এটা মার্কেটিং এবং ব্র্যান্ডিং মাস এখানে Inman এ. যখন আমরা একটি প্রতিযোগিতামূলক বসন্ত বিক্রির মরসুমে প্রবেশ করি, আসুন পরীক্ষা করে দেখি কোন চেষ্টা করা এবং সত্যিকারের কৌশল এবং অত্যাধুনিক উদ্ভাবন আজকের বাজারে ডিল করা হচ্ছে। আমরা Inman's এর সাথে শিল্পের বিপণন এবং ব্র্যান্ডিং নেতাদেরও স্বীকৃতি দেব মার্কেটিং অল-স্টার অ্যাওয়ার্ডস.
সন্ধান যন্ত্র নিখুতকরন (SEO)? এটি সার্চ ইঞ্জিন ফলাফল পৃষ্ঠাগুলিতে (SERPs) আপনার ওয়েবসাইটের দৃশ্যমানতা উন্নত করার প্রক্রিয়া। সহজ কথায়, এটি Google-এর মতো সার্চ ইঞ্জিনের মাধ্যমে লোকেদের জন্য আপনার ওয়েবসাইটকে সহজ করে তোলার বিষয়ে।
গুগলে প্রতি মিনিটে ৫.৯ বিলিয়ন সার্চ হয়। এটা ভাবতে অবাক লাগে। কিন্তু এখানে সৌন্দর্য: অনুসন্ধানকারীরা বাণিজ্যিক অভিপ্রায় প্রকাশ করছে। তারা সক্রিয়ভাবে আপনার মতো পরিষেবাগুলি খুঁজছে৷ ভাল এসইও অনুশীলনগুলি এই উচ্চ-মূল্যের ট্র্যাফিক ক্যাপচার করতে আপনার ওয়েবসাইটকে অবস্থান করবে, আপনাকে সরাসরি ক্রেতা এবং বিক্রেতাদের সামনে রাখবে যারা আগ্রহ প্রকাশ করছে।
সার্চ ইঞ্জিন পছন্দ করে গুগল জটিল এবং বোঝা কঠিন। সবচেয়ে প্রাসঙ্গিক ফলাফল প্রদান করতে তারা ক্রমাগত তাদের অ্যালগরিদম আপডেট করে। গতকাল যা কাজ করেছিল তা আজ কাজ নাও করতে পারে। এই কারণেই আমি এই নির্দেশিকাটি তৈরি করেছি, আপনাকে প্রমাণিত কৌশলগুলির সাথে সজ্জিত করতে যা অস্থায়ী কৌশলগুলির বাইরে যায় এবং দীর্ঘমেয়াদী এসইও সাফল্যের উপর ফোকাস করে৷
বিভিন্ন সার্চ ইঞ্জিন বিদ্যমান থাকলেও, ইন্টারনেটে সার্চ ট্রাফিকের প্রায় 90 শতাংশ নিয়ে গুগল সর্বোচ্চ রাজত্ব করে।

ভাল খবর? গুগলের জন্য অপ্টিমাইজ করা প্রায়শই অন্যান্য সার্চ ইঞ্জিনেও ভাল ফলাফলের জন্য অনুবাদ করে। গুগল কিভাবে ওয়েবসাইট র্যাঙ্ক করে তা দেখা যাক। যদিও অ্যালগরিদম জটিল, এখানে আপনার ওয়েবসাইটের তিনটি গুরুত্বপূর্ণ দিক রয়েছে যা আমি এই নির্দেশিকায় কভার করব:
- নৈপুণ্য তথ্যপূর্ণ এবং আকর্ষক পৃষ্ঠা. উচ্চ মানের বিষয়বস্তু শুধুমাত্র কীওয়ার্ড সম্পর্কে নয়; এটা আপনার শ্রোতাদের প্রকৃত মূল্য প্রদান সম্পর্কে. ব্যাপকভাবে তাদের প্রশ্নের উত্তর দিন, অনন্য অন্তর্দৃষ্টি অফার করুন এবং আপনার ক্ষেত্রের বিশেষজ্ঞ হিসেবে নিজেকে প্রতিষ্ঠিত করুন।
- দর্শক এবং সার্চ ইঞ্জিনের জন্য ওয়েবসাইট নেভিগেশন অপ্টিমাইজ করুন। একটি সুগঠিত সাইট মানুষের ভিজিটর এবং সার্চ ইঞ্জিন ক্রলার উভয়কেই আপনার বিষয়বস্তুর লেআউট এবং গুরুত্ব বুঝতে সাহায্য করে। পরিষ্কার নেভিগেশন, যৌক্তিক বিভাগ এবং অভ্যন্তরীণ লিঙ্কিং আপনার ওয়েবসাইটকে অন্বেষণ করার জন্য একটি হাওয়া করে তোলে।
- আপনার ওয়েবসাইট হুডের নিচে চেক করুন: গতি, মোবাইল-বন্ধুত্ব এবং নির্বিঘ্ন অভিজ্ঞতার জন্য আপনার ওয়েবসাইটটিকে অপ্টিমাইজ করুন৷ এটি সন্তুষ্ট দর্শক এবং আরও ভাল অনুসন্ধান র্যাঙ্কিংয়ের চাবিকাঠি।
চিন্তা করবেন না, এই গাইড আপনাকে অ্যালগরিদম ডিকোডারে পরিণত করবে না। আমার ফোকাস ব্যবহারিক কৌশলগুলির উপর যা আপনি Google-এ আপনার ওয়েবসাইট র্যাঙ্কিং পেতে এবং আরও যোগ্য লিড আকর্ষণ করতে প্রয়োগ করতে পারেন। চল শুরু করি.
