Du får aldrig en andra chans att göra ett första intryck. Det är därför du behöver genomtänkt design på hemsidan.

När du designar din webbplats, tänk på din hemsida som en virtuell ytterdörr. Om en ny besökare inte gillar vad de ser, är deras reaktion att trycka på "bakåt"-knappen.
Så, vad gör en webbplats hemsida utformning lysande istället för intetsägande? I det här inlägget kommer du att lära dig detaljerna i designen av hemsidan. Sedan kan du se webbplatser som använder dessa bästa metoder.
Vad gör en bra webbplats?
En bra webbplats förklarar tydligt vem du är, vad du gör och vad besökare kan göra på din webbplats. Det resonerar också med din publik och har ett värdeförslag. Din webbplats bör vara optimerad för flera enheter och uppdaterad för att anpassa sig till nya designtrender.
Hemsida Design bästa praxis
Alla hemsidor som visas här kombinerar följande element. Inte varje sida är perfekt, men bästa webbdesignen få många av dessa element rätt.
1. Designen ger tydligt svar på vem du är, vad du gör och hur besökare kan engagera sig på din webbplats.
Om du är ett välkänt varumärke eller företag (dvs. Coca-Cola), kan du komma undan med att inte behöva beskriva vem du är och vad du gör. Men de flesta företag behöver fortfarande svara på dessa frågor så att varje besökare vet att de är på rätt plats.
Steven Krugg sammanfattar det bäst i sin bästsäljande bok, Få mig inte att tänka: Om besökare inte kan identifiera vad det är du gör inom några sekunder, kommer de inte att stanna kvar länge.
2. Designen resonerar med målgruppen.
En hemsida måste vara snävt fokuserad – tala till rätt personer på deras språk. De bästa hemsidorna undviker företagsjargong och eliminerar ludd.
3. Designen kommunicerar ett övertygande värdeförslag.
När en besökare kommer till din hemsida måste din design tvinga dem att stanna kvar. Därför är hemsidan det bästa stället att hitta ditt värdeförslag så potentiella kunder väljer att stanna kvar på din webbplats.
4. Designen är optimerad för flera enheter.
Mobila enheter stod för 65.85 % av den globala trafiken i oktober 2022. Så klart måste din webbplats vara mobilvänlig om du vill attrahera en betydande andel av onlinemarknaden.
En mobilanpassad webbplats är lätt att navigera på. Undvik "flaskiga" föremål som kommer i vägen för surfandet. Det inkluderar flash-banners, animationer, popup-fönster och andra onödiga element.
5. Designen inkluderar call-to-action (CTAs).
Uppmaning till handling hjälpa dig att uppmuntra besökare att vidta specifika åtgärder. Exempel inkluderar "Gratis provperiod", "Schemalägg en demo", "Köp nu" eller "Läs mer".
De flesta hemsidor använder primära och sekundära uppmaningar för att dirigera besökarna till nästa logiska steg.
Kom ihåg att hemsidans mål är att tvinga besökare att gräva djupare in på din webbplats. CTA:er talar om för dem vad de ska göra härnäst, så att de inte blir överväldigade eller vilse. Ännu viktigare är att CTA:er gör din hemsida till en försäljningsmotor och inte bara broschyrkläder.
6. Designen förändras hela tiden.
De bästa hemsidorna är dynamiska. De förändras ständigt för att spegla sina besökares behov, problem och frågor.
Vissa hemsidor använder även A/B-testning eller dynamiskt innehåll att göra informerade ändringar.
7. Designen är effektiv.
En väldesignad sida är avgörande för att bygga förtroende, kommunicera värde och navigera besökarna till nästa steg. Dessa hemsidor använder effektivt layout, vitt utrymme, färger, typsnitt och andra stödjande element.
Gör dig nu redo att lära dig om utmärkt hemsidadesign genom följande 23 verkliga exempel.
Listutdrag
Hemsida exempel
- Freshbooks
- A24-filmer
- Omsom
- HubSpot
- Pixelgrade
- Mint
- dropbox
- Chipotle
- 4 Rivers Smokehouse
- eBröllop
- Spotify
- Färgsmed
- Melyssa Griffin
- Nine Lives Foundation
- Digiday
- Jill Konrath
- Evernote
- Telerik av Progress
- Basecamp
- Välgörenhetsvatten
- TechValidate
- Medium
- Snälla mellanmål
- Ahrefs
- Ellevest
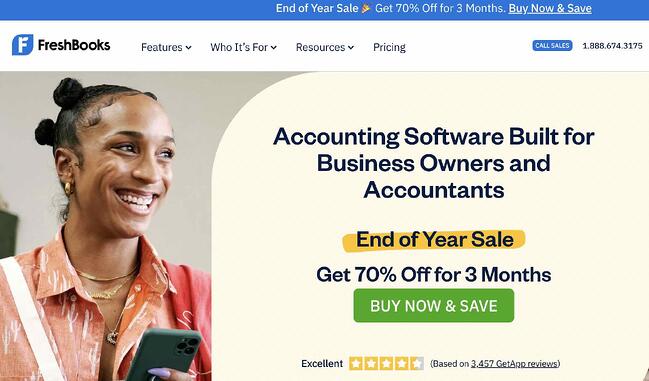
1. Freshbooks

FreshBooks är ett bokföringsprogram för små och medelstora företag. Och webbplatsens hemsida gör företagets uppdrag tydligt. Sidan presenterar FreshBooks funktioner så att besökare snabbt kan förstå vad de har att vinna på att prova verktyget.
Det finns en stor användning av kontrast och positionering med de primära uppmaningarna. Det är uppenbart att företaget vill att du ska konvertera när du kommer. "Prova gratis" är också en mycket övertygande CTA.
Vad vi älskar: FreshBooks använder kundrekommendationer för att berätta verkliga historier om kundernas framgångar. De använder också socialt bevis genom att inkludera stjärnor från tredje parts webbplatser.
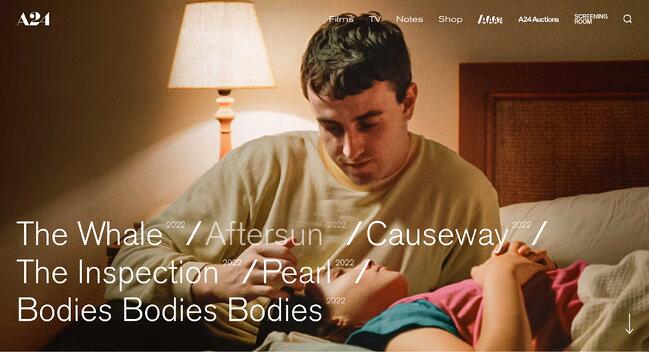
2. A24-filmer

