muhtemelen birçok farklı yolu merak ediyorsunuzdur. dönüşümler nasıl optimize edilir belirli bir sayfada. Ancak birçok sözde büyüme korsanının sıklıkla gözden kaçırdığı bir şey var: Dönüşümleri artırmak için metin kullanma.
Evet, doğru duydunuz! Metin kopyası her içerik pazarlama stratejisinin omurgasıdır. Web'de en çok gördüğünüz içerik biçimidir ancak aynı zamanda görsel çekicilikle de yakından bağlantılıdır. Sonuçta, eğer metin iyi görünmüyorsa, o sayfanın istediğiniz gibi dönüşmesini nasıl beklersiniz?
Bu yazıda tipografiyi, ana unsurlarını ve nasıl yapabileceğinizi inceleyeceğiz. Satışlarınızı artırmak için etkili tipografi kullanın Uzun vadede!
Tipografi Nedir?
Dönüşümleri artırmak için metin kullanmanın nasıl işe yaradığını araştırmadan önce tipografinin ne olduğunu bulmamız gerekiyor. İşleri basit tutmak için tipografiyi bir sanat ve metnin buluşma noktası.
Tipografi, 15. yüzyılın ortalarında Johannes Gutenberg ve onun hareketli tipi tarafından yaşayan dünyanın çoğuna tanıtıldı. Bilgisayar dünyasında tipografi, Steve Jobs ve ilk Mac'i sayesinde önem kazanmaya başladı.
İnternet dünyaya tanıtıldığında tipografinin önemi ortaya çıktı. Olabildiğince en önemli Web tasarım bileşenlerinden biri haline geldi web sitenizin öne çıkmasına yardımcı olun potansiyel kullanıcılara.
Tipografinin En Önemli Unsurları
Pek çok kişi hâlâ tipografi ile yazı tiplerini karıştırıyor ki bu da oldukça yaygın bir durum. Tipografinin tanımını genişleten bu bölümde tipografinin altı temel unsurunu inceleyeceğiz:
- Yazı tipi – Çoğu kişi yazı tiplerini yazı tipleriyle karıştırır, ancak bunlar aynı şeyler değildir. Yazı tipini, aynı tasarıma sahip bireysel karakterleri, harfleri ve sayıları oluşturan aile olarak düşünün. Arial, Times New Roman ve Comic Sans, çoğu kişinin düşündüğü gibi yazı tipi değil, yazı tipidir.
- Yazı tipi - Yani yazı tipi bir aileyse, yazı tipleri de ailenin üyeleridir. Daha kesin bir ifadeyle yazı tipi, belirli bir boyuta, ağırlığa ve genişliğe sahip bir yazı tipi stilidir. Örneğin Arial bir yazı tipidir; ve 16pt Arial Bold bir yazı tipidir. Temel olarak yazı tipleri, yazı tipi adı verilen belirli bir sanat formunu nasıl sunmanın yoludur.
- Hat uzunluğu – Bu, aynı satırda sağ ve sol kenar boşlukları arasında yer alan metnin kapladığı mesafedir. İdeal olarak satır uzunluğunun çok kısa ya da çok uzun olmasını istemezsiniz çünkü bu, içeriğin okunmasını istediğinizden çok daha zor hale getirebilir.
- Lider – Bu, metnin her satırı arasındaki dikey mesafedir. Çoğu durumda, kullanıcılarınız için daha anlaşılır olması amacıyla satır aralığını artırmak istersiniz.
- Karakter Aralığı – Bu, her karakter veya harf arasındaki beyaz boşluktur. Genellikle karakter aralığının varsayılan değerlerde bırakılması en iyisidir, ancak web siteniz için neyin en iyi sonucu verdiğini test etmek için bunu daha da özelleştirebilirsiniz.
- İzleme – Bu yazı tipi öğesi aynı zamanda harf aralığı olarak da bilinir ve belirli sayıda karakter ve harf için geçerlidir.
Tipografi Web Tasarımı İçin Neden Önemlidir?
İlk izlenimler kişisel yaşamlarımızda önemlidir ve Web dünyasında da aynı şey geçerlidir. Taylor & Francis Online tarafından yapılan araştırma şu sonuca varmıştır: 05 saniye sürer Kullanıcıların belirli bir web sitesi hakkında fikir oluşturması için.