প্রাসঙ্গিক বিষয়বস্তু দিয়ে সঠিক দর্শকদের লক্ষ্য করুন
আমি বেশ কিছু শ্রোতা বিভাজন সম্পর্কে কথা বলেছি ইনম্যান নিবন্ধ সম্প্রতি এটি আপনার বিস্তৃত লক্ষ্য শ্রোতাদের ভাগ করা বৈশিষ্ট্য এবং আগ্রহ সহ ছোট, আরও নির্দিষ্ট ব্যক্তিদের মধ্যে বিভক্ত করার অভ্যাস।
এটিকে একটি ফলের বাটি ভাগ করার মতো মনে করুন — কমলা কমলার সাথে যায়, আপেলের সাথে আপেল। এই ব্যক্তিত্বগুলিকে বোঝার মাধ্যমে, আপনি প্রতিটি গোষ্ঠীর সাথে সরাসরি অনুরণিত হওয়ার জন্য আপনার সামগ্রীকে উপযোগী করতে পারেন, সর্বাধিক ব্যস্ততা এবং রূপান্তর করতে পারেন৷
আপনি ব্যক্তিতে আমার গল্পটি পড়তে পারেন এবং আমি ইতিমধ্যে আপনার জন্য তৈরি করা চারটি ব্যক্তিত্ব ডাউনলোড করতে পারেন এখানে. সেই ব্যক্তিরা হল প্রথমবারের মতো গৃহ ক্রেতা, স্থানান্তরিত বাড়ির বিক্রেতা/ক্রেতা, বিলাসবহুল বিক্রেতা/ক্রেতা এবং খালি নেস্টার বিক্রেতা/ক্রেতা।
আপনার এসইও কৌশলের জন্য দর্শকদের বিভাজন কেন গুরুত্বপূর্ণ:
- বর্ধিত ব্যস্ততা এবং রূপান্তর: যখন বিষয়বস্তু সরাসরি একজন ব্যবহারকারীর চাহিদা এবং আগ্রহের সাথে কথা বলে, তখন তারা নিযুক্ত থাকার, আরও পড়ার এবং শেষ পর্যন্ত একজন সীসা বা গ্রাহকে রূপান্তরিত হওয়ার সম্ভাবনা বেশি থাকে।
- উন্নত ব্র্যান্ড প্রাসঙ্গিকতা এবং বিশ্বাস: বিভাজন আপনাকে নির্দিষ্ট এলাকায় আপনার দক্ষতা প্রদর্শন করতে দেয়, আপনার লক্ষ্য দর্শকদের জন্য একটি বিশ্বস্ত সম্পদ হিসাবে নিজেকে অবস্থান করে।
- সম্পদের দক্ষ ব্যবহার: আপনার বিষয়বস্তু তৈরির প্রচেষ্টাকে সু-সংজ্ঞায়িত শ্রোতা বিভাগে ফোকাস করার মাধ্যমে, আপনি জেনেরিক সামগ্রীতে সম্পদের অপচয় এড়াতে পারেন যা বিশেষ করে কারো কাছে আবেদন করতে পারে না।
ওয়েবসাইট গঠন: একটি SEO-বান্ধব ওয়েবসাইটের রোডম্যাপ
Google এমন একটি ওয়েবসাইট পছন্দ করে যা ব্যবহার করা এবং নেভিগেট করা সহজ৷ কেন? খুশি ব্যবহারকারী, খুশি খোঁজ যন্ত্র. একটি পরিষ্কার কাঠামো ব্যবহারকারীদের তাদের যা প্রয়োজন তা দ্রুত খুঁজে পেতে অনুমতি দিয়ে খুশি রাখে। এই ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা গুগলের মতো সার্চ ইঞ্জিনের জন্য একটি র্যাঙ্কিং ফ্যাক্টর।
উপরন্তু, সার্চ ইঞ্জিন ক্রলাররা আপনার ওয়েবসাইট ক্রল করতে এবং এর বিষয়বস্তু বুঝতে স্বয়ংক্রিয় প্রোগ্রাম (স্পাইডার) ব্যবহার করে। একটি সুগঠিত ওয়েবসাইট এই মাকড়সাদের জন্য আপনার সমস্ত পৃষ্ঠাগুলি খুঁজে পাওয়া এবং সূচী করা সহজ করে তোলে৷
একটি লাইব্রেরি কল্পনা করুন — একটি সুসংগঠিত, যেখানে বইগুলি সুন্দরভাবে শ্রেণীবদ্ধ করা হয় এবং সহজেই খুঁজে পাওয়া যায়৷ যে ঠিক কি ওয়েবসাইট গঠন সব সম্পর্কে. এটি আপনার ওয়েবসাইটের বিষয়বস্তু সংগঠিত করার ব্লুপ্রিন্ট, ব্যবহারকারী এবং সার্চ ইঞ্জিন উভয়ই এটিকে সহজে নেভিগেট করতে পারে তা নিশ্চিত করে৷
সুতরাং, আপনি কিভাবে শুরু করবেন? আপনার ওয়েবসাইটের মূল কাঠামোর রূপরেখা দিয়ে শুরু করুন। একটি হোমপেজ, অনুসন্ধান পৃষ্ঠা, পরিষেবা পৃষ্ঠা, এলাকা, ব্লগ ইত্যাদির মতো প্রয়োজনীয় পৃষ্ঠাগুলি দিয়ে শুরু করুন৷ সেখান থেকে, আপনি ব্যাপক তথ্য প্রদান করতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে প্রাসঙ্গিক উপপৃষ্ঠাগুলি অন্তর্ভুক্ত করে এই প্রাথমিক পৃষ্ঠাগুলির প্রতিটিকে আরও প্রসারিত করতে পারেন৷