Filmbolagets hemsida består endast av trailers för dess nya filmer. Det här är en bra strategi för att visa upp A24:s arbete på ett engagerande sätt.
Vad vi älskar: Den här webbplatsen visar upp det bästa av enkel design. Varje objekt på hemsidan är en hel rad — som endast består av en bild och stor text. Inget är rörigt och varje film eller butiksartikel dyker upp.
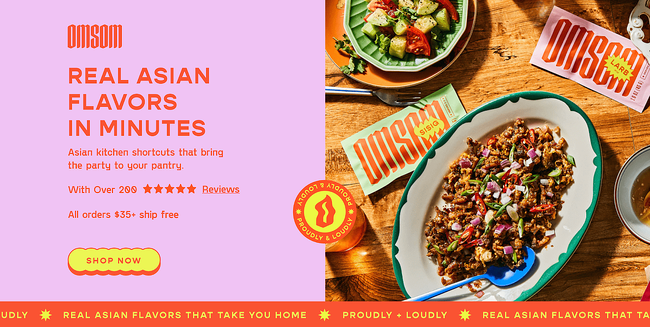
3. Omsom

Med en rubrik som lyder "Äkta asiatiska smaker på några minuter" vet besökarna exakt vad de får när de landar på den här hemsidan. Omsom säljer paket som innehåller kryddor och basingredienser för asiatisk matlagning. Kunderna behöver bara lägga till grönsaker och protein.
Det som följer när du bläddrar är Omsoms värdeförslag och hur deras produkt fungerar. Dessa avsnitt är viktiga eftersom de ger skeptiska besökare fler skäl att handla med varumärket.
Vad vi älskar: Hjältesektionen innehåller recensioner, ett gratis frakterbjudande och en överdådig bild. Dessa element motiverar besökarna att vidta åtgärder redan innan de rullar.
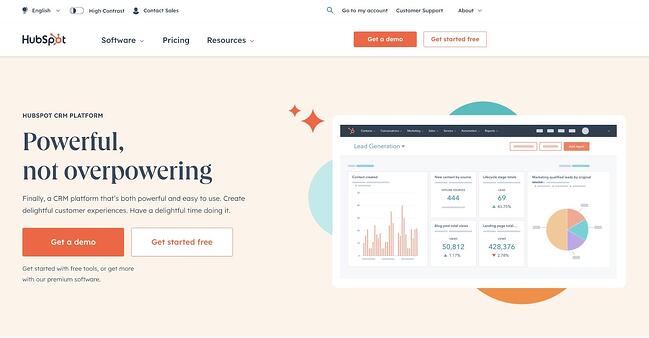
4. HubSpot

Vi tar en sekund att tuta på vårt eget horn. HubSpots hemsida börjar med en iögonfallande rubrik som förklarar vad vi gör och för vem.
Denna information följs av en dubbel CTA. Du kan välja att boka en demo eller registrera dig gratis.
Vad vi älskar: Det finns en smart användning av siffror och statistik för att visa viddigheten av HubSpots community. Att se 150,000 120+ användare i över XNUMX länder kommer att ingjuta förtroende hos besökarna.
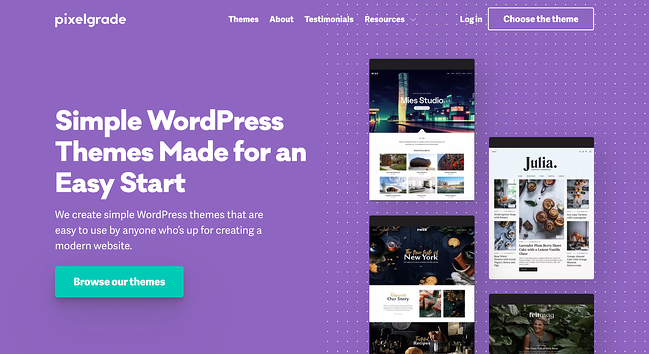
5. Pixelgrade

Med ett ögonkast kan du se vad Pixelgrade erbjuder: WordPress-teman. Den stora titeln, följt av en beskrivande underrubrik, låter besökarna veta vad de kan förvänta sig.
Den högra sidan ger dig en glimt av hur deras WordPress-teman ser ut. Sedan, medan du bläddrar, ger sidan tre skäl till varför du bör använda Pixelgrade. Varje anledning följs av ett omdöme från verkliga kunder.
Vad vi älskar: Designen är enkel och färgkombinationen gör ett bra jobb för att få uppmaningen att sticka ut.
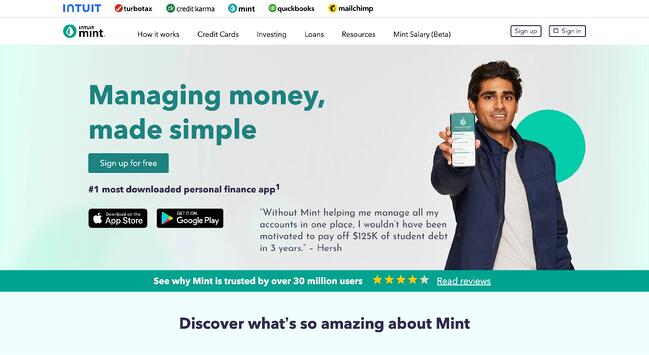
6. Mint

