Ви вклали час і ресурси, щоб створити свій цифровий продукт (веб, додаток). Ми говоримо про концептуалізацію, проектування, розуміння потреб користувача та спроби перетворити їх на функціональність.
Ви запровадили стратегію впровадження методології постійної оптимізації, яка гарантує вам і вашим користувачам кращий досвід перегляду, кращий вміст і кращу веб-архітектуру. Які ваші подальші дії? Ви ставите перед собою цілі й починаєте мозковий штурм, A/B-тестування, аналіз та повторення, доки? Ви починаєте бачити, що ваші ініціативи чи експерименти з часом менш ефективні. Чому так?
Багато з вас, хто читає цю публікацію в блозі, можливо, стикалися з цією проблемою, я сам з нею стикався. І багато разів у наших стратегіях, дорожніх картах, матриці результатів зусиль ми виявляємо, що ігноруємо невеликі зміни, які, апріорі, ми можемо вважати неактуальними або можуть призвести до зростання. Але давайте не обманюємо себе, саме вони дають життя нашому продукту та покращують наші компоненти з точки зору дизайну та зручності використання. Я говорю про мікровзаємодії.
Що таке мікровзаємодії?
Більш формальне визначення за Nielsen Norman Group це:
«Мікровзаємодії — це пари тригер-зворотний зв’язок, у яких викликати може бути дія користувача або зміна стану системи; і зворотний зв'язок є вузьконаціленою відповіддю на тригер і передається через невеликі, дуже контекстні, зазвичай візуальні, зміни в інтерфейсі користувача».
Простіше кажучи, мікровзаємодії підтримуйте користувача, надаючи зворотний зв’язок і чітко відображаючи інформацію, одночасно запобігаючи помилкам у його цифровій подорожі.
Ось кілька прикладів, щоб краще зрозуміти, про що я говорю. Подумайте про реакцію вашого пристрою, коли гортаєте вниз, щоб оновити дані, або коли вам подобається вміст, або те, як меню з’являється під час торкання, смуга прокручування, коли ви прокручуєте вниз, наведення курсора на кнопку. Усі ці дії здаються простими та плавними, якщо їх правильно спроектувати, і це те, чим насправді є мікровзаємодії.

Чому мікровзаємодії важливі?
Тепер, коли ми знаємо, що це таке, давайте згадаємо приклад: ви купуєте щось онлайн, натискаєте кнопку «Розмістити замовлення», і нічого не відбувається.
Менш ніж за 10 секунд у вас виникне кілька запитань: чи правильно я заповнив усі поля? Кнопка не працює? я щось забув? Це підроблений веб-сайт? Мені знову натиснути кнопку?
Як за такого сценарію переконатися, що користувач не розчарується або не залишить свою подорож? Тут можуть бути й інші елементи для вивчення, але оскільки ми говоримо про мікровзаємодії, давайте спробуємо розглянути кожен із них.
1. Перевірка заповнення форми для запобігання помилкам
Додавання вбудованого повідомлення перевірки під час заповнення форми, зелені позначки, коли користувач зробив це правильно, або відображення повідомлень про помилки, коли користувач вводить неправильні дані – це допоможе зменшити відчуття невпевненості та запевнить користувача, що всі інформація, надана у формі, правильна або що їм може знадобитися щось переглянути.
2. Негайно надайте відгук
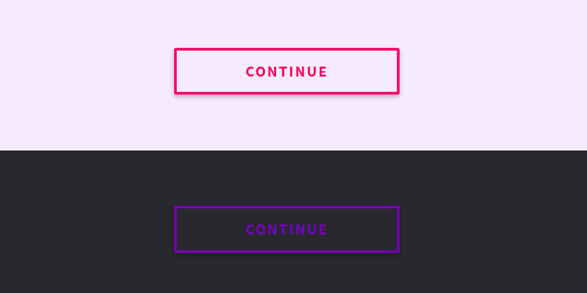
Розробляючи CTA, переконайтеся, що ви надаєте правильний зворотний зв’язок для них, наприклад, інший статус для кнопок, які підтримуватимуть і направлятимуть користувача. Наприклад, щось, що вказує користувачеві, що він не може перейти до наступного кроку, і якщо попередній крок було виконано правильно, користувач знатиме, де шукати далі.
