Som digital marknadsförare är konvertering en av de viktigaste sakerna du kommer att spåra i dina kampanjer. Du undrar säkert över många olika sätt på hur man optimerar omvandlingar på en specifik sida. Men det finns en sak som ofta blir förbisedd av många så kallade growth hackers, och det är använda text för att öka konverteringarna.
Ja, du har hört rätt! Textkopiering är ryggraden i varje innehållsmarknadsföringsstrategi. Det är den form av innehåll du ser mest på webben, men det är också nära kopplat till visuellt tilltalande. När allt kommer omkring, om texten inte ser bra ut, hur förväntar du dig att sidan ska konvertera som du vill?
I det här inlägget kommer vi att gå igenom typografi, dess huvudelement och hur du kan använd effektiv typografi för att öka din försäljning i längden!
Vad är typografi?
Innan vi fördjupar oss i hur det fungerar att använda text för att öka konverteringarna måste vi ta reda på vad typografi är. För att göra saker enkelt kan du överväga typografi som en mötesplats mellan konst och text.
Typografi introducerades till större delen av den levande världen i mitten av 15-talet av Johannes Gutenberg och hans rörliga typ. I datorvärlden började typografin bli relevant tack vare Steve Jobs och hans första Mac.
När Internet introducerades för världen exploderade vikten av typografi. Det blev en av de viktigaste komponenterna för webbdesign som den kan hjälpa din webbplats att sticka ut till potentiella användare.
De viktigaste delarna av typografi
Många människor blandar fortfarande ihop typografi och typsnitt, vilket är en ganska vanlig företeelse. I det här avsnittet som utökar definitionen av typografi kommer vi att bryta ner de sex väsentliga delarna av typografi:
- Typsnitt – De flesta blandar ihop typsnitt med typsnitt, även om det inte är samma saker. Se typsnitt som den familj som bildar enskilda tecken, bokstäver och siffror med samma design. Arial, Times New Roman och Comic Sans är typsnitt och inte typsnitt, som många skulle tro.
- Teckensnitt – Så om typsnittet är en familj är typsnitt familjemedlemmarna. För att uttrycka det exakt är ett typsnitt en typsnittsstil som har en viss storlek, vikt och bredd. Till exempel är Arial ett typsnitt; och 16pt Arial Bold är ett typsnitt. I grund och botten är typsnitt sättet för hur du levererar en specifik konstform som kallas ett typsnitt.
- Linjelängd – Detta är ett avstånd som tas upp av text som ligger mellan höger och vänster marginal på samma rad. Helst vill du inte att radlängden ska vara varken för kort eller för lång, eftersom det kan göra läsningen av innehållet mycket krångligare än önskat.
- Ledande – Detta är det vertikala avståndet mellan varje textrad. I de flesta fall vill du öka ledningen för att vara mer begriplig för dina användare.
- Kerning – Detta är det vita utrymmet mellan varje tecken eller bokstav. Vanligtvis är kerning bäst att ha standardvärden, men du kan skräddarsy den ytterligare för att testa vad som fungerar bäst för din webbplats.
- Spårning – Detta typsnittselement är också känt som bokstavsmellanrum, och det gäller en viss mängd tecken och bokstäver.
Varför är typografi viktigt för webbdesign?
Första intrycket är viktigt i våra personliga liv, och det är samma sak i webbvärlden. Forskningen av Taylor & Francis Online drog slutsatsen att det tar 05 sekunder för användare att bilda sig en uppfattning om en specifik webbplats.
Typografi är viktigt eftersom det är en av kärnkomponenterna i din webbdesign. Tänk om: om folk inte kan läsa texten på din webbplats på grund av att orden ligger för nära varandra eller att textstorleken är för liten, kommer de med största sannolikhet att lämna din webbplats missnöjd.
När du använder dålig typografi på din webbplats är det mest troligt att din omvandlingsfrekvens kommer att sjunka, och det är det sista du behöver på din tallrik. Även om dina potentiella kunder stannar kvar på din webbplats som använder dålig typografi, kommer de sannolikt inte ihåg vilket budskap du ville förmedla till dem, utan den kamp det tog för dem att läsa ditt meddelande.