Mints hemsida gör företagets budskap tydligt: Deras app gör det enkelt att hantera dina pengar.
Enkelheten förstärks genom hela hemsidans design. Webbplatsen avger en säker men lättsam atmosfär, vilket är viktigt för en produkt som hanterar finansiell information. Det finns ingen jargong eller förvirrande språk.
Sidan innehåller också en enkel, direkt, övertygande uppmaningskopia: "Registrera dig gratis."
Vad vi älskar: Omnämnandet av 30 miljoner användare är en stor användning av sociala bevis. Detta kommer sannolikt att övertyga besökare att prova verktyget.
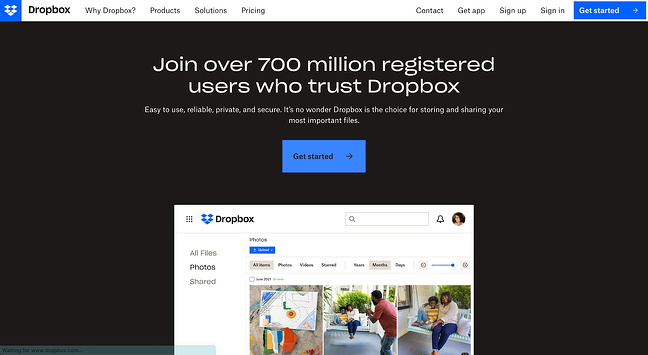
7. dropbox

Dropbox förlitar sig också på enkel design och varumärke. Den innehåller bara det som är väsentligt: En stor, relevant bild med stödjande kopia och en uppmaningsknapp "Kom igång".
Dess underrubrik är enkel men kraftfull: "Lätt att använda, pålitlig, privat och säker. Det är inte konstigt att Dropbox är valet för att lagra och dela dina viktigaste filer.” Du behöver inte avkoda jargong för att ta reda på vad Dropbox verkligen gör.
Vad vi älskar: På hela hemsidan beskriver Dropbox olika användningsfall för deras verktyg. Att göra det hjälper besökarna att veta exakt hur (och om) Dropbox kan hjälpa dem.
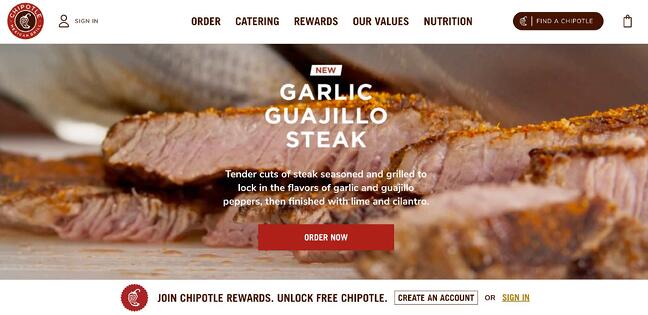
8. Chipotle

Hemsidan är ett utmärkt exempel på smidighet och ständig förändring. Chipotles nuvarande hemsida handlar om det senaste tillskottet till dess meny.
Du ser även företagets övriga tjänsteutbud väl. Det inkluderar onlinebeställning, presentkort och catering.
Vad vi älskar: Matfotograferingen är detaljerad och vacker. Bilderna gör besökarna hungriga bara av att titta. Nu är det en effektiv användning av bilder.
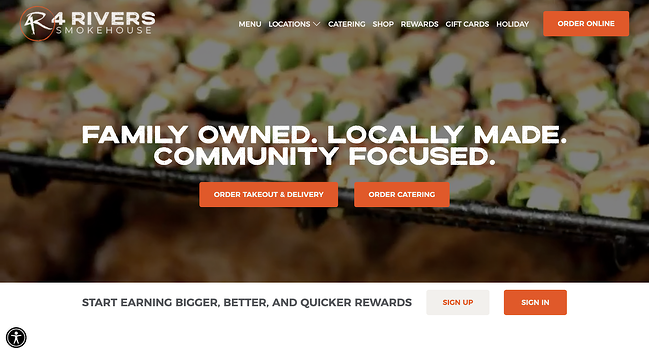
9. 4 Rivers Smokehouse

Dregla. Det är vad jag tänker när jag kommer till hemsidan för 4 Rivers Smokehouse. Fantastisk fotografering och rubriken ”Familjägd. Lokalt tillverkad. Community Focused” säljer enkelt upplevelsen.
När du bläddrar tas du med på en rundtur i tjänsterna, menyn och människor som har det bra.
Vad vi älskar: En kort notering om företagets historia finns längst ner på sidan. Företagets historia bidrar till varumärkets äkthet och fördjupar relationen med kunderna.
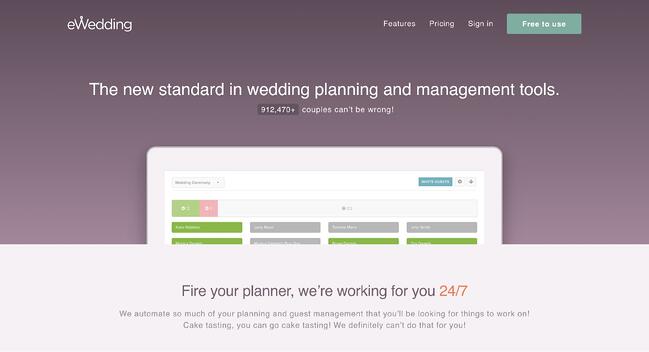
10. eBröllop

