Привіт кодери!
У цій статті згадується останнє оновлення М'яка панель приладів, повноцінний проект із відкритим вихідним кодом на базі React і NodeJS. Інтерфейс користувача тепер використовує останню версію, надану Creative-Tim а також підтримує розгортання Drag & Drop за допомогою LIVE Deployer Service. Thanks for Reading!
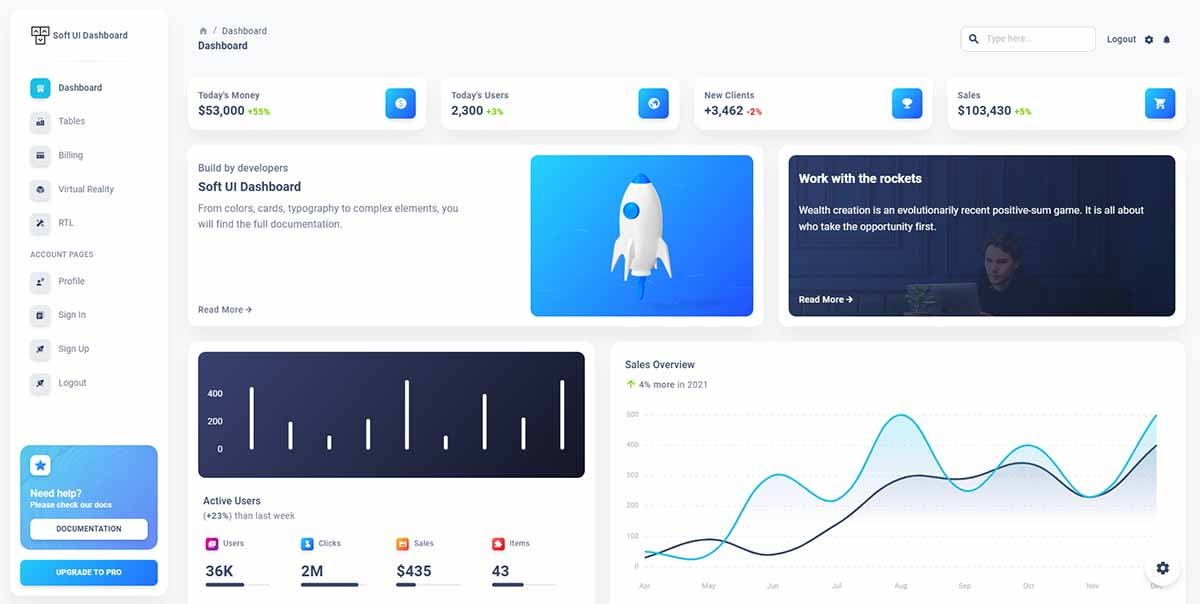
Для новачків, Інформаційна панель програмного інтерфейсу це сучасний дизайн, створений і випущений безкоштовно Креатив-Тім. Продукт складається з понад 70 окремих елементів інтерфейсу, як-от кнопок, вводів, навігаційних панелей, навігаційних вкладок, карток або сповіщень, що дає вам свободу вибору та комбінування.
Video Presentation
У цьому матеріалі пояснюється, як розгорнути продукт НАЖИВО використання Drag & Drop Deployer.
Транскрипція відео
Цей початковий інструмент із відкритим вихідним кодом забезпечує автентифікацію JWT, керовану простим сервером NodeJS API (також безкоштовним)
- ✅ Сучасний стек: React & Node JS
- ✅ Простий API, автентифікація JWT
- ✅ Понад 50 компонентів інтерфейсу користувача, 7 зразків сторінок
- ✅ Ліцензія MIT, безкоштовно підтримка
- ✅ Сумісний з LIVE Deployer (Сервіс Drag & Drop)
Якщо ви хочете отримати натхнення або просто показати щось безпосередньо своїм клієнтам, ви можете швидко розпочати свою розробку за допомогою наших готових прикладів сторінок. Ви зможете швидко налаштувати базову структуру для свого веб-проекту.