Av skälen ovan, med hjälp av effektiv typografi att öka konverteringarna är viktigt. Med effektiv typografi kan du optimera processen bakom att förstå informationen du visar på din webbplats. Om du formaterar texten på din webbplats snyggt kommer allt fokus att läggas på innehållet och inte på kampen för att förstå det innehållet.
As de flesta söker igenom webbinnehåll, att använda text och vägleda dina användare med korrekt typografi till handlingspunkten är det rätta sättet att öka konverteringarna!
Praktiska tips för att använda text för att öka antalet omvandlingar
Nu när du har lärt dig något mer om typografi och hur det hjälper till att göra ditt webbinnehåll sticker ut, här är några tips om hur du använder det för att driva tillväxt på din webbplats!
Håll teckenstorleken i åtanke!

Bild Källa: forskning Gate
Teckenstorleken är avgörande för att behålla dina användare och öka konverteringsfrekvensen ytterligare! Ja, våra hjärnor bearbetar verkligen bilder tiotusentals gånger snabbare än text, så alla sätt att förbättra processionstiden med text får ett varmt välkomnande!
Ta till exempel en eye-tracking studie av hur teckenstorlek och typ påverkar läsning på nätet. Genom att använda större teckensnitt tenderar den övergripande texten på webbplatser att läsas mycket snabbare.
Så om du har en texttung webbplats, plåga inte dina användare – öka teckenstorleken! Ja, varje typsnitt är olika, men här är en konsensus bakom teckensnittsstorlekarna för texttunga webbplatser:
- 16px – det är minimum för texttunga sidor, så gå inte under detta nummer! I grund och botten är den här teckenstorleken storleken som webbläsare var avsedda att visa som standard, så det är en självklarhet varför detta är ett minimum.
- 18px – detta är den gyllene genomsnittliga teckenstorleken för texttunga sidor, vilket gör att människor anstränger sig mindre när de tittar i sin bildskärm.
- 20px och mer – även om det kan kännas för stort initialt, presterar vissa webbplatser ännu bättre med en sådan teckenstorlek. Ta Medium, till exempel. De använder en teckenstorlek på 21px för att göra miljontals berättelser mer läsbara för en bredare publik.
Dessutom tenderar större teckenstorlekar att ge starkare känslomässiga kopplingar. Kanske är det här steget du behöver göra för att få dina användare att klicka på den där CTA-knappen som resulterar i en konvertering?
Överanvänd inte teckensnittsstilar!

Bild Källa: Telfeed
Typsnittsstilar inkluderar vanligtvis: djärv, kursiv, och understryka. Du kan använda dessa tre för att betona vissa ord eller meningar. Ändå bör du undvika att överanvända dem, eftersom det är ett av de vanligaste redigeringsmisstagen vi ser på allt webbinnehåll.
Överanvänd inte teckensnittsstilar över hela stycken. Använd dem istället för att peka ut de ord som du vill ska få mest resonans hos dina användare. Du vill inte hamna i en situation där du använder text för att öka konverteringarna på ett felaktigt sätt.
Justera linjeavståndet i enlighet med detta!
Vi pratar om att leda här. Det här är en så liten sak, men det är absolut nödvändigt när det gäller att använda text för att öka konverteringarna. När du har en publik med nedsatt syn kan de ha svårt att hitta början på nästa textrad.
Det är därför det är en vanlig praxis att rymma dina linjer minst 25 till 30 % av din teckenstorlek. När du gör det kommer du att göra din text läsbar för praktiskt taget alla läsare!
Dessutom bör du alltid vara uppmärksam på att du lägga till tillräckligt med utrymme mellan stycken. I grund och botten vill du gruppera stycken för att passa in i det budskap du vill förmedla i några få meningar. På det sättet, ditt innehåll blir mer läsbart till din målgrupp.