För dem som älskar fåglar som planerar sin stora dag är eBröllop ett bra resmål för att bygga en anpassad bröllopswebbplats. Hemsidan är inte rörig och innehåller bara de nödvändiga elementen för att komma igång.
Hemsidan innehåller utmärkta produktbilder, en bra rubrik och en uppmaning som minskar friktionen med kopian, "Börja nu."
För att övertyga fler besökare att använda eBröllop har webbplatsen en kostnadskalkylator som hjälper till att uppskatta hur mycket par kan spara på totalt OSA, ett kassaregister och en anpassad webbplats.
Vad vi älskar: Liveräknaren för antalet bröllopswebbplatser som byggts med eWedding (över 900,000 XNUMX) är ett utmärkt socialt bevis.
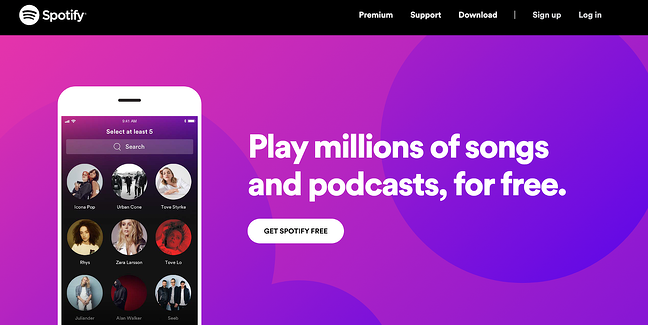
11. Spotify

Spotify har bemästrat mantrat "less is more." Besökare möts omedelbart av ett enkelt värdeerbjudande. De kan spela låtar och poddar utan kostnad. En enkel CTA tar dig till en registreringssida.
När du bläddrar förklarar sidan varför du ska välja Spotify. Webbplatsen förstärker att du kan komma igång redan nu "inget kreditkort krävs."
Vad vi älskar: Spotifys hemsida innehåller en kort FAQ. Varje fråga förklarar hur man använder plattformen, inklusive hur man gör en spellista och var man hittar poddar. Enkla svar visar att Spotify är lätt att använda.
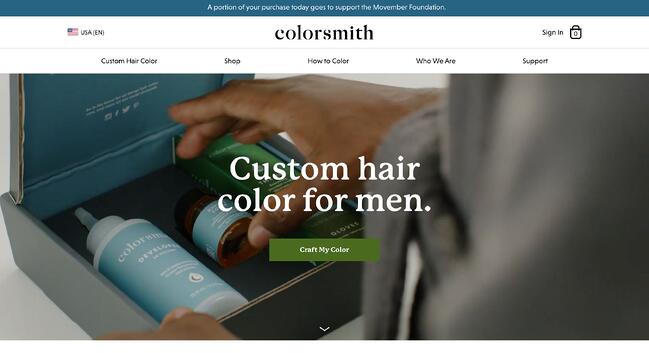
12. Färgsmed

Kom ihåg att din hemsida bör förklara vad din produkt gör.
Colorsmith visar att det kan vara enkelt att förklara ditt uppdrag. Rubriken "anpassad hårfärg för män" berättar omedelbart för besökarna vad webbplatsen handlar om - och eliminerar därmed all förvirring.
Under rubriken finns en video som visar riktiga människor som använder Colorsmith i sin rutin. Den här videon drar in en publik och hjälper dem att skapa en mental bild av sig själva med hjälp av produkterna.
Vad vi älskar: Det finns en konsekvent användning av "Craft My Color" CTA. En enda uppmaning genom hela sidan begränsar distraktioner och förtydligar önskad handling för besökarna.
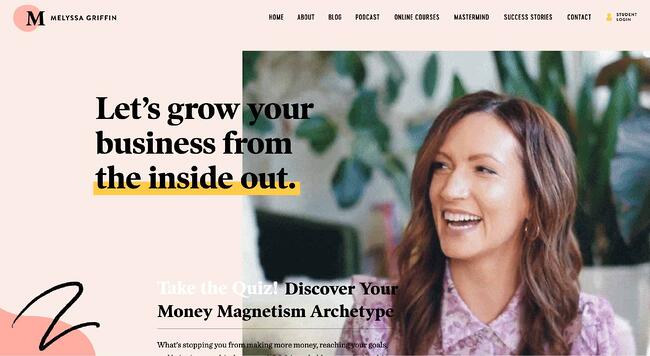
13. Melyssa Griffin

Melyssa Griffins webbplats visar upp både hennes expertis och personlighet.
Melyssa gör klokt i att ta med en bild av sig själv så att besökarna kan bli bekanta med henne. Hon är inte bara en slumpmässig webbplats. Hon gör det klart att hon är en människa som människor kan ansluta till.
Sidan använder ljusa färger utan att vara överväldigande, vilket gör det enkelt att förstå Melyssas centrala affärsutbud.
Vad vi älskar: Besökare inbjuds att ta en snabb frågesport. Detta gör att besökare kan lära sig deras arketyp för penninghantering, medan Melyssa genererar potentiella kunder.
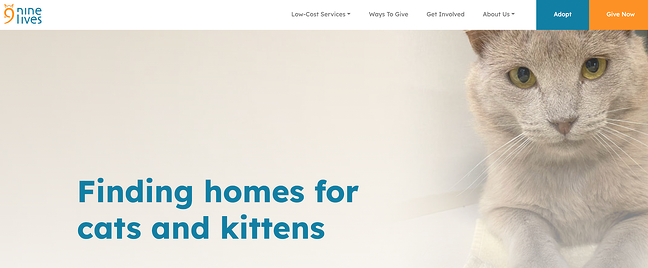
14. Nine Lives Foundation

Om du är en ideell organisation på jakt efter en webbplatsförebild behöver du inte leta längre. Nine Lives är ett Kalifornien-baserat kattadoptionscenter. Deras rubrik "att hitta hem för katter och kattungar" gör deras uppdrag tydligt.
När du bläddrar kommer du att se olika sätt du kan engagera dig i räddningen - och det är inte bara att adoptera en katt. Du kan lära dig om sätt att ge, vaccinationsalternativ för din lurviga vän och sätt att ställa upp som volontär.
Vad vi älskar: Ideella organisationer kan dra nytta av flera CTA:er. Din hemsida bör beskriva de många sätt som människor kan interagera med din organisation på.
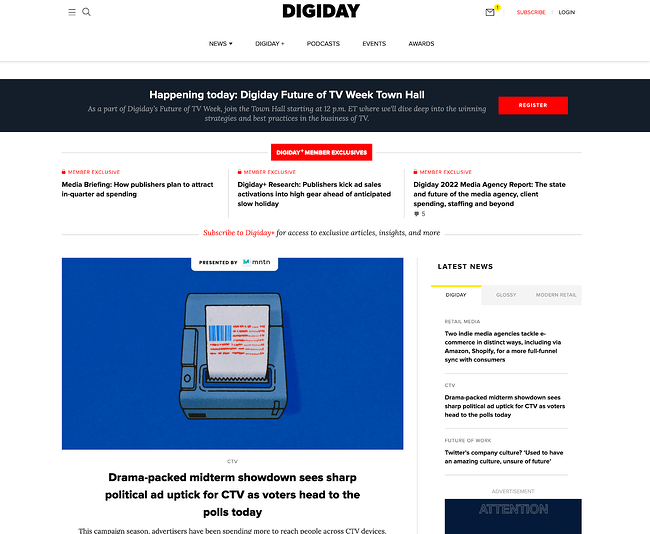
15. Digiday