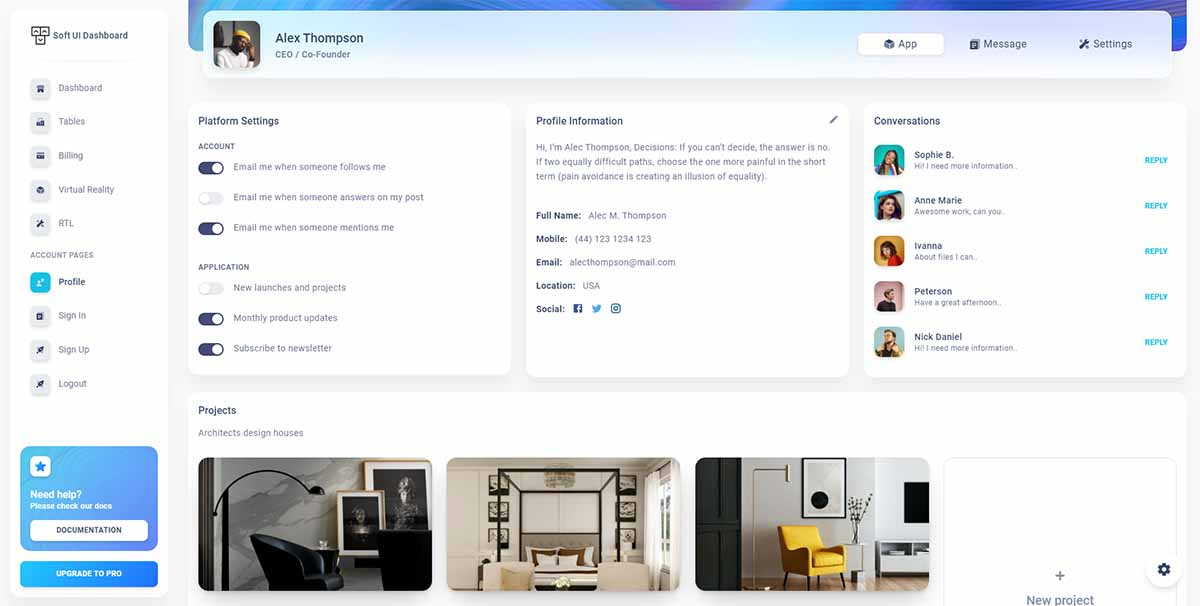
React Soft Dashboard – Сторінка профілю

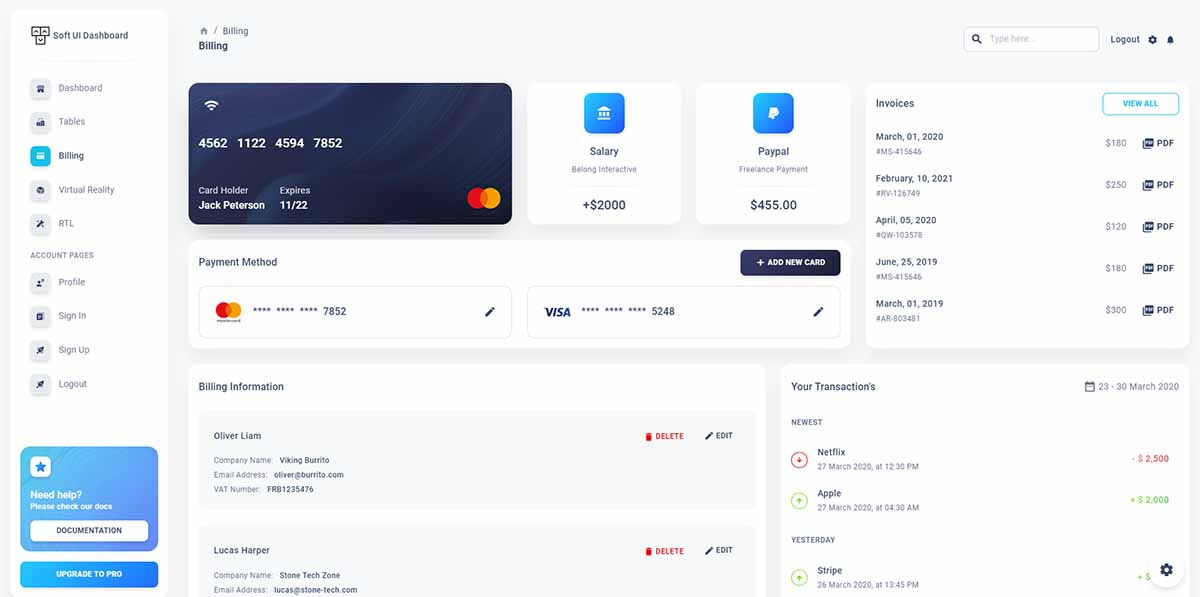
React Soft Dashboard – Платіжна сторінка

Thanks for reading!Щоб отримати додаткові ресурси та підтримку, перейдіть до:
- 🚀 Безкоштовно підтримка надано AppSeed (електронна пошта та Discord)
- 👉 Більше безкоштовні додатки створений у Flask, Django та Реагувати
- Розповсюдження контенту та PR на основі SEO. Отримайте посилення сьогодні.
- Платоблокчейн. Web3 Metaverse Intelligence. Розширені знання. Доступ тут.
- джерело: https://www.codementor.io/chirilovadrian360/react-soft-dashboard-fullstack-live-deploy-1zkl38izvn
- 7
- 70
- a
- Здатний
- доступ
- та
- API
- стаття
- Authentication
- основний
- біллінг
- побудований
- Cards
- Чарти
- Вибираючи
- клієнтів
- об'єднання
- сумісний
- Компоненти
- приладова панель
- розгортання
- розгортання
- дизайн
- розробка
- безпосередньо
- розбрат
- Django
- Падіння
- елементи
- Ефір (ETH)
- приклад
- Пояснює
- Безкоштовна
- Freedom
- Frontend
- отримати
- дає
- Як
- How To
- HTTPS
- in
- індивідуальний
- натхнення
- Jwt
- останній
- ліцензія
- жити
- вдалося
- матеріал
- згадує
- MIT
- сучасний
- більше
- nav
- вузол
- з відкритим вихідним кодом
- plato
- Інформація про дані Платона
- PlatoData
- будь ласка
- Харчування
- Presentation
- Product
- профіль
- проект
- за умови
- забезпечує
- швидко
- Реагувати
- випущений
- ресурси
- обслуговування
- комплект
- Показувати
- простий
- М'який
- що в сім'ї щось
- стек
- структура
- підтримка
- Опори
- Команда
- до
- ui
- Оновити
- версія
- Відео
- Web
- волі
- вашу
- YouTube
- зефірнет