এখানে একটি রিয়েল এস্টেট এজেন্ট বা ব্রোকারের জন্য একটি দুর্দান্ত ওয়েবসাইট কাঠামোর একটি উদাহরণ রয়েছে:

আপনি দেখতে পারেন যে SERVICES এর অধীনে, আপনার প্রতিটি ব্যক্তির জন্য একটি পৃষ্ঠা থাকা উচিত৷ আপনি আরও ব্যক্তিত্ব যোগ করতে পারেন, আমি সবেমাত্র চারটি সাধারণ রিয়েল এস্টেট ব্যক্তিত্ব বেছে নিয়েছি। AREAS এর অধীনে, আপনার প্রতিটি শীর্ষের জন্য একটি পৃষ্ঠা তৈরি করুন এলাকাগুলোর. আপনি আপনার পছন্দ অনুযায়ী এখানে আপনার সেরা আশেপাশের অনেকগুলি যোগ করতে পারেন৷
নিখুঁত ওয়েবসাইট কাঠামো তৈরি করার জন্য এখানে আরও কয়েকটি টিপস রয়েছে:
- স্বচ্ছতার জন্য ডিক্লাটার: অত্যধিক মেনু বোতাম/লিঙ্ক সহ অপ্রতিরোধ্য দর্শক এড়িয়ে চলুন। সর্বাধিক সাতটি প্রধান মেনু আইটেম লক্ষ্য করুন। এটি একটি পরিষ্কার চেহারা নিশ্চিত করে এবং ব্যবহারকারীদের তারা যা খুঁজছে তা দ্রুত খুঁজে পাওয়া সহজ করে তোলে।
- বর্ণনামূলক শিরোনাম মূল: আপনার দর্শকদের অনুমান করতে ছেড়ে দেবেন না। পরিষ্কার এবং বর্ণনামূলক মেনু শিরোনাম ব্যবহার করুন যা প্রতিটি পৃষ্ঠার বিষয়বস্তুকে সঠিকভাবে প্রতিফলিত করে। বোনাস পয়েন্ট যদি আপনি স্বাভাবিকভাবে প্রাসঙ্গিক কীওয়ার্ডগুলিকে সংহত করতে পারেন যা ব্যবহারকারীরা অনুসন্ধান করতে পারে। এটি দর্শকদের তাদের প্রয়োজনীয় তথ্য দ্রুত খুঁজে পেতে সাহায্য করে এবং আপনার এসইও প্রচেষ্টায় অবদান রাখে।
- পাওয়ার পৃষ্ঠাগুলির জন্য প্রাইম প্লেসমেন্ট: রেস্তোরাঁর মেনুতে যেমন সবচেয়ে রসালো স্টেক প্রদর্শিত হয়, তেমনি আপনার মেনুতে আপনার সবচেয়ে গুরুত্বপূর্ণ ওয়েবসাইট পৃষ্ঠাগুলিকে অগ্রাধিকার দিন। এই অত্যাবশ্যক পৃষ্ঠাগুলির লিঙ্কগুলিকে অগ্রভাগে রাখুন, এগুলি দর্শকদের কাছে সহজেই অ্যাক্সেসযোগ্য করে তোলে৷
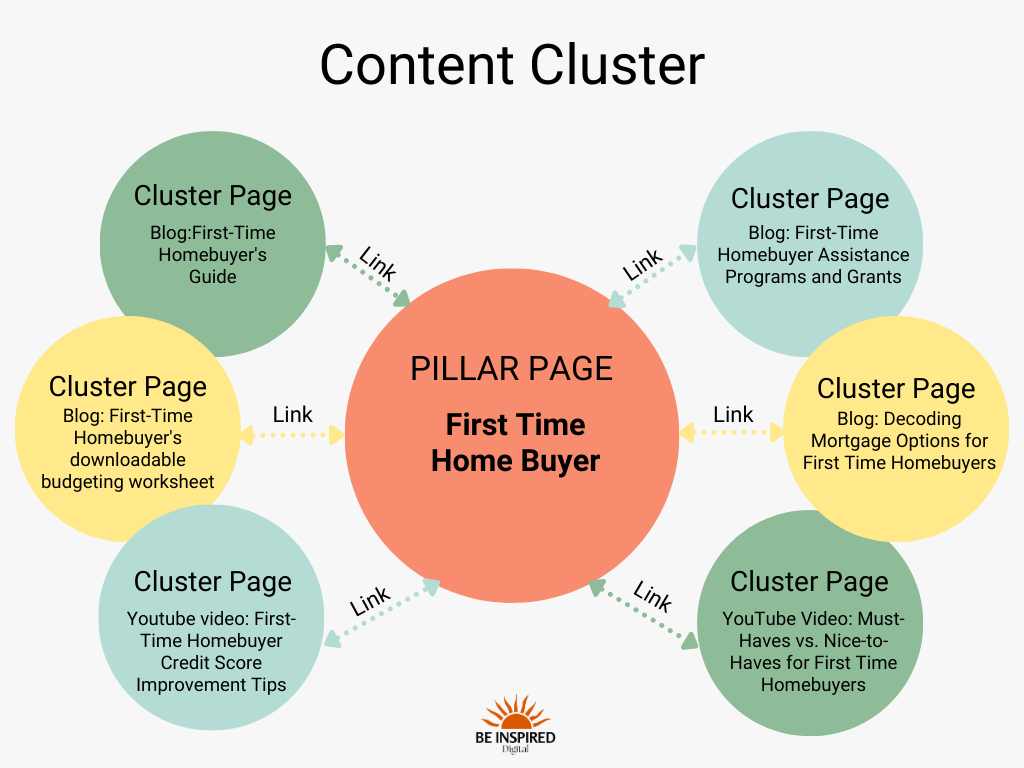
বিষয়বস্তু ক্লাস্টার: সেগুলি কী এবং কেন আপনার প্রয়োজন৷
উপরের সাইট স্ট্রাকচার কন্টেন্ট ক্লাস্টার তৈরির জন্য উপযুক্ত। কিন্তু আমি এটিতে প্রবেশ করার আগে, একটি বিষয়বস্তু ক্লাস্টার কী তা দেখা যাক। একটি লাইব্রেরি কল্পনা করুন - অগণিত শিরোনাম সহ উপচে পড়া বইয়ের তাক। আপনার যা প্রয়োজন তা খুঁজে পাওয়া অপ্রতিরোধ্য হতে পারে।
এটা কি সহজ হবে না যদি সংশ্লিষ্ট বইগুলো একত্রিত করা হয়? এই বিষয়বস্তু ক্লাস্টার পিছনে মূল ধারণা, একটি শক্তিশালী এসইও কৌশল আপনার বিষয় ক্লাস্টারে একটি বিশ্বস্ত কর্তৃপক্ষ হিসাবে আপনার ওয়েবসাইট প্রতিষ্ঠার জন্য।
প্রতিটি বিষয়বস্তু ক্লাস্টার একটি স্তম্ভ পৃষ্ঠা দিয়ে শুরু হয়। স্তম্ভ পৃষ্ঠাগুলি ক্লাস্টার পৃষ্ঠাগুলির সাথে লিঙ্ক করে এবং পারস্পরিকভাবে, টপিক ক্লাস্টার পৃষ্ঠাগুলি পিলার পৃষ্ঠার সাথে লিঙ্ক করে৷ এটি একটি আন্তঃসংযুক্ত বিষয়বস্তু ইকোসিস্টেম তৈরি করে যা পাঠকদের জন্য উল্লেখযোগ্য মূল্য প্রদান করে এবং বিষয়টিতে আপনার কর্তৃপক্ষকে বিশ্বাসযোগ্যভাবে Google-কে সংকেত দেয়।