Till skillnad från andra nyhetspublikationer online som översvämmer hemsidor med så många rubriker och bilder som möjligt, tar en enda artikel upp det mesta av Digidays toppsektion.
Dess utvalda bild är iögonfallande, och rubriken ber bara om att bli klickad.
Vad vi älskar: Överst på hemsidan finns bara en ikon att klicka på - vilket leder dig till en prenumerationssida.
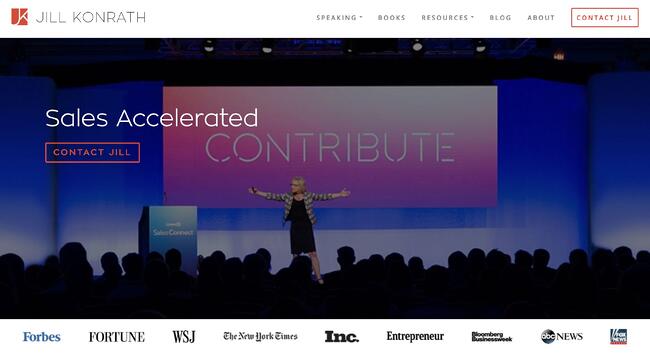
16. Jill Konrath

Den här hemsidan går rakt på sak. Från rubriken och underrubriken är det tydligt exakt vad Jill Konrath gör (och hur hon kan hjälpa ditt företag).
Besökare kan också enkelt hitta Jills material för tankeledarskap, vilket är viktigt för att etablera hennes trovärdighet som huvudtalare. Popup-prenumerationen CTA använder socialt bevis för att få dig att gå med hennes tusentals andra fans.
Vad vi älskar: Det är lätt att prenumerera på nyhetsbrevet och komma i kontakt – två av hennes primära uppmaningar.
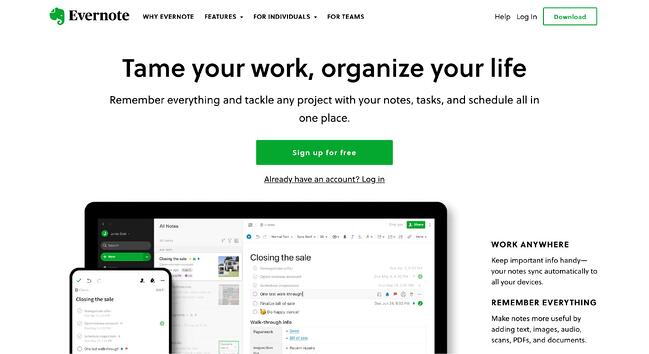
17. Evernote

Under åren har Evernote förvandlats från en enkel app för att spara anteckningar till en svit med affärsprodukter. Evernote gör ett utmärkt jobb med att paketera många potentiella meddelanden i några viktiga fördelar.
Den här hemsidan använder en kombination av vitt utrymme och dess karaktäristiska ljusgröna och vita höjdpunkter för att få konverteringsvägar att sticka ut. Efter en enkel rubrik ("Tämja ditt arbete, organisera ditt liv"), leder ögonvägen dig sedan till dess uppmaning, "Registrera dig gratis."
Vad vi älskar: Evernote erbjuder också en registreringsprocess med ett klick via Google för att hjälpa besökarna att spara ännu mer tid.
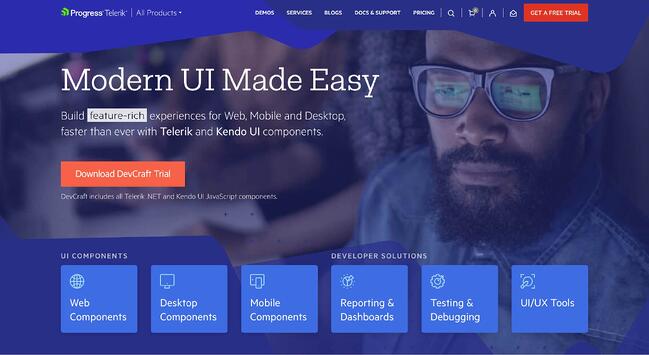
18. Telerik av Progress

"Stuffy enterprise" är inte känslan man får från Teleriks hemsida. För ett företag som erbjuder många tekniska produkter ger dess djärva färger, roliga design och video en Google-liknande atmosfär.
Webbplatsen använder en enkel översikt på hög nivå över sina sex produkterbjudanden. Det är ett väldigt tydligt sätt att kommunicera vad företaget gör och hur människor kan lära sig mer.
Vad vi älskar: Exemplaret är lätt och lätt att läsa. Den talar sina kunders språk.
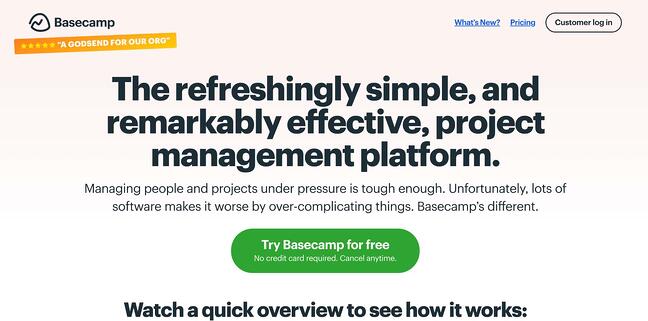
19. Basecamp