З іншого боку, коли всі введені дані будуть правильно заповнені, відобразіть чіткий увімкнений заклик до дії, щоб вказати, що користувач може перейти до наступного кроку та що дію було правильно виконано.
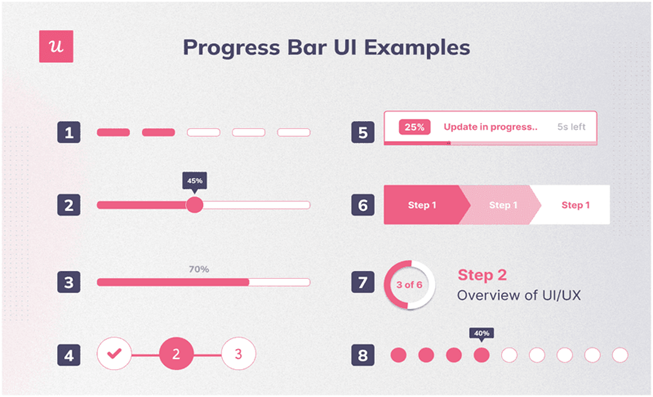
3. Індикатор виконання
Давайте візьмемо процес оформлення замовлення, який складається з кількох етапів, які має пройти покупець. У цьому випадку важливо чітко вказати, на якій сторінці або на якому кроці перебуває користувач у потоці та наскільки він далекий від завершення дії.

джерело: JavaScript простою англійською мовою
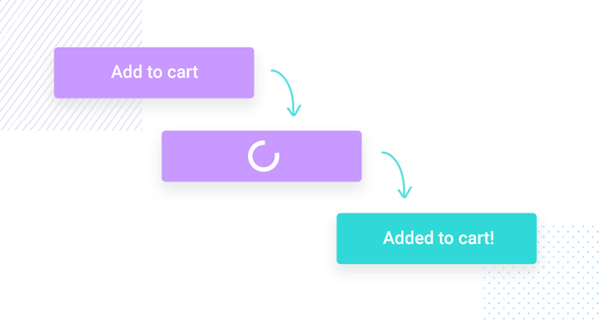
4. Навантажувачі та завантажувальні блешні
Однією з проблем, яка може викликати невпевненість під час натискання кнопки CTA, є відсутність інформації, коли замовлення обробляється прямо перед нами. Тому, у зв’язку з необхідністю «забезпечення негайного зворотного зв’язку», ви повинні включити завантажувачі з відображеними повідомленнями, щоб користувач міг зрозуміти, що відбувається.
У цьому сценарії користувач натисне кнопку «Розмістити замовлення», і він побачить повідомлення із завантажувачем, яке вказує, що замовлення обробляється. Вони запевняють їх, що щось відбувається до завершення їхнього замовлення, одночасно усуваючи незахищеність або відсутність довіри до веб-сайту чи продукту.

Як ми можемо вдосконалити дизайн і досвід користувача за допомогою мікровзаємодій?
Анімація при наведенні
Анімація при наведенні курсора є цінним ресурсом, коли йдеться про надання додаткової інформації. Спливаюча підказка є одним із найзручніших прикладів, які спадають на думку. Також переконайтеся, що ви змінюєте форму або дизайн курсора, коли користувач наводить курсор на елемент, і перетворюйте його на хорошу мікровзаємодію.
Таким чином, ваші покупці знатимуть, які елементи можна натиснути та активувати, і взаємодіятимуть із ними так, як це передбачено вашим продуктом.