Tipografi, web tasarımınızın temel bileşenlerinden biri olduğu için önemlidir. Bir düşünün: İnsanlar web sitenizdeki metni kelimelerin birbirine çok yakın olması veya metin boyutunun çok küçük olması nedeniyle okuyamıyorsa, büyük ihtimalle web sitenizi tatminsiz bırakacaktır.
Web sitenizde zayıf tipografi kullandığınızda dönüşüm oranınızın düşmesi muhtemeldir ve bu, ihtiyacınız olan son şeydir. Potansiyel müşterileriniz, zayıf tipografi kullanan web sitenizde kalsalar bile, büyük olasılıkla onlara iletmek istediğiniz mesajı değil, mesajınızı okumak için verdikleri mücadeleyi hatırlayacaklardır.
Yukarıdaki nedenlerden dolayı, etkili tipografi kullanma Dönüşümleri artırmak çok önemlidir. Etkili tipografi ile web sitenizde gösterdiğiniz bilgilerin anlaşılmasının ardındaki süreci optimize edebilirsiniz. Web sitenizdeki metni güzel bir şekilde biçimlendirirseniz, tüm odak noktası içeriği anlama çabası değil, içerik üzerinde yoğunlaşacaktır.
As çoğu kişi Web içeriğini tarar, metin kullanmak ve kullanıcılarınızı doğru tipografiyle eylem noktasına yönlendirmek, dönüşümleri artırmanın doğru yoludur!
Dönüşümleri Artırmak İçin Metin Kullanmaya İlişkin Uygulanabilir İpuçları
Artık tipografi ve bunun web içeriğinizin öne çıkmasına nasıl yardımcı olduğu hakkında daha fazla bilgi edindiğinize göre, onu nasıl kullanacağınıza dair bazı ipuçlarını burada bulabilirsiniz. web sitenizin büyümesini sağlamak için!
Yazı Tipi Boyutunu Aklınızda Tutun!

Resim Kaynak: Araştırma kapısı
Yazı tipi boyutu, kullanıcılarınızı elde tutmada ve dönüşüm oranlarını daha da artırmada çok önemlidir! Evet, beynimiz gerçekten de görüntüleri metinden onbinlerce kat daha hızlı işliyor, dolayısıyla bu işlem süresini metinle iyileştirmenin herhangi bir yolu sıcak bir şekilde karşılanıyor!
Örneğin, bir Yazı tipi boyutunun ve türünün çevrimiçi okumayı nasıl etkilediğine ilişkin göz izleme çalışması. Daha büyük yazı tipleri kullanıldığında web sitelerindeki genel metin çok daha hızlı okunma eğilimindedir.
Bu nedenle, metin ağırlıklı bir web siteniz varsa kullanıcılarınıza eziyet etmeyin; yazı tipi boyutunu artırın! Evet, her yazı tipi farklıdır ancak metin ağırlıklı web siteleri için yazı tipi boyutlarının arkasında bir fikir birliği vardır:
- 16 piksel – metin ağırlıklı sayfalar için minimum değerdir, bu nedenle bu sayının altına inmeyin! Temel olarak, bu yazı tipi boyutu, tarayıcıların varsayılan olarak görüntülemesi amaçlanan boyuttur, bu nedenle bunun neden minimum olduğu üzerinde düşünmeye gerek yok.
- 18 piksel – bu, metin ağırlıklı sayfalar için altın ortalama yazı tipi boyutudur ve insanların monitöre bakarken gözlerini daha az yormasını sağlar.
- 20 piksel ve daha fazlası – Başlangıçta çok büyük görünse de bazı web siteleri bu yazı tipi boyutuyla daha da iyi performans gösterir. Almak Orta, Örneğin. Milyonlarca hikayeyi daha geniş bir izleyici kitlesi için daha okunabilir hale getirmek için 21 piksellik bir gövde yazı tipi boyutu kullanıyorlar.
Ek olarak, daha büyük yazı tipi boyutları daha güçlü duygusal bağlantılar oluşturma eğilimindedir. Belki de kullanıcılarınızın dönüşümle sonuçlanan CTA düğmesini tıklamasını sağlamak için yapmanız gereken adım budur?
Yazı Tipi Stillerini Aşırı Kullanmayın!