Basecamps hemsida har en lysande rubrik och underrubrik som förklarar vad de gör och hur de skiljer sig från resten. Uppmaningen är fet och ovanför mitten.
Vad vi älskar: I det här exemplet valde företaget en mer bloggliknande hemsida (eller en sidas sida), som ger mycket mer produktinformation.
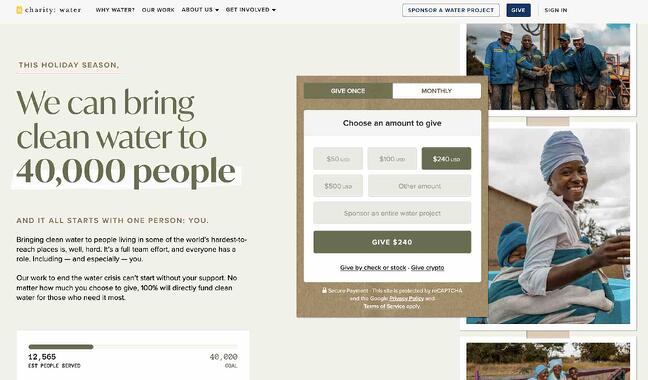
20. Välgörenhetsvatten

Välgörenhet: vatten använder bilder, kreativ kopia och användning av interaktiv webbdesign för att engagera besökarna. Webbplatsens huvudsakliga syfte, att ta emot donationer, lyfts fram med betalningsporten precis ovanför mitten.
För de som saknar donationsporten högst upp på sidan visar webbplatsen även andra sätt de kan donera när de rullar nedanför mitten.
Vad vi älskar: Denna ideella organisation använder stor användning av video och fotografi, särskilt för att fånga känslor som orsakar action.
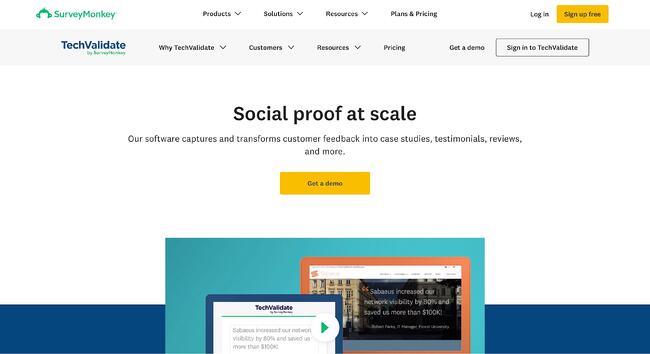
21. TechValidate

Programvaruverktyg bör förklara deras värdeförslag och hur deras produkt fungerar på deras hemsidor. TechValidate utför denna brief med behärskning – kombinera vacker design med viktig information.
Den här hemsidan är vackert designad och använder sig av vitt utrymme, kontrasterande färger och kundcentrerad design. Rubriken är tydlig och övertygande, liksom uppmaningen.
Vad vi älskar: Produktens video är fram och mitt. Kunderna vet precis vad de ska titta på för att lära sig mer.
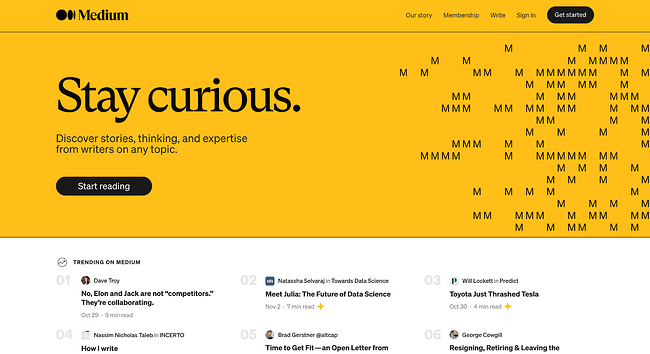
22. Medium

Mediums hemsida använder en enkel rubrik, underrubrik och CTA-knapp innan besökarna uppmärksammas på trendhistorierna - huvudpoängen med webbplatsen.
Vad vi älskar: Hemsidan använder social proof för att få besökare att börja klicka runt. Avsnittet "Trending på medium" låter besökarna veta var de kan hitta högkvalitativt innehåll.
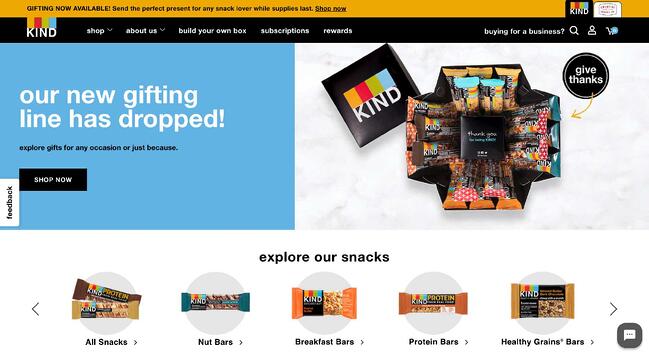
23. Snälla mellanmål
Kind Snacks webbplats gör dig hungrig bara av bilderna. De djärva färgerna skapar kontrast, vilket gör att orden och bilderna sticker ut på sidan.
Webbplatsen använder sig också av en karusell för att visa varumärkets breda utbud av produkter. Alla alternativ förstärker att vem som helst kan hitta sitt nya favoritmellanmål.
Kinds hemsida är dock mer än att bara sälja enskilda produkter. Hemsidan introducerar också besökare till presentkuber, bygg-din-egen-box-alternativ och miniprodukter.
Vad vi älskar: Kinds hemsida har också ett prenumerationsalternativ. Här anger varumärket tydligt vilka fördelar besökarna skulle få om de prenumererade.
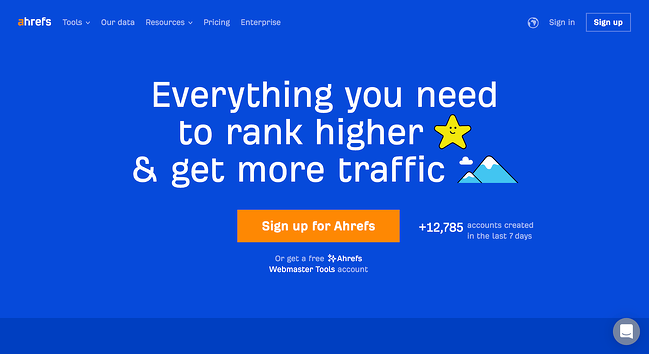
24. Ahrefs