джерело: Закодуйте мій інтерфейс користувача
Тумблер
Згідно з ідеєю пропонувати негайну відповідь, тумблери є цифровим перемикачем увімкнення/вимкнення, який зазвичай є одним із найкращих варіантів для зміни стану функцій або уподобань вашого користувача залежно від кількості наданих опцій. Це надшвидко спростить шлях ваших користувачів.
Який вплив цих мікровзаємодій на оптимізацію рейтингу конверсій?
У попередніх прикладах ми бачили переваги, безпосередньо пов’язані з включенням добре розроблених мікровзаємодій, такі переваги, як:
- Краще залучення користувачів
- Покращена зручність використання
- Запобігання помилкам
- Керівництво користувача
- Зменшення розчарування та тертя
- Краще розуміння продукту
Подбавши про мікровзаємодії, ви побачите позитивний вплив на ваші рейтинги конверсій, а ще одним показником, на який вплине оптимізація ваших мікровзаємодій, буде нижчий коефіцієнт виходу.
Висновок
Як книга Мікровзаємодії каже: «Різниця між хорошим продуктом і чудовим полягає в його деталях: мікровзаємодії, які складають маленькі моменти всередині та навколо функцій».
Розуміючи мікровзаємодії, роль, яку вони відіграють у вашій продуктовій стратегії, і не недооцінюючи їх, ви можете позитивно вплинути на шлях користувача, на те, як ваші покупці взаємодіють із вашим продуктом, і зрештою збільшити дохід.
- Розповсюдження контенту та PR на основі SEO. Отримайте посилення сьогодні.
- PlatoData.Network Vertical Generative Ai. Додайте собі сили. Доступ тут.
- PlatoAiStream. Web3 Intelligence. Розширення знань. Доступ тут.
- ПлатонЕСГ. вуглець, CleanTech, Енергія, Навколишнє середовище, Сонячна, Поводження з відходами. Доступ тут.
- PlatoHealth. Розвідка про біотехнології та клінічні випробування. Доступ тут.
- джерело: https://blog.2checkout.com/ux-micro-interactions/
- : має
- :є
- : ні
- :де
- $UP
- 10
- 26
- 28
- 32
- 321
- 5
- a
- МЕНЮ
- дію
- дієвий
- дії
- насправді
- додати
- Додатковий
- Додаткова інформація
- знову
- ВСІ
- Також
- an
- Аналізуючи
- та
- анімації
- Інший
- додаток
- архітектура
- ЕСТЬ
- навколо
- AS
- асоційований
- At
- AVG
- геть
- бар
- BE
- було
- буття
- Переваги
- КРАЩЕ
- Краще
- між
- Великий
- Блог
- книга
- підвищення
- обидва
- Перегляд
- але
- button
- by
- CAN
- не може
- який
- випадок
- зміна
- Зміни
- заміна
- Введіть дані:
- Перевірки
- ясно
- очевидно
- клацання
- натиснувши
- код
- приходить
- спілкувалися
- Зроблено
- завершення
- завершення
- Компоненти
- зв'язку
- постійна
- зміст
- контекстуальний
- Перетворення
- виправити
- правильно
- може
- CRO
- Перетинати
- CTA
- дані
- визначення
- Залежно
- дизайн
- призначений
- проектування
- деталі
- пристрій
- різниця
- різний
- цифровий
- безпосередньо
- відкрити
- дисплей
- displayed
- показ
- do
- робить
- зроблений
- вниз
- кожен
- елемент
- елементи
- ПОВЕРНЕНО
- включений
- займатися
- англійська
- гарантує
- помилка
- помилки
- приклад
- Приклади
- вихід
- досвід
- Експерименти
- дослідити
- підроблений
- далеко
- риси
- зворотний зв'язок
- почуття
- Поля
- заповнювати
- заповнений
- наповнення
- закінчений
- потік
- для
- забутий
- форма
- формальний
- від
- перед
- розчарування
- розчарування
- функціональні можливості
- далі
- породжувати
- отримати
- GIF
- Давати
- даний
- Go
- Цілі
- йде
- добре
- великий
- зелений
- Зростання
- керівництво
- рука
- найзручніший
- траплятися
- Відбувається
- відбувається
- Мати
- допомога
- тут
- дуже
- Як
- HTTPS
- i
- ідея
- if
- Негайний
- Impact
- вплив
- вражаючий
- здійснювати
- важливо
- in
- включати
- У тому числі
- вказувати
- вказуючи
- інформація
- ініціативи
- вхід
- витрати
- небезпека
- всередині
- наміри
- взаємодіяти
- взаємодія
- Взаємодії
- інтерфейс
- в
- інвестицій
- питання
- IT
- ітерація
- ЙОГО
- JavaScript
- подорож
- JPG
- Знати
- відсутність
- вести
- менше
- життя
- Лінія
- завантажувач
- погрузка
- подивитися
- знизити
- зробити
- Робить
- багато
- Матриця
- макс-ширина
- Може..