উপরের ওয়েবসাইট কাঠামোতে, আটটি স্তম্ভ পৃষ্ঠা রয়েছে, প্রতিটি ব্যক্তিত্বের জন্য একটি এবং প্রতিটি আশেপাশের জন্য একটি। একটি বিষয়বস্তু ক্লাস্টারে, প্রতিটি পিলার পৃষ্ঠার সাথে একাধিক ক্লাস্টার পৃষ্ঠা লিঙ্ক করা আছে। আপনি পাশাপাশি সামগ্রী এম্বেড করতে পারেন।
এখানে প্রথমবারের গৃহ ক্রেতাদের জন্য একটি সম্ভাব্য বিষয় ক্লাস্টারের একটি চিত্র রয়েছে:

একটি স্তম্ভ পৃষ্ঠা তৈরি করা কঠিন বলে মনে হতে পারে, তবে এই টিপসগুলি প্রক্রিয়াটিকে সহজ করতে সাহায্য করতে পারে:
- শরীরের মধ্যে: আপনার স্তম্ভ পৃষ্ঠার বিষয়বস্তু জুড়ে, স্বাভাবিকভাবে আপনার প্রাসঙ্গিক ক্লাস্টার পৃষ্ঠাগুলিতে লিঙ্কগুলি সন্নিবেশ করার সুযোগগুলি চিহ্নিত করুন৷ এটি মূল বিষয়ের নির্দিষ্ট দিকগুলি ব্যাখ্যা করার সময় বা অতিরিক্ত সংস্থান সরবরাহ করার সময় হতে পারে।
- কল টু অ্যাকশন বিভাগ: কল টু অ্যাকশন (CTAs) সহ উত্সর্গীকৃত বিভাগগুলি অন্তর্ভুক্ত করুন যা পাঠকদের নির্দিষ্ট উপ-বিষয়গুলির গভীরে যেতে নির্দেশ দেয়। এই CTAগুলি প্রাসঙ্গিক ক্লাস্টার পৃষ্ঠাগুলির সাথে লিঙ্ক করা যেতে পারে৷ উপরে আঁকা পিলার পৃষ্ঠার জন্য, CTA হতে পারে "ডাউনলোড ইওর ফার্স্ট টাইম হোমবায়ার গাইড এখন" এবং লিঙ্কটি সেই বিষয়ে ক্লাস্টার পৃষ্ঠার ব্লগ পোস্টে যাবে।
- সম্পদ তালিকা: আপনার পিলার পৃষ্ঠার শেষে সম্পদের একটি কিউরেটেড তালিকা তৈরি করুন। মূল বিষয়ের সাথে সম্পর্কিত আপনার সমস্ত ক্লাস্টার পৃষ্ঠাগুলি প্রদর্শন করার জন্য এটি একটি দুর্দান্ত জায়গা।
- নেভিগেশন ইন্টিগ্রেশন: আপনার ওয়েবসাইটের কাঠামোর উপর নির্ভর করে, পিলার পৃষ্ঠার মধ্যেই একটি সাব-নেভিগেশন মেনু অন্তর্ভুক্ত করার কথা বিবেচনা করুন। এই মেনুটি বিষয় ক্লাস্টারের মধ্যে সমস্ত ক্লাস্টার পৃষ্ঠাগুলিতে দ্রুত অ্যাক্সেস প্রদান করতে পারে।
ক্লাস্টার করা বিষয়বস্তু আপনাকে আপনার ক্ষেত্রের একজন কর্তৃপক্ষ হিসাবে চিত্রিত করতে সাহায্য করবে কারণ আপনি বিভিন্ন ধরনের প্রদান করেন মূল্যবান সামগ্রী একটি প্রদত্ত বিষয়ে। মনে রাখা সবচেয়ে গুরুত্বপূর্ণ বিষয় হল বিষয়বস্তুকে পিছনে পিছনে লিঙ্ক করে একটি লুপ তৈরি করা:
- স্তম্ভ পাতা স্তম্ভ পৃষ্ঠার বিষয়বস্তুর সাথে প্রাসঙ্গিক ক্লাস্টার সামগ্রীর লিঙ্ক থাকতে হবে।
- ক্লাস্টার বিষয়বস্তু আপনার ব্লগে, আপনার YouTube চ্যানেলে বা অন্য কোথাও আপনি সামগ্রী হোস্ট করতে পারেন৷ ক্লাস্টার সামগ্রীর প্রতিটি অংশে একটি CTA অন্তর্ভুক্ত করা উচিত যা আপনার পিলার পৃষ্ঠার সাথে লিঙ্ক করে। "প্রথমবার বাড়ি কেনার বিষয়ে আরও তথ্যের জন্য, এখানে ক্লিক করুন।" CTA-তে একটি লিঙ্ক যোগ করুন যা আপনার প্রথম-বারের হোম বায়ার পিলার পৃষ্ঠায় যায়।
পৃষ্ঠার কর্মক্ষমতা অপ্টিমাইজ করা: গতি এবং মোবাইল সামঞ্জস্যের প্রভাব
এখানে Google-এর থেকে একটি ওয়েক-আপ কল: লোডিং টাইমে 1-সেকেন্ডের বিলম্ব আপনার বাউন্স রেট (দর্শনার্থীরা চলে যাচ্ছে) 32 শতাংশ বাড়িয়ে দিতে পারে৷ এটি সম্ভাব্য ক্লায়েন্টদের একটি উল্লেখযোগ্য অংশ যা তারা আপনার ওয়েবসাইট দেখার আগেই হারিয়ে গেছে। এসইও এর জন্য পৃষ্ঠার গতি এবং মোবাইল সামঞ্জস্য কেন গুরুত্বপূর্ণ?