Ahrefs erbjuder många verktyg som kan hjälpa team att förbättra sin SEO. Hemsidan håller dock erbjudandena enkla och uppmanar besökare att registrera sig.
Enkelheten förstärks av webbplatsens design. Det finns inget rörigt tack vare den solida bakgrunden och enkla typografin. Färgkontrasten mellan de blå, vita och orangea färgerna är iögonfallande och får rubriken och CTA att poppa upp.
Vad vi älskar: Ahrefs använder olika sociala beviselement på hela sidan. Besökare kan till exempel se antalet nya Ahrefs-konton som skapats under den senaste veckan ovanför mitten.
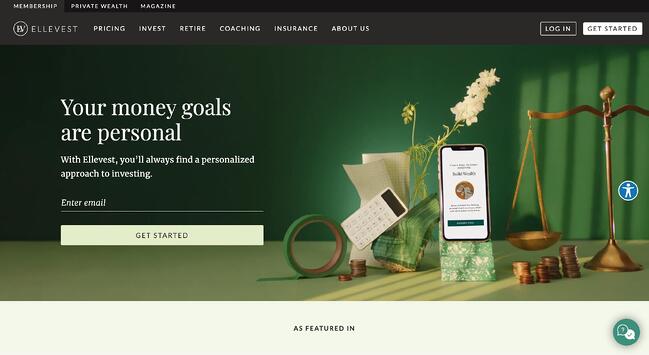
25. Ellevest