Resim Kaynak: Çay yemi
Yazı tipi stilleri genellikle şunları içerir: kalın, italik, ve altını çizin. Bu üçünü belirli kelimeleri veya cümleleri vurgulamak için kullanabilirsiniz. Yine de bunları aşırı kullanmaktan kaçınmalısınız çünkü bu, tüm Web içeriğinde gördüğümüz en yaygın düzenleme hatalarından biridir.
Yazı tipi stillerini paragrafların tamamında aşırı kullanmayın. Bunun yerine, kullanıcılarınız arasında en çok yankı uyandırmasını istediğiniz kelimeleri belirtmek için bunları kullanın. Dönüşümleri uygunsuz bir şekilde artırmak için metni kullandığınız bir duruma düşmek istemezsiniz.
Satır Aralığını Ona Göre Ayarlayın!
Burada liderlik etmekten bahsediyoruz. Bu çok küçük bir şey ama konu dönüşümleri artırmak için metin kullanmaya gelince zorunludur. Kısmi görüşe sahip bir izleyici kitleniz olduğunda, metnin bir sonraki satırının başlangıcını bulmakta zorluk yaşayabilirler.
Bu yüzden satırlarınızı aralıklı tutmak yaygın bir uygulamadır yazı tipi boyutunun en az %25 ila 30'u. Bunu yaptığınızda metninizi hemen hemen tüm okuyucular için okunabilir hale getireceksiniz!
Ayrıca her zaman dikkat etmelisiniz paragraflar arasına yeterli boşluk ekleyin. Temel olarak, paragrafları birkaç cümlede iletmek istediğiniz mesaja uygun olacak şekilde gruplamak istiyorsunuz. Bu şekilde içeriğiniz daha okunaklı olacak hedef kitlenize.
Ayrıca şuna da dikkat etmek istersiniz: türünüzün görsel hiyerarşisi. Bu, başlık etiketlerini doğru şekilde ayarlayarak da yapılabilir, ancak yapabileceğiniz tek şey bu değildir. Görsel hiyerarşiyi doğru şekilde kullanmanın en iyi yollarından biri metninizin kapsadığı en önemli mesajları büyütmektir. Sonuçta, bilgileri anlamlı bir sırayla okuyabilmeleri için kullanıcılara rehberlik etmek istiyorsunuz. Bu, genel içeriğinize daha fazla anlam katacaktır.
Yukarıda belirtilenlerin tümü ile birlikte, boşluk kullan Hedef kitlenizin vurgulamak istediğiniz alanlara odaklanmasını sağlamak. Bu şekilde tasarımınızın nefes almasına izin verecek ve en çok ihtiyaç duyulan yerlere bağlam kazandıracaksınız.
Dul Satırlardan, Yetim Kelimelerden ve Tirelemelerden Kaçının
Dul ve yetimler dizgide oldukça yaygın terimlerdir. Doğası gereği çok benzerler, ancak birçok insan onları birbirleriyle karıştırıyor. dullar sayfanın başında tek başına duran metnin paragraf sonu satırını belirtir. Yetim Belirli bir sayfanın sonunda yer alan paragraf açılış satırıdır. Bunların her ikisi de özellikle Web tasarımında metnin okunabilirliğini bozabilir.
Bu iki sorunu çözmek o kadar da zor değil ve her şey yukarıdaki ipucuna geliyor. Bir paragrafı büyük resme uyacak şekilde yeniden yazabilir veya daha dar paragraflar oluşturmak için satır aralığını ve aralığını ayarlayabilirsiniz.
Ayrıca tireleme, Web tasarımında oldukça yaygın bir olaydır ve sitenizdeki tipografinin tamamını oluşturabilir veya bozabilir. Temel olarak tireleme, bir kelimeyi bölmek için kısa çizgi kullanmaktır (örneğin: köpek dostu). Kelimeyi satırın sonundan ayırmak için tire kullanmanız gereken durumlarda bu bir sorun haline gelir. Bunu yapmak yerine, verilen kelimeyi yeni bir satıra çekin, böylece okunabilirliği tamamen bozmazsınız!
Metin Hizalamasını Gözden Geçirmeyin!