- মোবাইলে আরও অনুসন্ধান ঘটবে: সমস্ত সম্পত্তি অনুসন্ধানের 60 শতাংশেরও বেশি স্মার্টফোনে উদ্ভূত হয়। আপনার ওয়েবসাইট মোবাইল-বান্ধব না হলে, আপনি সম্ভাব্য ক্লায়েন্টদের একটি বিশাল অংশ মিস করছেন।
- Google মোবাইল পছন্দ করে-প্রথম: Google এখন আপনার ওয়েবসাইটের র্যাঙ্কিং নির্ধারণ করার সময় তার মোবাইল সংস্করণকে অগ্রাধিকার দেয়। আপনার সাইট অপ্টিমাইজ করা না হলে, আপনার ডেস্কটপ প্রচেষ্টা খুব একটা গুরুত্বপূর্ণ হবে না।
আপনার ওয়েবসাইটটি আপনার নিজের ডিভাইসে দ্রুত লোড হওয়ার কারণে অনুমান করবেন না যে প্রত্যেকের একই অভিজ্ঞতা রয়েছে। ব্যবহারকারীর দৃষ্টিকোণ থেকে আপনার সাইটের গতি পরীক্ষা করা অপরিহার্য।
এটি করার একটি সহজ উপায় সঙ্গে Google-এর বিনামূল্যের PageSpeed Insights টুল. এই টুলটি আপনাকে আপনার সাইটের লোড স্পিড উন্নত করতে আপনি যা করতে পারেন তার একটি তালিকা দেবে। কিছু অন্যদের তুলনায় আরও জটিল হতে পারে, তবে এখানে কয়েকটি সহজ, আরও সাধারণ পৃষ্ঠা লোড সমস্যা রয়েছে যা আপনি সমাধান করতে পারেন:
- চিত্রের আকার অপ্টিমাইজ করুন: বড় ছবি উল্লেখযোগ্যভাবে আপনার ওয়েবসাইট ধীর করতে পারে. ছবি আপলোড করার আগে ক্রপ করার চেষ্টা করুন। এটি প্রতিটি পৃষ্ঠার সামগ্রিক আকার হ্রাস করে, গতি উন্নত করে। ফাইল ফরম্যাট নির্বাচন করার সময়, PNG বা JPEG-এর জন্য যান। PNG ছবিগুলিকে খাস্তা রাখে কিন্তু বড় হতে পারে। এটা বিস্তারিত গ্রাফিক্স জন্য মহান. JPEG গুলি ছোট কিন্তু কিছু বিশদ হারান। এগুলি প্রচুর ফটো সহ পৃষ্ঠাগুলির জন্য আদর্শ৷ ক যে সাইটটি আমি ছবি সংকুচিত করার জন্য ব্যবহার করতে পছন্দ করি is Squoosh. Squoosh Google-এর মালিকানাধীন, ব্যবহার করা সহজ এবং সর্বোপরি, এটি বিনামূল্যে।
- প্লাগইন ব্যবহার কম করুন: প্লাগইনগুলি আপনার ওয়েবসাইটে কার্যকারিতা যোগ করলেও, অনেকগুলি কর্মক্ষমতা কমিয়ে দিতে পারে৷ আপনার সাইটে অসংখ্য প্লাগইন থাকার ফলে লোড হওয়ার সময় ধীরগতি এবং সম্ভাব্য নিরাপত্তা ঝুঁকি হতে পারে। নিয়মিতভাবে পর্যালোচনা করুন এবং অপ্রয়োজনীয় প্লাগইনগুলি সরান, বিশেষ করে যেগুলি প্রচুর সংস্থান ব্যবহার করে বা আর ব্যবহার করা হয় না৷
টেক্কা দেওয়ার সেরা উপায় মোবাইল এসইও প্রতিক্রিয়াশীল নকশা সঙ্গে আছে. এই পদ্ধতিটি নিশ্চিত করে যে আপনার ওয়েবসাইট স্বয়ংক্রিয়ভাবে তার বিন্যাস এবং উপস্থাপনাকে যেকোনো স্ক্রীনের আকারের সাথে মানানসই করে, প্রতিটি ডিভাইসে একটি বিরামহীন অভিজ্ঞতা প্রদান করে।
প্রতিক্রিয়াশীল ডিজাইনের সাথে, আপনাকে আপনার ওয়েবসাইটের আলাদা মোবাইল এবং ডেস্কটপ সংস্করণ তৈরি এবং বজায় রাখতে হবে না, আপনার সময় এবং প্রচেষ্টা বাঁচাতে হবে। এছাড়াও, প্রতিক্রিয়াশীল ডিজাইন লিঙ্ক শেয়ারিংকে সহজ করে এবং প্রযুক্তিগত ত্রুটির ঝুঁকি কমায় যা আপনার মোবাইলের অভিজ্ঞতাকে ক্ষতিগ্রস্ত করতে পারে।
গুরুত্বপূর্ণভাবে, প্রতিক্রিয়াশীল ওয়েবসাইটগুলি দ্রুত লোড হওয়া উচিত, সম্ভাব্য ক্রেতাদের নিযুক্ত রেখে এবং আপনার সাইটে। আপনার ওয়েবসাইট মোবাইল-বান্ধব করার জন্য এখানে অতিরিক্ত টিপস রয়েছে:
- পপ-আপগুলি একটি না-না: মোবাইলে পপ-আপ এড়িয়ে চলুন; তারা হতাশা সৃষ্টি করে এবং ছোট পর্দায় বন্ধ করা কঠিন।
- বোতামগুলিকে থাম্ব-বান্ধব করুন: বোতামগুলিকে বড় করুন এবং কৌশলগতভাবে রাখুন যেখানে তারা একটি থাম্ব দিয়ে সহজেই পৌঁছানো যায়।
- হরফের আকার এবং স্বচ্ছতা গুরুত্বপূর্ণ: মোবাইলে কমপক্ষে 14 পিক্সেলের একটি ফন্ট সাইজ ব্যবহার করুন এবং পঠনযোগ্যতার জন্য পরীক্ষা করুন। ছোট পর্দায় পড়া কঠিন হতে পারে এমন অভিনব ফন্টগুলি এড়িয়ে চলুন। সাহসী বিন্যাস সঙ্গে জোর, শুধুমাত্র বিভিন্ন রং না.