"Dina pengarsmål är personliga." Den här rubriken är kraftfull och får besökarna att vilja lära sig mer om produkten. Bilderna visar snarare än att berätta ett av företagets värdeförslag: en mobilapp, en våg och en miniräknare som rör sig med dig.
Vad vi älskar: "Kom igång" är en bra CTA - i själva verket använder vi det själva här på HubSpot. När du klickar på dem tar det besökarna genom några enkla steg för att skapa en profil och börja investera.
Bygga den bästa hemsidan
När det kommer till vacker design på hemsidan, kom ihåg: Less is more. Din hemsidas uppgift är att presentera ditt uppdrag och förklara vad besökare kan tjäna på ditt erbjudande.
Ha dessa bästa metoder i åtanke när du besöker din webbplats igen. Snart är du på väg att göra vår lista.
- SEO-drivet innehåll och PR-distribution. Bli förstärkt idag.
- Platoblockchain. Web3 Metaverse Intelligence. Kunskap förstärkt. Tillgång här.
- Källa: https://blog.hubspot.com/blog/tabid/6307/bid/34006/15-examples-of-brilliant-homepage-design.aspx
- 000
- 2022
- a
- Om oss
- ovan
- Acceptera
- Redovisning
- bokföringsprogram
- konton
- Handling
- åtgärder
- anpassa
- Dessutom
- Lägger
- Anta
- Antagande
- Alla
- tillåter
- alltid
- amason
- och
- animationer
- svara
- svar
- någon
- app
- tillvägagångssätt
- runt
- array
- Ankommer
- Artikeln
- asiatisk
- uppmärksamhet
- publik
- äktheten
- bakgrund
- banderoller
- bas
- vackert
- vackert
- innan
- Där vi får lov att vara utan att konstant prestera,
- nedan
- fördel
- Fördelarna
- BÄST
- bästa praxis
- bästsäljare
- mellan
- Stor
- Fåglar
- Blå
- nål
- boken
- Botten
- varumärke
- branding
- lysande
- fört
- Bläddrar
- Byggnad
- byggt
- företag
- företag
- Knappen
- Kan få
- canva
- Fångande
- kortet
- Kort
- Karusellen
- fall
- Kontanter
- KATT
- Katter
- Orsakerna
- Centrum
- centrala
- chans
- byta
- Förändringar
- byte
- Välgörenhet
- val
- Välja
- klar
- klart
- röran
- COCA-COLA
- koda
- färg
- kombination
- kombinera
- kommunicera
- samfundet
- företag
- Företagets
- övertygande
- förvirrande
- förvirring
- Kontakta
- konsekvent
- Bestående
- konstant
- ständigt
- innehåller
- innehåll
- Däremot
- Konvertering
- konvertera
- övertyga
- kokning
- Företag
- Pris
- kunde
- Motverka
- länder
- Naturligtvis
- skapa
- skapas
- Kreativ
- Trovärdighet
- kredit
- kreditkort
- CTA
- Aktuella
- beställnings
- kund
- Kundsucces
- Kunder
- dag
- djupare
- beskriva
- Designa
- utformade
- design
- mönster
- destination
- detaljerad
- enheter
- olika
- GRÄV
- rikta
- inte
- gör
- donera
- donation
- donationer
- inte
- Dörr
- ladda ner
- ritning
- dropbox
- dynamisk
- varje
- lätt
- e-bok
- Effektiv
- effektivt
- element
- eliminera
- eliminera
- inbäddade
- sysselsätter
- uppmuntra
- engagera
- engagerande
- Motor
- njuta
- väsentlig
- upprättandet
- uppskatta
- Även
- exakt
- exempel
- exempel
- utmärkt
- Utför
- förvänta
- erfarenhet
- expertis
- Förklara
- förklara
- Förklarar
- ögat
- Iögonfallande
- bekant
- fans
- fantastisk
- FAQ
- Favoriten
- skisserat
- Funktioner
- få
- Figur
- siffror
- Filer
- Film
- filmer
- finansiella
- hitta
- Förnamn
- Blixt
- fokuserade
- följt
- efter
- följer
- typsnitt
- livsmedelsproduktion
- livsmedel
- förgrunden
- hittade
- fundament
- Fri
- friktion
- vän
- från
- främre
- full
- kul
- ytterligare
- Få
- nätbryggan
- genererar
- skaffa sig
- få
- present
- presentkort
- Ge
- ger
- Blick
- Glimt
- Välgörenhet
- Målet
- Mål
- god
- grad
- stor
- Grön
- Griffin
- Hår
- Handtag
- har
- rubrik
- Rubriker
- hjälpa
- hjälper
- här.
- hjälte
- Hög
- högnivå
- hög kvalitet
- höjdpunkter
- historia
- Träffa
- Hem
- hemsida
- Bostäder
- Hur ser din drömresa ut
- How To
- Men
- HTTPS
- HubSpot
- humant
- Hungrig
- IKON
- idéer
- identifiera
- bild
- bilder
- blir omedelbart
- med Esport
- förbättra
- in
- innefattar
- innefattar
- Inklusive
- individuellt
- informationen
- informeras
- exempel
- istället
- interagera
- interaktiva
- Introducerar
- investera
- involverade
- IT
- jargong
- Jobb
- delta
- Nyckel
- Huvudtalare
- Snäll
- Vet
- land
- LÅNG
- språk
- laptop
- Large
- senaste
- Layout
- Ledarskap
- Leads
- LÄRA SIG
- Lets
- lättvikt
- sannolikt
- gränser
- Lista
- lever
- Bor
- lokalt
- Lång
- se
- du letar
- älskar
- gjord
- Huvudsida
- göra
- GÖR
- Framställning
- ledning
- hantera
- Mantra
- många
- marknad
- material
- max-bredd
- Medium
- mentala
- Meny
- meddelande
- meddelanden
- Mitten
- miljon
- emot
- mint
- minuter
- Mission
- Mobil
- Mobil app
- modell
- pengar
- pengar förvaltning
- mer
- mest
- flytta
- film
- multipel
- Navigera
- navigerande
- nödvändigt för
- Behöver
- behov
- Nya
- nyheter
- Nyhetsbrev
- Nästa
- Ideell organisation
- nonprofits
- antal
- objekt
- oktober
- erbjudanden
- erbjuda
- offer~~POS=TRUNC
- Erbjudanden
- ONE
- nätet
- online beställning
- optimerad
- Alternativet
- Tillbehör
- Orange
- organisation
- Övriga
- Översikt
- överväldigad
- egen
- ägd
- förpackning
- paket
- ihopkoppling
- särskilt
- Tidigare
- bana
- betalning
- Personer
- perfekt
- utför
- personlig
- Personlighet
- fotografi
- Bild
- Bilder
- pixel
- Plats
- planering
- plattform
- plato
- Platon Data Intelligence
- PlatonData
- Spela
- Spelaren
- Podcasts
- Punkt
- pop
- pop-up
- Pops
- positionering
- möjlig
- Inlägg
- potentiell
- den mäktigaste
- praxis
- presentera
- primär
- privat
- problem
- process
- producera
- Produkt
- Produktinformation
- Produkter
- Profil
- Framsteg
- bevis
- förslag
- utsikter
- Protein
- ger
- tillhandahålla
- publikationer
- Syftet
- sätta
- fråga
- frågor
- snabbt
- slumpmässig
- betyg
- Reaktionen
- Läsa
- redo
- verklig
- verkliga världen
- Anledningen
- skäl
- minskar
- reflektera
- register
- förstärka
- relation
- relevanta
- pålitlig
- ihåg
- Obligatorisk
- rädda
- resonerar
- REST
- Omdömen
- Roll
- RAD
- försäljning
- Save
- skalor
- screen
- rulla
- rullning
- Sök
- Andra
- sekundär
- sekunder
- §
- sektioner
- säkra
- se
- sälja
- Försäljningen
- Säljer
- SEO
- service
- Tjänster
- in
- Dela
- delning
- Frakt & Leverans
- Butik
- Kort
- skall
- show
- visa
- visas
- Visar
- signera
- signifikant
- SimilarWeb
- Enkelt
- enda
- webbplats
- Områden
- SEX
- skeptisk
- Small
- mellanmål
- So
- Social hållbarhet
- Mjukvara
- fast
- Alldeles strax
- Utrymme
- Högtalare
- tala
- talar
- specifik
- Kryddor
- Spotify
- stå
- Stjärna
- starta
- igång
- startar
- statistik
- bo
- Steg
- Steg
- Stick
- Fortfarande
- Upplevelser för livet
- Historia
- rakt
- Strategi
- prenumerera
- prenumeration
- framgång
- svit
- Stödjande
- Ta
- tar
- Målet
- lag
- Teknologi
- berättar
- Testning
- Smakämnen
- deras
- sig själva
- vari
- därför
- tredje part
- trodde
- tanke ledarskap
- tusentals
- tre
- Genom
- hela
- tid
- Titel
- till
- verktyg
- verktyg
- topp
- Totalt
- Rör
- Tour
- trending
- Trender
- rättegång
- Litar
- SVÄNG
- vände
- typografi
- förstå
- uppdaterad
- användning
- användare
- värde
- Video
- Virtuell
- besökare
- avgörande
- volontär
- Kolla på
- Vatten
- sätt
- webb
- Webbplats
- webbsidor
- bröllop
- vecka
- ALLBEKANT
- Vad
- Vad är
- som
- medan
- vit
- VEM
- bred
- kommer
- inom
- utan
- ord
- Wordpress
- wordpress teman
- ord
- Arbete
- fungerar
- skulle
- år
- Din
- Youtube
- zephyrnet















![Beteendemarknadsföring: vad är det och hur är det fördelaktigt? [+ Exempel]](https://platoaistream.net/wp-content/uploads/2023/02/behavioral-marketing-what-is-it-how-is-it-beneficial-examples-20-360x240.jpg)