Metin hizalama Web tasarımında metin söz konusu olduğunda sıklıkla gözden kaçar. Ancak bunu doğru yaparsanız konu bilginin işlenmesine geldiğinde harikalar yaratır. Web tasarımında metin hizalaması söz konusu olduğunda izlenecek bazı ipuçları:
- Paragrafları ortalamaktan kaçının. Bazıları paragrafların tamamını ortalamanın daha sanatsal görünebileceğini iddia etse de, yaptıkları tam tersidir. Batı toplumlarında çoğumuz soldan sağa okumayı öğrendiğimizden her satırın başına gitmek doğamızda var. Paragrafı ortaladığınızda beynimizin tüm bu bilgileri işlemesi zorlaşır.
- Yalnızca bir mesajı vurgulamak istediğinizde ortalayın. Yine de, amacınız metnin belirli bir pasajına odaklanmak olduğunda paragrafı ortalamak memnuniyetle karşılanacaktır. Mesajı okuyucularınıza anında aktaran bir kontrast yaratır. Metni ortalamak, başlıklar ve alıntılar için de kullanışlıdır.
Birlikte Harika Görünen Yazı Tiplerini Eşleştirin!

Resim Kaynak: Yaratıcı Bloq
Yalnızca birini kullandığınızda harf karakteri web sitenizde işler biraz sıkıcı olabilir. Yine de bu, web sitenizde on farklı yazı tipi kullanmanız gerektiği anlamına gelmez. Burada basitlik önemlidir, ancak biraz denemekten korkmayın. Sonuçta içeriğinizin mümkün olduğunca çekici görünmesini istiyorsunuz, değil mi?
Web sitelerinde yazı tiplerini eşleştirmeye gelince kurallardan biri, aynı anda iki veya üçten fazla yazı tipi kullanmamaktır. Bugün Google Fonts gibi hizmetlerle her zamankinden daha fazla yazı tipi oluşturulabiliyor. Bu biraz bunaltıcı olsa da, işte bir liste 36 mükemmel yazı tipi eşleşmesi sana ilham vermek için!
Yazı tiplerini ve yazı tiplerini seçmeye yönelik çok sayıda seçenekle, metninizi işletmenizin benzersiz kişiliğiyle parlayacak şekilde daha da özelleştirebilirsiniz. Yaratıcı mı yoksa geleneksel mi görünmek istiyorsunuz? Doğru yazı tipi seçimiyle bu tonların her ikisini de ve çok daha fazlasını yapabilirsiniz. Dönüşümleri artırmak için metin kullanmanın en iyi yollarından biri olduğundan bunu göz ardı etmeyin!
Sans-Serif ve Serif Yazı Tiplerini Buna Göre Ne Zaman Ayıracağınızı Bilin!
Yukarıdaki noktaya yakından bağlı olan iki ana tür vardır: Sans-Serif ve Serif. Kimisi birini, kimisi diğerini savunuyor. Buradaki sonuç, Sans-Serif'in Serif'ten daha iyi olduğunu veya tam tersini öne süren somut bir araştırma olmamasıdır. Ancak bu, uyulması gereken bazı sözleşmelerin olduğu anlamına gelmez:
- Sans-serif'in okunması daha kolaydır ve gövde kopyası için daha iyidir - Çevrimiçi içeriğin gövdesi söz konusu olduğunda sans serif yazı tipleri burada en iyi sonucu verir. Bunun nedeni, bu türün basit olması ve kullanıcılarınızın iletmeye çalıştığınız mesajı çözmesi için daha az zaman gerektirmesidir.
- Serif manşetler için daha iyidir – Serif, Sans-Serif'ten daha karmaşık olmasına rağmen, manşetlerinizde onu kullanmak istemenizin nedeni tam olarak budur. Serif karakterle doludur ve bu karakterin çevrimiçi içeriğinizdeki ana noktalarınızı özetlemesini istersiniz.
Bu iki türü dengelediğinizde, daha fazla kullanıcının tüm içeriğinizi okumasını sağlayacak ve beklediğiniz dönüşümü gerçekleştirecek görsel olarak ilgi çekici içerikler oluşturabilirsiniz!
Mesajınıza Uygun Türü Seçin
İnsanlar gerçekten de yazı tiplerini farklı kişiliklere bağlıyorlar. Eva R. Brumberger tarafından yürütülen çalışma. Çoğu yazı tipi özelliği üç kategoriye ayrılabilir: doğrudanlık, zarafet ve samimiyet.