- আপনার নকশা পরিষ্কার রাখুন: সবচেয়ে গুরুত্বপূর্ণকে অগ্রাধিকার দিন কর্ম কল মোবাইল. একটি সাধারণ নেভিগেশন কাঠামো বজায় রাখুন — স্থান সংরক্ষণের জন্য "হ্যামবার্গার" মেনু বিবেচনা করুন। চাক্ষুষ স্বচ্ছতার জন্য হোয়াইটস্পেস ব্যবহার করুন।
- পরীক্ষা, পরীক্ষা, পরীক্ষা: একটি নির্বিঘ্ন মোবাইল অভিজ্ঞতা নিশ্চিত করতে অ্যান্ড্রয়েড এবং iOS উভয় ডিভাইসেই নিয়মিত আপনার ওয়েবসাইট চেক করুন। উপরন্তু, মত একটি বিনামূল্যে টুল চেষ্টা করুন MobiReady আপনার সাইট পরীক্ষা করতে.
এসইও প্রথমে অপ্রতিরোধ্য মনে হতে পারে, কিন্তু মনে রাখবেন — আপনার নেওয়া প্রতিটি পদক্ষেপ আপনার ওয়েবসাইটের দৃশ্যমানতা উন্নত করে। আমরা যে মৌলিক বিষয়গুলি কভার করেছি তা দিয়ে শুরু করুন: নৈপুণ্য আকর্ষক বিষয়বস্তু, আপনার নেভিগেশনকে স্ট্রীমলাইন করুন এবং সেই প্রযুক্তিগত বিশদগুলি ডায়াল করুন৷ এই ক্রিয়াগুলি আরও যোগ্য লিডগুলিকে আকর্ষণ করার এবং আপনার অনলাইন উপস্থিতি বাড়াতে ভিত্তি স্থাপন করে৷
এই গাইডের দ্বিতীয় অংশে, আমি ব্যাকলিংক তৈরি করা এবং অন-পেজ এসইও আয়ত্ত করার মতো অতিরিক্ত কৌশলগুলি নিয়ে আলোচনা করব, যা আপনাকে প্রতিযোগিতায় এগিয়ে যাওয়ার জন্য আরও বেশি সরঞ্জাম দেবে।
Marci James Be Inspired Digital এর প্রতিষ্ঠাতা। Marci অন সঙ্গে সংযোগ লিঙ্কডইন এবং ইনস্টাগ্রাম.
- এসইও চালিত বিষয়বস্তু এবং পিআর বিতরণ। আজই পরিবর্ধিত পান।
- PlatoData.Network উল্লম্ব জেনারেটিভ Ai. নিজেকে ক্ষমতায়িত করুন। এখানে প্রবেশ করুন.
- প্লেটোএআইস্ট্রিম। Web3 ইন্টেলিজেন্স। জ্ঞান প্রসারিত. এখানে প্রবেশ করুন.
- প্লেটোইএসজি। কার্বন, ক্লিনটেক, শক্তি, পরিবেশ সৌর, বর্জ্য ব্যবস্থাপনা. এখানে প্রবেশ করুন.
- প্লেটো হেলথ। বায়োটেক এবং ক্লিনিক্যাল ট্রায়াল ইন্টেলিজেন্স। এখানে প্রবেশ করুন.
- উত্স: https://www.inman.com/2024/03/22/outdo-the-competition-with-this-ultimate-seo-guide/
- : আছে
- : হয়
- :না
- :কোথায়
- 1
- 14
- 32
- 4
- 5
- 60
- 9
- 90
- a
- সম্পর্কে
- উপরে
- প্রবেশ
- প্রবেশযোগ্য
- সঠিক
- টেক্কা
- কর্ম
- স্টক
- সক্রিয়ভাবে
- যোগ
- অতিরিক্ত
- উপরন্তু
- ঠিকানা
- সামঞ্জস্য
- প্রতিনিধি
- লক্ষ্য
- অ্যালগরিদম
- আলগোরিদিম
- সব
- অনুমতি
- অনুমতি
- প্রায়
- ইতিমধ্যে
- এছাড়াও
- an
- এবং
- অ্যান্ড্রয়েড
- উত্তর
- কোন
- কোথাও
- আবেদন
- অভিগমন
- রয়েছি
- এলাকার
- AS
- আ
- অনুমান
- At
- আকর্ষণ করা
- আকর্ষণী
- পাঠকবর্গ
- কর্তৃত্ব
- অটোমেটেড
- স্বয়ংক্রিয়ভাবে
- এড়াতে
- পিছনে
- ব্যাকলিঙ্কগুলি
- BE
- সৌন্দর্য
- কারণ
- আগে
- শুরু করা
- পিছনে
- সর্বোত্তম
- উত্তম
- তার পরেও
- বিলিয়ন
- ব্লগ
- প্রতিচিত্র
- শরীর
- সাহসী
- অধিবৃত্তি
- বই
- boosting
- উভয়
- বড়াই
- বাটি
- তরবার
- ব্র্যান্ডিং
- মৃদুমন্দ বাতাস
- প্রশস্ত
- দালাল
- ভবন
- কিন্তু
- ক্রেতাদের
- by
- কল
- কল
- CAN
- গ্রেপ্তার
- বিভাগ
- শ্রেণীকরণ
- কারণ
- চ্যানেল
- বৈশিষ্ট্য
- চেক
- নির্বাচন
- নির্মলতা
- পরিষ্কার
- পরিষ্কার
- ক্লিক
- ক্লায়েন্ট
- ঘনিষ্ঠ
- গুচ্ছ
- ব্যবসায়িক
- সাধারণ
- সঙ্গতি
- বাধ্যকারী
- প্রতিযোগিতা