- Меню
- повідомлення
- повідомлення
- Методологія
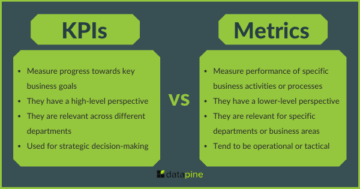
- метрика
- мікро-
- може бути
- mind
- Моменти
- більше
- my
- себе
- Необхідність
- потреби
- наступний
- нічого
- номер
- of
- пропонує
- on
- один раз
- ONE
- онлайн
- оптимізація
- оптимізуючий
- Опції
- or
- порядок
- Інше
- наші
- себе
- з
- над
- сторінка
- пар
- місце
- одноколірний
- plato
- Інформація про дані Платона
- PlatoData
- Play
- полірування
- позитивний
- пошта
- переваги
- попередження
- попередній
- Проблема
- процес
- оброблена
- Product
- прогрес
- правильно
- забезпечувати
- за умови
- забезпечення
- покупка
- put
- питань
- швидко
- ставка
- ставки
- рейтинг
- читання
- заспокоїти
- обнадійливі
- зменшити
- доречний
- видалення
- ресурс
- ресурси
- відповідь
- revenue
- Зростання доходів
- огляд
- право
- дорожні карти
- Роль
- говорить
- сценарій
- рахунок
- прокрутки
- прокрутки
- seconds
- побачити
- бачачи
- здається
- бачив
- комплект
- кілька
- Форма
- покупця
- Покупці
- Повинен
- простий
- простий
- спростити
- з
- Слайди
- невеликий
- згладити
- So
- деякі
- що в сім'ї щось
- Source
- старт
- стан
- Статус
- Крок
- заходи
- стратегії
- Стратегія
- такі
- Super
- підтримка
- Переконайтеся
- перемикач
- снасті
- Приймати
- взяття
- говорити
- Прослуховування
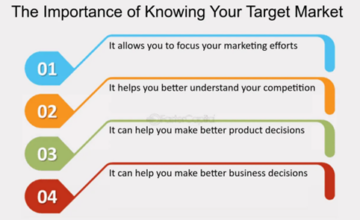
- цільове
- terms
- Тестування
- ніж
- Що
- Команда
- інформація
- Держава
- їх
- Їх
- Там.
- отже
- Ці
- вони
- Думати
- це
- через
- час
- times
- до
- викликати
- Довіряйте
- намагатися
- намагається
- ПЕРЕГЛЯД
- ui
- Зрештою
- Невизначеність
- розуміти
- розуміння
- до
- us
- юзабіліті
- користувач
- User Experience
- Інтерфейс користувача
- шлях користувача
- користувачі
- зазвичай
- ux
- перевірка достовірності
- Цінний
- візуальний
- голосів
- шлях..
- we
- Web
- веб-сайт
- ДОБРЕ
- Що
- Що таке
- коли
- який
- в той час як
- чому
- волі
- з
- в
- робочий
- Неправильно
- ви
- вашу
- себе
- зефірнет