Yukarıda değinilen noktaya göre, düşünün ne tür bir mesaj iletmek istiyorsunuz Web siteniz ve markanızla. Profesyonel mi yoksa eğlenceli mi görünmek istiyorsunuz? Ya da belki yaratıcı ve eğlenceli görünmek istersiniz? Yazı tipini buna göre ayarlayın ve doğru türden insanları çekeceksiniz.
Bunun kullanışlı olduğu çevrimiçi iş alanlarından biri de e-posta pazarlama. Bir 2019'dan çalışma, e-postayla pazarlamaya harcadığınız her 1 ABD doları için ortalama yatırım getirisi 42 ABD dolarıdır! Bu çok büyük bir rakam ve birçok çevrimiçi tabanlı işletmenin yeni müşteriler çekmek için e-postayla pazarlama stratejilerine odaklanması gerçekten de şaşırtıcı değil.
Bu nedenle, e-posta pazarlaması her küçük ayrıntının önemli olduğu, oldukça rekabetçi bir alandır. Müşterilerinizin gözünde öne çıkmanın en iyi yollarından biri, göndermek istediğiniz mesaja göre doğru tipografiyi kullanmaktır!
Ancak giderek daha fazla işletme doğru hedef kitleyi çekmek için e-posta pazarlamasını kullandığından, ölçeklendirme her zamankinden daha önemli hale geldi. Ayrıca, e-posta listeniz profesyoneller ve günlük tüketiciler gibi farklı kişilerle doluysa, şablonları manuel olarak oluşturmak en iyi ihtimalle zaman alıcı olacaktır.
Çok şükür onlarca var ücretsiz e-posta pazarlama hizmetleri bu, operasyonel görevlerde zaman kazanmanıza yardımcı olacak ve işinizin büyümesi için daha fazla planlama ve strateji oluşturmanıza olanak sağlayacaktır! Bunların çoğu, e-posta pazarlama kampanyalarınızı izlemek için e-posta şablonları, e-posta otomasyonu ve raporlama sunacaktır.
Avantajınız için Kontrastı Kullanın

Resim Kaynak: 3.7 Tasarımları
Sizce neden yol işaretleri tüm insanlar tarafından bu kadar dikkat çekicidir? Çevrenin geri kalanından öne çıkıyorlar ve bu unsurların önemli olduğunu varsaymamızı sağlıyorlar. İlk önce bu tür unsurlara bakmamızın ana nedeni budur.
Aynı şey Web tasarımına da uygulanabilir. Dönüşümleri artırmak için metin kullanmak bazen bu kadar basit olabilir kontrastı kendi avantajınıza kullanmak. Burada yapmak istediğiniz şey temel olarak okunabilirliği artırın böylece kullanıcılarınız içeriğinizi daha uzun süre koruyun.
Bunu yapmanın yaygın yollarından biri doğru miktarda kontrast oluşturmaktır. metniniz ve arka planınız arasında. İki tür karşıtlık arasında süregelen bir tartışma vardır:
- Koyu zemin üzerine beyaz metin
- Beyaz zemin üzerine siyah metin
Koyu bir arka plan üzerinde beyaz metnin (veya "Karanlık Mod") avantajları olmasına rağmen, araştırmalar açık bir arka plan üzerinde siyah metnin (veya "Açık Mod") çoğu zaman daha iyi performansa yol açar.
Yine de “Karanlık Mod”, içeriğinizi düşük ışık koşullarında okuyan kullanıcılara fayda sağlayabilir. Öyleyse neden her iki metin kontrast modunu da dahil edip dönüşümlerinizde neler olacağını görmüyorsunuz?
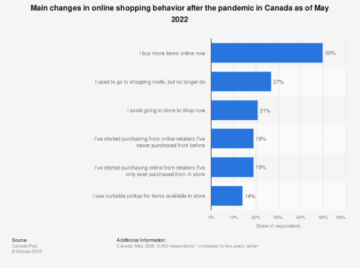
Kullanıcılarınızın Yaşını Düşünün
İstatistikçilere göreİnternet kullanıcılarının demografisi aşağıdaki gibidir:
- 18 - 24 – Yüzde 18 artış.
- 25 - 34 – Yüzde 32 artış.
- 35 - 44 – Yüzde 19 artış.
- 45 - 54 – Yüzde 14 artış.
- 55 - 64 – Yüzde 10 artış.