- প্রতিযোগিতামূলক
- জটিল
- ব্যাপক
- সংযোগ করা
- বিবেচনা
- প্রতিনিয়ত
- গ্রাস করা
- ধারণ করা
- বিষয়বস্তু
- বিষয়বস্তু-সৃষ্টি
- অবদান
- ধর্মান্তর
- রূপান্তর
- মূল
- পারা
- অগণিত
- দম্পতি
- আবরণ
- আবৃত
- নৈপুণ্য
- সৃষ্টি
- নির্মিত
- সৃষ্টি
- তৈরি করা হচ্ছে
- সৃষ্টি
- সিআরআইএসপি
- কঠোর
- সিটিএ
- প্লেলিস্টে যোগ করা
- ক্রেতা
- কাটিং-এজ
- প্রতিষ্ঠান
- নিবেদিত
- গভীর
- বিলম্ব
- প্রদান করা
- উপত্যকা
- নকশা
- ডেস্কটপ
- বিস্তারিত
- বিশদ
- বিস্তারিত
- নির্ণয়
- যন্ত্র
- ডিভাইস
- নকশা
- বিভিন্ন
- ডিজিটাল
- সরাসরি
- সরাসরি
- প্রদর্শিত
- বিভাজক
- do
- সম্পন্ন
- Dont
- নিচে
- ডাউনলোড
- প্রতি
- আরাম
- সহজ
- সহজে
- সহজ
- বাস্তু
- প্রচেষ্টা
- প্রচেষ্টা
- আট
- আর
- বসান
- গুরুত্ব আরোপ করা
- খালি
- শেষ
- জড়িত
- প্রবৃত্তি
- আকর্ষক
- ইঞ্জিন
- ইঞ্জিন
- উন্নত করা
- নিশ্চিত করা
- নিশ্চিত
- নিশ্চিত
- প্রবেশ করান
- সজ্জিত করা
- ত্রুটি
- বিশেষত
- অপরিহার্য
- স্থাপন করা
- প্রতিষ্ঠার
- এস্টেট
- এস্টেট এজেন্ট
- ইত্যাদি
- এমন কি
- প্রতি
- সবাই
- ঠিক
- পরীক্ষক
- উদাহরণ
- থাকা
- বিস্তৃত করা
- অভিজ্ঞতা
- ক্যান্সার
- ল্যাপারোস্কোপিক পদ্ধতি
- ব্যাখ্যা
- অন্বেষণ করুণ
- প্রকাশ
- গুণক
- অভিনব
- দ্রুত
- মনে
- কয়েক
- ক্ষেত্র
- ফাইল
- আবিষ্কার
- আবিষ্কার
- প্রথম
- প্রথমবার
- ফিট
- কেন্দ্রবিন্দু
- মনোযোগ
- ফন্ট
- জন্য
- একেবারে পুরোভাগ
- ফরম্যাটের
- বের
- মূল
- প্রতিষ্ঠাতা
- চার
- বিনামূল্যে
- থেকে
- সদর
- পরাজয়
- কার্যকারিতা
- প্রাথমিক ধারনা
- অধিকতর
- অকৃত্রিম
- পাওয়া
- পেয়ে
- দাও
- প্রদত্ত
- দান
- Go
- Goes
- ভাল
- গুগল
- গ্রাফিক্স
- মহান
- ভিত্তি
- গ্রুপ
- মনন
- কৌশল
- ঘটা
- খুশি
- কঠিন
- আছে
- জমিদারি
- সাহায্য
- সাহায্য
- এখানে
- হোম
- হোমপেজে
- ঘোমটা
- নিমন্ত্রণকর্তা
- কিভাবে
- HTTPS দ্বারা
- প্রচুর
- মানবীয়
- আহত
- i
- আমি আছি
- ধারণা
- আদর্শ
- সনাক্ত করা
- if
- ভাবমূর্তি
- চিত্র
- কল্পনা করা
- প্রভাব
- বাস্তবায়ন
- গুরুত্ব
- গুরুত্বপূর্ণ
- উন্নত করা
- উন্নত
- উন্নতি
- in
- অন্যান্য
- অন্তর্ভুক্ত করা
- সুদ্ধ
- একত্রিত
- বৃদ্ধি
- সূচক
- শিল্পের
- তথ্য
- তথ্যপূর্ণ
- প্রবর্তিত
- অর্ন্তদৃষ্টি
- অনুপ্রাণিত
- ইনস্টাগ্রাম
- সম্পূর্ণ
- ইন্টিগ্রেশন
- অভিপ্রায়
- আন্তঃসংযুক্ত
- স্বার্থ
- মধ্যে রয়েছে
- অভ্যন্তরীণ
- Internet
- মধ্যে
- আইওএস
- সমস্যা
- IT
- আইটেম
- এর
- নিজেই
- জেমস
- JPEG
- jpegs
- JPG
- মাত্র
- পালন
- চাবি
- কীওয়ার্ড
- বৃহত্তর
- রাখা
- বিন্যাস
- নেতৃত্ব
- নেতাদের
- বিশালাকার
- অন্তত
- ত্যাগ
- ছোড়
- লাইব্রেরি
- মত
- সম্ভবত
- পছন্দ
- LINK
- সংযুক্ত
- লিঙ্কডইন
- লিঙ্ক
- লিঙ্ক
- তালিকা
- পাখি
- জীবিত
- বোঝা
- বোঝাই
- লোড
- যৌক্তিক
- দীর্ঘ মেয়াদী
- আর
- দেখুন
- খুঁজছি
- হারান
- নষ্ট
- অনেক
- প্রচুর
- ভালবাসা
- ভালবাসে
- বিলাসিতা
- প্রধান
- বজায় রাখা
- করা
- তৈরি করে
- মেকিং
- অনেক
- বাজার
- Marketing
- নিয়ন্ত্রণ
- ব্যাপার
- সর্বোচ্চ প্রস্থ
- সর্বাধিক করা হচ্ছে
- সর্বাধিক
- মে..