Du vill också vara uppmärksam på visuell hierarki av din typ. Detta kan göras antingen genom att ställa in header-taggarna korrekt, men det är inte allt du kan göra. Ett av de bästa sätten att använda visuell hierarki på rätt sätt är att förstora de viktigaste meddelandena som din text täcker. I slutändan vill du vägleda användarna så att de kan läsa informationen i en viss ordning som är vettig. Detta kommer att ge mer mening åt ditt övergripande innehåll.
Tillsammans med allt det ovannämnda, använda blanksteg för att fokusera på områden som du vill framhålla för din publik. På så sätt kommer du att låta din design andas och ge sammanhang till de platser där det behövs mest.
Undvik änkelinjer, föräldralösa ord och avstavning
Änkor och föräldralösa barn är ganska vanliga termer i typsättningar. De är mycket lika till sin natur, men många människor förväxlar dem med varandra. änkor ange en textrad som avslutar stycket som sitter ensam i början av sidan. Orphan är en styckeöppnande rad som sitter i slutet av en viss sida. Båda dessa kan bryta textens läsbarhet, särskilt inom webbdesign.
Tja, det är inte så svårt att fixa dessa två problem, och allt kommer till ovanstående tips. Du kan antingen skriva om ett stycke för att passa in i helheten eller justera inled och avstånd för att skapa snävare stycken.
Dessutom är avstavning en ganska vanlig företeelse inom webbdesign och kan göra eller bryta hela typografin på din webbplats. I grund och botten är avstavning att använda ett bindestreck för att dela ett ord (till exempel: hundvänligt). När det blir ett problem är i situationer där du behöver använda ett bindestreck för att bryta ordet från slutet av raden. Istället för att göra det, dra bara det givna ordet i en ny rad så att du inte bryter läsbarheten helt och hållet!
Förbise inte textjusteringen!
Textinriktning blir ofta förbisedd när det kommer till text i webbdesign. Men om du gör det rätt gör det underverk när det gäller att bearbeta information. Här är några tips att följa när det gäller textjustering i webbdesign:
- Undvik att centrera stycken. Medan vissa skulle hävda att centrering av hela stycken kan tyckas konstigare, är vad de gör den totala motsatsen. Eftersom de flesta av oss i västerländska samhällen lär sig att läsa från vänster till höger, ligger det i vår natur att resa till början av varje rad. När du centrerar stycket gör det det bara svårare för våra hjärnor att bearbeta all den informationen.
- Centrera endast när du vill framhäva ett budskap. Ändå är det mer än välkommet att centrera ett stycke när ditt mål är att fokusera på ett visst textstycke. Det skapar en kontrast som omedelbart överför budskapet till dina läsare. Centrering av text är också användbart för rubriker och citat.
Para typsnitt som ser coola ut tillsammans!

Bild Källa: Kreativa Bloq
När du bara använder en typsnitt på hela din webbplats kan saker och ting bli lite tråkiga. Det betyder ändå inte att du ska använda tio olika typsnitt på din webbplats. Enkelhet är nyckeln här, men var inte rädd för att experimentera lite. När allt kommer omkring vill du att ditt innehåll ska se så attraktivt ut som möjligt, eller hur?
En av reglerna när det gäller att para typsnitt på webbplatser är att inte använda mer än två eller tre typsnitt samtidigt. Idag, med tjänster som Google Fonts, kan fler typsnitt renderas än någonsin tidigare. Även om detta kan bli lite överväldigande, här är en lista över 36 perfekta teckensnittskombinationer att inspirera dig!
Med en stor mängd valmöjligheter för att välja typsnitt och typsnitt kan du skräddarsy din text ytterligare så att den utstrålar med ditt företags unika personlighet. Vill du se kreativ eller traditionell ut? Du kan göra båda dessa toner och mycket mer med rätt typsnitt. Förbise det inte, eftersom det är ett av de bästa sätten att använda text för att öka konverteringarna!
Vet när du ska skilja Sans-Serif och Serif-teckensnitt i enlighet därmed!