- 65 ve üzeri – Yüzde 7 artış.
Şimdi şunu göz önünde bulundurun: CDC'den gerçek 12 yaş ve üzeri yaklaşık 40 milyon kişinin görme engelli olduğu belirtiliyor. Temel olarak, çevrimiçi içeriğinizdeki metni görme engelli kişilerin okuyabileceği şekilde optimize etmezseniz, İnternet kullanıcılarının %50'sini kaçırırsınız.
Tipografi Buzdağının Sadece Görünen Yüzü!
Elbette sizin durumunuzda dönüşümleri artıracak tek şey metin ve tipografi kullanmak olmayacaktır. İçeriğinizi tamamen yeniden düzenlemeniz veya daha kolay sıralanabileceğiniz daha iyi anahtar kelimeleri hedeflemeniz gerekebilir.
şey, dönüşüm optimizasyonunda yaratıcı olmak ne olacak sizi rekabetten farklı kılmak uzun vadede. Ve sizi diğerlerinden ayırabilecek şey belki de tipografinize ince ayar yapmaktır!
Tek başına yapamıyorsan her zaman yapabilirsin web tasarımcıları bul Web içeriğinizi görsel bir başyapıta dönüştürmek için çevrimiçi. Sonuçta, günümüzde insanlar görsel içeriğe salt metinden daha fazla değer veriyor.
Yazar Hakkında

Robert'ın tutkusu her zaman hayatınızı kolaylaştıran web araçları olmuştur. Bu yüzden kurdu Web SitesiAracıTest Edici, dünyanın en iyi web sitesi oluşturucuları ve e-ticaret platformları için incelemeler ve eğitimler bulabileceğiniz yer.
Kaynak: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- Action
- Türkiye
- temyiz
- etrafında
- Sanat
- izleyici
- Otomasyon
- AVG
- İYİ
- Büyük fotoğraf
- Bit
- Siyah
- vücut
- beyin
- dağlama
- iş
- işletmeler
- Kampanyalar
- durumlarda
- CDC)
- ortak
- Bağlantılar
- Fikir birliği
- Tüketiciler
- içerik
- İçerik pazarlama
- konvansiyonlar
- Dönüştürme
- Oluşturma
- Yaratıcı
- CTA
- Müşteriler
- Dash
- tartışma
- Dizayn
- ayrıntı
- dijital
- mesafe
- Damla
- e-ticaret
- Etkili
- E-posta
- e-posta otomasyonu
- e-posta pazarlama
- çevre
- genişletir
- deneme
- Yüz
- aile
- Ad
- uygun
- odak
- takip et
- Airdrop Formu
- biçim
- tam
- Tercih Etmenizin
- harika
- grup
- Büyüme
- rehberlik
- hackerlar
- kullanışlı
- haber başlıkları
- okuyun
- Ne kadar
- Nasıl Yapılır
- HTTPS
- Kocaman
- Artırmak
- etkilemek
- bilgi
- Internet
- sorunlar
- IT
- Mesleki Öğretiler
- anahtar
- büyük
- önemli
- ÖĞRENİN
- öğrendim
- ışık
- çizgi
- Liste
- Uzun
- mac
- Yapımı
- Pazarlama
- Pazarlama Kampanyaları
- Önemlidir
- Üyeler
- milyon
- sayılar
- teklif
- Online
- Online İş
- Görüş
- sipariş
- Diğer
- İnsanlar
- performans
- Kişilik
- resim
- Platformlar
- yoksul
- profesyoneller
- oranlar
- okuyucular
- Okuma
- nedenleri
- araştırma
- DİNLENME
- Sonuçlar
- Yorumları
- kurallar
- koşmak
- satış
- ölçekleme
- taramak
- duyu
- Hizmetler
- set
- ayar
- kısa
- İşaretler
- Basit
- ALTINCI
- beden
- küçük
- So
- uzay
- geçirmek
- bölmek
- başladı
- kalmak
- hikayeler
- Stratejileri
- Ders çalışma
- konuşma
- Hedef
- test
- Dünya
- BAĞ
- zaman
- ipuçları
- iz
- seyahat
- Öğreticiler
- us
- kullanıcılar
- değer
- vizyonumuz
- Görsel cazibe
- ağ
- Web sitesi
- web siteleri
- sözler
- İş
- çalışır
- Dünya
- yıl