- মেনু
- হতে পারে
- মিনিট
- অনুপস্থিত
- মোবাইল
- অধিক
- সেতু
- অনেক
- বহু
- my
- স্বাভাবিকভাবে
- নেভিগেট করুন
- ন্যাভিগেশন
- ঝরঝরে
- প্রয়োজন
- চাহিদা
- সংবাদ
- না।
- এখন
- অনেক
- of
- অর্পণ
- অফার
- প্রায়ই
- on
- ONE
- অনলাইন
- সুযোগ
- অপ্টিমাইজ
- সর্বোচ্চকরন
- or
- নির্মাতা
- অন্যান্য
- অন্যরা
- বাইরে
- রূপরেখা
- সামগ্রিক
- অভিভূতকারী
- নিজের
- মালিক হয়েছেন
- পৃষ্ঠা
- পেজ
- অংশ
- বিশেষ
- সম্প্রদায়
- প্রতি
- শতাংশ
- নির্ভুল
- কর্মক্ষমতা
- পরিপ্রেক্ষিত
- দা
- অবচিত
- টুকরা
- স্তম্ভ
- জায়গা
- স্থাননির্ণয়
- Plato
- প্লেটো ডেটা ইন্টেলিজেন্স
- প্লেটোডাটা
- প্লাগ লাগানো
- প্লাগ-ইন
- যোগ
- পয়েন্ট
- অবস্থান
- পজিশনিং
- ধনাত্মক
- পোস্ট
- সম্ভাব্য
- সম্ভাব্য ক্রেতা
- ক্ষমতা
- ক্ষমতাশালী
- ব্যবহারিক
- অনুশীলন
- চর্চা
- উপস্থিতি
- উপহার
- প্রাথমিক
- অগ্রাধিকার
- অগ্রাধিকার দেয়
- প্রক্রিয়া
- প্রোগ্রাম
- সম্পত্তি
- প্রমাণিত
- প্রদান
- প্রদানের
- স্থাপন
- যোগ্যতাসম্পন্ন
- প্রশ্ন
- দ্রুত
- দ্রুত
- রাঙ্কিং
- পদমর্যাদার
- হার
- পৌঁছেছে
- পড়া
- পাঠকদের
- বাস্তব
- আবাসন
- সম্প্রতি
- স্বীকৃতি
- হ্রাস
- প্রতিফলিত করা
- নিয়মিতভাবে
- সংশ্লিষ্ট
- প্রাসঙ্গিক
- মনে রাখা
- অপসারণ
- অনুরণন
- সংস্থান
- Resources
- প্রতিক্রিয়াশীল
- রেস্টুরেন্ট
- ফলাফল
- এখানে ক্লিক করুন
- অধিকার
- ঝুঁকি
- ঝুঁকি
- রোডম্যাপ
- একই
- সন্তুষ্ট
- রক্ষা
- স্ক্রিন
- পর্দা
- নির্বিঘ্ন
- সার্চ
- খোঁজ যন্ত্র
- সার্চ ইঞ্জিন
- অনুসন্ধান
- ঋতু
- বিভাগে
- নিরাপত্তা
- নিরাপত্তা ঝুঁকি
- দেখ
- মনে
- সেগমেন্টেশন
- অংশ
- বিক্রেতাদের
- বিক্রি
- এসইও
- আলাদা
- সর্প
- সেবা
- সাত
- বিভিন্ন
- ভাগ
- শেয়ারিং
- উচিত
- গ্লাসকেস
- সংকেত
- গুরুত্বপূর্ণ
- উল্লেখযোগ্যভাবে
- সহজ
- সহজ
- সরলীকৃত
- সহজতর করা
- সাইট
- আয়তন
- মাপ
- ধীর
- ছোট
- ক্ষুদ্রতর
- স্মার্টফোনের
- কিছু
- স্থান
- স্পিক্স
- নির্দিষ্ট
- স্পীড
- বসন্ত
- বিস্ময়কর
- শুরু
- শুরু
- শুরু
- থাকা
- ধাপ
- গল্প
- কৌশলগতভাবে
- কৌশল
- কৌশল
- স্ট্রিমলাইন
- গঠন
- বিষয়
- সাফল্য
- এমন
- সর্বোচ্চ
- কার্যপদ্ধতি
- দরজী
- গ্রহণ করা
- বললাম
- লক্ষ্য
- কারিগরী
- অস্থায়ী
- শর্তাবলী
- পরীক্ষা
- চেয়ে
- যে
- সার্জারির
- তথ্য
- তাদের
- তাহাদিগকে
- সেখানে।
- এইগুলো
- তারা
- জিনিস
- কিছু
- মনে
- এই
- সেগুলো
- তিন
- দ্বারা
- সময়
- বার
- পরামর্শ
- শিরোনাম
- থেকে
- আজ
- আজকের
- একসঙ্গে
- অত্যধিক
- টুল
- সরঞ্জাম
- শীর্ষ
- বিষয়
- ট্রাফিক
- আস্থা
- বিশ্বস্ত
- চেষ্টা
- চালু
- দুই
- চূড়ান্ত
- পরিণামে
- অধীনে
- বোঝা
- বোধশক্তি
- অনন্য
- অপ্রয়োজনীয়
- আপডেট
- আপলোড
- ব্যবহার
- ব্যবহার
- ব্যবহারকারী
- ব্যবহারকারীর অভিজ্ঞতা
- ব্যবহারকারী
- সদ্ব্যবহার করা
- মূল্য
- বৈচিত্র্য
- বিভিন্ন
- সংস্করণ
- সংস্করণ
- দৃষ্টিপাত
- দর্শক
- চাক্ষুষ
- উপায়..
- we
- ওয়েব
- ওয়েবসাইট
- ওয়েবসাইট
- আমরা একটি
- ভাল-সংজ্ঞায়িত
- ছিল
- কি
- কখন
- যে
- যখন
- হু
- কেন
- ইচ্ছা
- সঙ্গে
- মধ্যে
- হয়া যাই ?
- কাজ করছে
- চিন্তা
- would
- গতকাল
- আপনি
- আপনার
- আপনার
- নিজেকে
- ইউটিউব
- zephyrnet