Nära knutna till punkten ovan är de två huvudtyperna: Sans-Serif och Serif. Vissa skulle argumentera för det ena, andra för det andra. Summan av kardemumman är att det inte finns någon konkret forskning som tyder på att Sans-Serif är bättre än Serif och vice versa. Men det betyder inte att det finns några konventioner att följa:
- Sans-serif är lättare att läsa och är bättre för kroppstexten – när det kommer till innehållet på nätet fungerar sans serif-teckensnitt bäst här. Det beror på att den här typen är enkel och kräver mindre tid från dina användare för att dechiffrera budskapet du försöker förmedla.
- Serif är bättre för rubriker – även om Serif är mer komplext än Sans-Serif, så är det just därför du vill använda det för dina rubriker. Serif osar av karaktär, och du vill att karaktären ska beskriva dina huvudpunkter med ditt onlineinnehåll.
När du balanserar dessa två typer kan du skapa visuellt intressant innehåll som kommer att locka fler användare att läsa hela ditt innehåll och utföra konverteringen du väntar på!
Välj den typ som passar ditt meddelande
Människor binder verkligen typsnitt till olika personligheter, enligt studie utförd av Eva R. Brumberger. De flesta typsnittsegenskaper kan delas in i tre kategorier: direkthet, elegans och vänlighet.
Enligt punkten ovan, överväg vilken typ av budskap du vill förmedla med din webbplats och varumärke. Vill du låta professionell eller lekfull? Eller vill du kanske låta kreativ och lekfull? Ställ in typsnittet därefter, så kommer du att locka rätt typ av människor.
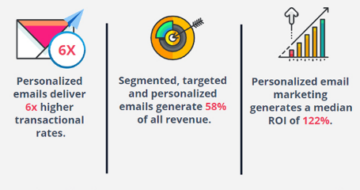
Ett område av online-affärer där detta kommer väl till pass är e-postmarknadsföring. Baserat på en studera från 2019, för varje $1 du spenderar på e-postmarknadsföring är en genomsnittlig ROI $42! Det är ett stort antal, och det är verkligen inte konstigt att många onlinebaserade företag fokuserar på strategier för e-postmarknadsföring för att locka nya kunder.
Därför är e-postmarknadsföring ett mycket konkurrenskraftigt område, där varje liten detalj spelar roll. Ett av de fantastiska sätten att sticka ut för dina kunder är att använda rätt typografi enligt det meddelande du vill skicka!
Men eftersom fler företag använder e-postmarknadsföring för att locka rätt typ av publik, är skalning viktigare än någonsin. Dessutom, om din e-postlista är full av olika individer, såsom proffs och dagliga konsumenter, kommer att skapa mallar manuellt i bästa fall vara tidskrävande.
Tack och lov finns det dussintals gratis marknadsföring via e-post som hjälper dig att spara tid på operativa uppgifter och gör det möjligt för dig att planera och lägga strategier för din verksamhets tillväxt! De flesta av dessa kommer att erbjuda e-postmallar, e-postautomatisering och rapportering för att spåra dina e-postmarknadsföringskampanjer.
Använd Contrast till din fördel

Bild Källa: 3.7-mönster
Varför tror du att vägskyltar är så märkbara för alla människor? De sticker ut från resten av miljön, vilket gör att vi antar att dessa element är viktiga. Det är den främsta anledningen till att vi tittar på sådana element först.
Samma sak kan tillämpas på webbdesign. Att använda text för att öka antalet konverteringar kan ibland vara så enkelt som använda kontrast till din fördel. Vad du vill göra här är i princip att öka läsbarheten så att dina användare behålla längre på ditt innehåll.
Ett av de vanligaste sätten att göra det är att skapa rätt mängd kontrast mellan din text och bakgrund. Det pågår en debatt mellan två typer av kontraster:
- Vit text på mörk bakgrund
- Svart text på vit bakgrund
Medan den vita texten på en mörk bakgrund (eller "Dark Mode") har sina fördelar, visar forskning att svart text på en ljus bakgrund (eller "Light Mode") leder till bättre prestanda för det mesta.
Ändå kan "Mörkt läge" gynna de användare som läser ditt innehåll i svagt ljus. Så varför inte inkludera båda textkontrastlägena och se vad som händer med dina konverteringar?
Tänk på åldern på dina användare
Enligt Statista, demografin för Internetanvändare är följande:
- 18 till 24 – 18 procent
- 25 till 34 – 32 procent
- 35 till 44 – 19 procent
- 45 till 54 – 14 procent
- 55 till 64 – 10 procent
- 65 och över – 7 procent
Ta nu hänsyn till fakta från CDC att cirka 12 miljoner människor som är 40 år och äldre har synnedsättning. I grund och botten, om du inte optimerar texten på ditt onlineinnehåll för att vara läsbar för personer med synnedsättning, kommer du att gå miste om 50 % av internetanvändarna.
Typografi är bara toppen på isberget!
Att använda text och typografi kommer naturligtvis inte att vara det enda som kommer att öka konverteringarna i ditt fall. Du kan behöva använda ditt innehåll helt och hållet eller rikta in dig på bättre sökord som du kan ranka enklare för.
Saken är den, vara kreativ med konverteringsoptimering är vad som kommer skiljer dig från konkurrenterna i det långa loppet. Och det som kan skilja dig åt är kanske bara att finjustera din typografi!
Om du inte kan göra det ensam, kan du alltid hitta webbdesigners online för att förvandla ditt webbinnehåll till ett visuellt mästerverk. När allt kommer omkring, människor värderar i dag visuellt innehåll mer än bara ren text.
Om författaren

Roberts passion har alltid varit webbverktyg som gör ditt liv enklare. Det var därför han grundade WebsiteToolTester, där du kan hitta recensioner och tutorials för världens bästa webbplatsbyggare och e-handelsplattformar.
Källa: https://blog.2checkout.com/how-typography-in-web-design-can-boost-sales/
- &
- 7
- Handling
- Alla
- överklaga
- runt
- Konst
- publik
- Automation
- AVG
- BÄST
- Hela bilden
- Bit
- Svart
- kropp
- Hjärnorna
- branding
- företag
- företag
- Kampanjer
- fall
- CDC
- Gemensam
- Anslutningar
- Konsensus
- konsumenter
- innehåll
- innehåll marknadsföring
- Konventioner
- Konvertering
- Skapa
- Kreativ
- CTA
- Kunder
- Dash
- diskussion
- Designa
- detalj
- digital
- avstånd
- Drop
- e-handel
- Effektiv
- e-automatisering
- e-postmarknadsföring
- Miljö
- expanderar
- experimentera
- Ansikte
- familj
- Förnamn
- passa
- Fokus
- följer
- formen
- format
- full
- god
- stor
- Grupp
- Tillväxt
- styra
- hackare
- praktisk
- Rubriker
- här.
- Hur ser din drömresa ut
- How To
- HTTPS
- stor
- Öka
- påverka
- informationen
- Internet
- problem
- IT
- Lediga jobb
- Nyckel
- Large
- ledande
- LÄRA SIG
- lärt
- ljus
- linje
- Lista
- Lång
- mac
- Framställning
- Marknadsföring
- Marknadsföringskampanjer
- Betyder Något
- Medlemmar
- miljon
- nummer
- erbjudanden
- nätet
- Online Business
- Yttrande
- beställa
- Övriga
- Betala
- Personer
- prestanda
- Personlighet
- Bild
- Plattformar
- dålig
- yrkesmän/kvinnor
- rates
- läsare
- Läsning
- skäl
- forskning
- REST
- Resultat
- Omdömen
- regler
- Körning
- försäljning
- skalning
- scanna
- känsla
- Tjänster
- in
- inställning
- Kort
- Tecken
- Enkelt
- SEX
- Storlek
- Small
- So
- Utrymme
- spendera
- delas
- igång
- bo
- Upplevelser för livet
- Strategi
- Läsa på
- tala
- Målet
- testa
- världen
- SLIPS
- tid
- Tips
- spår
- färdas
- självstudiekurser
- us
- användare
- värde
- syn
- Visuella intryck
- webb
- Webbplats
- webbsidor
- ord
- Arbete
- fungerar
- världen
- år